オブジェクトの色をコピーしたい。
こんにちは、「ふ」です。
今回はVectornatorの「スポイト機能」について紹介します。
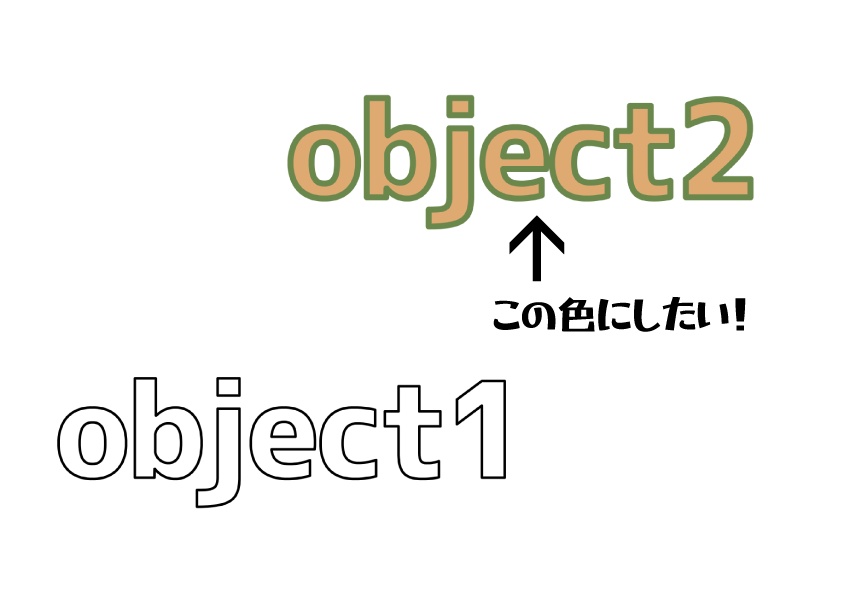
 オブジェクトを作成したとき、「塗り」や「線」の色は通常、カラーピッカーを使って指定することかと思います。しかし、既に存在するオブジェクトの色をそのまま移植させたい、という場面もあるでしょう。
オブジェクトを作成したとき、「塗り」や「線」の色は通常、カラーピッカーを使って指定することかと思います。しかし、既に存在するオブジェクトの色をそのまま移植させたい、という場面もあるでしょう。
 そんなときに便利なのが「スポイト」です。
リアル世界でのスポイトは、液体を抽出して移動させる器具です。
そんなときに便利なのが「スポイト」です。
リアル世界でのスポイトは、液体を抽出して移動させる器具です。
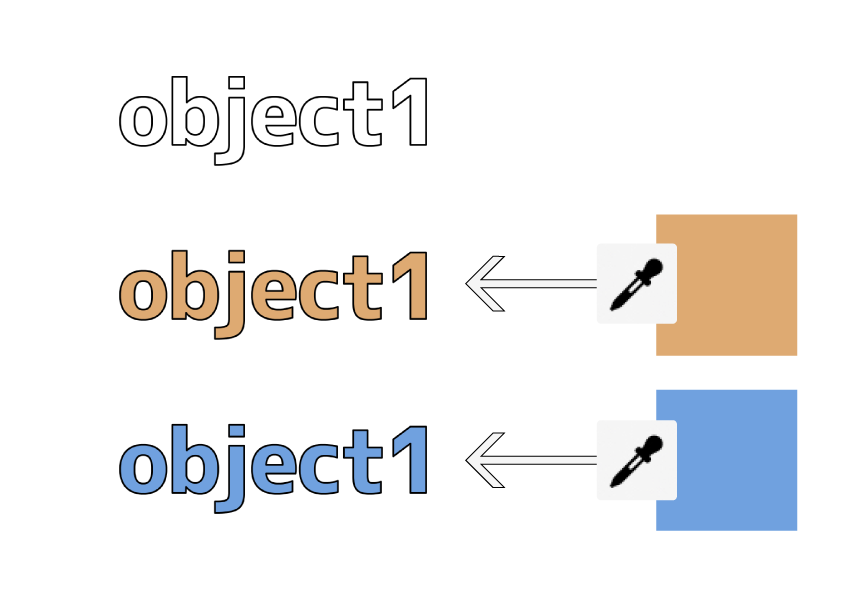
グラフィックソフトの分野では、画面上の色を「取得して別のオブジェクトにペーストする」ツールにこの「スポイト」が例えられています。
 スポイトツールは他のオブジェクトの色だけでなく、画面上の全ての色を抽出することができます。使い方を覚えて効率よく色を拾ってこれるようになってください♪
スポイトツールは他のオブジェクトの色だけでなく、画面上の全ての色を抽出することができます。使い方を覚えて効率よく色を拾ってこれるようになってください♪
スポイト機能にアクセス。
スポイトへのアクセス方法です。スタイルタブからアクセスする方法と、カラーウィジェットからアクセスする方法があります。
@1@ スタイルタブから。
1つ目は、スタイルタブからアクセスする方法です。
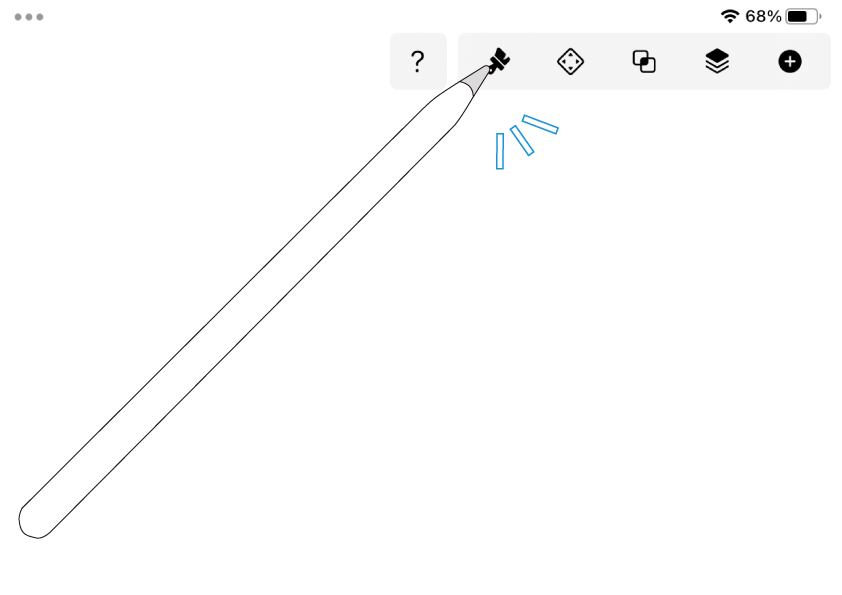
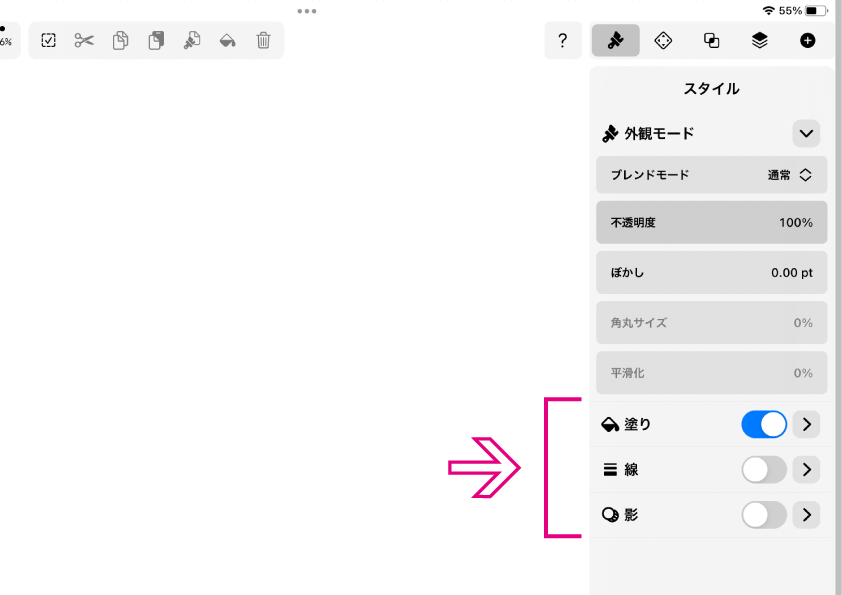
 画面右上のインスペクターバーから、スタイルタブを開きます。
画面右上のインスペクターバーから、スタイルタブを開きます。
 スタイルタブでは、オブジェクトの「塗り」「線」「影」それぞれにスポイト機能が用意されています。⬆︎のように項目が閉じている場合には、目的のものをタップして展開しましょう。
スタイルタブでは、オブジェクトの「塗り」「線」「影」それぞれにスポイト機能が用意されています。⬆︎のように項目が閉じている場合には、目的のものをタップして展開しましょう。
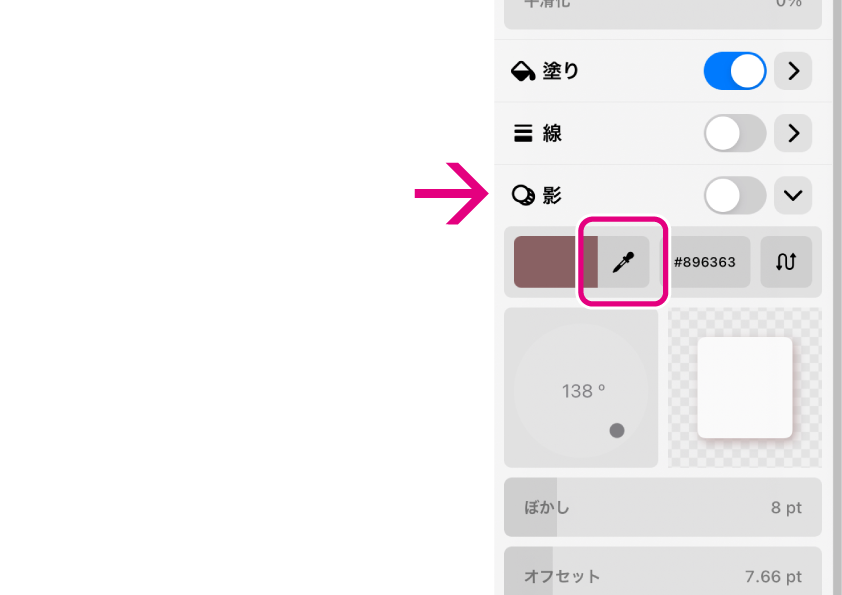
 「影」の項目を開いてみました。
「影」の項目を開いてみました。
それぞれの項目を展開すると1番上にカラープレビューが表示され、その横にあるのがスポイトボタンです。
@2@ カラーウィジェットから。
 「塗り」と「線」のスポイトは、カラーウィジェットからアクセスすることもできます。
「塗り」と「線」のスポイトは、カラーウィジェットからアクセスすることもできます。
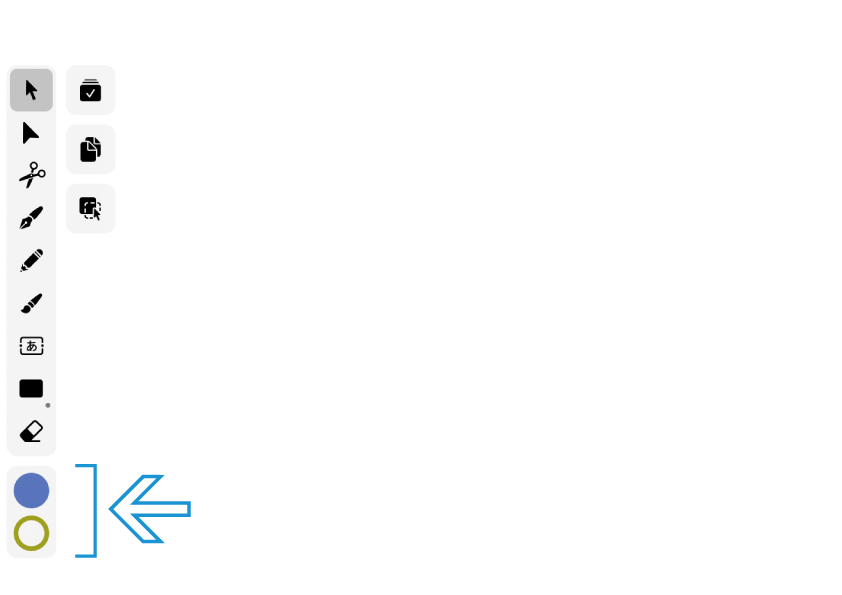
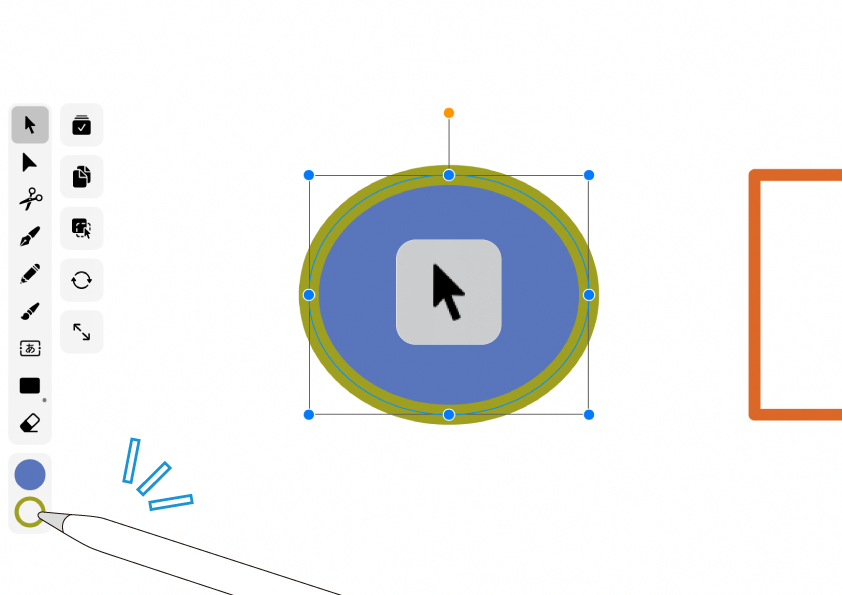
画面左、ツールバーの下にあるカラーウィジェット。上が「塗り」、下が「線」のウィジェットです。
 タップして、カラーパネルを表示させます。
タップして、カラーパネルを表示させます。
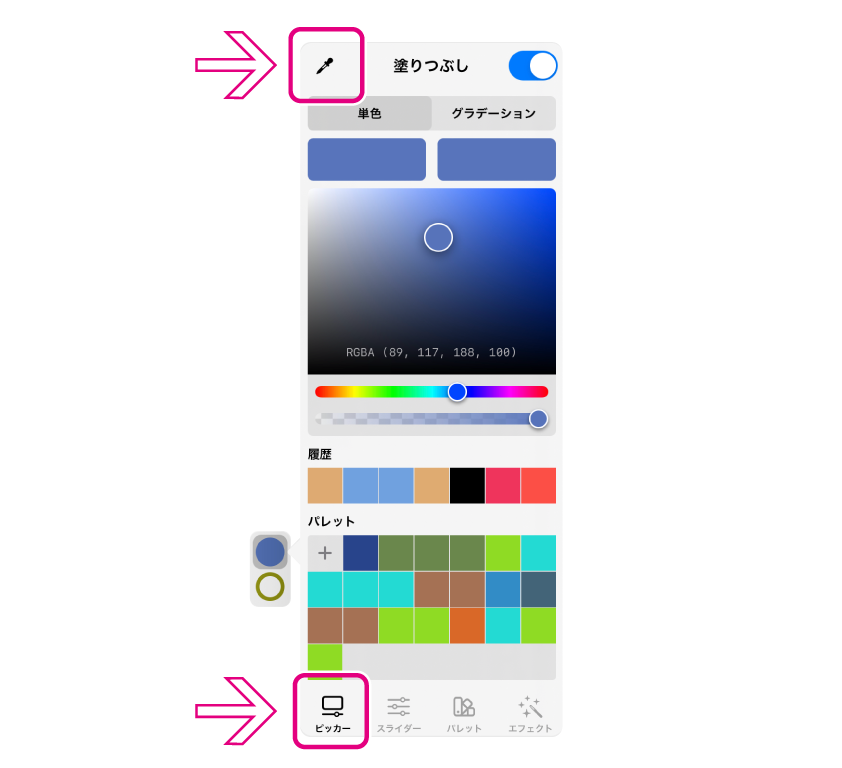
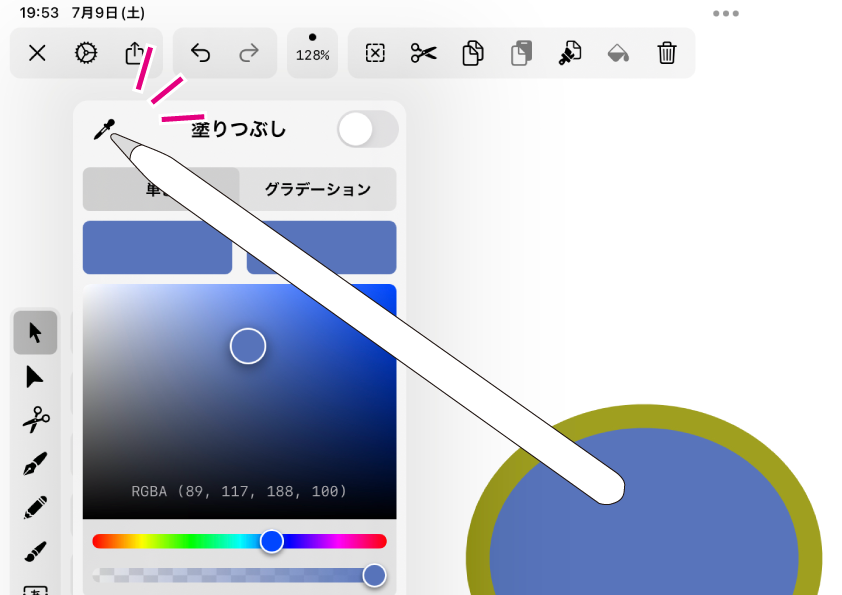
 塗りつぶしのパネルが表示されました。
塗りつぶしのパネルが表示されました。
パネル下部のモードが「ピッカー」になっていることを確認してください。「ピッカーモード」のときには、左上にスポイトボタンが表示されます。
カラーウィジェットに用意されているのは「塗り」と「線」のカラーパネルだけです。
「影」のスポイト機能を使いたいときは、スタイルタブからアクセスするようにしてください。
使ってみる。
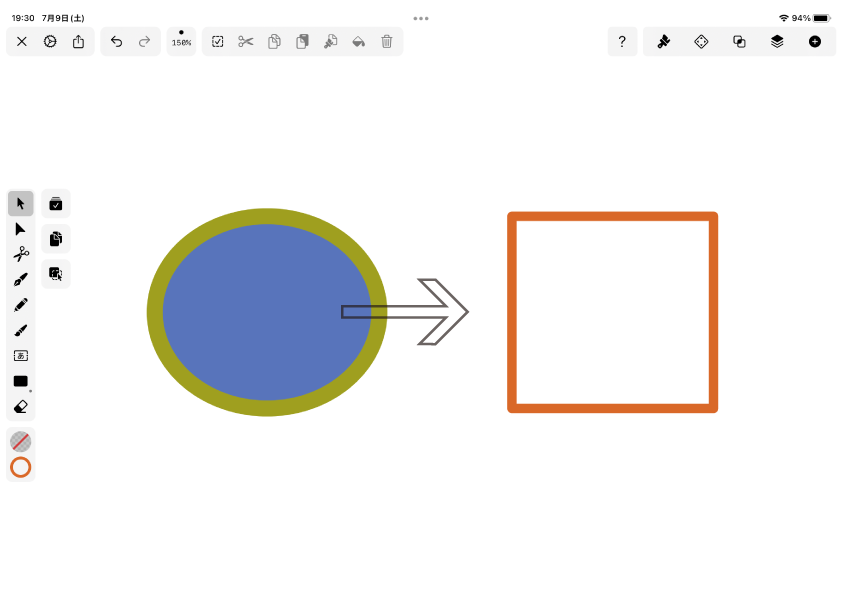
 それでは実際に使ってみましょう。
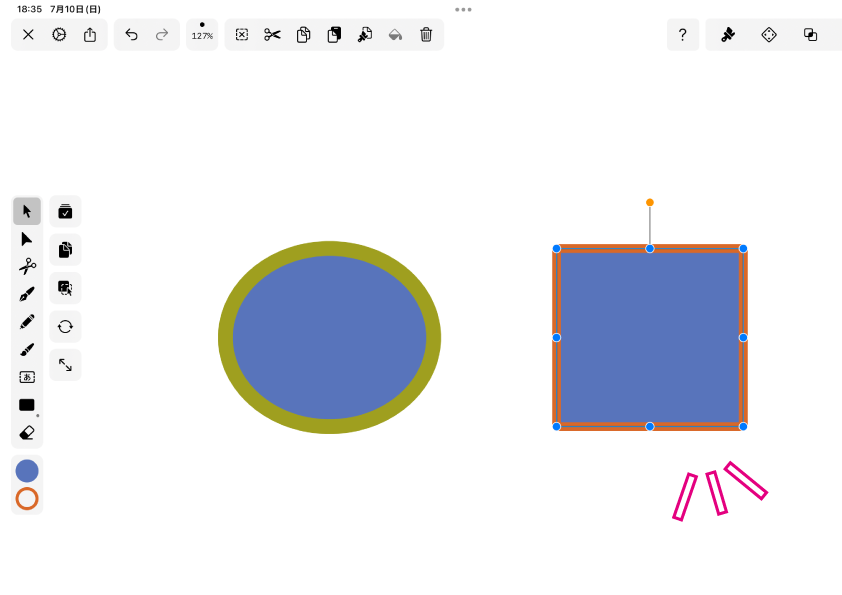
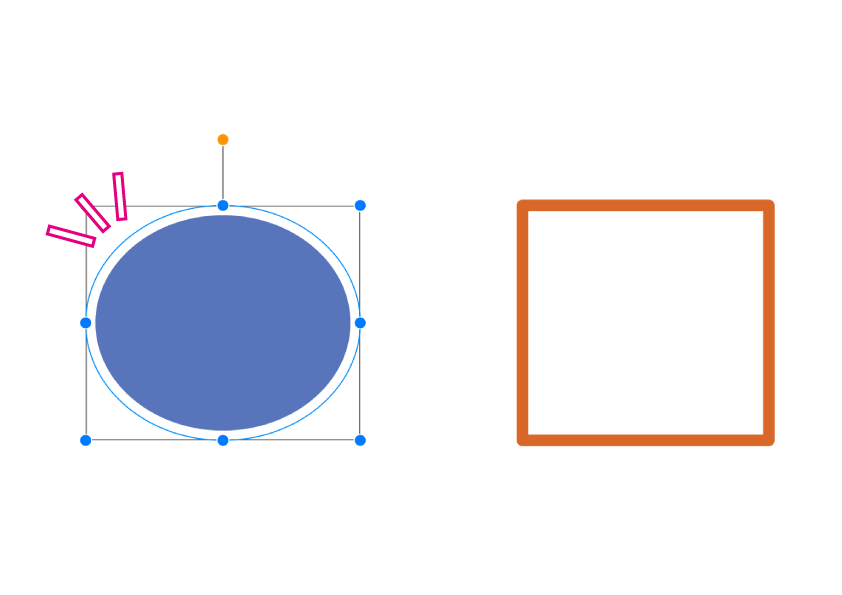
左にある楕円の「塗り」を、右の長方形に移植します。
それでは実際に使ってみましょう。
左にある楕円の「塗り」を、右の長方形に移植します。
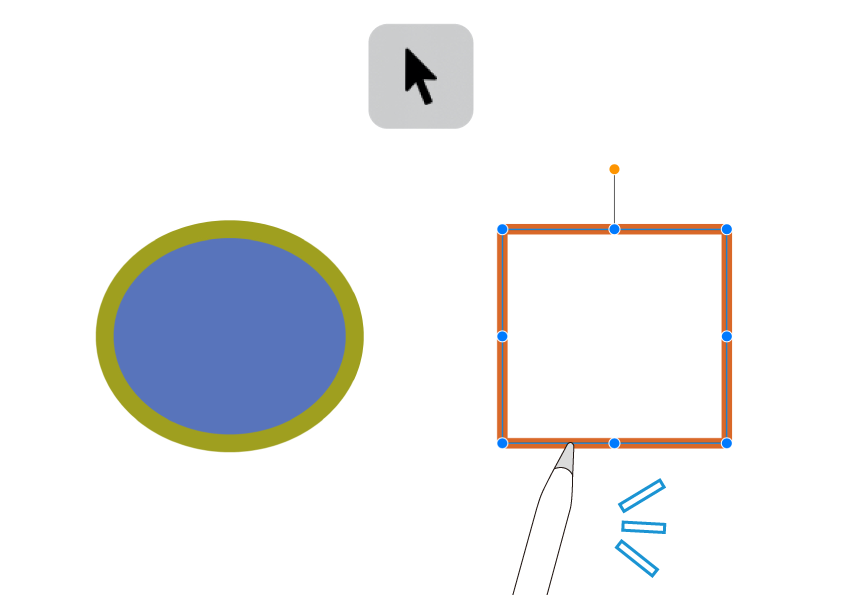
 選択ツールで、移植先の長方形を選択。
選択ツールで、移植先の長方形を選択。
 その状態で、「塗り」のカラーパネルを表示させます。
その状態で、「塗り」のカラーパネルを表示させます。
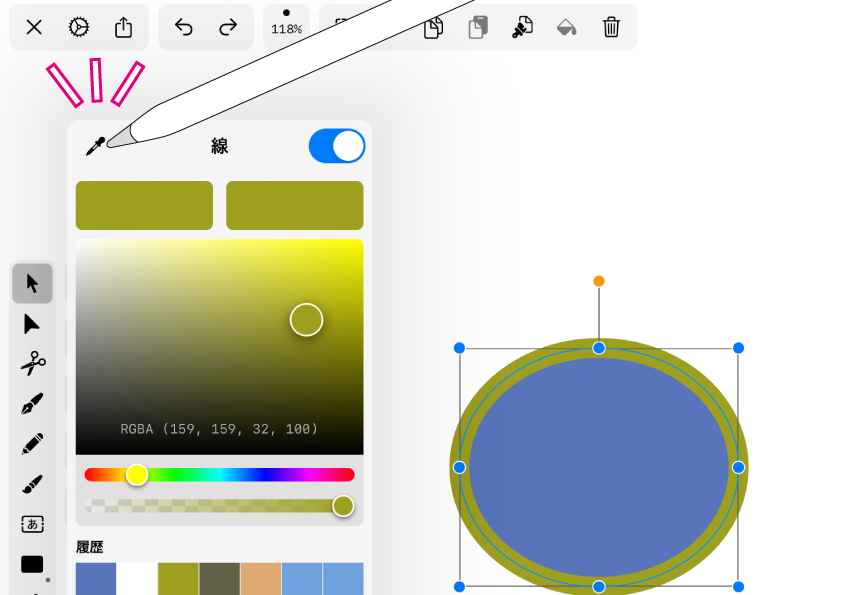
 パネル左上のスポイトボタンをタップ。すると、
パネル左上のスポイトボタンをタップ。すると、
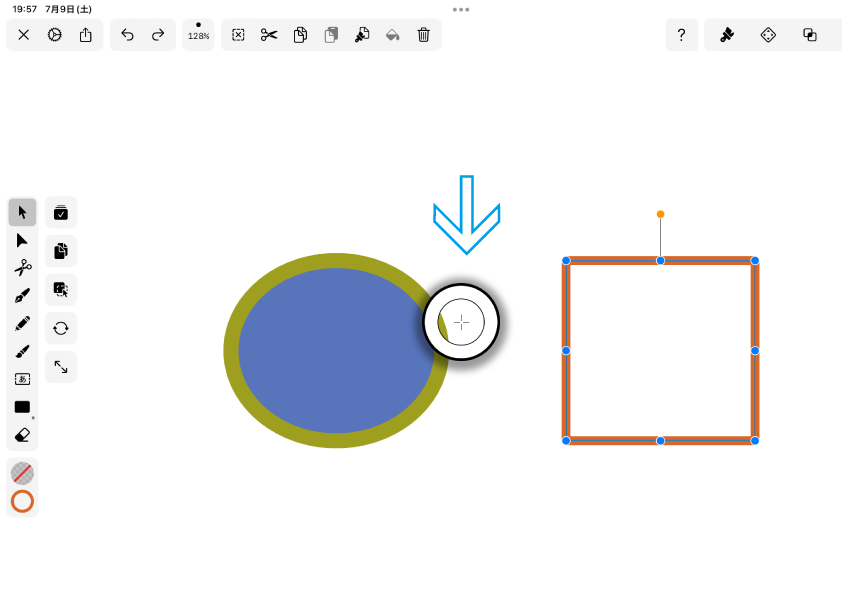
 作業スペース上にスポイトのリングが出現しました。
作業スペース上にスポイトのリングが出現しました。
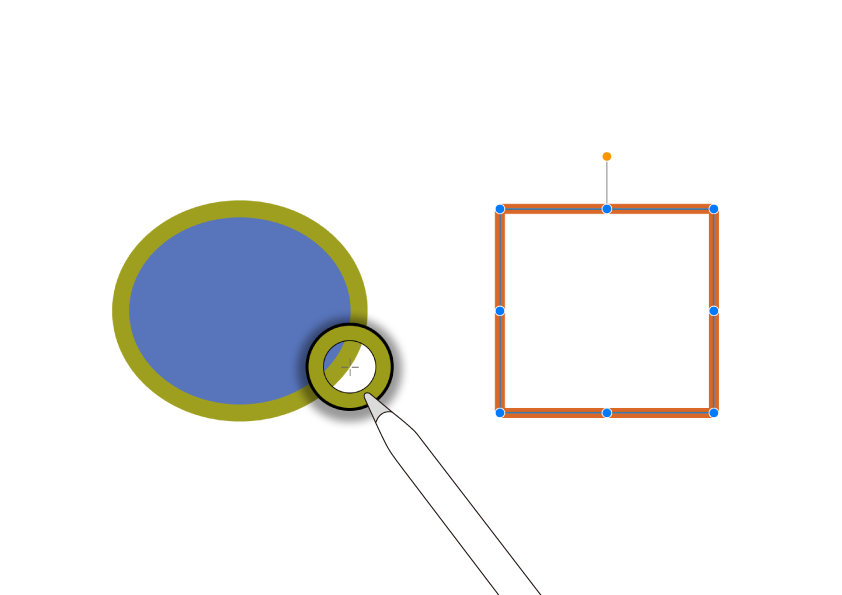
 これを掴んで移動させてみましょう。
これを掴んで移動させてみましょう。
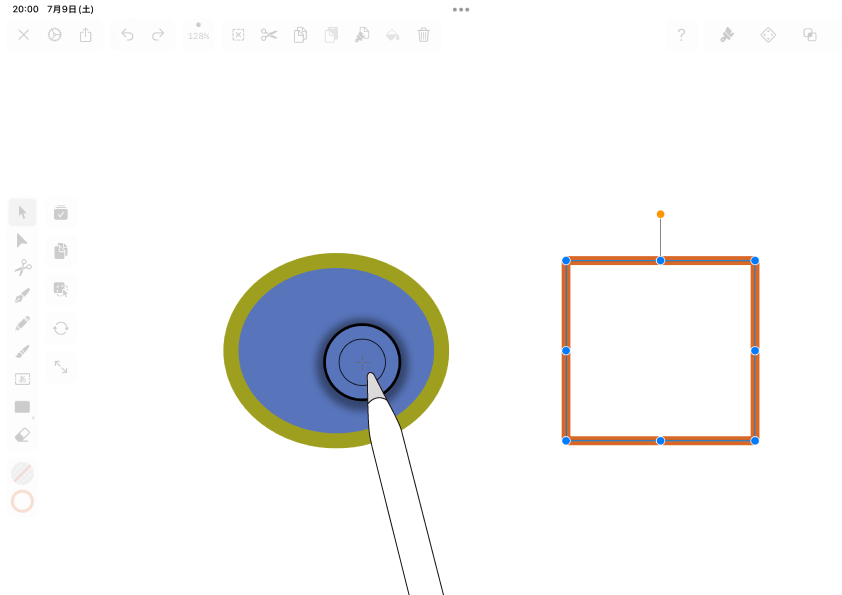
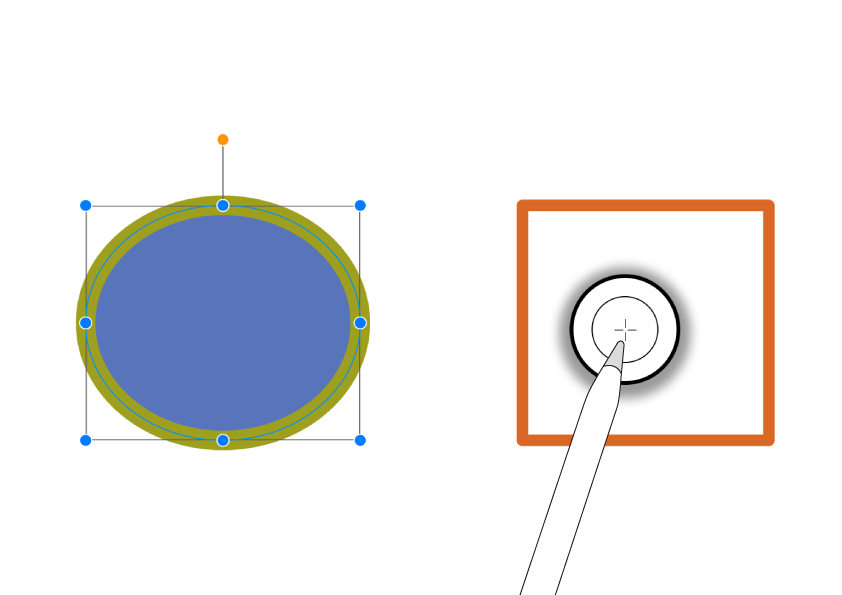
スポイトリング中央の「+」が当たっている箇所の色が、リングの色に表示されます。
 抽出したい色のところまで移動したら、掴んでいるリングを放しましょう。
抽出したい色のところまで移動したら、掴んでいるリングを放しましょう。
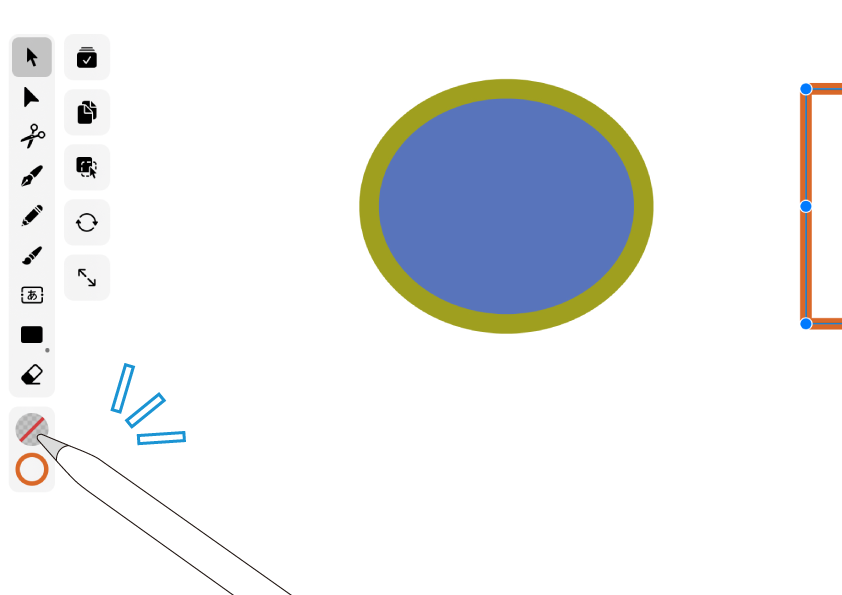
 すると、現在選択中のオブジェクトに色が移植されました。
すると、現在選択中のオブジェクトに色が移植されました。
線←→色も可能。
 スポイト機能では塗り/線の区別なく色を抽出→移植することができます。
スポイト機能では塗り/線の区別なく色を抽出→移植することができます。
今度は楕円形を選択し、線のカラーパネルを表示させます。
 スポイトのアイコンをタップ。
スポイトのアイコンをタップ。
 右の長方形の塗り部分にスポイトリングを合わせます。
右の長方形の塗り部分にスポイトリングを合わせます。
長方形の塗りは現在「白」です。
 リングを放すと、楕円形の線に「白」が移植されました。
リングを放すと、楕円形の線に「白」が移植されました。
「塗り」を「線」に移植する、またはその逆もできてしまいます。
画像からも拾ってこれます。
はじめのところでもお伝えしましたが、スポイトで抽出できるのはベクターオブジェクトの色だけではありません。作業スペースに表示されている全てのものから色をピックしてくることができます。
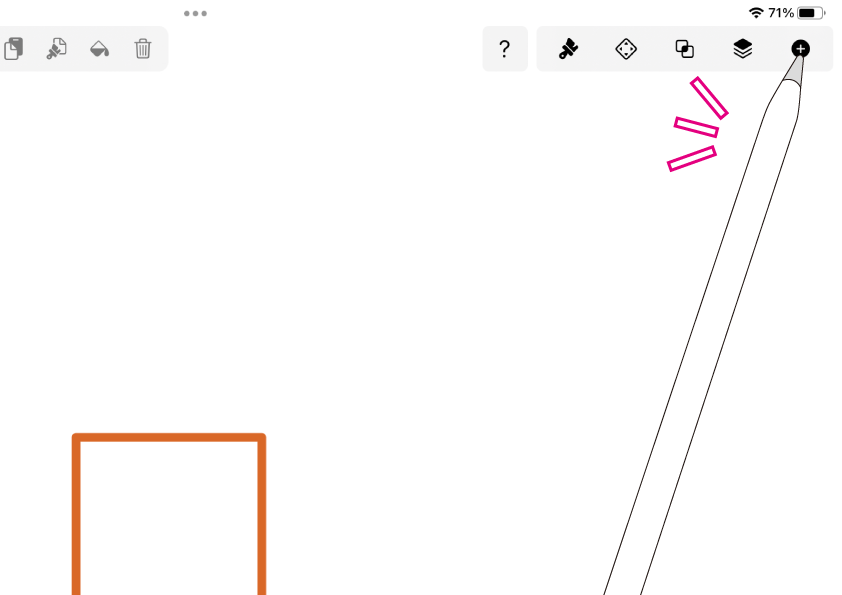
 外部の写真を取り込んでみましょう。
外部の写真を取り込んでみましょう。
インスペクタータブから、インポートタブを開きます。
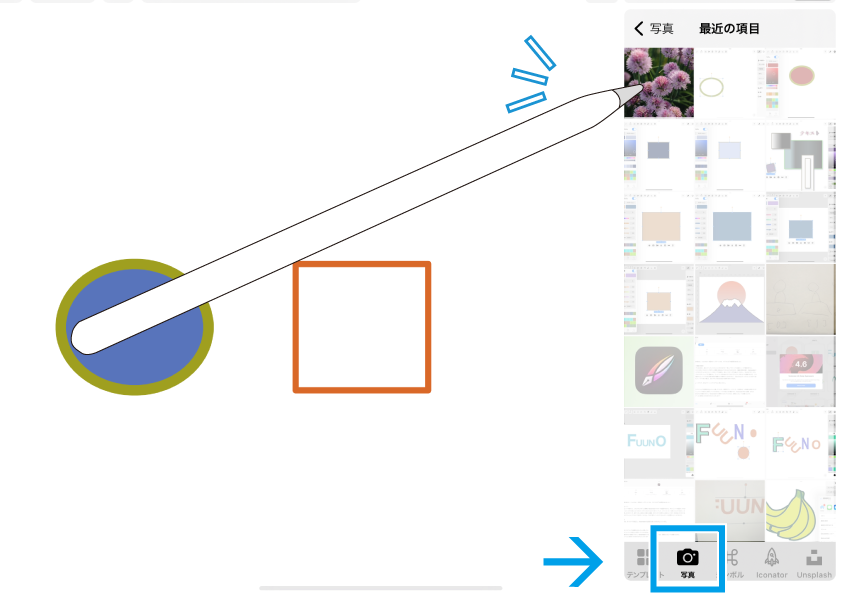
 インポートタブの下にある切り替えモードを「写真」にし、そこから好きな写真を選びます。
インポートタブの下にある切り替えモードを「写真」にし、そこから好きな写真を選びます。
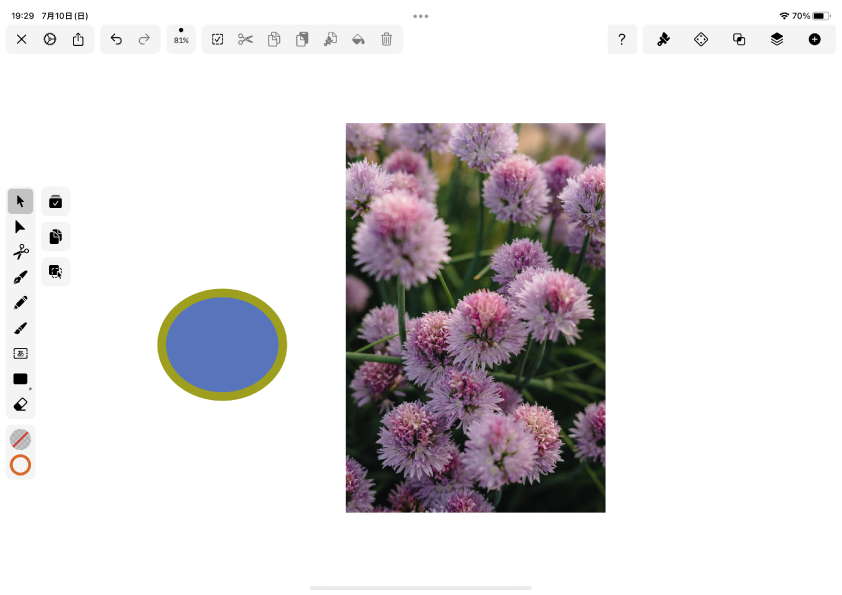
 選んだ画像をタップすると、作業スペースに取り込まれました。
選んだ画像をタップすると、作業スペースに取り込まれました。
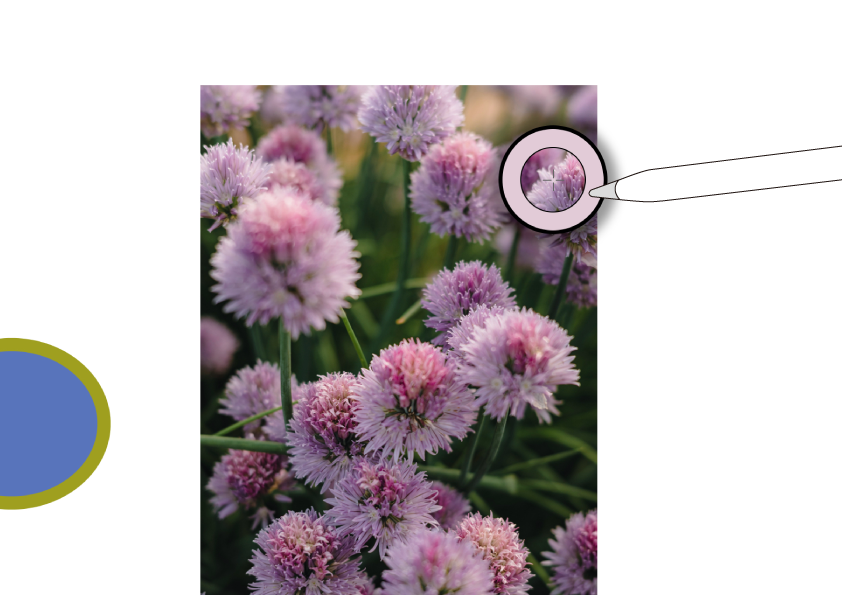
 ここにスポイトリングを当ててみましょう。
ここにスポイトリングを当ててみましょう。
ちゃんと反応していますね♪ 外部から取り込んだ画像からも、ちゃんと色を抽出することができます。
使い道も色々。
最後までお読みくださり、ありがとうございました。
今回紹介したVectornatorのスポイト機能。
オブジェクトの色であればカラーピッカーの履歴などから移植することもできますが、外部の画像などからもピックしてこれるのがありがたいですね。
皆さんもVectornatorのスポイト機能を活用して、作業の効率化に役立ててください。
ではまた〜 ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。