⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
ここのところVectornatorのアップデートが頻繁に行われているので興奮気味です。今回はスタイルタブ編、3回目は「影」のスタイルを指定する方法について紹介します。

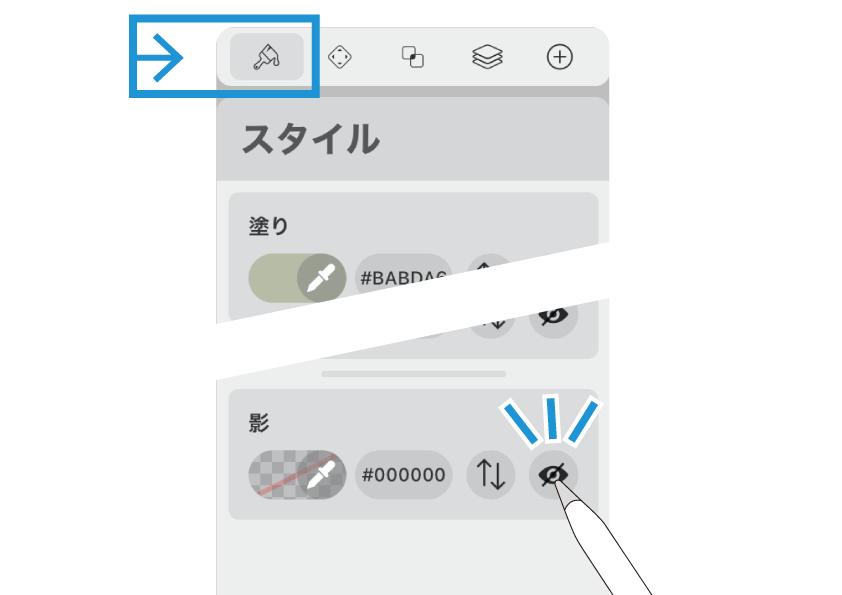
パネルの開き方は「塗りつぶし」や「線」の時と同様です。インスペクターバー → スタイルタブ → 影パネルの「👁」アイコンをタップで表示/非表示。
スタイルタブの概要については「塗りつぶし」のページで触れていますので、参考にしてみてください⬇︎

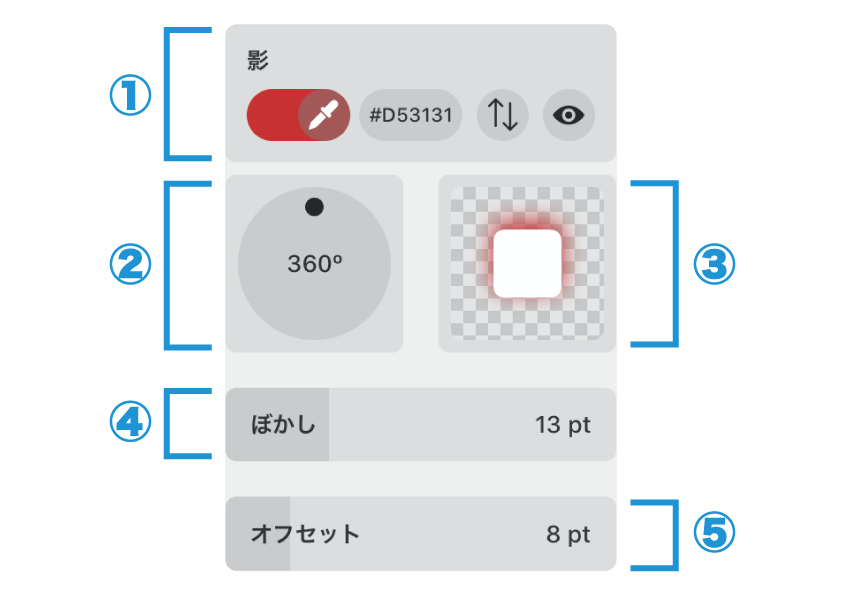
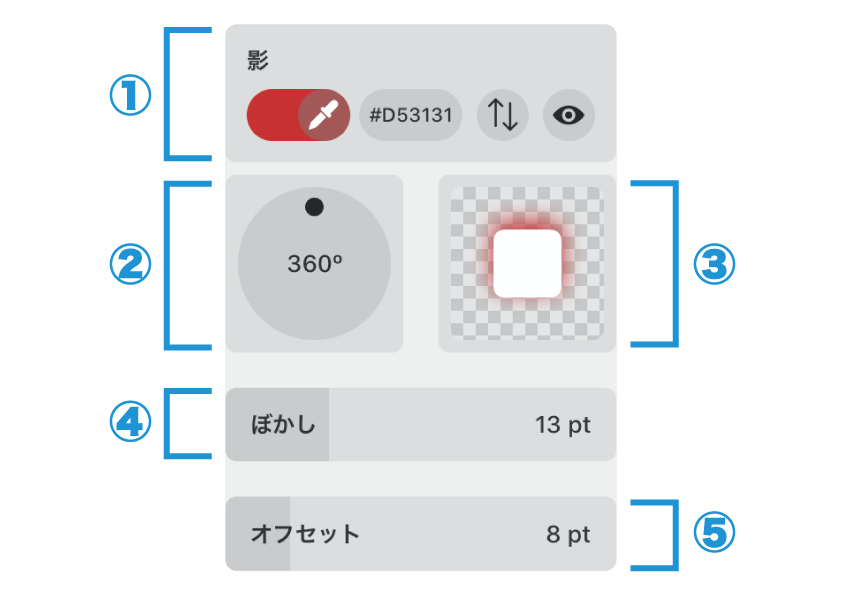
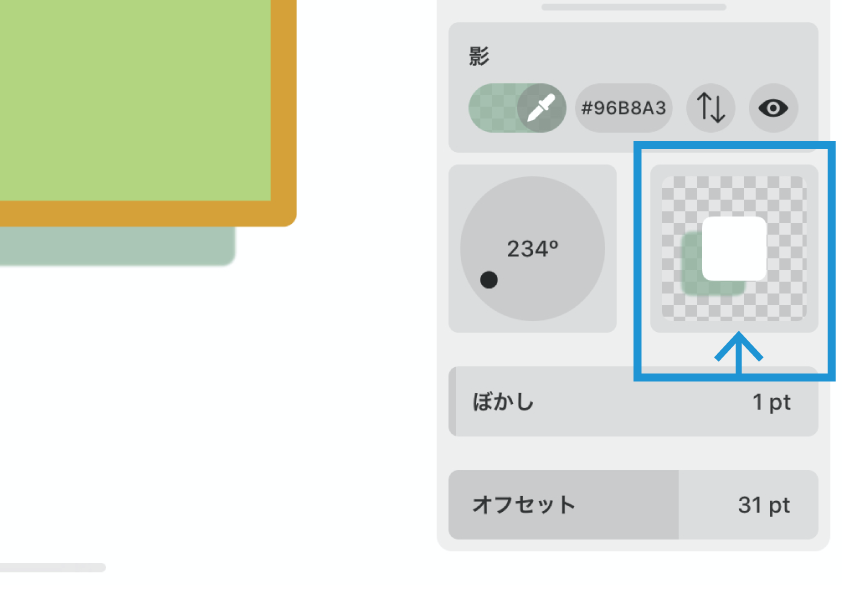
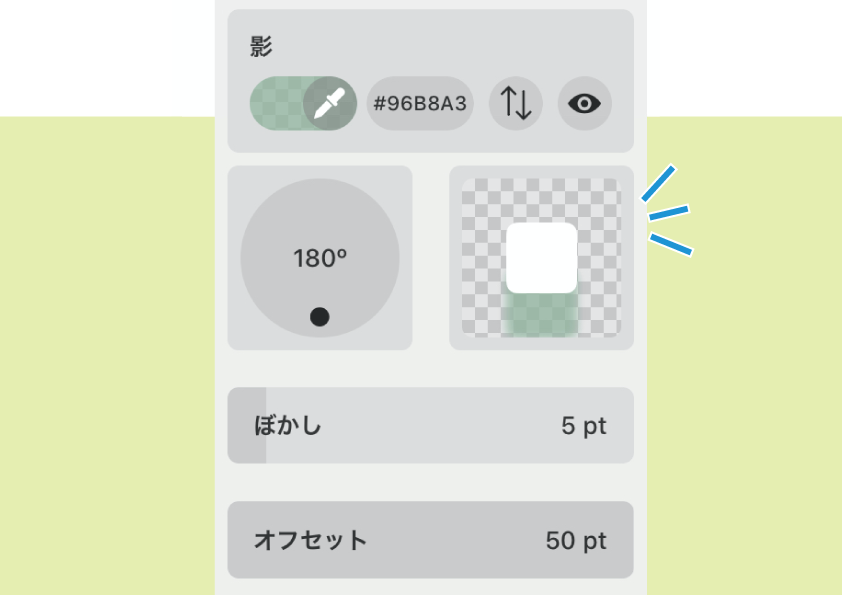
「影」に関するパネルの全貌です。
① 基本パネル
② 角度
③ プレビュー
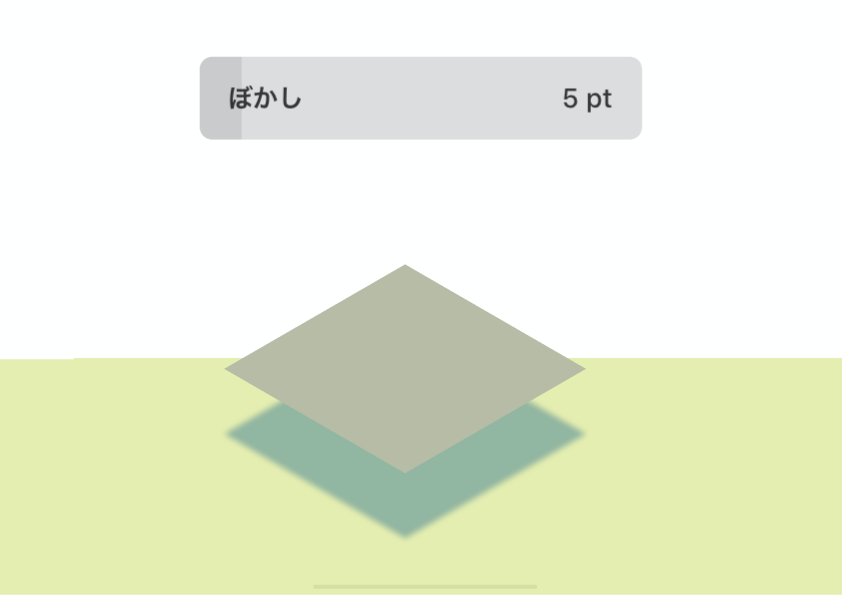
④ ぼかし
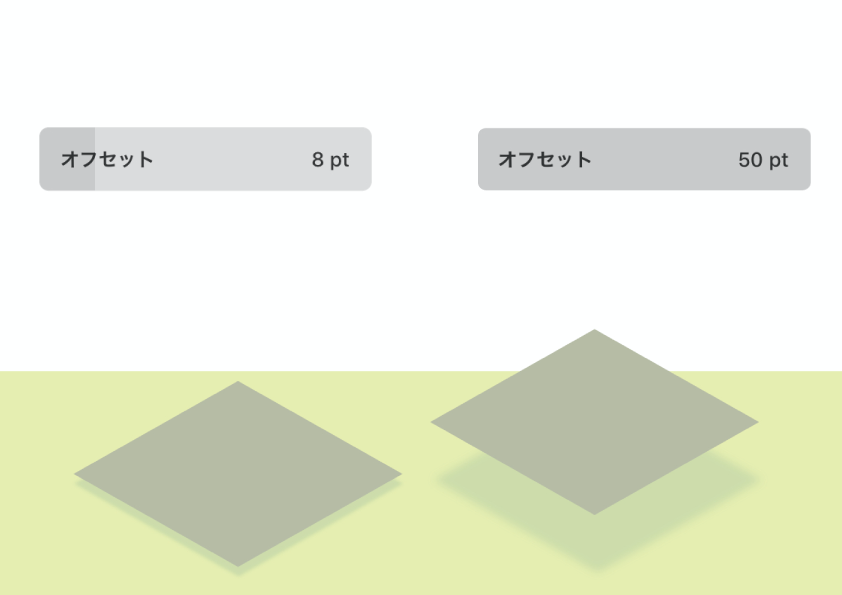
⑤ オフセット
扨(さて)、詳細を見ていきましょう。
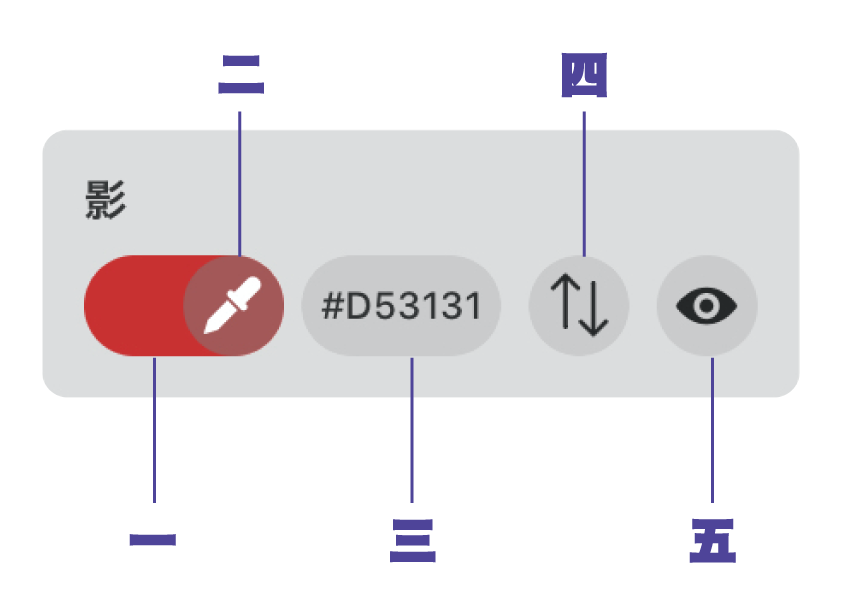
基本パネル。

一、カラープレビュー
二、スポイト
三、hex(16進数)コード
四、スワップ(塗りと線の色を反転)
五、ON/OFF
基本パネルです。これについては「塗りつぶし」や「線」の記事にて紹介済みなので、今回は相違点だけお伝えしようかと。
詳しく知りたい方はこちら⬇︎をご覧ください。
「塗り」や「線」と異なる点。
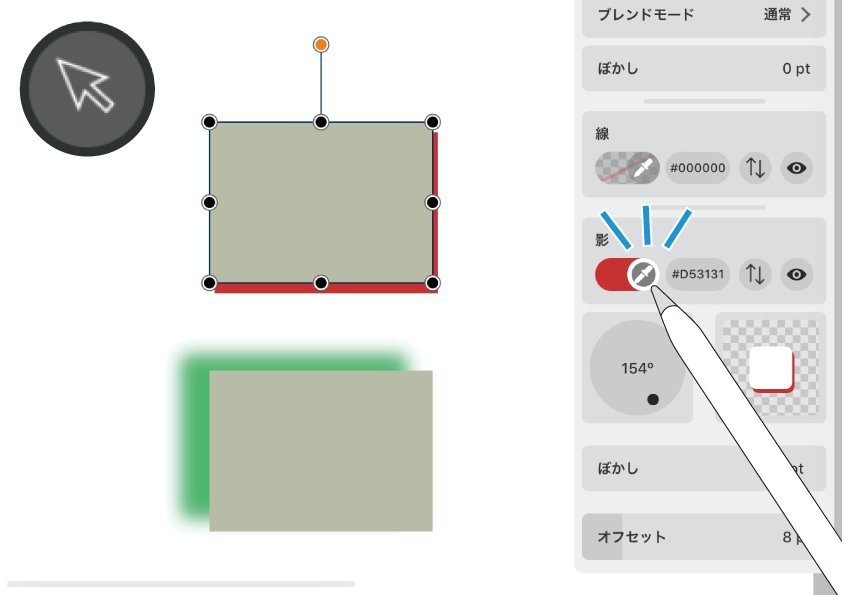
二、のスポイトについて
スポイト機能を使うと、他のオブジェクトの影のスタイルを吸い上げてくることができます。

影設定の異なる長方形。片方を選択し、スポイトをタップしてONの状態にします。

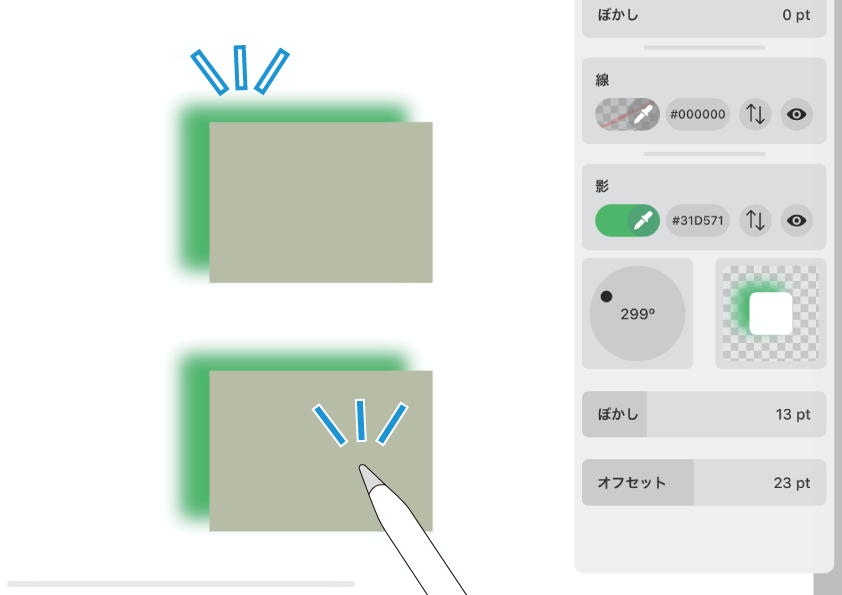
そのまま下の長方形をタップすると、影の色やぼかし具合をコピペすることができました。
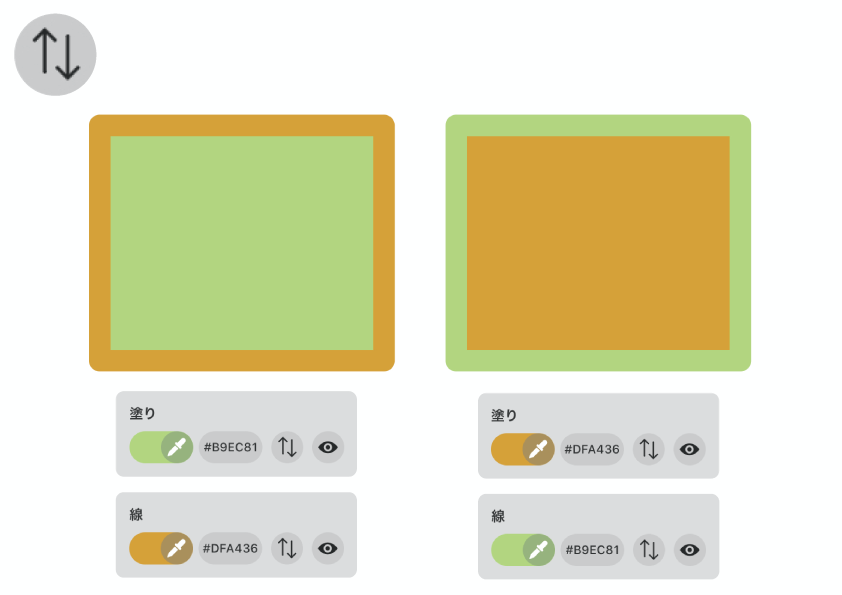
四、のスワップだが・・・

「塗りつぶし」や「線」のスワップボタンは、それぞれを入れ替えるものでした。
時に「影」のスワップは何と入れ替えるのでしょうか。想像がつかない。

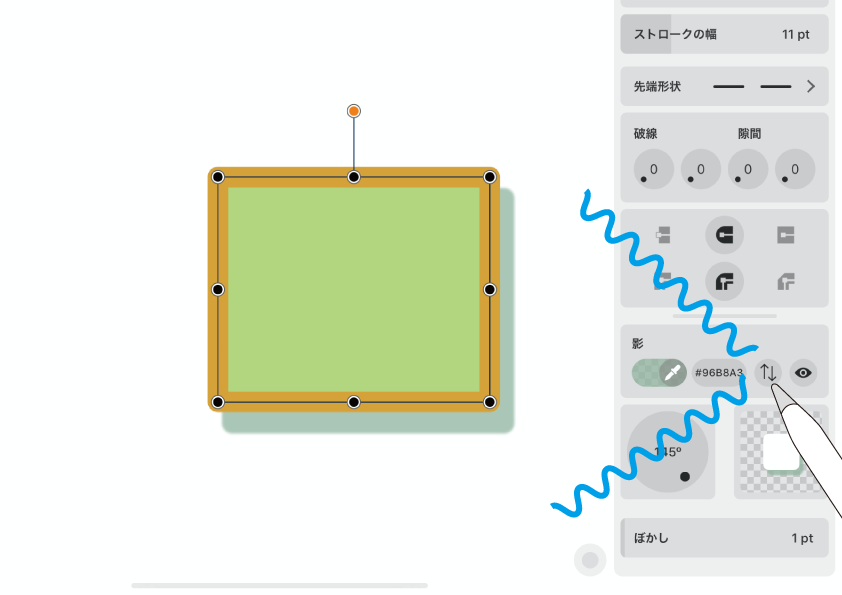
実際にオブジェクトを選択した状態でボタンを押しても、何も起こりません。
もしかして、「塗り」や「線」の基本パネルが「影」にもそのまま採用されてしまっているのでしょうか・・・
角度とプレビュー。
"

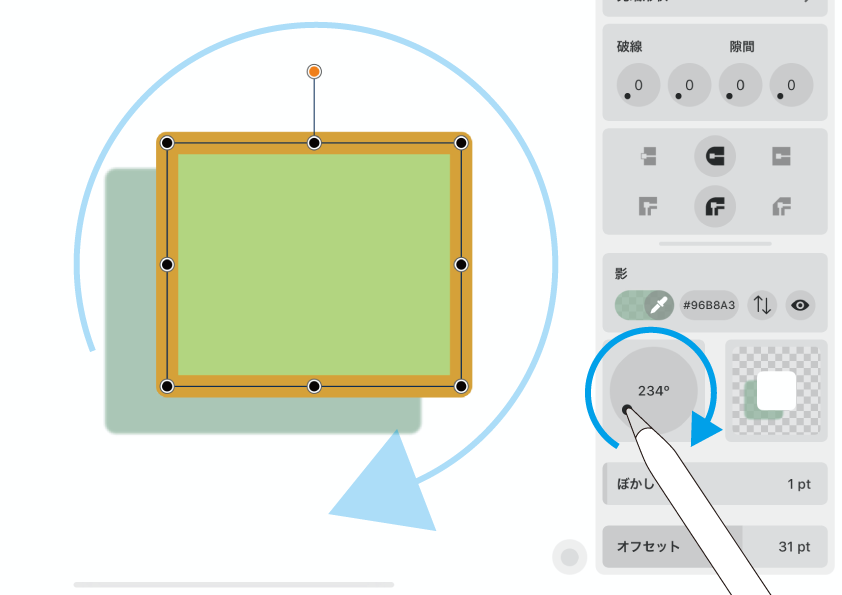
基本パネルの下にあるのが、角度指定用のローテーションコントローラ(命名:ふ)とプレビュー画面です。
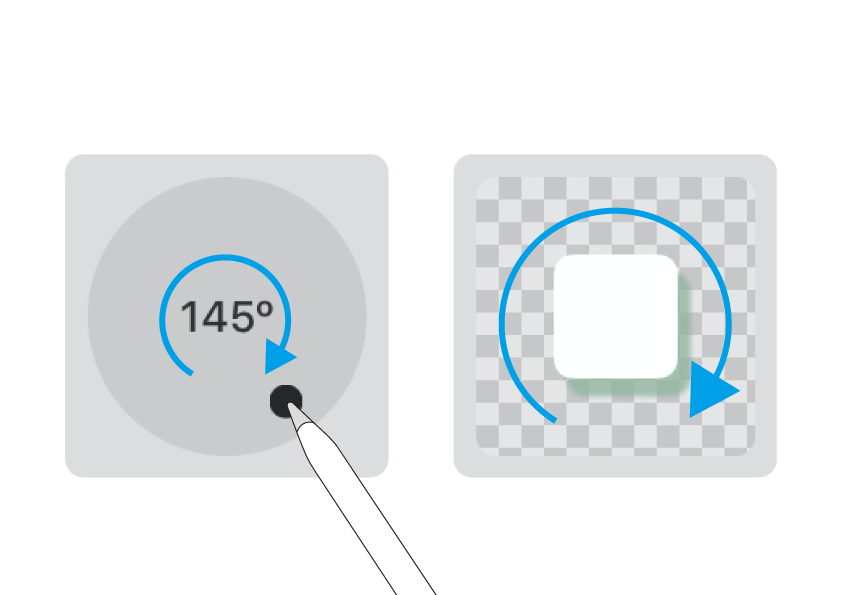
◼︎ 角度

オブジェクトに影を落とす角度を指定します。

「●」の部分をぐるぐるさせて影の角度を調整することができます。
このローテーションコントローラ(命名:ふ)は大きいので操作がしやすい。

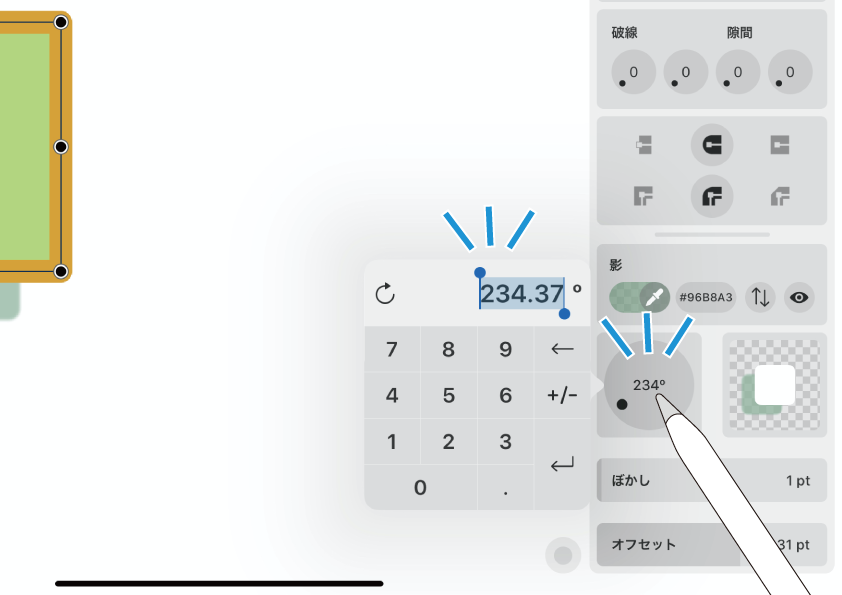
もちろんタップしてテンキーでの入力もOK。「↩︎」で決定します。
◼︎ プレビュー画面

その横にあるのが影のプレビュー画面です。現在指定している影の状態を視覚的に見ることができます。

角度をぐるぐるさせると、それに連動してプレビューの状態も変化します。
このプレビュー画面、後述する「ぼかし」や「オフセット」の状態も反映されます。オブジェクトが複雑に組み合わさっていて、アートボード上で影の設定を認識しづらい。そんな時にはこのプレビュー画面が役に立ちそうです。
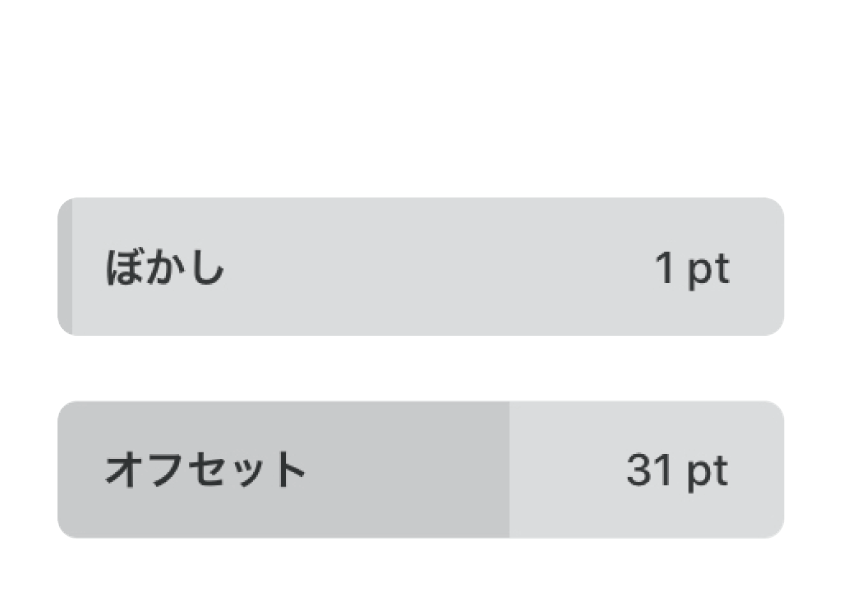
ぼかしとオフセット。

1番下にあるのがぼかしとオフセットのパネルです。それぞれ試してみましょう。
◼︎ ぼかし

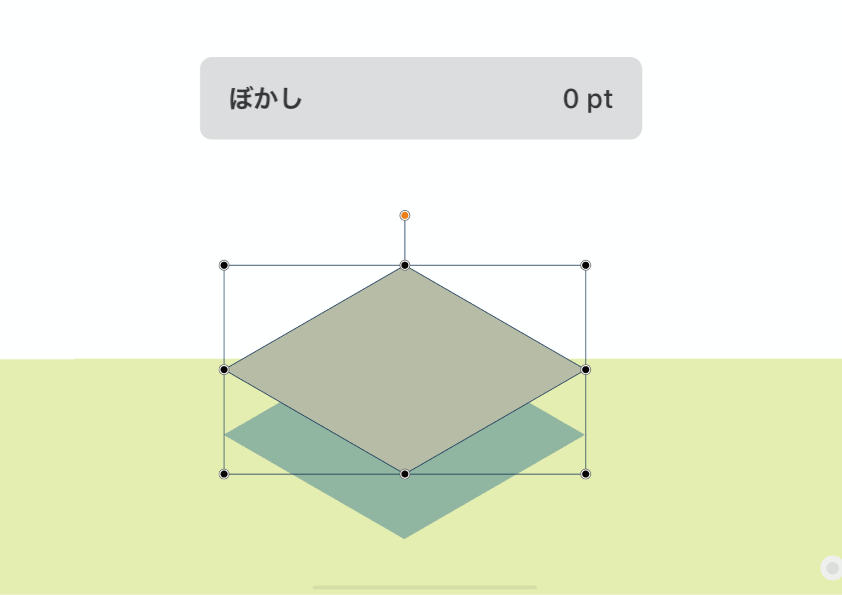
影のぼかし具合を0〜50ptの範囲で調節することができます。
画像のオブジェクトの影は現在、「ぼかし:0pt」になっています。これでは「影」っぽさが感じられません。

ぼかしを少し加えてやりました。

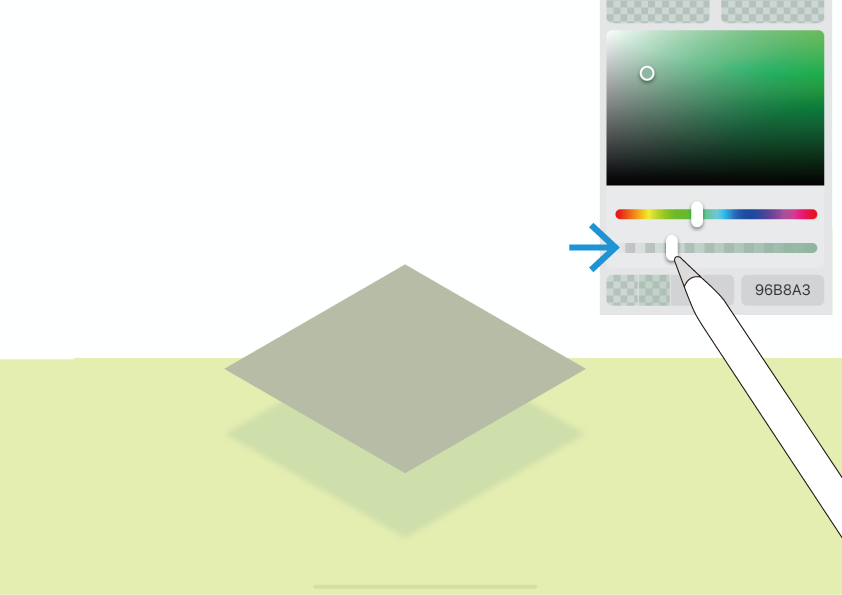
さらにカラーピッカーで影自体の不透明度を下げて、背景を透過させました。
これで「実体」に対する「影」らしさが出ましたね。
◼︎ オフセット

オフセットは、オブジェクト実体と影との距離を指定します。これも範囲は0〜50ptと成増。

オフセットの大小で、背面からの浮かび具合が違って見えますね。

もちろんぼかし/オフセット共に、パネルをタップしてテンキー入力も可能です。

ここで先ほどのプレビュー画面をみてみましょう。
ぼかしやオフセットの設定もちゃんと反映されていますね。
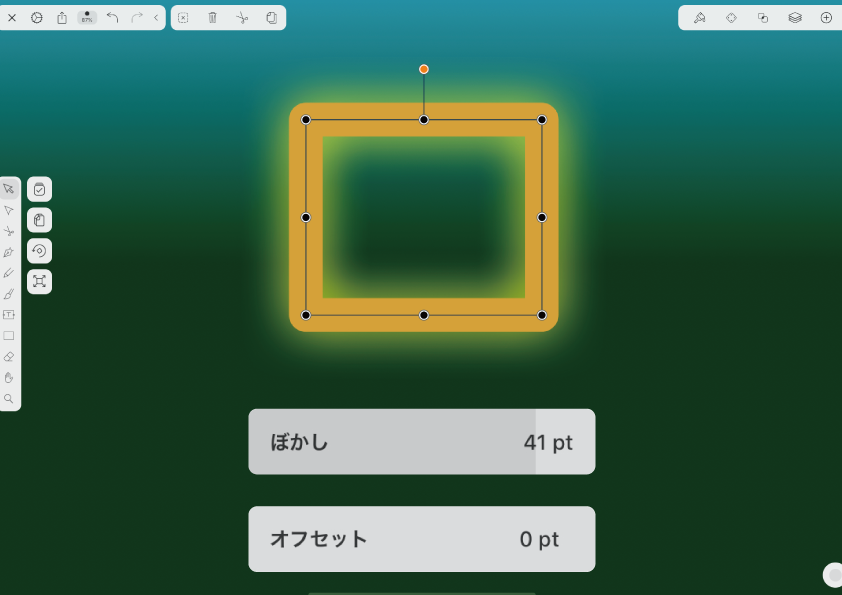
オフセット0も興味深い。
ちょっとおまけ。

上の画像は「 オフセット :0pt ; ぼかし : 41pt 」にしてみたものです。「影」と言うより、発光しているようなイラストになりました。
今回紹介した「影」の指定方法。工夫次第で面白い効果が得られそうです。ではまた。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
