フーノページ

Vectornator、レイヤー操作②〜レイヤーの編集(前編)。
〽️ 名前の変更。 〽️ 複製。 〽️ 共有。 〽️ 削除。 〽️ 重ね順序。 〽️ レイヤーのコピペ。 〽️ 後半に続きます。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorのレイヤー操作、第2回目。前回はレイヤーを重ねてイラストを作ってみましたが、今回は作成されたイラストを使っての、レイヤーの編集操作を行なっていきたいと思います。

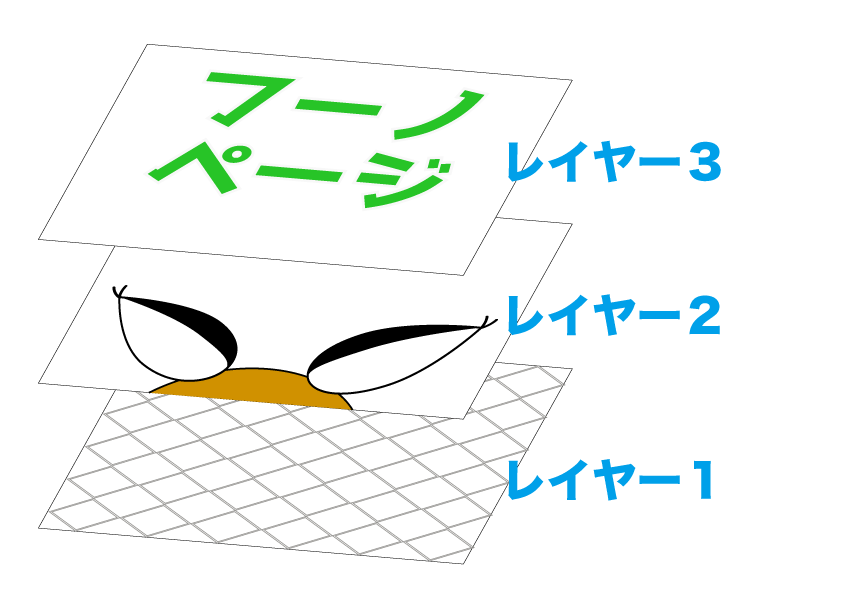
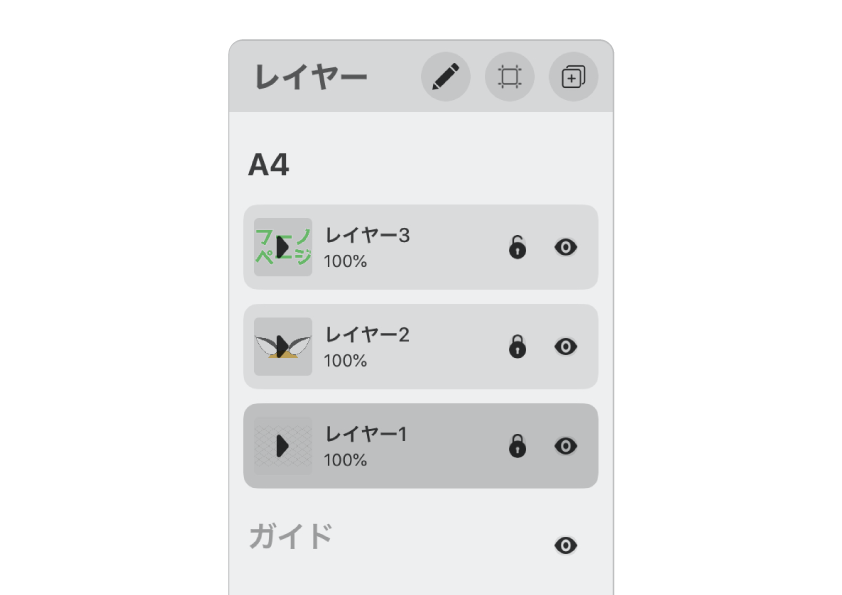
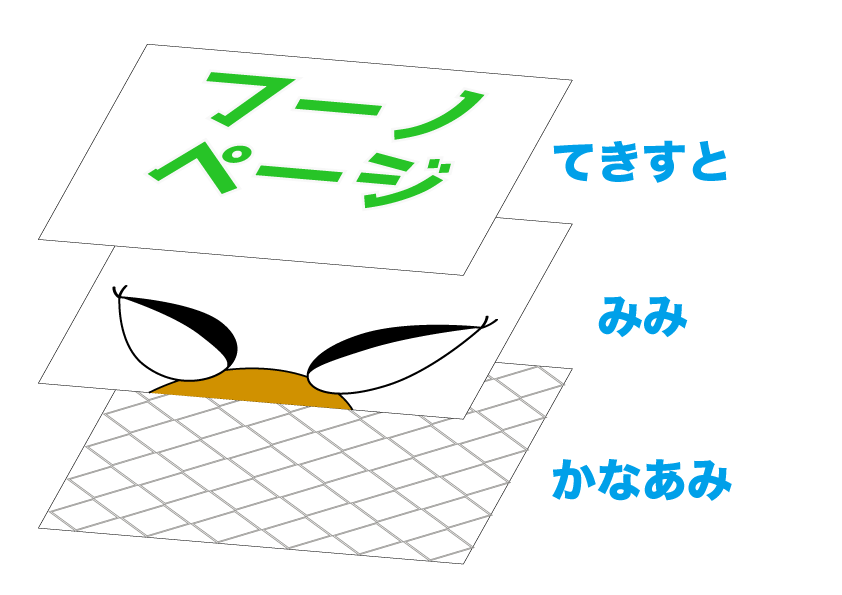
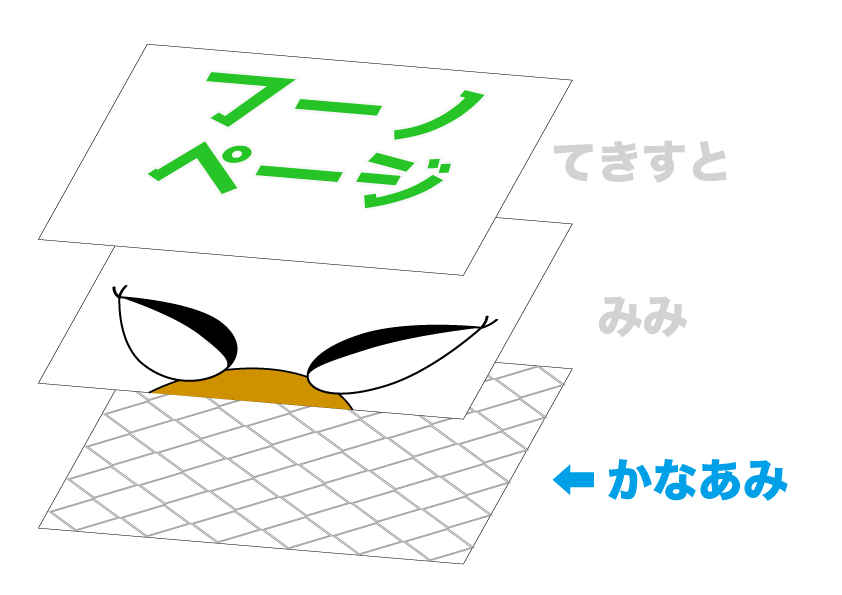
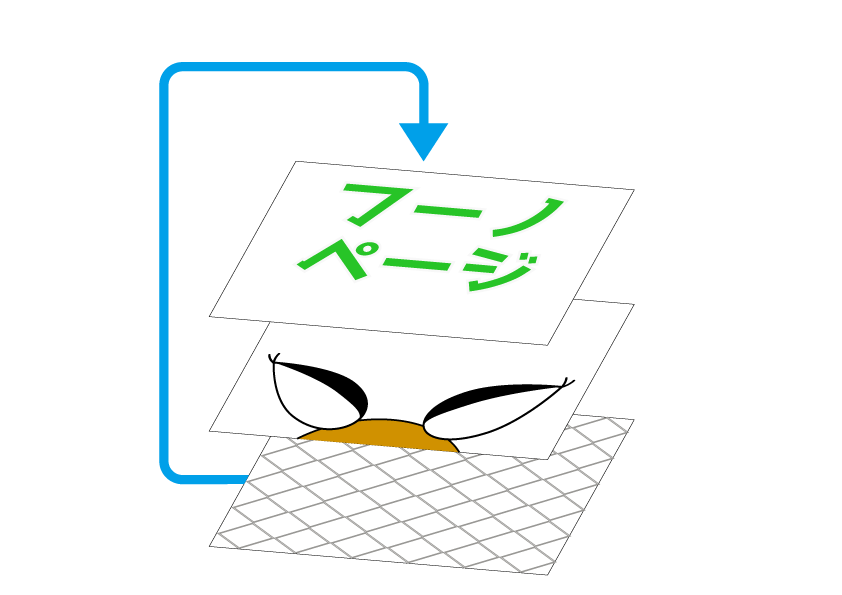
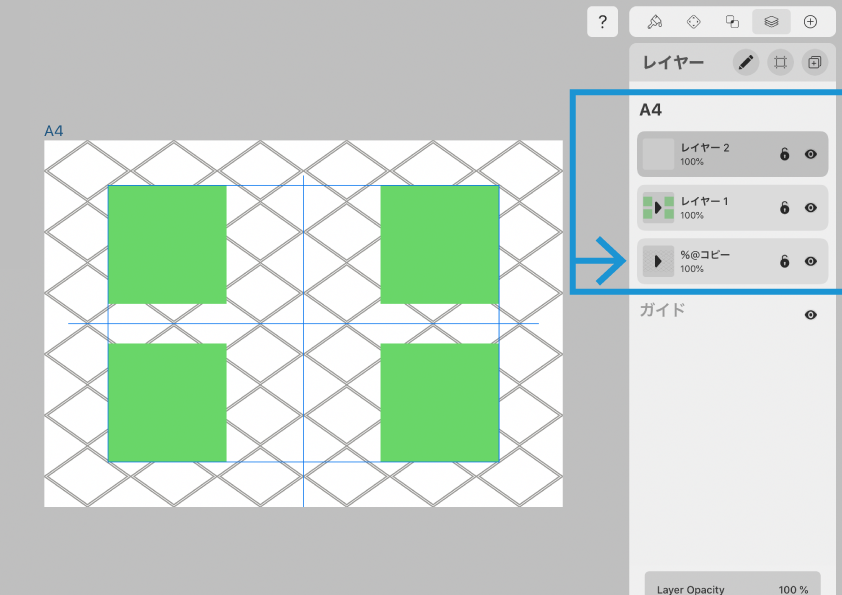
こちらのイラストを用意しました。3枚のレイヤーが重なったものです。

このように3枚のレイヤーが重なっています。このイラストを使って、編集操作を行っていきましょう。
レイヤー編集に関する機能はたくさんあるため、前後編の2回に分けてお伝えしていきます。今回は前編。
名前の変更。

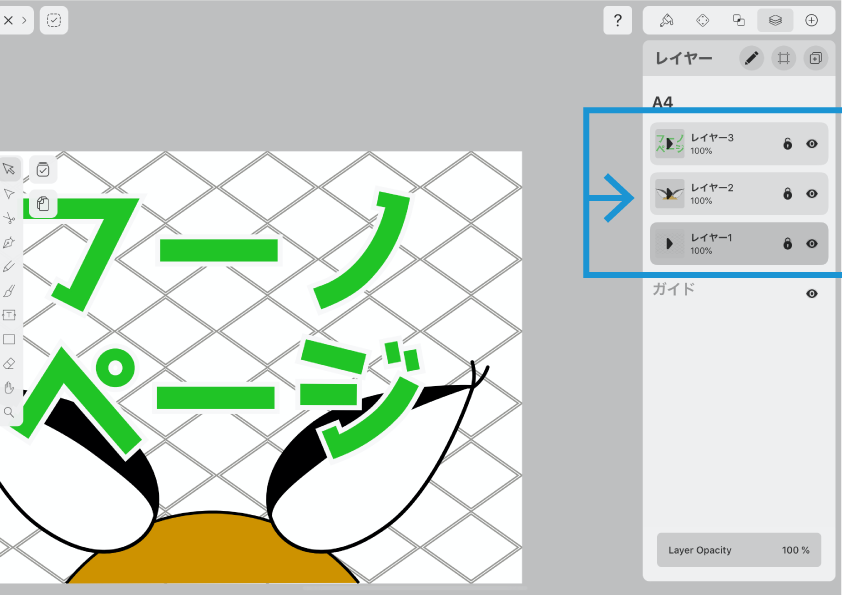
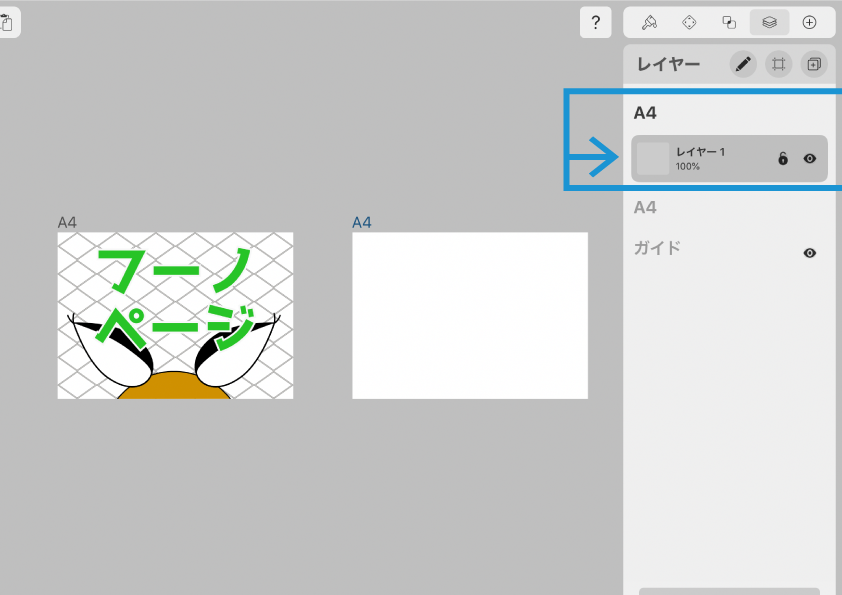
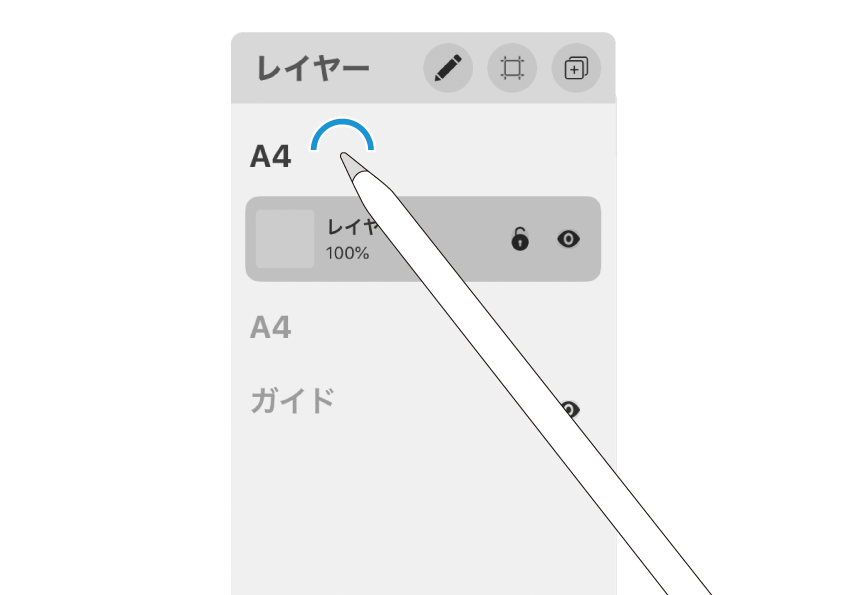
先ほどのイラストでレイヤータブを開きます。
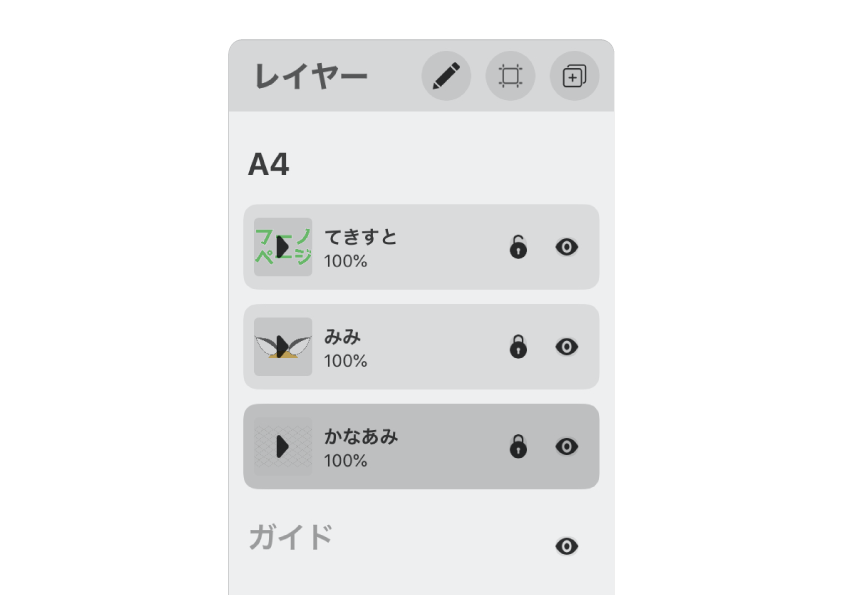
3つのレイヤーに分かれているのがレイヤーパネル上でも確認できますね。

デフォルト状態ではレイヤー名が「レイヤー1〜3」となっています。
まづは分かりやすいよう、レイヤー名を変更しましょう。

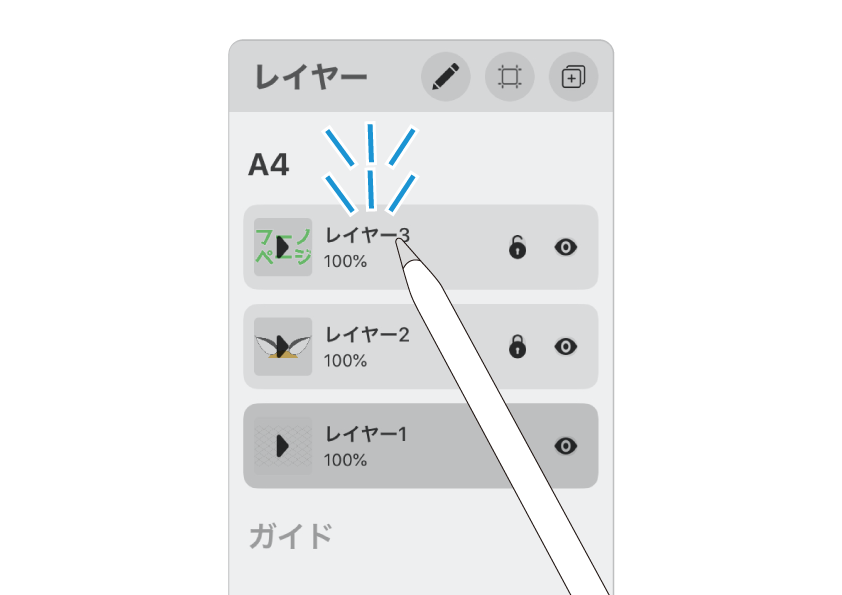
レイヤー名の部分をダブルタップ。

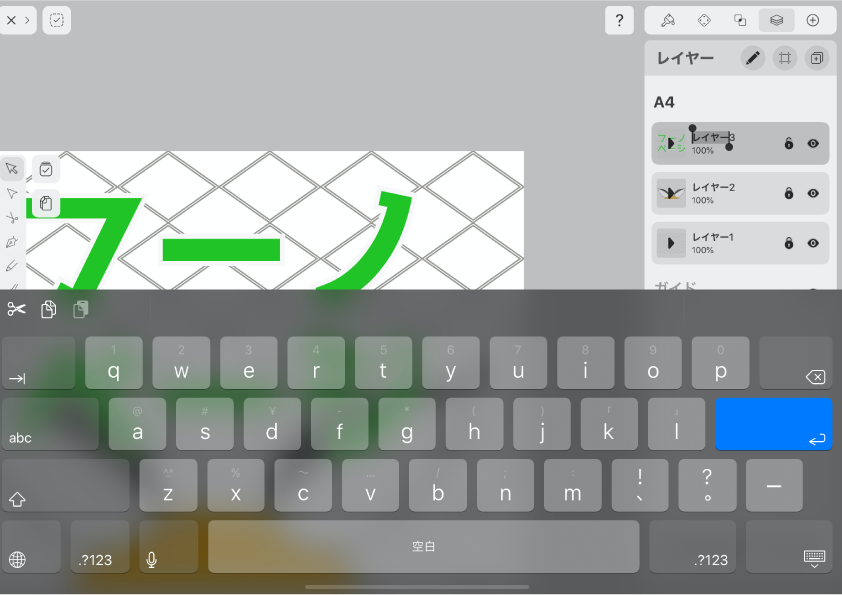
するとテキスト選択状態になり、キーボードが出現します。
名前を入力し、enterキーで確定。

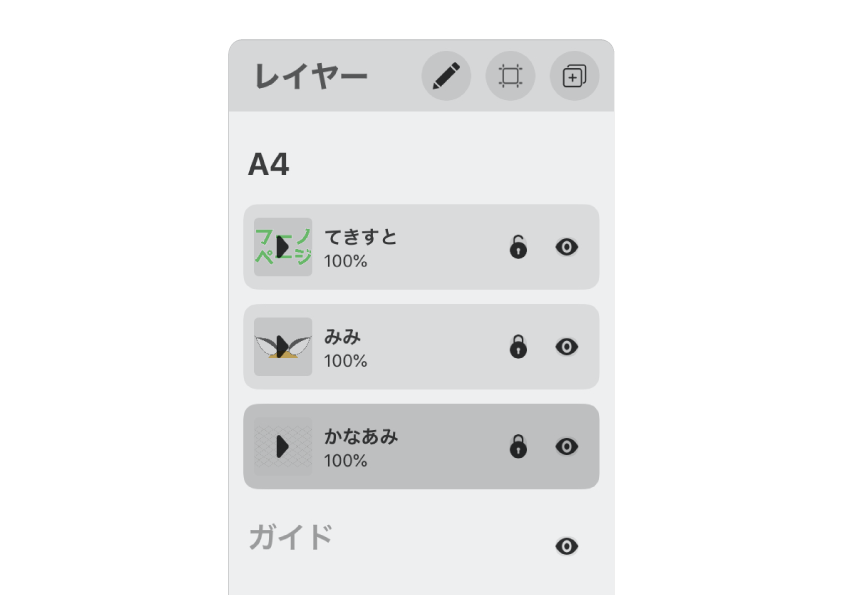
それぞれに「かなあみ」「みみ」「てきすと」と名前を付けました。

イラスト制作過程においてレイヤーが増えてくると、識別するのが困難になってきます。
何についてのレイヤーなのか、一目で分かるような名前に変えてやりましょう。
複製。
レイヤーの複製。
同じアートボード内にレイヤーを複製します。
イラストの作成過程で、「元のレイヤーはキープしつつ色んなパターンを試したい」というケースはよくあるかと思います。そんな時にこの機能が役立ちます。

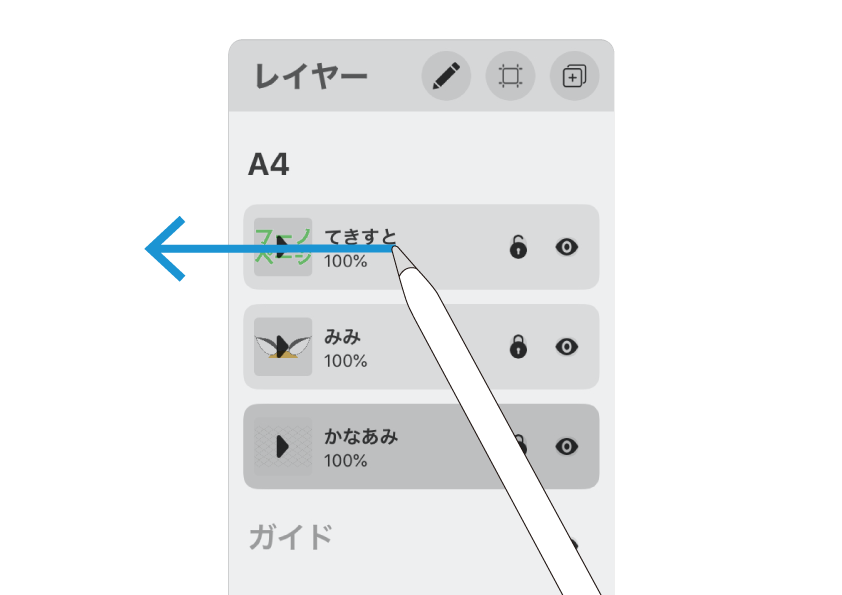
レイヤーの項目を左にスワイプすると、編集メニューが表示されます。

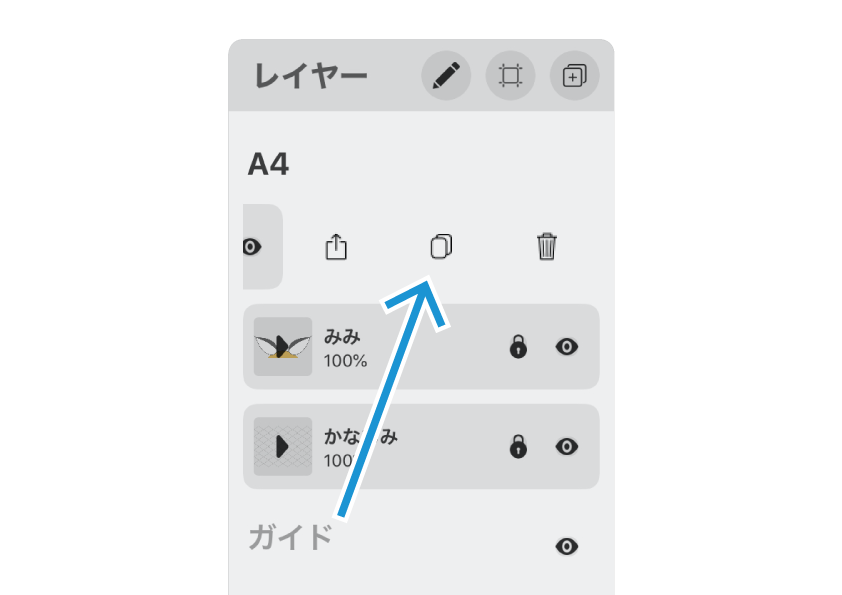
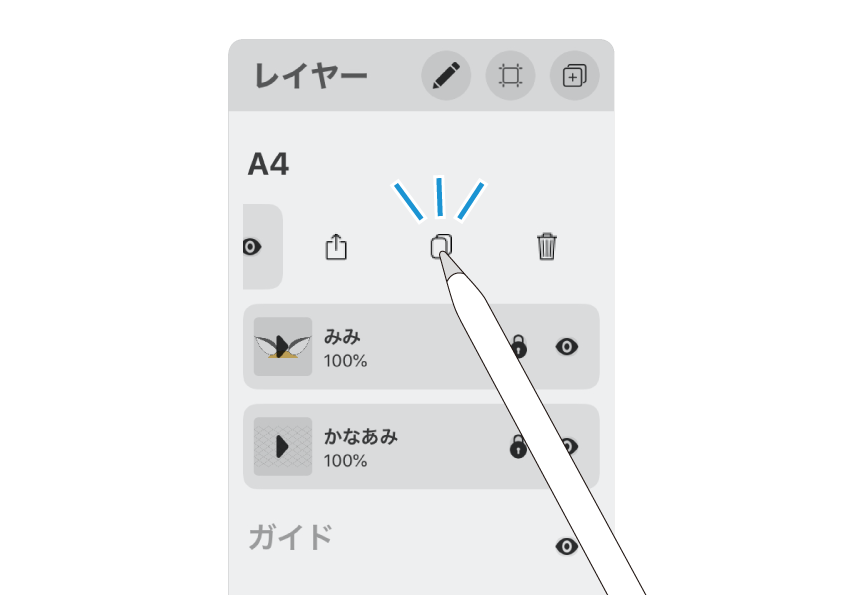
このうちファイルが重なったようなボタン。これが複製ボタンです。

そのまま「てきすと」レイヤーを複製してみます。

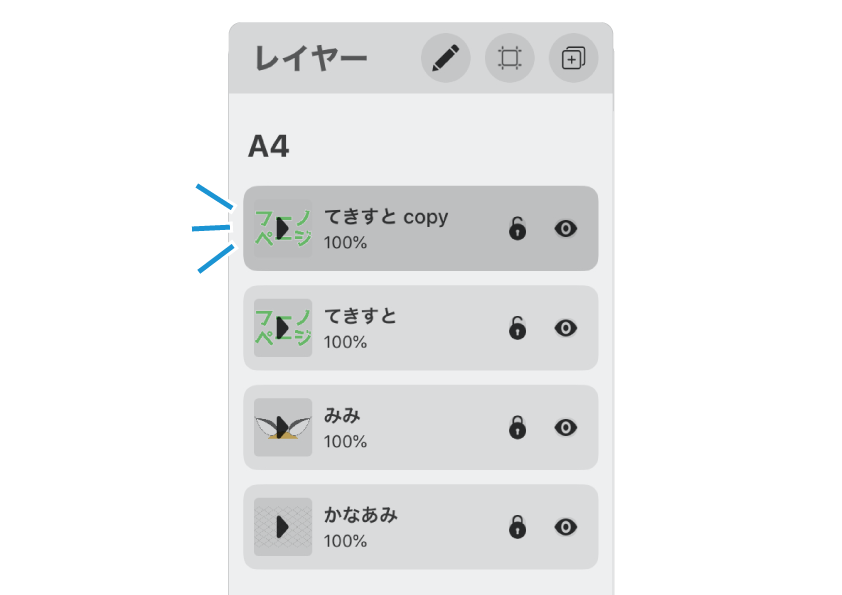
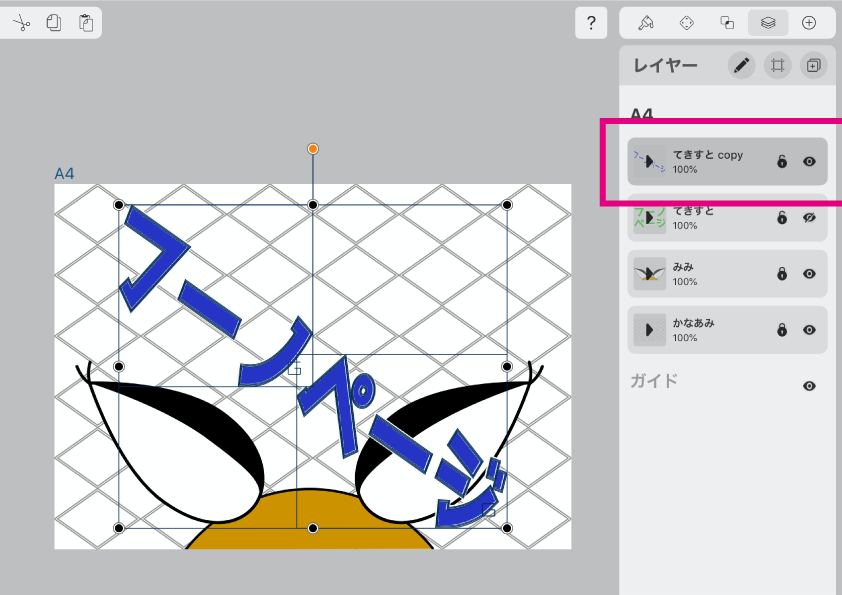
複製されました。
レイヤー名は「てきすと copy」となっています。

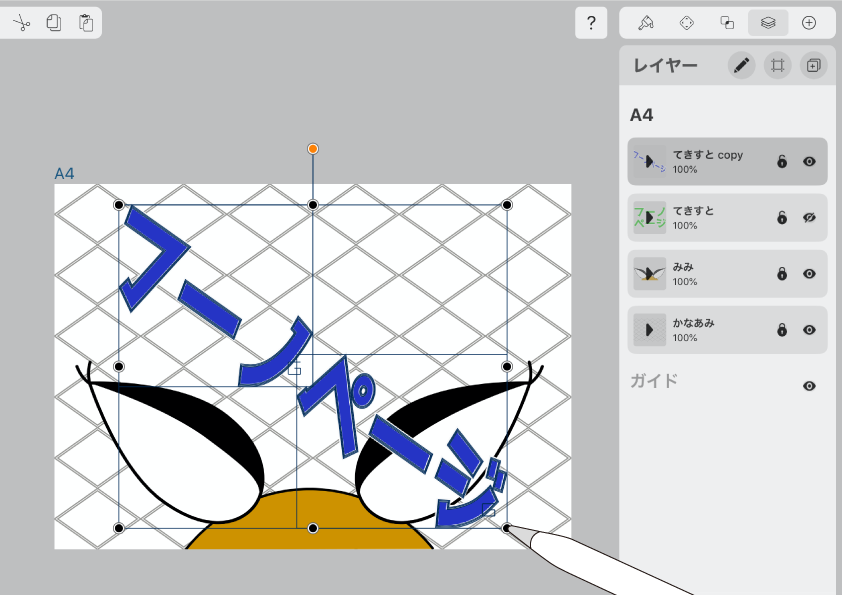
元のレイヤーは非表示にし、複製した「てきすと copy」で色んなパターンを試しています。
いろいろ編集を加えても、複製されたものに対して操作しているため、元のレイヤーには影響を与えません。
表示/非表示を使って複数のパターンをプレビューすることができるので便利です。
共有。
Vectornatorでは、レイヤー単位で画像書き出しや他のアプリにエクスポートすることができます。
苦労して作ったレイヤーを他のアプリなどで再利用したいときには有効となる機能です。

「かなあみ」レイヤーだけを書き出してみましょう。

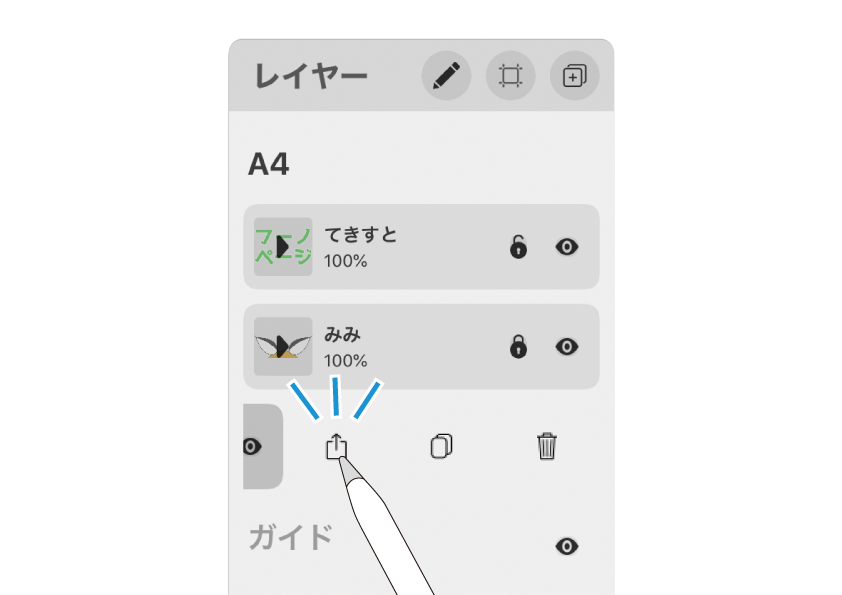
複製の時と同じく、レイヤーを左にスワイプ。

共有ボタンを押します。

書き出し形式を尋ねられます。
SVGにしました。

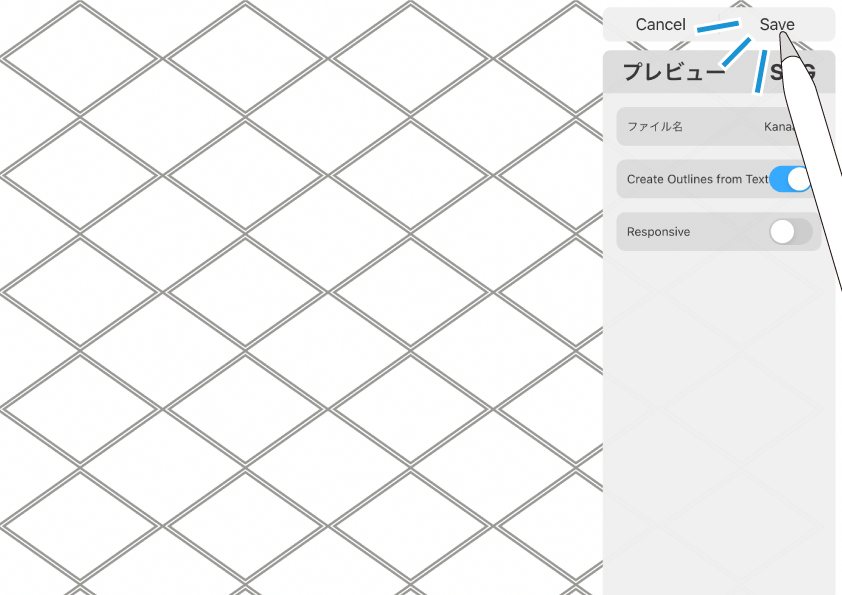
書き出した状態のプレビューが表示されます。
「Save」を押して、エクスポート先を指定してください。
削除。
不要になったレイヤーを削除します。

さっき複製した「てきすと copy」レイヤー。
色々試したけど、やっぱいいや。

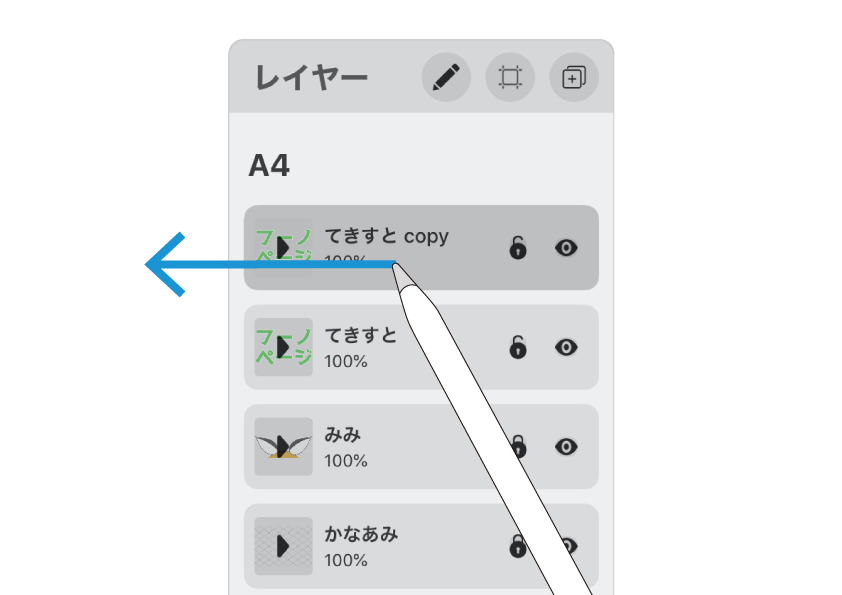
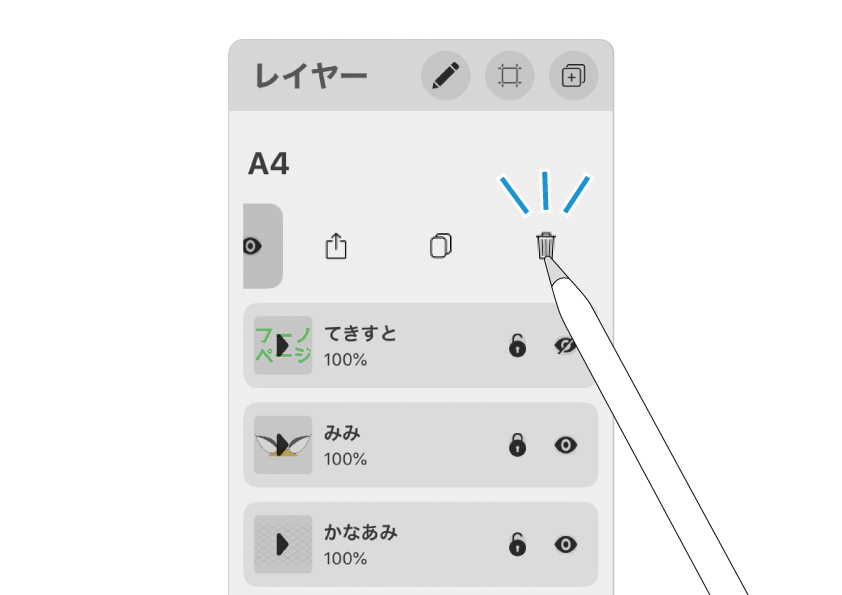
削除したいレイヤーを、同じく左スワイプでメニュー表示させます。

ゴミ箱ボタンをタップ。

レイヤーが削除されました。
重ね順序。
レイヤーの重ね順序を変更します。

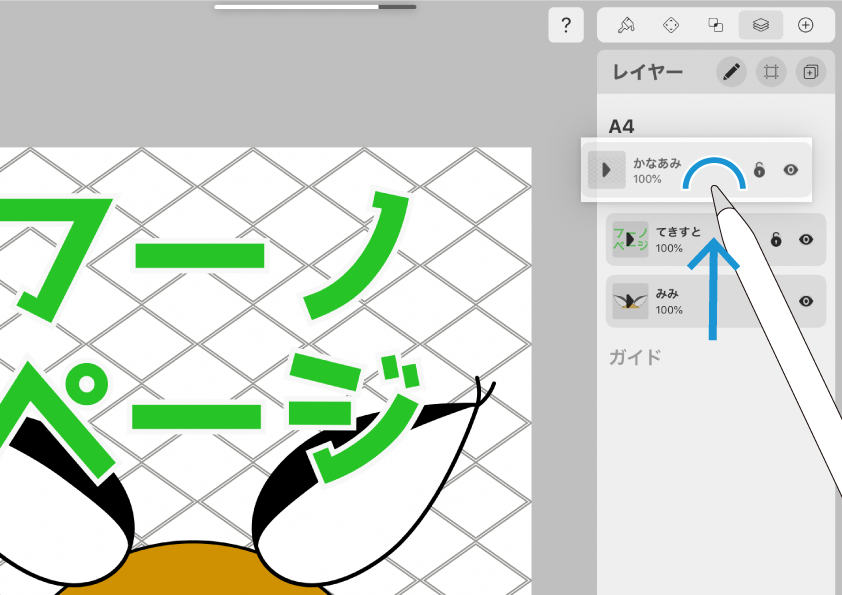
現在いちばん後ろにある「かなあみ」レイヤーを最前面にしてみましょう。

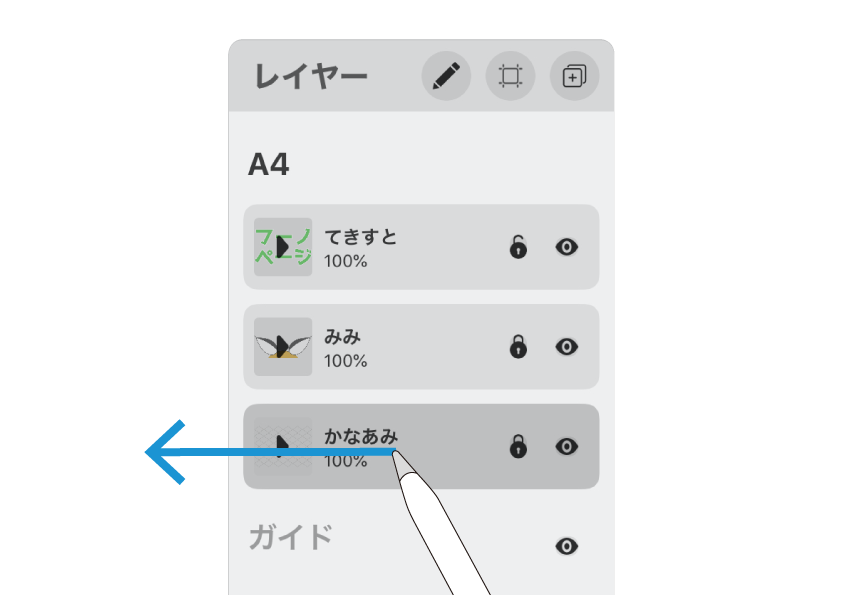
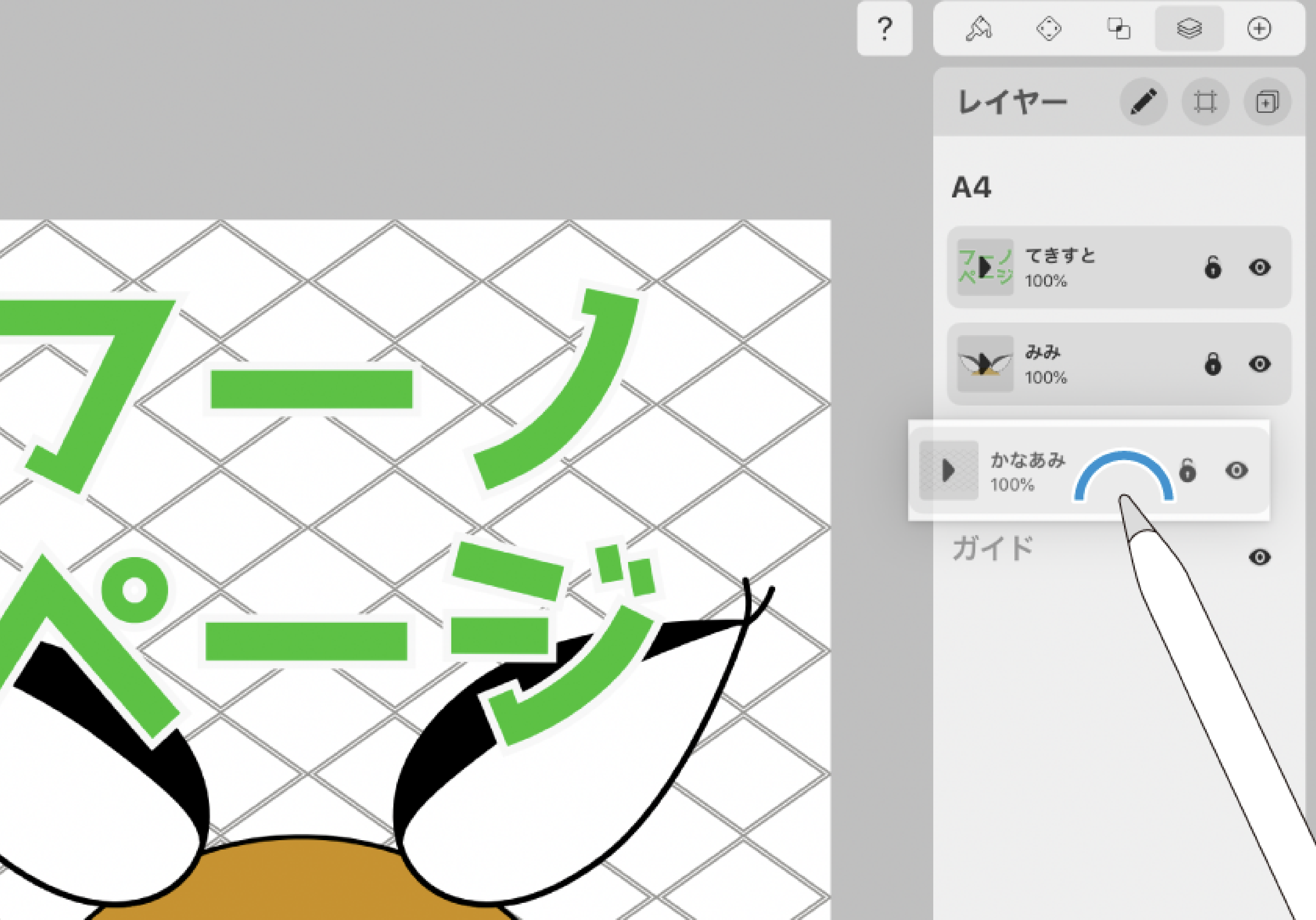
重ね順を変えたいレイヤーを少し長めに押すと、ホールド状態に。

そのまま挿入したい部分にドラッグして離すと、重ね順序を入れ替えることができます。
「かなあみ」レイヤーが最前面に配置されました。
レイヤーのコピペ。

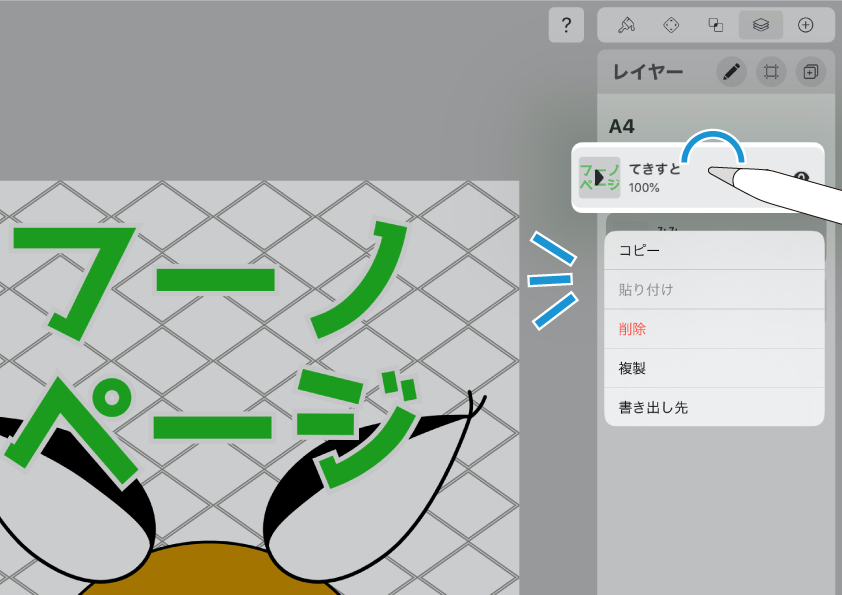
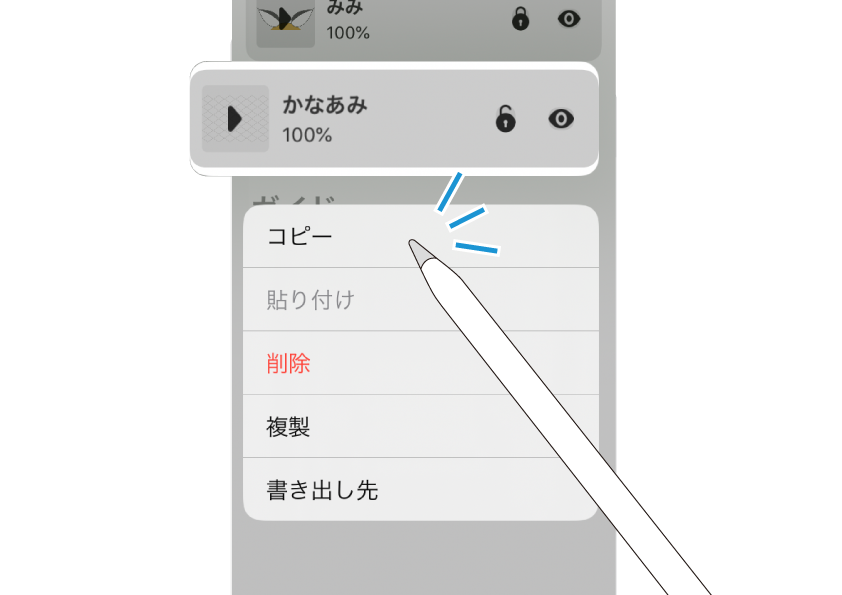
先ほどの「重ね順序」を操作している時に気づいた方もいらっしゃるかと思いますが、レイヤーを長押しすることでも編集メニューが表示されます。

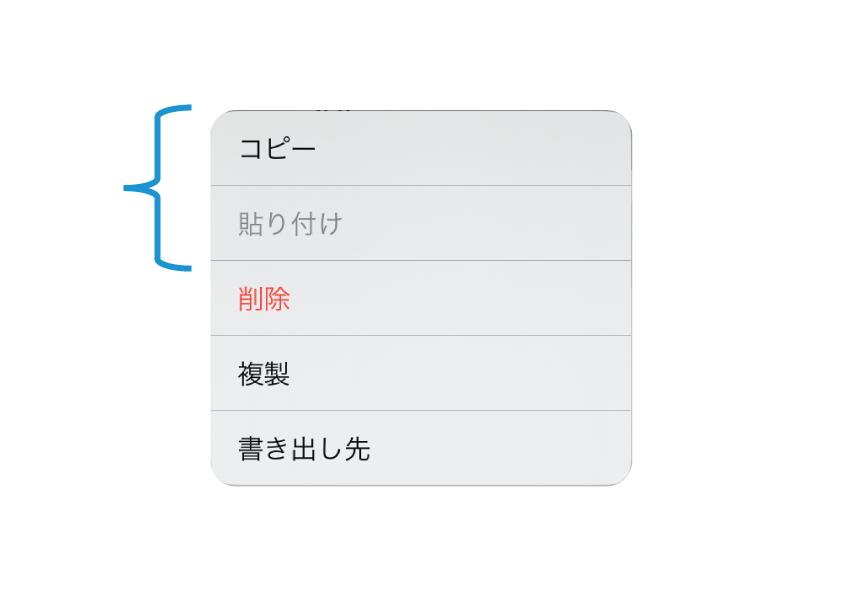
このうち、「削除」「複製」「書き出し先(共有)」については左スワイプの時にも出てきました。
違っているのが、「コピー」と「貼り付け」ですね。これについて見ていきます。

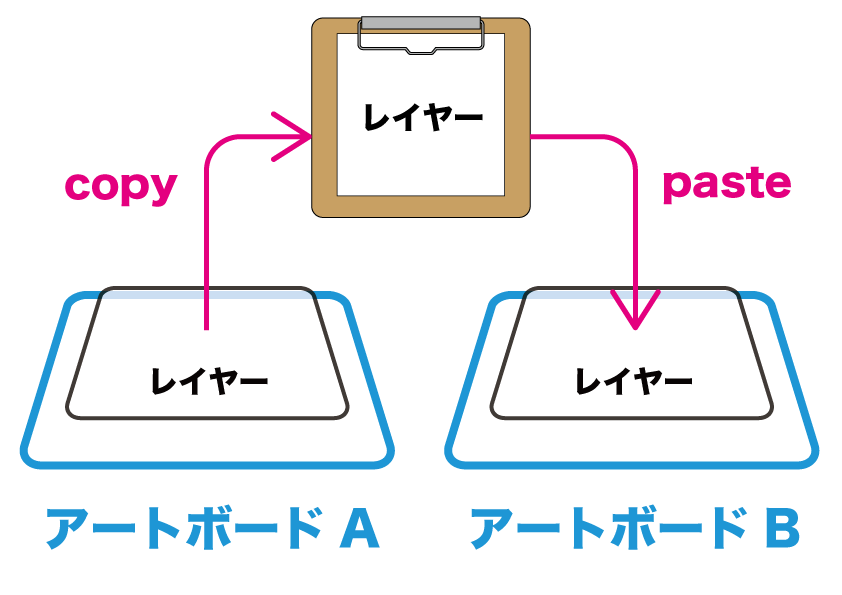
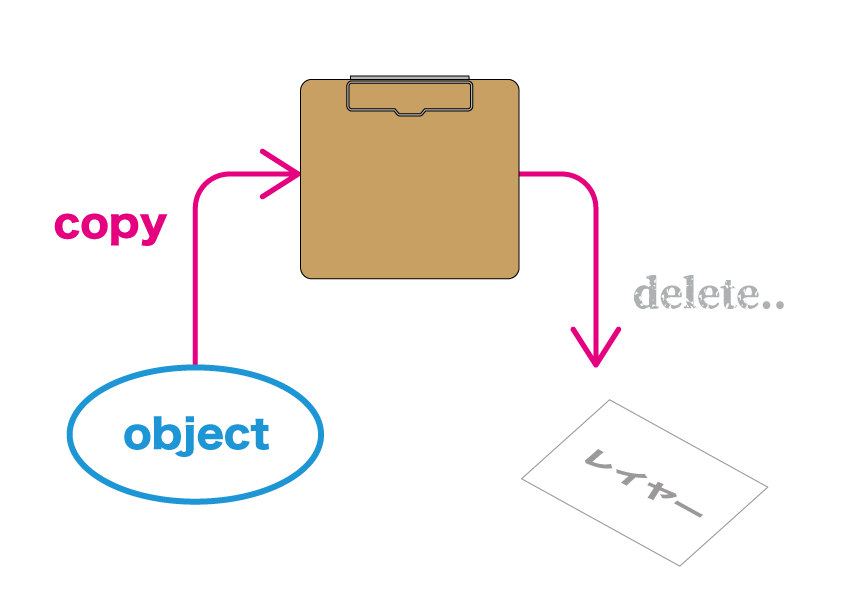
ここでの「コピー」は、レイヤー情報全体を記憶します。
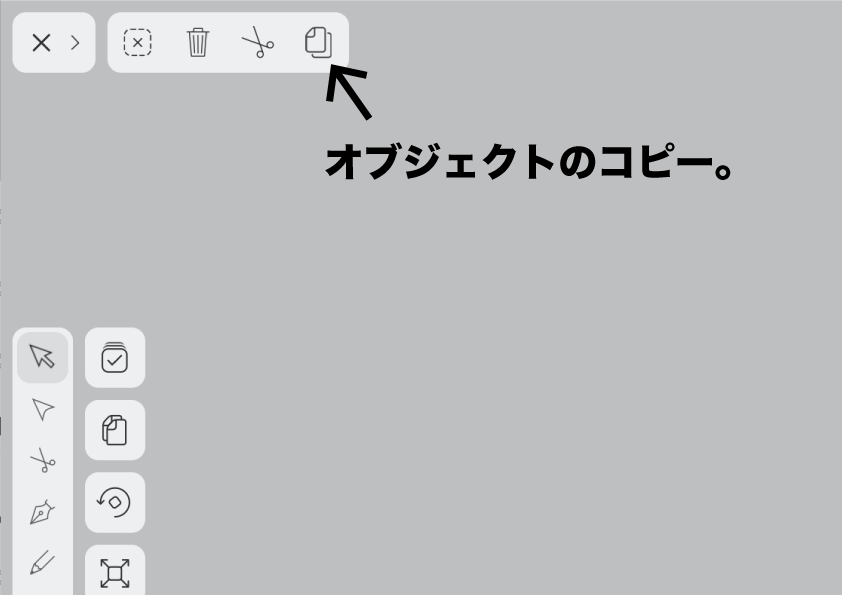
Vectornatorの画面左上、アクションバー内にある「オブジェクトのコピー」とは別物です。

そしてペースト操作をしたときの「貼り付け先」は、レイヤーの親要素である「アートボード」ということに成増。

イラストにもう1つアートボードを追加します。
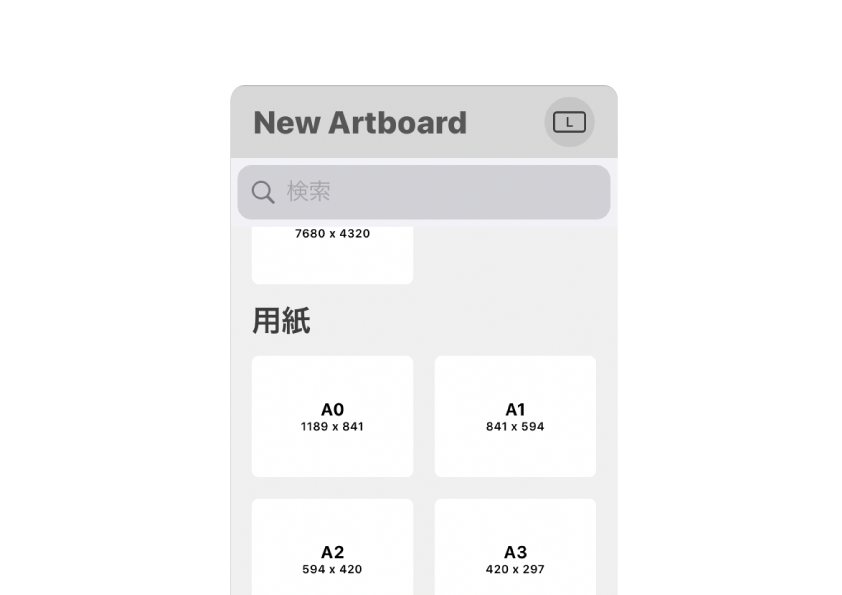
ヘッダ部分のアートボード追加ボタンを押しましょう。

2020.9月時点の最新バージョンでは、追加するアートボードの種類を選べるようになっています。元のものと同じ「A4」でいきます。

アートボードが追加されました。
この時点では何も描かれていないレイヤーが1つあります。

元からあったほうのA4アートボードに戻ります。
試しに「かなあみ」レイヤーをコピーしてみましょう。

レイヤーを長押しして編集メニューを表示、「コピー」をタップして記憶させます。

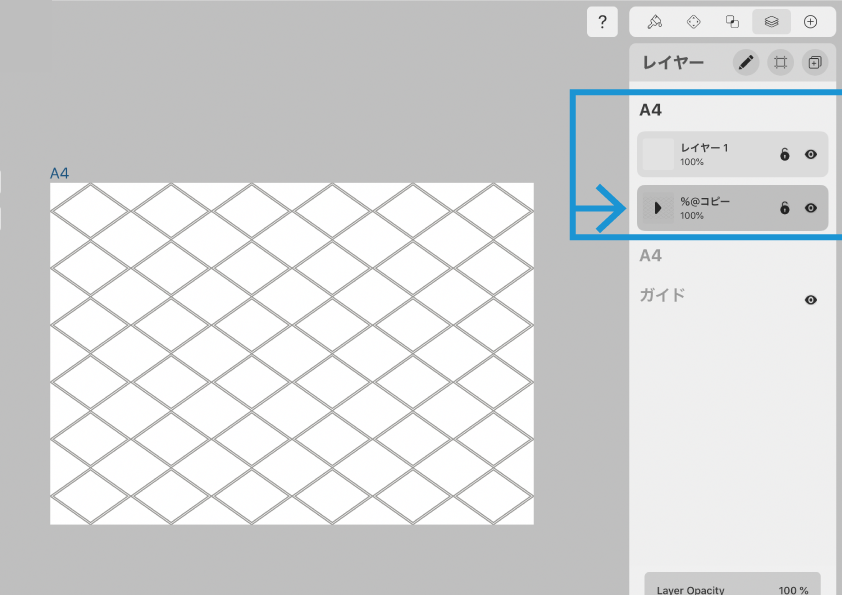
その後追加されたほうの「A4」アートボードを長押し。

編集メニューが表示されるので、「貼り付け」をタップ。

2つ目の「A4」アートボードに「かなあみ」レイヤーがペーストされました。
レイヤー情報がまるごと貼り付けられるので、レイヤー階層も1枚増えるることに成増。

このコピペ機能は、イラストファイルをまたいでの貼り付けも可能です。
テンプレ的なレイヤーを作って、使い回すのに便利ですね。

ただし。
Vectornatorの記憶領域には、レイヤー情報かオブジェクト情報のうち1つしかキャッシュさせることができません。
レイヤーをコピーした後に別のオブジェクトをコピーした場合、先にコピーしたレイヤーの情報はキャンセルされてしまいますので、注意してください。
後半に続きます。
最後に紹介した「レイヤーのコピペ機能」は、アートボードを絡めての操作となり、少し複雑でしたね。「アートボード操作」についてはいずれ改めて紹介させていただく予定です。
レイヤーとアートボードの操作方法を理解すれば、より自由で便利なイラストづくりが出来るように成増。ぜひ学習を進めていきましょう。
レイヤーの編集操作、後半に続きます。ではまた〜 🎶
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。