
Vectornator、パスのアウトライン化(破線?)について。
〽️ パスの輪郭部分が線になる。 〽️ 閉じたパスは複合パスに。 〽️ 使いどころ。 〽️ 使い道多し。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornator、パスのアウトライン化について紹介します。
「Vectornator、パスのアウトライン化はできないの?」
という声をSNSなどで見かける事があるのですが、ちゃんと存在します ♪

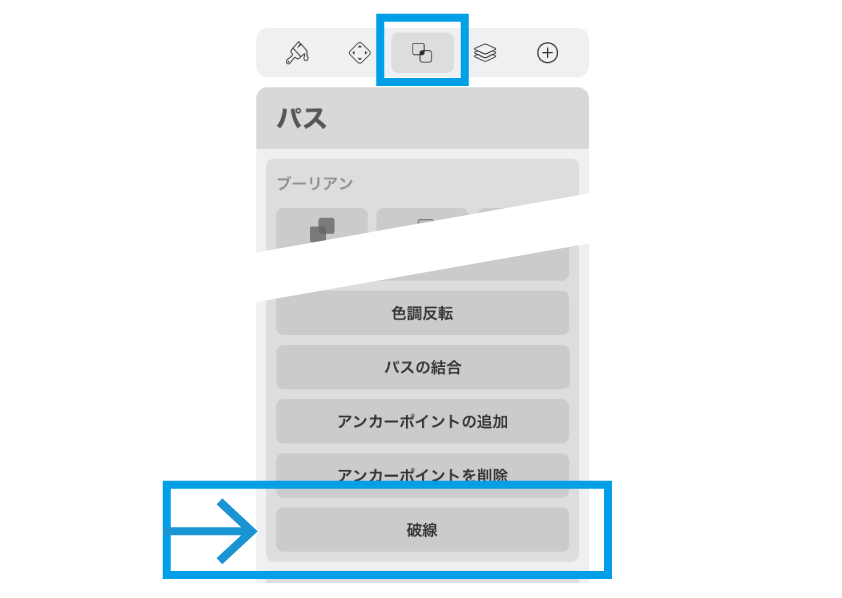
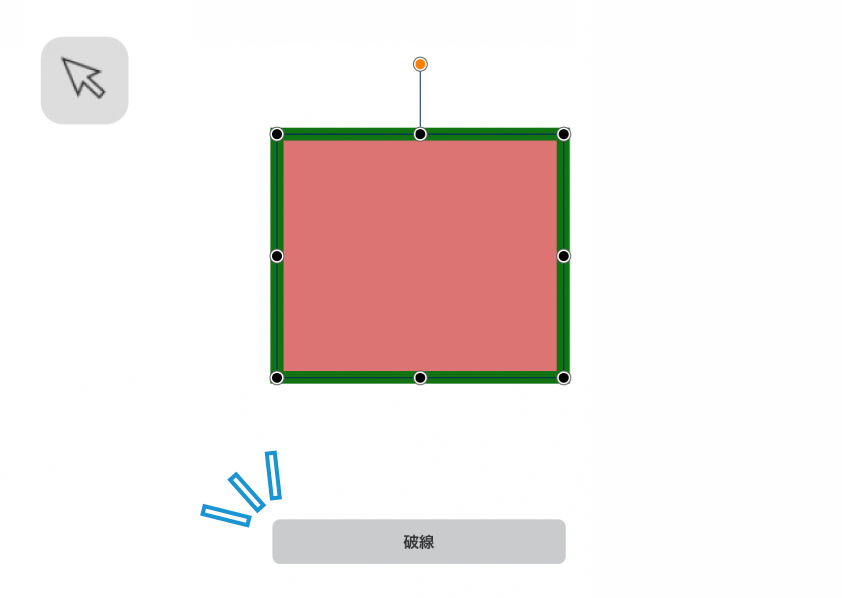
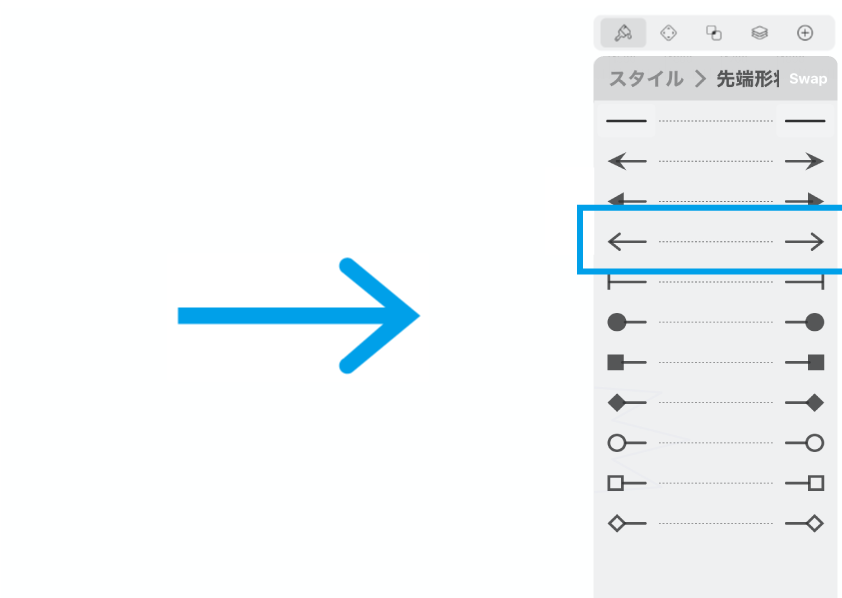
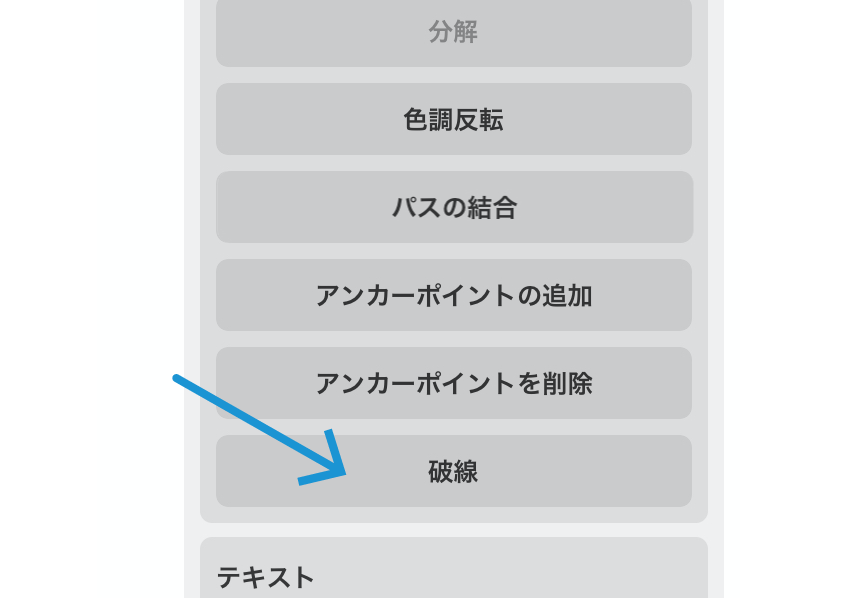
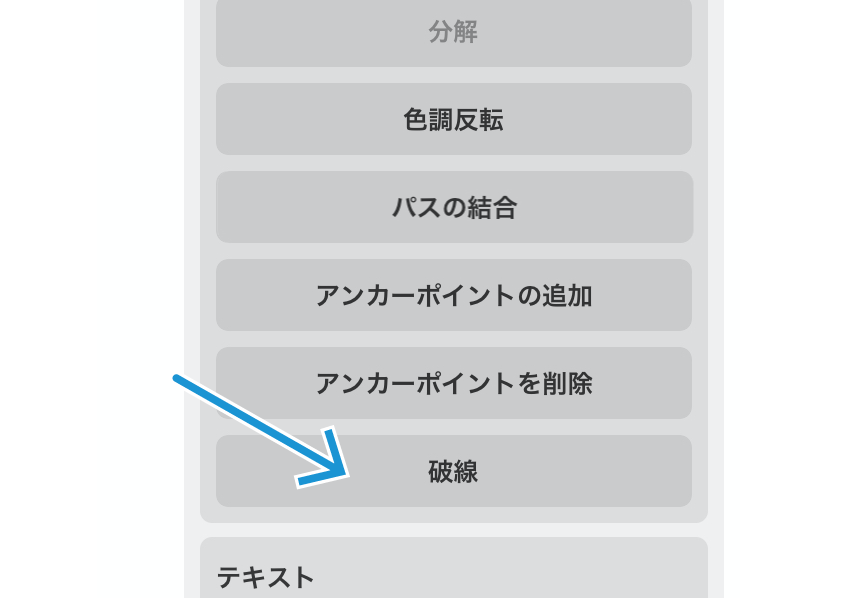
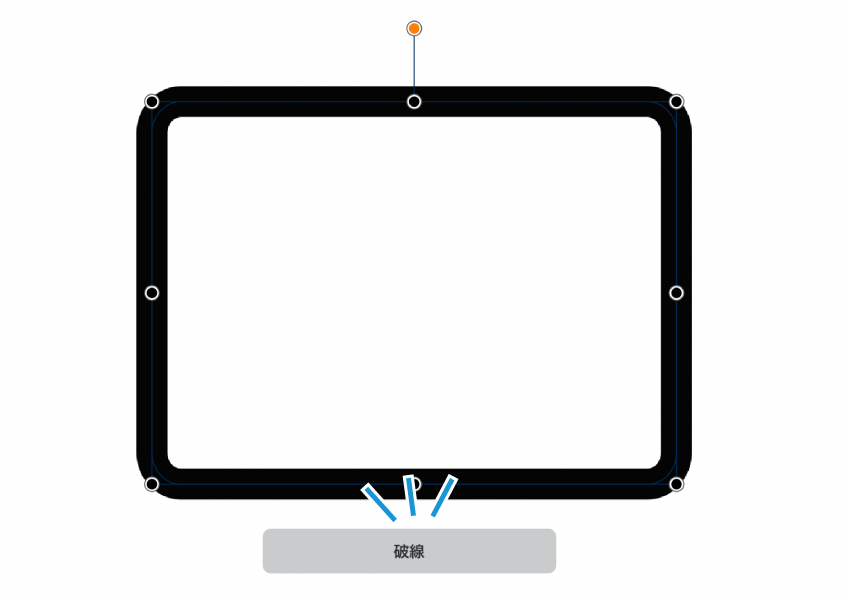
「パス」タブの中の「破線」というところが、アウトラインの場所です。
アプリを英語表示させると、ちゃんとボタンに「outline」と表記されているのですが、日本語表記ではなぜか「破線」。
英語表記のままでも良かったのでは〜ふふふ。
そもそも「パスのアウトライン化」とは何なのか?というところから、操作と使い所について見ていきましょう。
パスの輪郭部分が線になる。
outlineは「輪郭」という意味です。「パスのアウトライン化」とは、「パスの輪郭部分が線になる」ことを指します。
‥どういうことなのか。

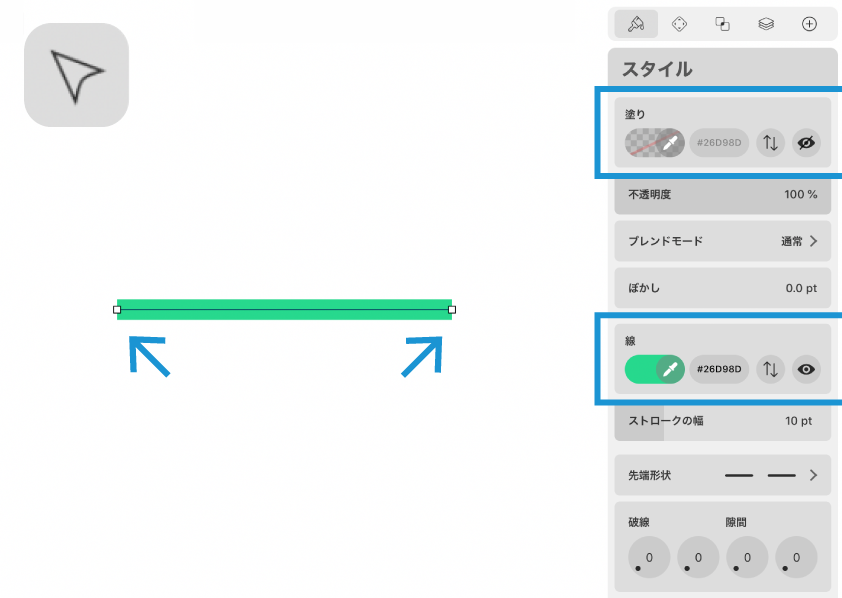
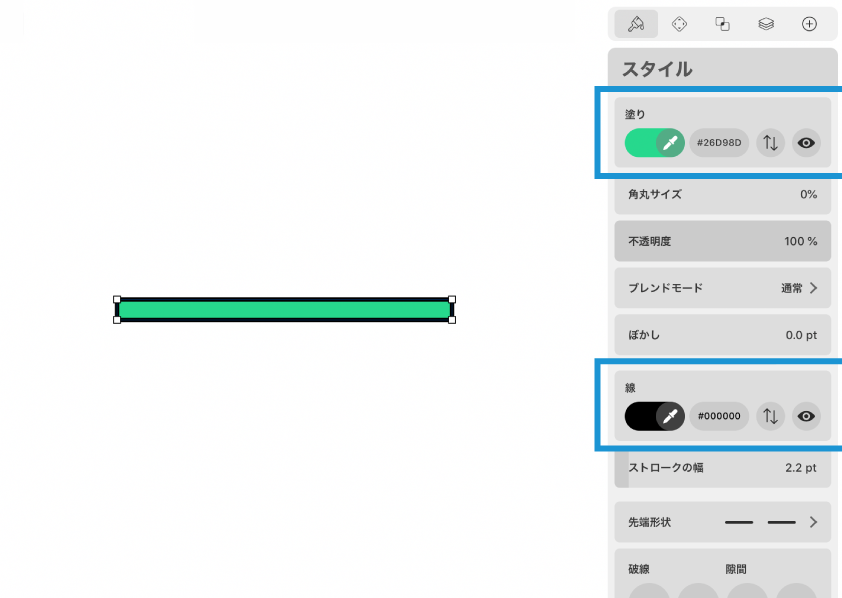
太めの直線を引きました。
スタイルタブを見てみましょう。「塗り」はなし、「線の色」は緑です。
現在ノードツールで選択しています。ただの直線なので、アンカーポイントは両端の2箇所です。

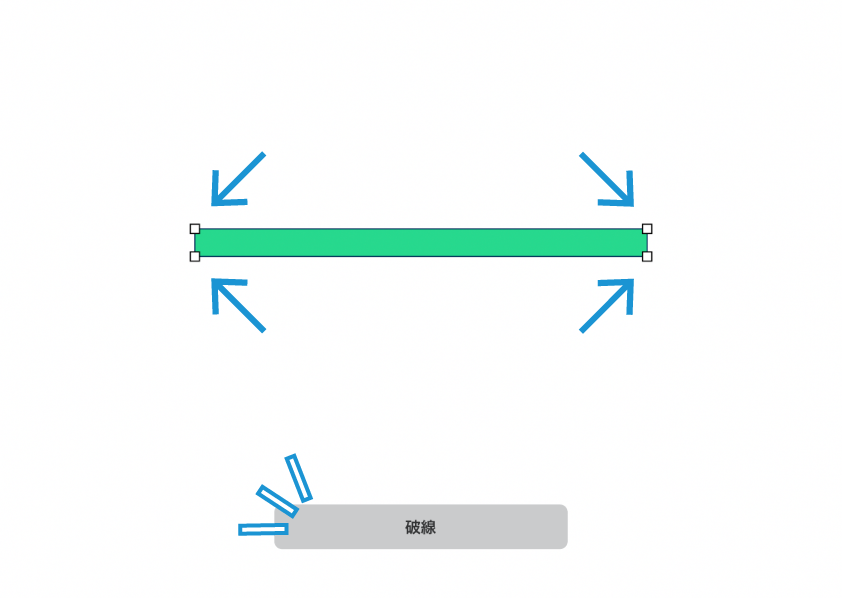
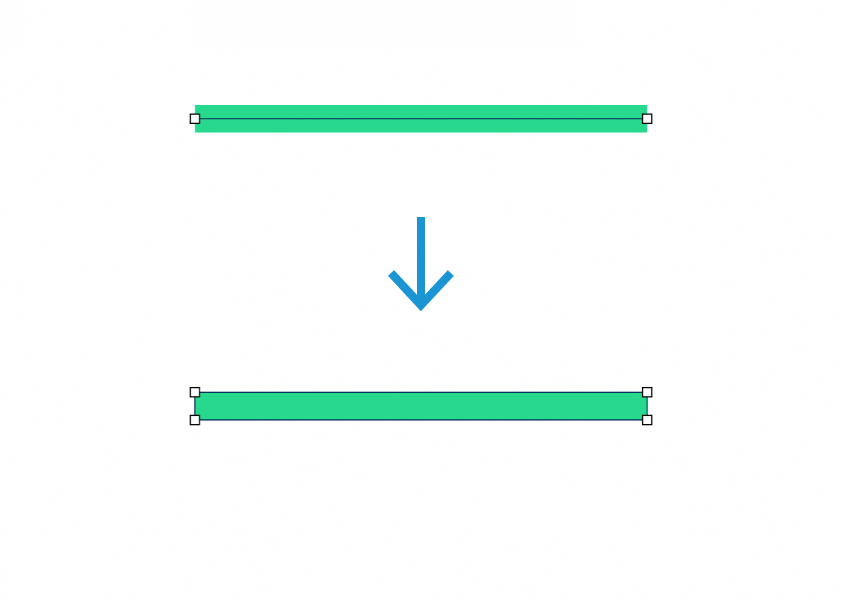
「破線(笑)」を実行すると、アンカーポイントの位置が変わりました。
パスの輪郭の四隅に打たれています。

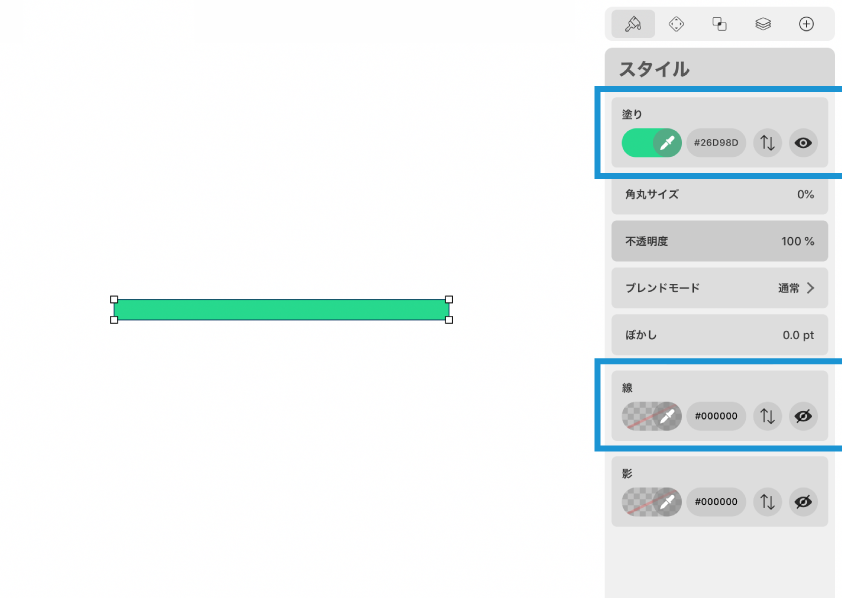
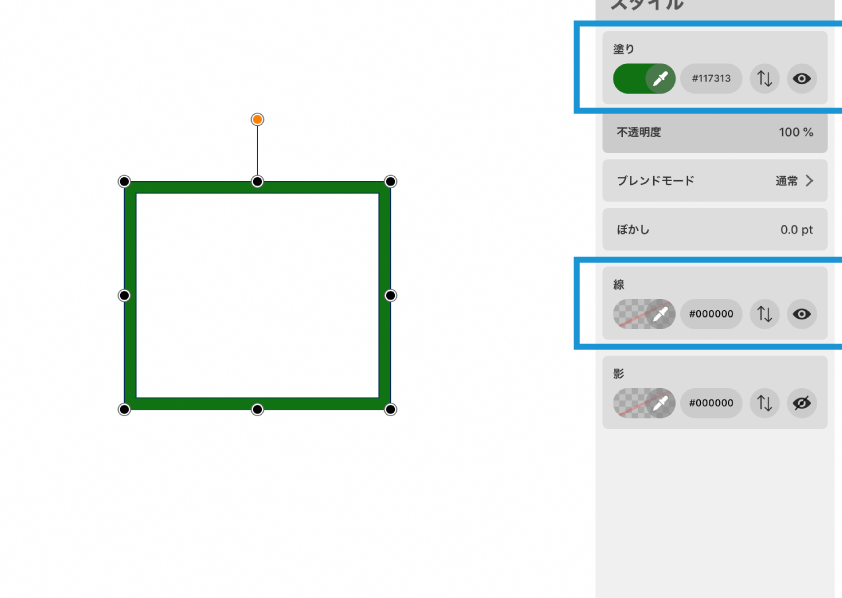
ここでスタイルタブを見てみると、「線の色」に指定していた緑が「塗り」の色になっています。
一方、「線」は非表示になっていますね。
「線」はどこに行ったのか。
〜パスの輪郭部分が「線」になったのです。
だからアンカーポイントが線の輪郭の頂点に打たれていたのですね。
可視化してみましょう。

オブジェクトの線の色を「黒」とし、線幅も調整しました。
ちゃんと反映されています。確かに「パスの輪郭部分」が「線」になっていますね。

ただの直線だったパスが、細長い長方形になったとも言えます。「パス」がその輪郭を元にした「図形」に変換されるのですね。
▶︎パスの「輪郭部分」が「線」になる。
〜言い換えると、「パス」がその輪郭を元にした「図形」に変換される。
閉じたパスは複合パスに。

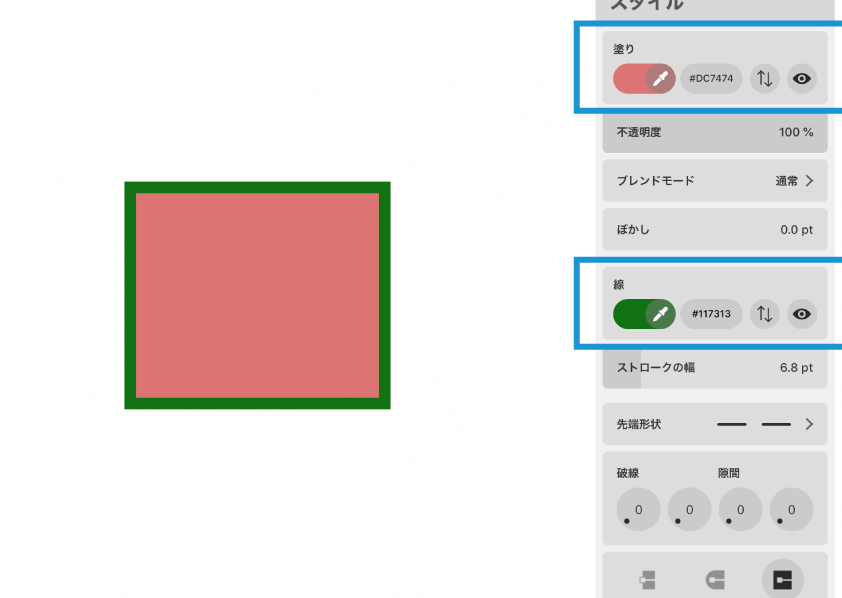
今度は閉じたパス。長方形で試してみます。現在塗りは赤、線は緑ですね。

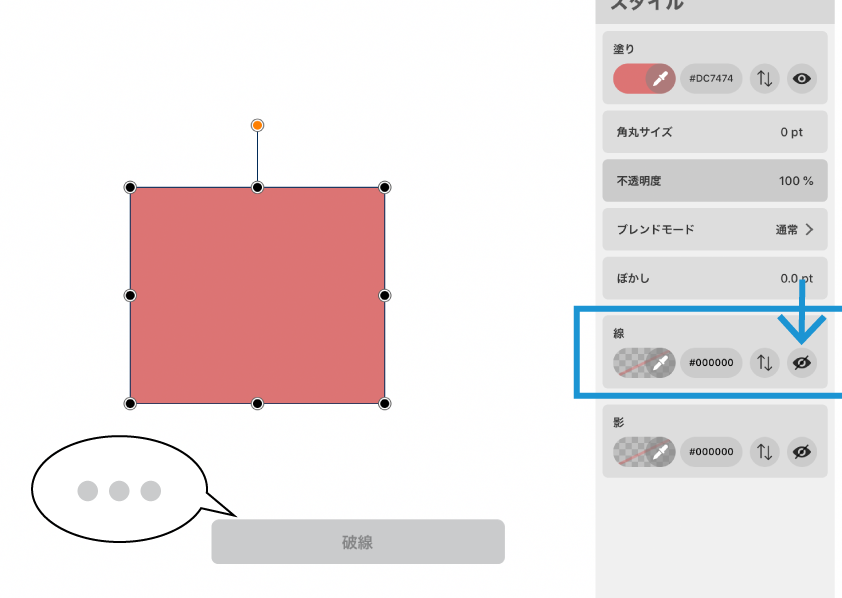
ちなみに線が非表示だとアウトライン化は実行できません。

線を付けた長方形を選択し、「破線(笑)」をクリック。

塗りつぶしていた赤が消えました。「塗り」がキャンセルされたのか?
しかしスタイルタブを参照すると、塗りは緑、線は非表示となっています。
実はこれ‥複合パスになったんです。

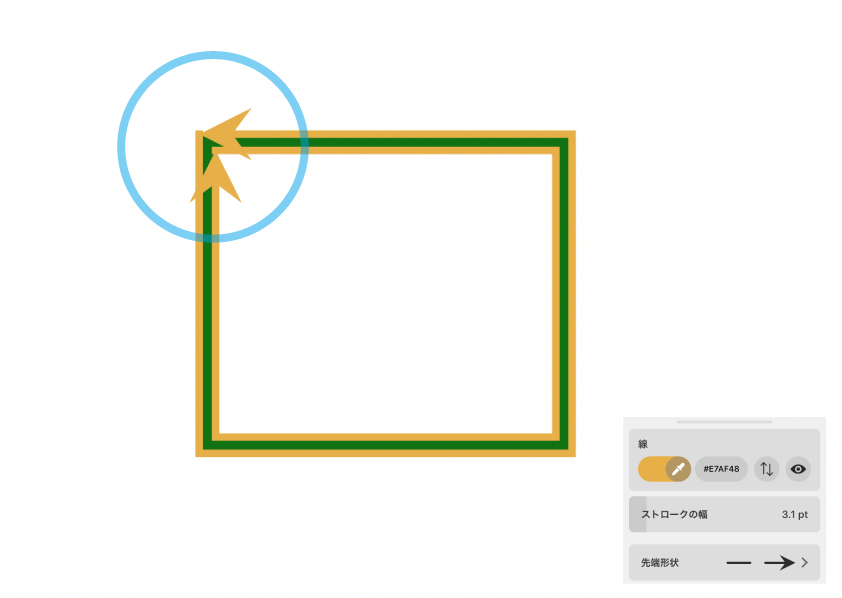
線を可視化し、終点に矢印を付けました。
どうやら2つのオブジェクトが複合されているらしく、「パスの方向」が逆になっています。
複合パスでは、パスの方向が逆になっているオブジェクト同士の重なり部分は透過されるんでしたね。
〜詳しくはこちら⬇︎の記事をご覧ください。

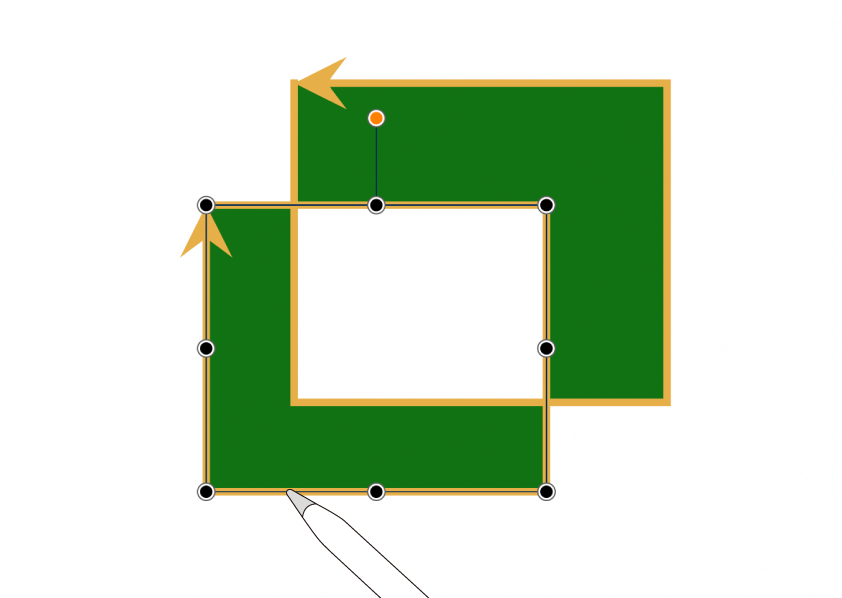
少しオブジェクト同士をずらしてみました。
2つの図形が重なっていたことが、よくわかります。
閉じたパスに対して、アウトライン化を施したときになされる処理。
元の長方形パスの輪郭、その外側/内側を元にした図形が作成され、複合パスになっていたんですね。
▶︎元のパスの輪郭の外側/内側を元にした図形がそれぞれ作成される。
使いどころ。
パスのアウトライン化、その仕組みを見てきました。今度はその使いどころを探っていきましょう。
◼︎ 普通に縁取り。

これは「ふ」が説明用の画像でひんぱんに使う矢印。直線の先端形状を指定して作っています。

作成した矢印を使って画像内の1部分を指していますが、いまいち埋もれてしまっています。

そこで、矢印をアウトライン化。
線の色を「白」にすると、くっきりした矢印になりました。
◼︎ パスと図形を合体。

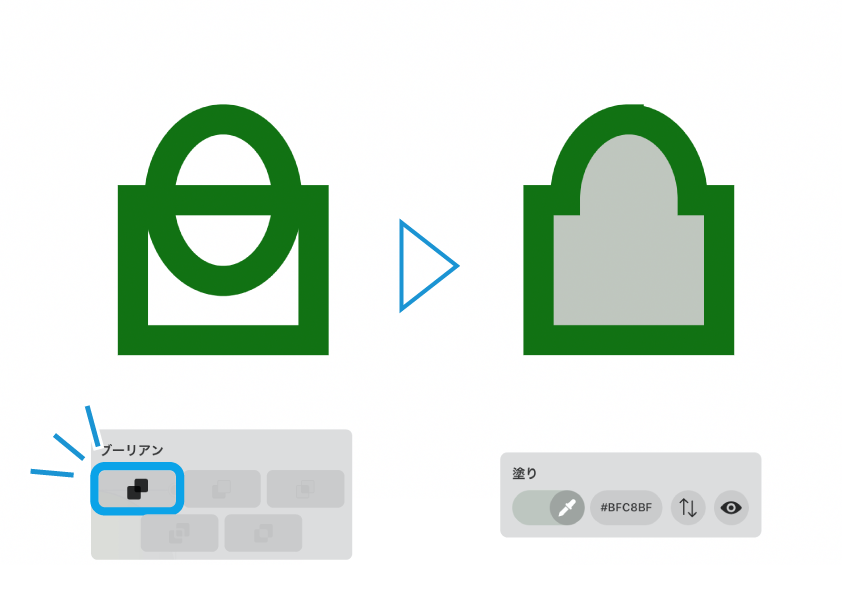
楕円と長方形をつかって、このような「鍵」のアイコンを作りたい。

普通に楕円と長方形を「合体」させて、塗りを指定しました。が、リング部分も塗りつぶされてしまいます。

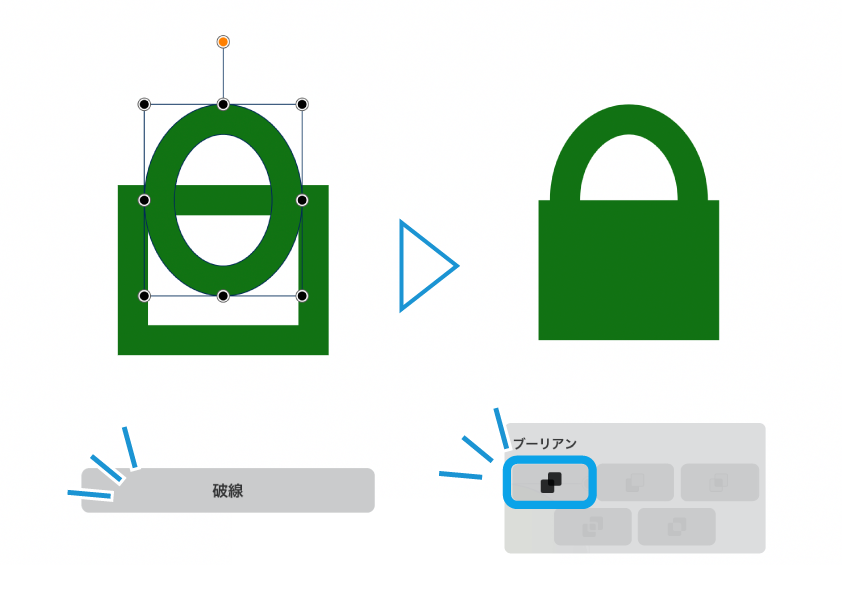
楕円を選択して、アウトライン化。
その上で長方形と合体させると、うまくいきました。
パス(楕円の線の部分)と図形(長方形)を掛け合わせたいときは、パス側をアウトライン化すべし。
◼︎ 均一のベゼル。
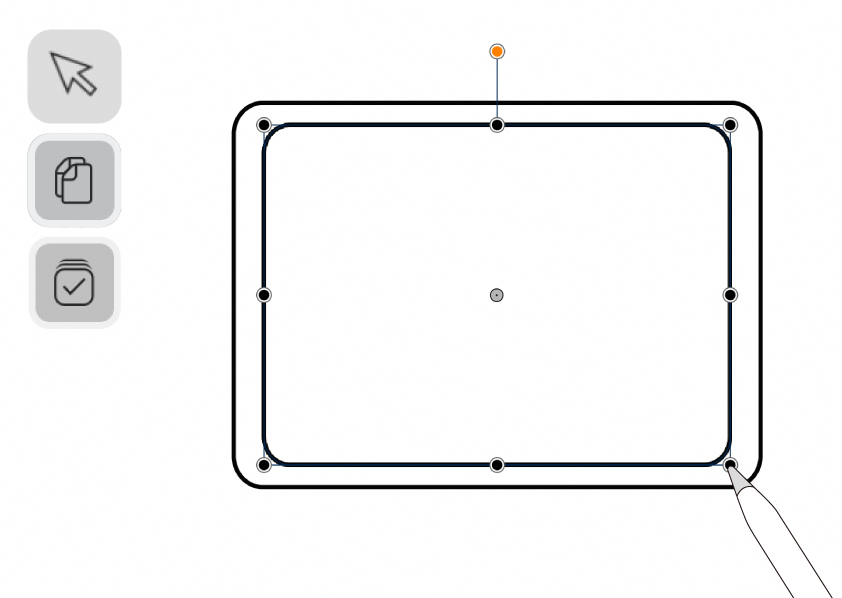
次はスマホやタブレットの枠を作ってみます。

角丸長方形を描き、複製モードにして中心から縮小しました。

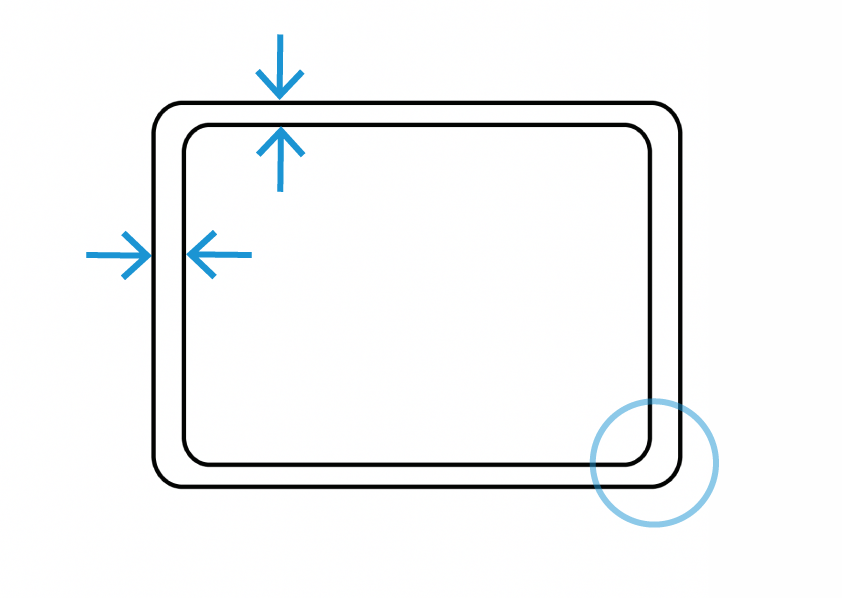
しかし。縦横のベゼル幅が均一ではない。
内側と外側で、Rのバランスも良くありません。

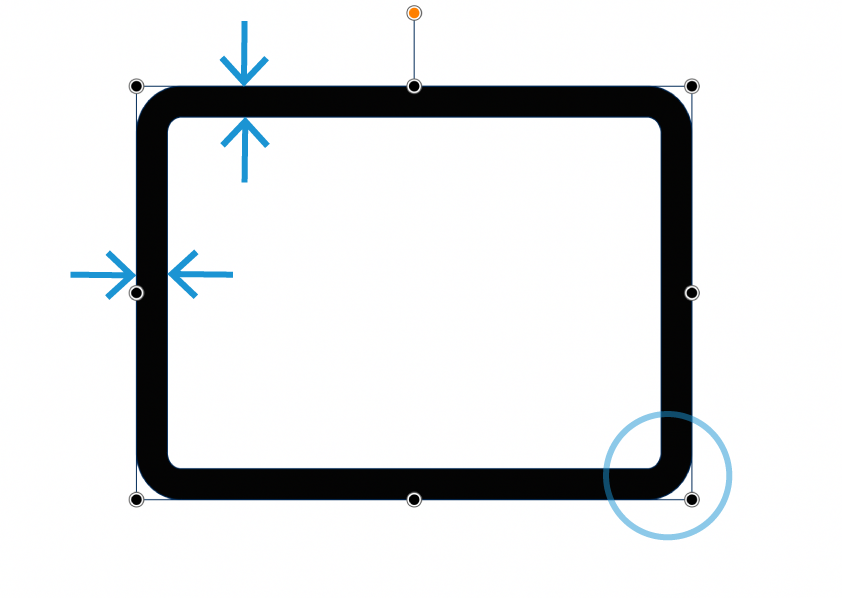
そこで。←もうお解りですね(笑)、元の角丸長方形の線幅を太くしてアウトライン化。

縦横のベゼル幅や、内外のRも整いました。

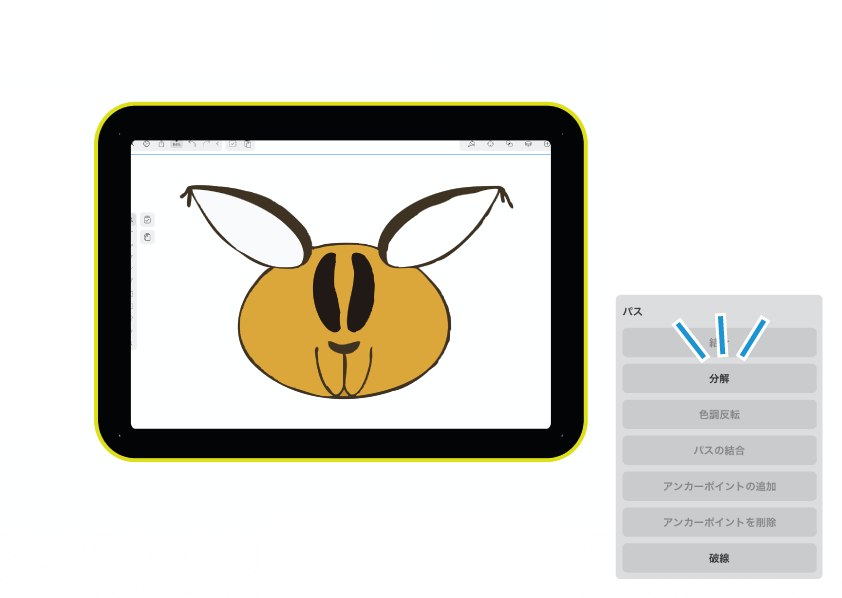
複合パスになっているので「分解」し、画面とベゼルをお好みでスタイリングしましょう。
使い道多し。
今回はVectornator、パスのアウトライン化について紹介してきました。
非常に便利な機能で、「使いどころ」は記事内で紹介したもの以外にもたくさんあります。
是非マスターして、使いこなしてください。

そして、アウトライン化はパスだけではなくテキストに対しても使えます。
「テキストのアウトライン化」についての記事も関連コーナー⬇︎に貼っておきますので、あわせてご覧ください。ではまた〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。