パスのオフセットとは?
こんにちは、「ふ」です。
今回はVectornatorの「パスのオフセット機能」について紹介します。
オフセットとは?
「オフセット」とは、「基準となるものに対する距離」のことです。
⬆︎は、影のオフセットを示した例です。
ここで基準となるものは円オブジェクトです。しかし左右の影は、基準である円からの距離が異なります。
このとき、「影のオフセットが異なる」と言うことができます。
パスのオフセット。
それでは「パスのオフセット」とは何なのでしょうか?そしてそれは、何の役に立つのでしょうか?
iPadのベゼル(縁)のような、2つの角丸長方形がきれいに合わさったものを作るとしましょう。
それには、
@1@2つの同じ角丸長方形を作り、@2@片方を少し縮小して、 重ね合わせる。
〜などと考えるかもしれません。
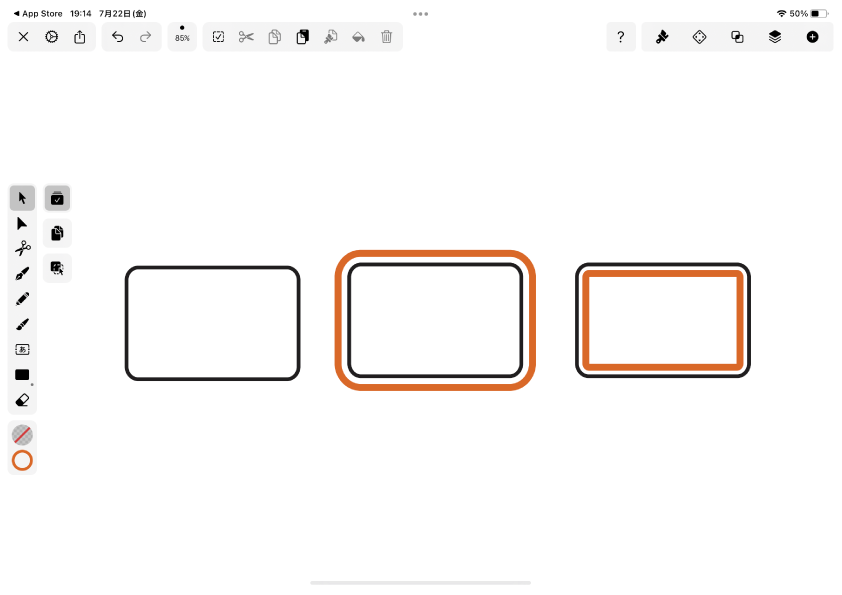
それを実行したのが⬆︎です。外側の角丸長方形を複製し、少し縮小したもの。
なんとなく不恰好なiPadになってしまいました💧
何故このようになってしまうのかは、角丸部分を拡大してみるとわかります。
原因は、外側と内側のパスにおいて、各地点の距離が場所場所で全然違ってきているためです。
もし、きれいなベゼルを作りたいのであれば。
元のパス(角丸長方形)の各地点から等しい距離にある地点に、内側のパスを描くべきです。
この「基準となるパスの各地点から等しい距離にある地点」が、「パスのオフセット」です。
そんな「パスのオフセットに沿ったパス」を作成するには、線幅を広げる→アウトライン化→複合パス解除..といった、面倒な手順を踏む必要がありました。
 しかし。
しかし。
Vectornatorの「パスのオフセット機能」を使うと、パスの内側や外側に「パスからの距離が等間隔になっている新しいパス」を簡単に作成することができます。
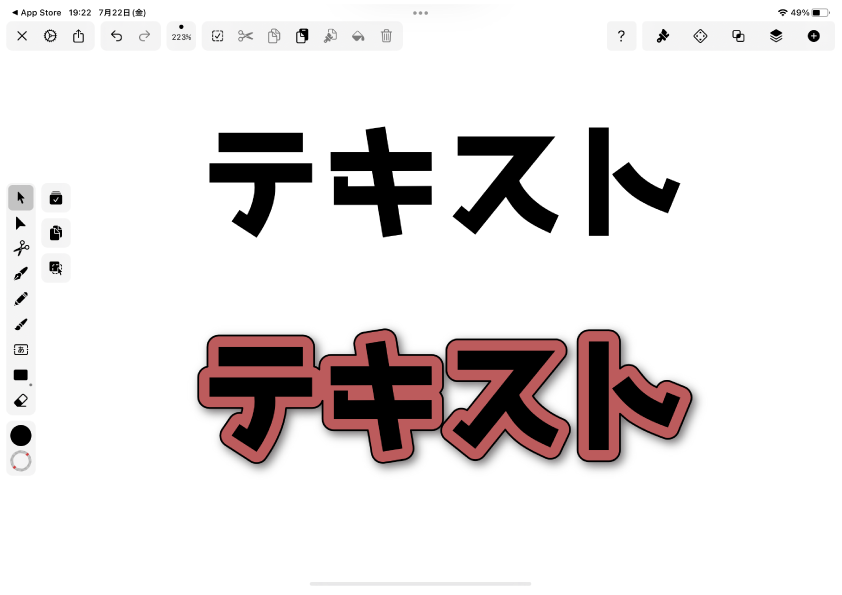
 パスのオフセット機能を利用すれば、⬆︎のような袋文字の作成もすばやく行うことができます。
パスのオフセット機能を利用すれば、⬆︎のような袋文字の作成もすばやく行うことができます。
使い方をおぼえて、ロゴ作りなどに役立ててください。
▪️ パスのオフセットとは、基準となるパスの、各地点からの等しい距離のこと。
▪️ パスのオフセット機能は、その等しい距離となるところに、新しいパスを作ってくれる機能。
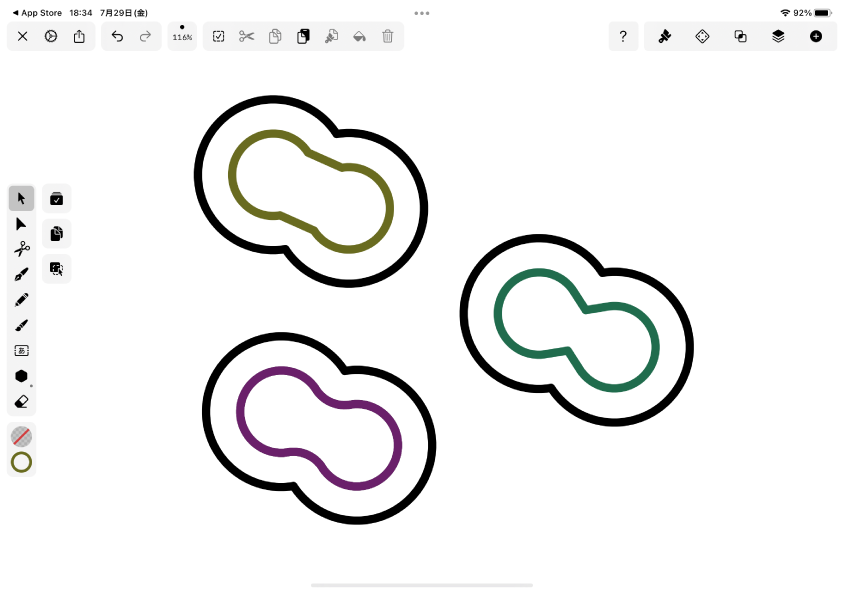
使い方。
 それでは使ってみましょう。
それでは使ってみましょう。
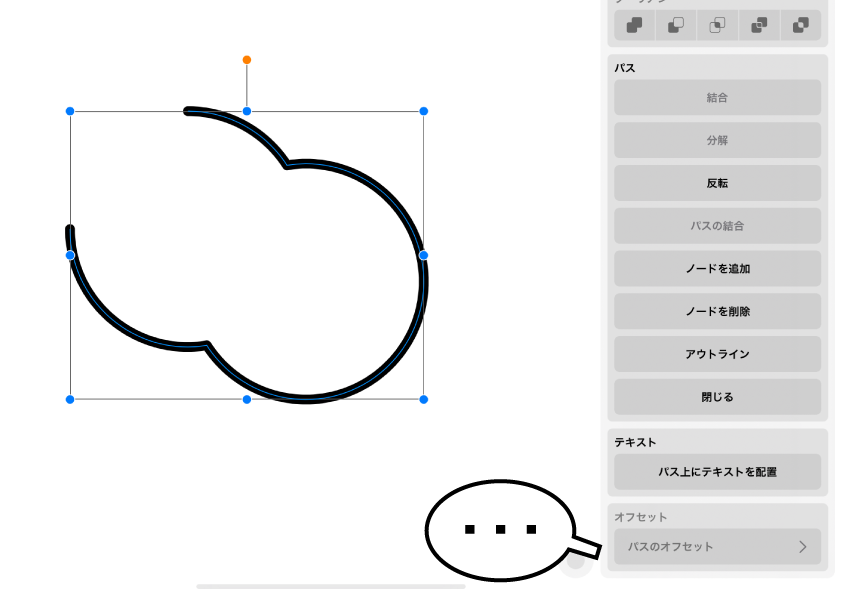
テキトーなオブジェクト⬆︎を用意しました。
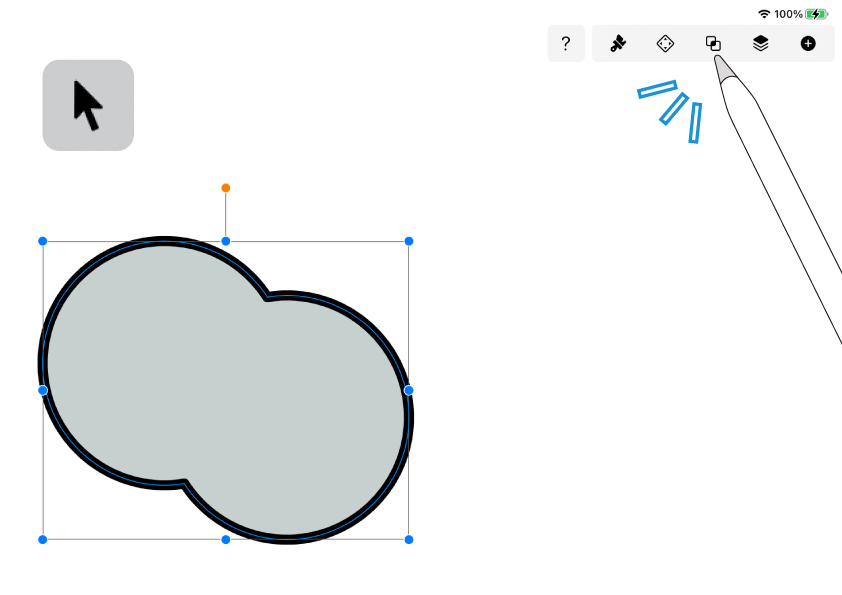
 選択ツールでオブジェクトを選択した状態で、画面左上のインスペクターバーから「パスタブ」を呼び出します。
選択ツールでオブジェクトを選択した状態で、画面左上のインスペクターバーから「パスタブ」を呼び出します。
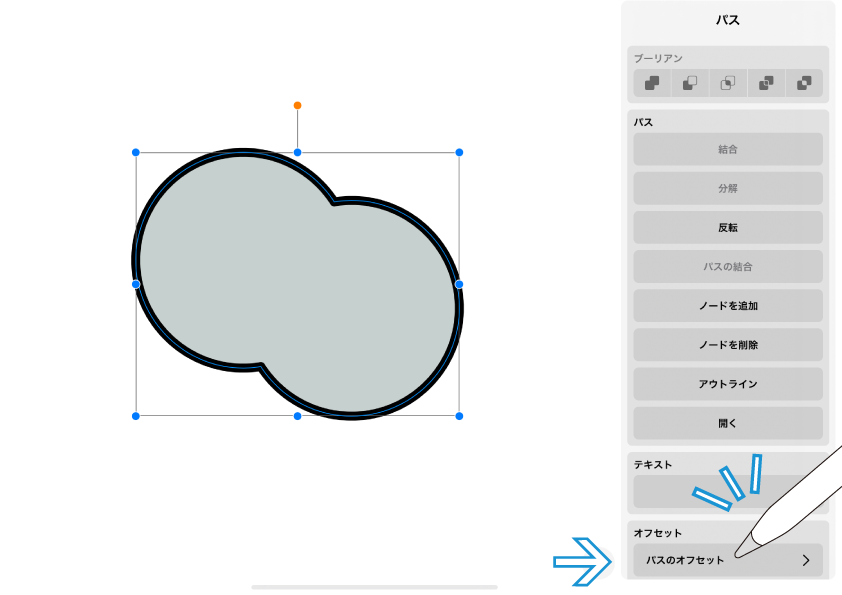
 開いたパスタブの1番下にある、「パスのオフセット」をタップ。
開いたパスタブの1番下にある、「パスのオフセット」をタップ。
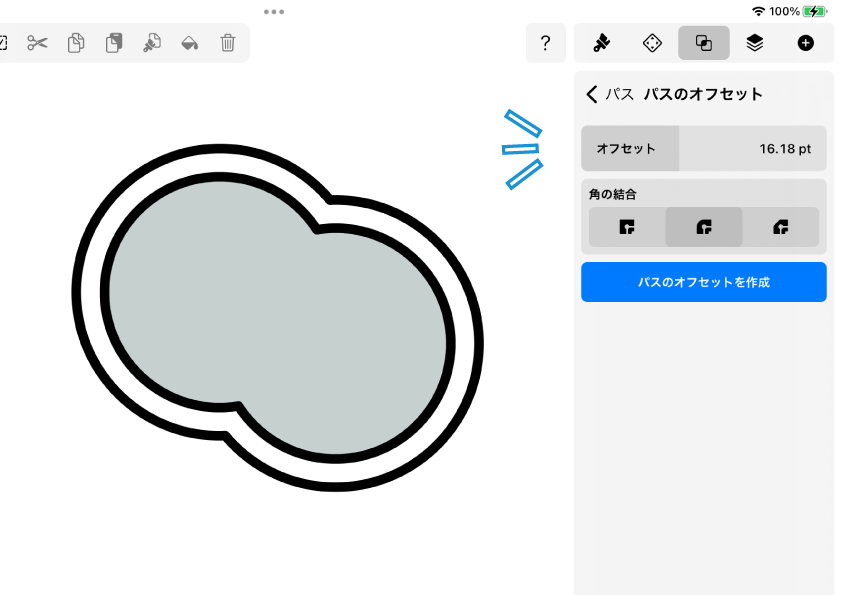
 パスのオフセットのウインドウが開きました。
パスのオフセットのウインドウが開きました。
そしてこの時点ですでに、オブジェクトが縁取りされています。
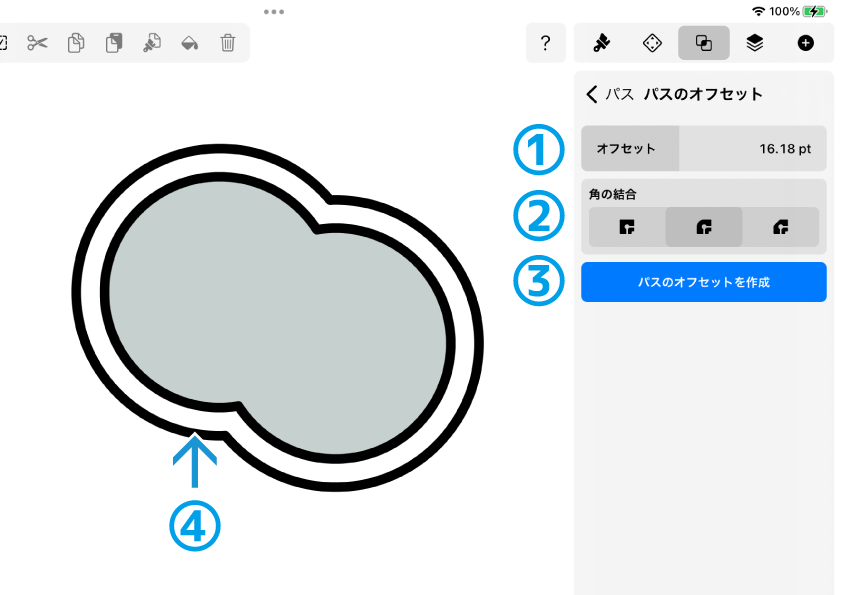
 各部を見ていきましょう。
各部を見ていきましょう。
@1@ オフセットの距離を指定するスライダー。
@2@ 角の結合を指定。これについては次のセクションで説明します。
@3@ オフセットに基づいたオブジェクトの作成ボタン。
@4@ @1@のスライダーで調整したオフセットの様子が、実際に表示されます。
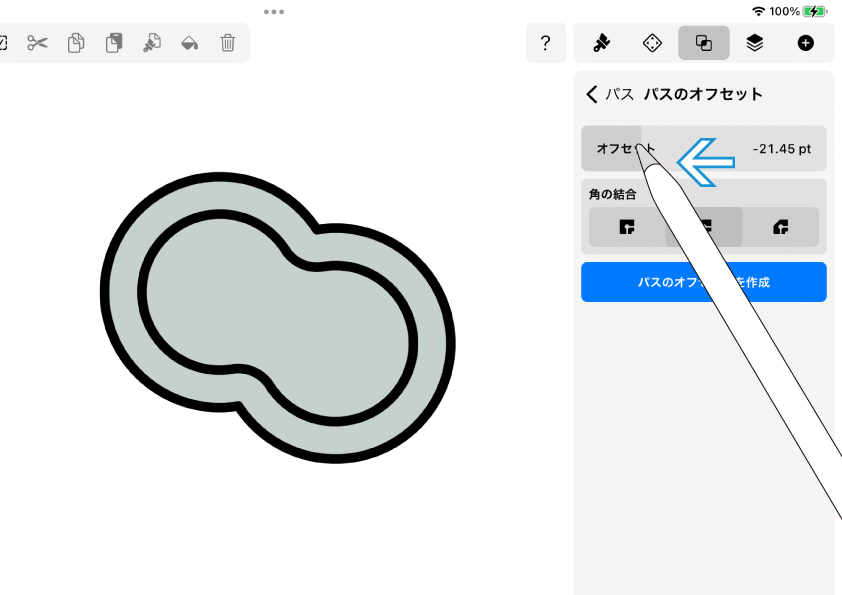
 @1@のスライダーを左に動かすとマイナス方向、つまり元パスの内側にオフセットが取られます。
@1@のスライダーを左に動かすとマイナス方向、つまり元パスの内側にオフセットが取られます。
 逆に右へ動かすと+方向。
逆に右へ動かすと+方向。
元パスの外側にオフセットが取られます。
そのつどプレビューできるので分かり易いですね。
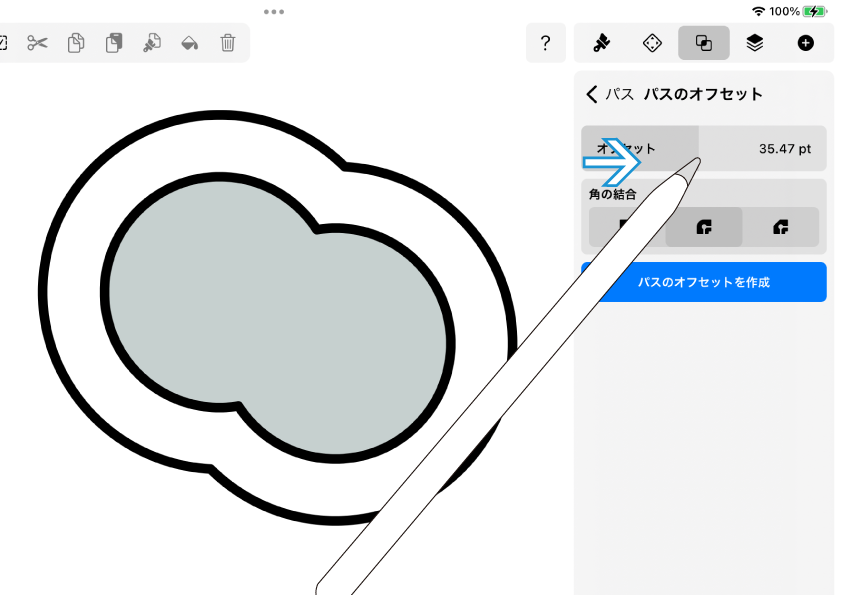
 オフセットの指定は数値入力で行うこともできます。
オフセットの指定は数値入力で行うこともできます。
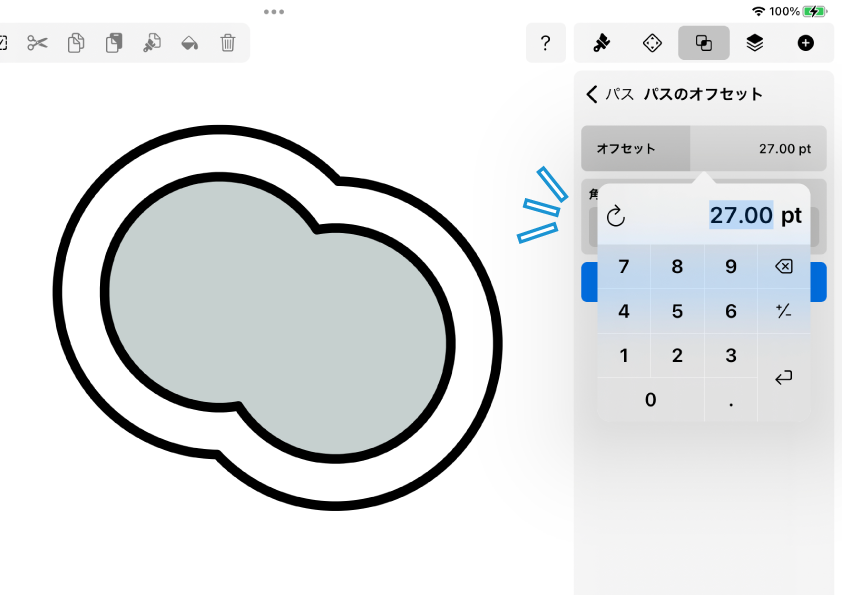
スライダーをドラッグするのではなく、1回タップすると、
 テンキーが出現し、ここから指定できます。
テンキーが出現し、ここから指定できます。
画面上の別の場所をタップすることで、テンキーは表示されなくなります。
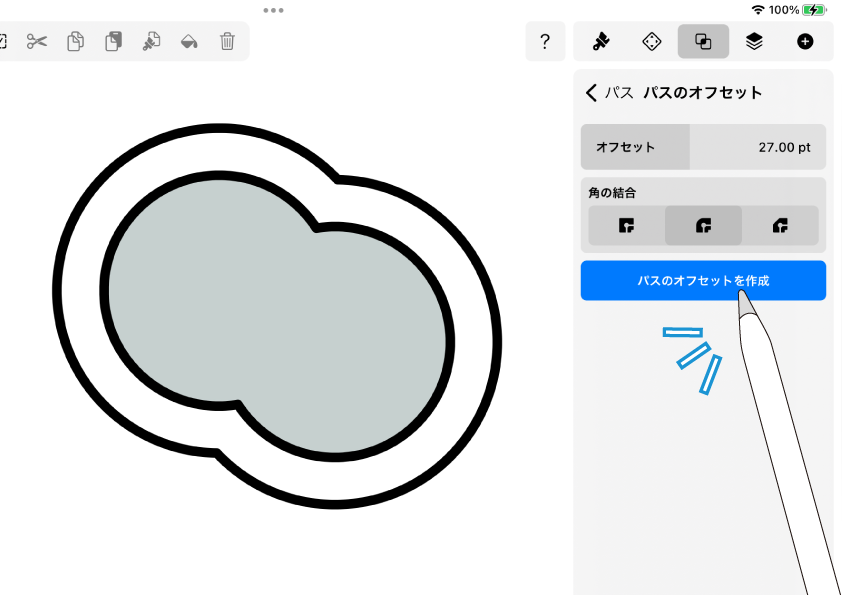
 好みのオフセットのところで、@4@の「パスのオフセットを作成」ボタンをタップしましょう。
好みのオフセットのところで、@4@の「パスのオフセットを作成」ボタンをタップしましょう。
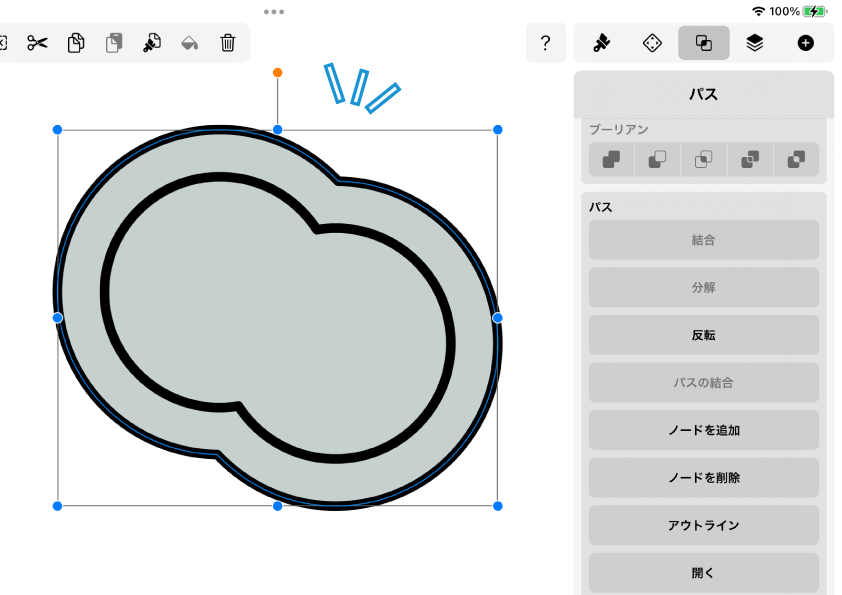
 オフセットに基づいたオブジェクトが新たに作成されました ♪
オフセットに基づいたオブジェクトが新たに作成されました ♪
オブジェクトの塗りや線のスタイルは、元のオブジェクトのものがそのまま反映されます。
オープンパスはできません。
 「パスのオフセット」は、閉じたパスからしか作成することはできません。
「パスのオフセット」は、閉じたパスからしか作成することはできません。
⬆︎のようなオープンパス(開いたパス)を選択してもオフセットボタンはクリックできないようになっています。
角のカスタマイズ。
 それでは先ほど保留にしていた「角の結合」についてお伝えします。
それでは先ほど保留にしていた「角の結合」についてお伝えします。
これは何のための機能なのでしょうか?
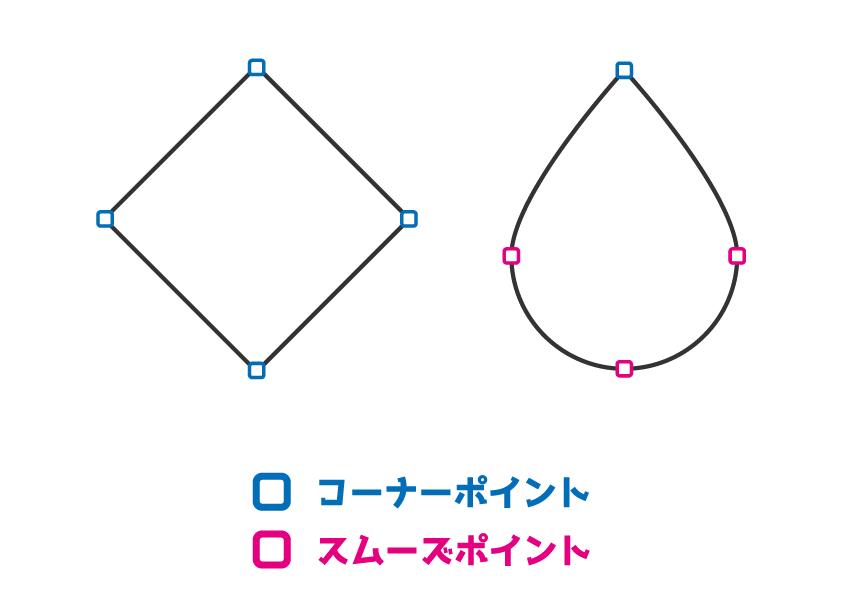
 パスのアンカーポイントには、頂点である「コーナーポイント」と曲線の通過点である「スムーズポイント」の2種類があります。
パスのアンカーポイントには、頂点である「コーナーポイント」と曲線の通過点である「スムーズポイント」の2種類があります。
実は。
頂点(コーナーポイント)に対してパスのオフセットを取った場合、少々問題が発生します。
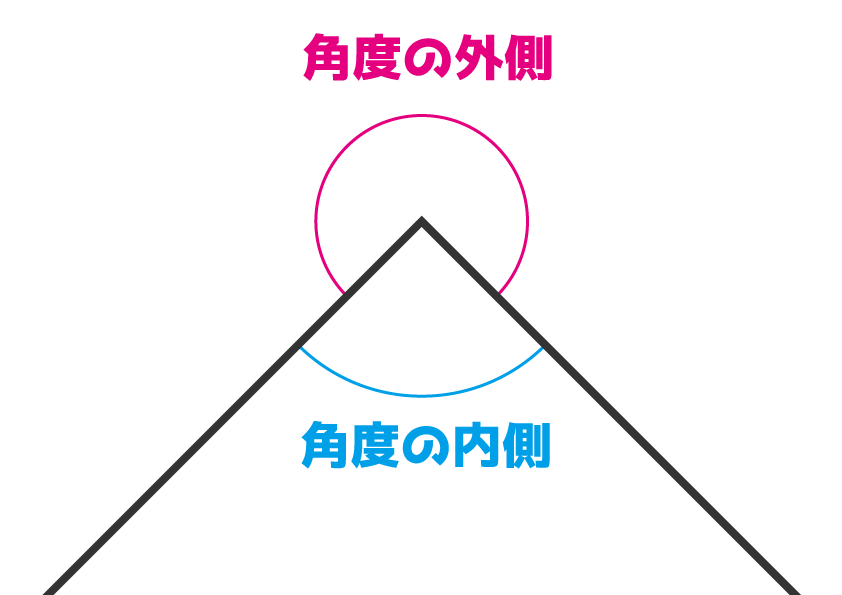
 ⬆︎は頂点の1箇所を拡大したものです。
⬆︎は頂点の1箇所を拡大したものです。
頂点には大なり小なり、角度がついています。
このうち180°未満のほうを「角度の内側」、もう一方を「角度の外側」と呼ぶことにします。
 はじめに、角度の内側にオフセットを取ってみます。
はじめに、角度の内側にオフセットを取ってみます。
これについては問題ありません。元パスの各地点から等間隔にあるポイントを繋げると、連続したパスオブジェクトを作成することができます。
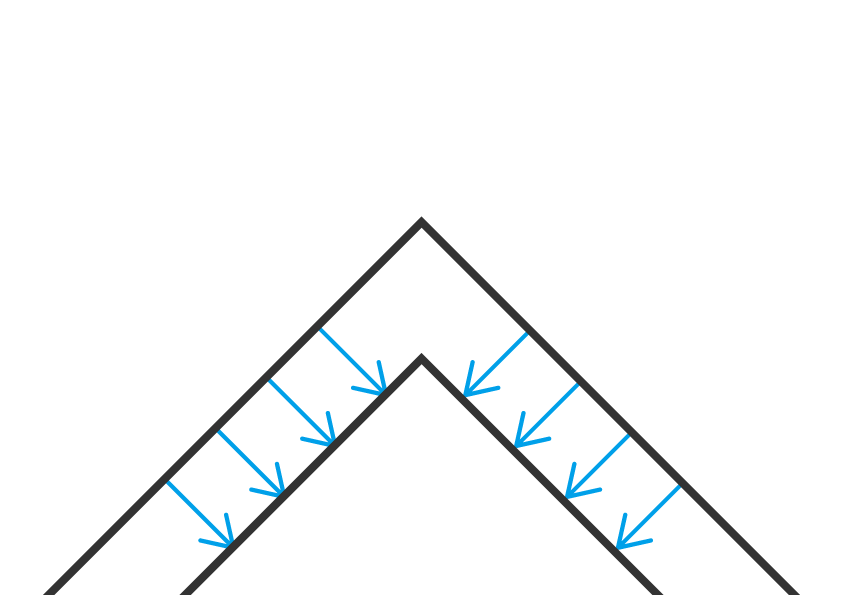
 問題は、角度の外側にオフセットを取った場合。
問題は、角度の外側にオフセットを取った場合。
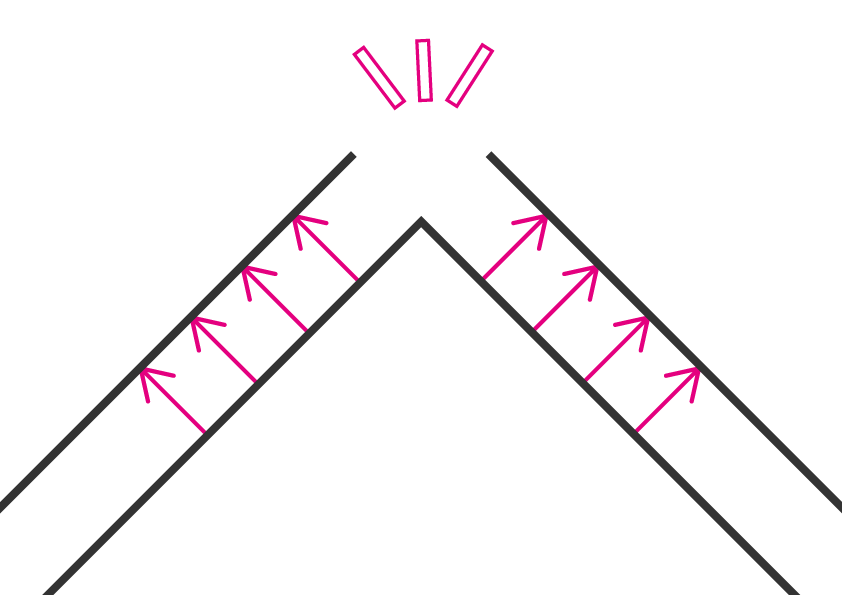
元パスの各地点から等間隔にあるポイントを繋げても、先端部分に隙間ができてしまいます。
これを連続した1つのパスとして成立させるためには、隙間部分を補う必要があります。
それでは、離れてしまっている部分をどのように結合するか?
それを指定するのが「角の結合」です。
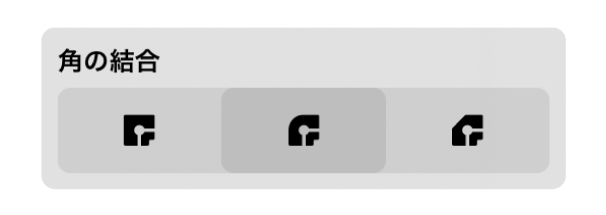
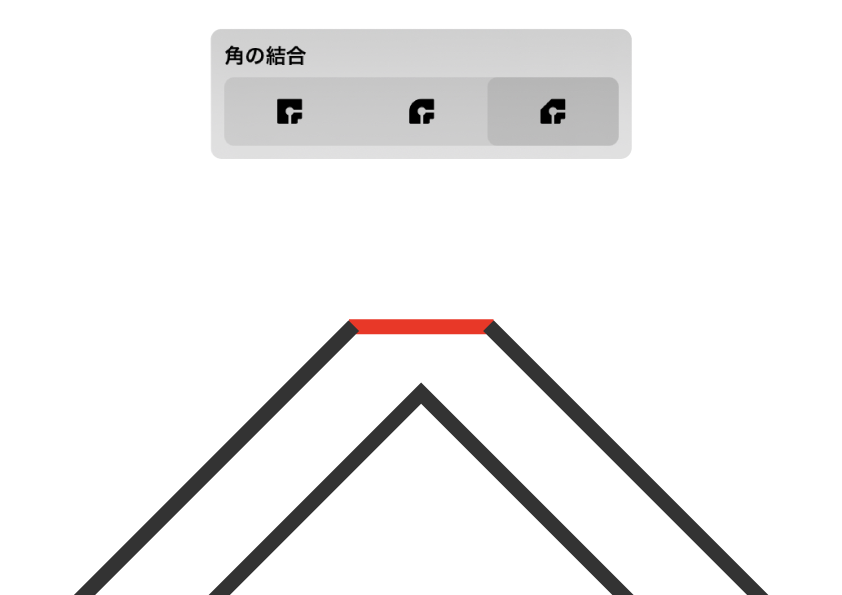
角の結合、3種類。
角の結合方法には「マイター」「ラウンド」「ベベル」の3種類が用意されています。
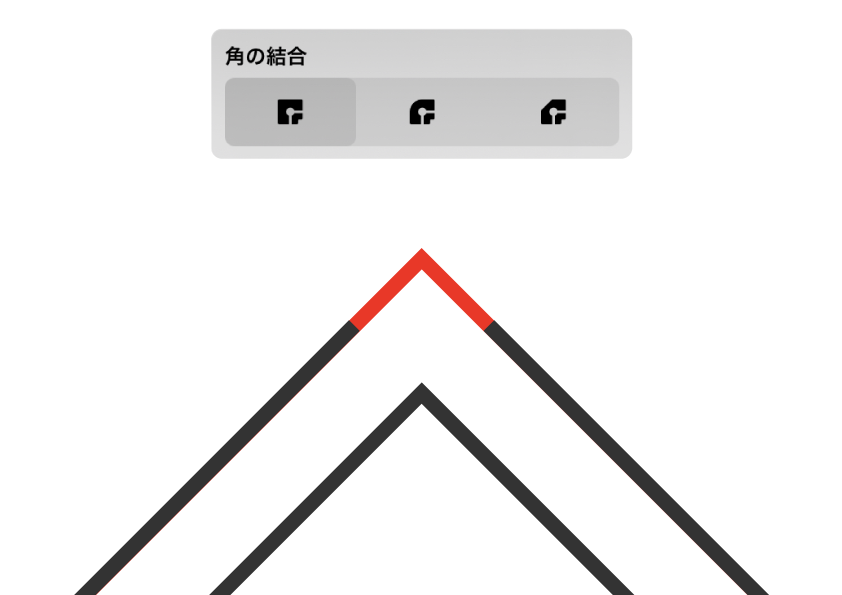
 @1@ マイター。
@1@ マイター。
離れている部分の交差部分に頂点を置き、「とんがり」結合を行います。
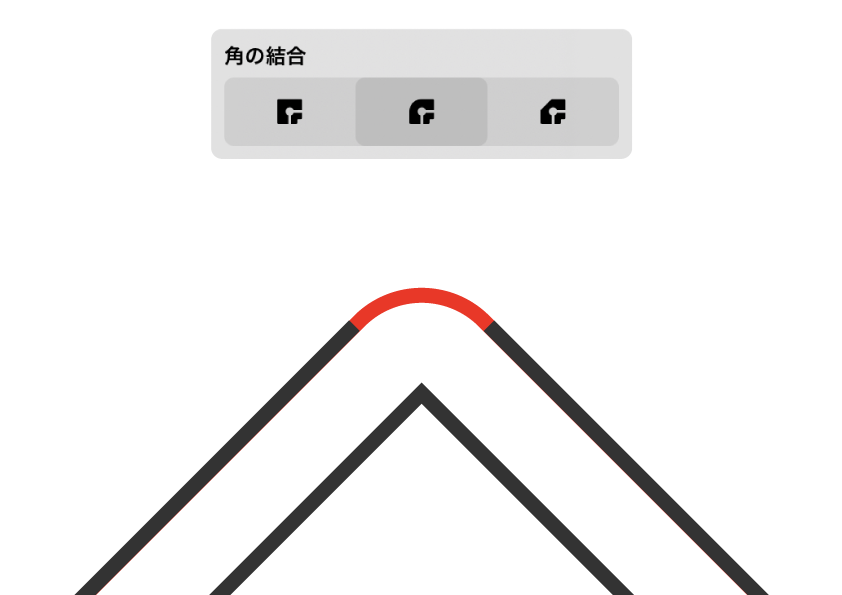
 @2@ ラウンド。
@2@ ラウンド。
パスの端点同志を「丸み」で結合します。
 @3@ ベベル。
@3@ ベベル。
端点を直線で結び、「面取り状態」で結合します。
 3つの中からお好みの結合方法でオフセットを取ってください。
3つの中からお好みの結合方法でオフセットを取ってください。
「角の結合」とは?
頂点部分において角度の外側にオフセットをとったとき、離れてしまった部分をどのように結合するかを指定する機能。
ベクター学になった。
最後までお読みくださり、ありがとうございました。
今回はVectornatorの「パスのオフセット」機能について紹介してきました。しかしその内容としては「イラスト作成」に留まらず、ベクターグラフィック全般に対しての講義になってしまいました。
でも、いいんです。
ここで学んだ知識は、illustratorやSVGなどのベクターグラフィックに共通するものです。将来それらを学習するときに、確実に役立ちます。
当記事ではパスのオフセットについての基本操作と仕組みの紹介に終わりましたが、次回は簡単な袋文字の作り方についてのチュートリアルをアップしようかと思っています、お楽しみに。
ではまた〜 ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
