フーノページ

Vectornator、タイムラプスでコマ送り動画。
〽️ いきなり始まる(笑)。 〽️ タイムラプスタブ。 〽️ Resolution。 〽️ Time settings。 〽️ Watermark。 〽️ 動画やってる人、すごい。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornatorの「タイムラプス」という機能を試してみたので紹介します。
タイム・・ラプス?
time-lapseを訳すると、「定速度撮影」とか「コマ割り」という意味に成増。
「タイムラプス」はイラストの制作工程を、コマ送りの動画にすることができる機能なんです。
何だか楽しそう♫ なので、作っていきましょう。
▪️ 当記事はVectornator バージョン3.5.8で試しています。
▪️ タイムラプスを作成するにあたっては、作業履歴の保存設定が大きく関わってきます。詳しくは⬇︎の記事の「取り消しとやり直し」を参考にしてください。
いきなり始まる(笑)。

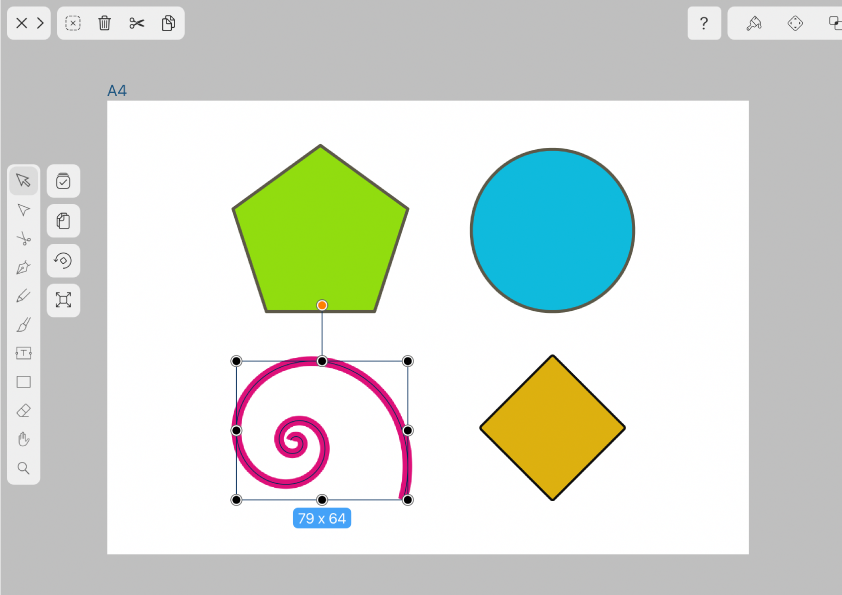
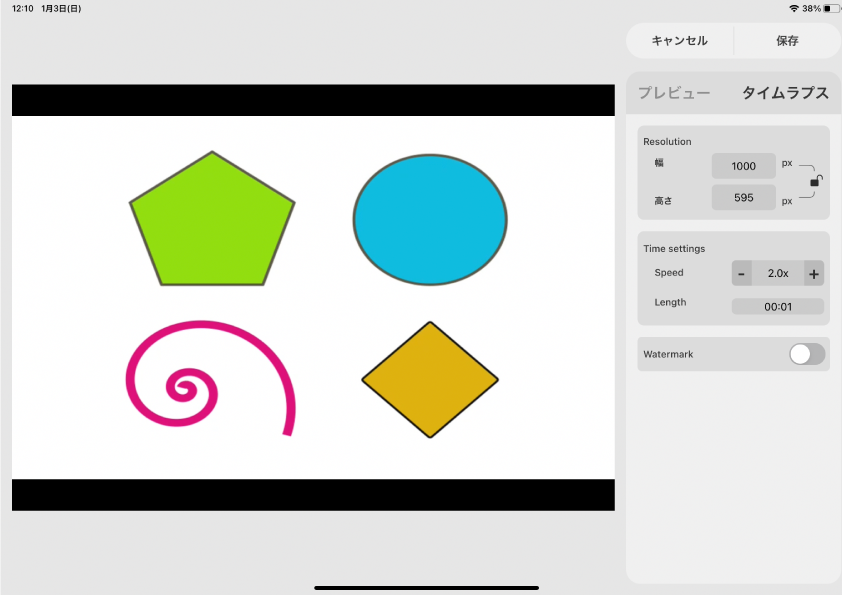
新規イラストを作成し、何個かオブジェクトを描いてみました。そのあと位置なども調整しています。

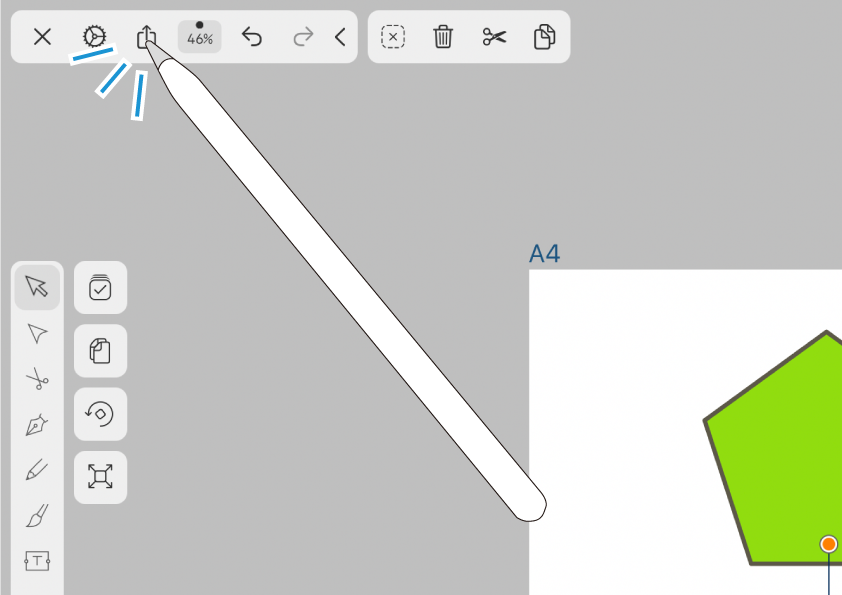
タイムラプス機能にアクセスするには、画面左上のナビゲーションバーから共有タブを開きます。

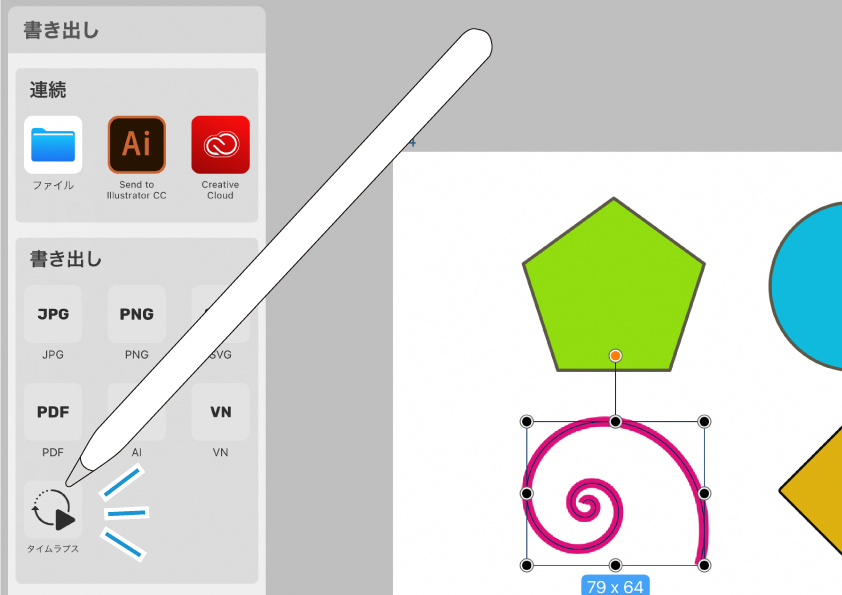
共有タブが開かれました。
その中にある「タイムラプス」をタップすると、動画生成がいきなり始まります。最初はちょっとびっくりします(笑)。

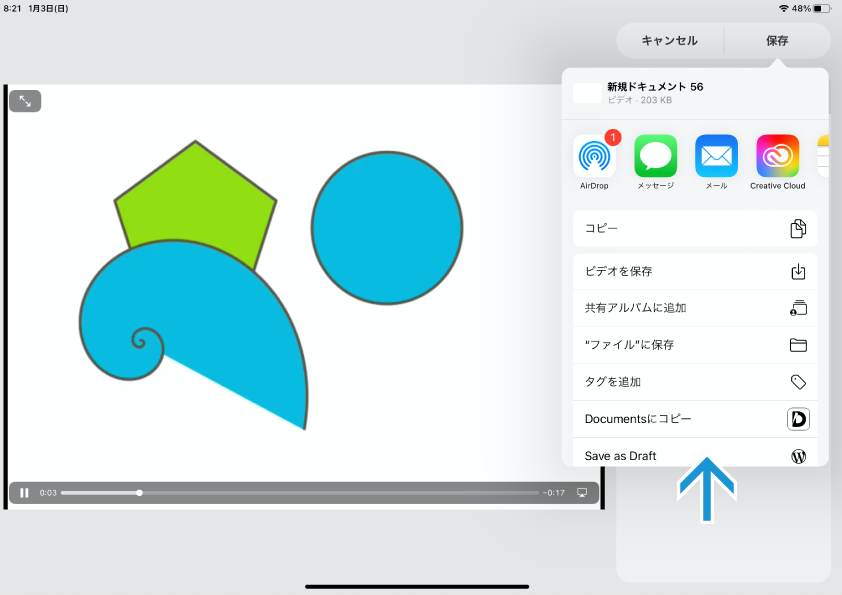
動画生成が完了後、プレビュー再生が始まります。
等間隔の時間で、1つ1つの工程がコマ送りで流れていっていますね。
画面右側には保存方法を尋ねるダイアログが出て、ここから共有先を選んで書き出すことができます。

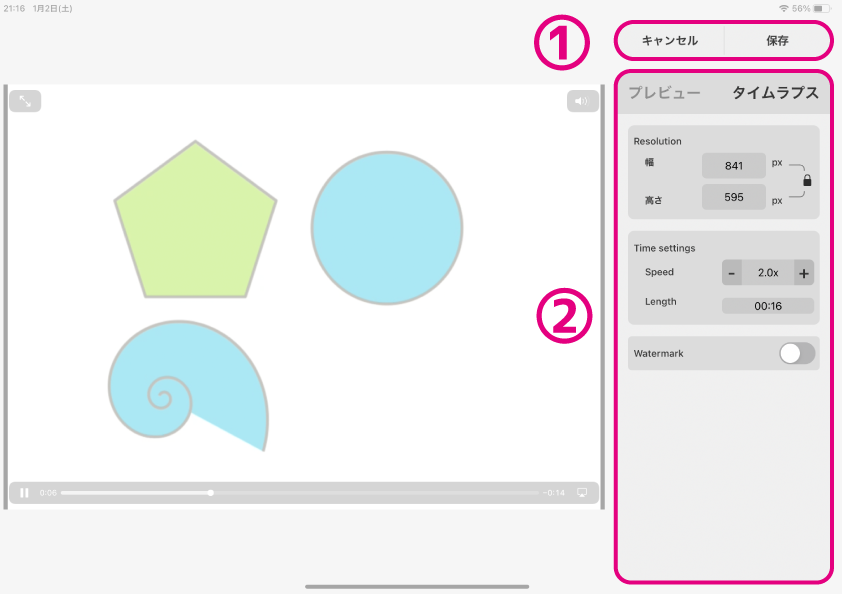
画面上の何もない場所をタップすると共有ダイアログは非表示になり、
その下にあるタイムラプスの設定タブが見えてきます。
① 共有のキャンセル/保存ボタン。
「キャンセル」で元の作業画面に戻ります。
「保存」をタップするとさっきの共有ダイアログを表示させることができます。
② これがタイムラプスの設定タブ。
このあと詳しく見ていきましょう。
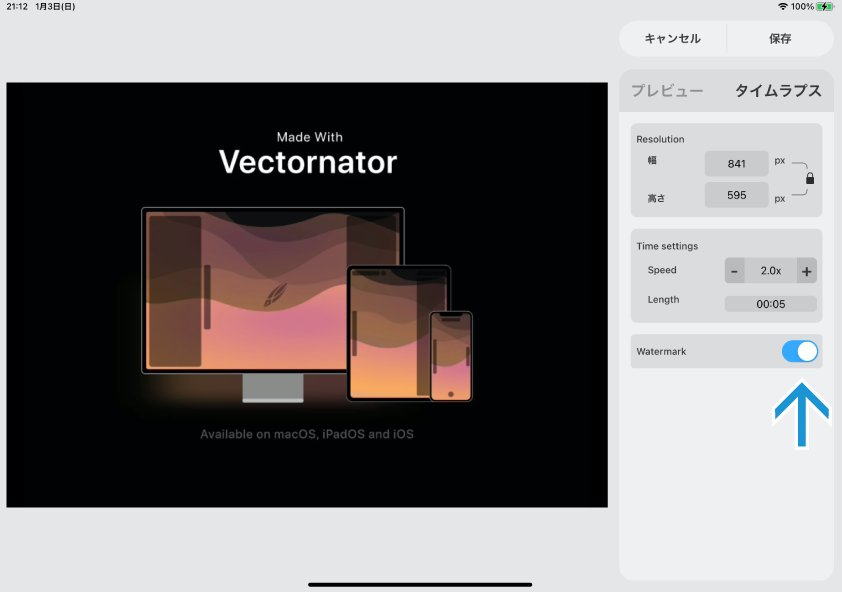
タイムラプスタブ。

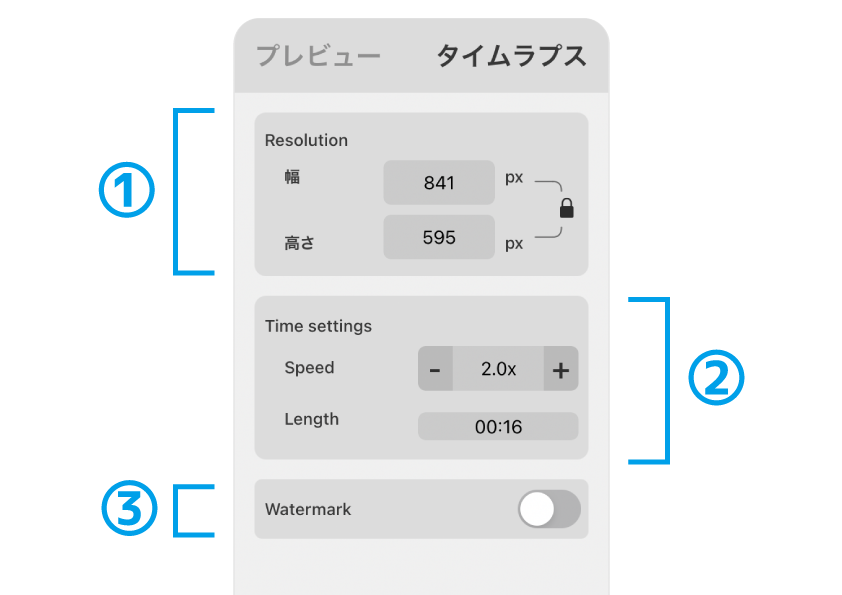
タイムラプスの設定タブ。ここから動画のカスタマイズを行うことができます。
① Resolution(解像度)。
動画のサイズを指定します。
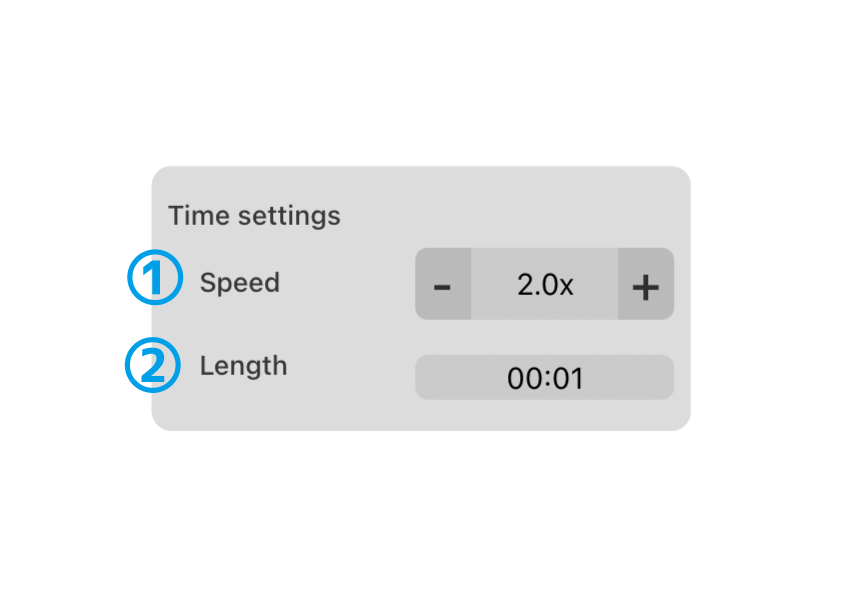
② Time settings。
コマ送りのタイミングを指定します。
③ Watermark。
ONにすると、動画終了後にVectornatorの画像が表示されるように成増。
〜それぞれの設定を変更した時点で、動画は再レンダリングされてしまいます。
編集前のバージョンを残したい場合には保存してから操作するようにしてください。
Resolution。

「Resolution」は動画の解像度をpixel値で指定します。pixel値での指定ということは、画面サイズもそのまま決定されるということに成増ね。
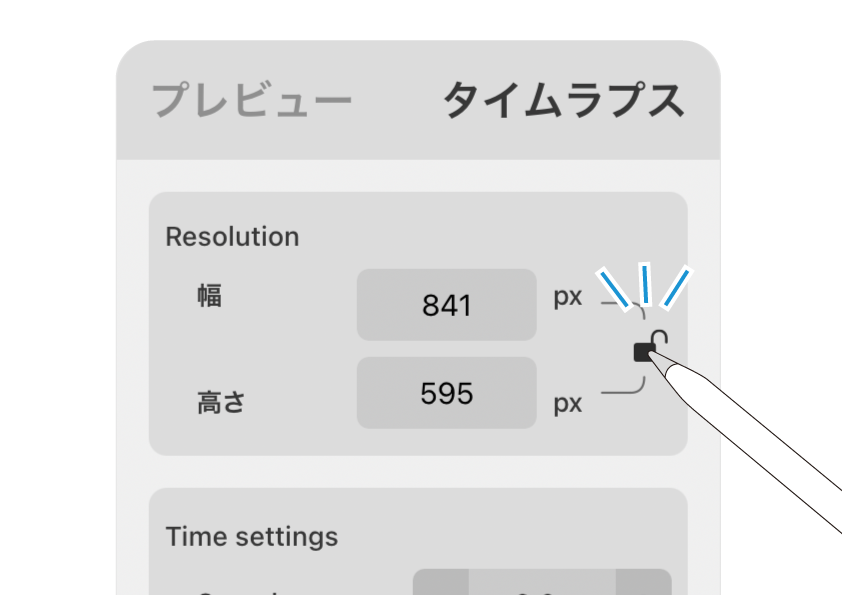
「幅」と「高さ」を入力するのですが、右側にある「🔓」マーク。
これが施錠された状態であれば、縦横比を保ったままサイズを変更することができます。
一方の値を変更すると、それに合わせてもう一方の値も自動的に変更してくれます。

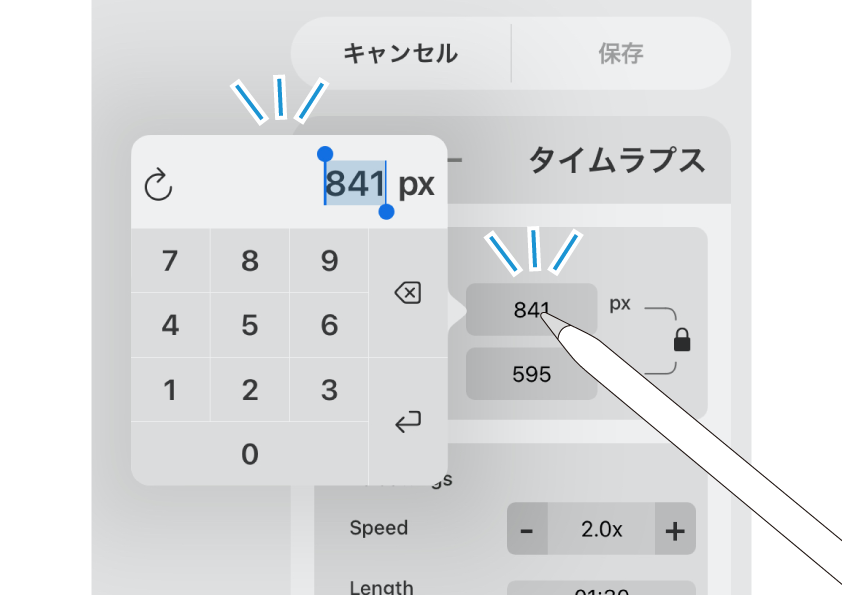
数値の部分をタップするとテンキーが表示され、「↩︎」で決定。
ちなみにイラスト作成時に選択したドキュメントによって、指定できる最大値と最小値が決められているようです。
今回のイラストはA4で作成しているのですが、MAXで「1527*1080」、MINで「640*452」でした。それ以上それ以下の値を入力すると、MAXもしくはMIN値に寄せられてしまいます。
1527* 1080px
640* 452px
⬆︎試しに2種類の解像度で作成し、同じサイズでwebに貼ってみました。
2つの動画の解像度は2倍以上あるのですが、見た目はあまり変わりませんね・・

今度は🔓ボタンをタップして縦横比保持を解除。その状況で解像度を変更してみます。

幅だけを1000pxにしてみました。
レンダリングの結果を見てみます。

全体が水平方向に伸びてしまいました。
これはこれで面白いのですが(笑)

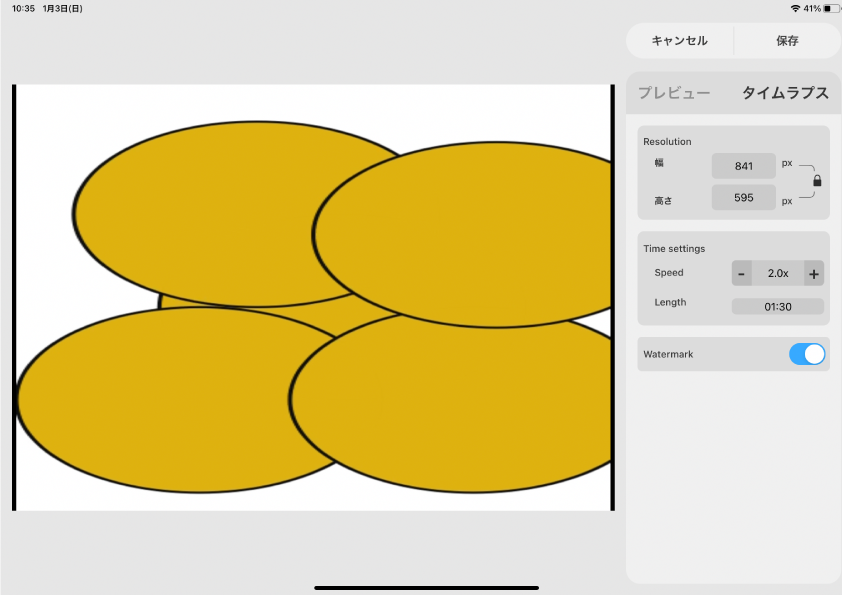
一方こちらはイラスト作成時にアートボードサイズを変化させたもの。
元は正円のオブジェクトだったのですが、横に引き延ばされてしまいました。

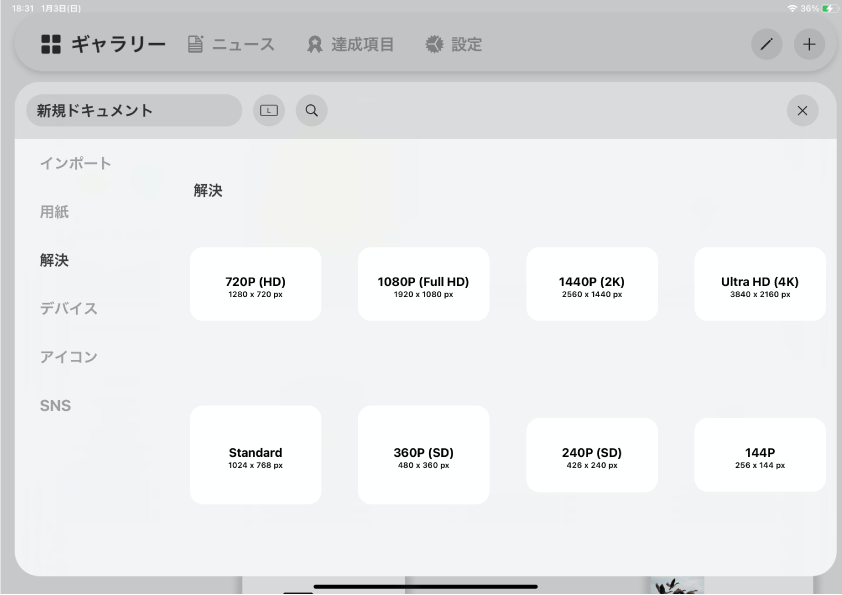
タイムラプスの縦横比は、新規ドキュメント作成時に基準が決定されるようですね。
おもしろ効果を狙っている場合をのぞき、完成品を想定した画面を選びましょう。
Time settings。

「Time settings」はタイムラプスのスピードを指定します。
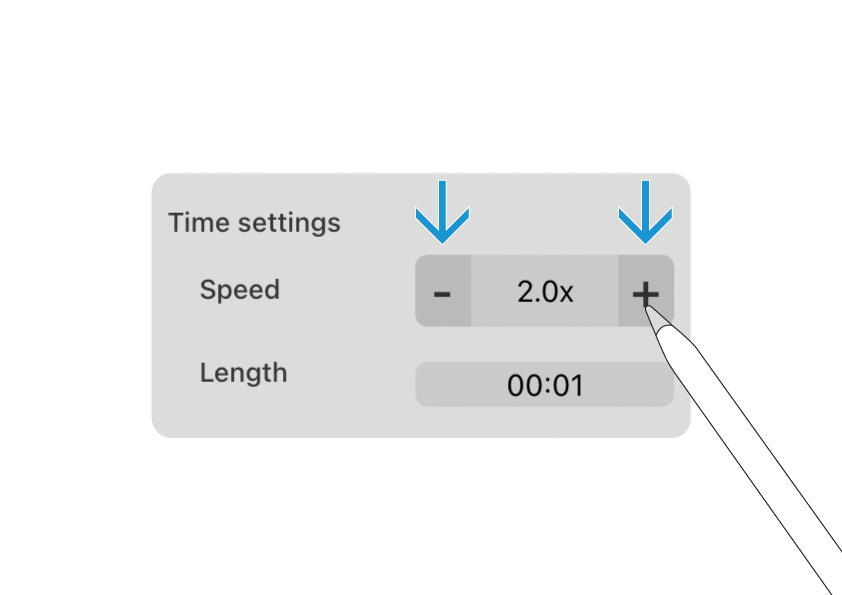
① Speed。1コマあたりのスピードを指定します。
デフォルトでは「2.0x(0.5秒)」。
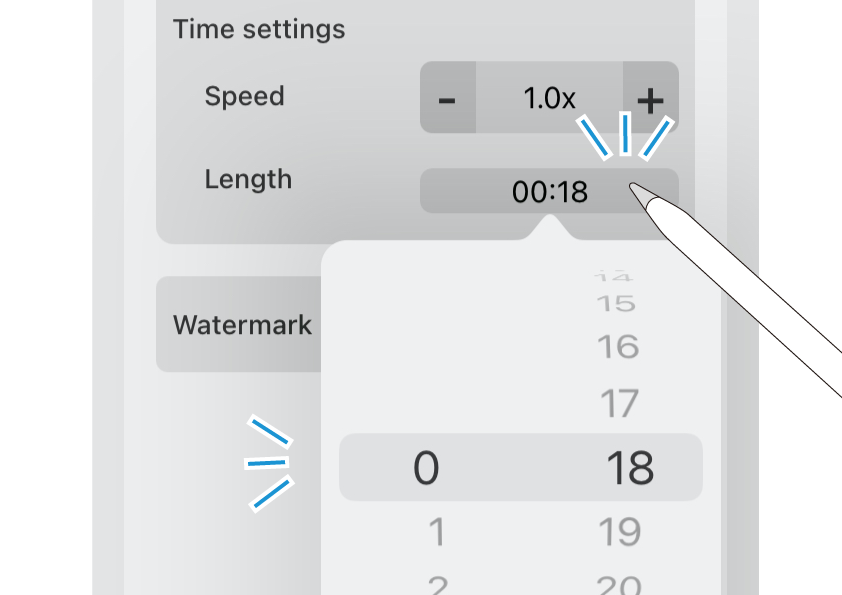
② Length。タイムラプス全体の長さを指定。
①と②は連動していて、片方の値を変更するともう一方もそれに応じた値が算出されます。

「Speed」は両側にある+/ーのボタンをタップするだけで、1コマあたりのスピードを段階的に変化させることができます。
値が大きくなるほどコマ送りのスピードは速くなります。最小値は「1.0x(1.0秒)」。

「Speed」が「1コマあたりの速さ」で時間指定するのに対し、「Length」は「タイムラプス全体の長さ」から速度を指定します。
数値部分をタップするとピッカーが現れ、調整することができます。
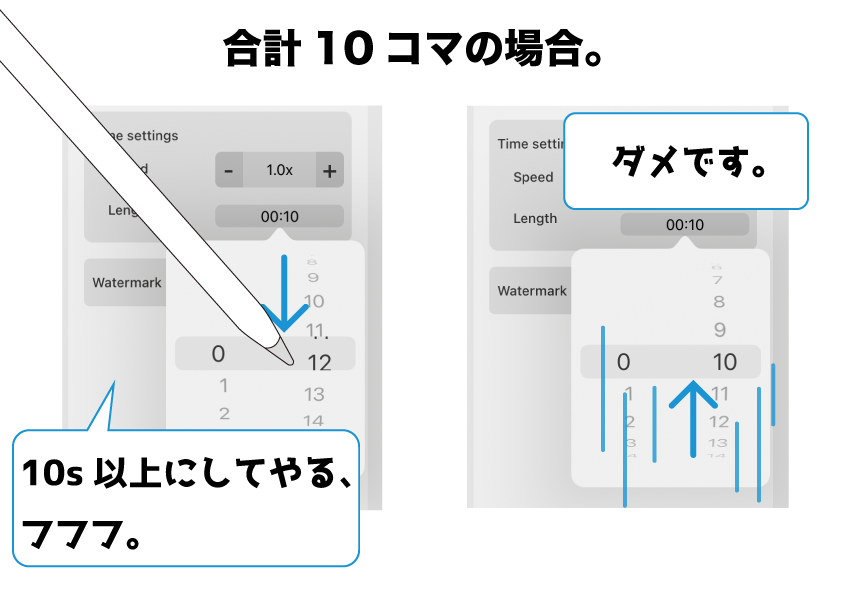
◼︎ 合計10コマの場合:
Speedの最小値:1.0s
⬇︎
Lengthの最大値:1.0s*10コマ = 10.0s
ここでちょっと注意事項。
先述のとおり、「Speed」で1コマあたりの時間を最も遅くすると、最小値の「1秒」に。
タイムラプス全体のコマ数が「10」だった場合、「Speed」の最小値制限により、動画の合計時間はどんなに長くなっても
「1秒x10コマ = 10秒」
より大きくすることはできません。

もし「Length」のピッカーで「1秒xコマ数」以上の値にしようとしても、制限いっぱいの値に戻されてしまいます。
Watermark。

「Watermark」とは何でしょうか?

辞書で調べると「電子透かし」とありますが、
画像などの不正な転用を防ぐために、所有者名や作者名を作品に添えているのがウォーターマークです。
紙幣の「透かし」なども「ウォーターマーク」と呼ばれています。確かに偽造を防ぐためのものですね。

タイムラプスの「Watermark」をONにすると、動画の最後にVectornatorのウォーターマークを追加することができます。
なかなかカッコいい。皆さんも使ってみてください。
動画やってる人、すごい。
最後までお読みくださり、ありがとうございます。
今回はVectornatorの「タイムラプス」について紹介してきました。記事を書くにあたり、いくつか動画を作ってみたのですが、これがなかなか難しい(笑)
動画制作に不慣れな「ふ」は、何テイクか作り直してやっとそれっぽいのが出来上がる、という苦戦っぷり。
〜動画コンテンツって大変ですね、ふふふ。ではまたお会いしましょう〜 ♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。