
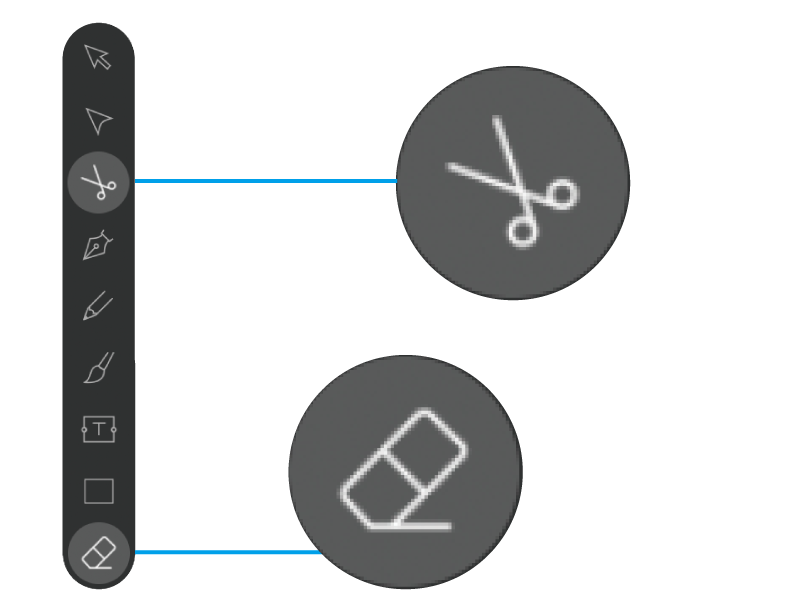
Vectornator、ハサミツールと消しゴムツール。
〽️ 分断と消去。 〽️ ハサミツール。 〽️ 消しゴムツール。 〽️ オブジェクトはどうなっているのか。 〽️ 適用後の状態を理解しましょう。
⬆︎Vectornator使い方についてのまとめページはこちら。
分断と消去。

こんにちは、「ふ」です。
今回は「ハサミツール」と「消しゴムツール」について紹介したいと思います。

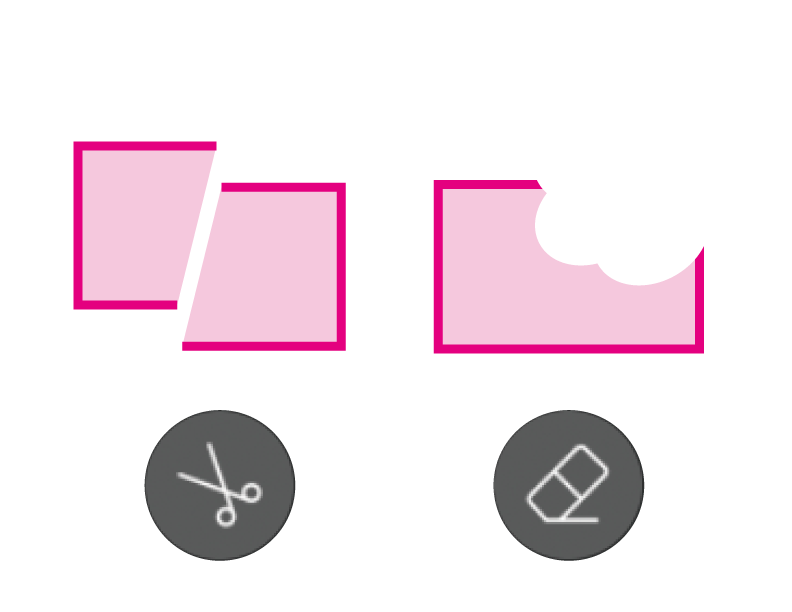
ハサミツールはパスを「分断」し、一方の消しゴムツールはドラッグした領域を「消去」します。
それぞれの使い方と、処理を施した後のオブジェクトの状態についてもみていきましょう。
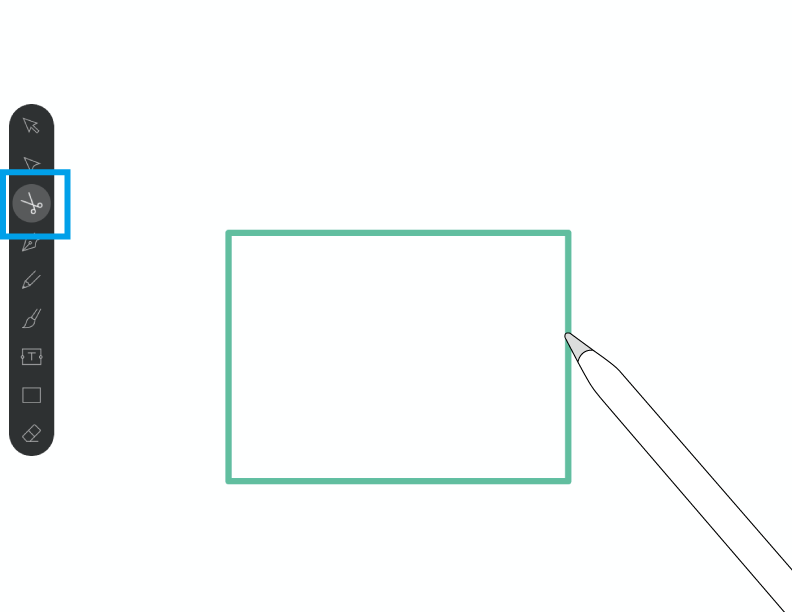
ハサミツール。

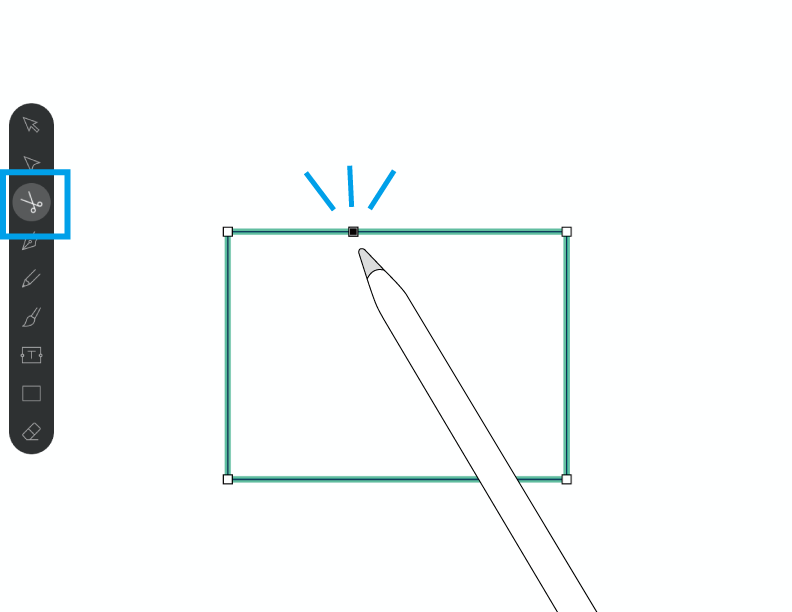
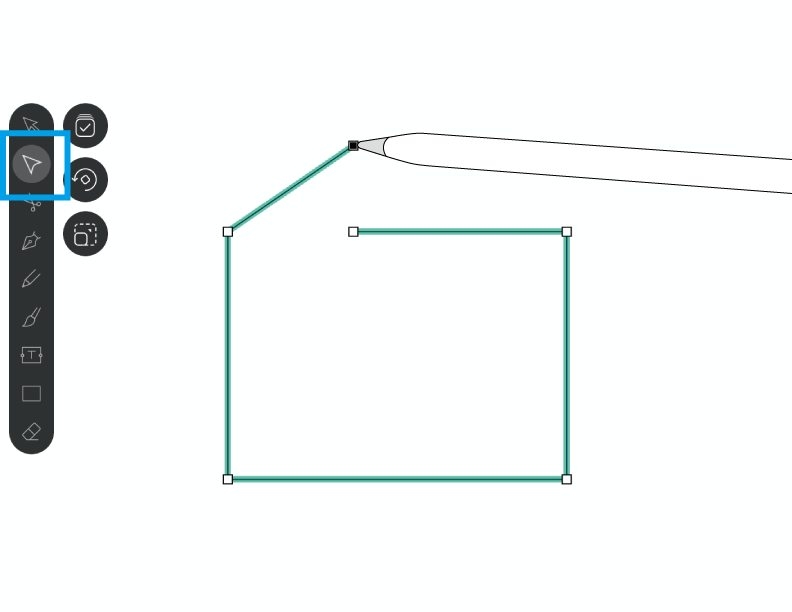
ハサミツールでパスの上をタップすると、そこで分断されます。

1点打った場合。
パスがその場所で分断されます。
分断された箇所はセグメントの端点となるので、「アンカーポイント」に変化します。見た目はアンカーポイントが追加されたようになりますね。

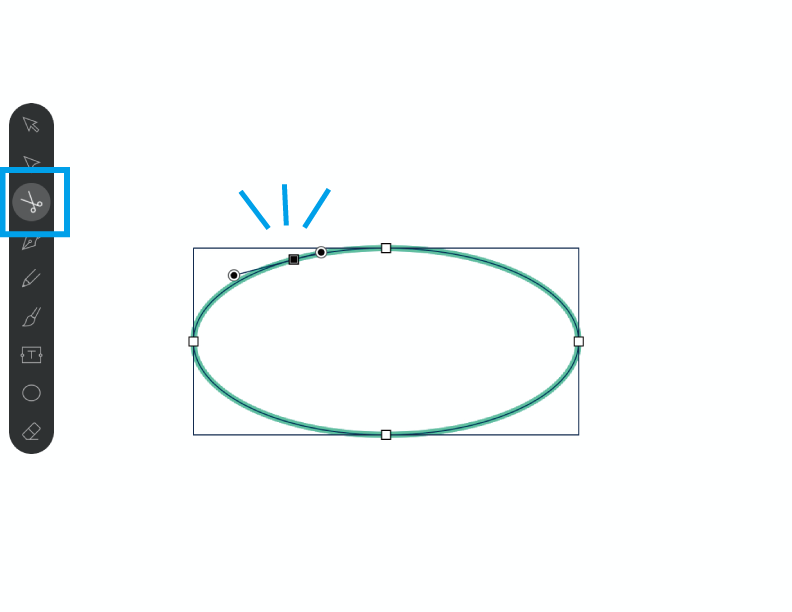
ノードツールでポイントを選択しドラッグすると、分断されているのが確認できます。

曲線上で分断すると、端点はスムーズポイントに成増。ハンドルが出ていますね。

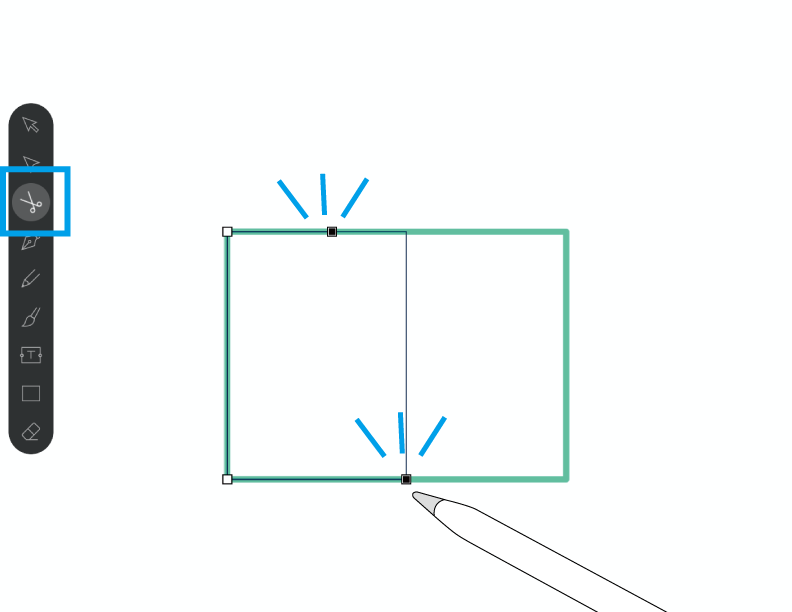
今度は2点打ってみましょう。画像の長方形自体が分断されてしまうことになります。

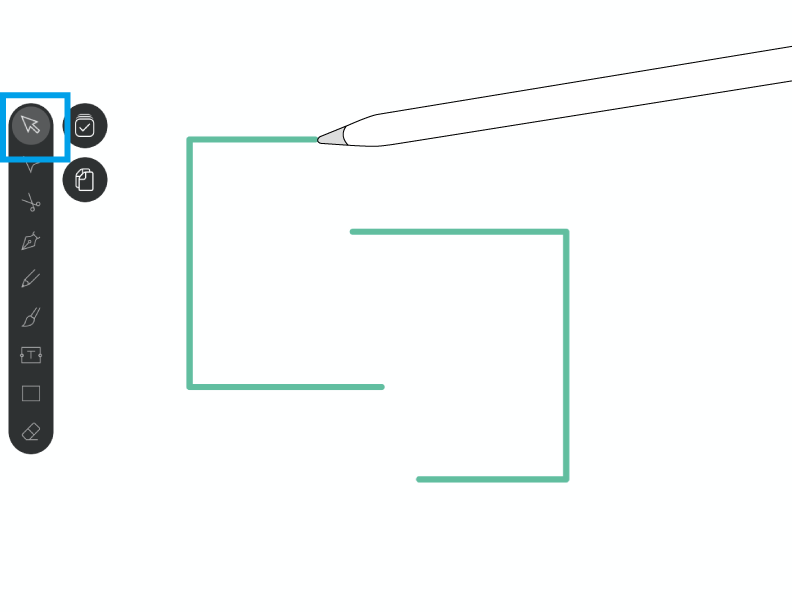
選択ツールに切り替え、片方を持ち上げると確認できますね。

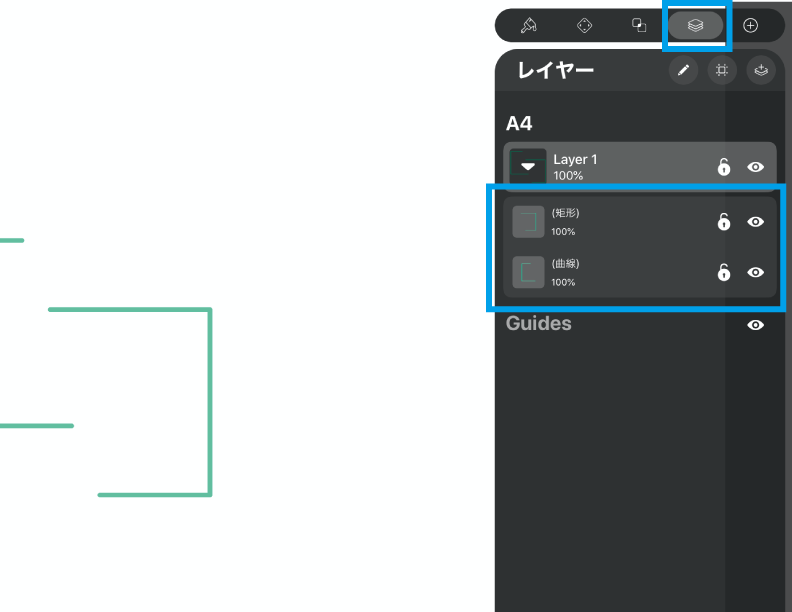
インスペクターパネルの「レイヤー」を開いてみると、独立した2つのオブジェクトになったことがわかります。
消しゴムツール。

次は消しゴムツールです。先程のハサミツールがパスやオブジェクトを「分断」するのに対し、ドラッグした部分が「消去」されます。
⬆︎って、どういうこと?試していきましょう。

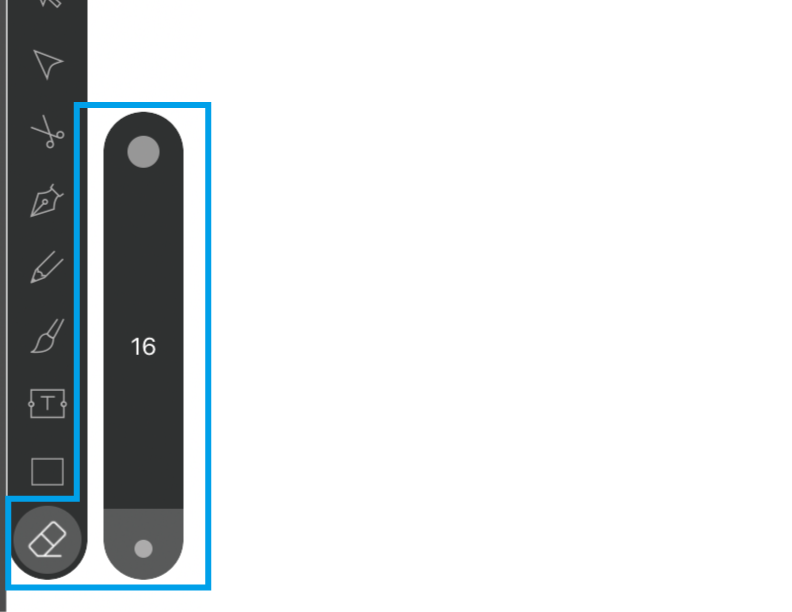
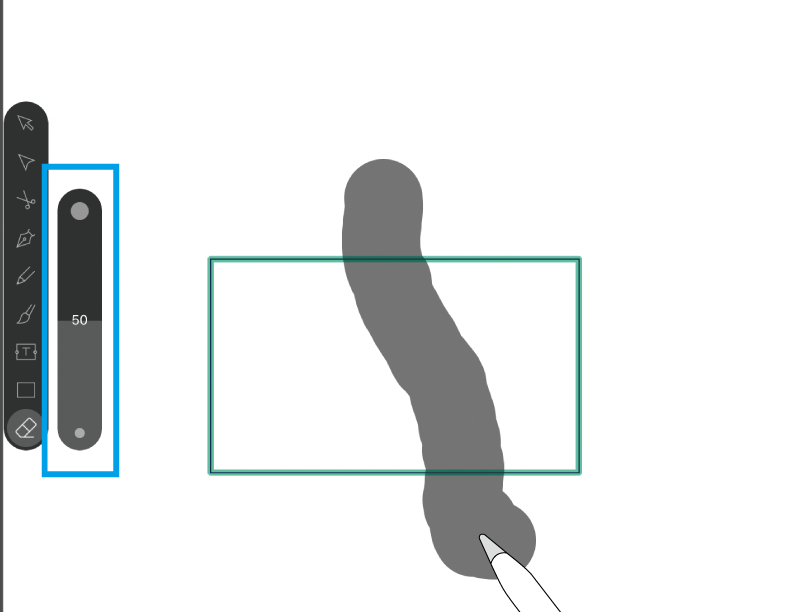
消しゴムツールを選択すると右側にスライダーが出現します。ここで消しゴムの「大きさ」(値:1〜100)を調整します。

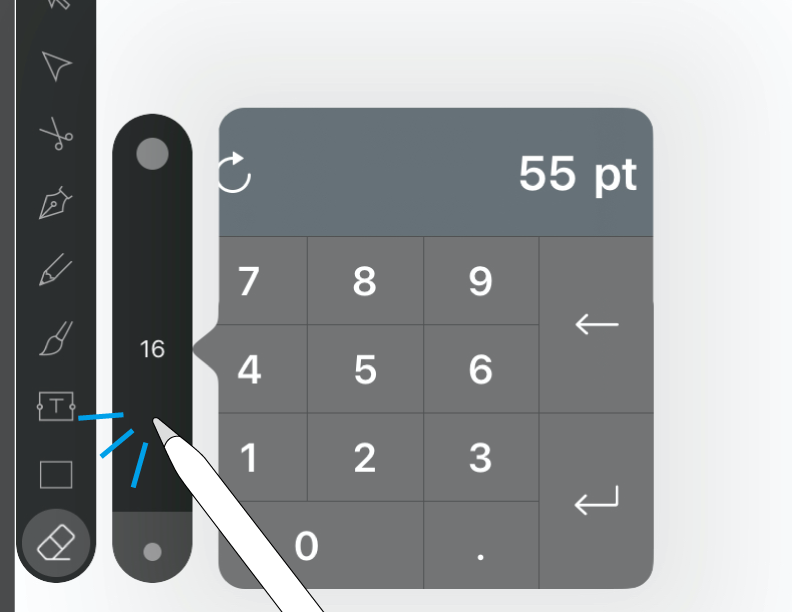
スライダーをドラッグして調整することもできるのですが、スライダー内をタップするとテンキーが出てきて、数値を直接入力することもできますよ。「↩️」キーで決定。

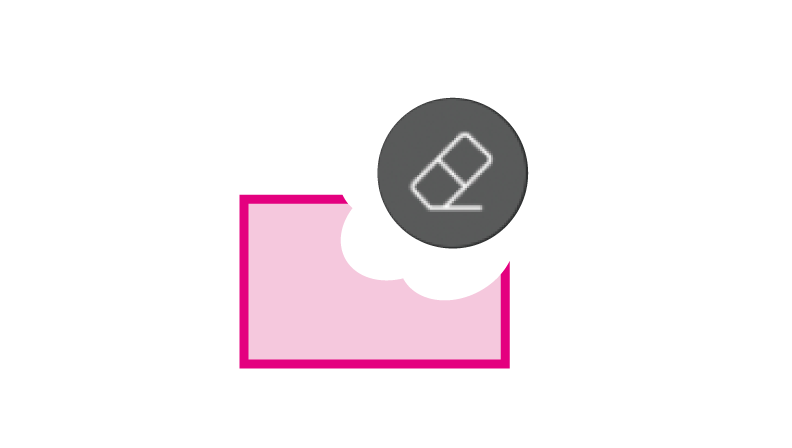
画像の長方形に対して、消しゴムの大きさ「50」でドラッグしてみます。

ドラッグした部分が消えました。

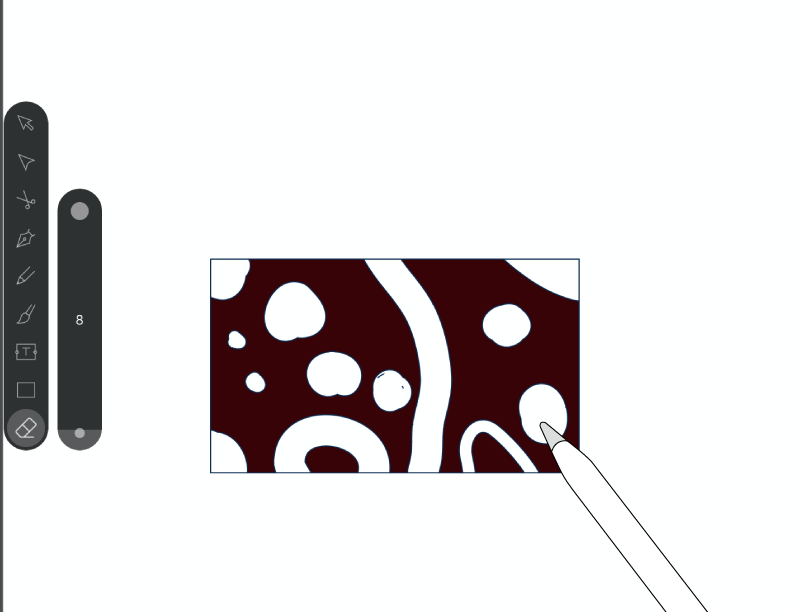
fill(塗り)付きのオブジェクトで試すと楽しいので試すべし。

扨(さて)ここで、2つの長方形に対して消しゴムを使いたいと思います。

どちらのオブジェクトも選択していない状態で消しゴむ(←動詞)と、両方に効果が適用されますね。

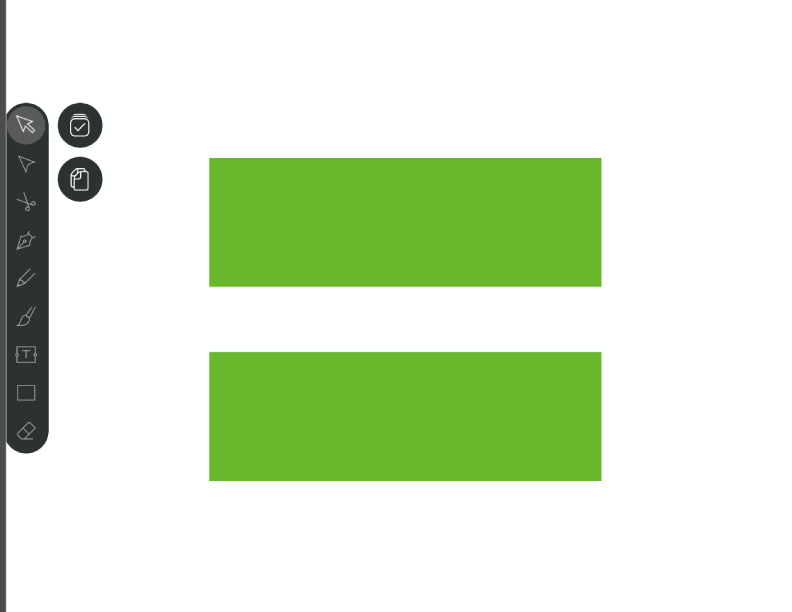
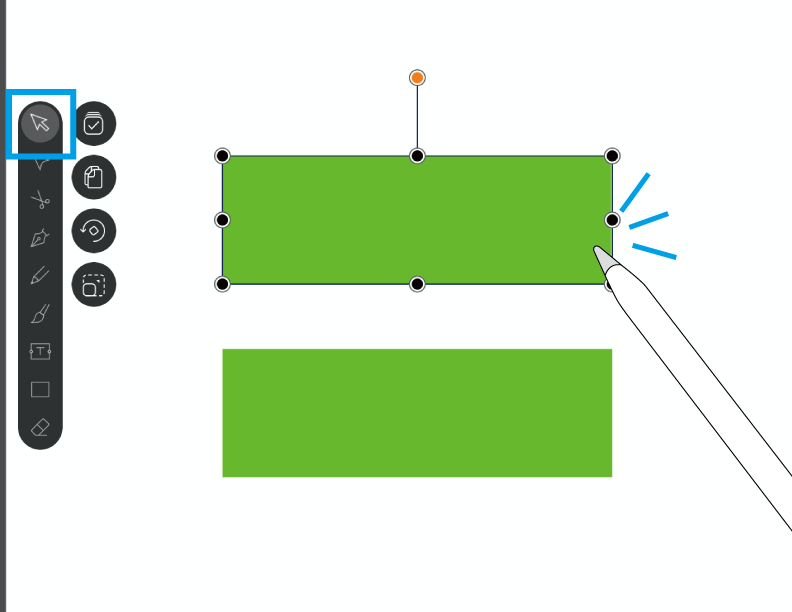
今度は選択ツールで上の長方形だけ選択してみましょう。

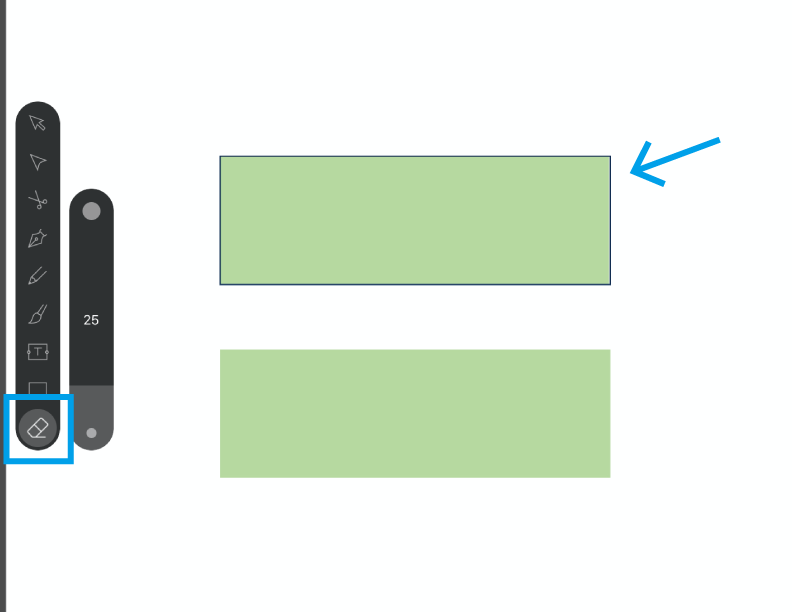
その後消しゴムツールに切り替えると、選択されたオブジェクトに枠線が付いています(見やすいようにオブジェクトの色を薄くしてあります)。

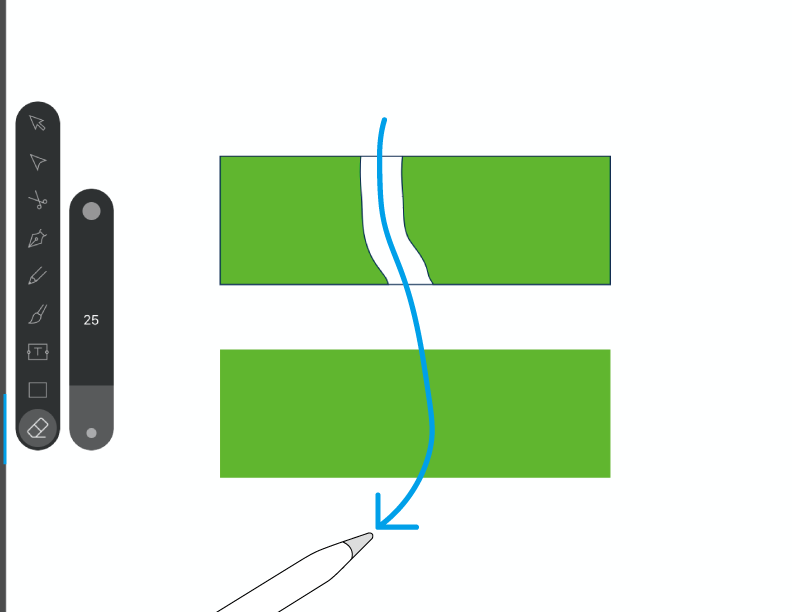
両方のオブジェクトに対して消しゴんだ(←動詞)ところ、選択状態のオブジェクトにだけ適用されました。
範囲を指定できる機能が嬉しいですね。
オブジェクトはどうなっているのか。
使って楽しい消しゴムツール。ところで、ハサミツールを使った時には分断されたものが別々のオブジェクトになりました。消しゴムツールをつかったとき、オブジェクトはどうなっているのでしょうか。
インスペクターパネルの「レイヤー」で確認しながらみていきましょう。

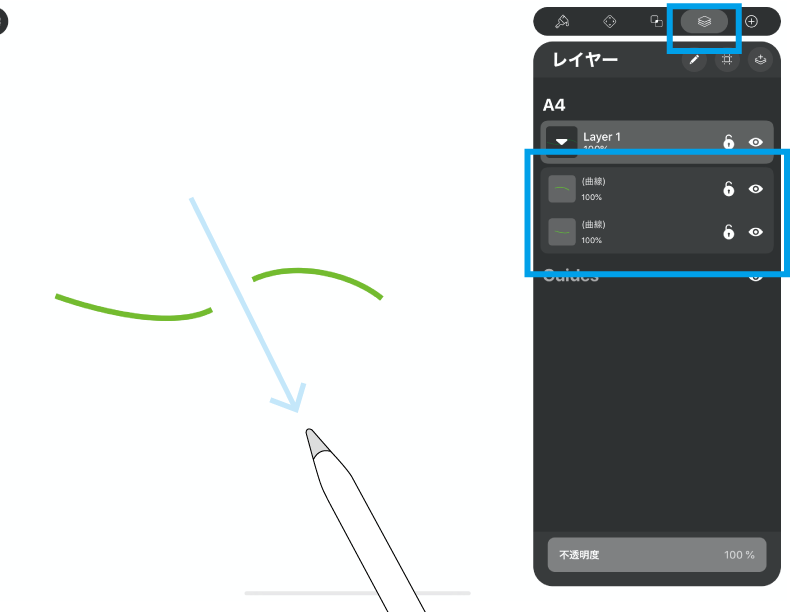
線のようなオープンパス(パスの端点が閉じていないもの)については、問題なさそうです。パスの途中を消しゴムで消去すると、それぞれ2つの独立したオブジェクトになっています。

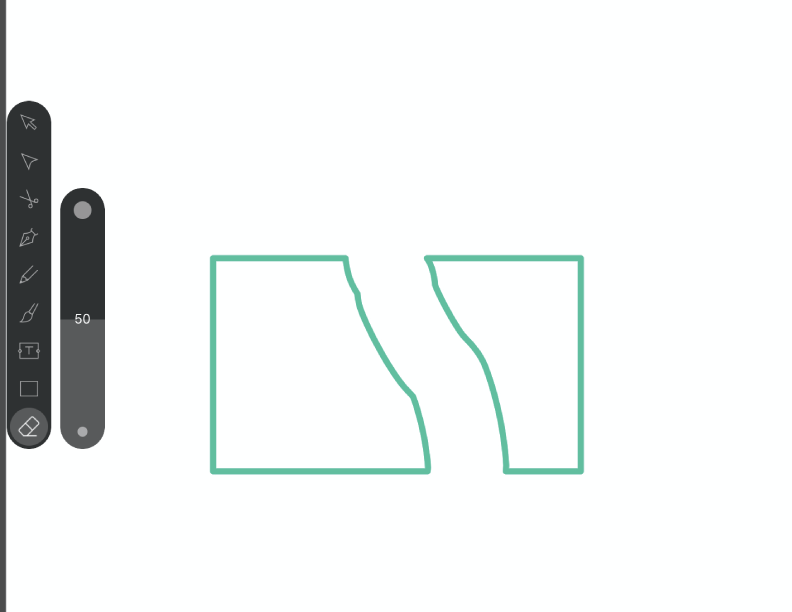
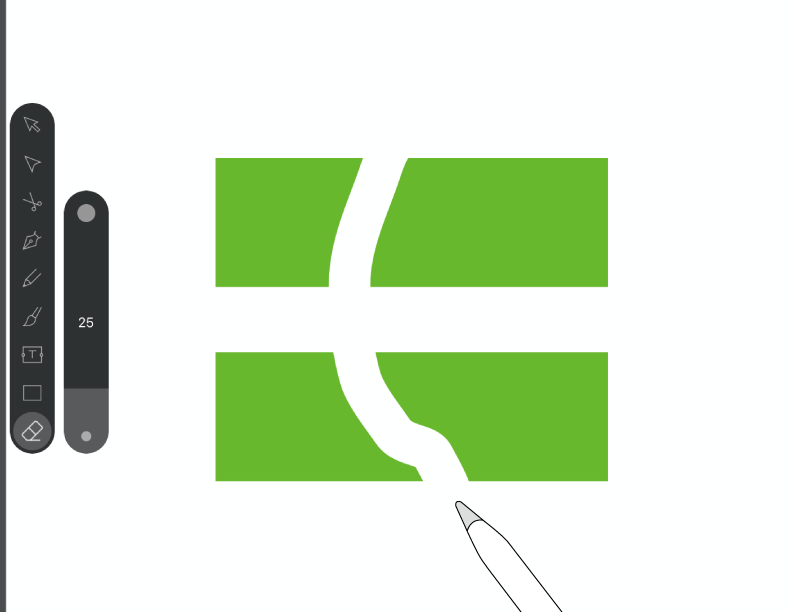
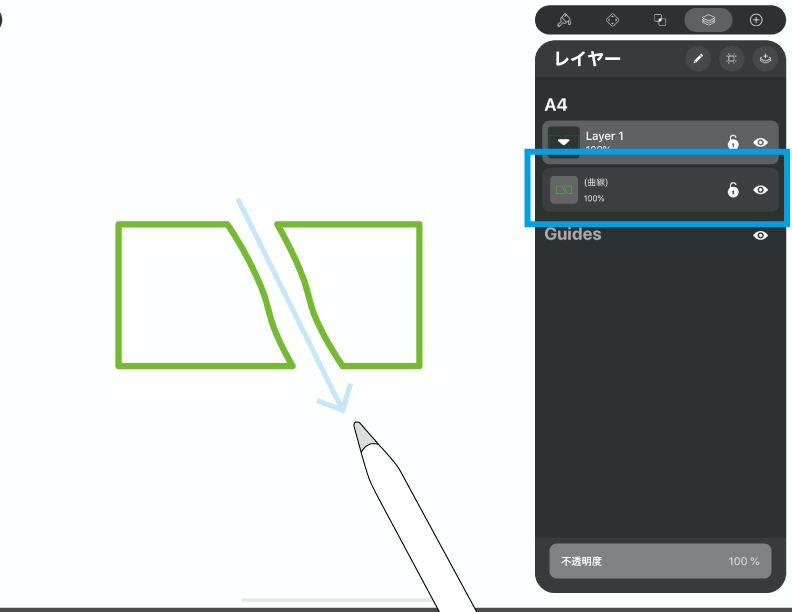
問題は上のように、クローズパス(端点が結合したもの)をぶった斬ったとき。見たところ2つのオブジェクトに分かれたようですが、レイヤーでは単一のオブジェクトとして表示されています。

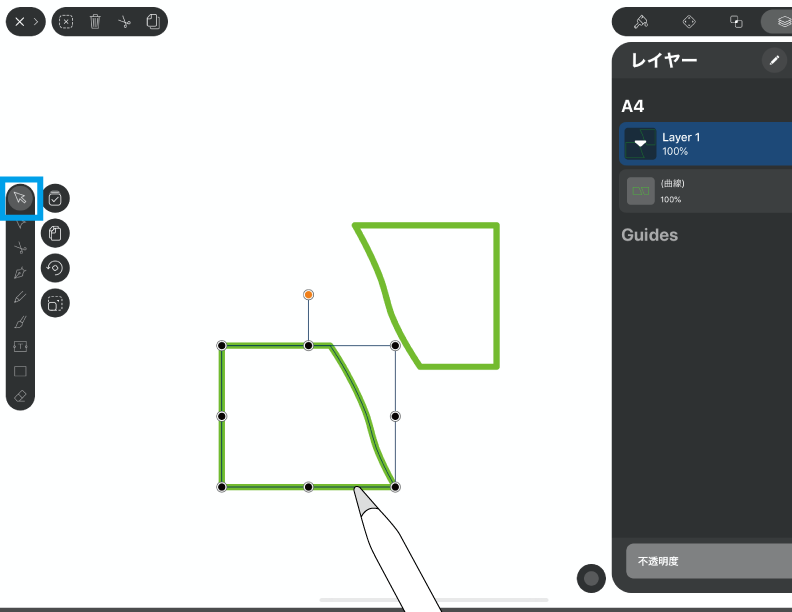
選択ツールでパスの部分をタップしてドラッグ。片方の破片だけ移動させることはできるみたいです。

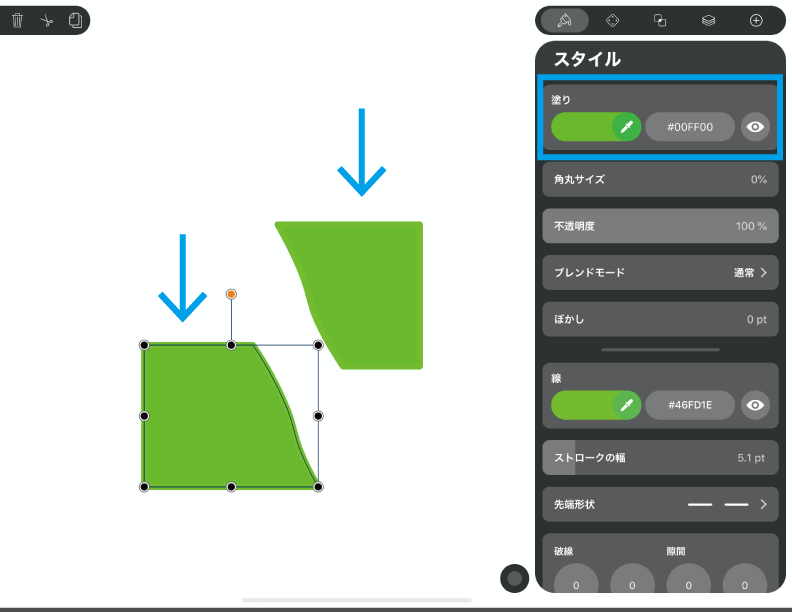
ところが「スタイル」で片方の破片に色を施すと、両方の破片が着色されました。
どうやら2つの破片は、1つのオブジェクトとして扱われているようですね。
これは、イラレでいうところの「複合パス」ですね。「複数のパスが含まれる1つのオブジェクト」というものです。

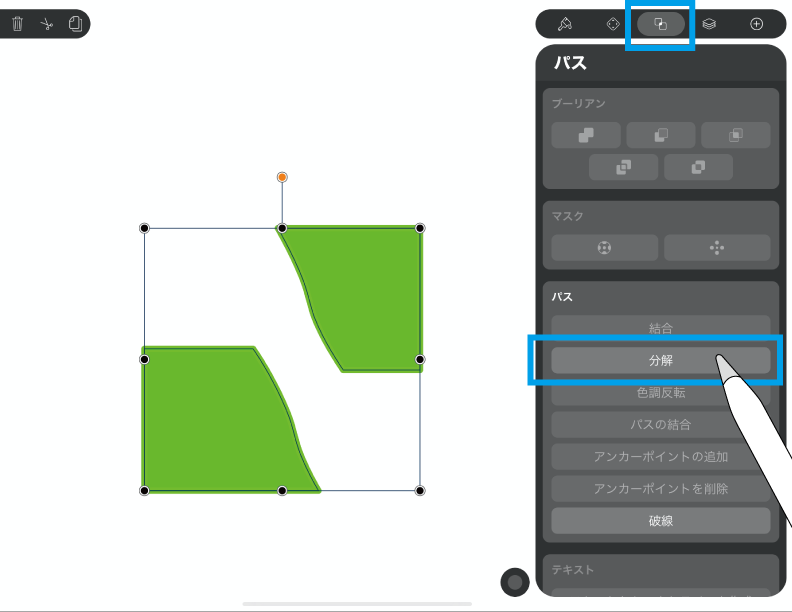
破片を個別に編集したい場合には、両方の破片を選択してインスペクターパネルの「パス」にある「分解」をタップしましょう。

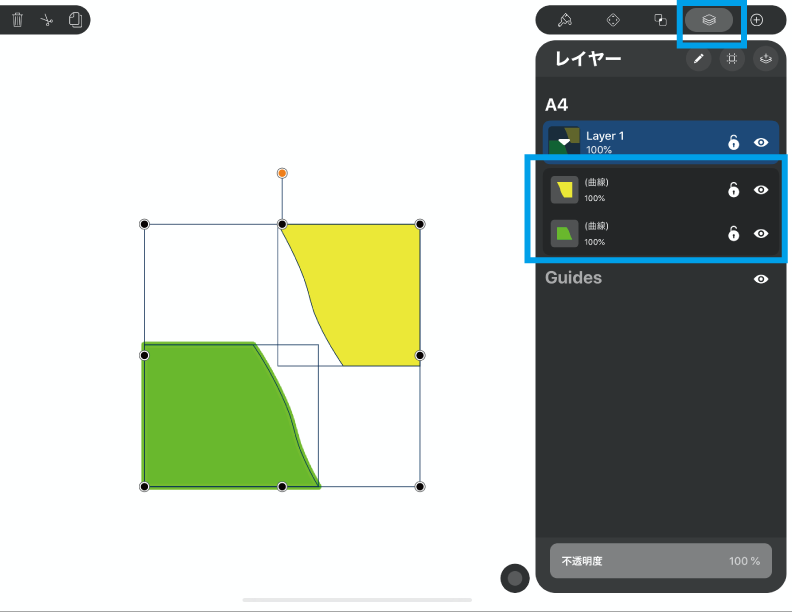
それぞれ独立したオブジェクトになりました。「塗り」も個別に適用できます。
適用後の状態を理解しましょう。
今回はVectornatorのハサミツールと消しゴムツールについて紹介しました。
操作自体は直感的にできると思いますが、適用後はオブジェクトの状態が変化します。
実際にVectornatorでベクター画像を作る際には、たくさんのレイヤーやオブジェクトを組み合わせた作業になることもしばしばあります。そういった時に混乱してしまわないよう、適用後のオブジェクトがどのような状態になるのかをしっかり理解しておくことをお勧めします。
・・て、なんだか堅苦しい「結び」になりましたが、楽しくやりましょう ♫ ではまた。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。