クイック設定がアイコン化。
こんにちは、「ふ」です。
今回はVectornatorバージョン4.11.0にて追加された機能、「アクションバーのカスタマイズ」について紹介します。
 作業画面の上部にあるアクションバー。
作業画面の上部にあるアクションバー。
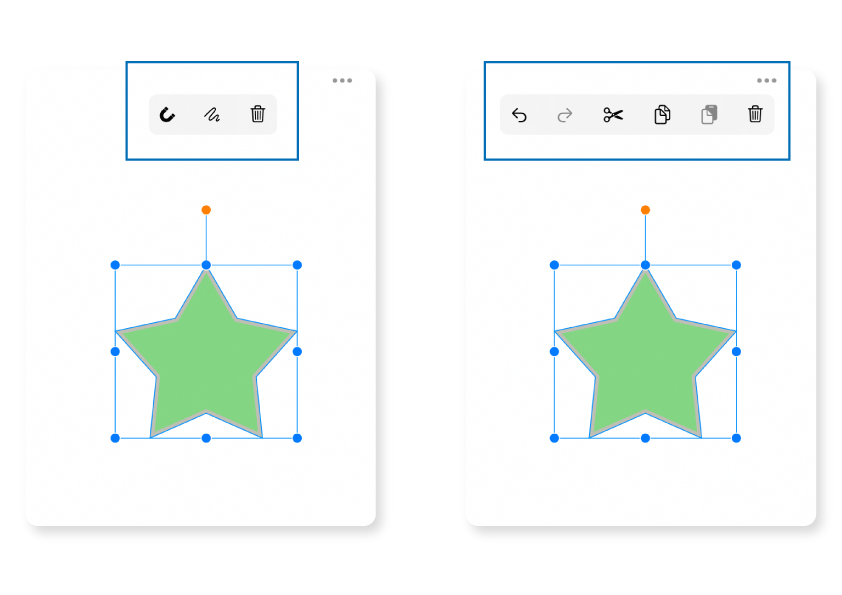
従来、ここに搭載されている項目は、固定されたものでした。それが…
こうなった ♪
 アクションバーに表示しておきたい項目を、自分好みにカスタマイズできるようになりました。
アクションバーに表示しておきたい項目を、自分好みにカスタマイズできるようになりました。
 さらに。
これまで環境設定やクイック設定でアクセスしていた「アウトラインモード」や「スナップ」などの機能もアイコン化されて、アクションバーに追加できるようになったんです。
さらに。
これまで環境設定やクイック設定でアクセスしていた「アウトラインモード」や「スナップ」などの機能もアイコン化されて、アクションバーに追加できるようになったんです。
もう設定ウインドウを開かなくても、アイコンのタップだけでアクセス・切り替えが可能になりました。
タッチデバイスであるiPhoneやiPadを使って作業をする方にとっては、これは飛躍的な進化です。
 「アクションバーのカスタマイズ」を活用すれば、よくアクセスしたいものだけを表示し、自分的にはあんまり必要ないものを非表示にしておくことができます。
「アクションバーのカスタマイズ」を活用すれば、よくアクセスしたいものだけを表示し、自分的にはあんまり必要ないものを非表示にしておくことができます。
是非とも取り入れて、作業性を向上させましょう。
Vectornator4.11.0を使用するには、iOS16へのアップデートが必要です。
今回のカスタマイズ機能の追加により、Vectornator4.11.0では「クイック設定」は使用できなくなっています。
使い方。
それではアクションバーのカスタマイズ、使い方を紹介していきます。
アクセス。
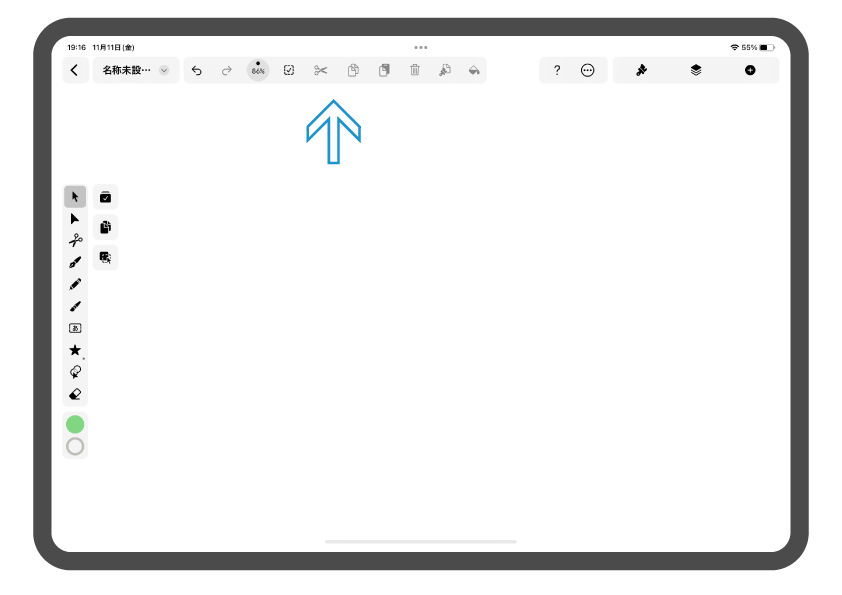
 アクションバーと呼ばれる部分はここ。
アクションバーと呼ばれる部分はここ。
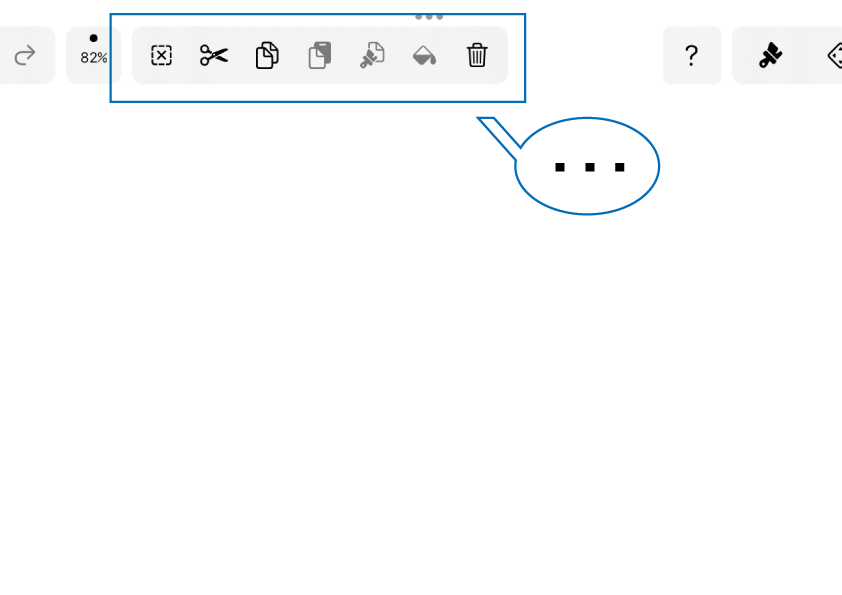
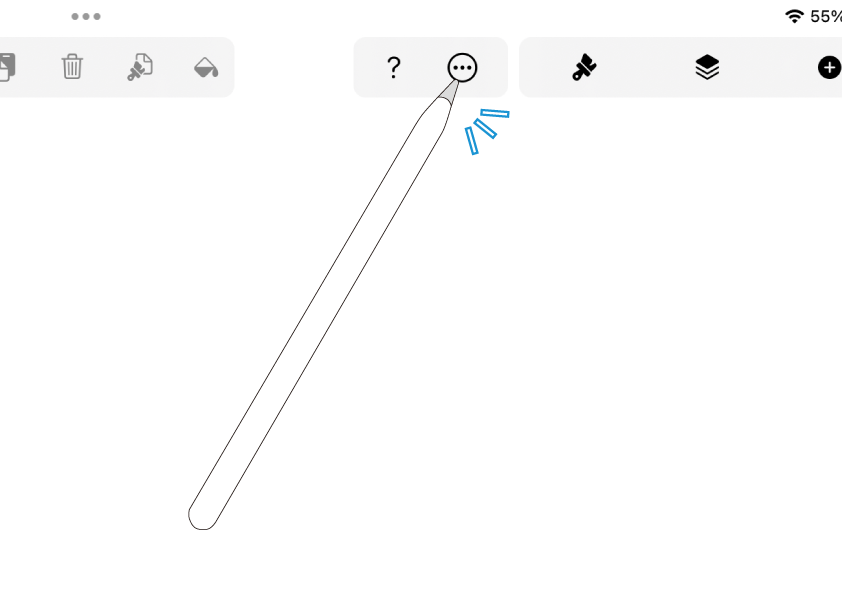
 アクションバーの少し右のほうにある「…」のアイコンをタップしましょう。
アクションバーの少し右のほうにある「…」のアイコンをタップしましょう。
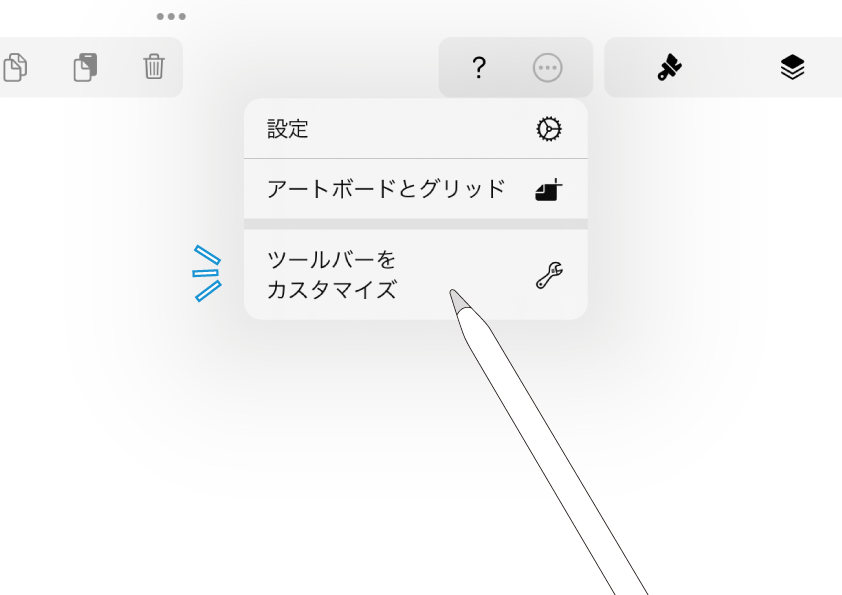
 開かれたウインドウの1番下に「ツールバーをカスタマイズ」というものがあります。←これ、「アクションバー」のことですね、ふふふ。
開かれたウインドウの1番下に「ツールバーをカスタマイズ」というものがあります。←これ、「アクションバー」のことですね、ふふふ。
タップしてください。
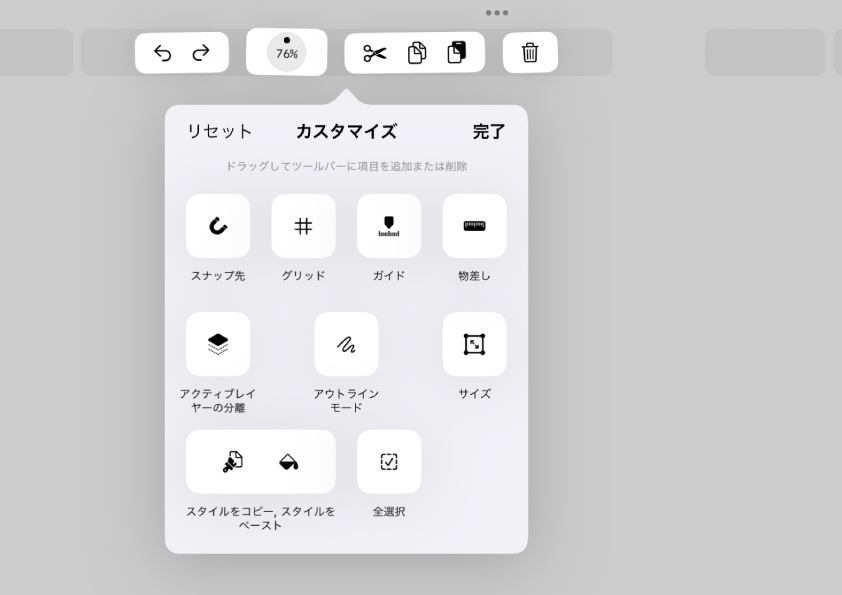
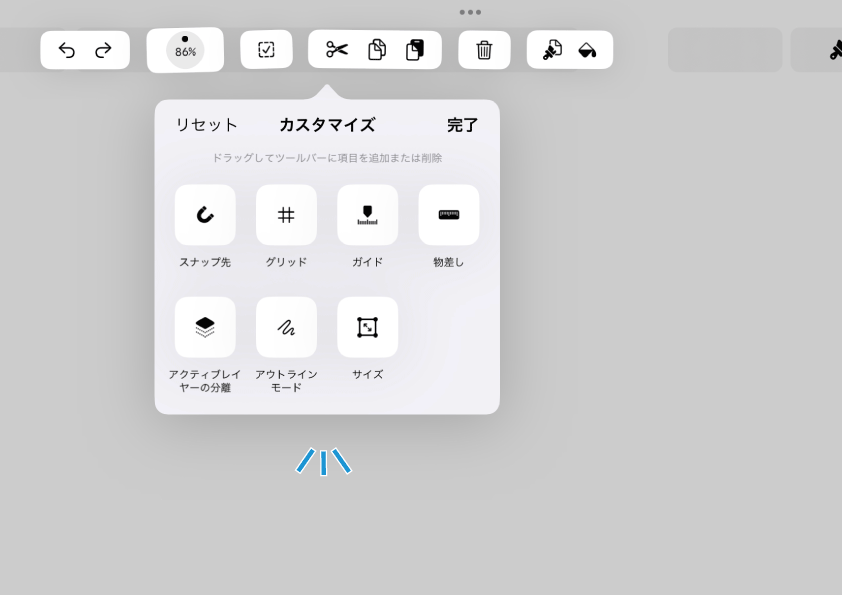
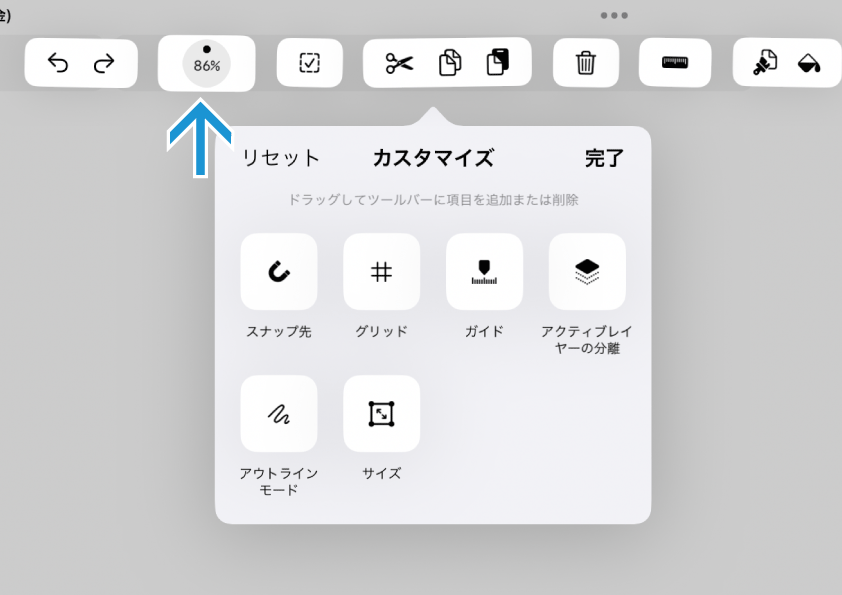
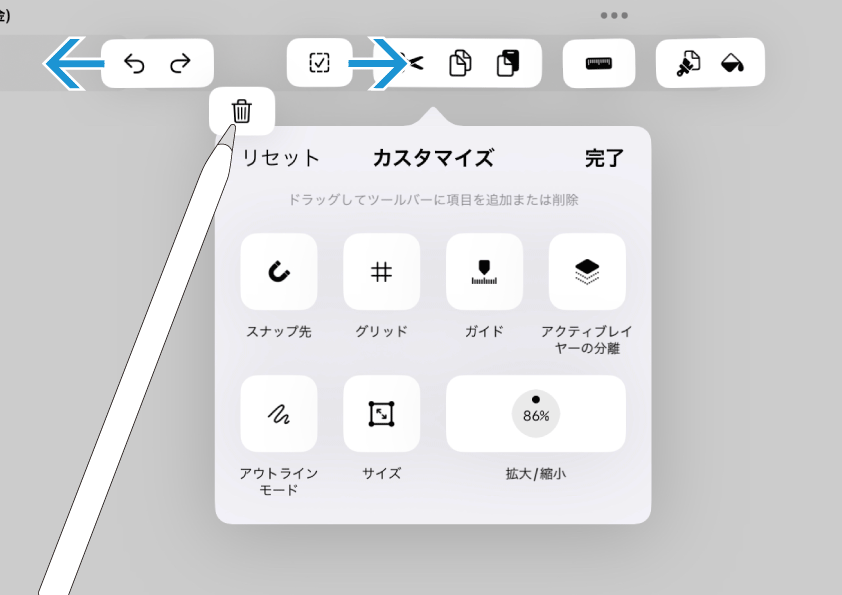
 「アクションバーのカスタマイズ」のウインドウが出ました。
「アクションバーのカスタマイズ」のウインドウが出ました。
すでにバー内にあるアイコンは、プルプルと震えています。下のウインドウに並んでいるアイコン群が、現在非表示になっているものです。
アイコンの追加。
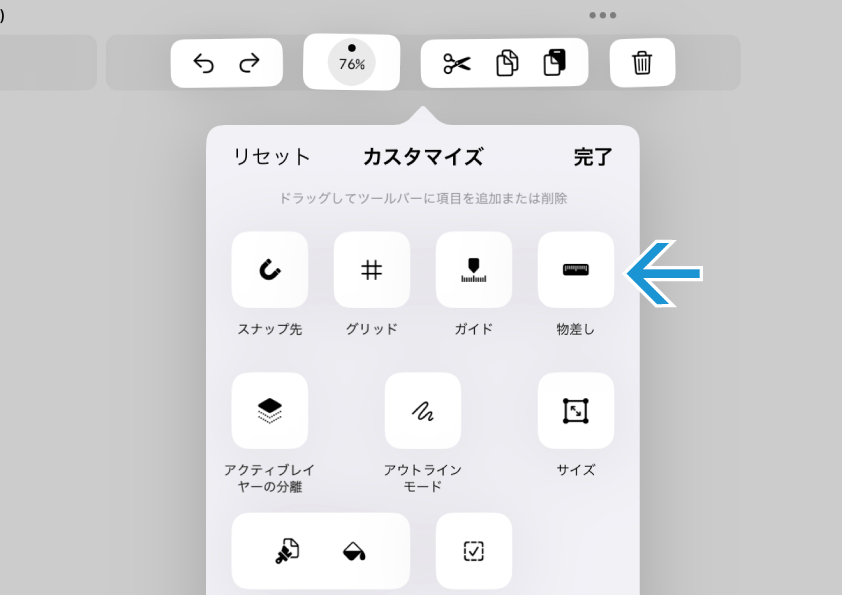
 アイコンの追加方法です。
アイコンの追加方法です。
非表示のアイコン群の中から、試しに「物差し」をバーに追加してみましょう。
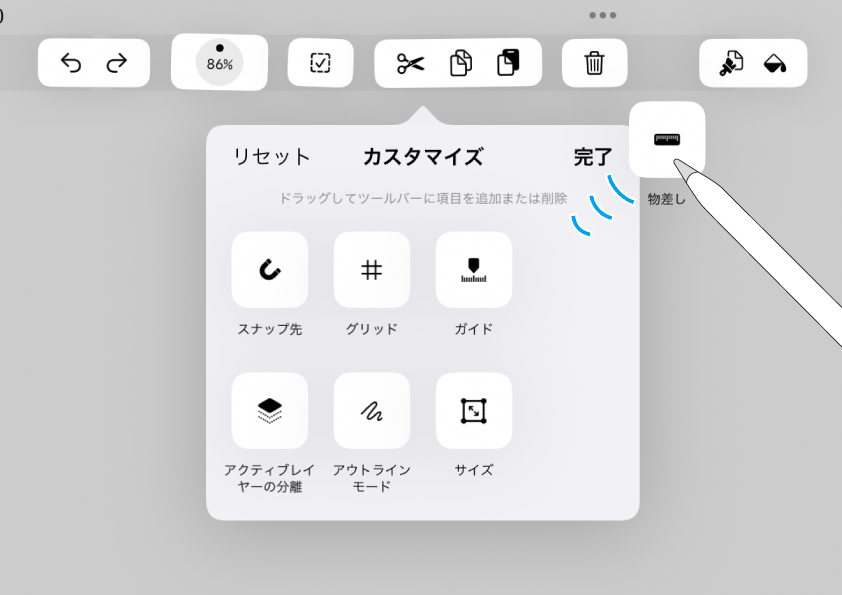
 物差しのアイコンをつかんで、そのままバーのところにドラッグします。
物差しのアイコンをつかんで、そのままバーのところにドラッグします。
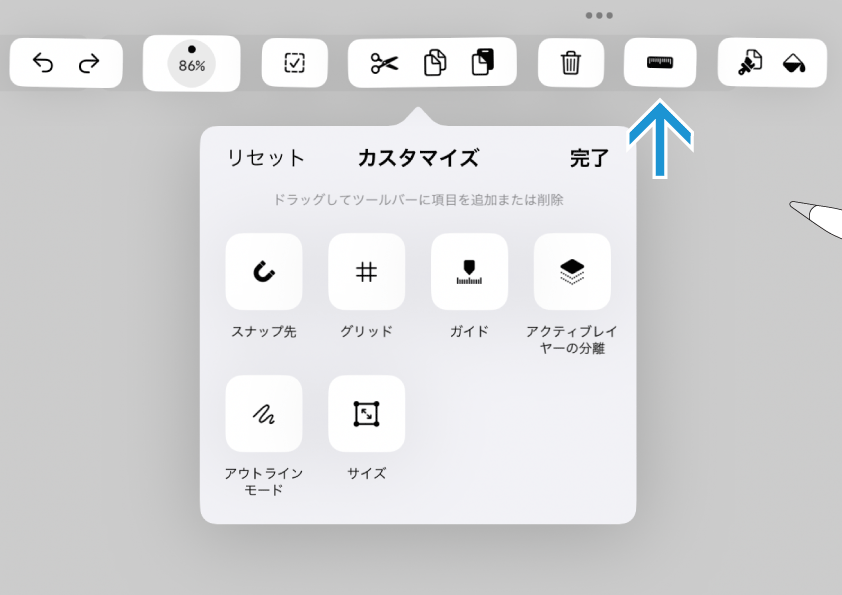
 タッチを離すと、物差しがバーに追加されました。
タッチを離すと、物差しがバーに追加されました。
アイコンを非表示。
 今度はアイコンを非表示にしたい場合です。
今度はアイコンを非表示にしたい場合です。
「拡大縮小」でやってみます。
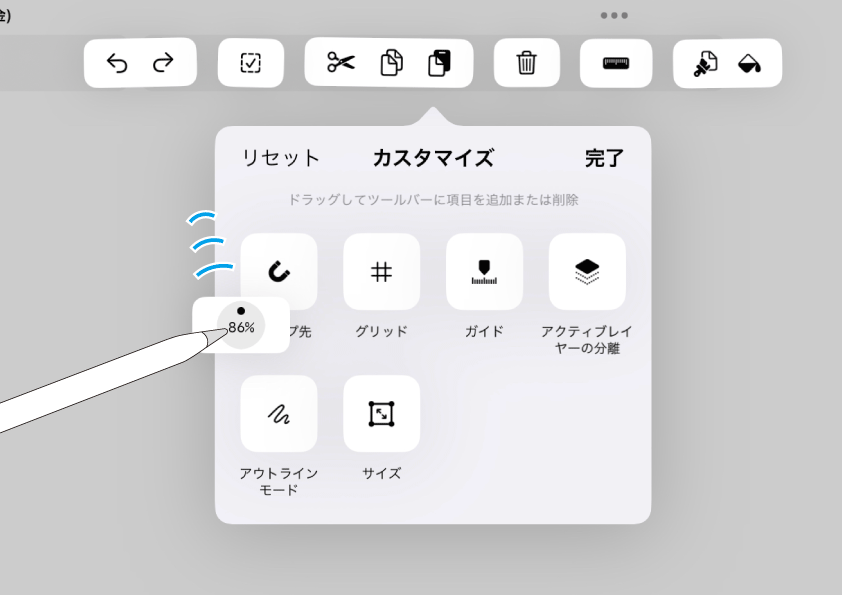
 拡大縮小のアイコンをつかんで、非表示エリアにドラッグ。
拡大縮小のアイコンをつかんで、非表示エリアにドラッグ。
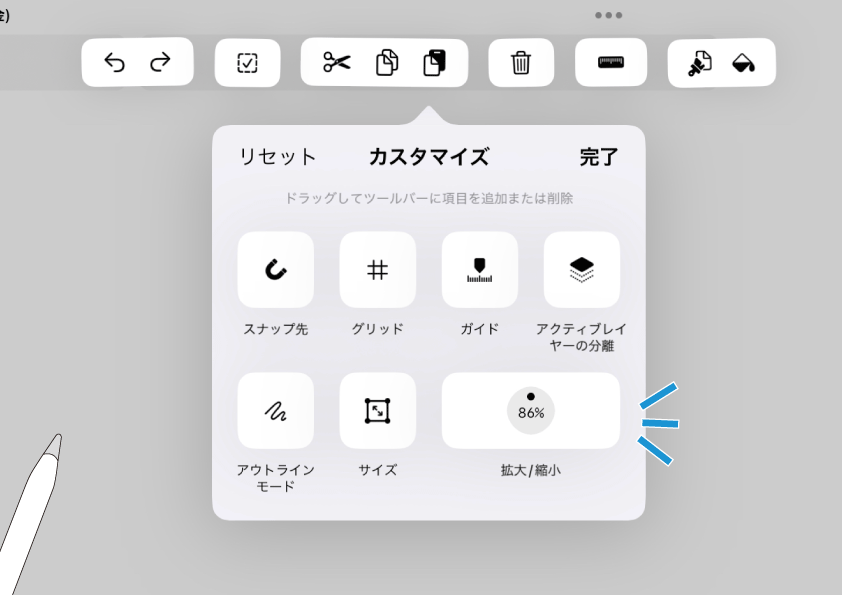
 タッチを離すと、アイコンがアクションバーから削除されて非表示エリアに追加されました。
タッチを離すと、アイコンがアクションバーから削除されて非表示エリアに追加されました。
簡単ですね。
並び替え。
アクションバーに並んでいるアイコンは、順番を並び替えることもできます。
iPhoneやiPadを使っているみなさんなら思い当たるでしょう、「アイコンの位置」というのは結構気になるものですよね。
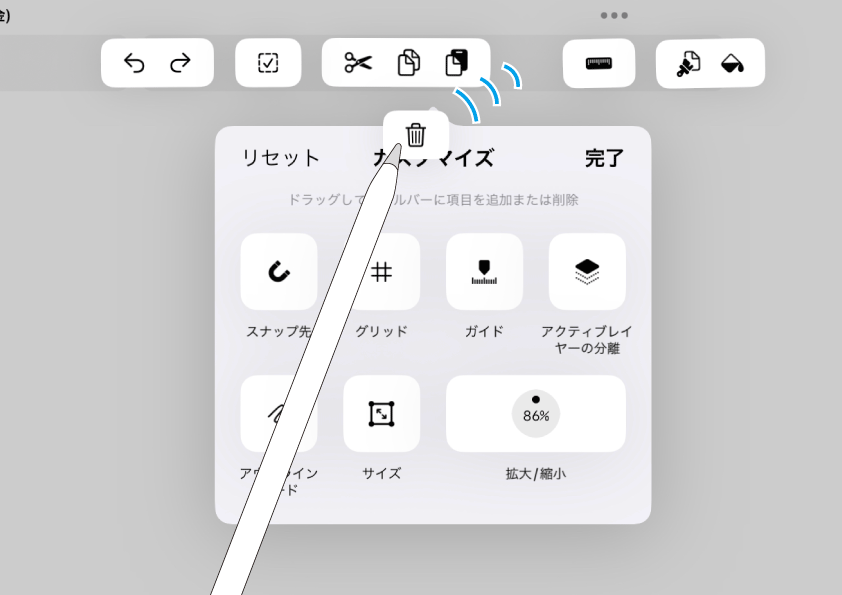
 現在右のほうにある「削除」をドラッグし、左へと動かしてみます。
現在右のほうにある「削除」をドラッグし、左へと動かしてみます。
 「お..ここに入りたいのか?」と周りのアイコンが場所を空けてくれます。
「お..ここに入りたいのか?」と周りのアイコンが場所を空けてくれます。
みなさん親切ですね。
 目的の位置までドラッグしてタッチを離すと、アイコンの並び順が変更できました。
目的の位置までドラッグしてタッチを離すと、アイコンの並び順が変更できました。
リセットと終了。
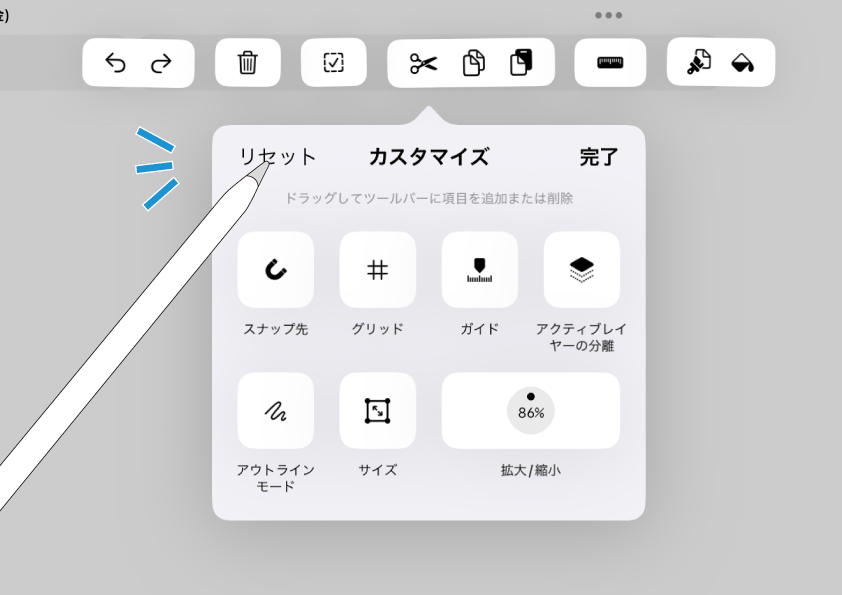
 アクションバーの内容をデフォルト状態に戻したいときは、「リセット」をタップしましょう。
アクションバーの内容をデフォルト状態に戻したいときは、「リセット」をタップしましょう。
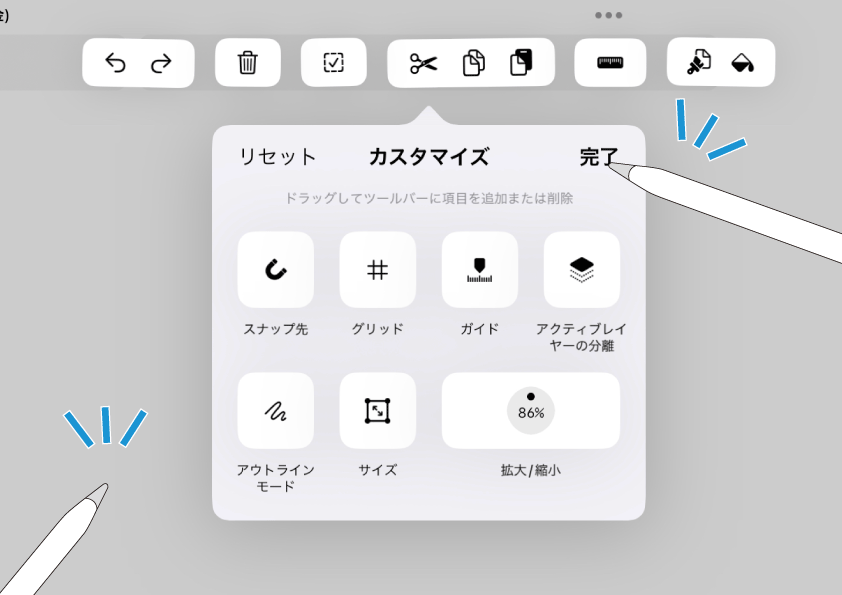
 通常の作業画面に戻るときは、カスタマイズウインドウの「完了」をタップするかウインドウ以外の場所をタップするようにしてください。
通常の作業画面に戻るときは、カスタマイズウインドウの「完了」をタップするかウインドウ以外の場所をタップするようにしてください。
ツール一覧。
アクションバーに表示/非表示にすることのできるツールは、全部で13種類あります。
ここではその一覧を簡単に紹介しておきます。
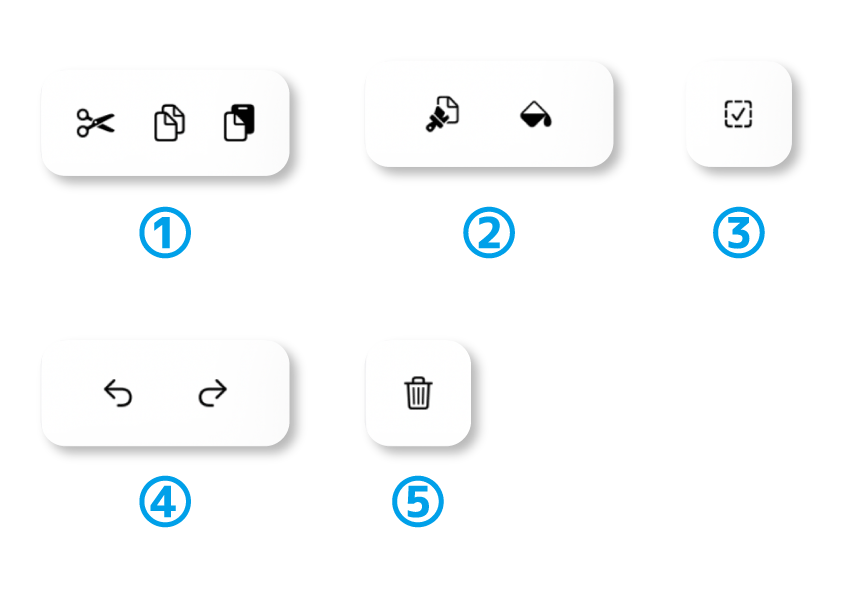
1発操作系。
 「1発操作系」は、従来のアクションバーに入っていたアイコンがメインです。
「1発操作系」は、従来のアクションバーに入っていたアイコンがメインです。
@1@ カット、コピー、貼り付け
選択しているオブジェクトのカットやコピペを行います。
このように複数のアイコンがセットになっているものもあります。
@2@ スタイルをコピー、スタイルをペースト
色や線の状態など、オブジェクトの装飾情報をコピペします。
@3@ 全選択/選択解除
ロックの掛かっていないレイヤーのオブジェクトを全て選択/現在の選択を全て解除します。
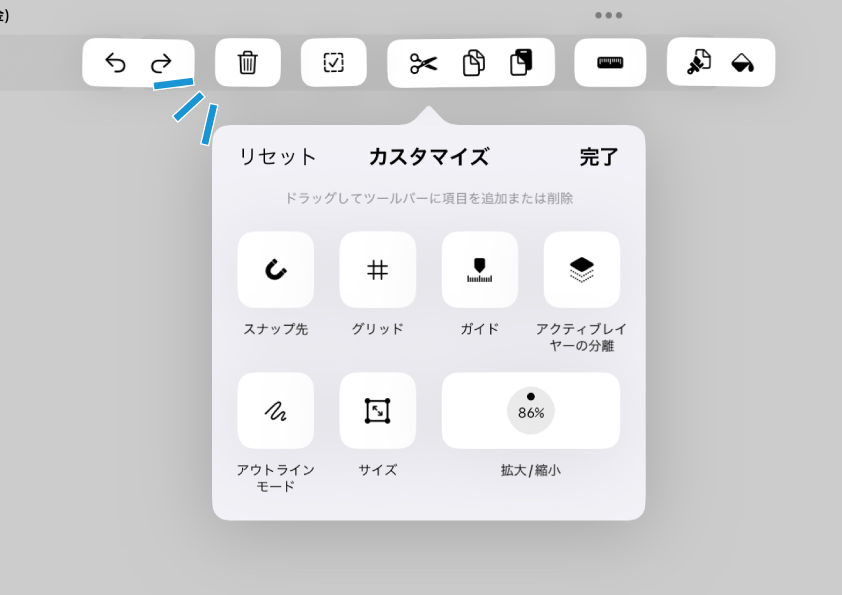
@4@ 取り消す、やり直し
操作を取り消したり、やっぱりさっきの状態に戻したり・・ができます。
@5@ 削除
選択しているオブジェクトを削除します。
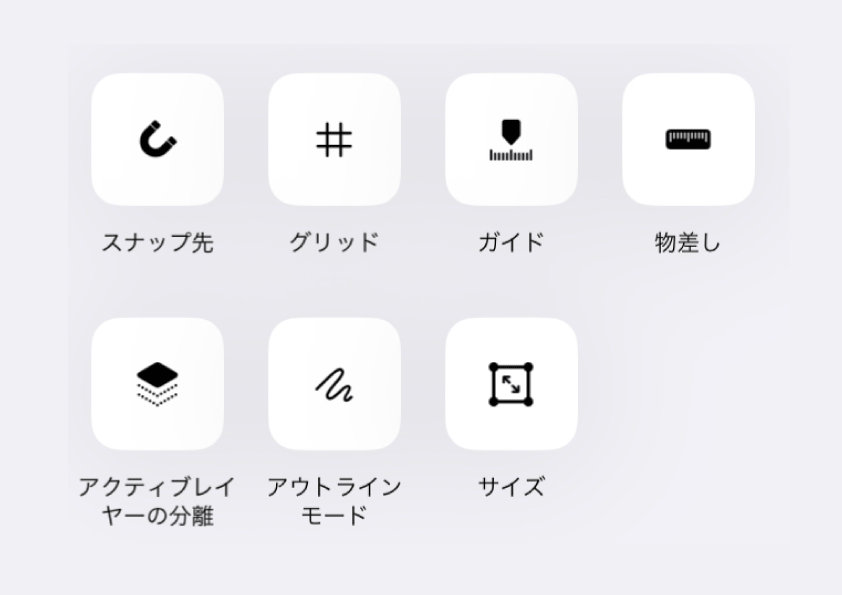
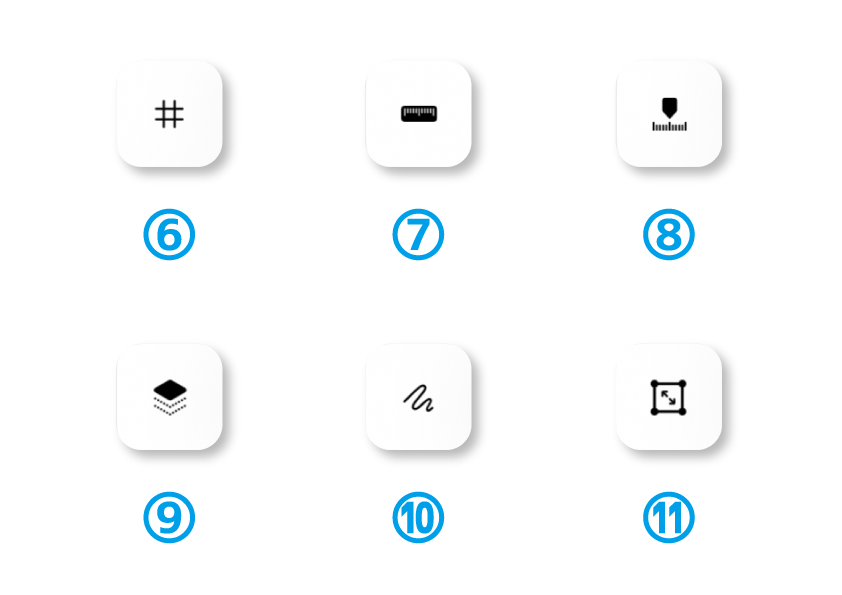
ON/OFF系。
 主に表示オプションのON/OFFを切り替えます。
主に表示オプションのON/OFFを切り替えます。
@6@ グリッド
グリッドの表示/非表示です。
@7@ 物差し
アートボードに定規を表示します。
@8@ ガイド
物差しに追加したガイドや、ガイドレイヤーの表示/非表示を操作します。
@9@ アクティブレイヤーの分離
ONにすると、現在選択中のレイヤーがフォーカス表示されます。
@10@ アウトラインモード
オブジェクトのアウトライン(線情報)のみを表示します。
@11@ サイズ
選択中のオブジェクトのサイズを表示します。
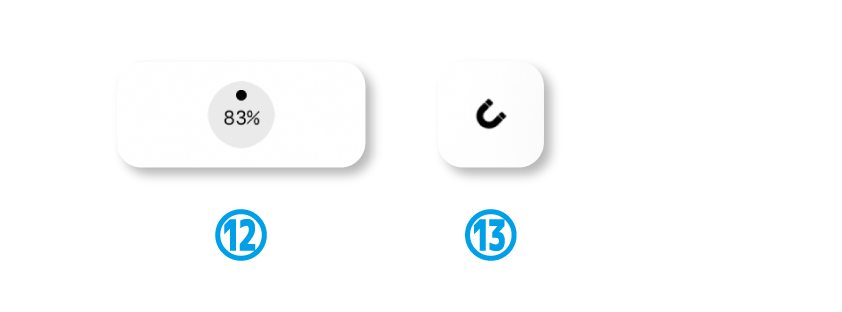
設定系。
 タップすると設定のウインドウが出現し、指定を変更することができます。
タップすると設定のウインドウが出現し、指定を変更することができます。
@12@ 拡大/縮小
画面表示を拡大縮小します。またアイコン上には現在の倍率が表示されます。
@13@ スナップ先
スナップを効かせたい対象を設定します。
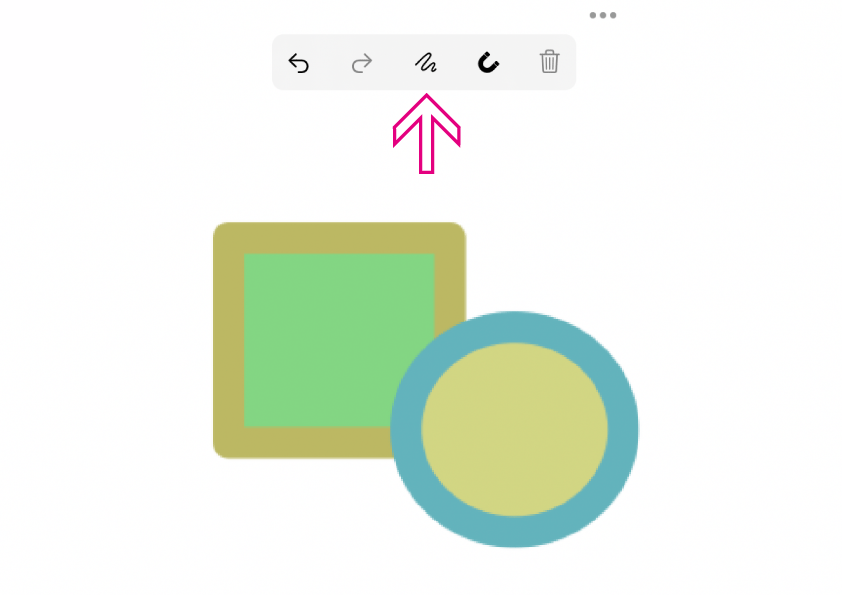
使い心地。
それでは、好みにカスタマイズしたアクションバーを使ってみます。
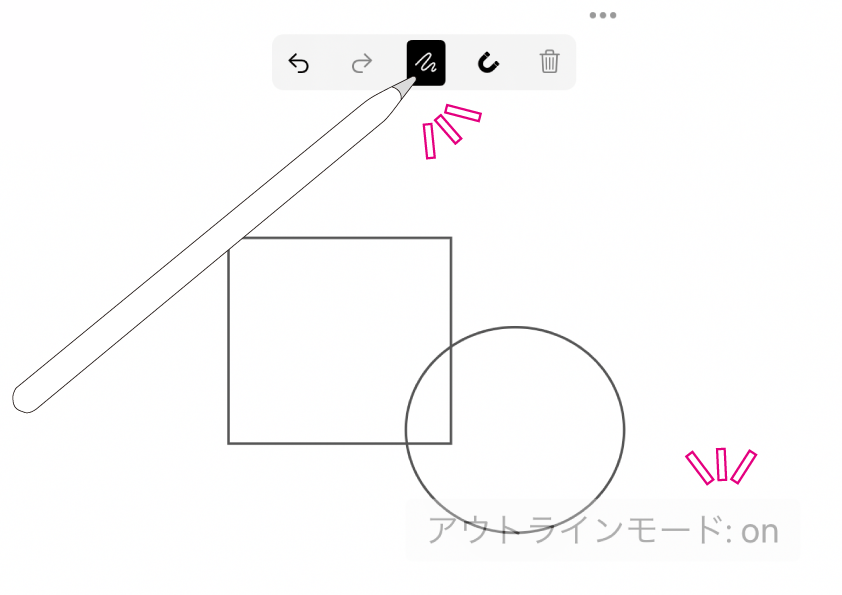
 アウトラインモードのアイコンを配置しておきました。
アウトラインモードのアイコンを配置しておきました。
アウトライン表示の切り替え、これまでは環境設定にアクセスする必要があったのですが....
 アイコン1発でアウトラインモードに切り替えることができます。
アイコン1発でアウトラインモードに切り替えることができます。
 ON/OFF系のアイコンは、ONのときは黒く表示されます。
ON/OFF系のアイコンは、ONのときは黒く表示されます。
現在の状態が認識しやすいですね。
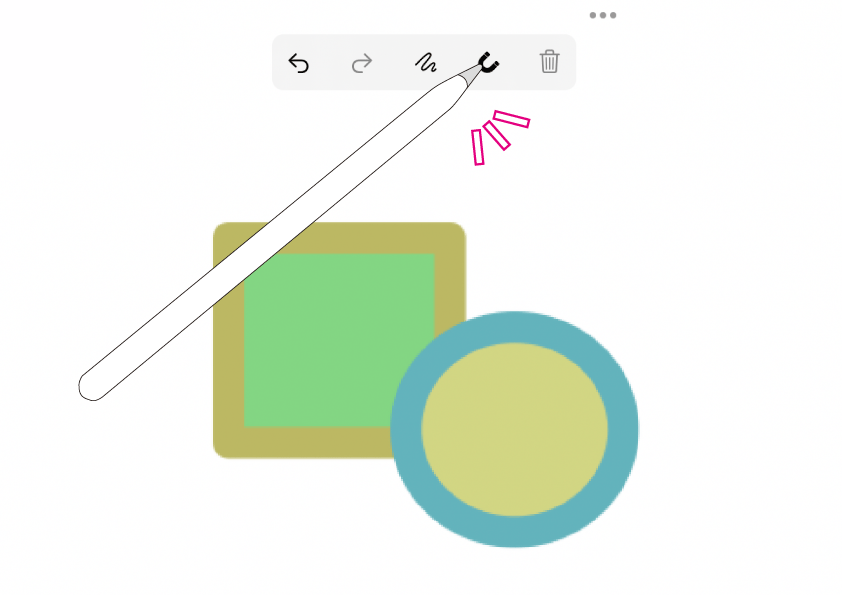
 スナップ先。設定系のアイコンです。
スナップ先。設定系のアイコンです。
タップすると....
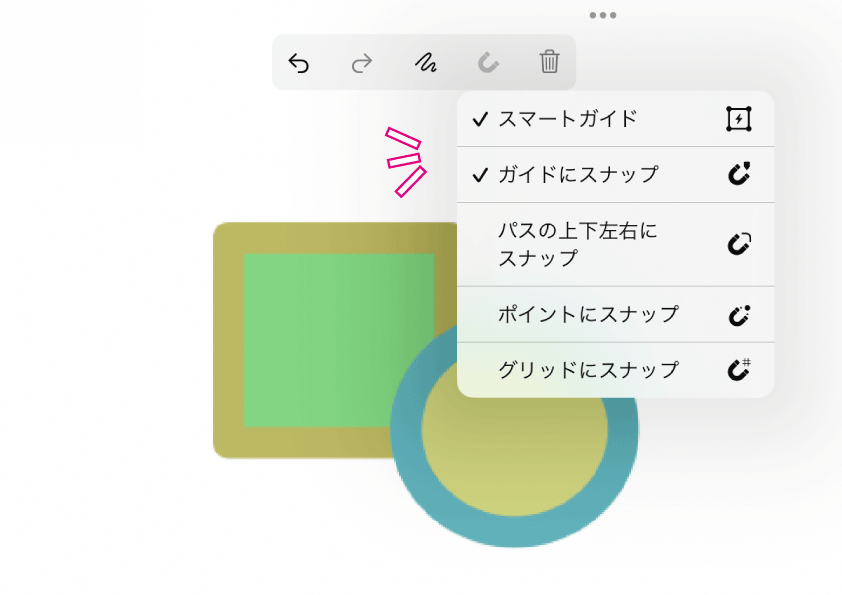
 ウインドウが出現し、すぐに指定変更が可能になりました。
ウインドウが出現し、すぐに指定変更が可能になりました。
「ふ」は最近シェイプビルダーを色々といじっているので、「アウトライン」「スナップ先」の切り替えを頻繁に行います。常に画面にアイコンが配置されていると、すご〜く助かります。
みなさんもイラストの目的に応じた、便利なアクションバーにカスタマイズしてください。
タッチデバイスにうれしい機能。
最後までお読みくださり、ありがとうございました。
ウインドウをいくつも開いて操作していくというのは、どちらかと言えばPCでのマウス操作が得意としているものです。一方でiPhone/iPadのようなタッチデバイスでは、やはりアイコンをタップしての操作が最も手軽ですね。
そういった意味では今回のアクションバーのカスタマイズ機能は、まさにタッチデバイスに寄り添った、素晴らしいアイデアです。
Vectornator4.11では他にも、作業画面のUIが刷新されて使いやすくなっています。それについても記事に取り上げていく予定ですので、是非参考にしてみてください。
ではまた〜 ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。