フーノページ

Vectornator、スナップ機能について(後編)。
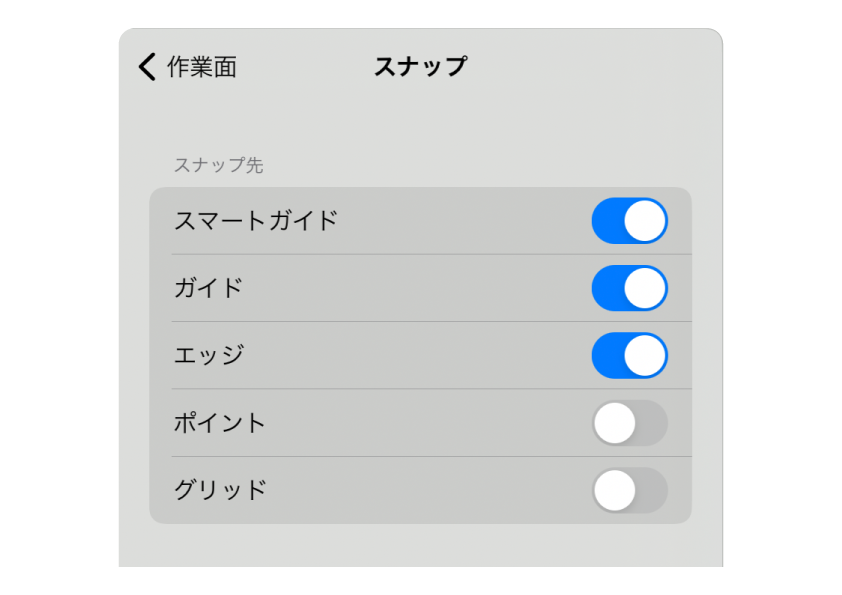
〽️ガイド。 〽️エッジ。 〽️ポイント。 〽️グリッド。 〽️スナップさせて遊ぼう。
⬆︎Vectornator使い方についてのまとめページはこちら。
 こんにちは、「ふ」です。
こんにちは、「ふ」です。
前回はVectornatorのスナップ機能「前編」として、主にスマートガイドについて紹介しました。
今回は後編です。そのほかのスナップ機能について、紹介していきます。
前編はコチラ⬇︎。スナップ機能へのアクセス方法とスマートガイドについて紹介しています。
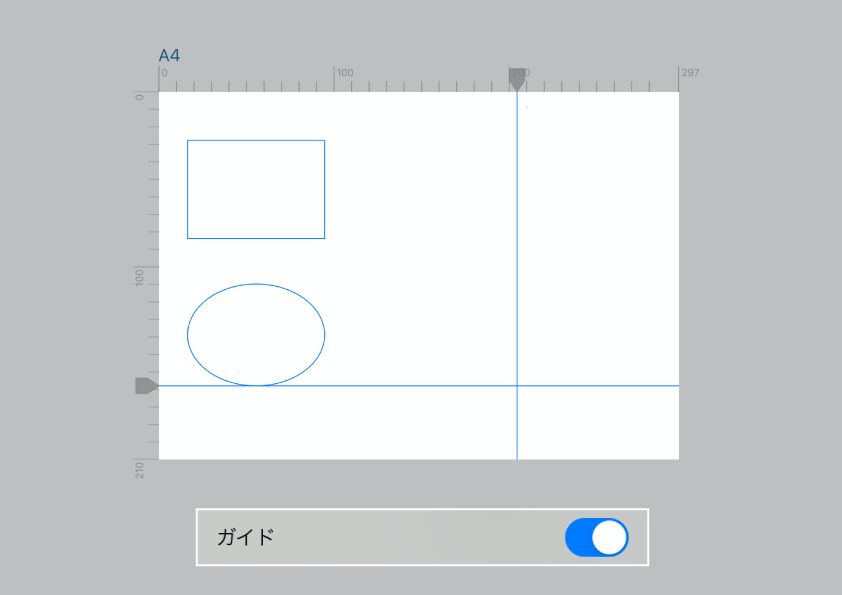
ガイド。
 「ガイド」は、ガイドレイヤー上に配置されたガイドオブジェクトや固定定規に対してスナップします。
「ガイド」は、ガイドレイヤー上に配置されたガイドオブジェクトや固定定規に対してスナップします。
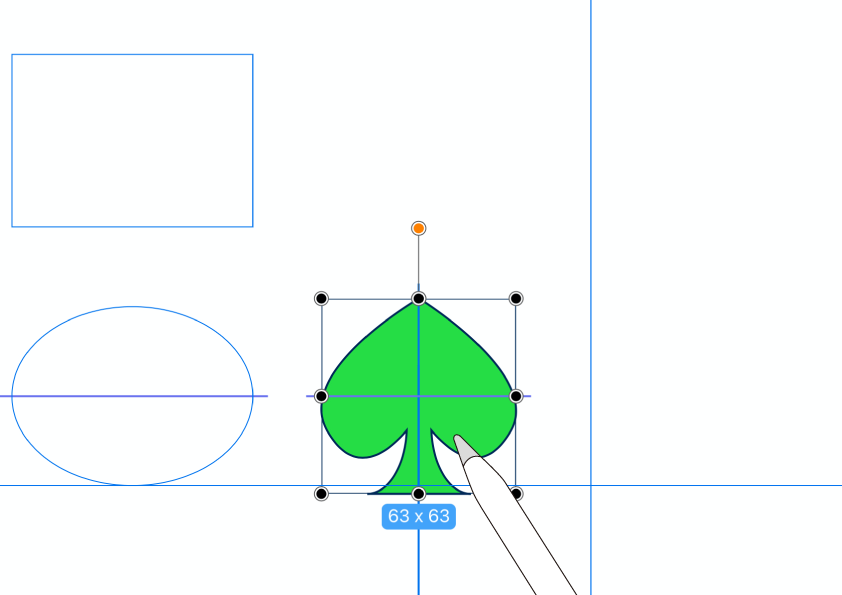
 動きとしてはスマートガイド同様。
動きとしてはスマートガイド同様。
オブジェクトのバウンディングボックスの端部と中央にガイド線が表示され、スナップさせることができます。
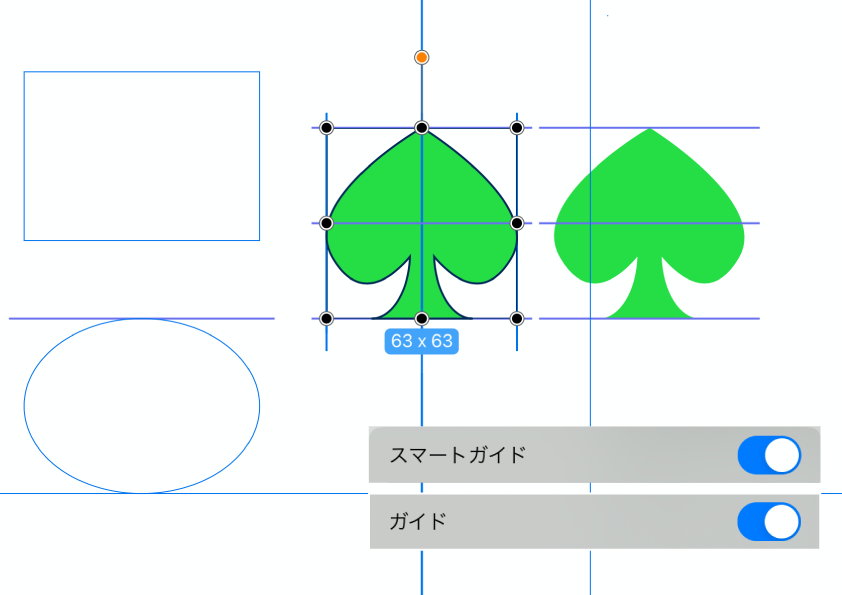
 スマートガイドとの併用も可能です。
スマートガイドとの併用も可能です。
両方ONにすると、ガイド要素にも描画オブジェクトにもスナップさせることができます。
 ガイド要素に対してスナップできるので、レイアウトも楽ちんですね。
ガイド要素に対してスナップできるので、レイアウトも楽ちんですね。
エッジ。
 「エッジ」。
「エッジ」。
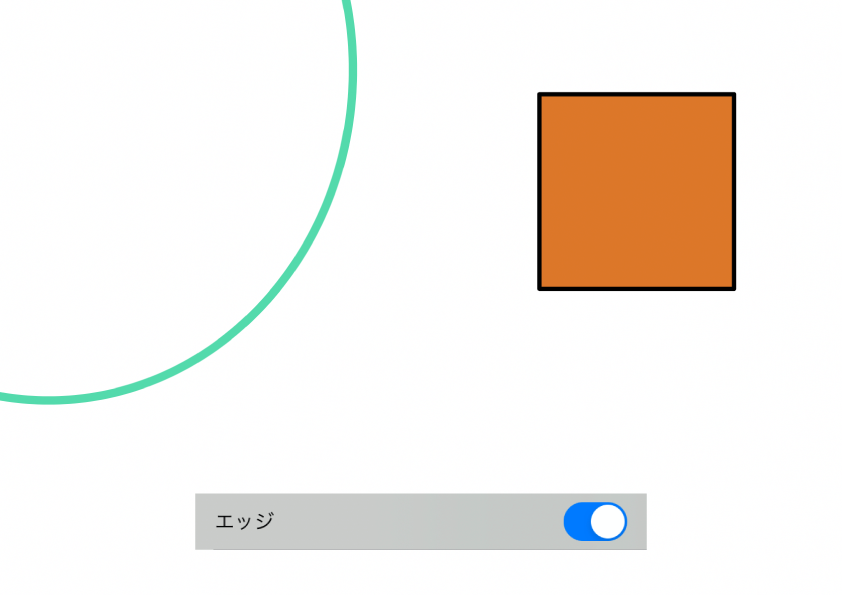
これはバウンディングボックスではなく、パスにスナップする機能です。
 曲線と正方形、2つのオブジェクト。
曲線と正方形、2つのオブジェクト。
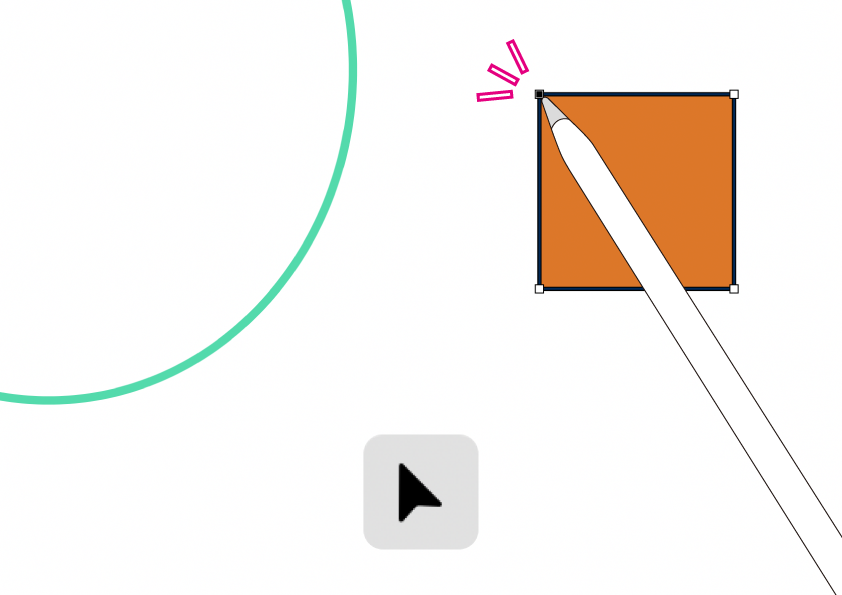
ノードツールを使って、正方形のアンカーポイントを1つ選択します。
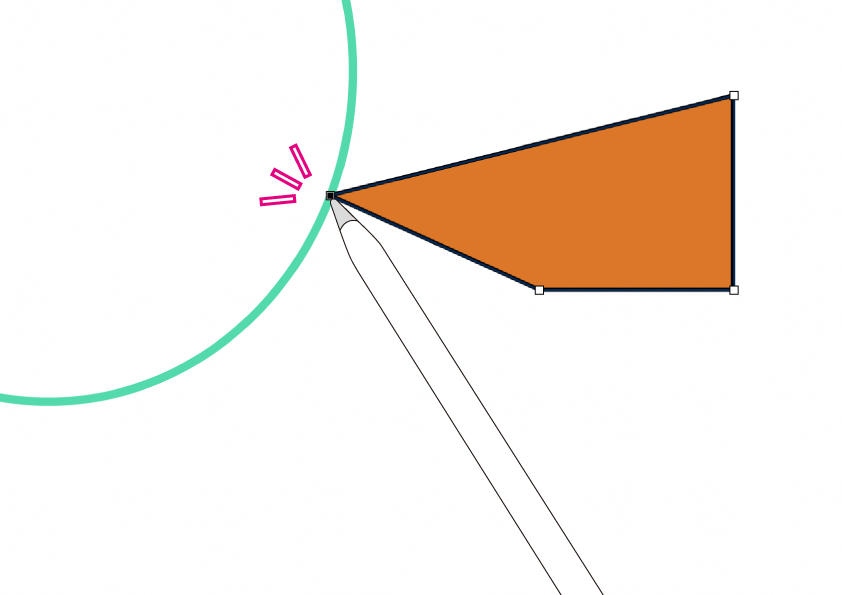
 曲線のほうへと近づけていくと・・吸着しました。
曲線のほうへと近づけていくと・・吸着しました。
 コーナーポイントのハンドルも、パスにスナップします。
コーナーポイントのハンドルも、パスにスナップします。
これはどういう使い所があるのだろうか・・現在「ふ」も探し中です。
 移動させているアンカーポイントは、自身のオブジェクトのパスに対してもスナップさせることができます。
移動させているアンカーポイントは、自身のオブジェクトのパスに対してもスナップさせることができます。
・選択ツール/シェイプツール。
 選択ツールでオブジェクト自体を選択しているときも、スナップが反応しました。
選択ツールでオブジェクト自体を選択しているときも、スナップが反応しました。
移動させた際にはオブジェクトのバウンディングボックス四辺の中間にあるハンドルが、パスに吸着します。
 いづれかの中間ハンドルが別のパスに近づくとスナップ。
いづれかの中間ハンドルが別のパスに近づくとスナップ。
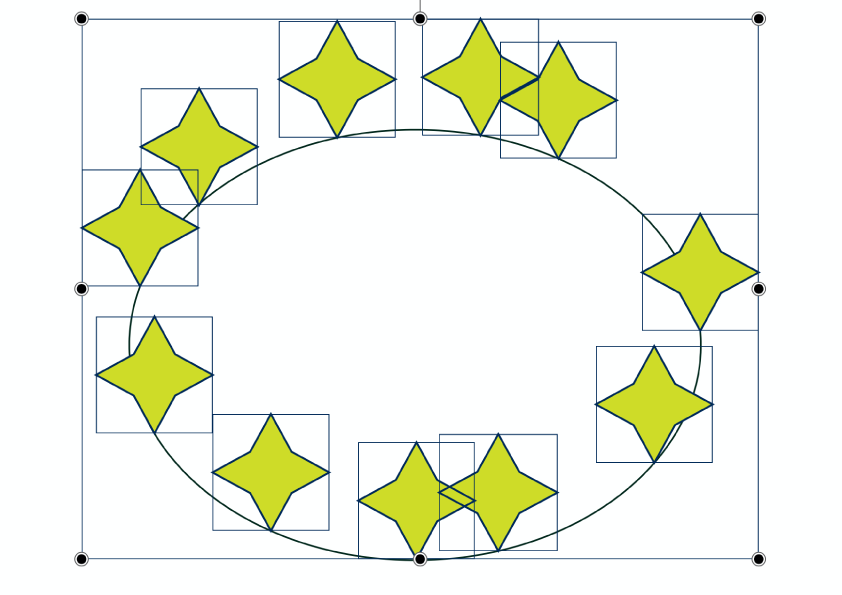
 曲線に沿ってオブジェクトを配置していくことができます。
曲線に沿ってオブジェクトを配置していくことができます。
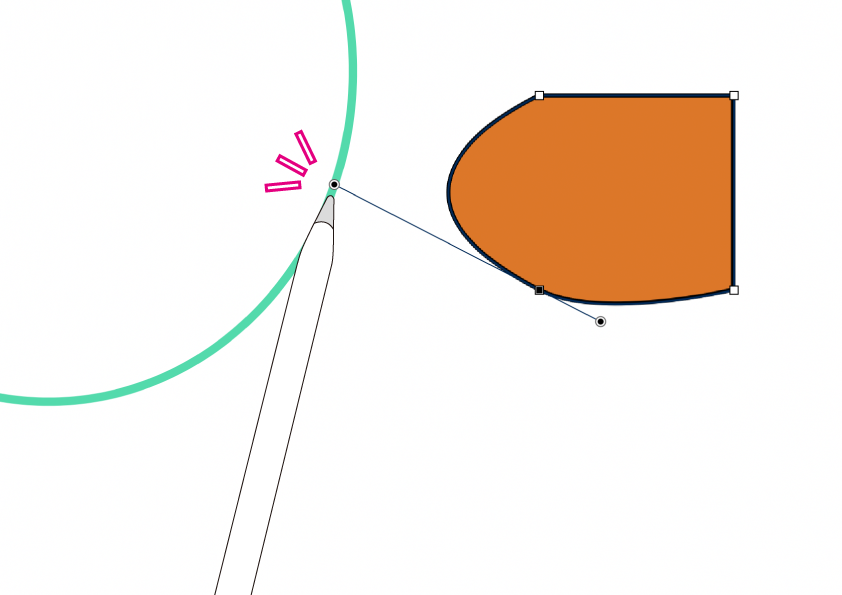
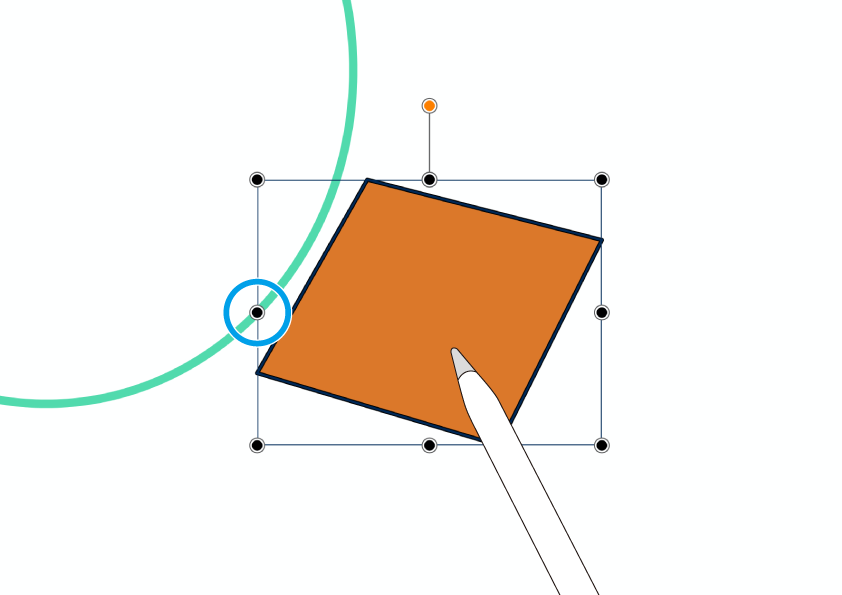
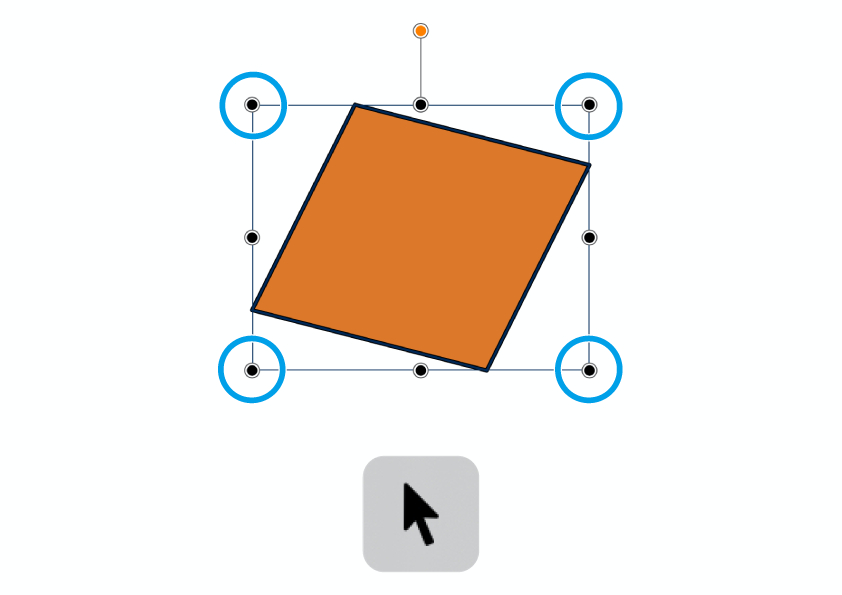
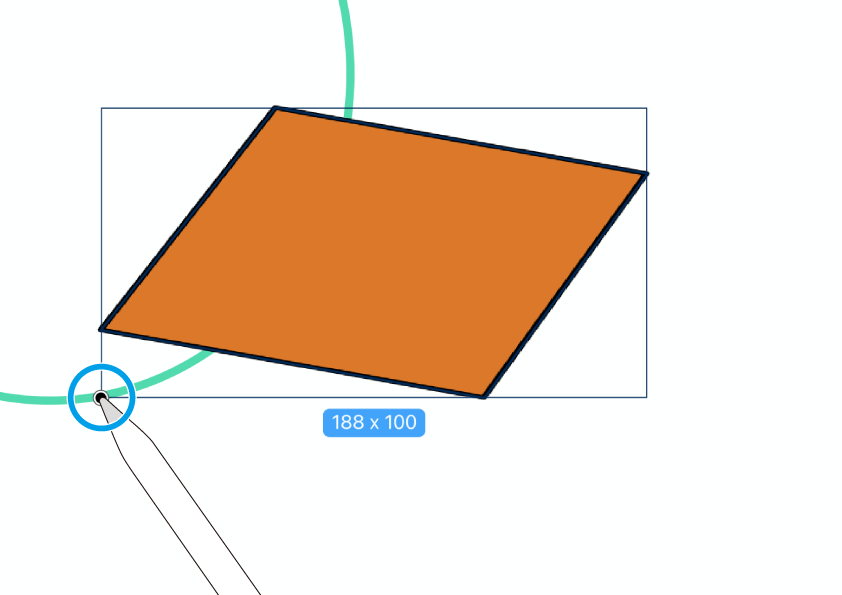
 一方バウンディングボックスの頂点をつかんでオブジェクトを拡大縮小させると、パスにスナップします。
一方バウンディングボックスの頂点をつかんでオブジェクトを拡大縮小させると、パスにスナップします。
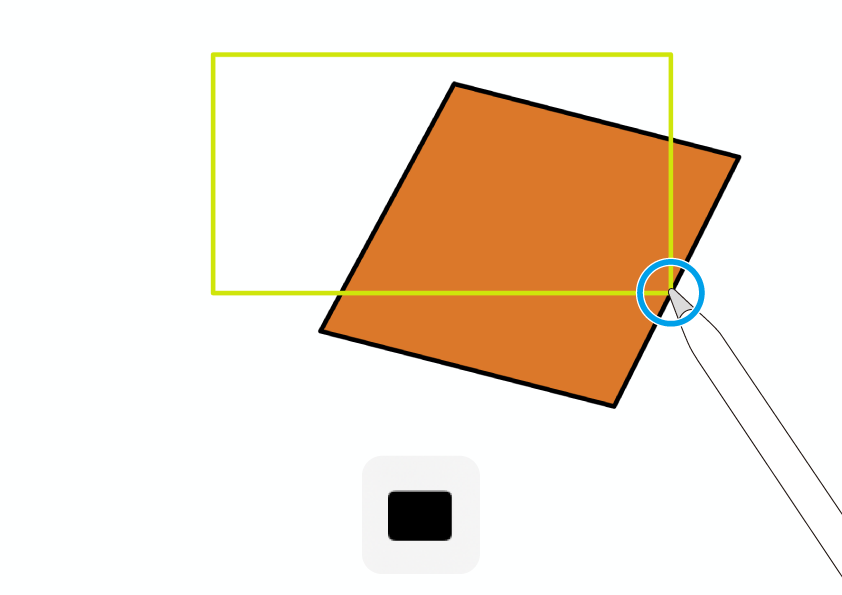
 このように、頂点を相手のパスに沿わせることができます。
このように、頂点を相手のパスに沿わせることができます。
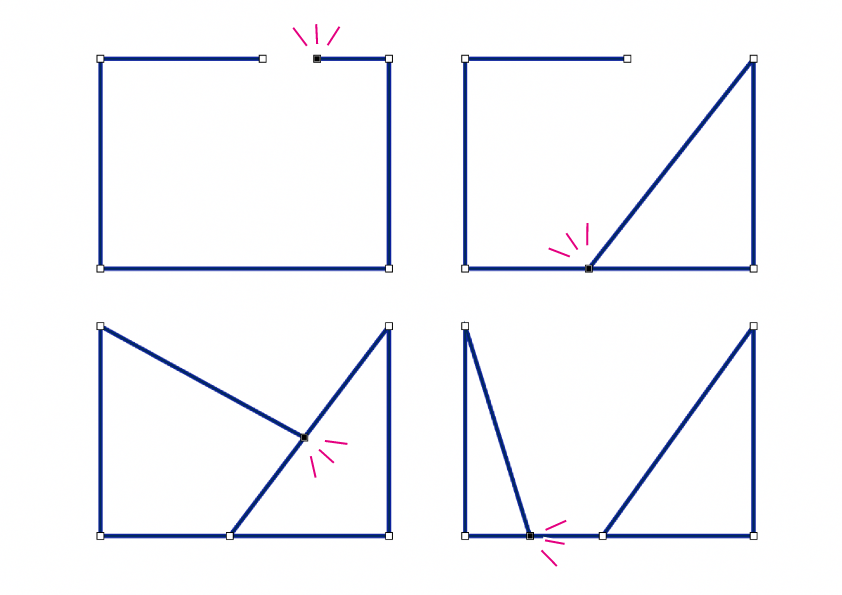
 シェイプツールで描画したときも、ドラッグの先端をパスにスナップさせることができます。
シェイプツールで描画したときも、ドラッグの先端をパスにスナップさせることができます。
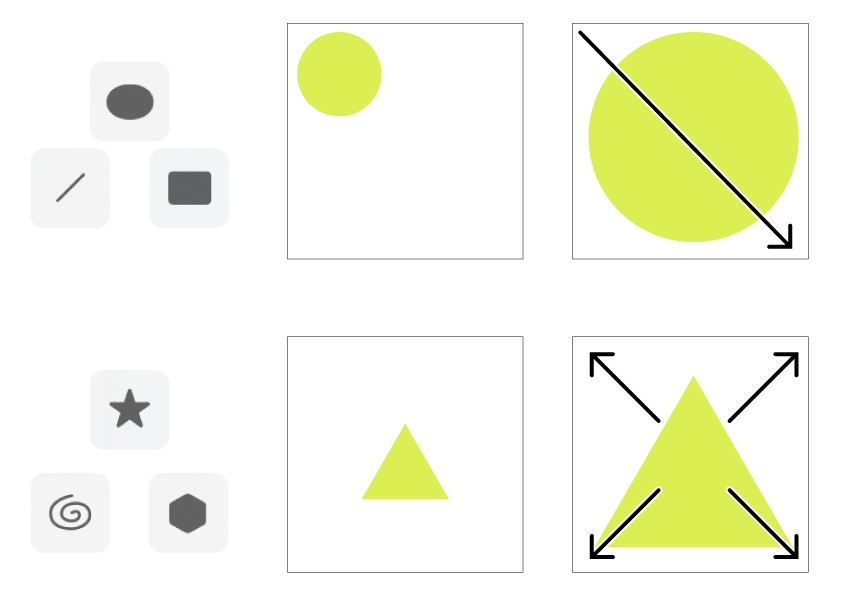
 前回の記事でも述べましたが、シェイプツールにはオブジェクトが対角線状に描画されるタイプと、中心から描画されていくものに分かれます。
前回の記事でも述べましたが、シェイプツールにはオブジェクトが対角線状に描画されるタイプと、中心から描画されていくものに分かれます。
後者については描画中のスナップは認識しづらいので、一旦描画してからそのあと調整、という手順をお勧めします。
ポイント。
 「ポイント」は、オブジェクトのアンカーポイントに対してスナップします。
「ポイント」は、オブジェクトのアンカーポイントに対してスナップします。
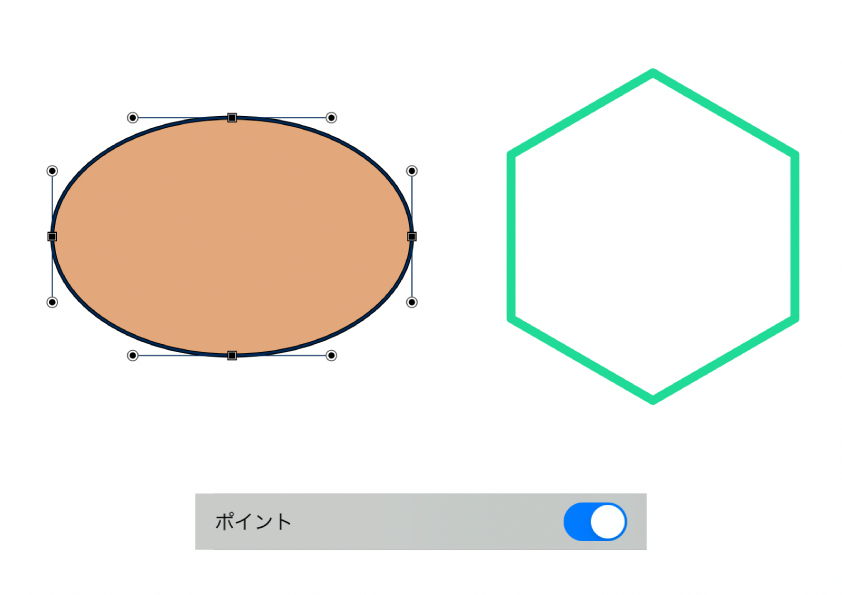
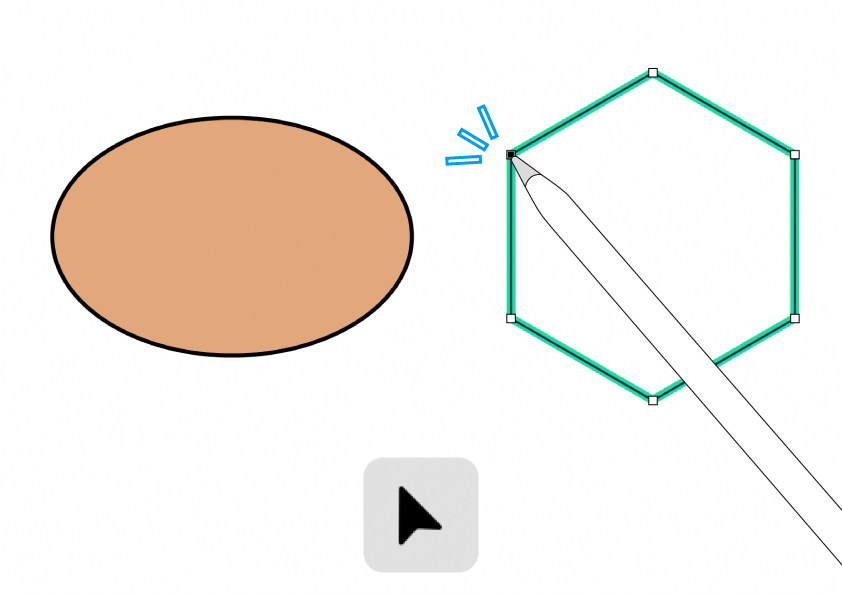
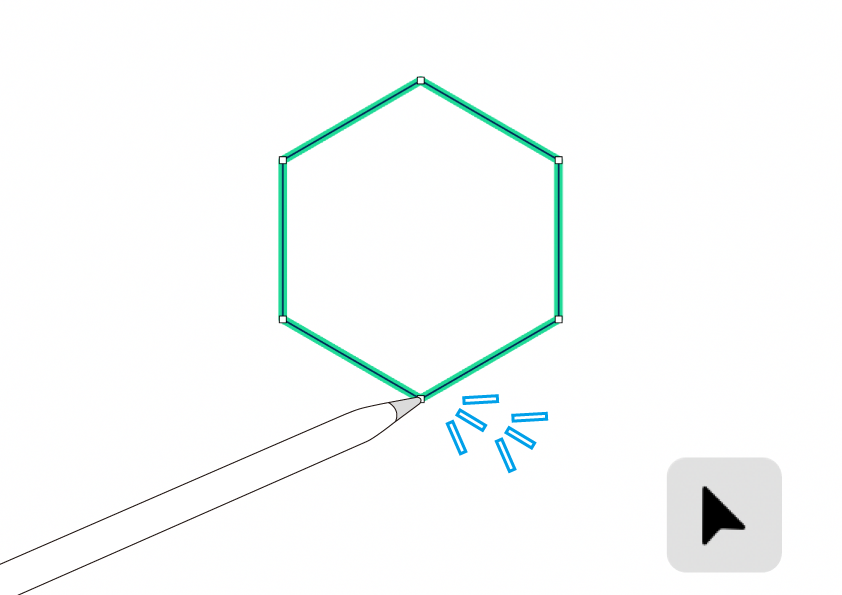
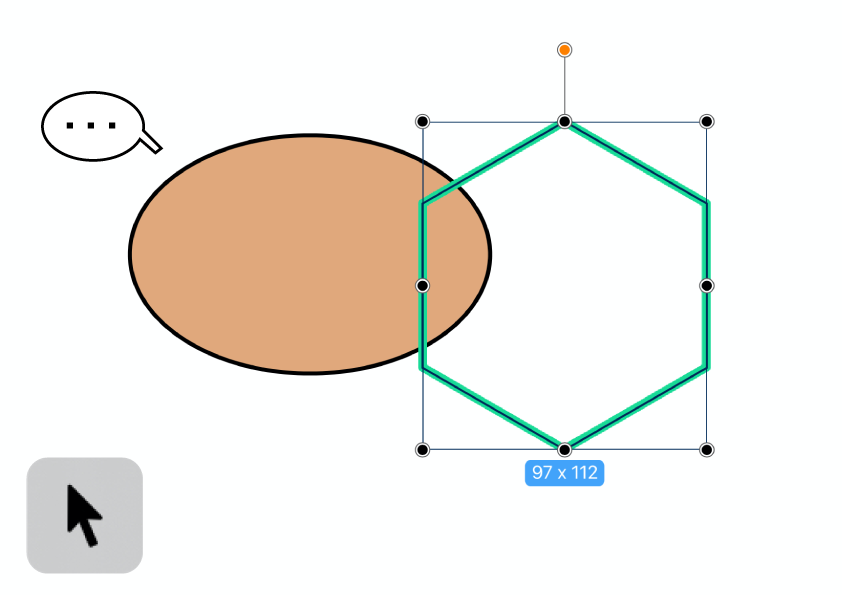
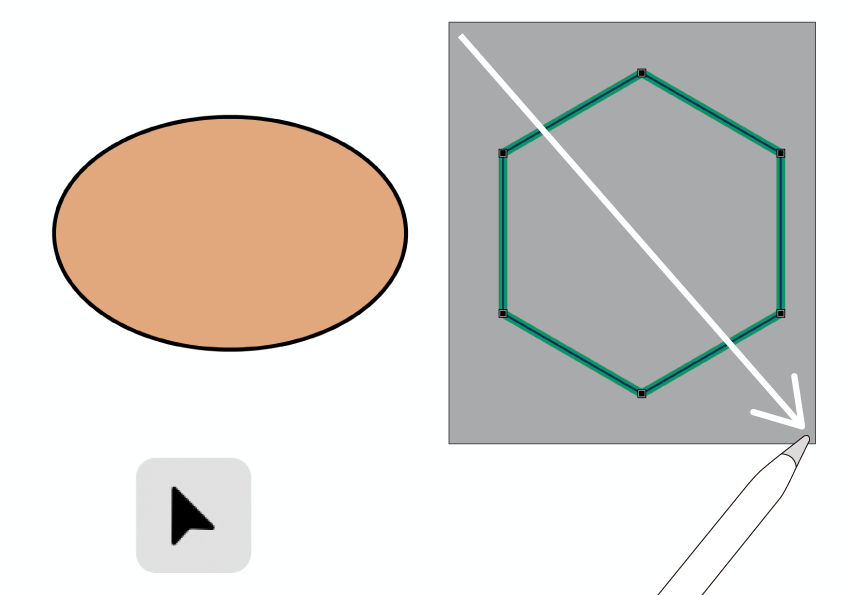
 六角形のアンカーポイントを選択し、左の楕円のアンカーポイントにくっつけてみましょう。
六角形のアンカーポイントを選択し、左の楕円のアンカーポイントにくっつけてみましょう。
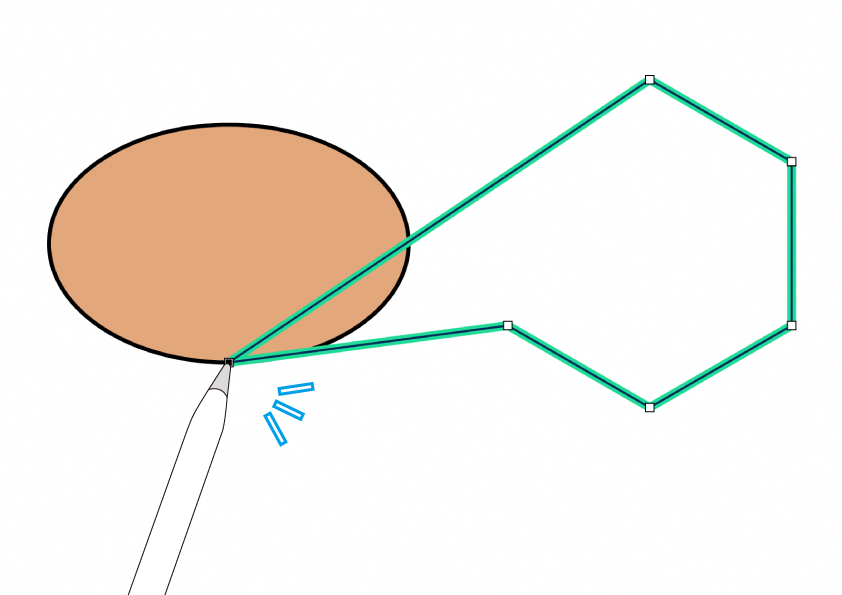
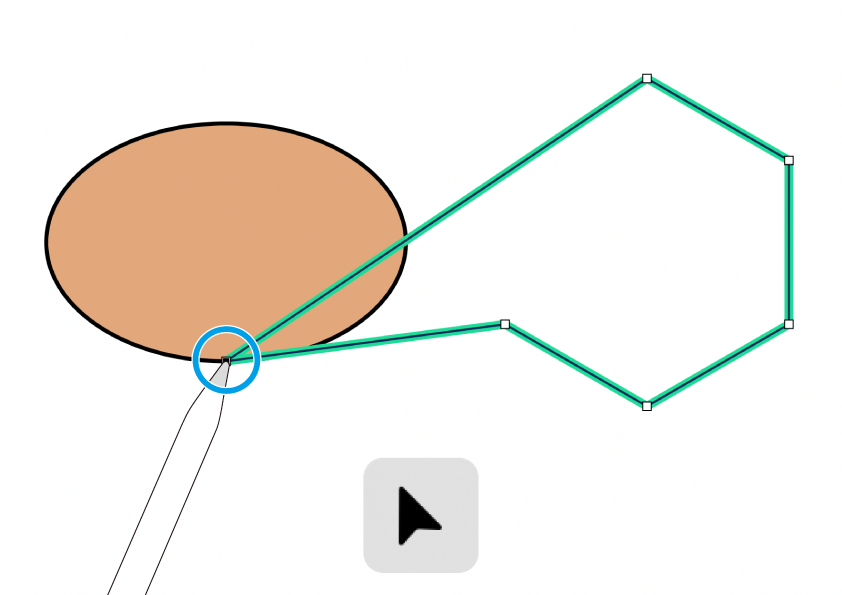
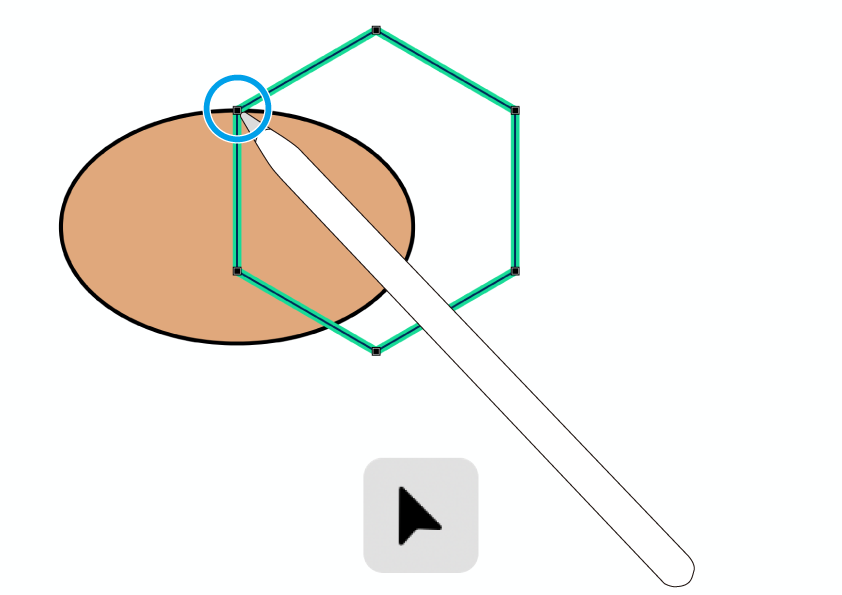
 操作時、相手のアンカーポイントは表示されないのですが、ちゃんと吸着しました。
操作時、相手のアンカーポイントは表示されないのですが、ちゃんと吸着しました。
・ハンドルをスナップさせる。
 「パスの上下左右にスナップ」の時と同様、アンカーポイントおよびそのハンドルは、自身のオブジェクトに対してもスナップします。
「パスの上下左右にスナップ」の時と同様、アンカーポイントおよびそのハンドルは、自身のオブジェクトに対してもスナップします。
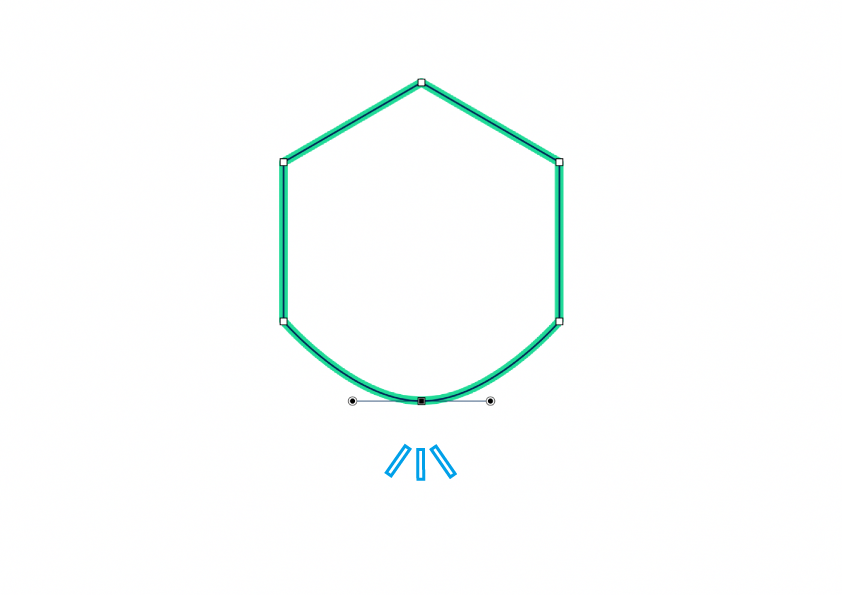
試してみましょう。六角形の下の頂点をダブルタップして、コーナーポイントからスムーズポイントに変換します。
 スムーズポイントに変わりました。今回はアンカーポイントではなく、ハンドルのほうを操作してみます。
スムーズポイントに変わりました。今回はアンカーポイントではなく、ハンドルのほうを操作してみます。
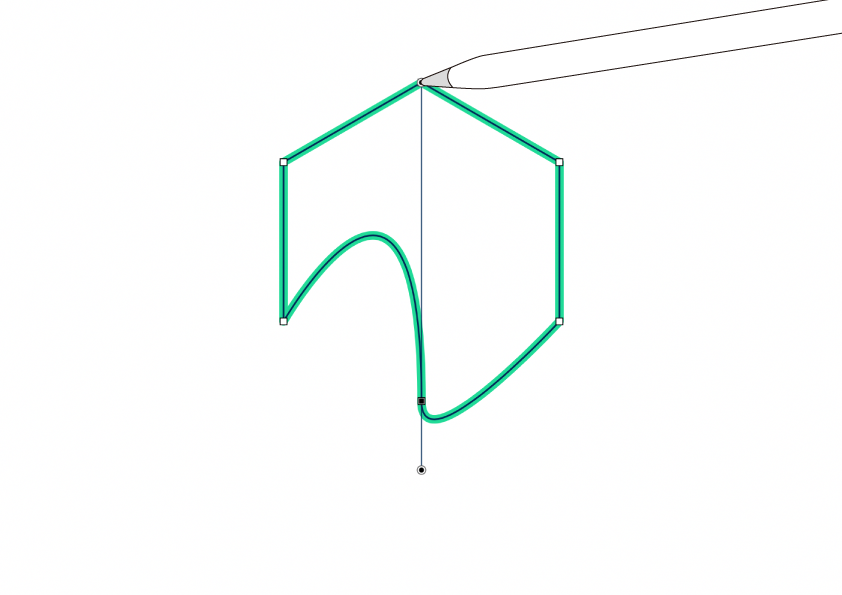
 片方のハンドルをつかみ、六角形の上の頂点にスナップさせます。
片方のハンドルをつかみ、六角形の上の頂点にスナップさせます。
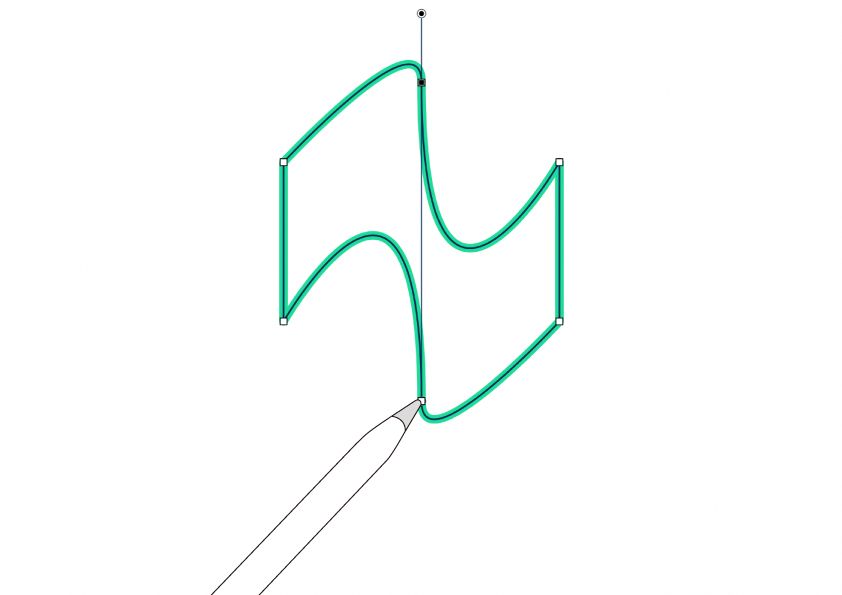
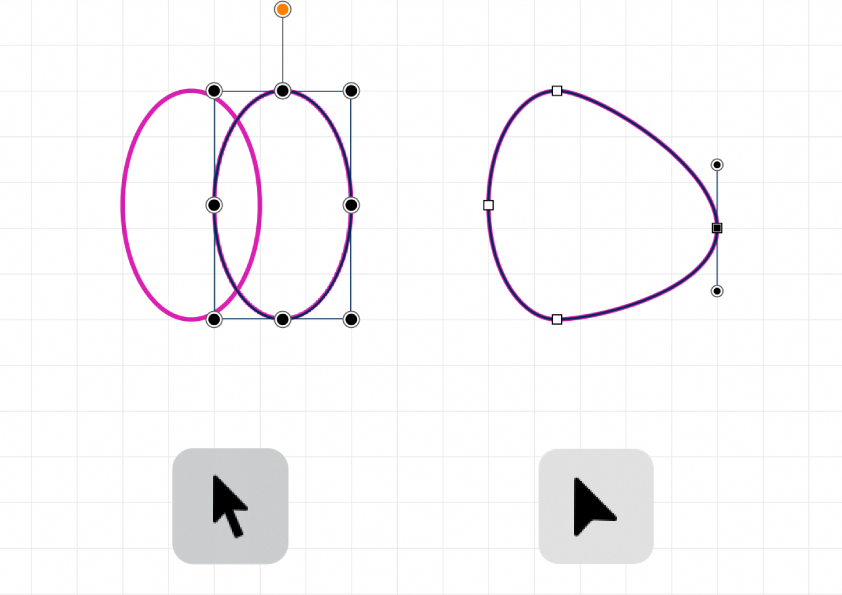
 同様に上の頂点もスムーズポイントに変換、ハンドルを下の頂点にスナップさせると、ちょっと幾何学的な図形ができました。
同様に上の頂点もスムーズポイントに変換、ハンドルを下の頂点にスナップさせると、ちょっと幾何学的な図形ができました。
「パスの上下左右にスナップ」の場合と違い、ハンドルをスナップさせての操作は面白いことができます。
・選択ツール/シェイプツール。
 選択ツールでオブジェクト自体を移動させた場合、「ポイントにスナップ」は発生しませんでした。
選択ツールでオブジェクト自体を移動させた場合、「ポイントにスナップ」は発生しませんでした。
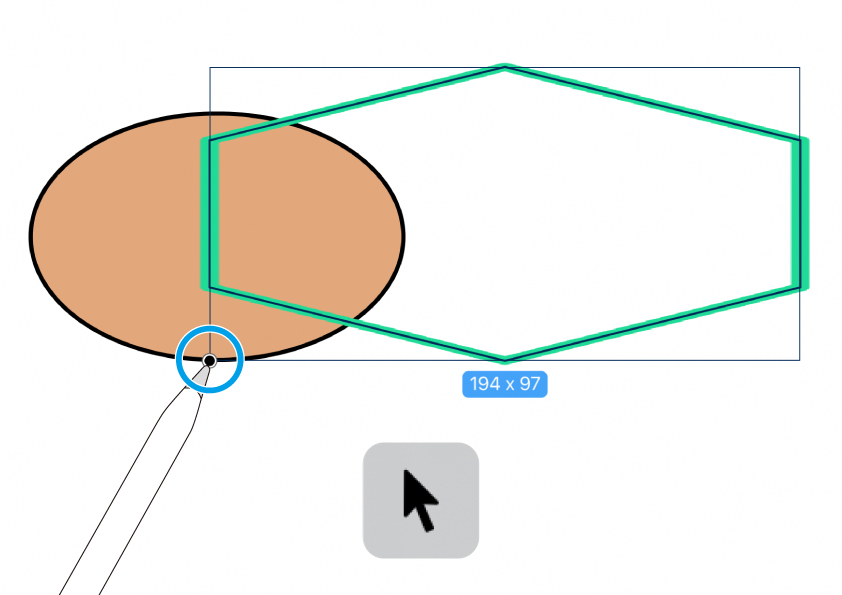
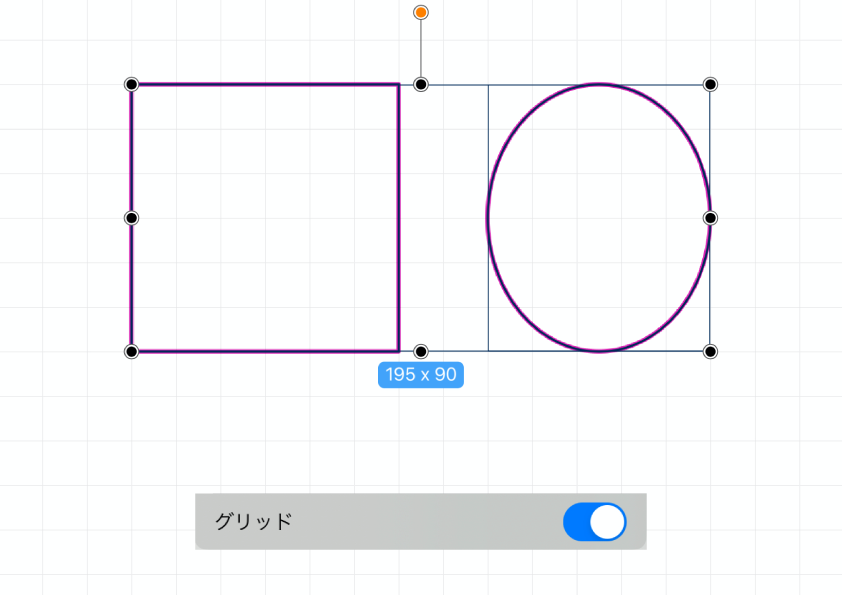
 バウンディングボックスの頂点を掴んで拡大/縮小させた場合にはスナップしました。
バウンディングボックスの頂点を掴んで拡大/縮小させた場合にはスナップしました。
 シェイプツールでの描画。
シェイプツールでの描画。
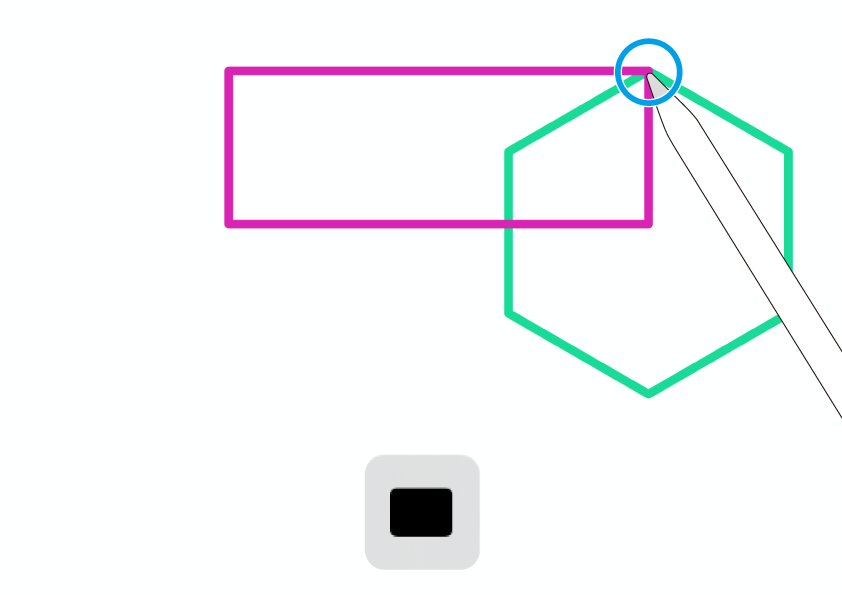
「パスの上下左右にスナップ」の時と同様、ドラッグの先端がアンカーポイントに吸着します。
・変形させずにスナップさせたい!
 アンカーポイント同士をスナップさせた場合、当然オブジェクト自体の形状は変わってしまいます。
アンカーポイント同士をスナップさせた場合、当然オブジェクト自体の形状は変わってしまいます。
元の形を維持しつつ、スナップさせるには?
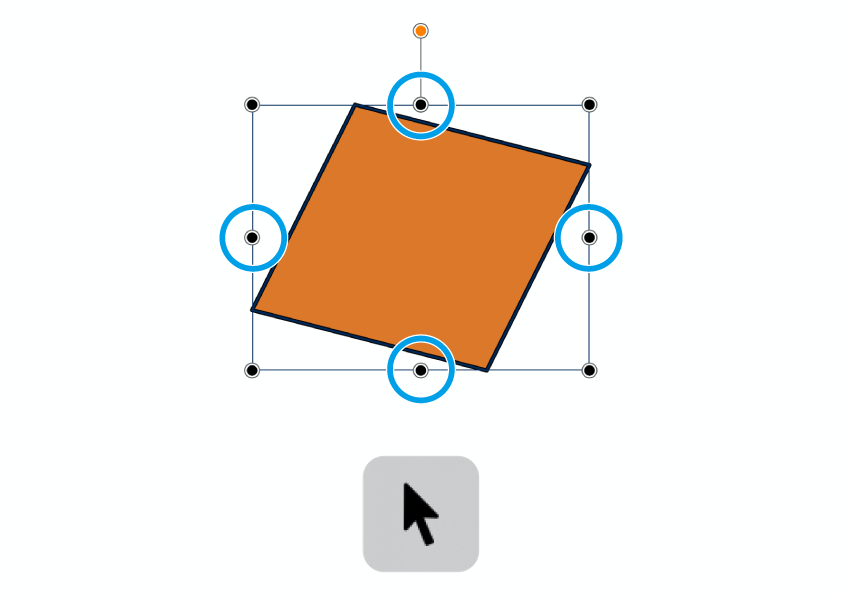
 ノードツールでオブジェクトの周りをドラッグし、全てのアンカーポイントを選択します。
ノードツールでオブジェクトの周りをドラッグし、全てのアンカーポイントを選択します。
 スナップさせたいアンカーポイントを掴んで移動させましょう。
スナップさせたいアンカーポイントを掴んで移動させましょう。
他のアンカーポイントもそれに応じて移動するため、結果的にオブジェクトの形状を変えずにスナップさせることができます。
グリッド。
 「グリッド」は、グリッドの交点にスナップします。
「グリッド」は、グリッドの交点にスナップします。
グリッドが非表示のときには反応しません。
 スナップの対象はとても広範囲です。
スナップの対象はとても広範囲です。
バウンディングボックス、アンカーポイント、アンカーポイントのハンドルすべてがスナップします。
 描画の際には、フリーハンド系のツール(鉛筆、ブラシ、消しゴムツール)以外の全てに反応します。
描画の際には、フリーハンド系のツール(鉛筆、ブラシ、消しゴムツール)以外の全てに反応します。
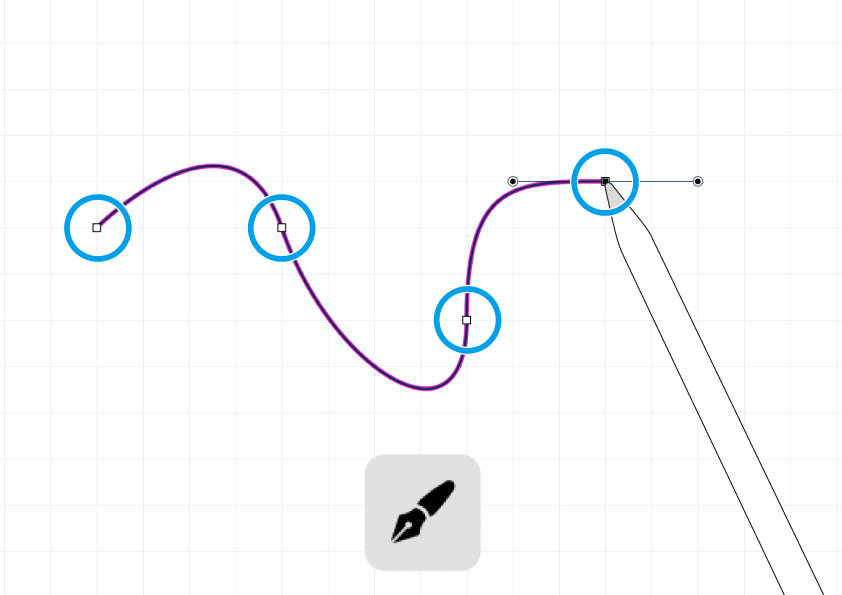
ペンツールにもスナップするので、整ったペジェ曲線を打つことができます。
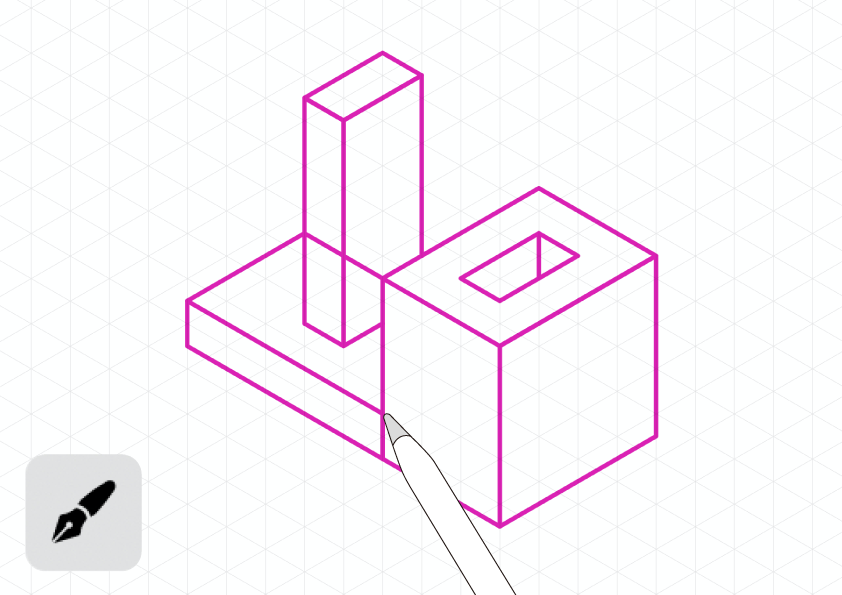
 中でもアイソメトリックグリッドとの相性は抜群です。
中でもアイソメトリックグリッドとの相性は抜群です。
等角投影図が簡単に描けてしまいます。アイソメ使用時は「必須」と言っていいでしょう。
グリッドの使い方については、こちら⬇︎の記事で詳しく紹介しています。
グリッドは問答無用。
「グリッド」と「スマートガイド」は同時に指定することができません。設定のダイアログで両方ONにしようとすると、自動的にもう一方がOFFになってしまいます。
またそのほかのスナップ先と同時ONにしたとしても、グリッドへのスナップが優先され、他へのスナップは無効となってしまいます。
これらのことから、「グリッドは他のスナップとの併用はできない」と言えます。覚えておいてください。
スナップさせて遊ぼう。
今回はVectornatorの色々なスナップ機能について紹介してきました。最後までお読みくださり、ありがとうございます。
良いことづくめのスナップ機能です。特に「パス」と「ポイント」にスナップさせると、面白いイラストが作成できそうですね。
皆さんもぜひ、試してみてください。ではまた〜 🎵
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。