フーノページ

Vectornator、スナップ機能について(前編)。
〽️バウンディングボックス。 〽️アクセス。 〽️スマートガイド。 〽️位置合わせだけじゃない。 〽️是非活用してください。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回から2回に渡って、Vectornatorの作業面(CANVAS)タブに含まれる「スナップ機能」について紹介していきたいと思います。
「スナップ機能」とは、オブジェクトを変形した際、定められた基準に吸着するように動いてくれる機能です。
動画⬆︎は、円と正方形の「中心高さ」を揃えて隣接させている様子です。
はじめは不規則に配置されていた2つのオブジェクトですが、おおよその位置に円を動かしていくと、自動で中心を揃えてくれました。
オブジェクト同士を何らかの基準で「揃えたい」とき。
細かい目視や数値入力を使って位置合わせをしなくても、基準にしたい箇所にピタッと合わせてくれる。そんな「スナップ機能」は、タッチ操作でオブジェクトやパスを配置する上で欠かせないものとなっています。
 Vectornatorでは5種類のスナップ機能が用意されています。基本的なものの他に、ちょっと特殊ですごく便利なスナップもあります。是非理解して活用してください!
Vectornatorでは5種類のスナップ機能が用意されています。基本的なものの他に、ちょっと特殊ですごく便利なスナップもあります。是非理解して活用してください!
バウンディングボックス。
本題に入る前に、「バウンディングボックス」についてお話ししておきます。
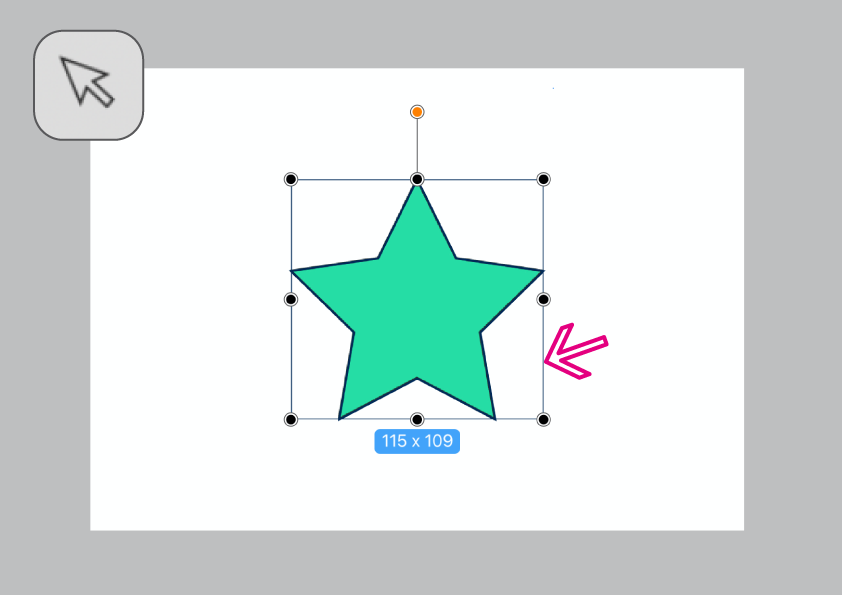
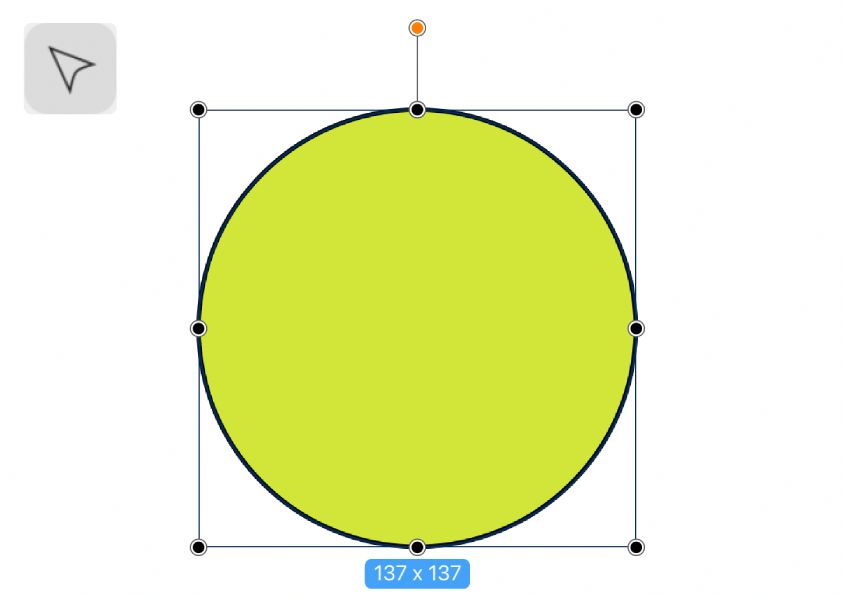
 選択ツールでオブジェクトを選んだとき、その周りが長方形で囲まれます。この長方形は「バウンディングボックス」と呼ばれるものです。
選択ツールでオブジェクトを選んだとき、その周りが長方形で囲まれます。この長方形は「バウンディングボックス」と呼ばれるものです。
 バウンディングボックスには頂点及び辺の中心に「ハンドル」と呼ばれる小さな円があります。
バウンディングボックスには頂点及び辺の中心に「ハンドル」と呼ばれる小さな円があります。
スナップ機能は基本、このバウンディングボックスやハンドルに対して吸着します。
 お伝えしたかったこと。
お伝えしたかったこと。
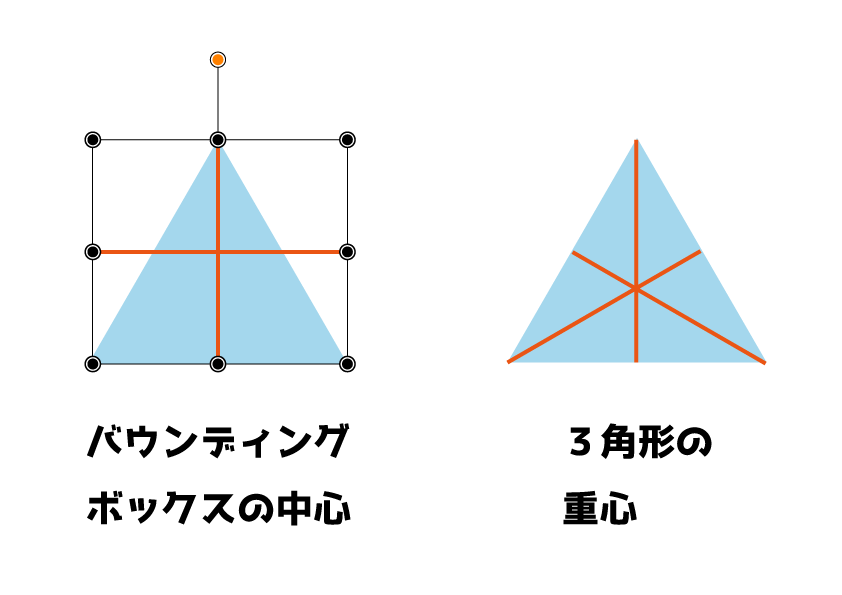
バウンディングボックスは端部をもとにして形成される、「オブジェクトを囲むことのできる最小の長方形」です。
「バウンディングボックスの中心」と「オブジェクトの重心」とは必ずしも一致しません。
〜スナップ機能を利用する際はこの点に注意してください。
また操作の目的によっては、バウンディングボックス以外の箇所にスナップさせたいケースもあることかと思います。
嬉しいことに、Vectornatorにはパスやアンカーポイントに対してのスナップ機能も用意されています。これについては次回の記事で紹介する予定です。
アクセス。
 スナップを指定をする、「スナッピングオプション」を呼び出してみましょう。
スナップを指定をする、「スナッピングオプション」を呼び出してみましょう。
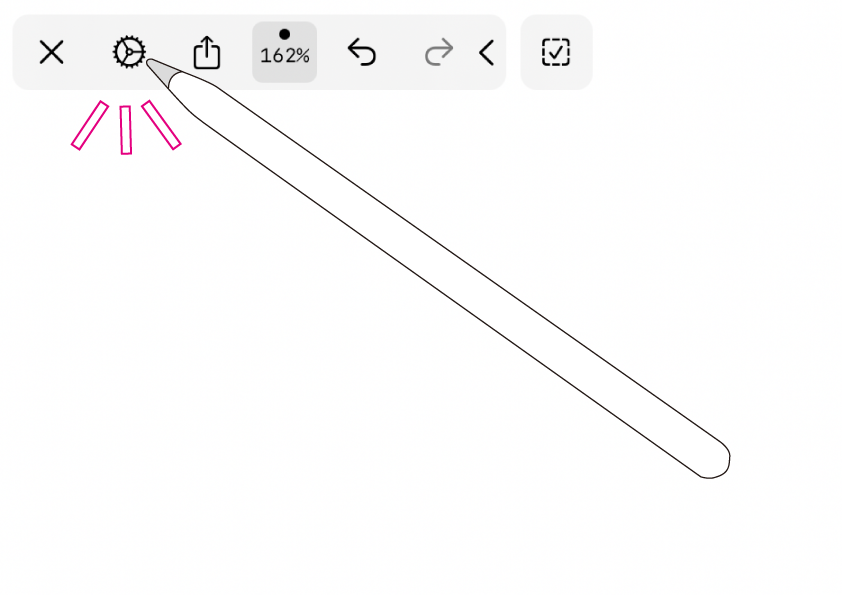
画面左上のナビゲーションバーにある歯車アイコンをタップ。
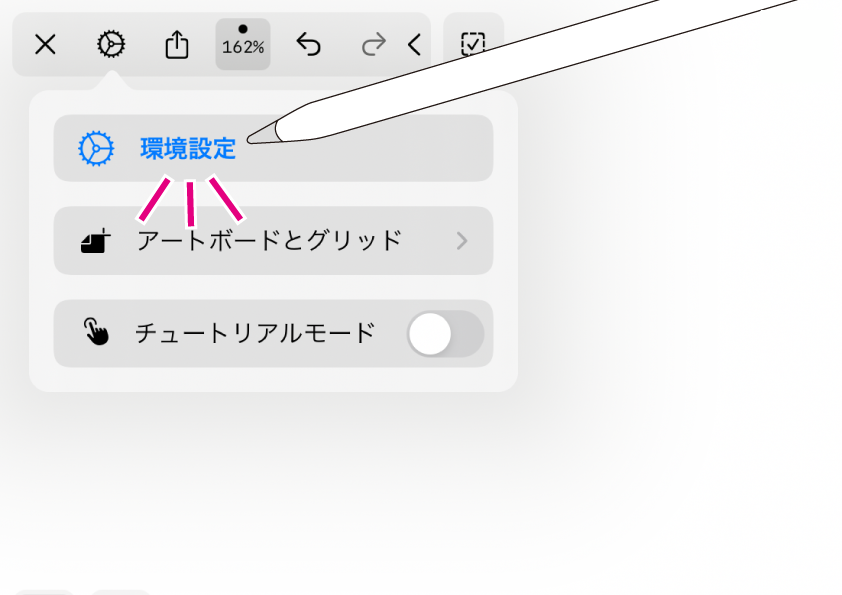
 クイック設定のダイアログが開くので、その中から「環境設定」をタップ。
クイック設定のダイアログが開くので、その中から「環境設定」をタップ。
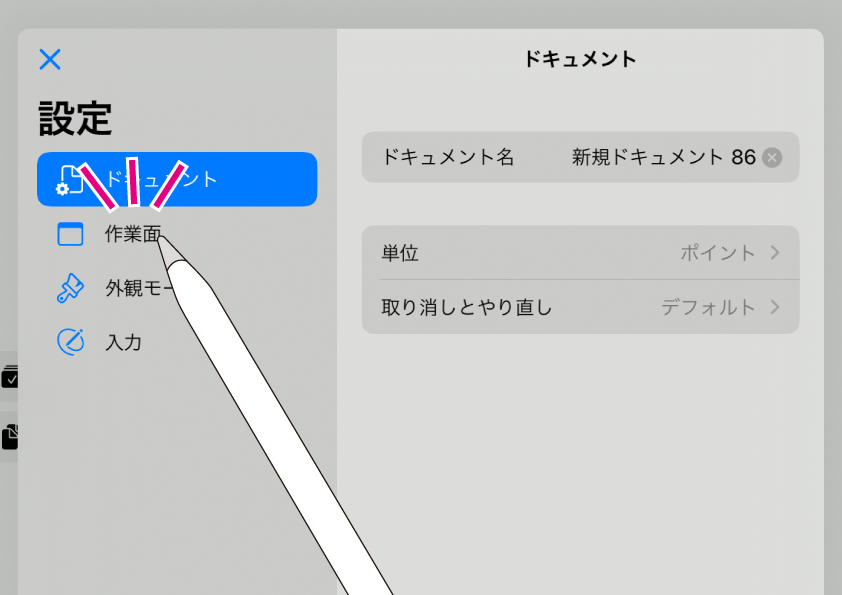
 環境設定のウインドウが開きました。
環境設定のウインドウが開きました。
左側のバーから、「作業面」をタップします。
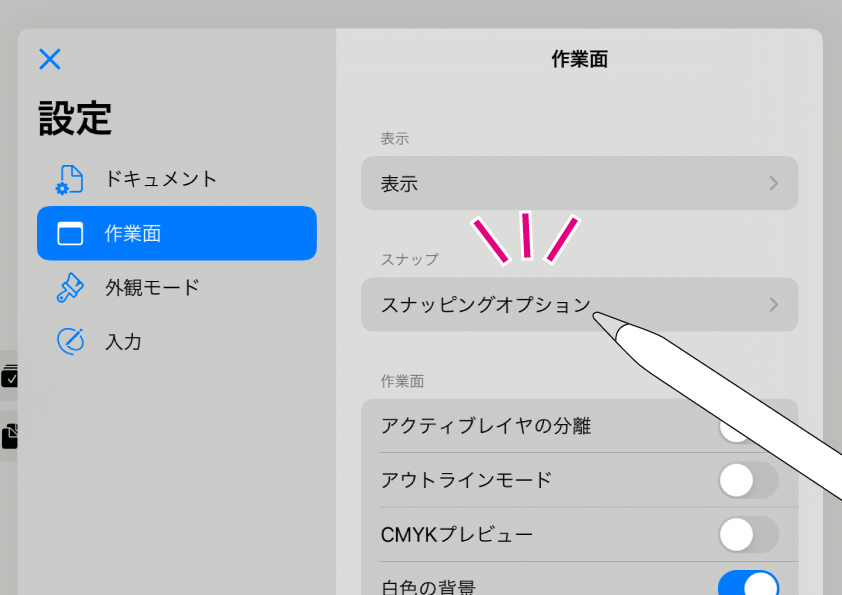
 「スナッピングオプション」はここにあります。
「スナッピングオプション」はここにあります。
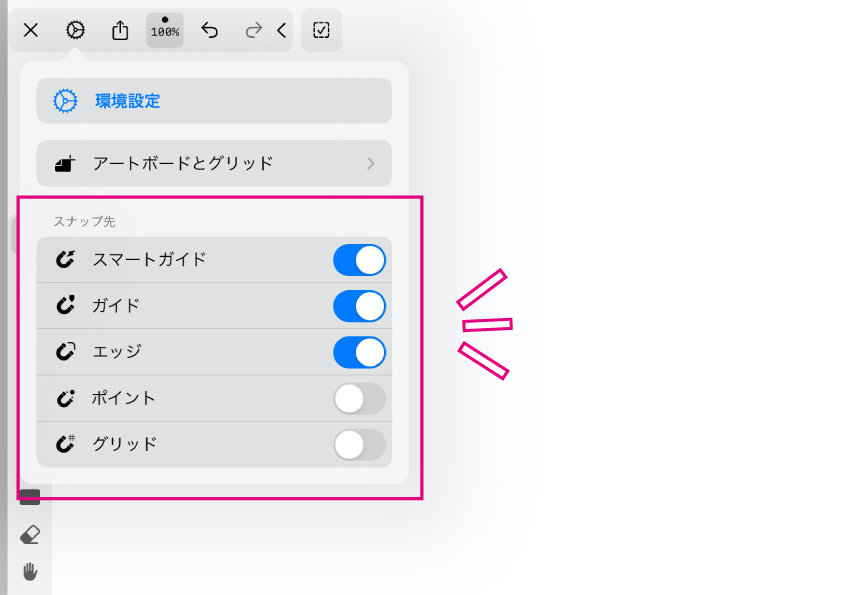
開いてみましょう。
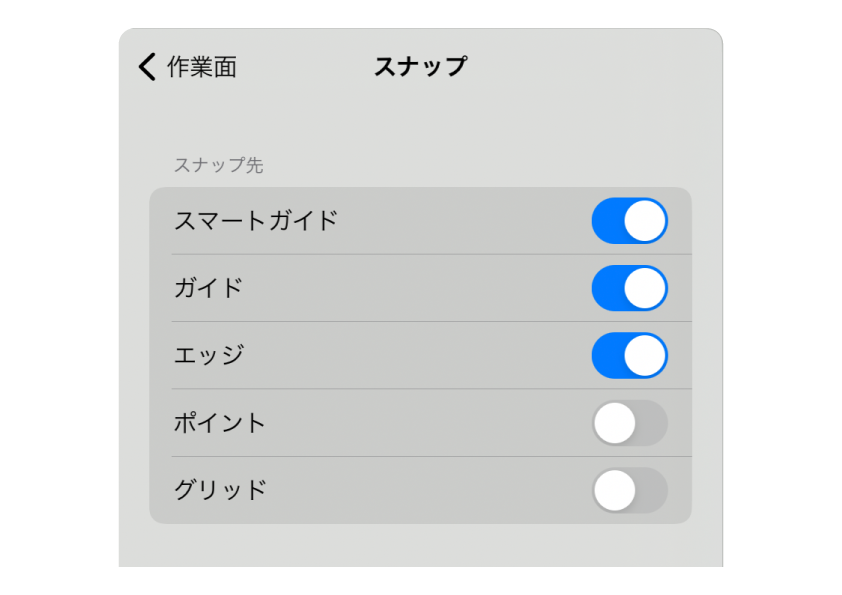
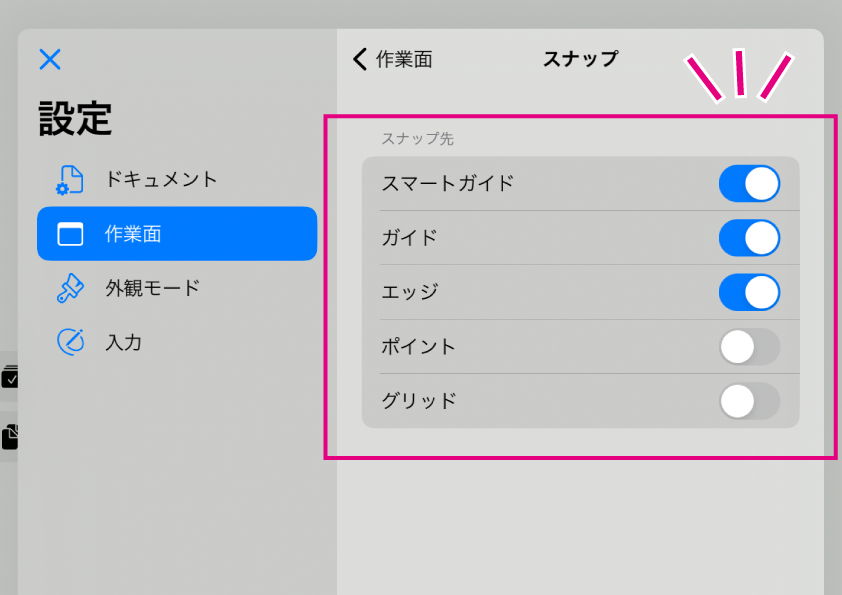
 スナップ先の一覧が表示されます。
スナップ先の一覧が表示されます。
① スマートガイド
② ガイド
③ エッジ
④ ポイント
⑤ グリッド
スナップの対象としたい項目のスイッチをONにしましょう。
基本的に複数選択が可能ですが、①のスマートガイドと⑤のグリッドは同時ONにすることはできません。
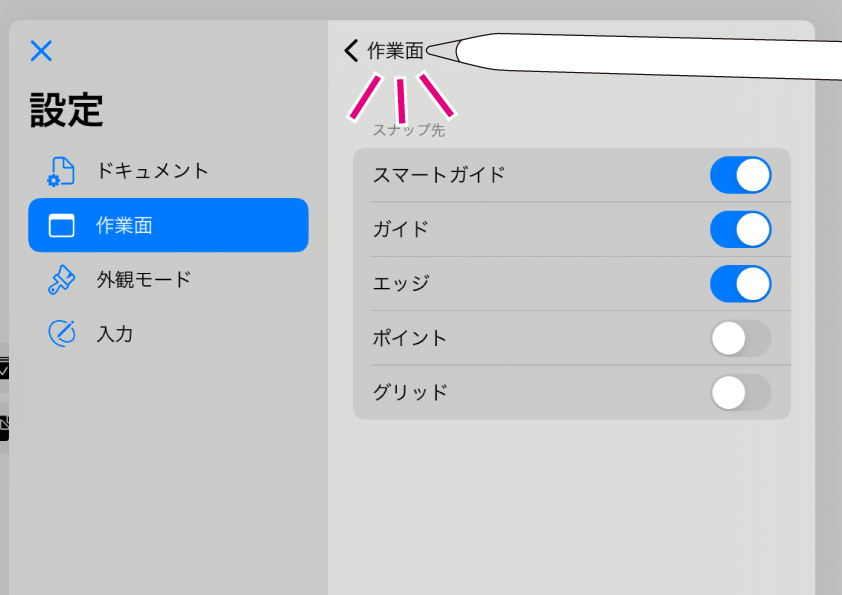
 ウインドウの上にある、「作業面」をタップして戻ります。
ウインドウの上にある、「作業面」をタップして戻ります。
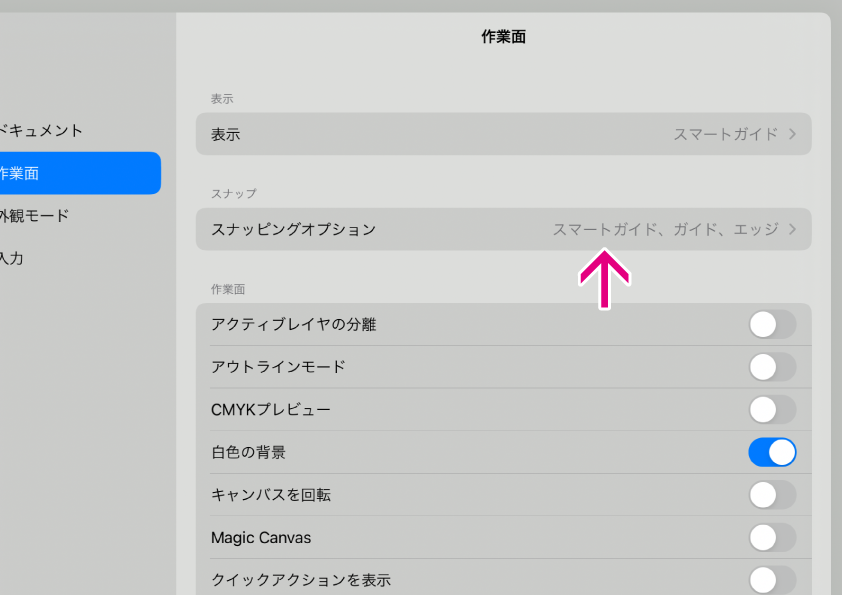
 「作業面」に戻ると、「スナッピングオプション」のところに現在ONになっている項目が表示されています。
「作業面」に戻ると、「スナッピングオプション」のところに現在ONになっている項目が表示されています。
クイックに登録。
「スナッピングオプション」へのアクセス、少し手間が掛かります。
頻繁に切り替えたい場合には「クイック設定」に登録しておきましょう。
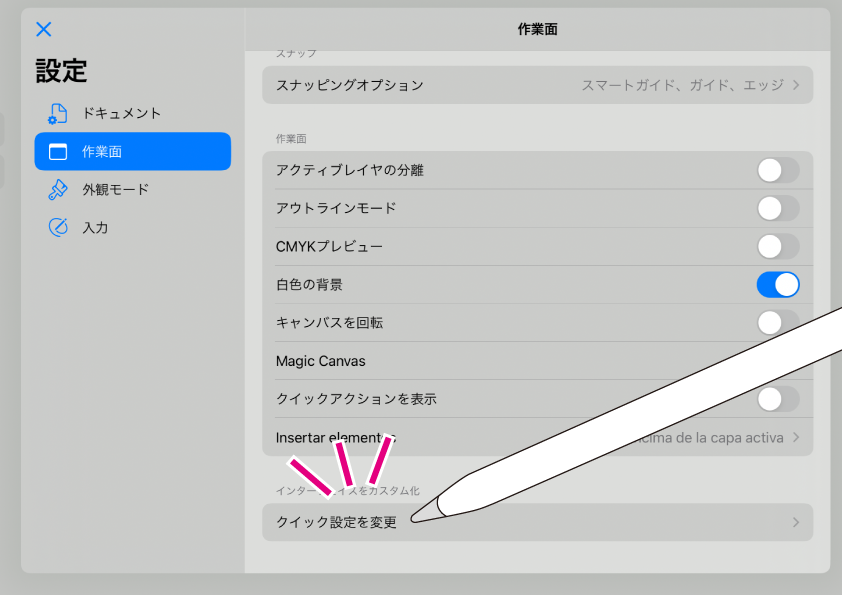
 「作業面」の1番下にある、「クイック設定を変更」をタップします。
「作業面」の1番下にある、「クイック設定を変更」をタップします。
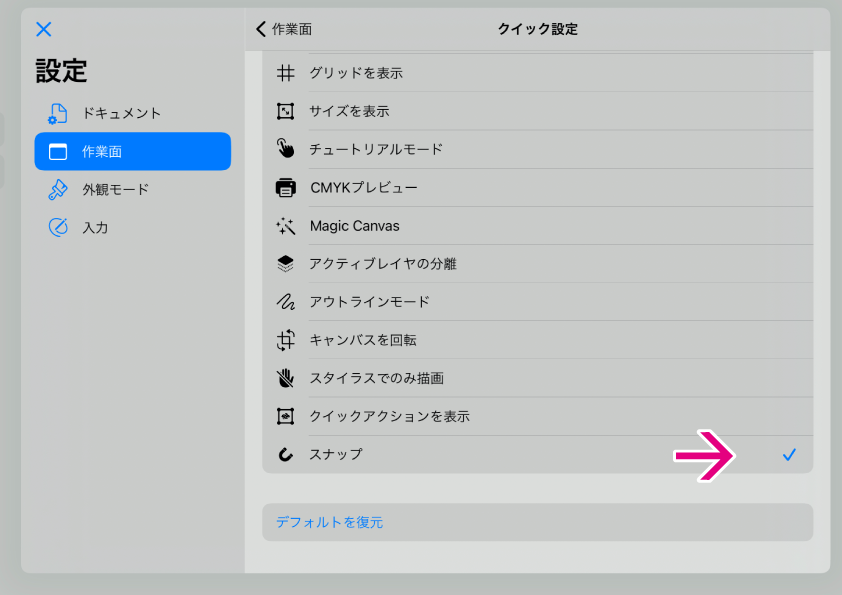
 クイック設定の登録画面に変わるので、「スナップ」にチェックを入れてください。
クイック設定の登録画面に変わるので、「スナップ」にチェックを入れてください。
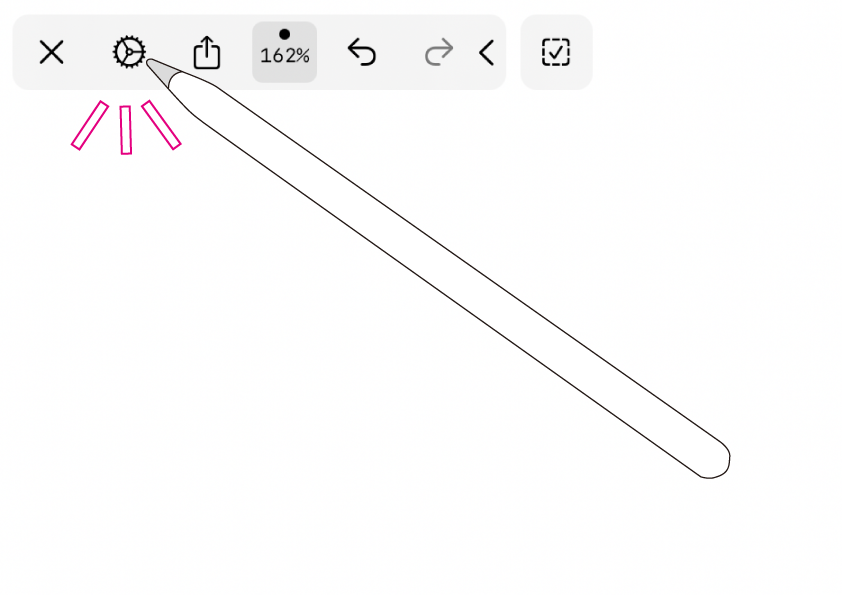
 通常の作業画面にもどり、歯車アイコンをタップすると、
通常の作業画面にもどり、歯車アイコンをタップすると、
 1発でアクセスできるようになりました ♫
1発でアクセスできるようになりました ♫
〜当記事と次回に分けて、各スナップ先を指定した場合の動きを紹介していきます。
① スマートガイド。

1つ目、スマートガイド。
他のオブジェクト及びアートボードに対して、バウンディングボックスの上下左右及び中心を揃えてくれます。
スマートガイドの特徴は、「離れたところにある相手にもスナップさせられる」点です。
 今アートボード上には2つのオブジェクトがあります。
今アートボード上には2つのオブジェクトがあります。
片方を選択し、そのまま動かしてみましょう。
 もう1方のオブジェクトのバウンディングボックスの上端や中央に差し掛かったとき、ガイド線が表示されてスナップしました。
もう1方のオブジェクトのバウンディングボックスの上端や中央に差し掛かったとき、ガイド線が表示されてスナップしました。
互いのバウンディングボックスの上下左右及び中心の位置を、簡単に合わせることが可能です。
 もちろん隣接・重ね合わせも可能です。
もちろん隣接・重ね合わせも可能です。
 オブジェクトをただ単に動かしている時にも、ガイド線が表示されることがあります。
オブジェクトをただ単に動かしている時にも、ガイド線が表示されることがあります。
 これは、「動かす前のバウンディングボックス」に対してスマートガイドが働いているためです。
これは、「動かす前のバウンディングボックス」に対してスマートガイドが働いているためです。
これにより、フリーハンドでの水平/垂直移動を可能にしています。
 アートボードに対してもスマートガイドは有効です。
アートボードに対してもスマートガイドは有効です。
アイコンの部品をアートボード中央に配置したい時など便利ですね。
 複数のオブジェクトを選択しているときも、それを囲むバウンディングボックスに対してスマートガイドが働きます。
複数のオブジェクトを選択しているときも、それを囲むバウンディングボックスに対してスマートガイドが働きます。
 スマートガイドは「ガイドでもあり、スナップでもある」という少し特殊な立ち位置にある機能です。
スマートガイドは「ガイドでもあり、スナップでもある」という少し特殊な立ち位置にある機能です。
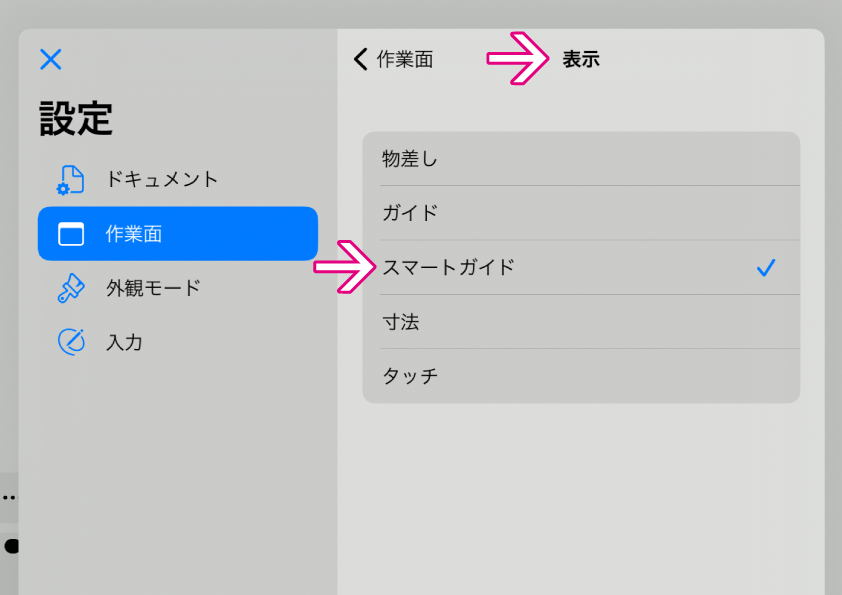
したがってガイド関連のウインドウからも、ON/OFFの指定が可能です。「作業面」→「表示」とアクセスしていくと、スマートガイドの項目が用意されています。
位置合わせだけじゃない。
スマートガイドはオブジェクトの移動以外にも、次の操作において発動します。
・タッチ操作による拡大縮小
・シェイプツールでの描画
・アンカーポイントの移動
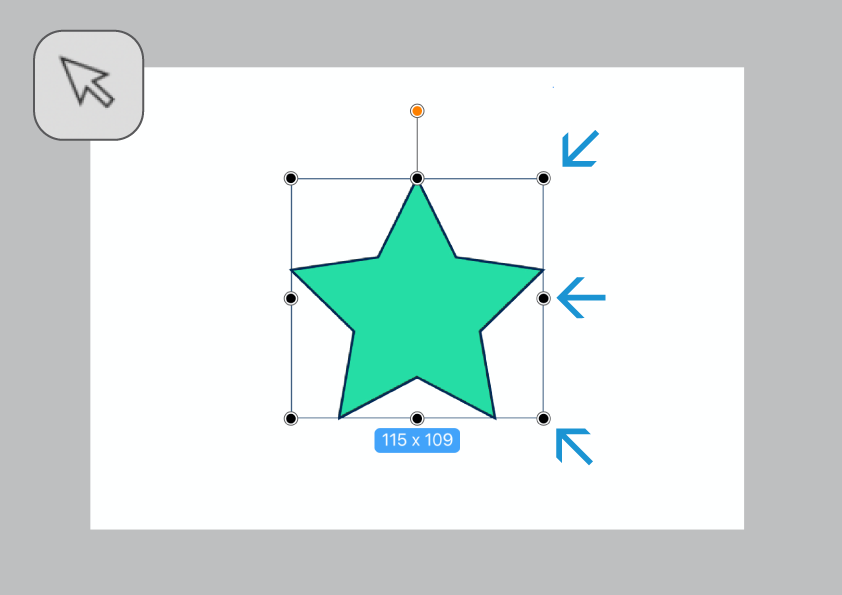
■ 拡大縮小。
 バウンディングボックスによる拡大縮小にも対応(ガイド線は出ません)。
バウンディングボックスによる拡大縮小にも対応(ガイド線は出ません)。
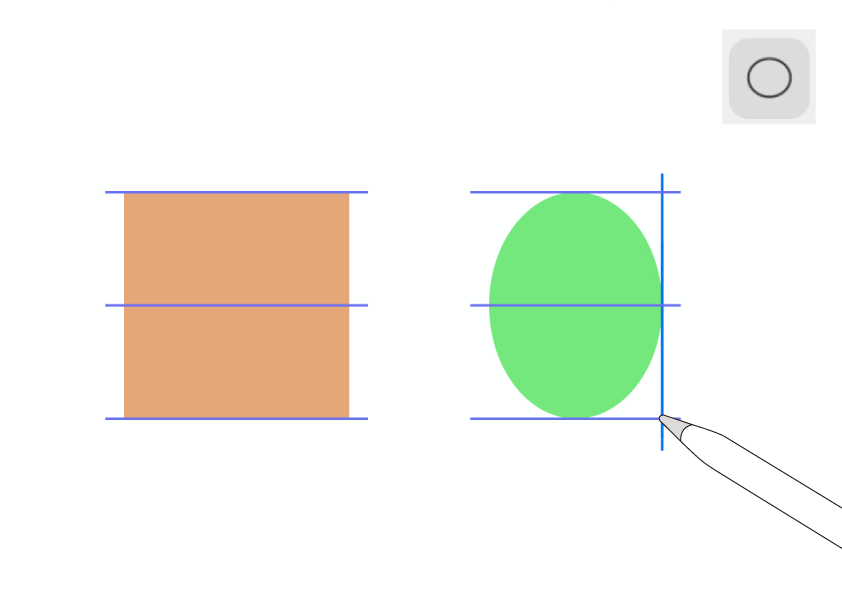
1/2サイズの長方形も簡単に。
 オブジェクトやアートボードの「均等な分割」も簡単です。
オブジェクトやアートボードの「均等な分割」も簡単です。
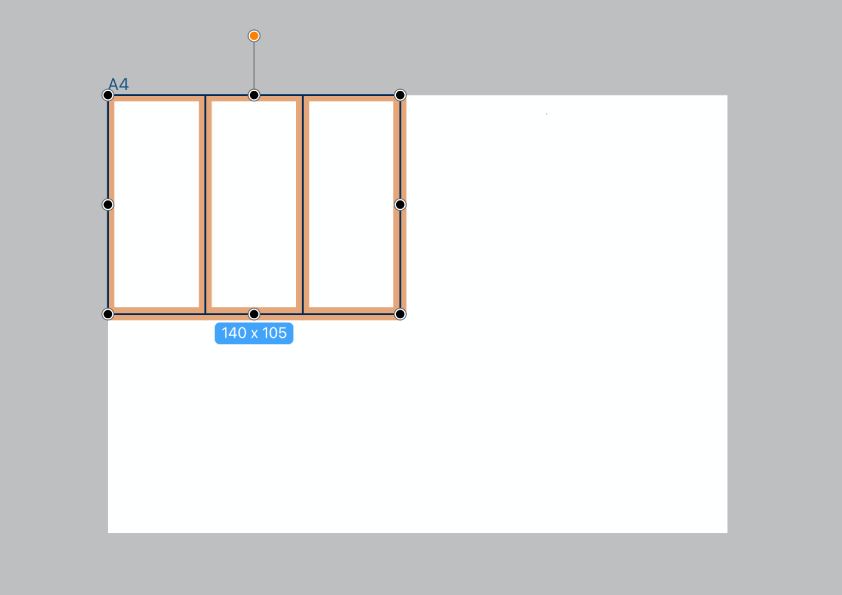
たとえば、同じ長方形を3つ隣接させ全て選択、端に寄せます。←この間もスマートガイドを大いに活用 ♪
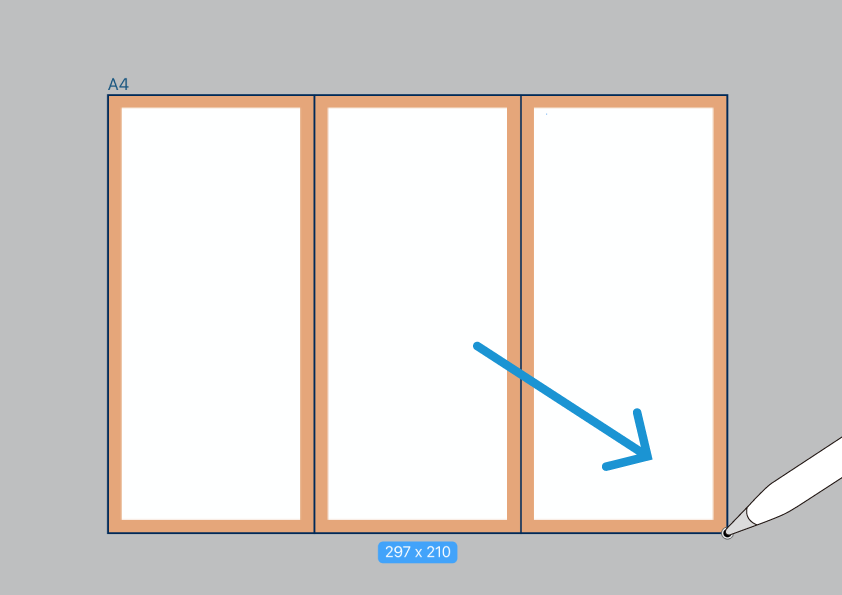
 そのままアートボードの端部にスナップさせると、3分割させることができました。
そのままアートボードの端部にスナップさせると、3分割させることができました。
■ シェイプツールでの描画。
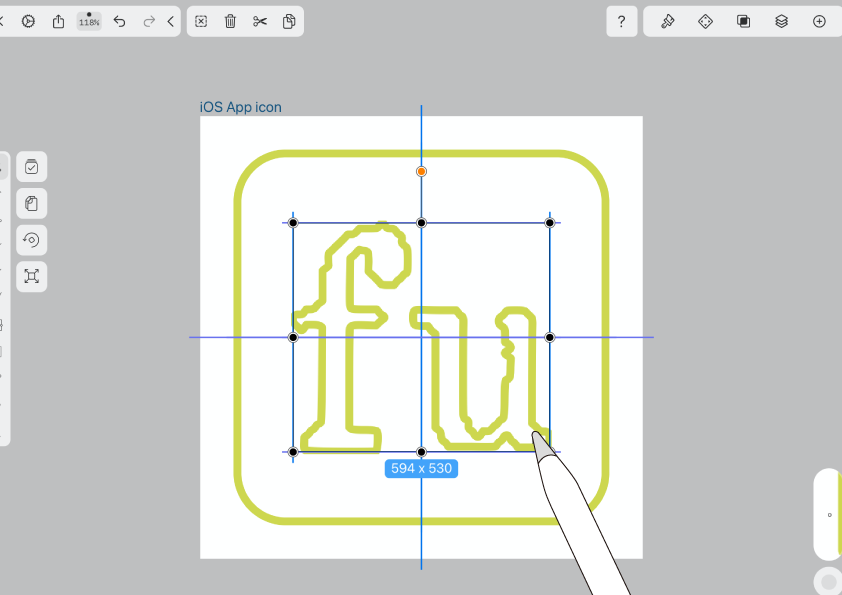
 スマートガイドはシェイプツールでの描画にも対応します。
スマートガイドはシェイプツールでの描画にも対応します。
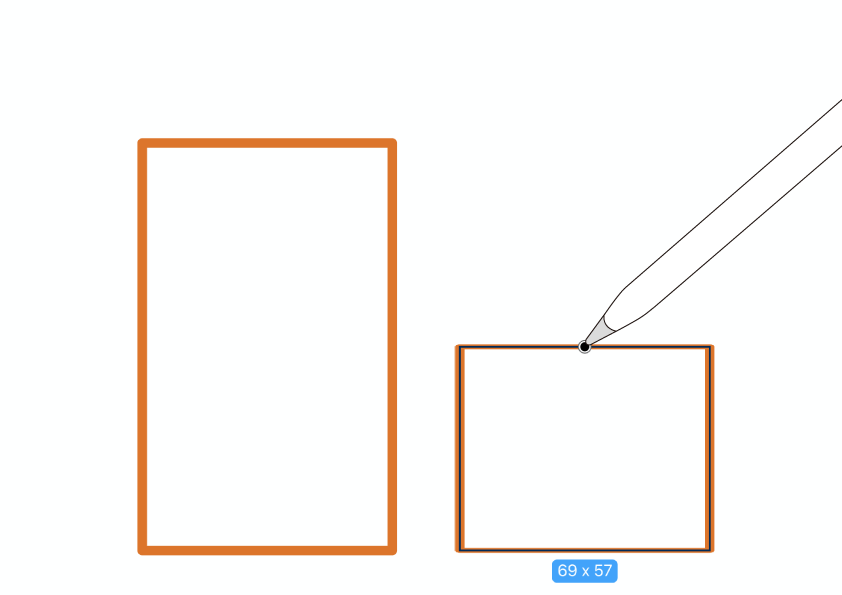
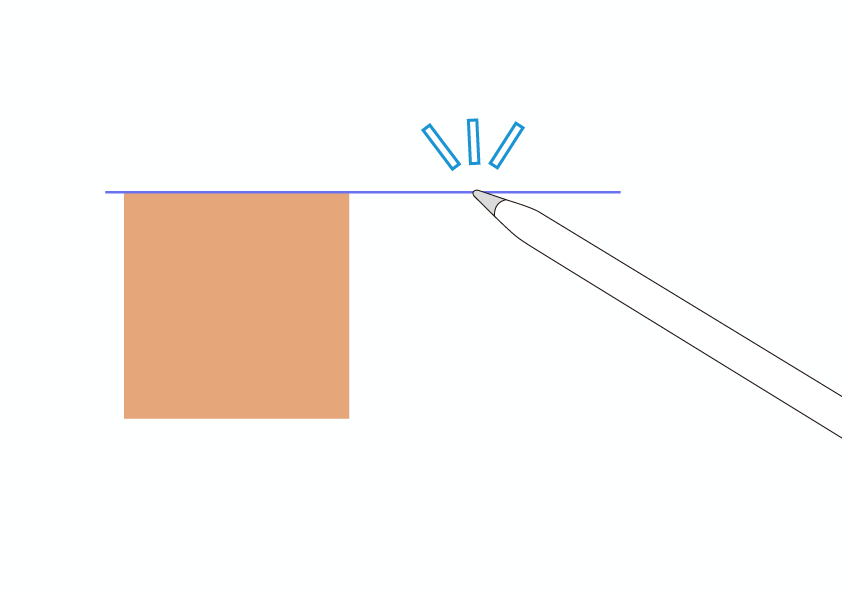
 描画の開始位置に関しても、おおよその場所をタップすればスナップしてくれます。これは嬉しい。
描画の開始位置に関しても、おおよその場所をタップすればスナップしてくれます。これは嬉しい。
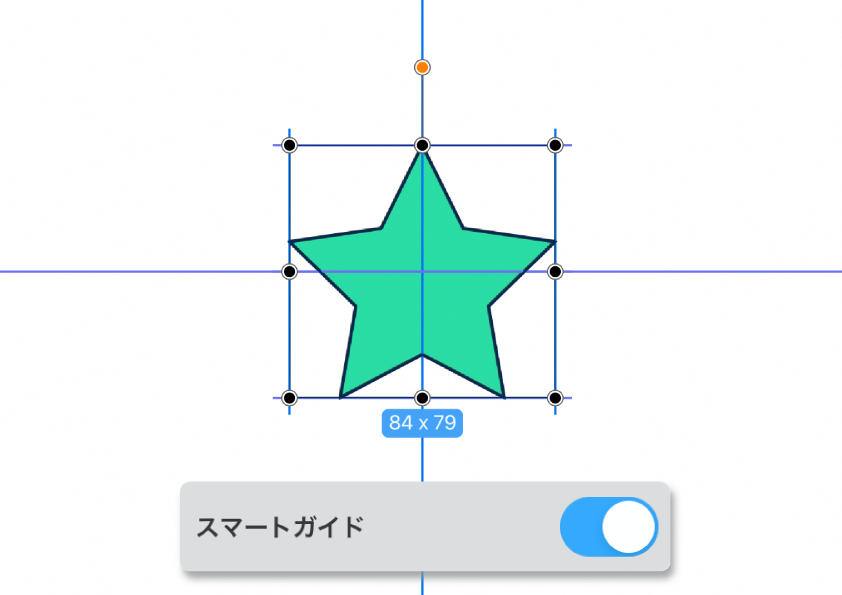
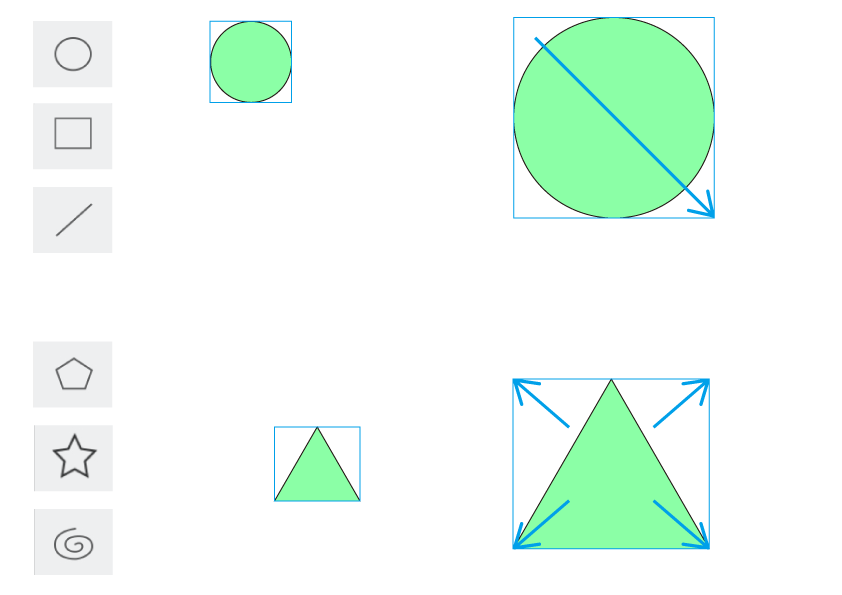
 シェイプツールには対角線状に広がって描画されるタイプ(楕円、長方形、直線)と、中心から広がっていくタイプ(多角形、スター、らせん)があります。
シェイプツールには対角線状に広がって描画されるタイプ(楕円、長方形、直線)と、中心から広がっていくタイプ(多角形、スター、らせん)があります。
前者は開始点を合わせやすいのですが、後者に関してはちょっと難しい。一旦描画してから選択、後から位置や大きさを調整したほうが良いかもしれません。
■ アンカーポイントの移動。
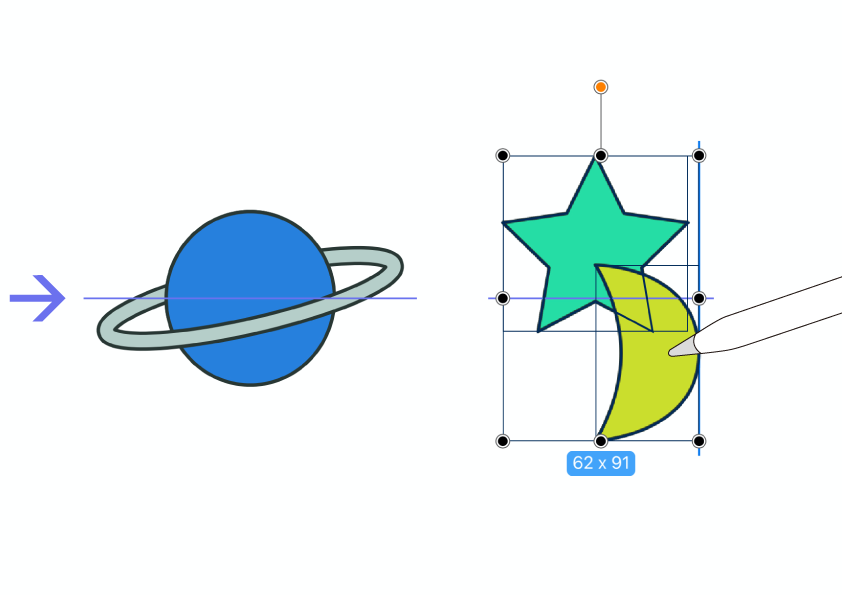
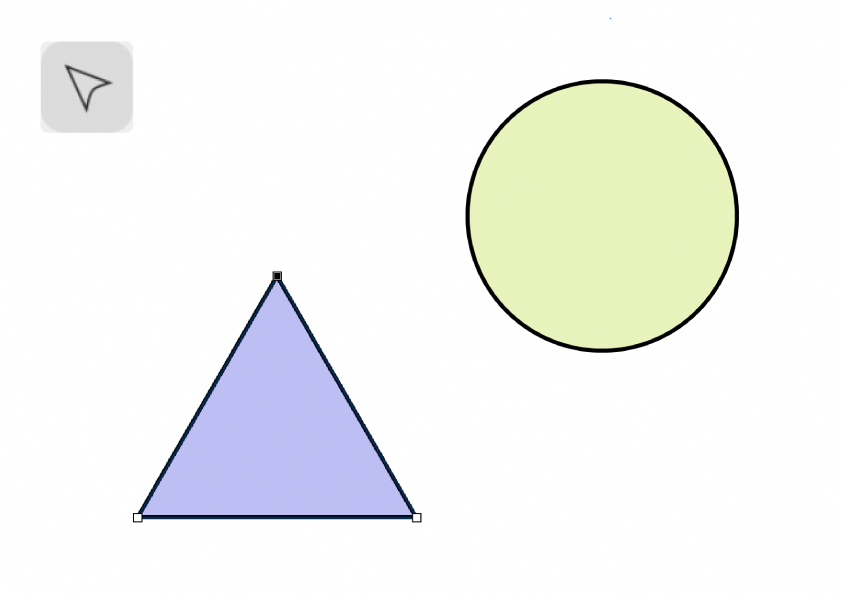
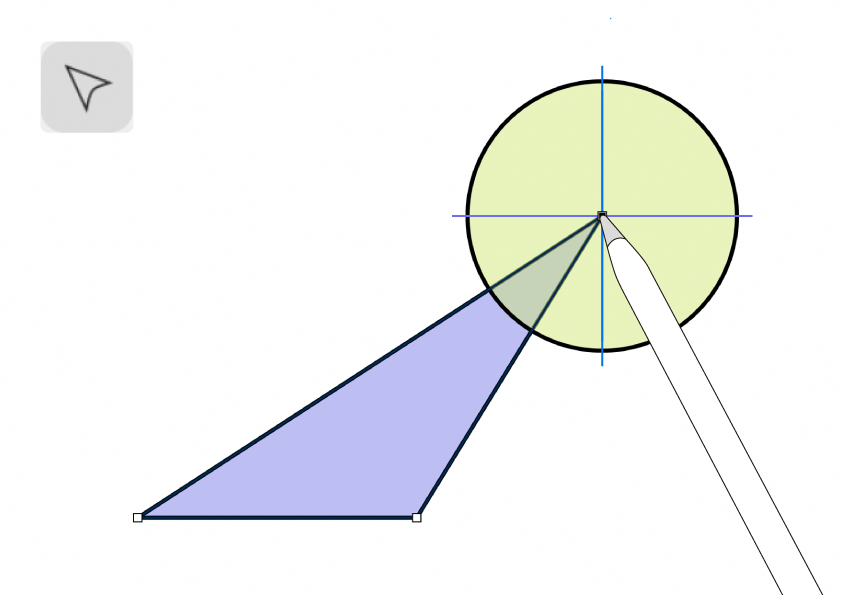
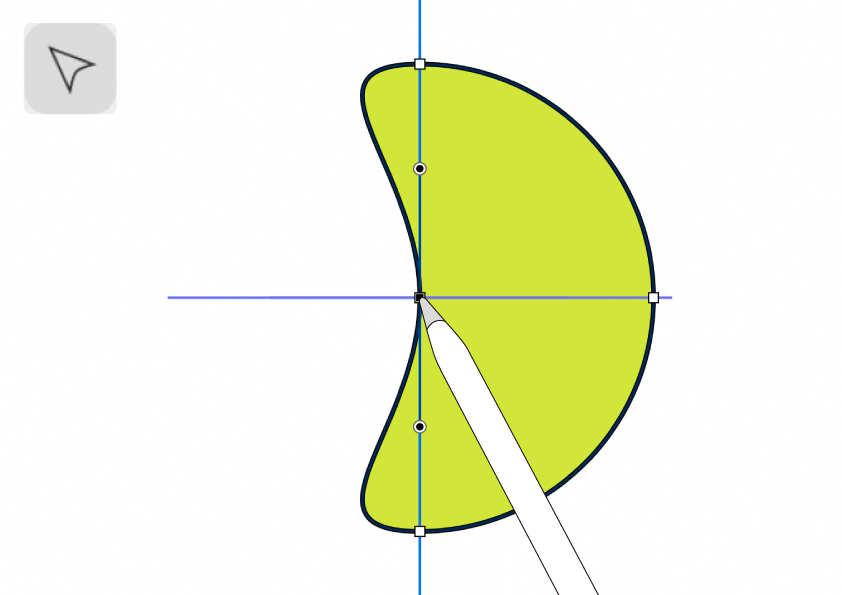
 ノードツールでアンカーポイントやそのハンドルを選択して動かしたときにも、スマートガイドが発動しました。
ノードツールでアンカーポイントやそのハンドルを選択して動かしたときにも、スマートガイドが発動しました。
 三角形の1つの頂点だけを円の中心に持っていったり、いろんな事ができそうです。
三角形の1つの頂点だけを円の中心に持っていったり、いろんな事ができそうです。
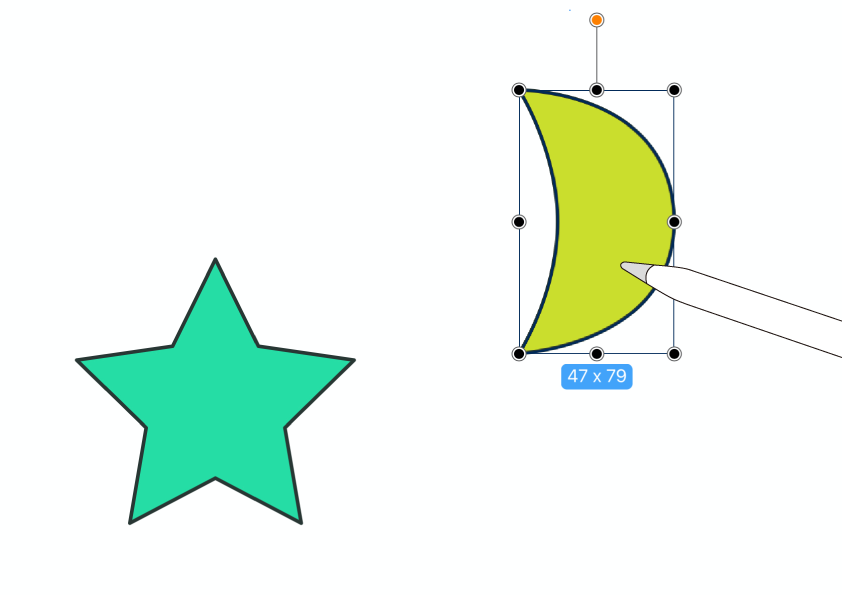
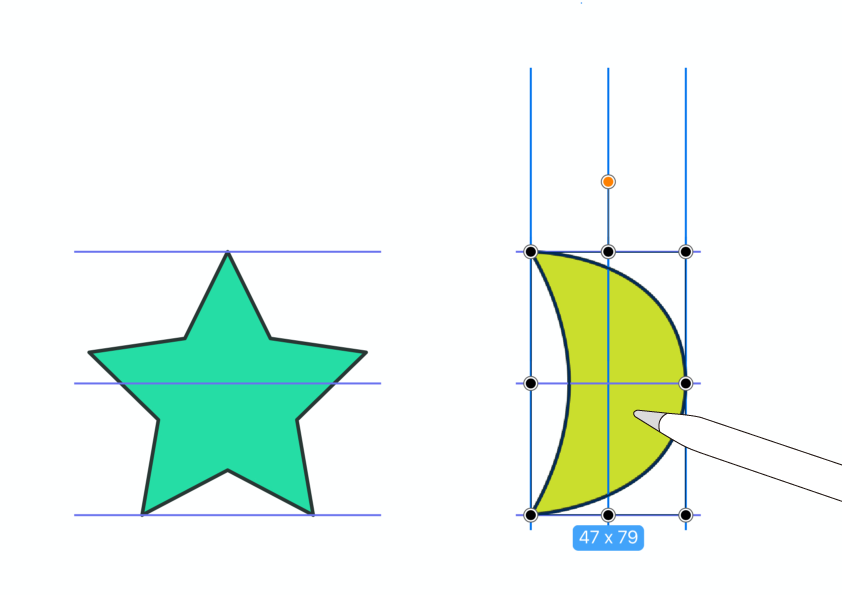
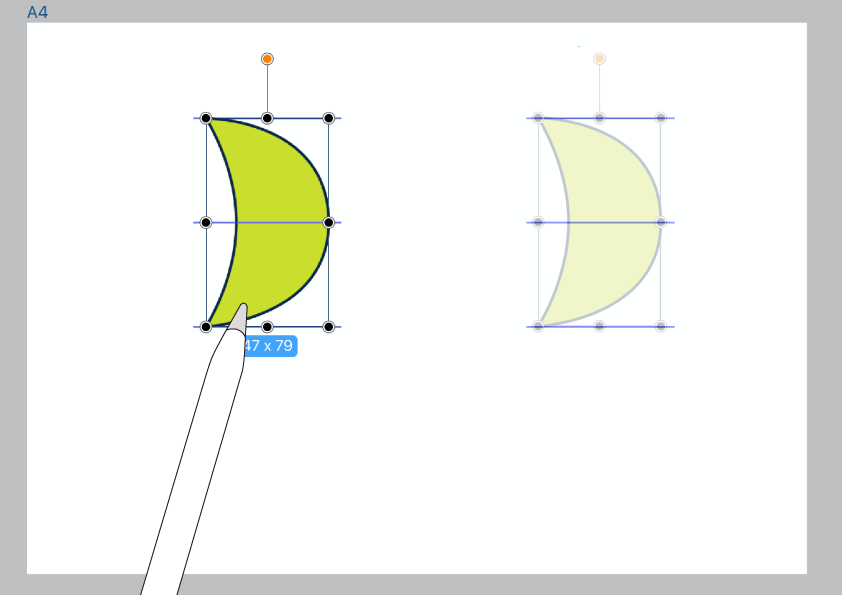
 自身のバウンディングボックスに対して、スマートガイドを効かせることもできます。
自身のバウンディングボックスに対して、スマートガイドを効かせることもできます。
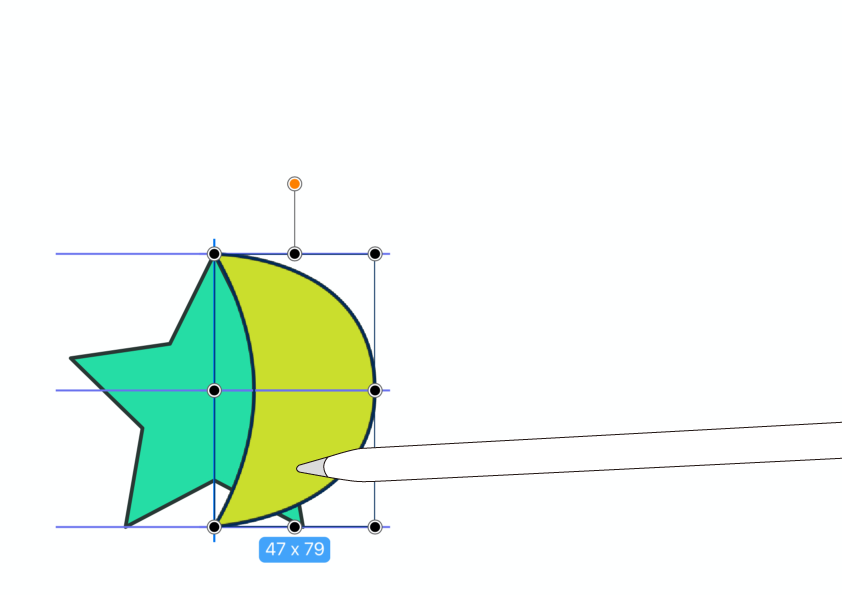
 三日月やバナナが簡単に作れそう。
三日月やバナナが簡単に作れそう。
オブジェクトを複雑に組み合わせなくとも、均整のとれた図形が作成できます。。
是非活用してください。
今回はスナップ機能前編として、スナップの仕組みとスマートガイドについて紹介させていただきました。
単なる位置合わせだけでなく、色んな使い方ができるスマートガイド、是非活用してください。作業時間が圧倒的に短縮されることでしょう。
扨(さて)次回は残りのスナップ機能について紹介していきたいと思います。最後までお読みくださり、ありがとうございました。
ではまた〜 ♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。