フーノページ

Vectornator、環境設定③
〜表示設定。
〽️アクセス。 〽️物差し。 〽️ガイド。 〽️スマートガイド。 〽️寸法。 〽️タッチ。 〽️強い味方です。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
バージョン4になり、新しくなったVectornatorの環境設定の3回目。
前回はファイルそのものについての設定を行う「ドキュメント」について紹介しましたが、今回からは実際のイラスト作業に関する機能がまとめられている「作業面」についてお話ししていきます。
 Vectornatorには、作業の際に便利なガイド系ツールが豊富に用意されています。
Vectornatorには、作業の際に便利なガイド系ツールが豊富に用意されています。
 それらの機能の表示/非表示がまとめられているのが、「作業面」の中にある「表示」の部分です。
それらの機能の表示/非表示がまとめられているのが、「作業面」の中にある「表示」の部分です。
今回はこの「表示」に含まれている内容について紹介していきたいと思います。
■ 当記事はVectornator4.1を元にして書かれています。 過去のバージョン(Vectornator3など)でアプリを使用されている方は、こちら⬇︎の記事を参考にしてください。
アクセス。
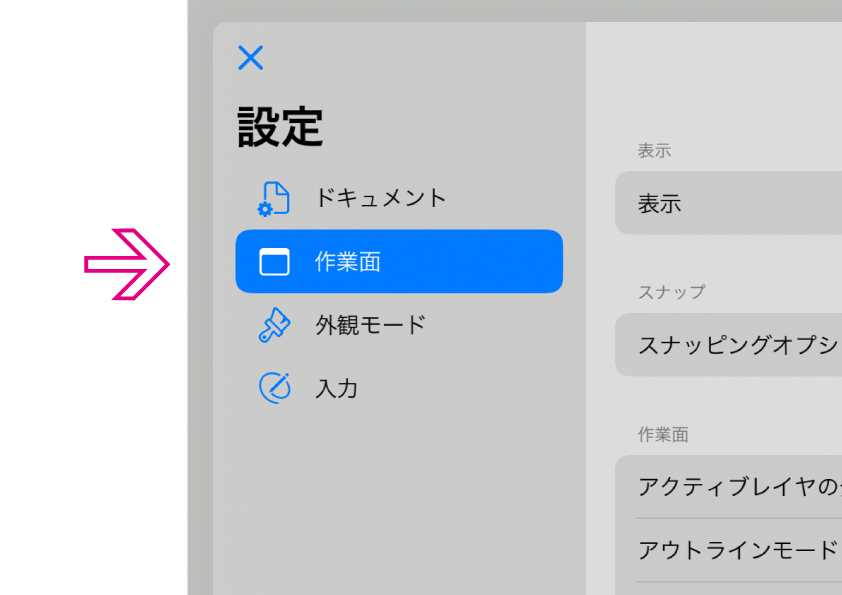
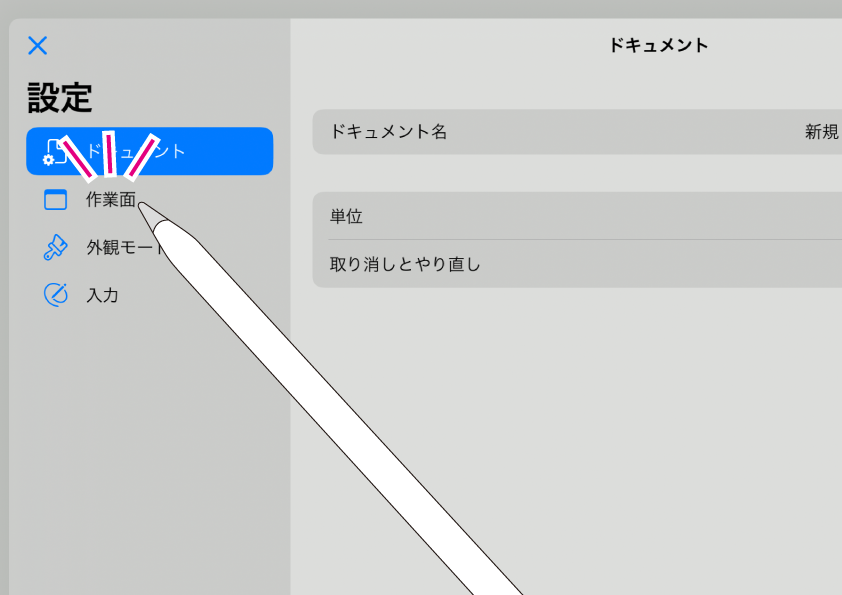
 環境設定を開き、「作業面」をタップ。
環境設定を開き、「作業面」をタップ。
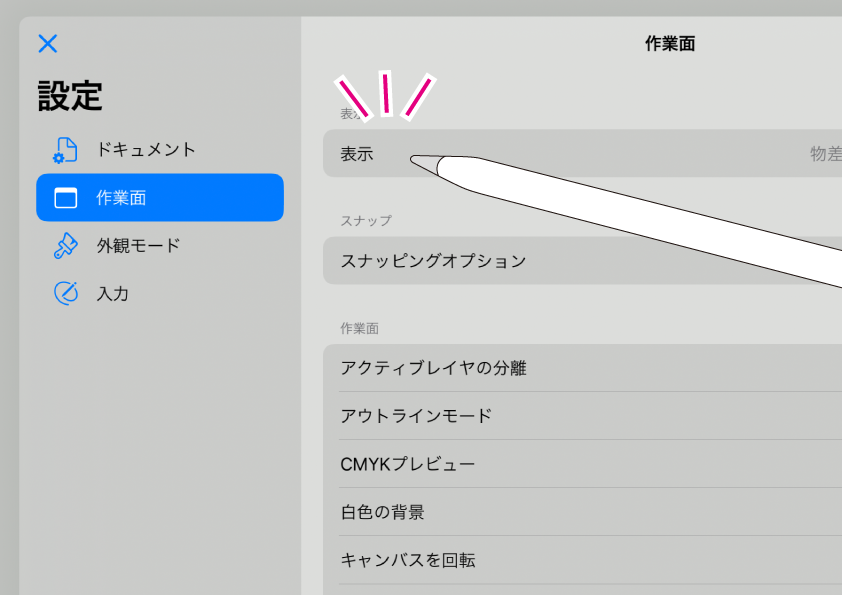
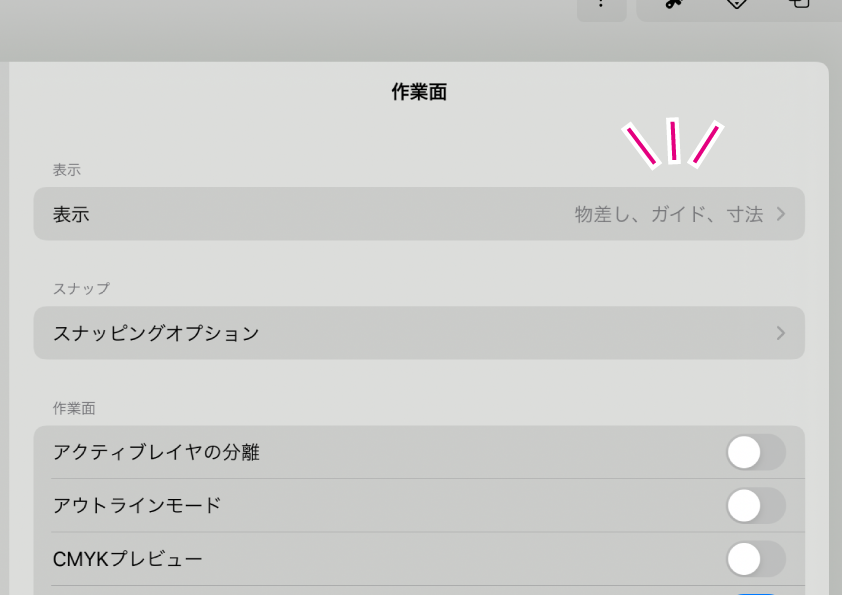
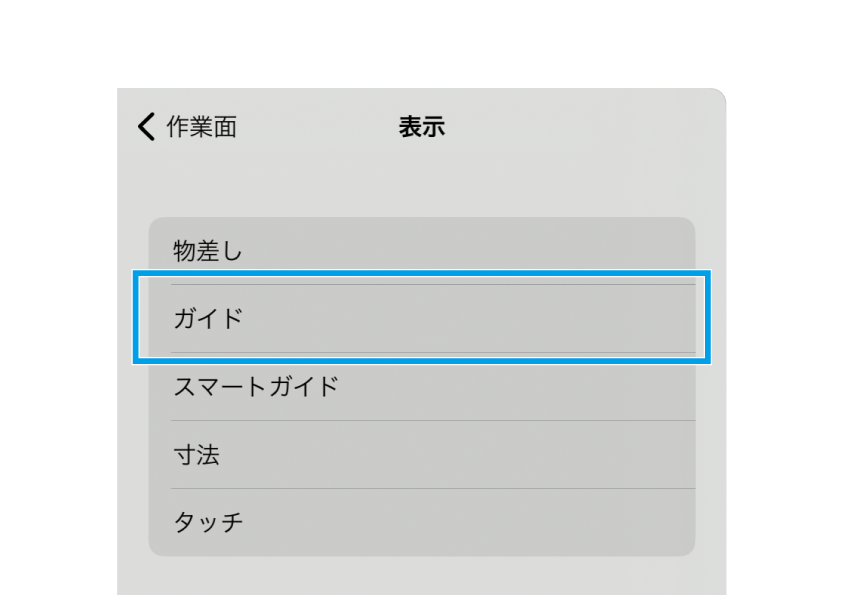
 「作業面」が開いたら、「表示」をタップしてください。
「作業面」が開いたら、「表示」をタップしてください。
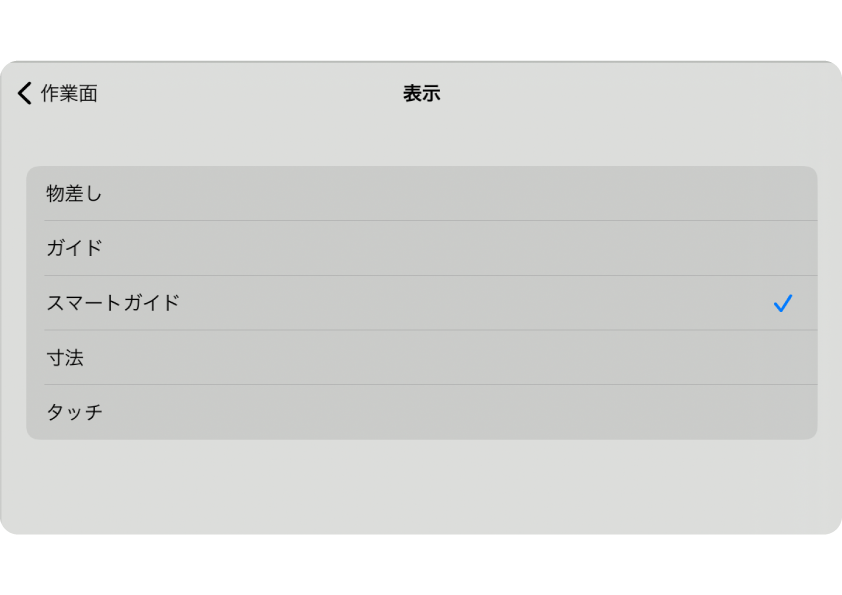
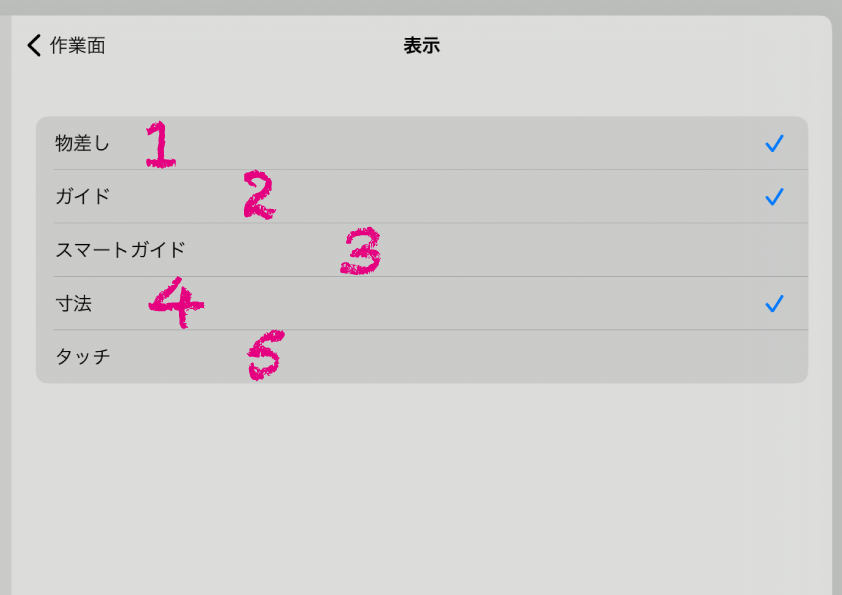
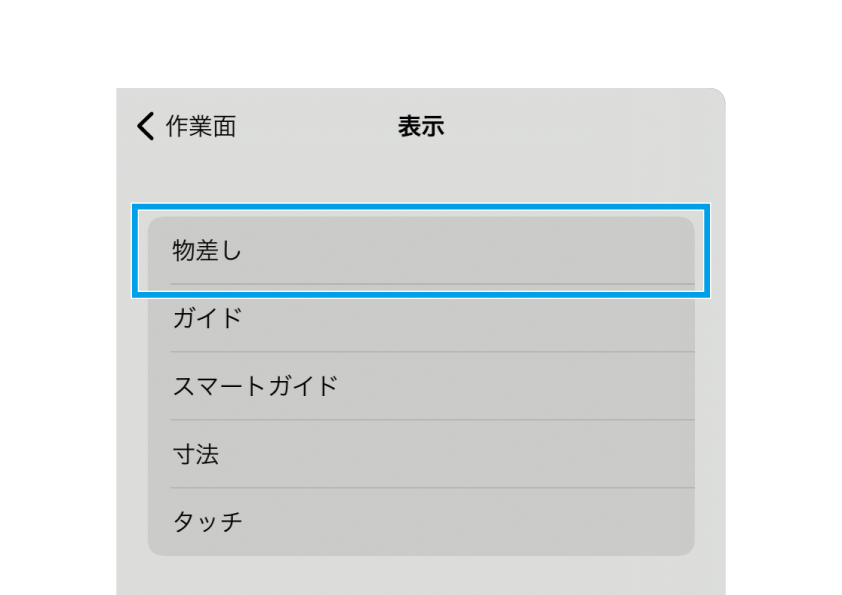
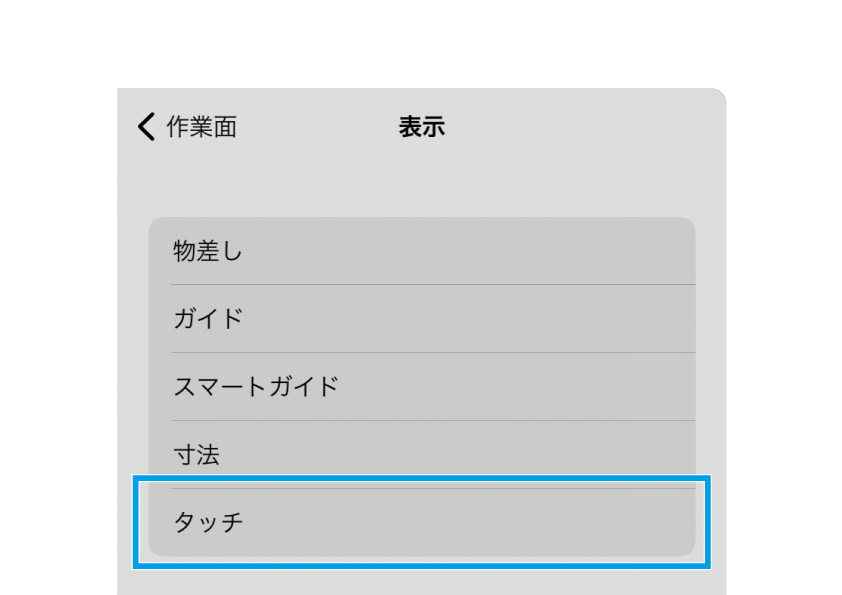
 機能一覧が表示されました。
機能一覧が表示されました。
① 物差し
② ガイド
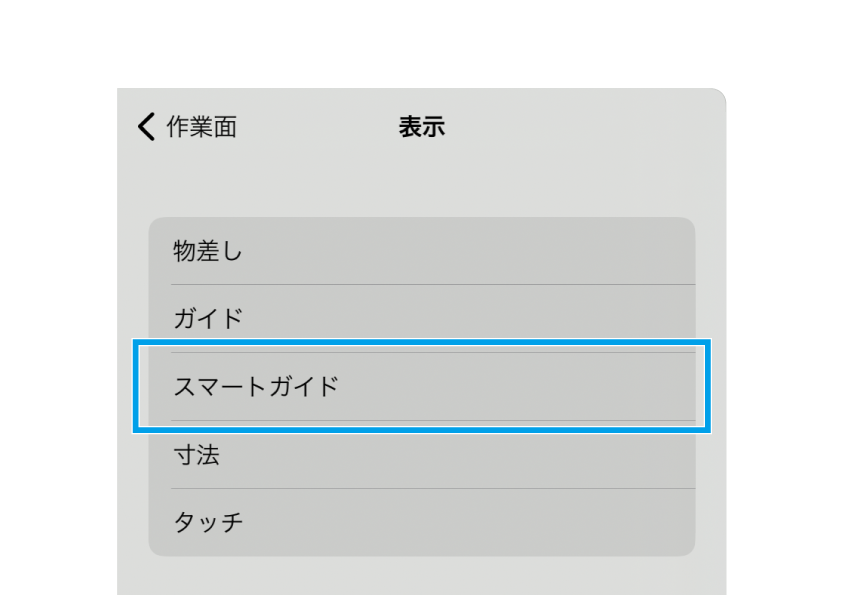
③ スマートガイド
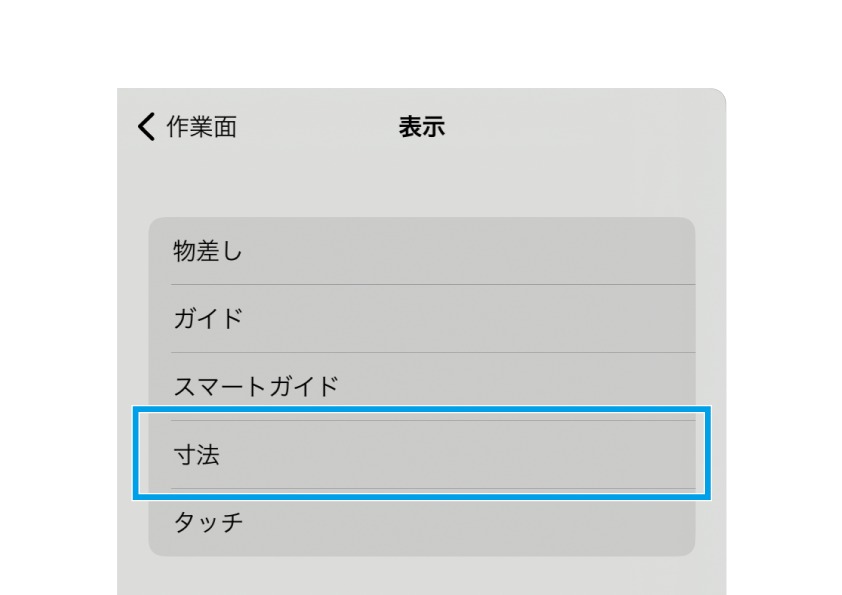
④ 寸法
⑤ タッチ
 ワークスペース上に表示させたい項目にチェックを入れることで、それぞれの機能が有効に成増。
ワークスペース上に表示させたい項目にチェックを入れることで、それぞれの機能が有効に成増。
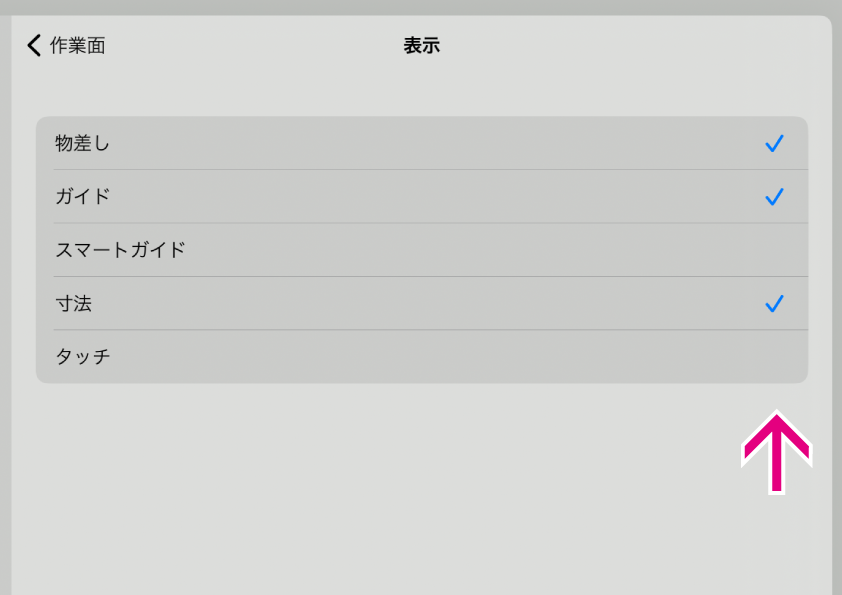
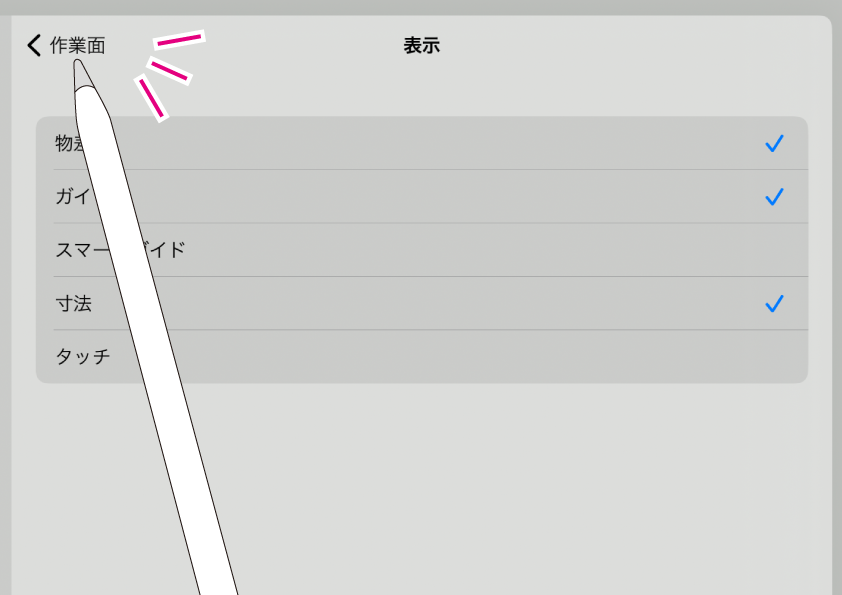
 「作業面」にもどるにはここをタップ。
「作業面」にもどるにはここをタップ。
 閉じたのち、項目の右側には現在表示ONになっている機能が示されています。
閉じたのち、項目の右側には現在表示ONになっている機能が示されています。
一覧を開かずとも確認できるのがうれしいですね。
① 物差し(ルーラー)。
 「物差し」は、アートボードに定規のような「目盛り」を表示する機能です。
「物差し」は、アートボードに定規のような「目盛り」を表示する機能です。
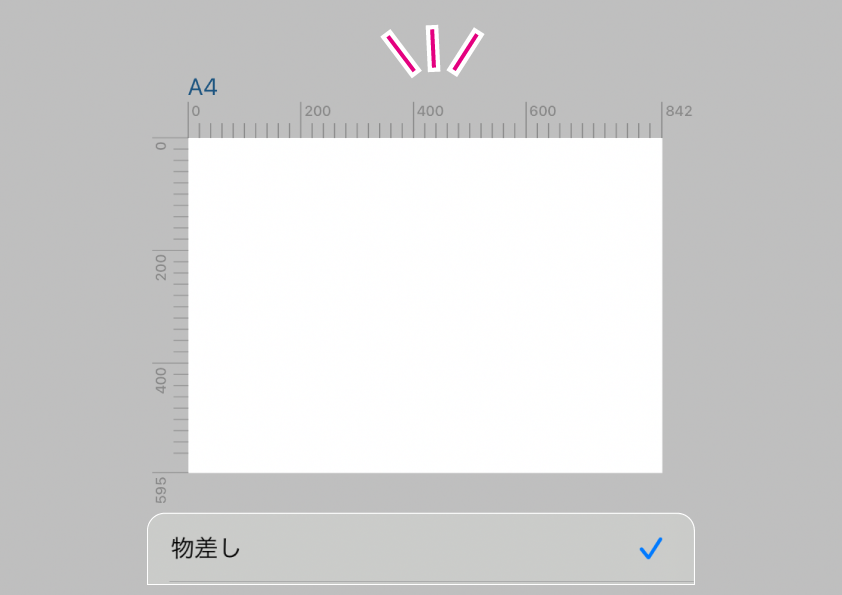
 チェックを入れると、目盛りが表示されました。
チェックを入れると、目盛りが表示されました。

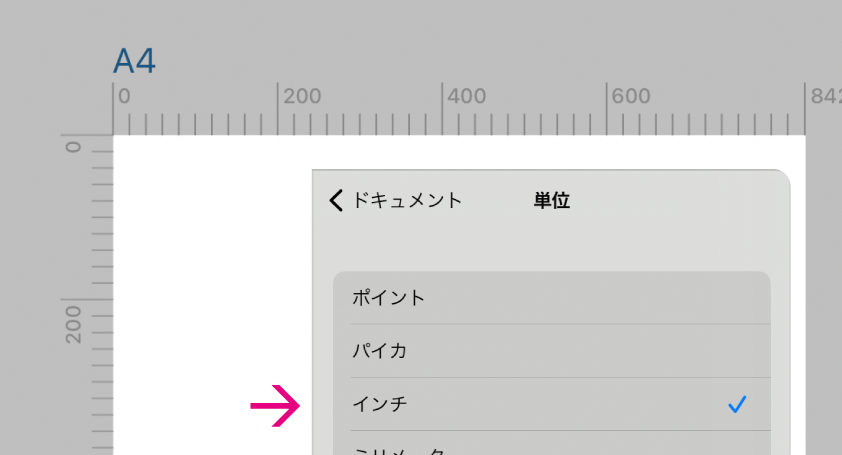
 目盛りの割り付けは、「単位」で指定したものが反映されます。
目盛りの割り付けは、「単位」で指定したものが反映されます。
 チェックを外すと、目盛りは非表示。
チェックを外すと、目盛りは非表示。
 「物差し」は「固定定規」とセットで使うときに効力を発揮します。詳しくは⬇︎の記事を参考にしてください。
「物差し」は「固定定規」とセットで使うときに効力を発揮します。詳しくは⬇︎の記事を参考にしてください。
② ガイド。
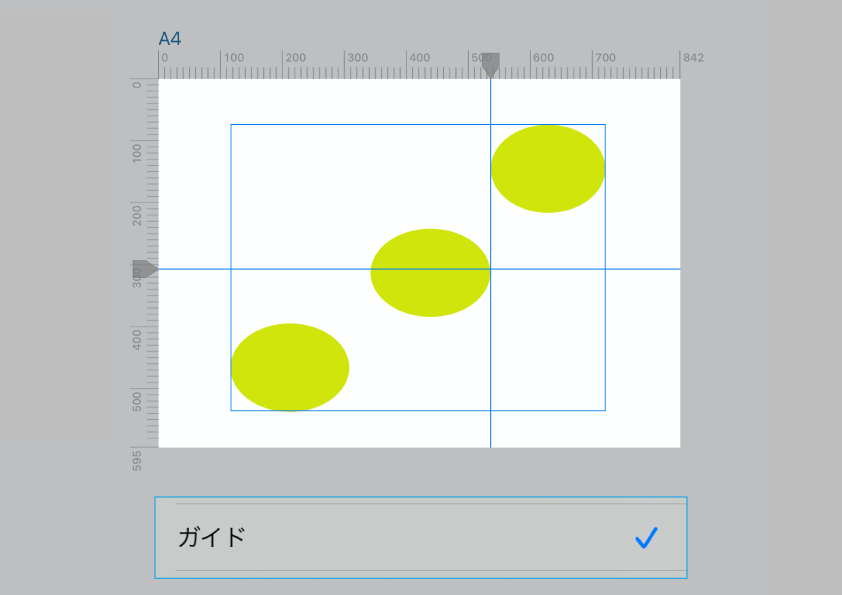
 「ガイド」は、ガイドレイヤーの表示/非表示を切り替えます。
「ガイド」は、ガイドレイヤーの表示/非表示を切り替えます。
 ガイドレイヤーにはガイドオブジェクトと、先ほどのルーラー機能を使って配置した「固定定規」が含まれています。
ガイドレイヤーにはガイドオブジェクトと、先ほどのルーラー機能を使って配置した「固定定規」が含まれています。
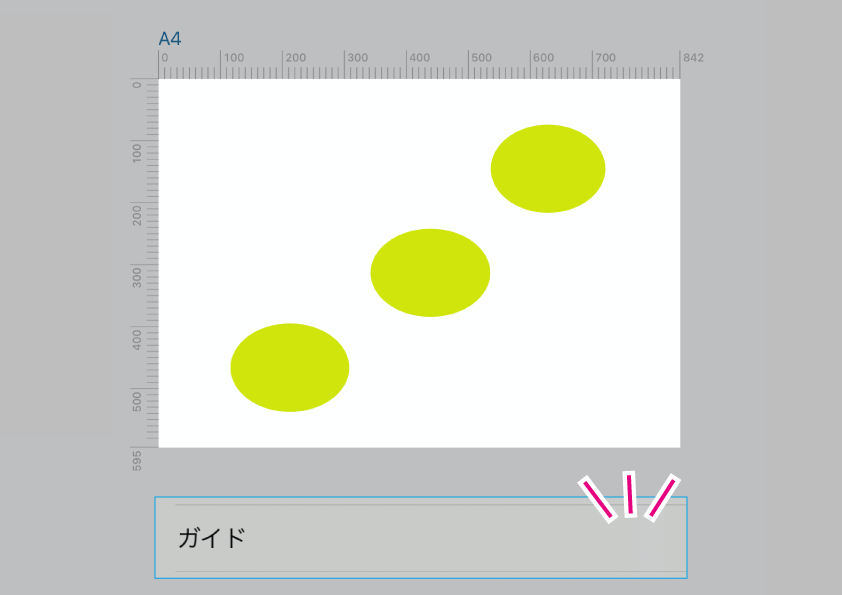
 チェックを外すと非表示になりました。
チェックを外すと非表示になりました。
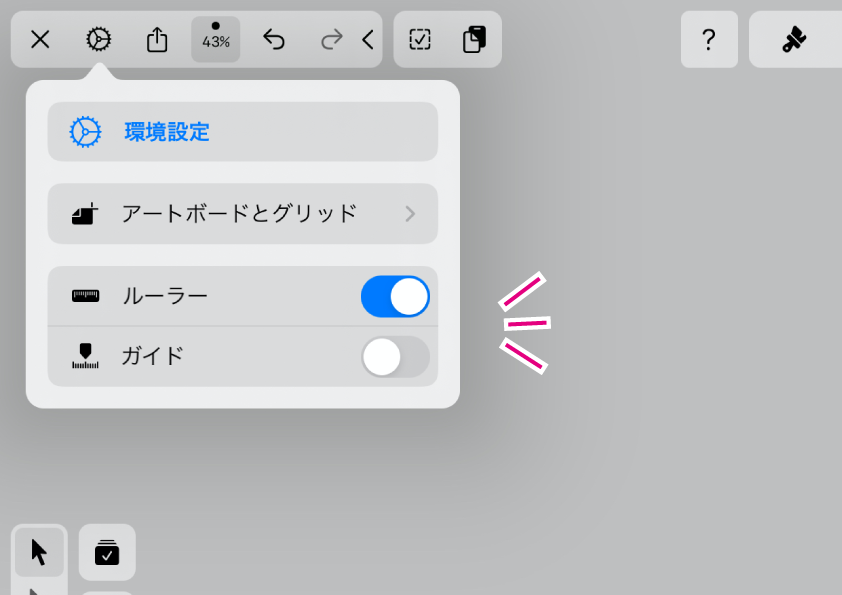
 物差しやガイドはクイック設定に登録しておくことも可能です。
物差しやガイドはクイック設定に登録しておくことも可能です。
ガイドや物差しを使ってイラストを作成中、「ちょっと仕上がりを確認したい」ときなどは、クイック設定に登録しておけばすぐに非表示にしてプレビューすることができます。
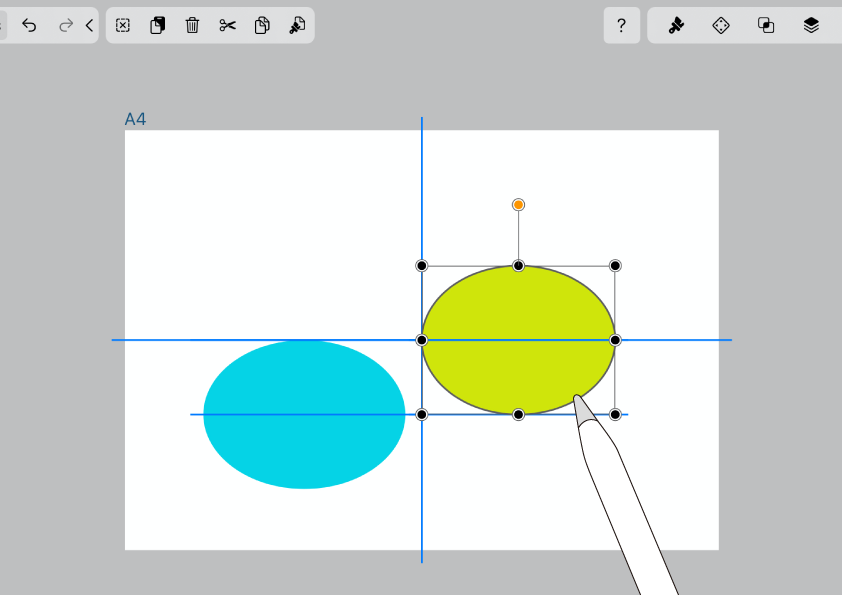
③ スマートガイド。
 「スマートガイド」はオブジェクトを描画/変形の際、他のオブジェクトやアートボードに対して基準を揃えることのできる機能です。レイアウトや位置合わせには必要不可欠なものです。
「スマートガイド」はオブジェクトを描画/変形の際、他のオブジェクトやアートボードに対して基準を揃えることのできる機能です。レイアウトや位置合わせには必要不可欠なものです。
 表示の中にある「スマートガイド」にチェックを入れることで有効に成増。
表示の中にある「スマートガイド」にチェックを入れることで有効に成増。
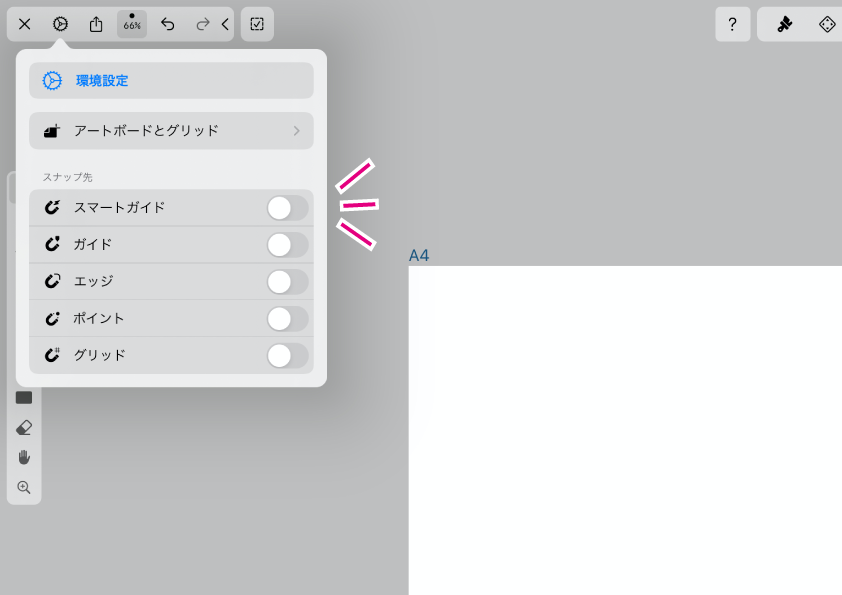
 スマートガイドは、スナップ機能の1つに分類されています。
スマートガイドは、スナップ機能の1つに分類されています。
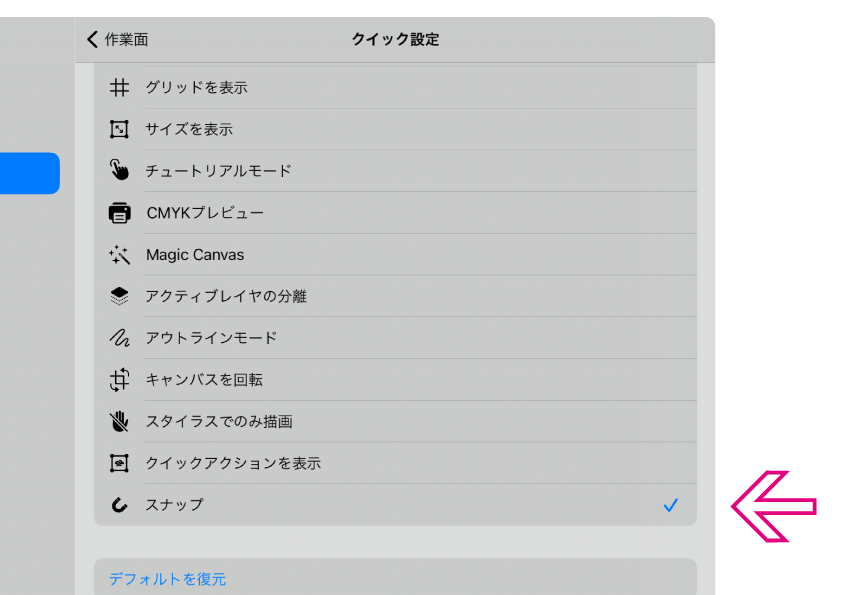
スマートガイドをクイック設定に登録したいときは、「スナップ」にチェックを入れます。
 作業中にクイック設定を開くと、スナップオプションの1部として表示されました。
作業中にクイック設定を開くと、スナップオプションの1部として表示されました。
「スマートガイド」については⬇︎の記事で詳しく紹介しています。参考にしてください。
④ 寸法。

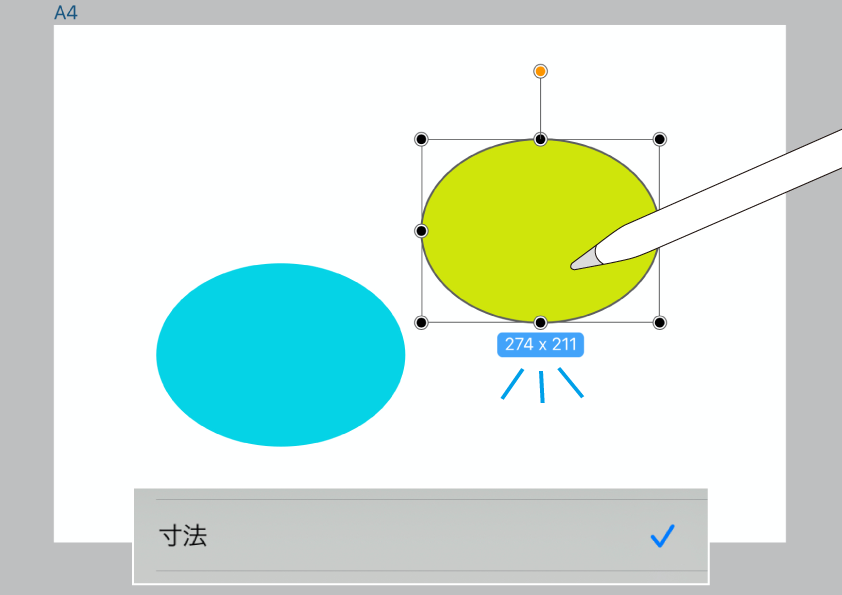
「寸法」はオブジェクトのサイズを表示してくれる機能です。
数値しか表示されませんが、単位は予め指定されているものに基づいています。

「寸法」にチェックを入れた状態でオブジェクトを選択/変形すると、そのバウンディングボックスのサイズが表示されます。
バウンディングボックスとは、「そのオブジェクトを囲む事のできる最小の長方形」です。

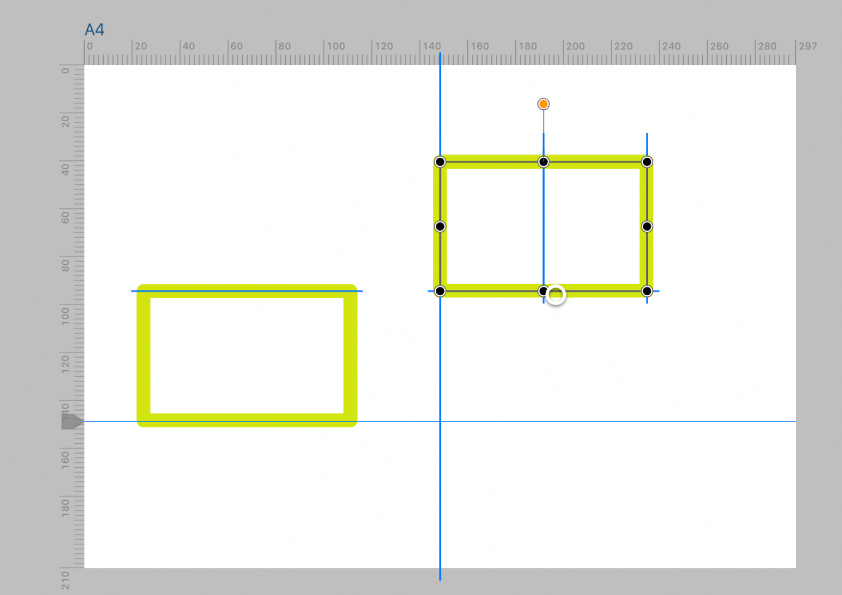
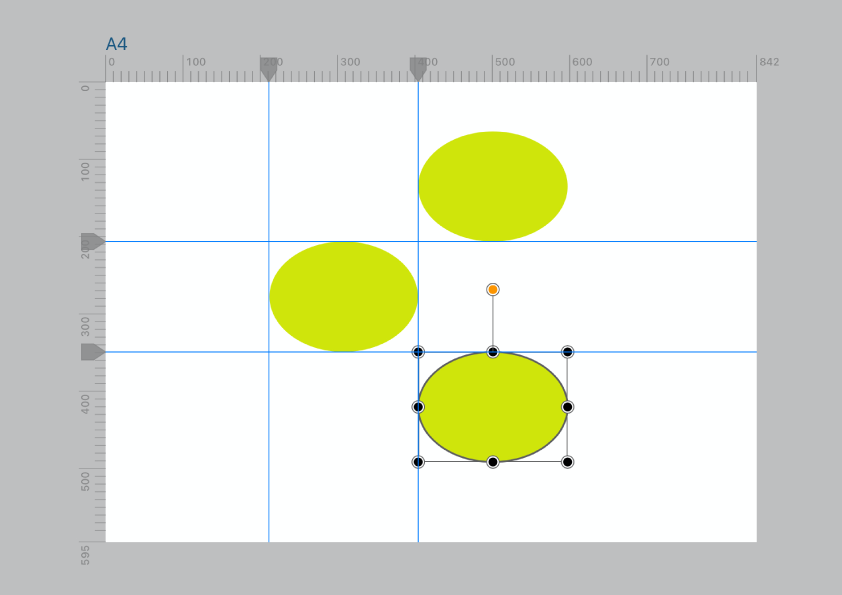
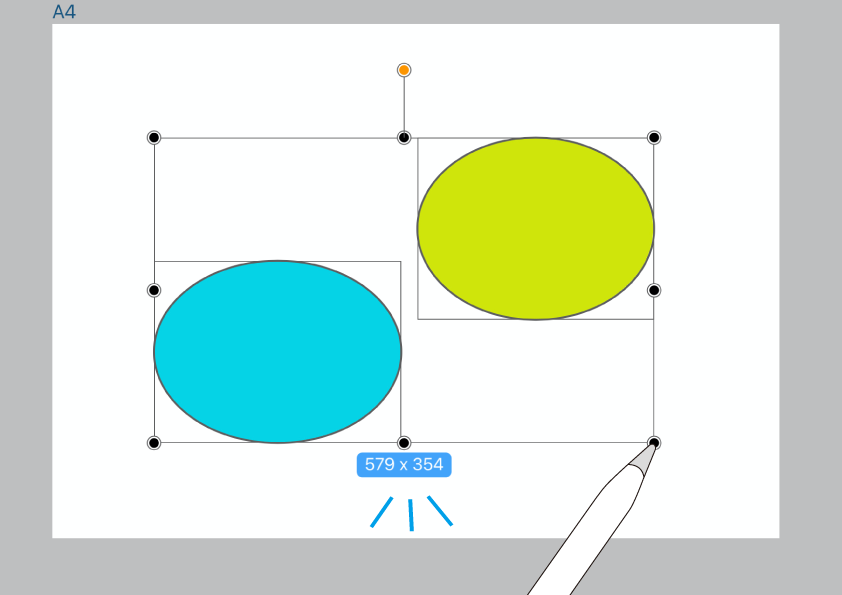
複数のオブジェクトを選択したとき。
画像の例では、バウンディングボックス(→2つのオブジェクトを囲む最小の長方形)のサイズが表示されました。
オブジェクトの拡大/縮小時には表示されている数値がリアルタイムで変化します。
手動で拡大/縮小するときにもサイズを確認できるので便利ですね。
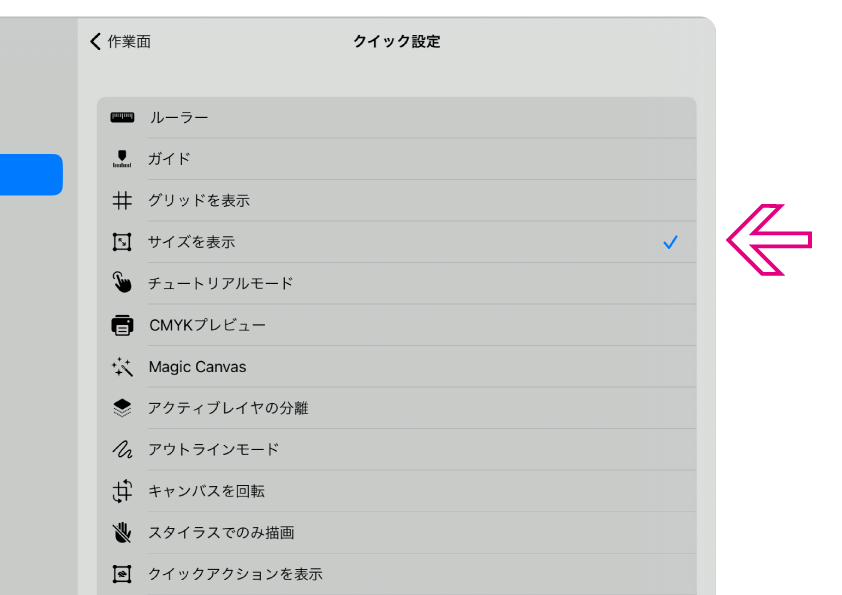
 「寸法」をクイック設定に登録するには、「サイズを表示」にチェックを入れてください。
「寸法」をクイック設定に登録するには、「サイズを表示」にチェックを入れてください。
⑤ タッチ。
 「タッチ」を有効にすると、画面上でタッチしている箇所が可視化されます。
「タッチ」を有効にすると、画面上でタッチしている箇所が可視化されます。
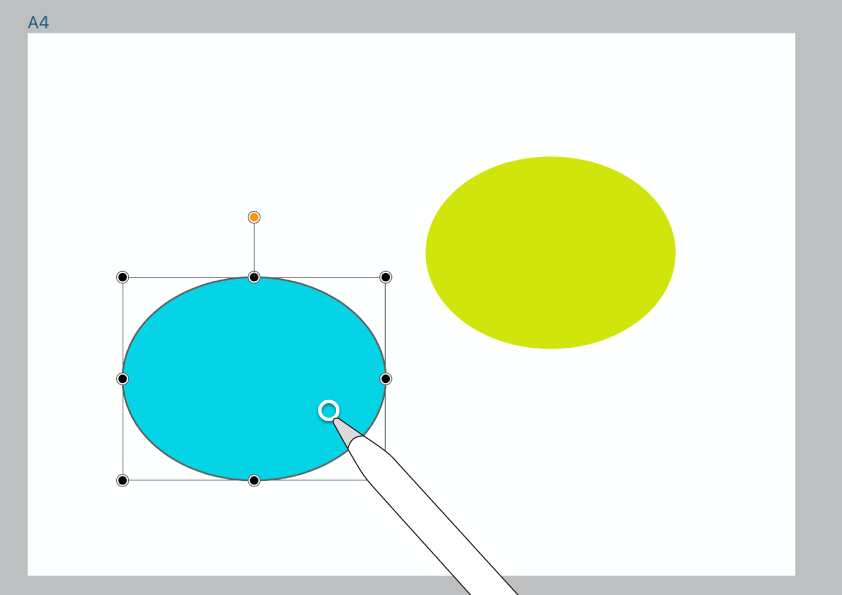
 Apple Pencilでタッチした場合、画像のような小さな丸が表示されます。
Apple Pencilでタッチした場合、画像のような小さな丸が表示されます。
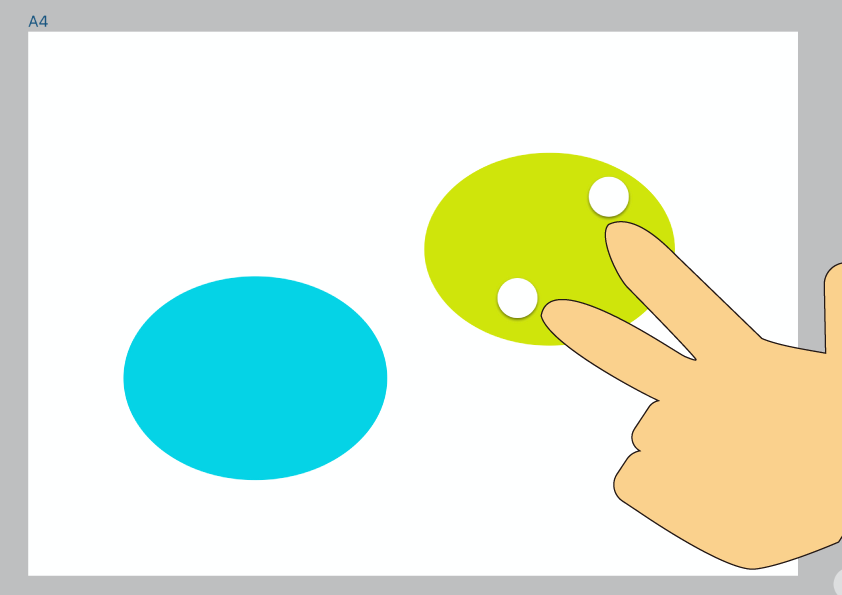
 指でタッチした場合は大きい白丸で表示されました。
指でタッチした場合は大きい白丸で表示されました。
PCのマウスカーソルのように表示されるので、操作手順を動画に収めるときには効果的です。
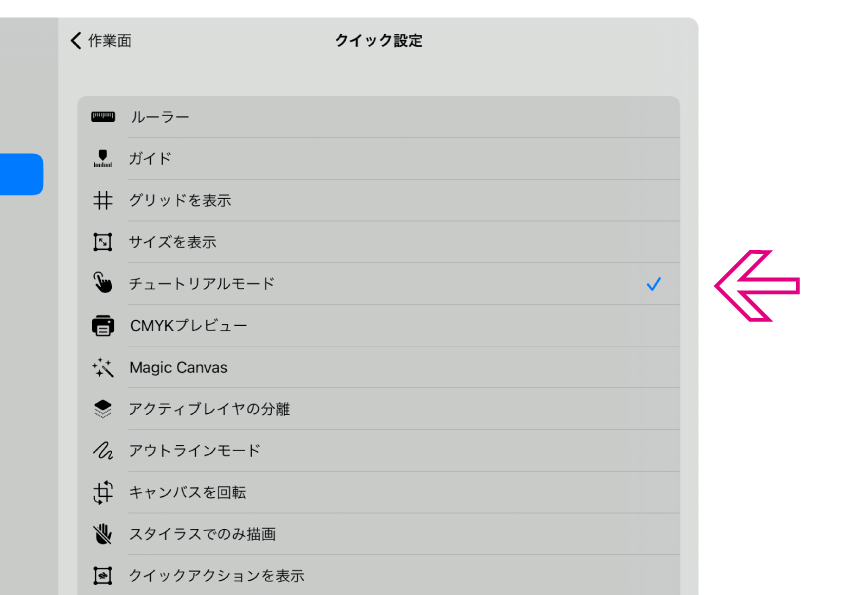
 「タッチ」をクイック設定に登録するには、設定のところで「チュートリアルモード」にチェックを入れてください。
「タッチ」をクイック設定に登録するには、設定のところで「チュートリアルモード」にチェックを入れてください。
強い味方です。
最後までお読みくださり、ありがとうございます。
唐突ですが、「ふ」は絵心を持ち合わせていません。
画像を作るとき、感覚だけでオブジェクトを描画・配置していくと、大変なことになってしまいます笑。
今回紹介したガイド機能はそんな「ふ」にとっては強い味方。センスがなくても、均整の取れた画像が簡単に作成することができます。嬉しいですね。
皆さんもぜひ使って見てください。ではまた〜 ♩
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。