フーノページ

Vectornator、環境設定②
〜ドキュメントに関する設定。
〽️ドキュメント名。 〽️単位。 〽️取り消しとやり直し。 〽️ディレクトリが便利。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorの環境設定の2回目です。前回は新しく追加された「クイック設定」について紹介しましたが、今回からは環境設定本体について詳しく見ていきましょう。

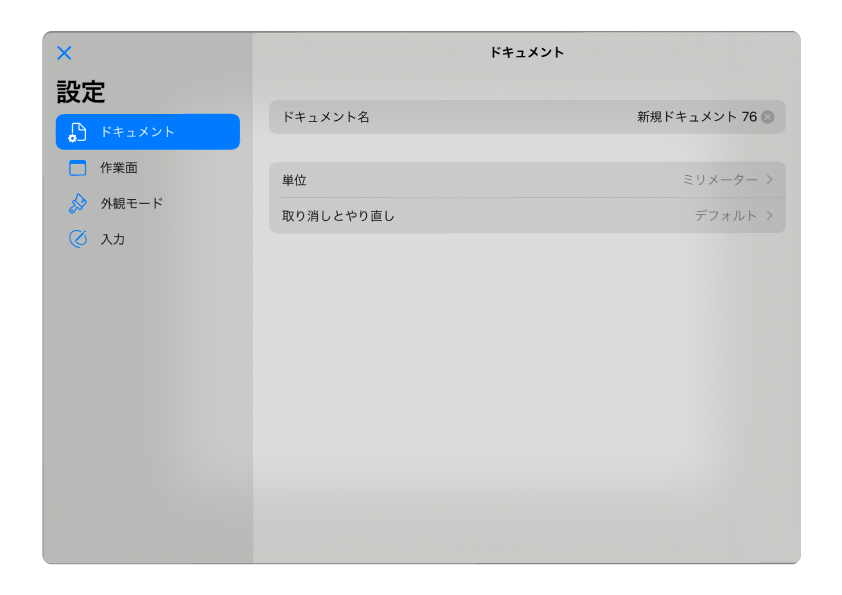
バージョン4から新しくなった環境設定のダイアログボックスです。環境設定の項目は多数あるのですが、Vectorntor4からは系統の似ている機能ごとにディレクトリ化され、アクセスしやすくなっています。
左側の項目をタップすることで、目的のディレクトリにアクセスすることができます。
ディレクトリは次の4つに分かれています。
・ドキュメント
・作業面
・外観モード
・入力
今回は「ドキュメント」ディレクトリに含まれている機能、
・ドキュメント名
・単位
・取り消しとやり直し
について紹介します。
■ 当記事はVectornator4.1を元にして書かれています。 過去のバージョン(Vectornator3など)でアプリを使用されている方は、こちら⬇︎の記事を参考にしてください。
ドキュメント名。
 ドキュメント名。
ドキュメント名。
ここではファイル名を好きなものに変更することができます。
 デフォルトではドキュメント名が「新規ドキュメント〇〇」とされています。変更する場合にはここをタップします。
デフォルトではドキュメント名が「新規ドキュメント〇〇」とされています。変更する場合にはここをタップします。
 キーボードが出現するので、新しい名前を入力しましょう。
キーボードが出現するので、新しい名前を入力しましょう。
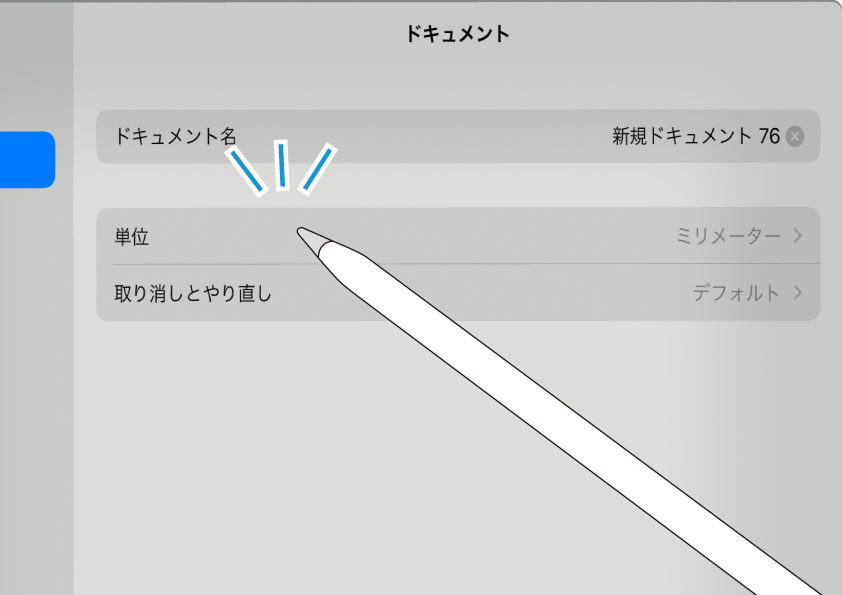
単位。
 「単位」はファイル内で扱う単位を指定します。
「単位」はファイル内で扱う単位を指定します。
 指定する際には項目をタップします。
指定する際には項目をタップします。
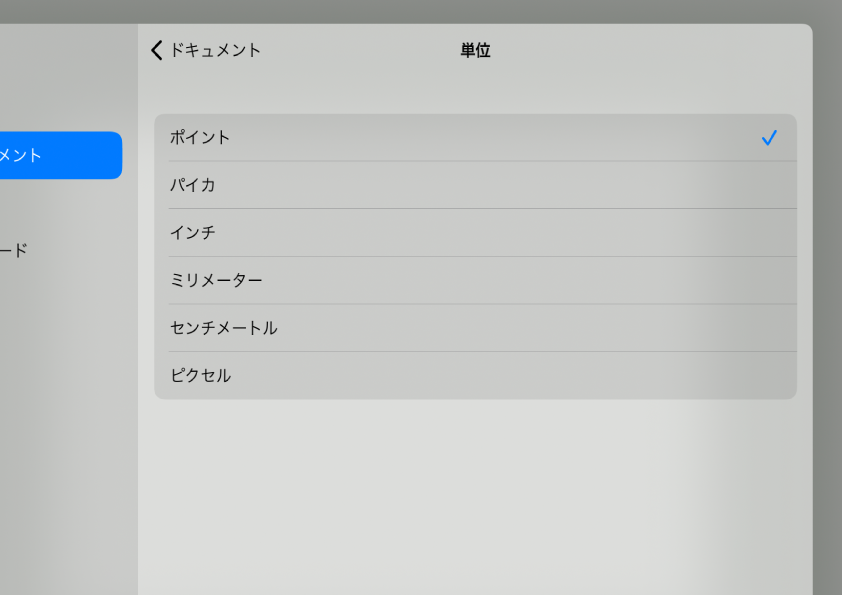
 使用できる単位の一覧が表示されました。
使用できる単位の一覧が表示されました。
例えば「web用ならpx」など、作成するイラストの目的にあった単位を選択しましょう。
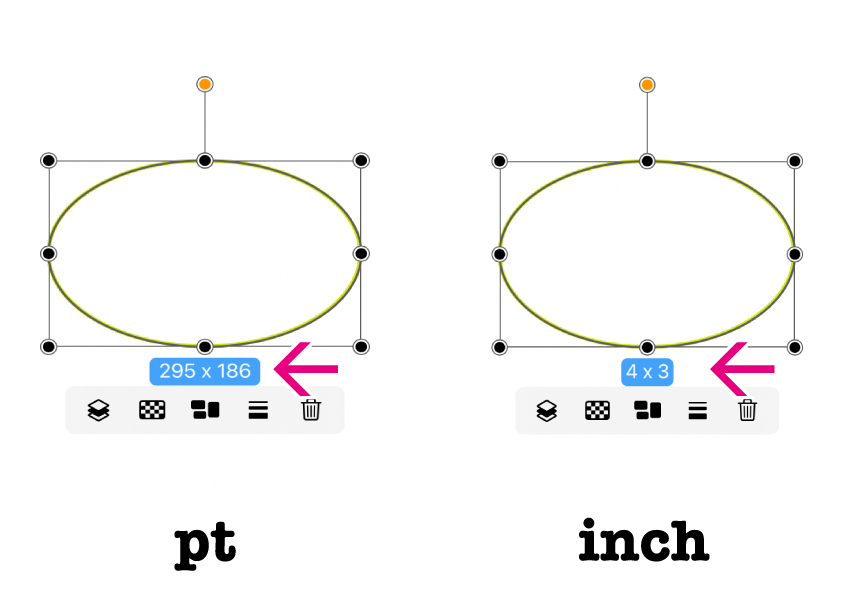
 指定した単位が作業中の寸法表示などにそのまま採用されます。
指定した単位が作業中の寸法表示などにそのまま採用されます。
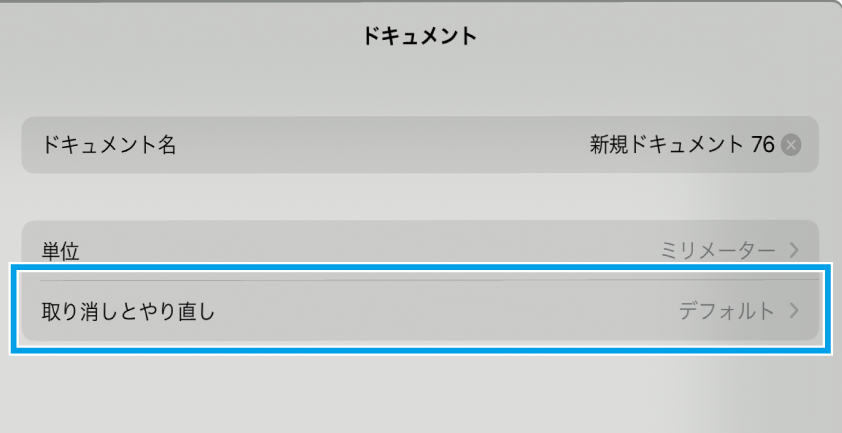
取り消しとやり直し。

Vectornatorには操作の「取り消し」と「やり直し」の機能があります。
指によるジェスチャーまたはナビゲーションバーのアイコンから操作します。
 操作を取り消したりやり直したりできる、ということは当然、これまでの操作履歴がファイルに記憶されているからです。
操作を取り消したりやり直したりできる、ということは当然、これまでの操作履歴がファイルに記憶されているからです。
Vectornatorでイラストを閉じる際、ファイルの内容はアプリ内に自動保存されます。
デフォルトの状態では「それまでの操作履歴」も含めて保存される仕様になっています。
試してみましょう。
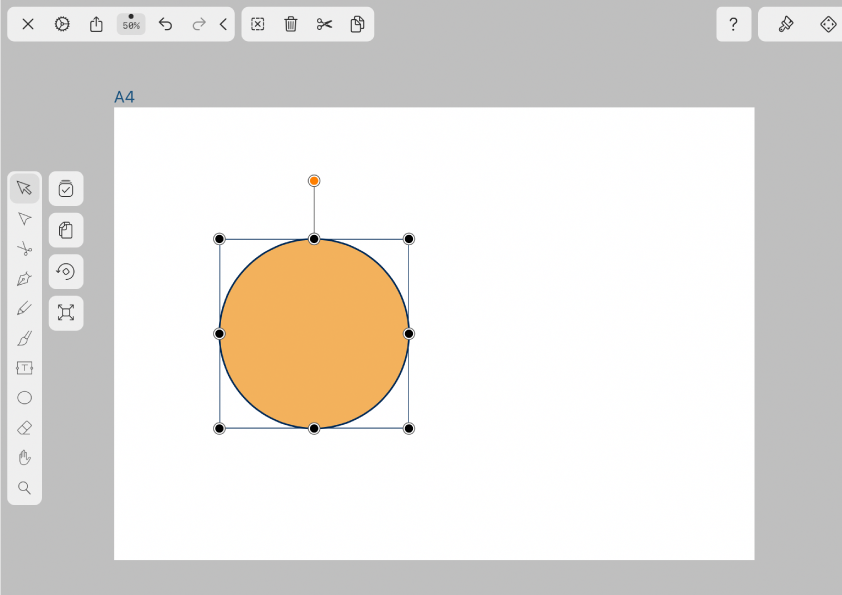
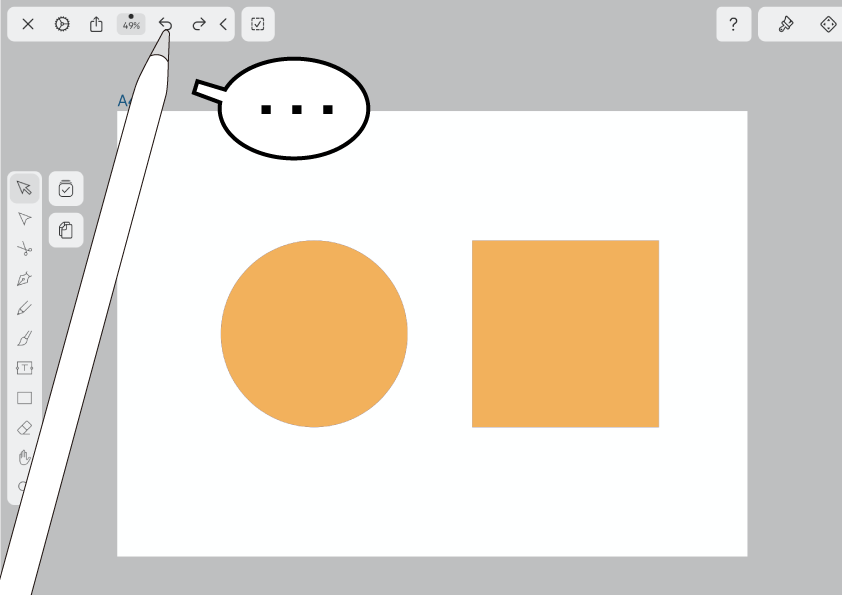
 今、キャンバスには円が描かれています。
今、キャンバスには円が描かれています。
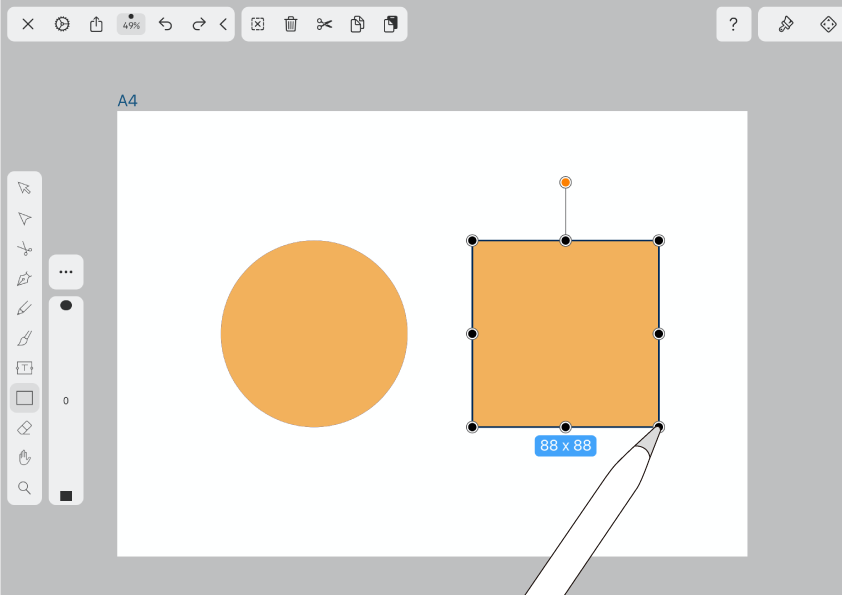
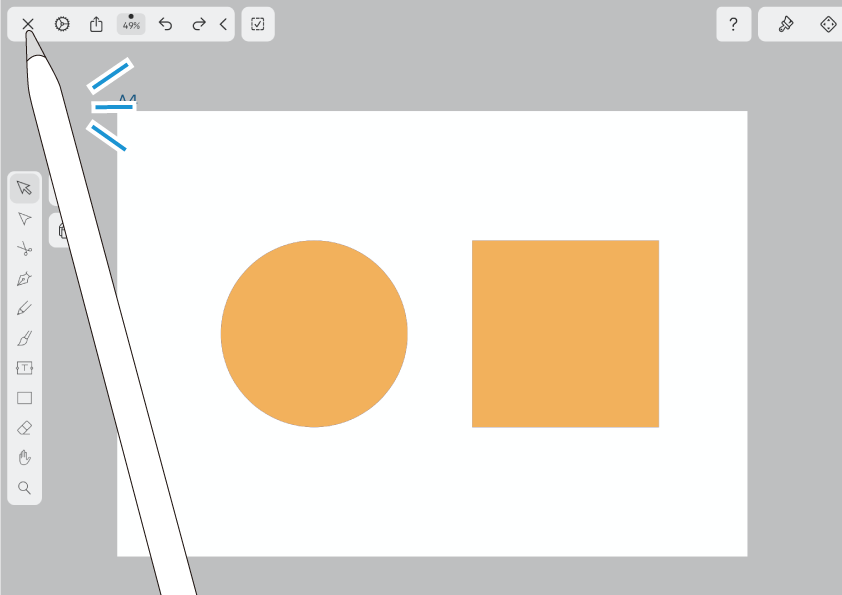
 ここに正方形を追加しました。
ここに正方形を追加しました。
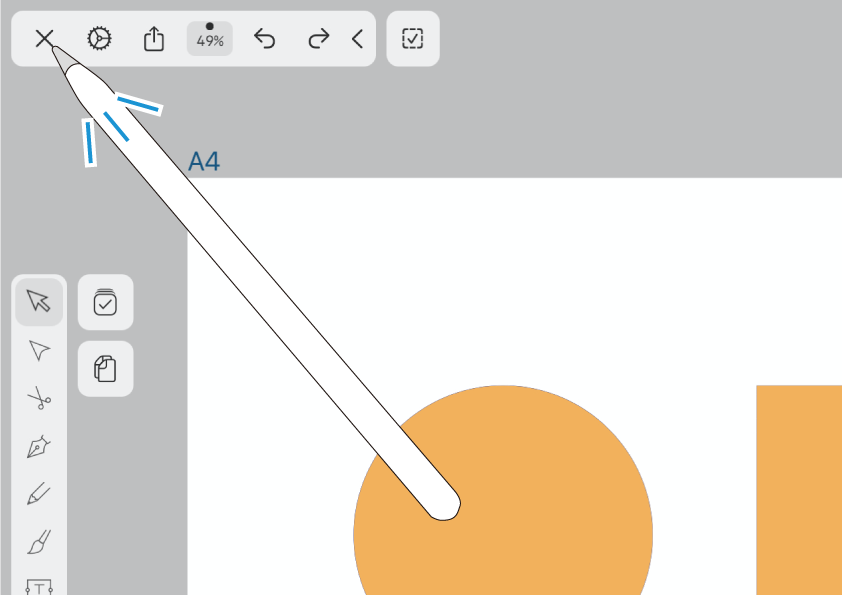
 ファイルを一旦閉じます。
ファイルを一旦閉じます。
 再度同じファイルを開いて‥
再度同じファイルを開いて‥
 「操作の取り消し」を行なってみます。
「操作の取り消し」を行なってみます。
 すると。正方形を追加する前の状態に戻りました。
すると。正方形を追加する前の状態に戻りました。
イラストファイルを閉じる前の操作履歴が記憶されている、ということですね。
 「取り消しとやり直し」では、「ファイルを閉じる前の操作履歴を記憶させるかどうか」を指定します。
「取り消しとやり直し」では、「ファイルを閉じる前の操作履歴を記憶させるかどうか」を指定します。
設定を変更してみましょう。項目をタップします。
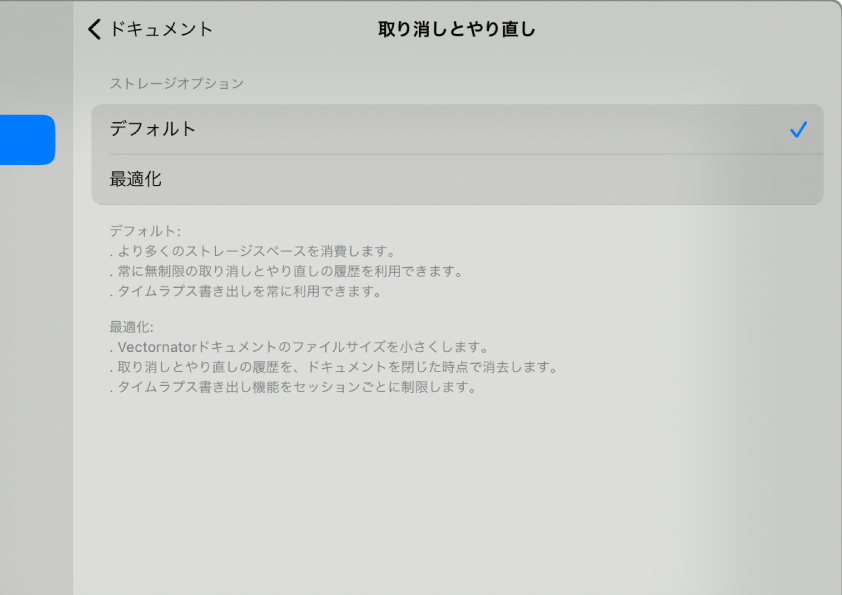
 選択画面が表示されます。
選択画面が表示されます。
 初期状態では「デフォルト」になっています。
初期状態では「デフォルト」になっています。
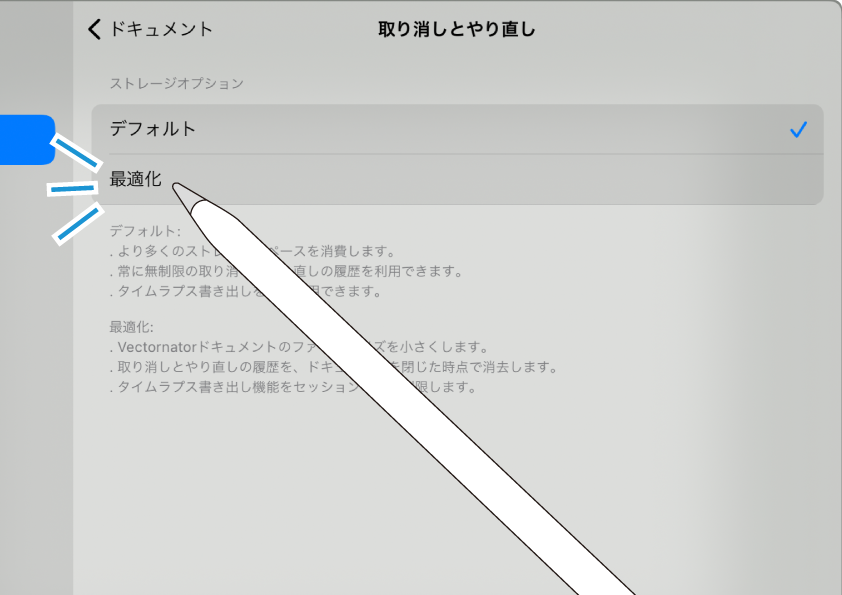
「最適化」にしてみましょう。
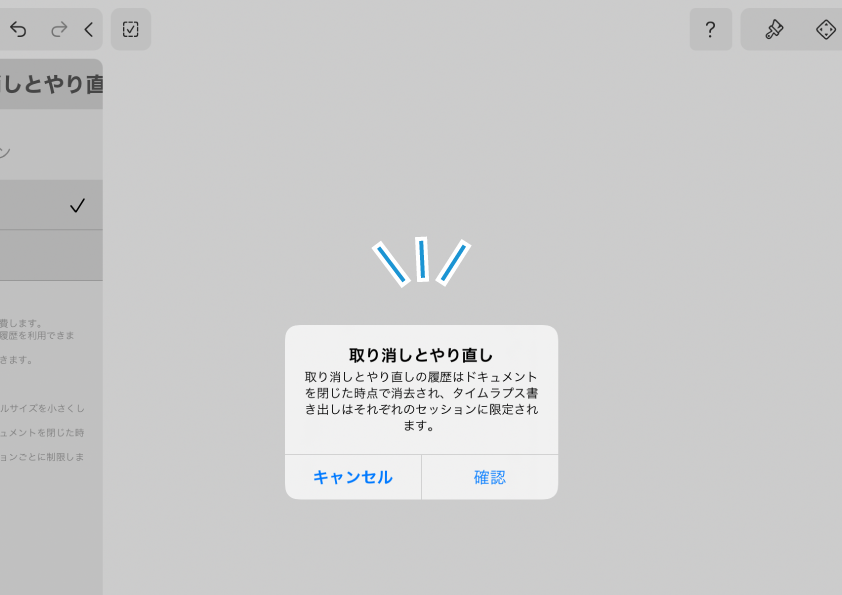
 確認のウィンドウが出てきます。
確認のウィンドウが出てきます。
「取り消しとやり直しの履歴はドキュメントを閉じた時点で消去され、タイムラプス書き出しはそれぞれのセッションに限定されます。」との事。
〜タイムラプスへの影響は後ほどお話しするとして、試しに「確認」を押して実行してみます。
 設定変更後、正方形が追加された状態で、イラストファイルを閉じます。
設定変更後、正方形が追加された状態で、イラストファイルを閉じます。
 再度ファイルを開いて、「操作の取り消し」を行なっても前の状態に戻す事ができません。
再度ファイルを開いて、「操作の取り消し」を行なっても前の状態に戻す事ができません。
ファイルを閉じた時に、操作の履歴が削除されてしまっているからです。
だから?
挙動がどうなっているのかは解りました。ただそこにはどんなメリット/デメリットがあるのでしょうか?
デフォルトの場合。途中で操作を中断しても、再開した時に操作履歴をさかのぼってやりなおす事ができます。
その代わり記憶量データが多くなるので、イラストファイルのサイズは大きくなってしまいます。これがデメリット。
「最適化」にした場合。作業再開前の履歴をさかのぼることはできません。
反面、ファイルサイズは小さくて済みます。
また、この指定は「タイムラプス」作成時にも影響を及ぼします。
タイムラプスは操作の履歴に基づいて「コマ送りアニメーション」を生成する機能です。くわしくはコチラ⬇︎の記事で紹介しています。
取り消しとやり直しを「デフォルト」にしておいた場合。ファイルを一旦閉じたとしても操作履歴が蓄積されているので、以前に行なった操作履歴すべてがアニメーションの対象に成増。
「最適化」にした場合。ファイルを開いた時点からの履歴のみでアニメーションが生成されます。
「取り消しとやり直し」はイラストファイルごとに個別で設定する事ができます。「最適化」にする場合、その後のファイルの用途を視野に入れて、慎重に行うようにしましょう。
ディレクトリが便利。
最後までお読みくださりありがとうございます。
Vectornator4から新しくなった「環境設定」のUI。以前のバージョンではその内容が一様に表示されていたのですが、今回からディレクトリに分かれた「階層構造」となったため、目的の機能を探しやすくなりました。
次回以降も引き続き詳しく紹介していきます(新しい機能もあるよ!)。イラスト作りの効率化に役立ててください、ではまた〜 ♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。