フーノページ

Vectornatorの設定
〜作業面タブについて③。
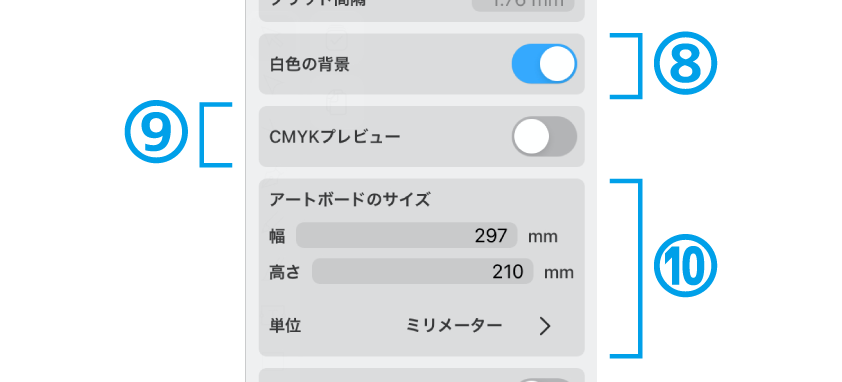
〽️ ⑧ 白色の背景。 〽️ ⑨ CMYKプレビュー。 〽️ ⑩ アートボードのサイズ/単位。 〽️ 今回はあっさり。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorの作業面(CANVAS)タブについての3回目です。今回は、

⑧ 白色の背景
⑨ CMYKプレビュー
⑩ アートボードのサイズ/単位
について紹介していきます。
作業面タブについての過去記事はコチラ⬆︎。合わせてご覧ください。
⑧ 白色の背景。

「白色の背景」は、アートボードの表示状態を指定します。

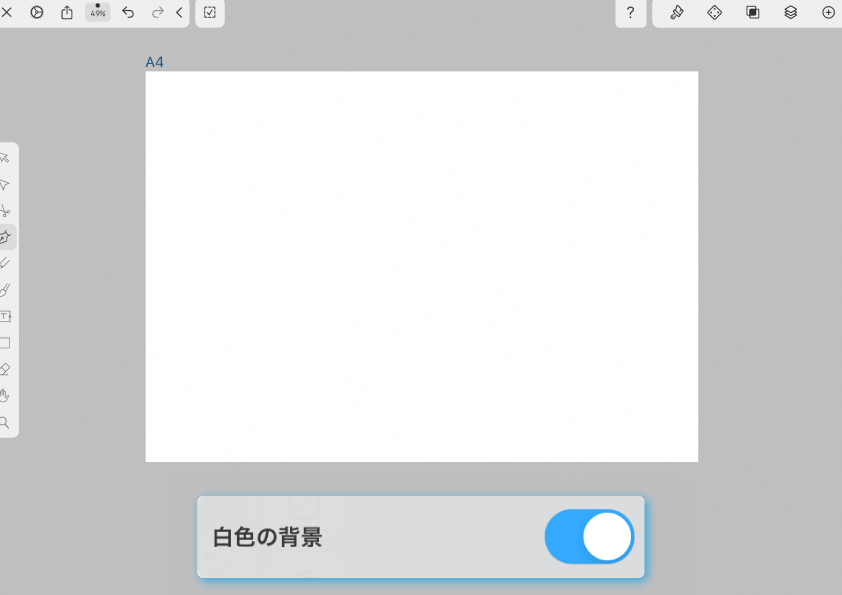
Vectornatorでは通常「白色の背景:ON」になっていて、アートボードは白で表示されています。
しかしこれは「白いオブジェクト」が描画されている訳ではありません。実際は何もない「透明」な状態です。

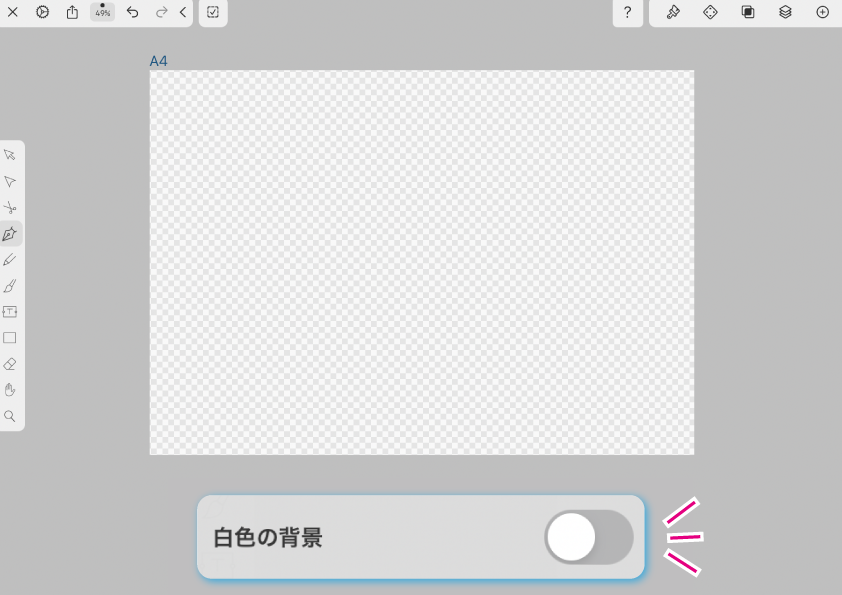
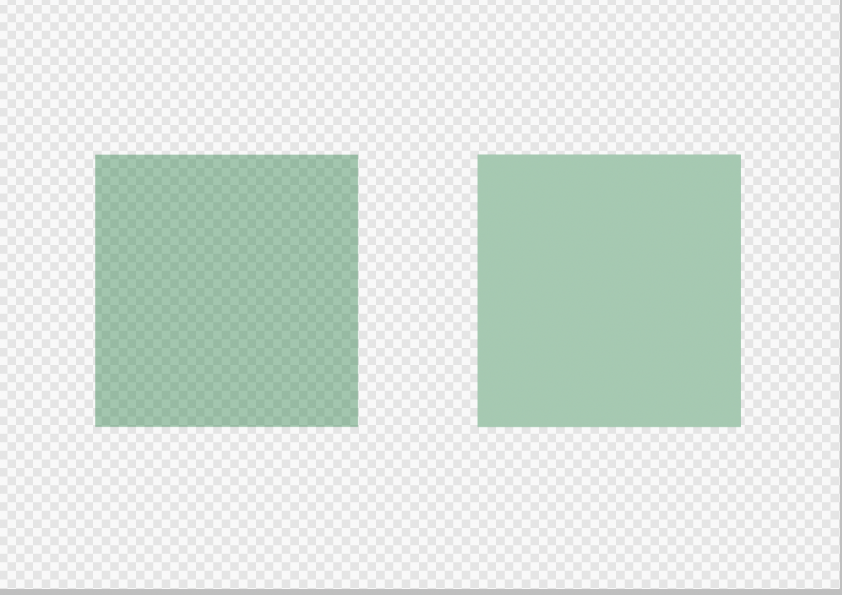
「白色の背景:OFF」にすると、透過を表すチェッカー模様で表示されました。

「白色の背景:ON」の状態で表示した2つの長方形。
一見、同じようにスタイリングされているように見えますが、

「白色の背景:OFF」で表示。
実は左の長方形は透過されていました。
OFFにすると、透過状態が見た目に反映されます。
透過されているオブジェクトと、そうでないものを見分けるときは便利です。
⑨ CMYKプレビュー。
CMYKとは印刷物によく使われる色の表現方法で、「インクの混ぜ合わせ」を想定したものです。液晶ディスプレイなどに使われるRGB方式とは、表現できる色の範囲が異なります。

通常PCやiPadなどの液晶画面における「色」は、RGB形式で表示されているのですが、
VectornatorではCMYKをシミュレーションしたプレビューを表示できます。
「今作っているイラストを、将来的に印刷物として仕上げたい」という方にはちょっと便利な機能ですね ♬

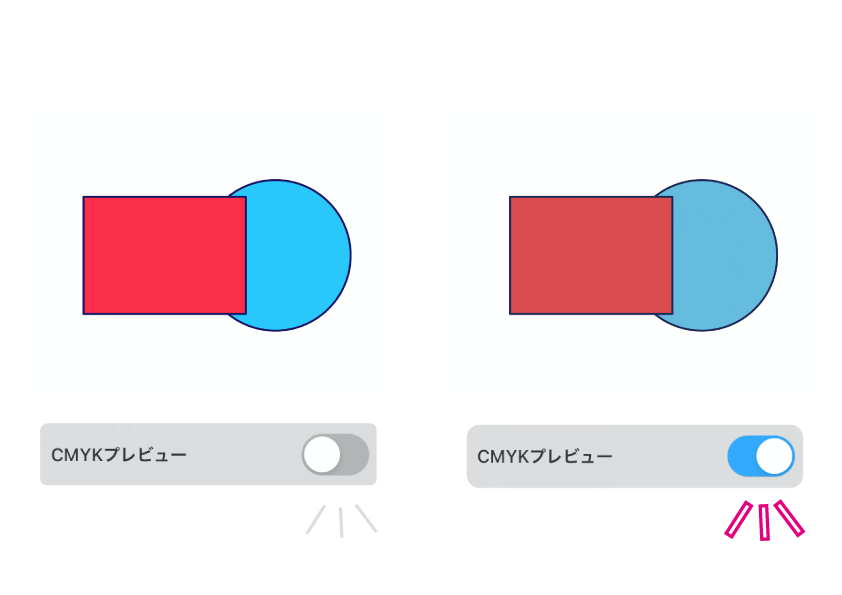
プレビューのスイッチをONにすると、少し暗い感じの印象になりました。
原色を重ねていくと明るくなっていくRGB方式に対し、CMYKは重ねるほどに暗くなっていく性質を持っています。
但しあくまで「プレビュー機能」なので、CYMKモードでのカラー編集や出力を行うことはできません。
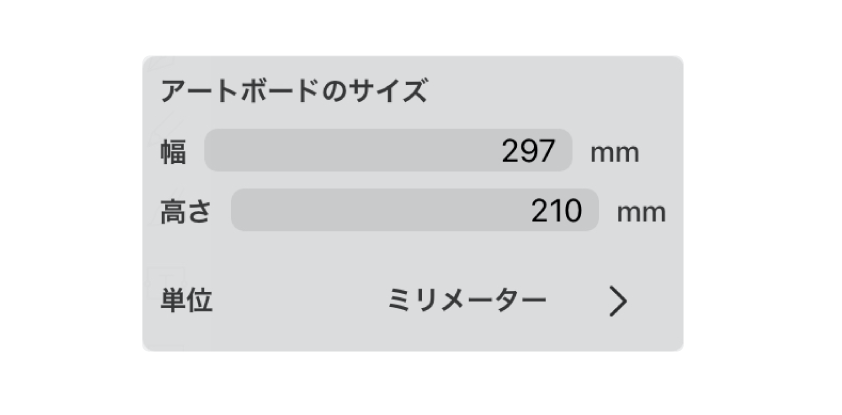
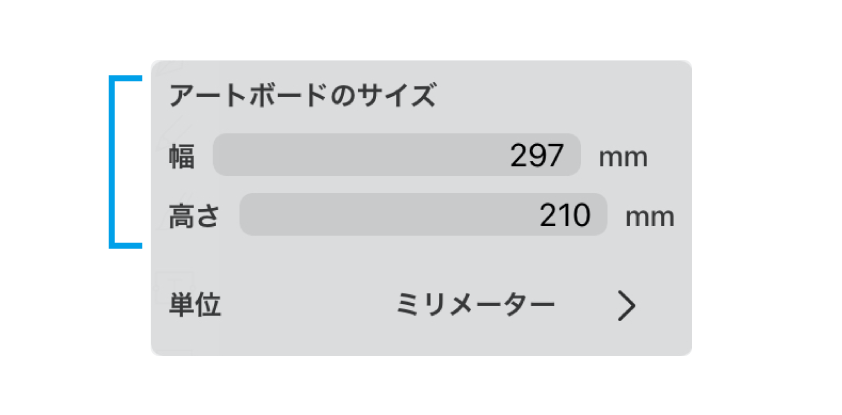
⑩ アートボードのサイズ/単位。

アートボードのサイズと、アプリで使用する単位の種類を指定します。
■ サイズ変更。

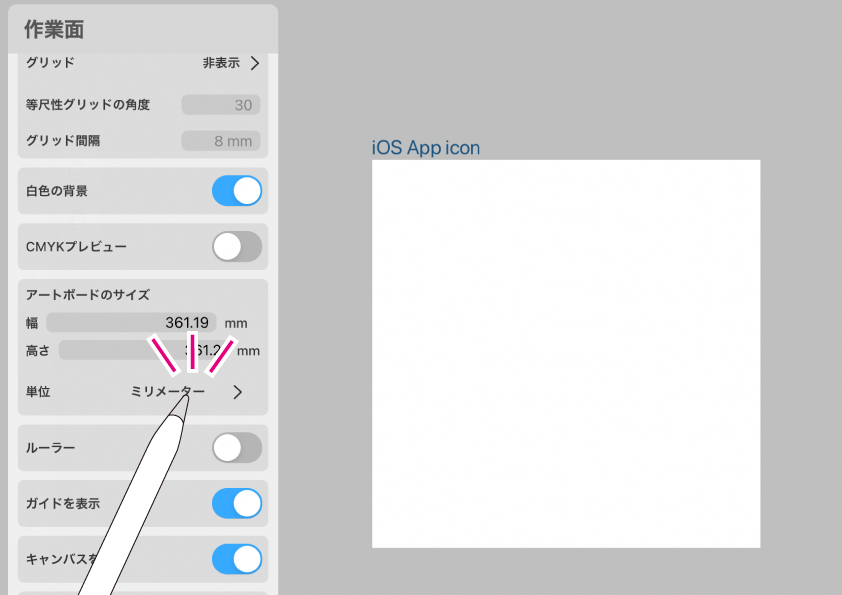
アートボードのサイズ変更は画面上をドラッグして行うこともできますが、ここでは数値入力によって指定することができます。
画面上におけるアートボードの操作については、こちら⬇︎の記事で紹介しています。

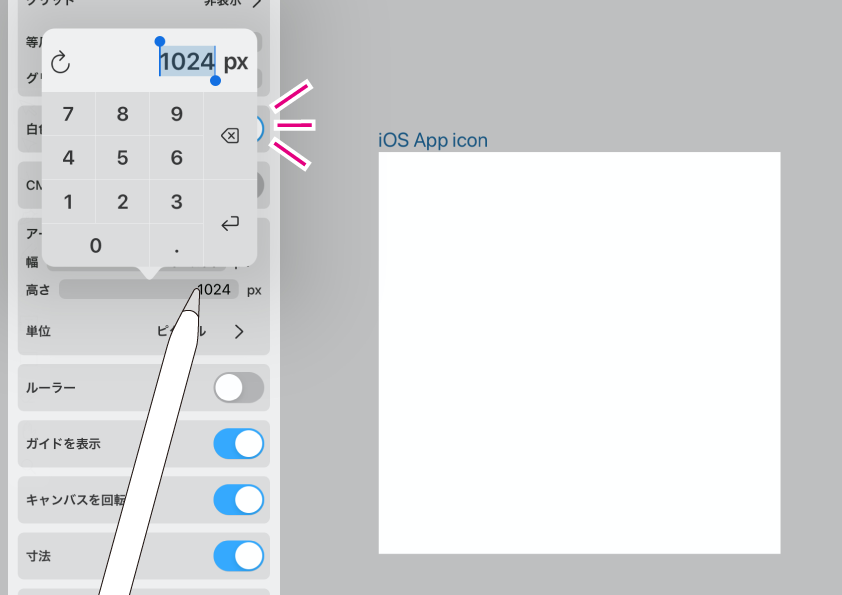
幅/高さともに、数値の部分をタップするとテンキーが出現。
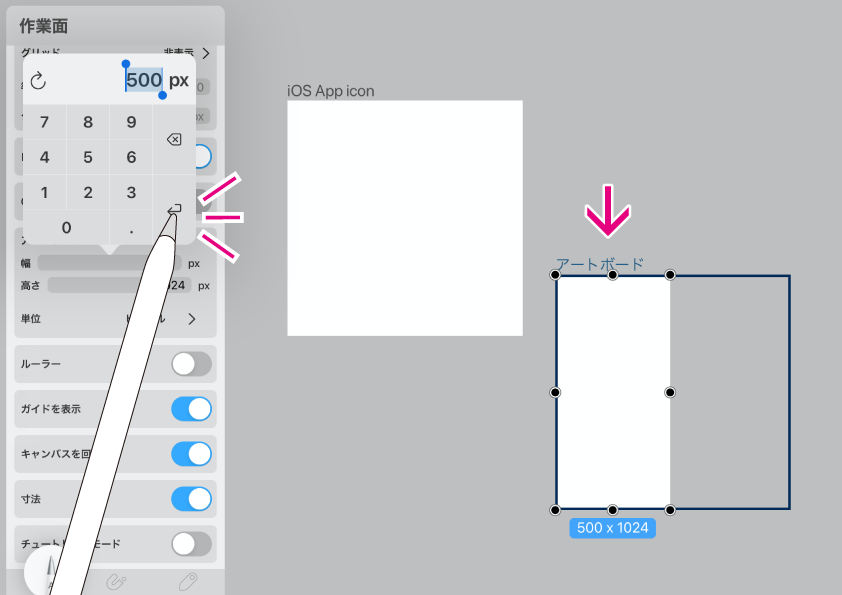
「↩︎」キーで決定します。

複数のアートボードを使って作業している場合は、アクティブになっているほうのサイズが変更されます。
タッチ操作によるアートボード編集も便利ですが、精度が求められる場合はこちらを使いたいところです。
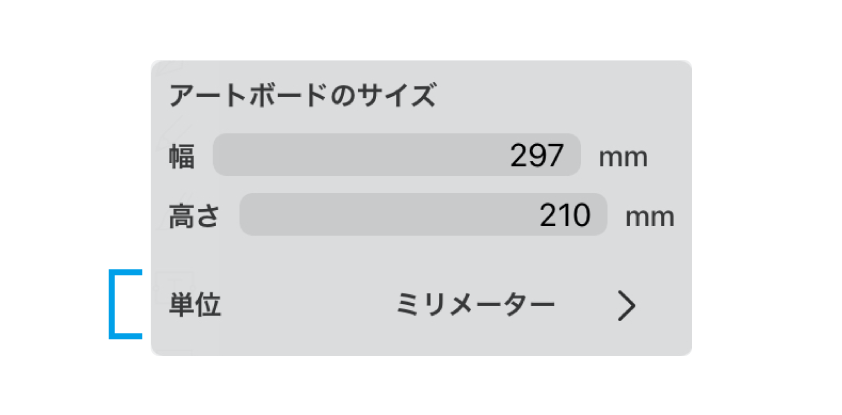
■ 単位。

現在開いているイラストファイルで使用する単位を指定します。何故かアートボードのサイズ調整と同じ括りになっています。

単位を変更してみましょう。項目の部分をタップします。

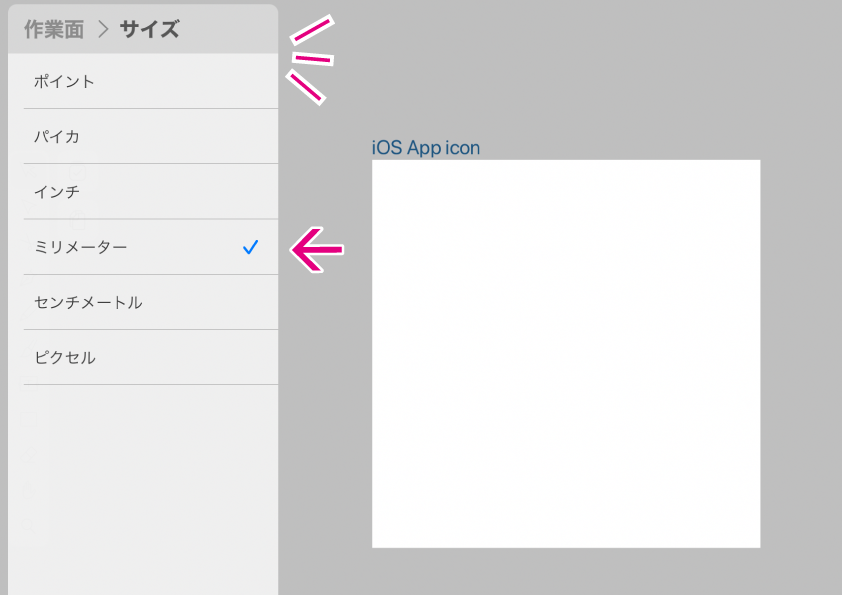
単位の選択タブが表示されました。
現在採用されているのは「ミリメーター」です。チェックが入っていますね。

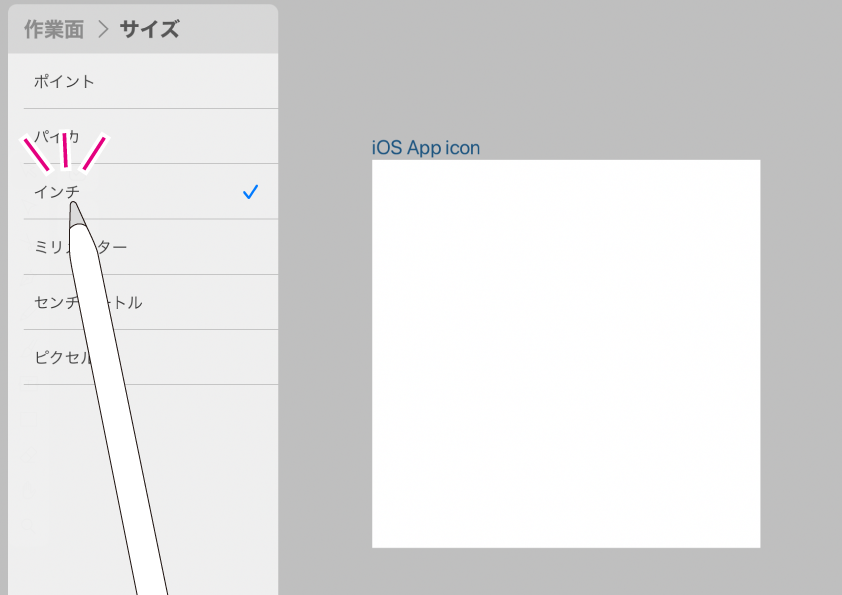
「インチ」にしてみました。

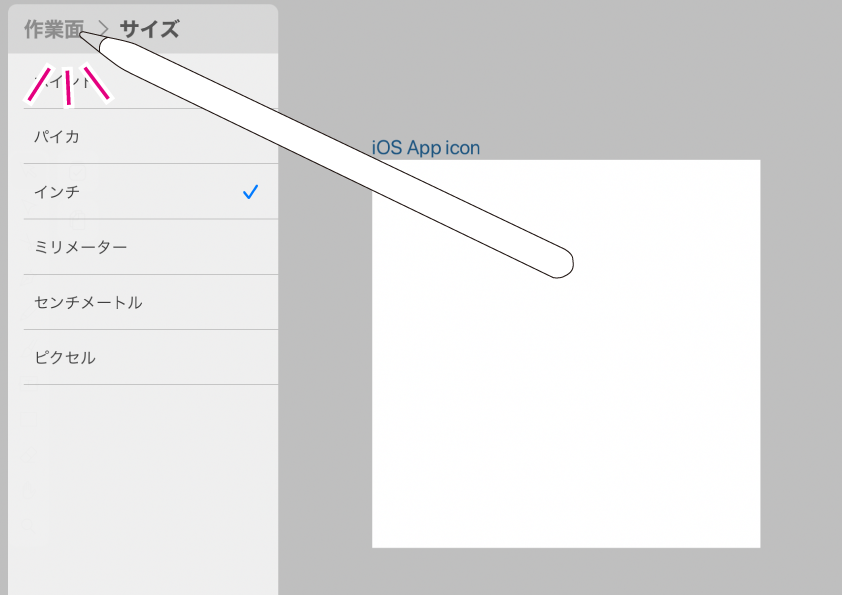
元の作業面タブに戻るときは、ヘッダ部分の「作業面」をタップしましょう。

扨(さて)この状態で、アレンジタブを開いてみます。
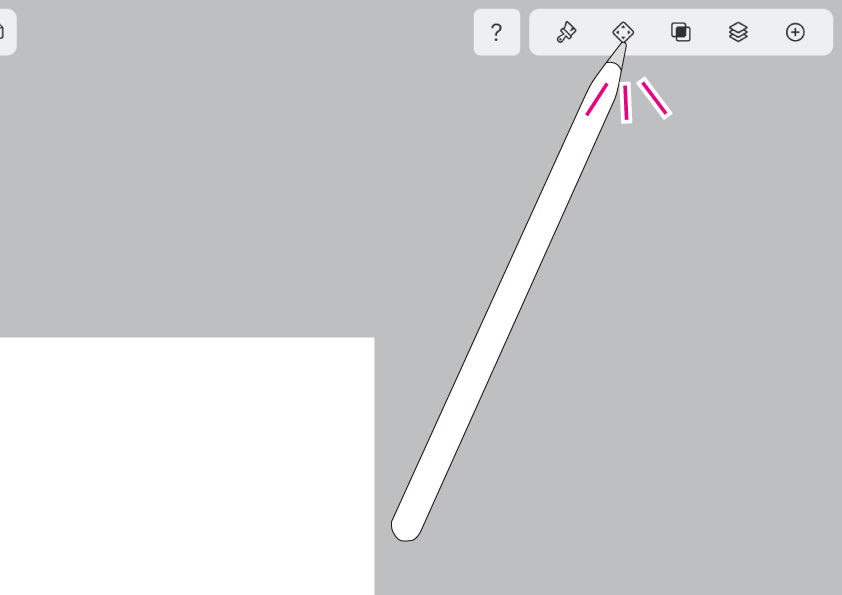
画面右上のアイコンをタップ。

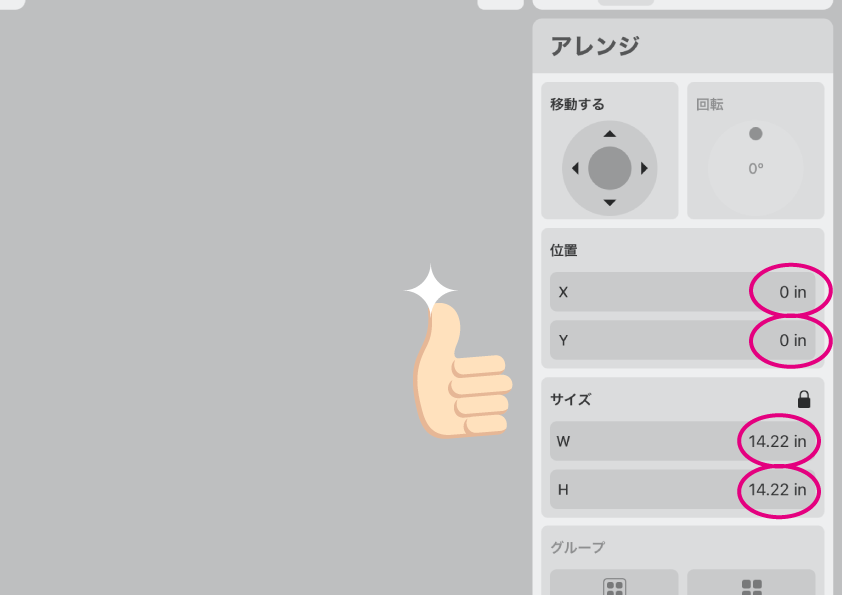
アレンジタブが開きました。設定のための数値がいくつか表示されていますが‥
お、単位の変更がちゃんと反映されていますね。
「単位」はイラストファイルごとに指定できます。
例えば、web画像用にはpx〜など、ファイルの使用目的に応じた単位で作業を進める事ができますね。
今回はあっさり。
最後までお読みくださり、ありがとうございます。
今回は各機能の関連性を考慮した都合で、3項目だけ紹介させていただきました。
短いですが今回はここまで。ではまた〜 ♬ ←あっさり
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。