フーノページ

Vectornator、
アートボードの操作について(後編)。
〽️ リサイズ。 〽️ 移動。 〽️ アートボードの選択について。 〽️ 全て覚える必要なし。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorのアートボード操作についての後編です。
今回は主にキャンバス上での操作。アートボード自体のサイズ変更や移動、そして少し複雑な「選択の切り替え」について紹介していきます。
前編はこちら⬇︎です。合わせて参考にしてください。
リサイズ。

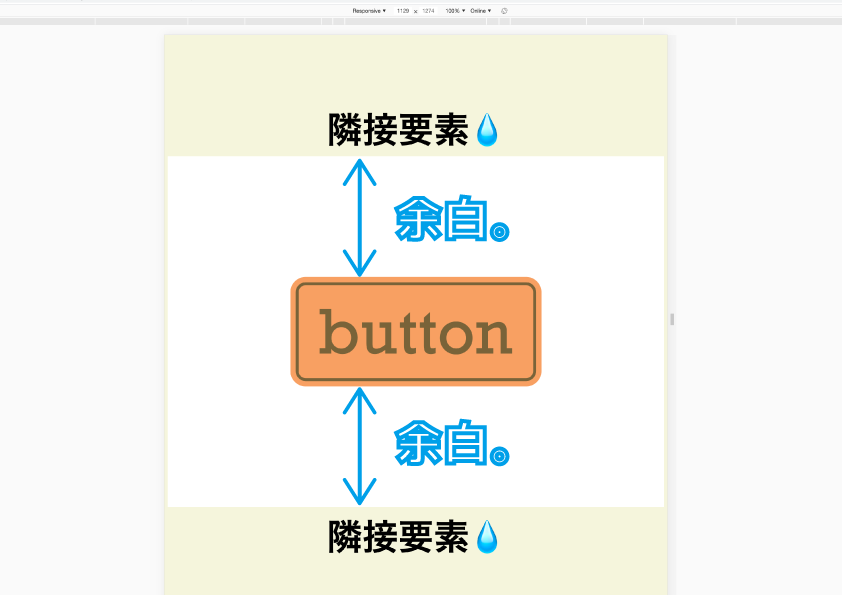
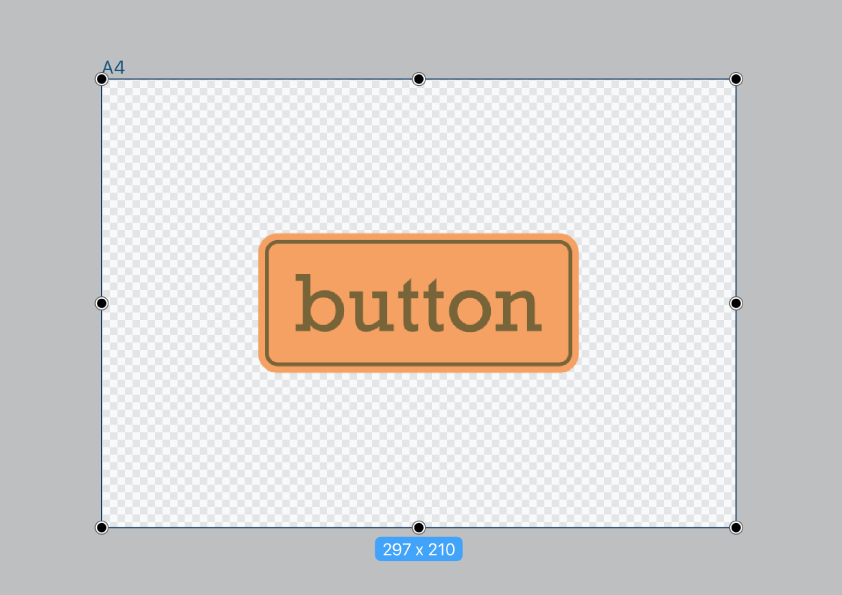
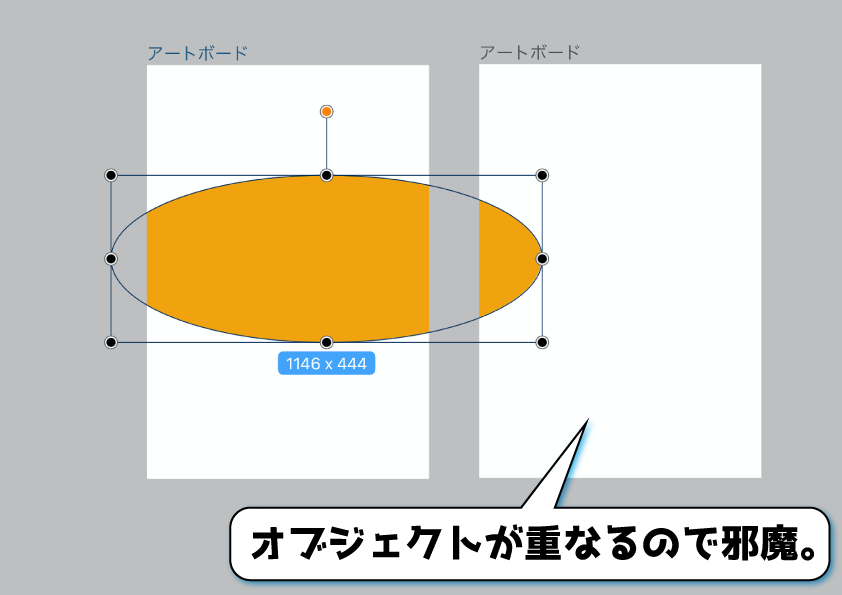
作成したイラストを、コンテンツのロゴや部品として使用する場合。

上のような状態で書き出して使用すると、アートボード内の余白も一緒に貼り付けられてしまいます。
隣接する要素を圧迫し、レイアウトが崩れてしまいますね。

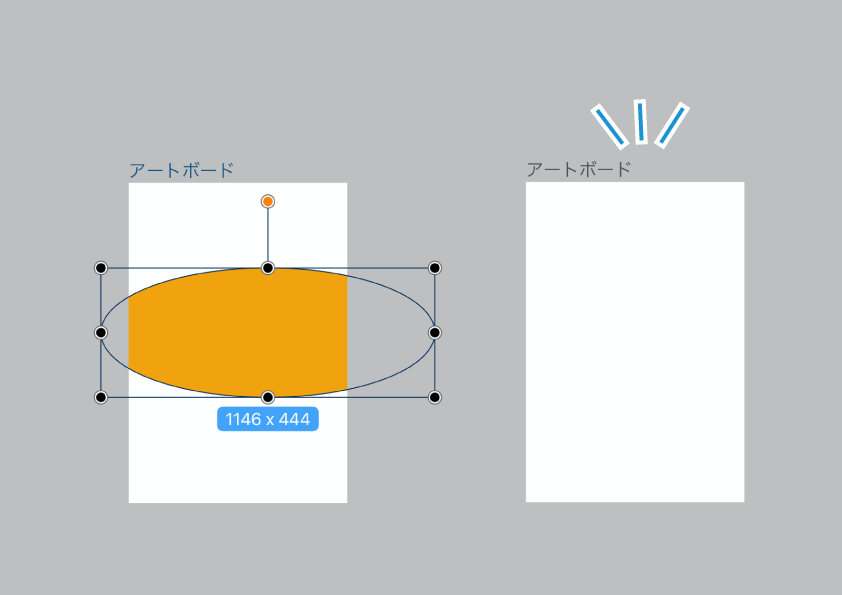
Vectornatorではアートボードのサイズを調整することができます。
オブジェクトぎりぎりの大きさにしてから書き出すようにしましょう。

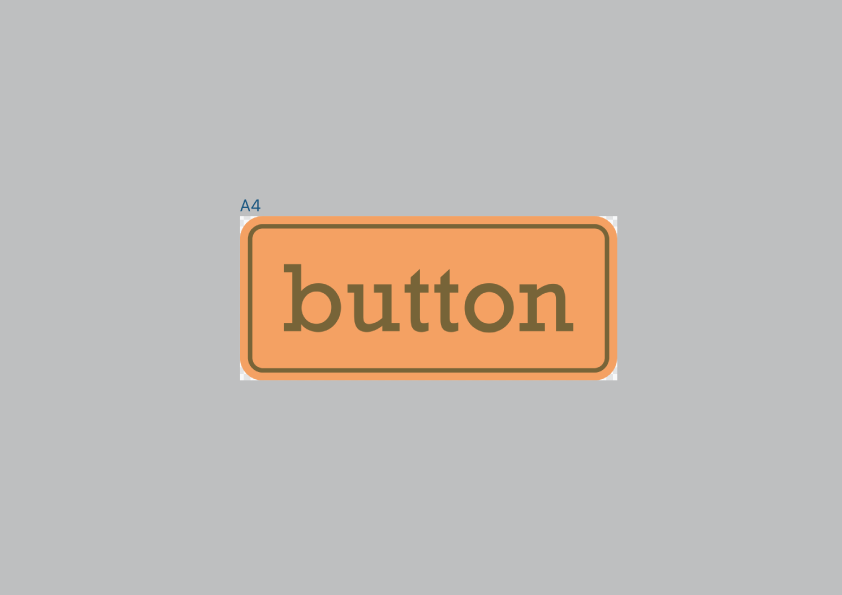
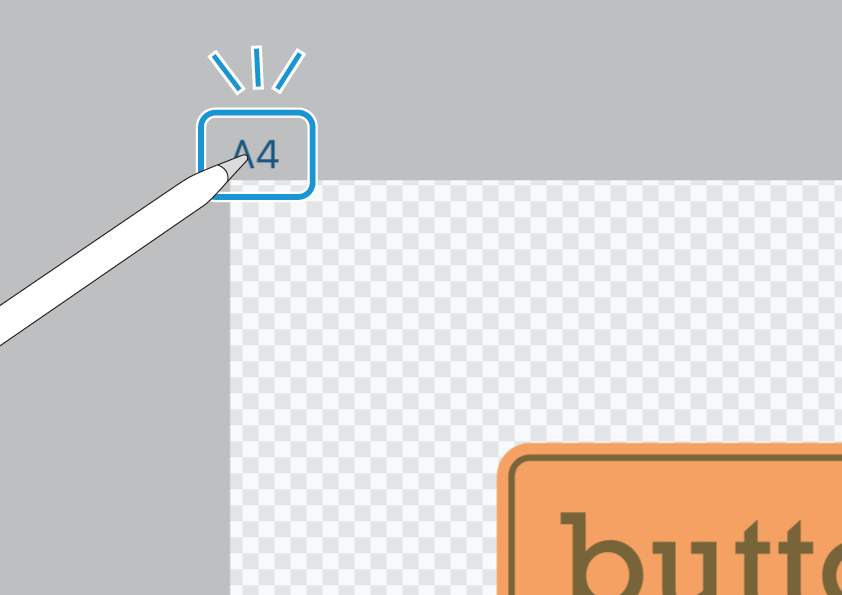
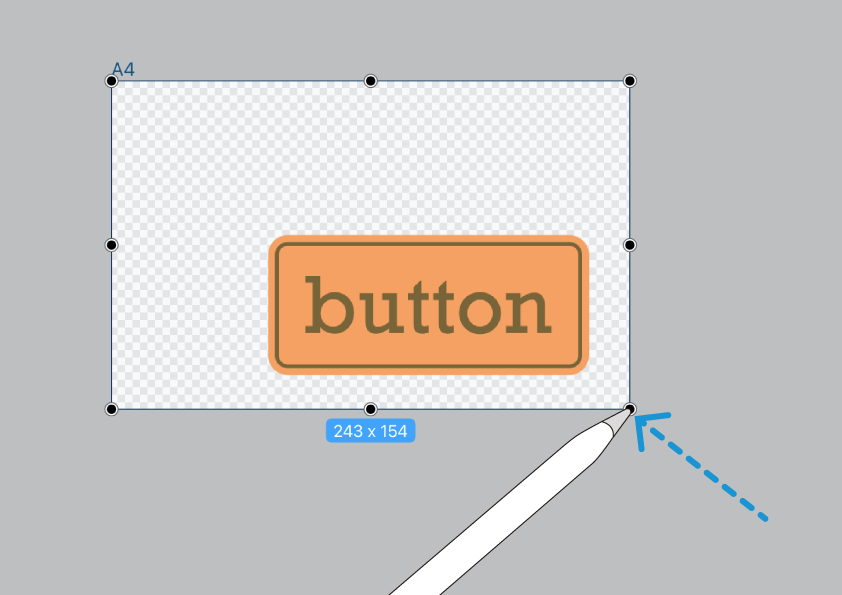
キャンバス上で、アートボードのタイトル部分をタップします。

すると、アートボードの外周部にバウンディングボックスのような表示が出ました。この状態が「アートボードの選択状態」です。

あとは長方形オブジェクトを変形させる要領で、アートボードをリサイズする事ができます。
このとき、オブジェクトも動いてしまう場合があるので、少しずつ位置を調整しながら行ってください。

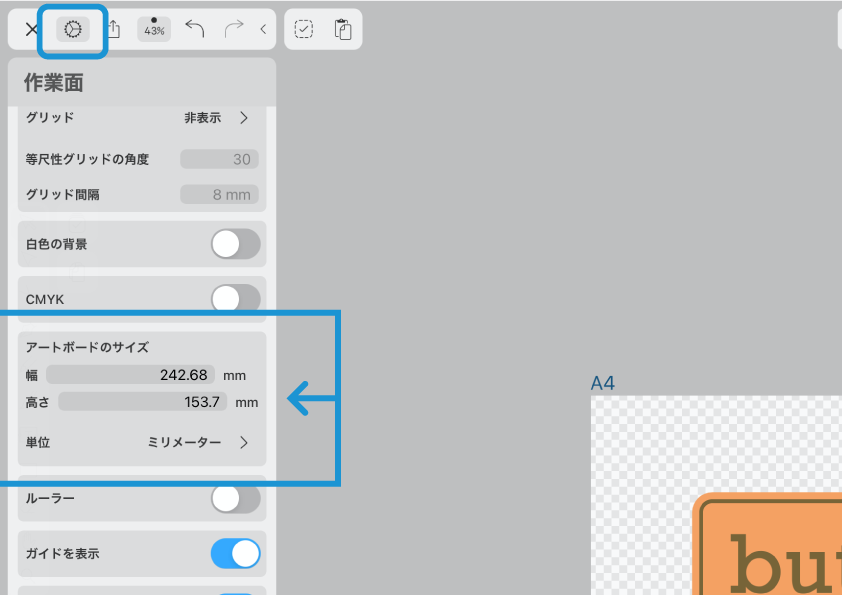
ちなみにアートボードのサイズは数値入力で指定することもできます。
ナビゲーションバーからセッティングタブを開くと、「アートボードのサイズ」という項目があります。

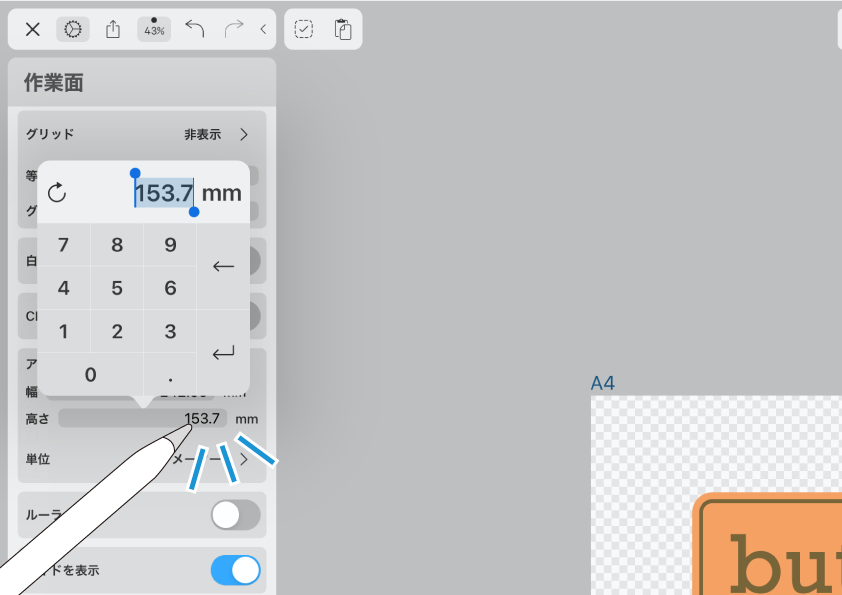
幅と高さ、それぞれの部分をタップするとテンキーが現れるので数値を入力。
「↩︎」キーで決定します。
〜オブジェクトの余白を詰めるのはキャンバス上で視覚的に行ったほうがわかりやすいですね。
移動。

複数のアートボードを配置して作業していると、近すぎて邪魔になったり、配置を整えたい場面があるかと思います。
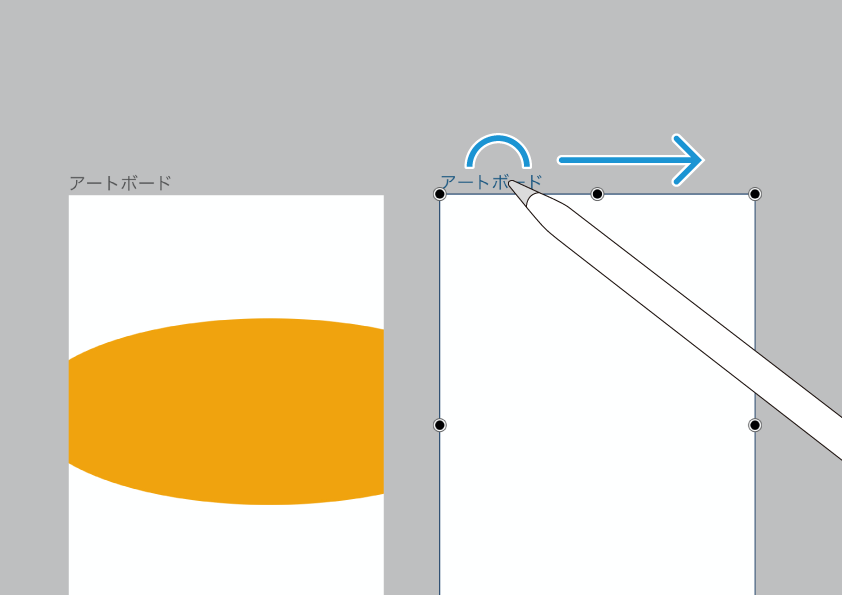
そんなときはアートボード自体を移動させてやりましょう。

今度はタイトルの部分をタッチして、そのまま離さずにドラッグします。

そうするとアートボードを好きな位置に配置する事ができます。
アートボードの選択について。
ここまで述べてきた操作を実際に試してみて、「タップしてもなかなか反応しないな‥」と思った方もいるかと思います。
その理由ですが、アートボードは「何かを選択している状態」からは直接選択できないからです。「何か」には、アートボード自体も含まれます。

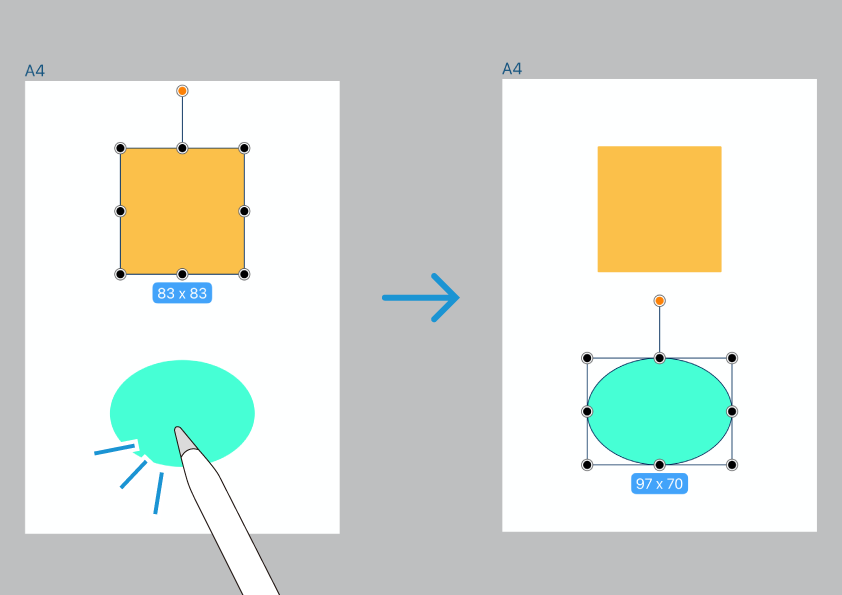
通常のオブジェクト選択モード。
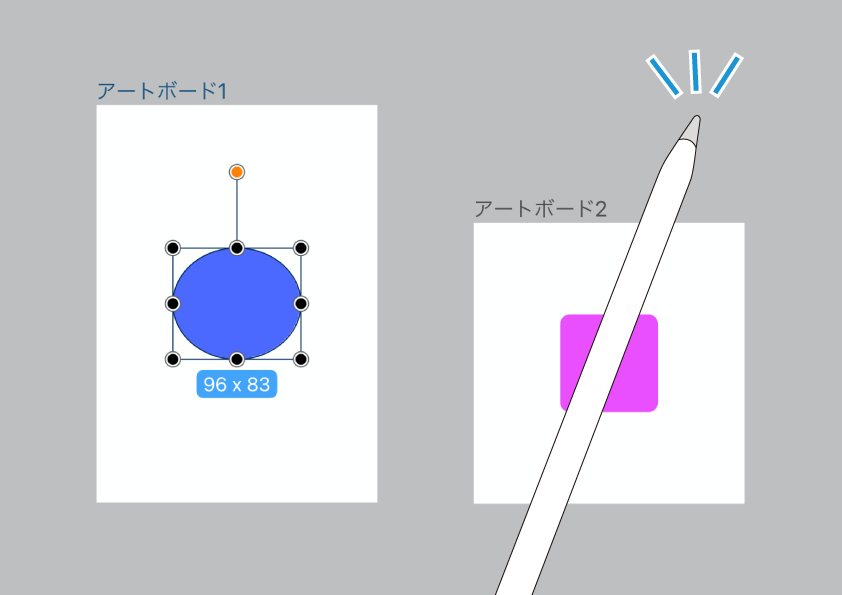
あるオブジェクトを選択中に別のオブジェクトをタップすると、そのまま選択の対象が変わります。

ところがアートボード選択の場合は違います。キャンバス上で何も(アートボードも、オブジェクトも)選択されていない状態からでないと、選択できません。

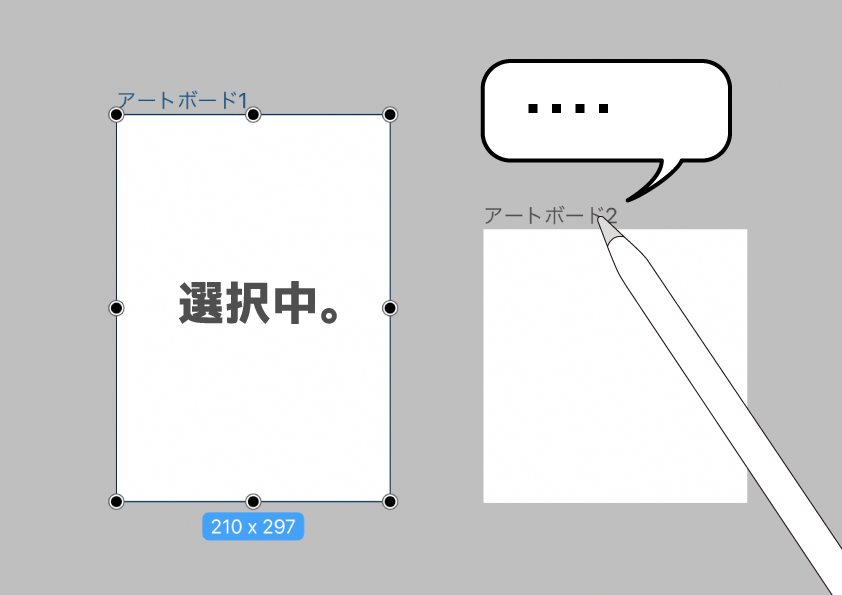
アートボードの選択は、他の選択を解除するところから始まります。
オブジェクトもしくはアートボードを選択している状態で、何もないところをタップして選択解除。

その後タイトルをタップすると、アートボード選択状態にすることができます。
なお、「アートボードの選択状態」と「アートボードのアクティブ状態」は別モノです。
・ 選択状態:
アートボードそのものを移動/拡大縮小など、変形が可能な状態。
・ アクティブ状態:
指定のアートボードに対して編集が行える状態。
オブジェクトの描画や選択/選択解除、アートボード自体の変形などを行ったときには指定したアートボードに対して施される。

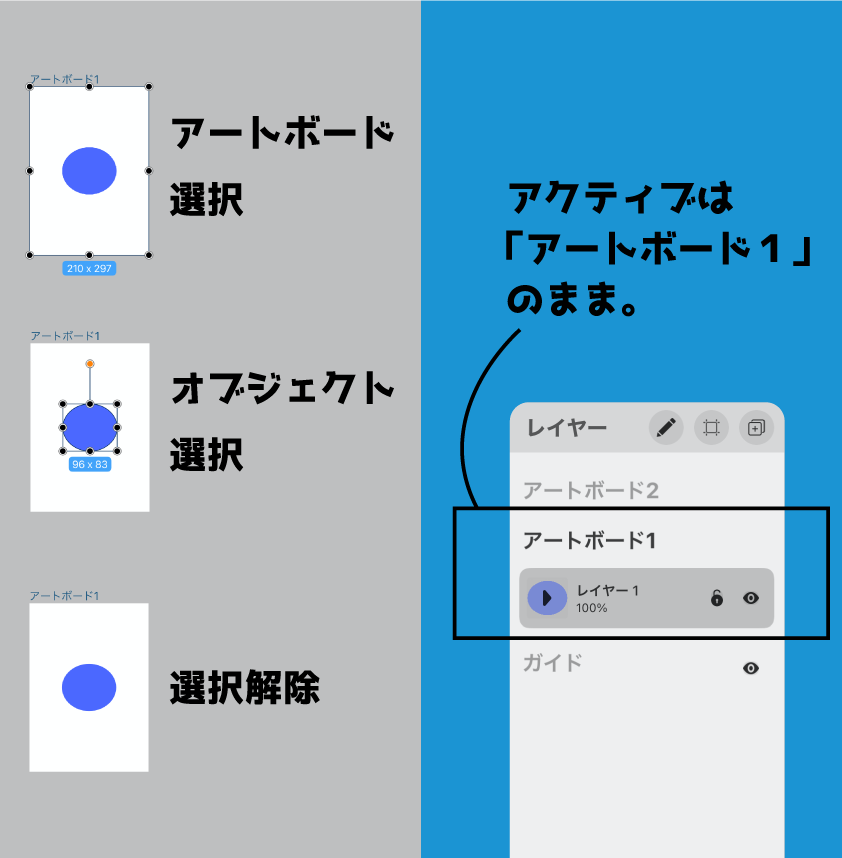
レイヤーパネルを表示しながら、アートボードやオブジェクトを選択/解除させてみます。
パネル上ではアクティブになっているアートボードの項目が色濃く表示されるのですが、選択/解除を繰り返してもアクティブは常に「アートボード1」のまま。
別のアートボードにアクセスしない限り、アクティブの対象は切り替わりません。
一方「アートボード選択」というのは「アクティブに含まれる、1つの状態」にすぎません。「オブジェクト選択」や「選択解除」とは兄弟関係にある、と言えます。
広い意味での「アートボードのアクティブ」、その1部である「アートボードの選択」。この2つを混同しないよう、注意してください。
全て覚える必要なし。
今回はVectornatorのアートボード操作、主にキャンバス上で行うものについて紹介してきました。最後までお読みくださりありがとうございます。
アートボードの選択の切り替えについては、最初は戸惑うかもしれません。しかしすぐに慣れて自在に操作できるようになるので、何度か試してみてください。
記事後半では少し複雑なことを説明しました。が、もちろん全てを覚える必要はありません。「こんな仕組みになっているんだな〜」と頭の片隅に置いておく程度で、大丈夫です。
実際のイラスト制作で困ったときに、当サイトを参照していただければ幸いです。「ふ」は今後もわかりやすい記事を目指して、頑張っていきます。ではまたお会いしましょう〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。