フーノページ

Vectornator、
アートボードの操作について(前編)。
〽️ アートボードの追加。 〽️ 編集。 〽️ アートボードを選んで描画。 〽️ 書き出し。 〽️ 前半はここまで。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornatorのアートボードの操作について紹介したいと思います。今回はその前編。
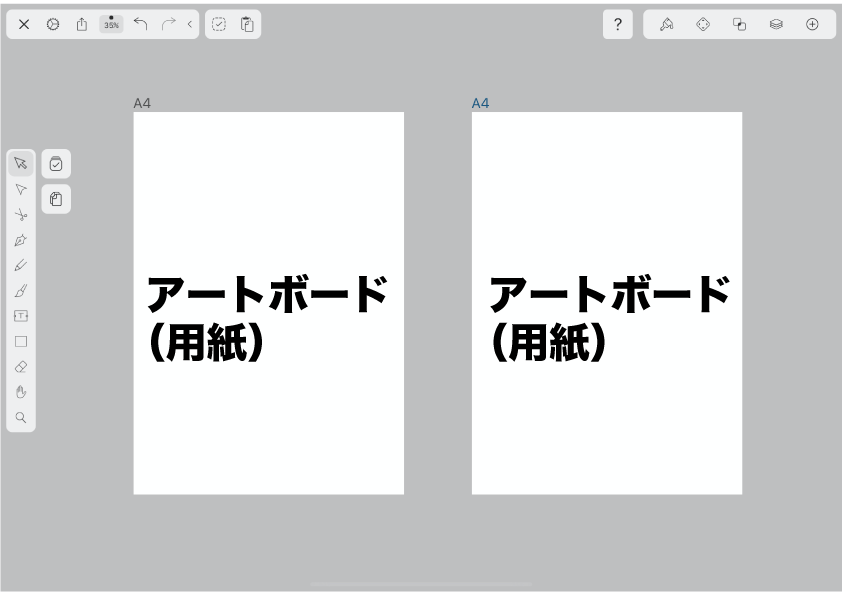
アートボードは物理世界でいうところの「用紙」にあたるものです。Vectornatorでは1つのワークスペース上に複数のアートボードを配置してイラスト制作を行う事ができます。
ふふふ。

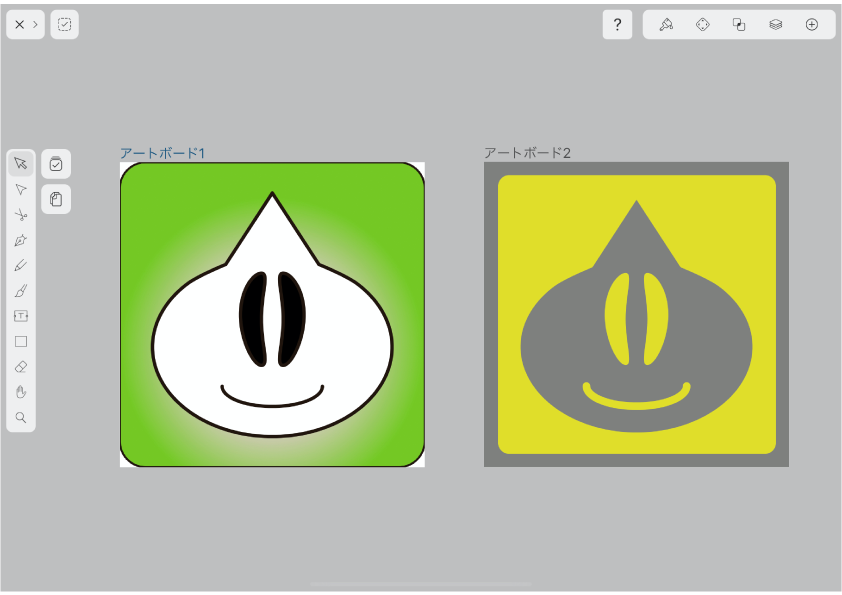
例えば1つの画像を作ったとします。これを、

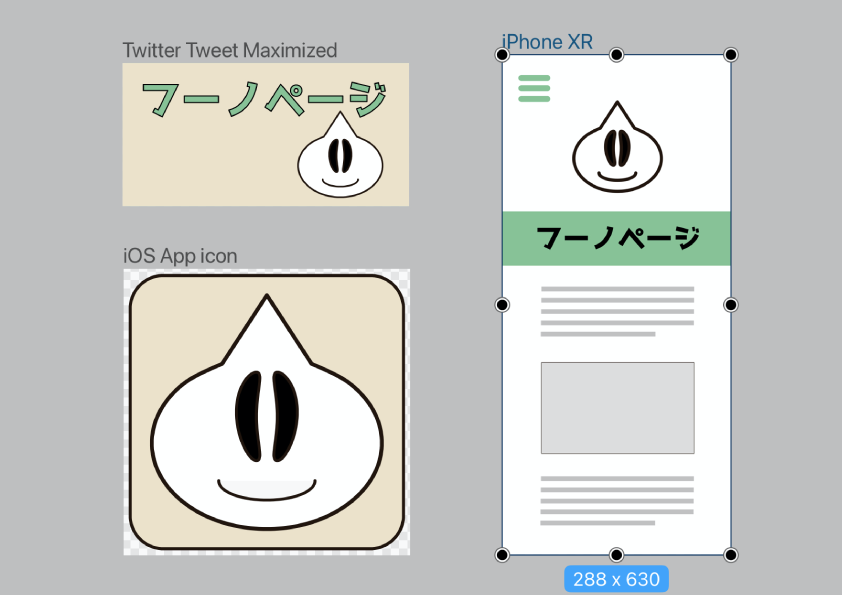
アートボードを複数配置することで、アイコンにしてみたり、twitterの画像に使ったり、webに使ってみたり・・
色んなサイズ形式での編集/書き出しが1つのファイル上で行うことができるように成増。

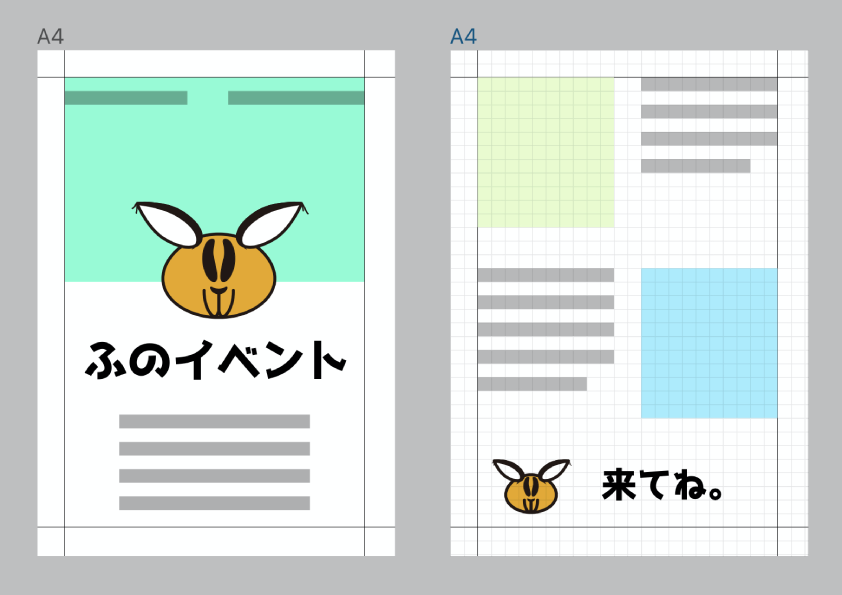
複数のページに渡る書類をつくる場合。
そんなときにもアートボードを増やすことで、全体を見渡しながら構成していくことができます。
ものすごく便利なアートボード。
Vectornatorの用途が格段に広がることでしょう。是非使い方を学んで役立ててください。
アートボードとレイヤーの関係については以前の記事⬆︎で紹介しています。
よろしければこちらも参考にしてください。
アートボードの追加。

Vectornatorでの新規イラスト作成時には、自動的にアートボードが1枚生成されます。
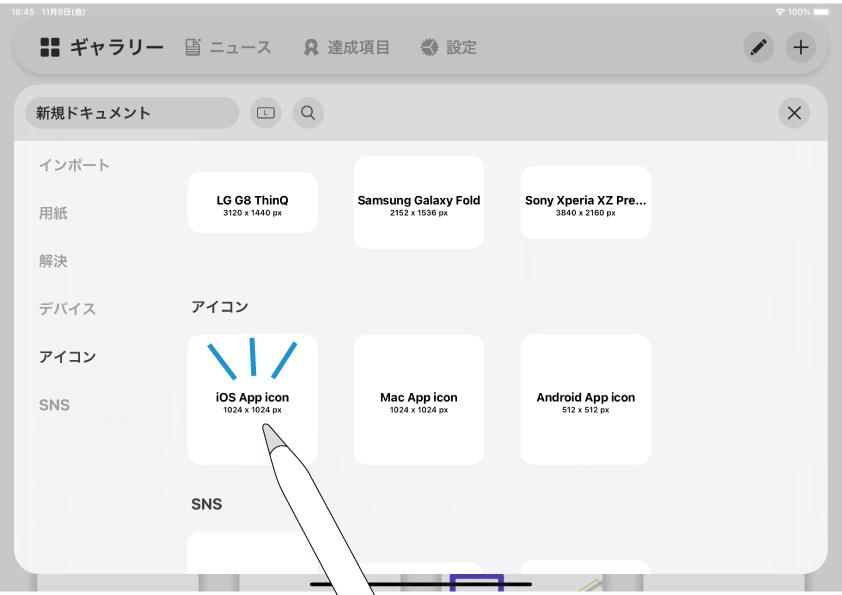
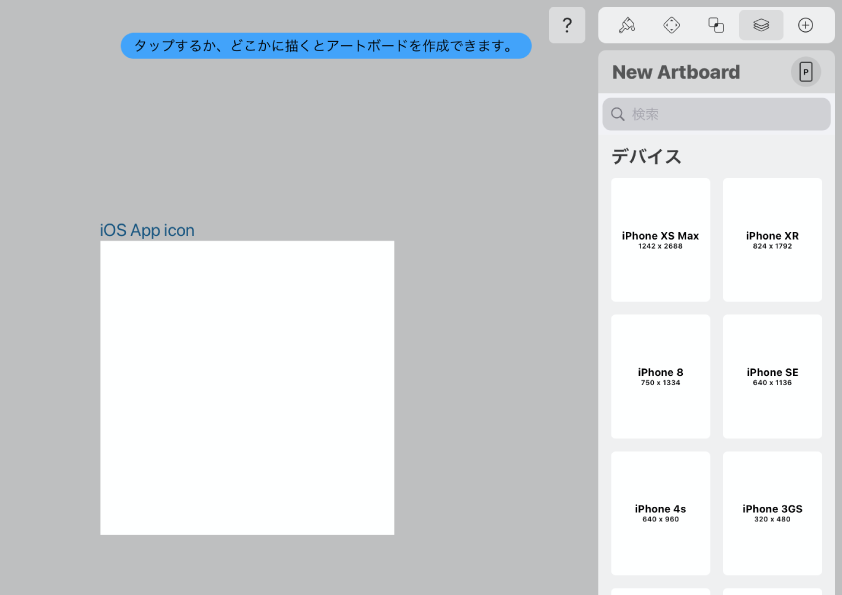
新規ドキュメントのテンプレート一覧から「iOS App icon」を選びました。

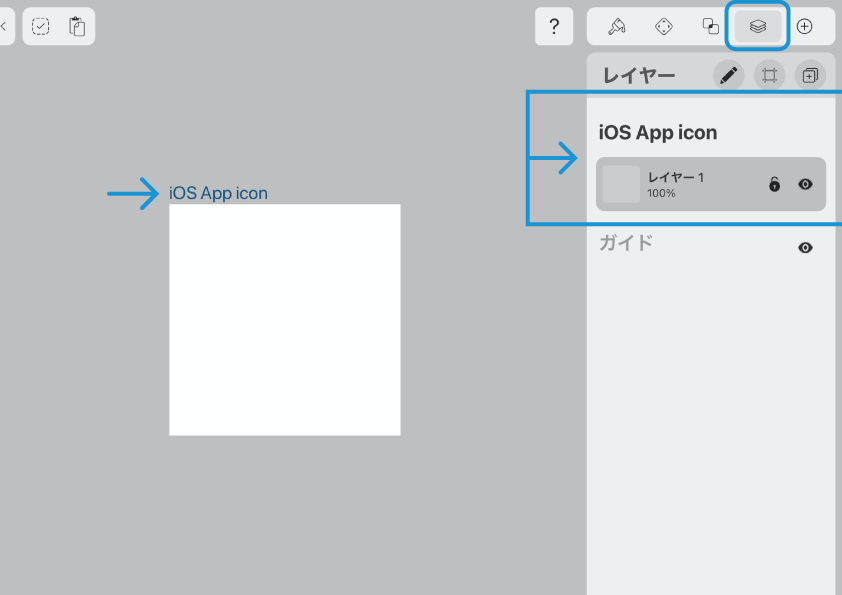
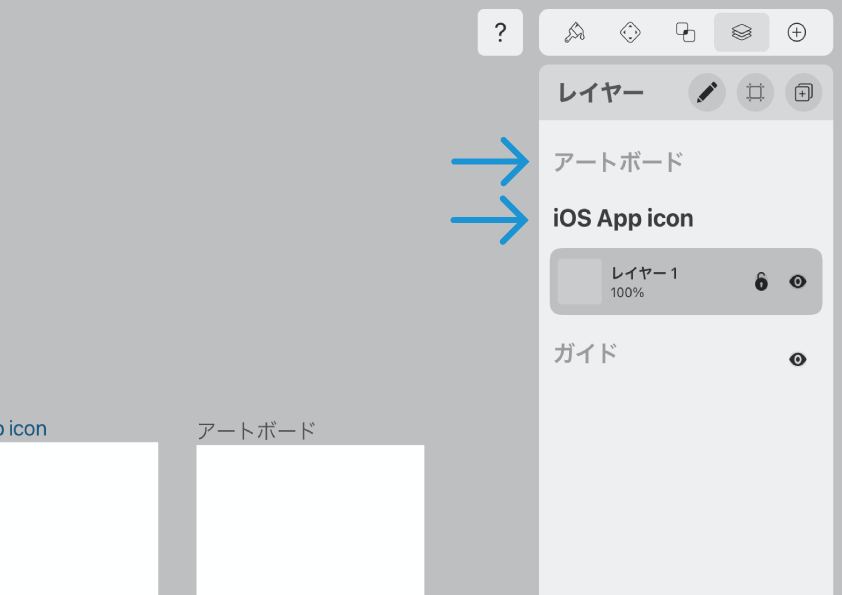
作業画面に変わり、そこに表示された白い部分が「アートボード」です。その上にはタイトルが付けられています。
またレイヤータブを開くと、項目にアートボード名「iOS App icon」があり、その構成要素として1層のレイヤーが入っています。

アートボードをもう1つ追加しましょう。
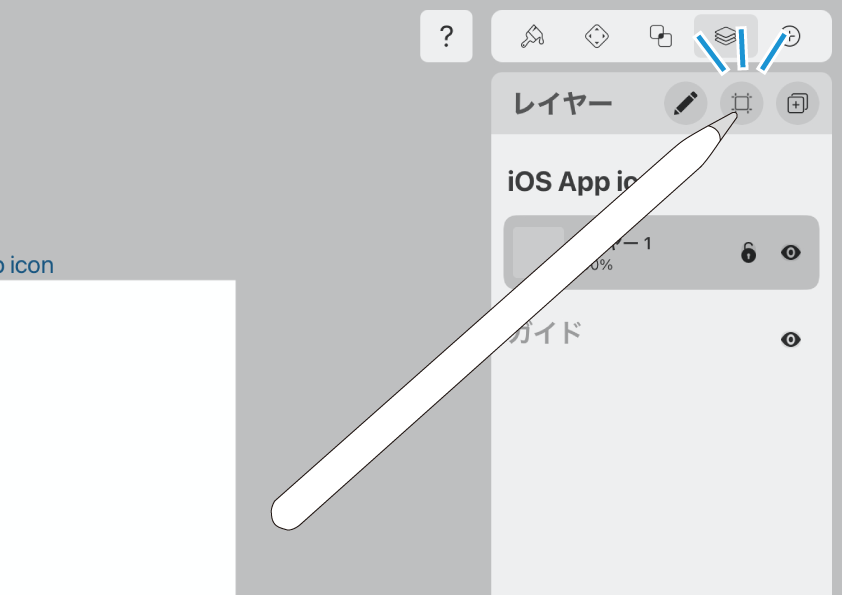
画像の位置にある、アートボード追加ボタンをタップ。

アートボード追加画面になりました。
追加するには、3つの方法があります。
1。画面の任意の場所をタップ
2。画面の任意の場所をドラッグ
3。テンプレートから選択

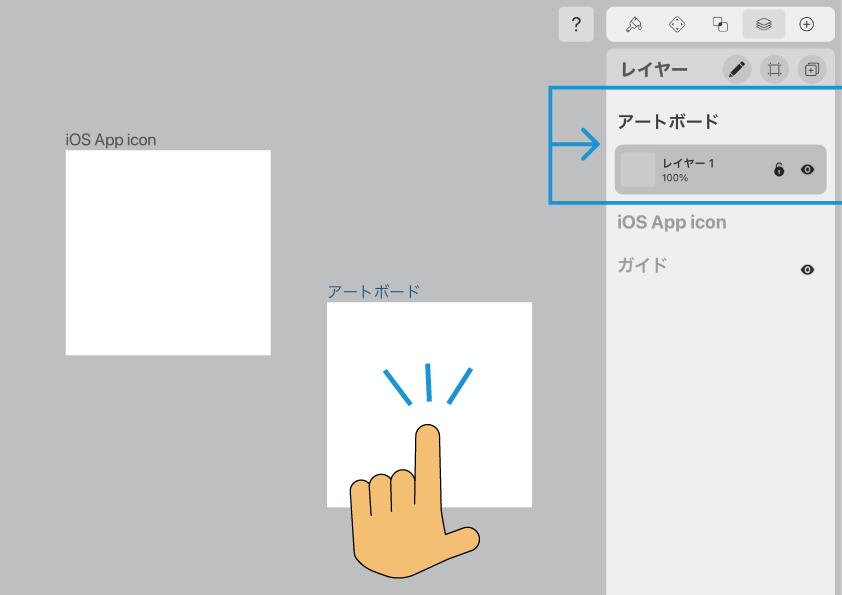
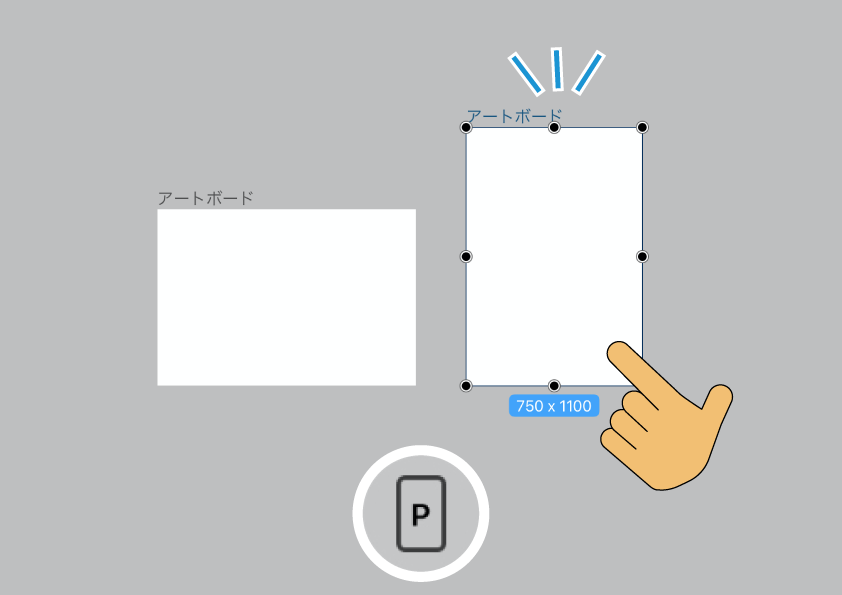
まづ1つ目。画面上で、現在あるアートボード以外の場所をタップする方法。
直前に作成したアートボードと同じサイズのものが追加されます。レイヤーパネルの表示にも反映されました。

この方法を使う際に注意していただきたいのですが、タップはApple Pencilではなく指で行うようにしてください。
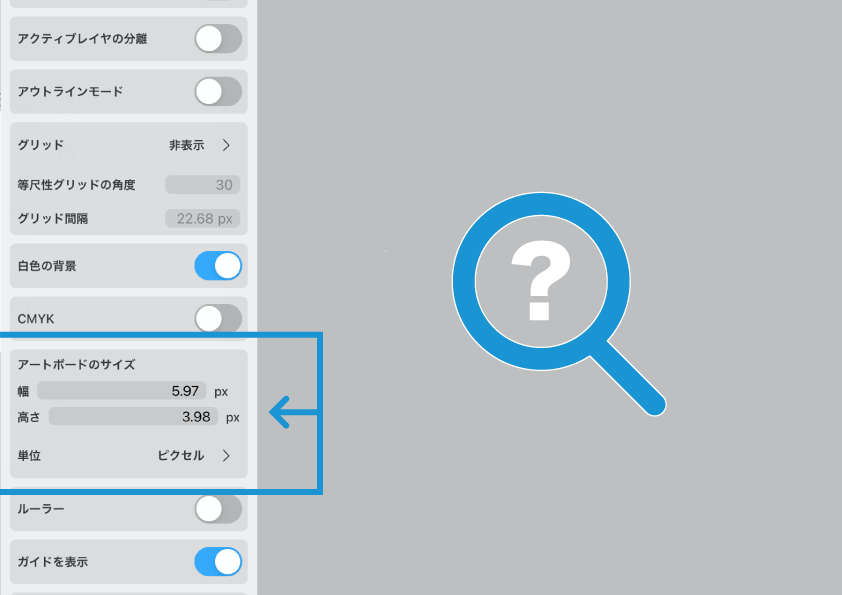
Pencilでタップすると「ドラッグした」(「2」の方法で追加した)とみなされ、マイクロサイズのアートボードが作成されてしまいます。

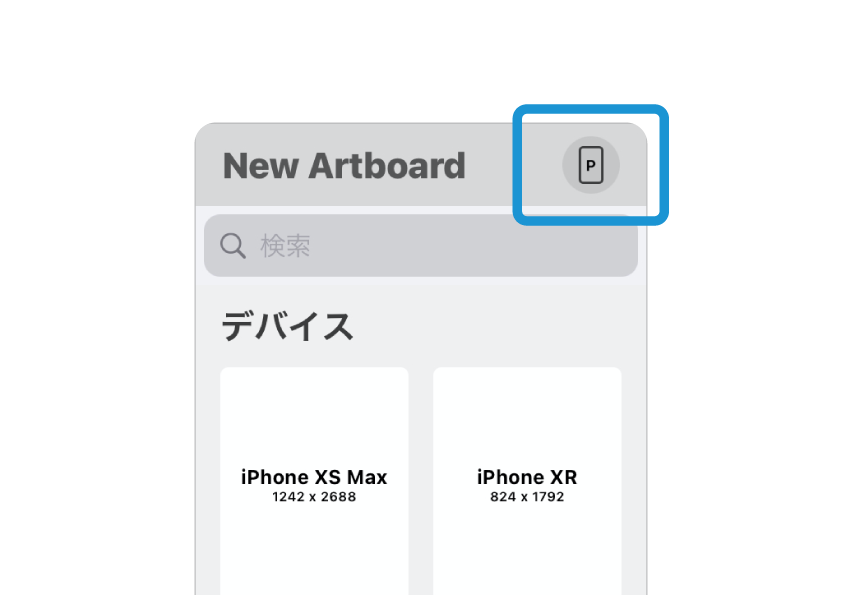
またアートボード追加画面では、レイヤータブのヘッダ部分にこのようなボタンが出現します。
これはアートボードの向きを指定するボタンです。タップするごとに、縦向き(portrait)/ 横向き(landscape)が切り替わります。

例えば、もとのアートボードが横長の長方形だったとします。これと同じものを追加したい。
ところがボタンが「縦向き指定」の状態で画面タップして複製すると、サイズは同じでも縦向きのアートボードが追加されてしまいます。
「向き指定ボタンの状態」は確認するようにしましょう。

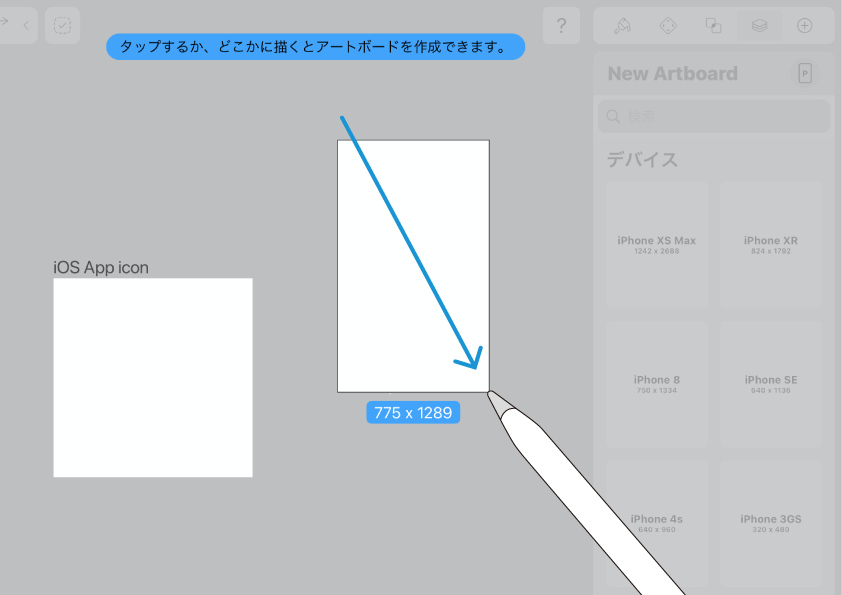
2つ目は、画面上をドラッグして追加する方法です。
図形オブジェクトを描画する要領で、任意サイズのアートボードを追加する事ができます。

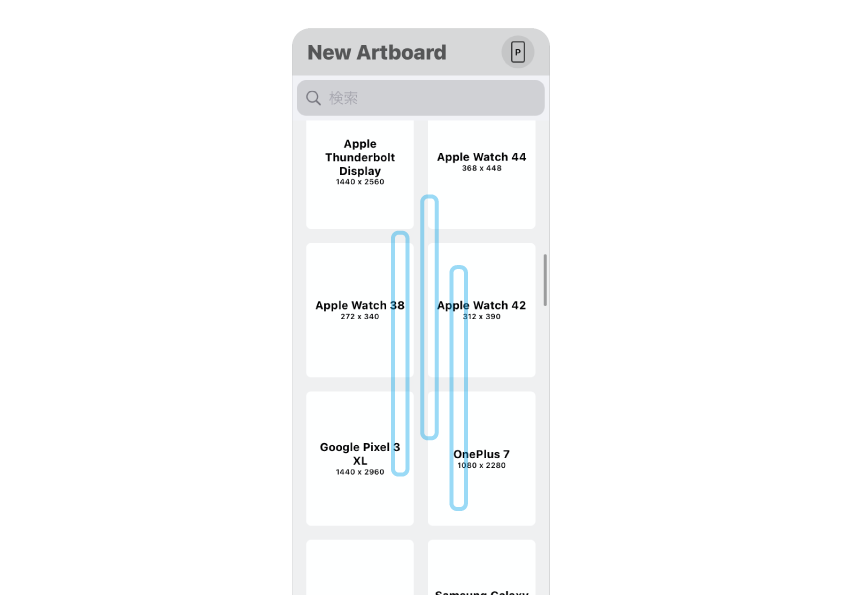
3つ目。追加画面では、レイヤータブにアートボードのテンプレート一覧が表示されています。ここから好きなものをタップして追加することもできます。
このときにも「向き指定ボタン」の状態が反映されるので、確認するようにしてください。
編集。
レイヤータブでのアートボードの編集操作。
「名前の変更」と「削除」について紹介します。
◼︎ 名前の変更。

現在イラストファイルには、もとからある「iOS App icon」と追加した「アートボード」の2つがあります。
デフォルトのアートボード名ですが、テンプレから生成したものはテンプレ名、画面上で追加したものは「アートボード」とされています。これでは分かりにくいですね。
名前を変更してあげましょう。

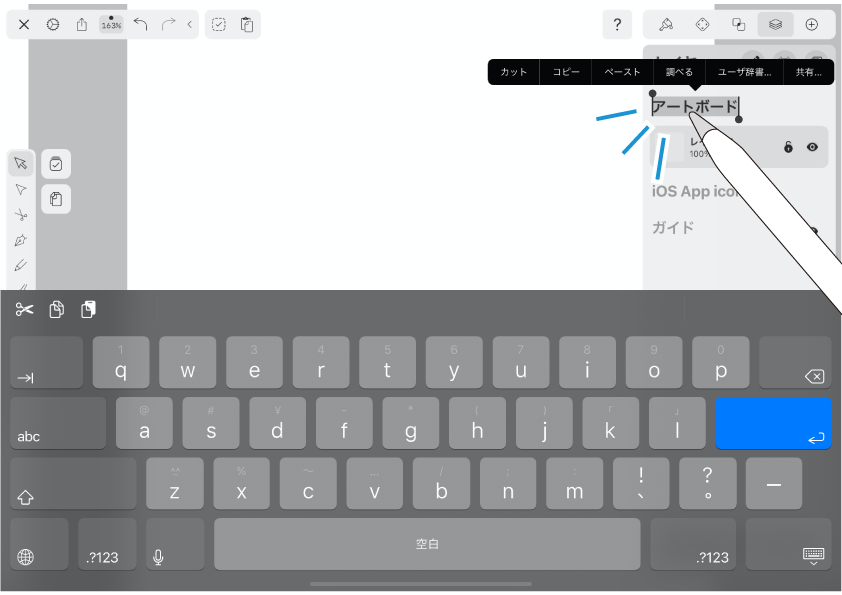
操作方法はレイヤーの場合と同じで、名前の部分をタップするとキーボードが出現します。
名前を入力し「↩︎」で決定。

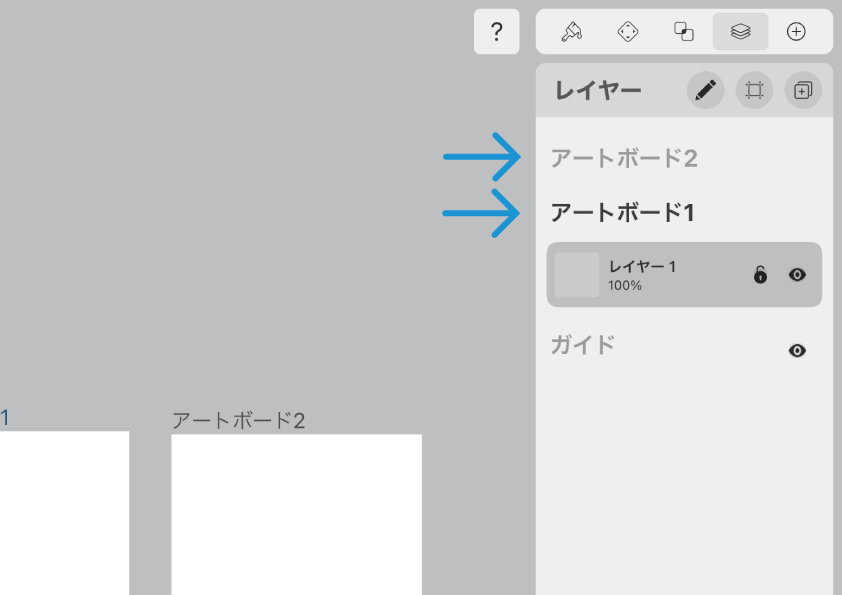
すごくフツーですが、「アートボード1」「アートボード2」としました。
◼︎ 削除。

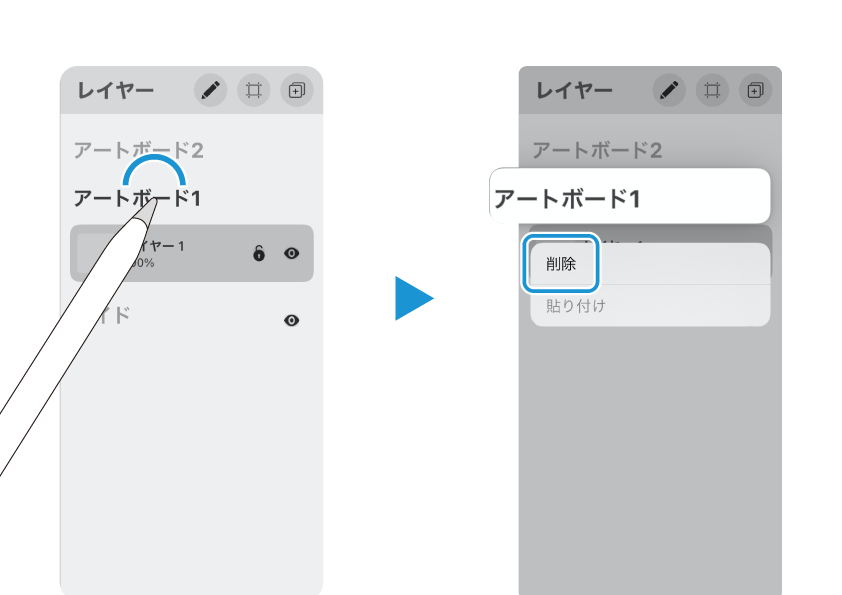
不要になったアートボードを削除するには、項目を長押しします。
削除ボタンが出てくるので、タップして消去しましょう。

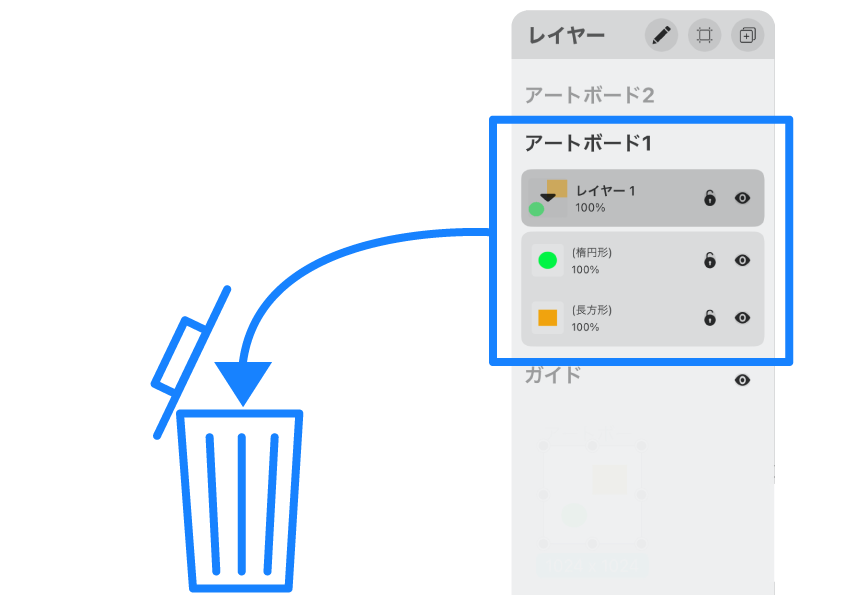
但し!
アートボードを削除すると、そこに含まれるオブジェクトやレイヤーも一緒に捨てられてしまうので注意してください。
アートボードを選んで描画。
では実際に、アートボードを使い分けながら描画を行っていきましょう。

オブジェクトは、アクティブになっているアートボードに対して追加されます。
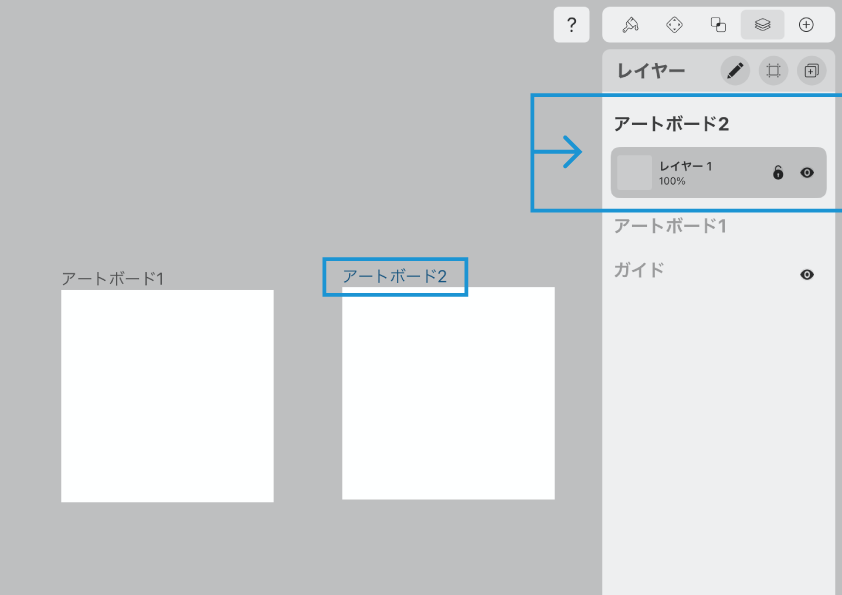
現在は「アートボード2」がアクティブになっている状態です。画面の様子を見てみましょう。
・レイヤーパネル。項目が色濃く表示され、その下にレイヤー構成も出ています。
・キャンバス内。タイトルが青色になっています。

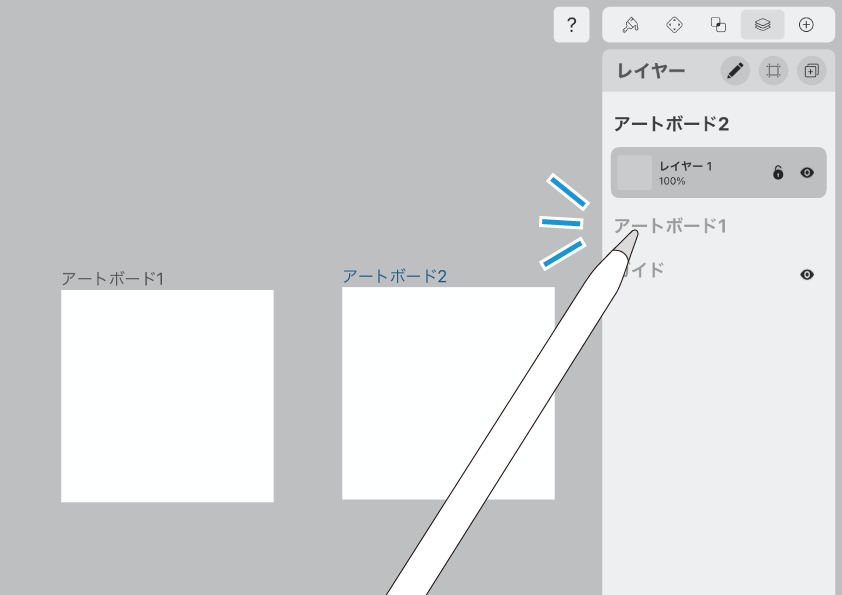
「アートボード1」に切り替えてみましょう。
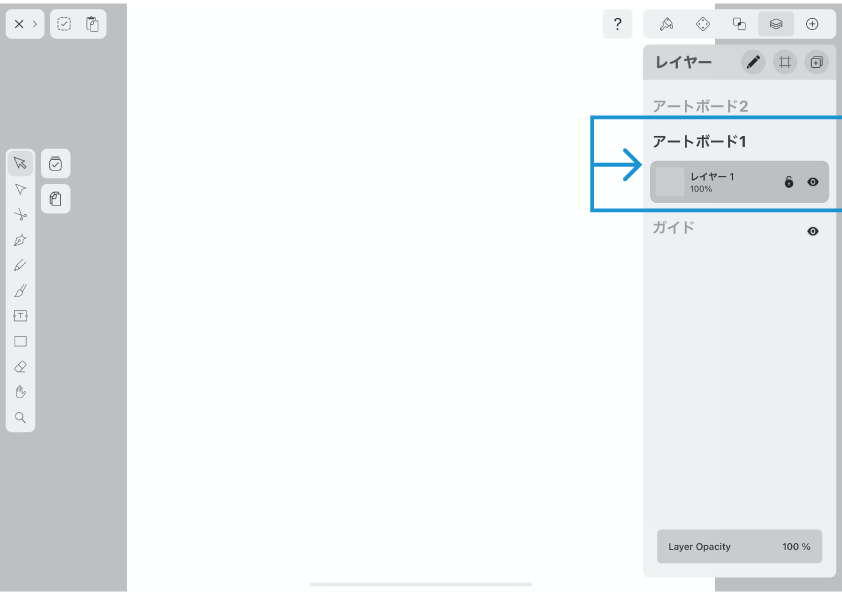
レイヤーパネル上の項目をタップ。

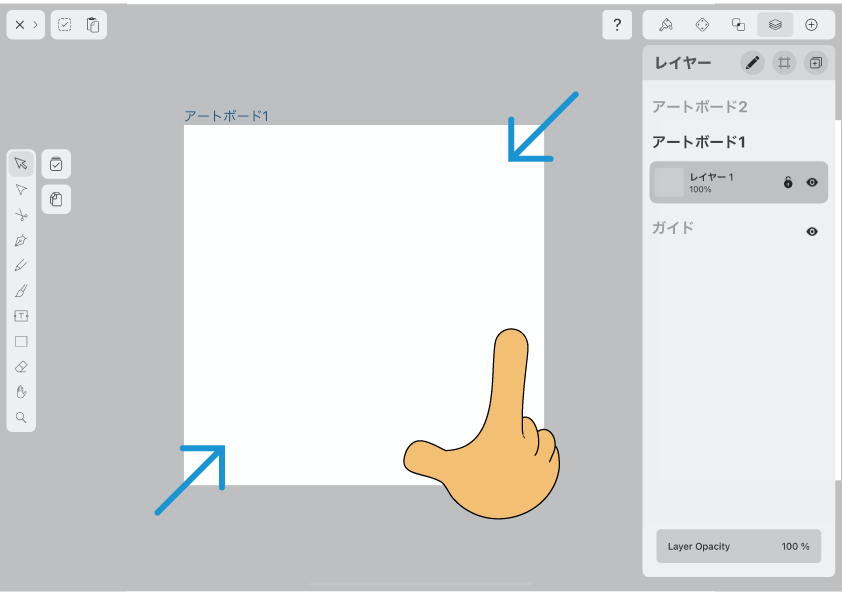
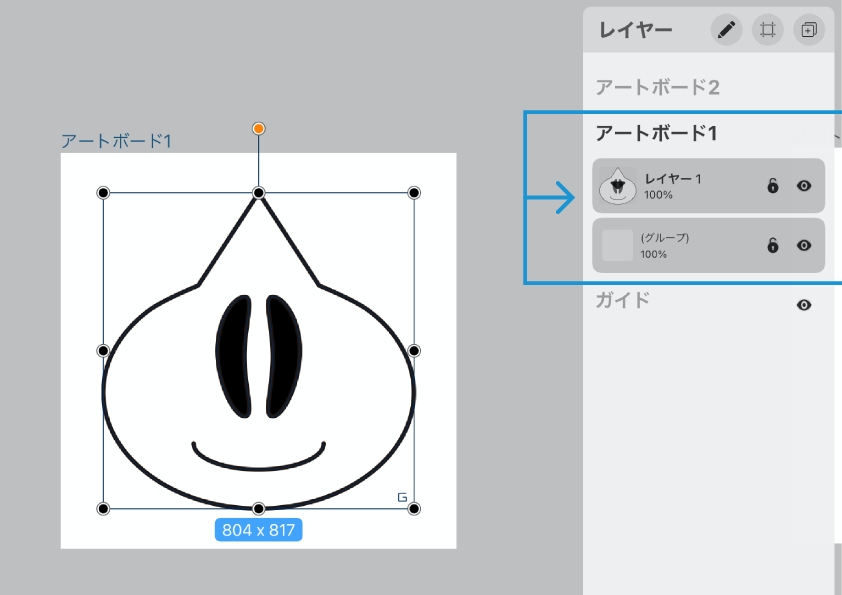
「アートボード1」がアクティブ状態になり、画面いっぱいに表示されました。

ちょっとデカすぎる(笑)のでズームアウトします。

アートボード1にオブジェクトを描画しました(グループ化させています)。
ちゃんとレイヤーパネルにも反映されていますね。

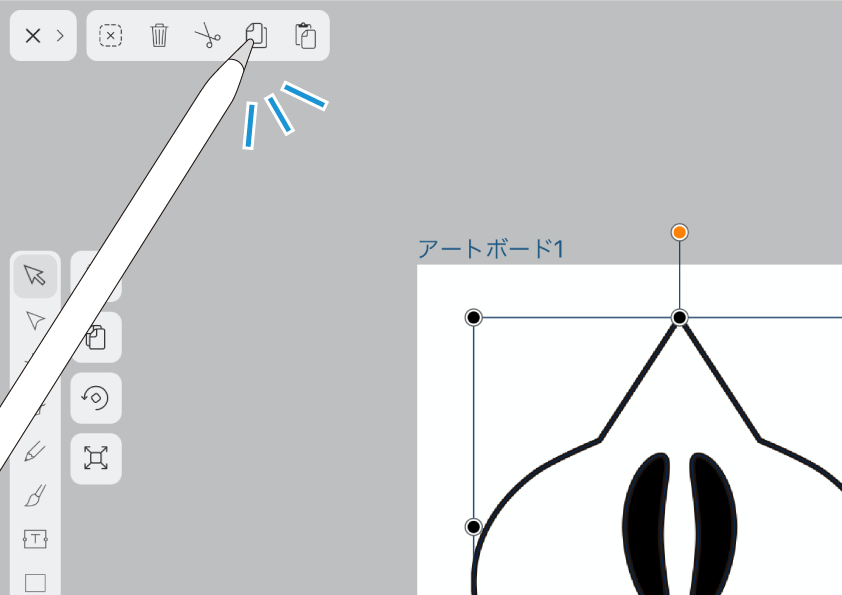
オブジェクトをコピーしておきます。

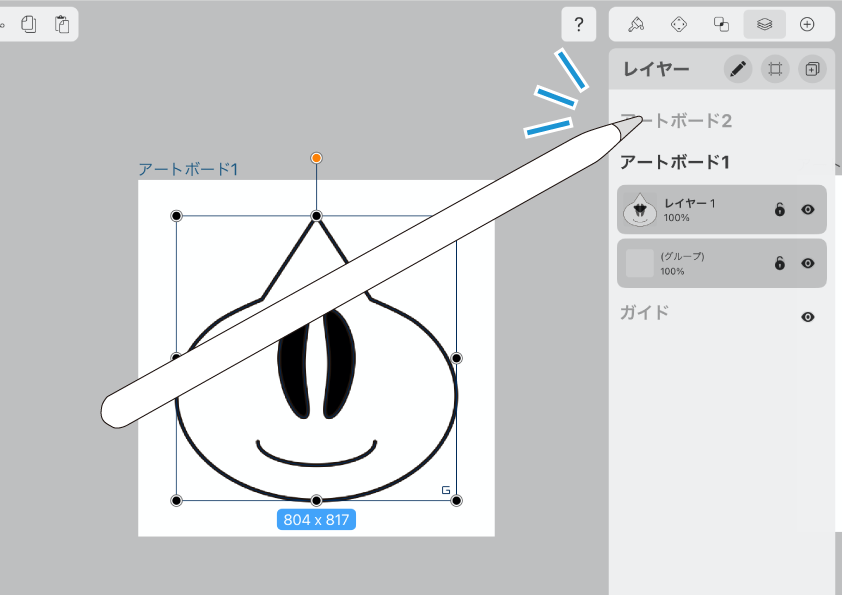
そのあと、アクティブを「アートボード2」に切り替え。

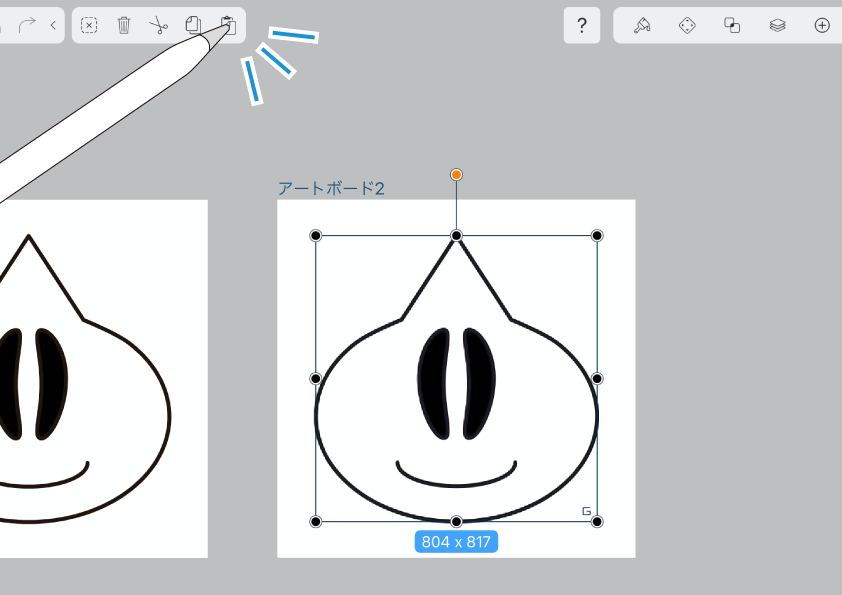
先ほどコピーしたものを貼り付けました。

その後も「アートボードのアクティブ」を切り替えながら、編集を進めていきます。
単一のイラストファイル内で2パターンのアイコンを作成する事ができました。
書き出し。

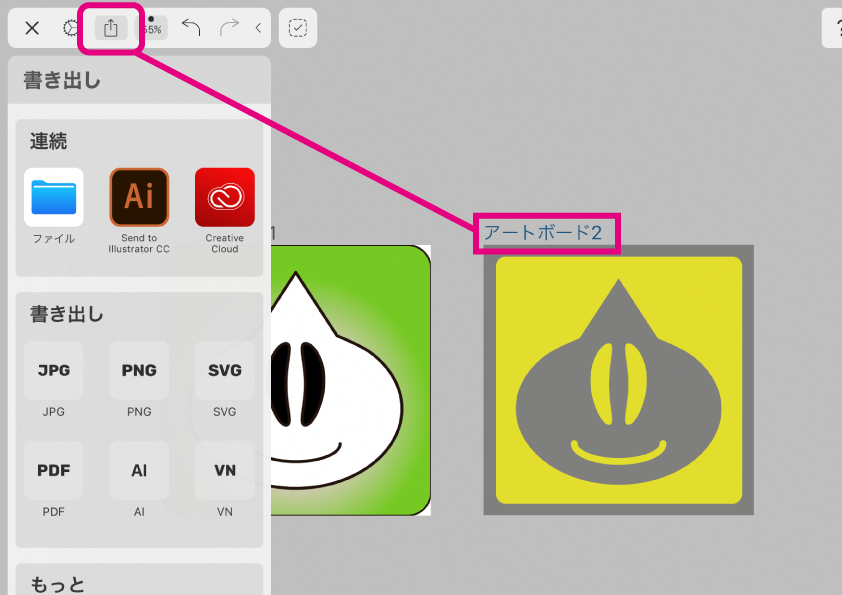
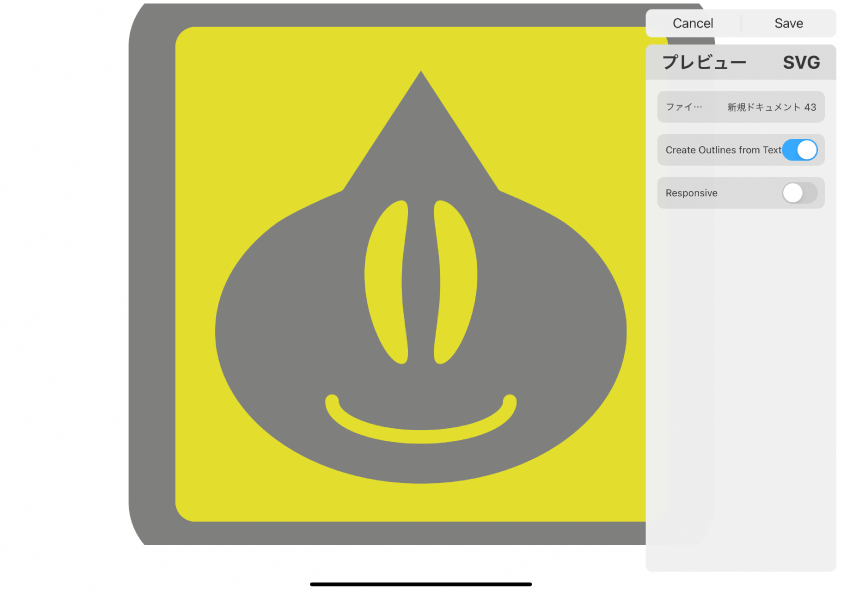
作成したイラストは、アートボードごとに画像ファイルとして書き出すことができます。
ナビゲーションバーの共有ボタンをタップすると、現在アクティブになっているアートボードがその対象と成増。

webやapp、SNS‥用途別に書き出して、素敵なコンテンツ作りに役立ててくださいね ♫
前半はここまで。
Vectornatorのアートボード操作、「前編」は基本的な部分を紹介してきました。お読みくださってありがとうございます。
扨(さて)後編ではアートボード自体の変形や、さらなる使いどころについて紹介していきたいと思います。ではまた〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。