イラストを作ってみよう。
こんにちは、「ふ」です。
みなさん、Vectornatorの新しい機能「シェイプビルダー」は試してみたでしょうか?
前回の記事では基本的な操作方法について紹介しましたが、今回は実践編ということで、具体的なイラストを作成してみましょう。
 こう⬆︎いった鉛筆の、ちょっとロゴ風のイラストを題材にしました。一緒に作っていきましょう。
こう⬆︎いった鉛筆の、ちょっとロゴ風のイラストを題材にしました。一緒に作っていきましょう。
すでにシェイプビルダーでのイラスト作成に挑戦してみた方もいるかと思います。
中には「思ったようにうまくいかないぞ」となった方もいらっしゃるかもしれません。
今回の記事ではそういったシェイプビルダーを使っていく上でのうまくいかないケースや注意点についても、合わせて紹介していきます。ぜひ参考にしてみてください。
基本編はこちら⬇︎。

Vectornator、シェイプビルダー使い方(基本編)。
2022.10.13
塗り絵気分でブーリアン。
スナップとアウトラインモード。
シェイプビルダーでは、図形やパスを配置して作業を行います。
オブジェクトを正確に配置するためには、「スナップの設定」と「アウトラインモードの活用」の2つが重要になってきます。
イラスト作成に入る前に、これらについて確認しておきましょう。
スナップはスマートガイド以下。
 Vectornatorにはオブジェクトの位置合わせに便利な「スナップ機能」というものがあります。設定次第で、オブジェクトの描画時や移動時にグリッドやアンカーポイントに吸着するように動いてくれます。
Vectornatorにはオブジェクトの位置合わせに便利な「スナップ機能」というものがあります。設定次第で、オブジェクトの描画時や移動時にグリッドやアンカーポイントに吸着するように動いてくれます。
しかし....
 シェイプビルダーを使うときの図形の配置には、px単位での厳密な位置合わせが必要な場合もあります。
シェイプビルダーを使うときの図形の配置には、px単位での厳密な位置合わせが必要な場合もあります。
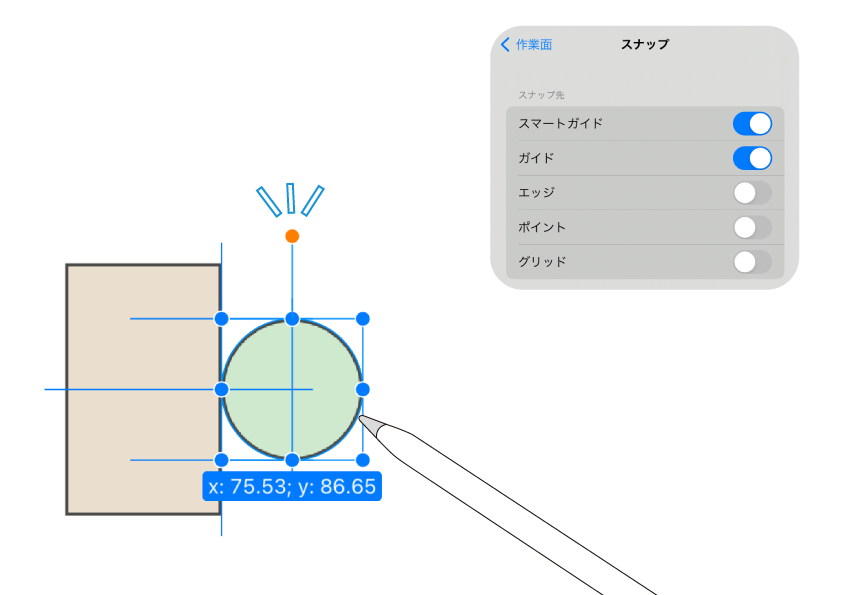
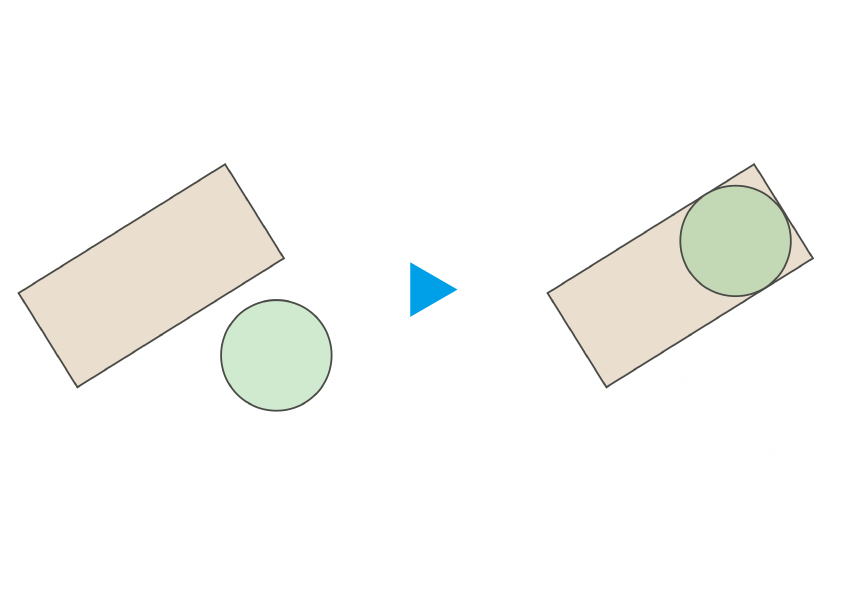
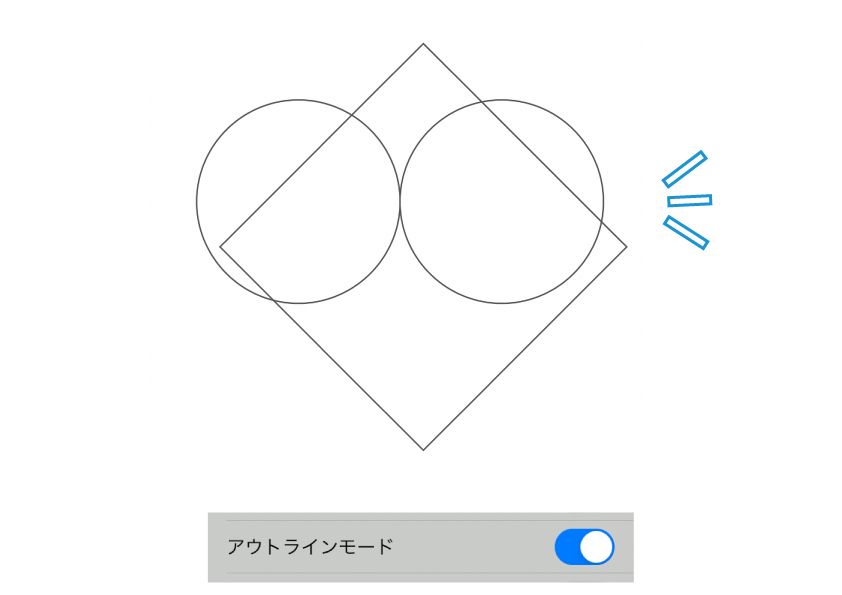
例えば⬆︎のように、円オブジェクトを長方形にきっちりと収めたいとき。
便利であるはずのスナップ機能が、時としてじゃまをしてしまうかもしれません。
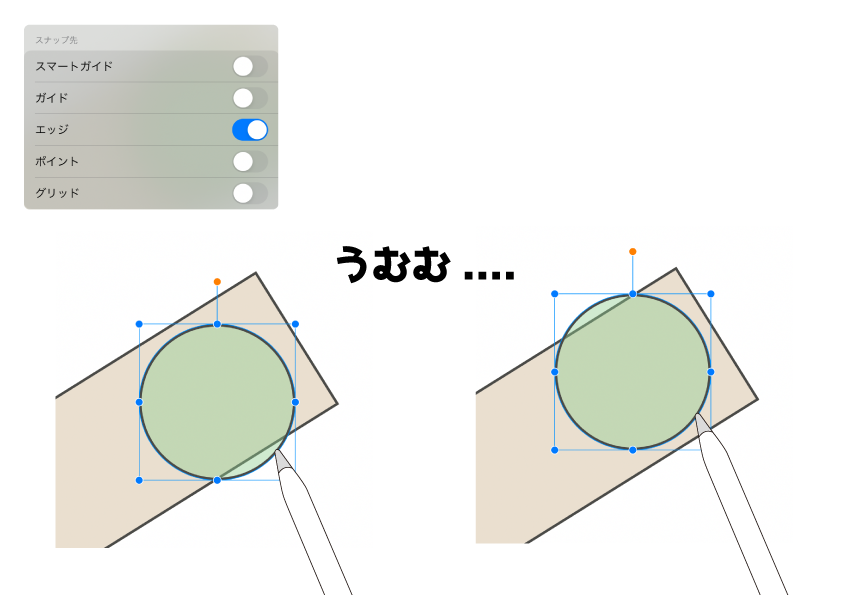
 よけいなスナップがONになっていた場合、円をきっちりと当てはめることができないケースもあります。
よけいなスナップがONになっていた場合、円をきっちりと当てはめることができないケースもあります。
画像ではエッジ(アンカーポイント)へのスナップが効いているので、「円を接する」ことよりも「アンカーポイントを合わせる」ほうが優先されてしまい、思い通りにくっつけることができません。
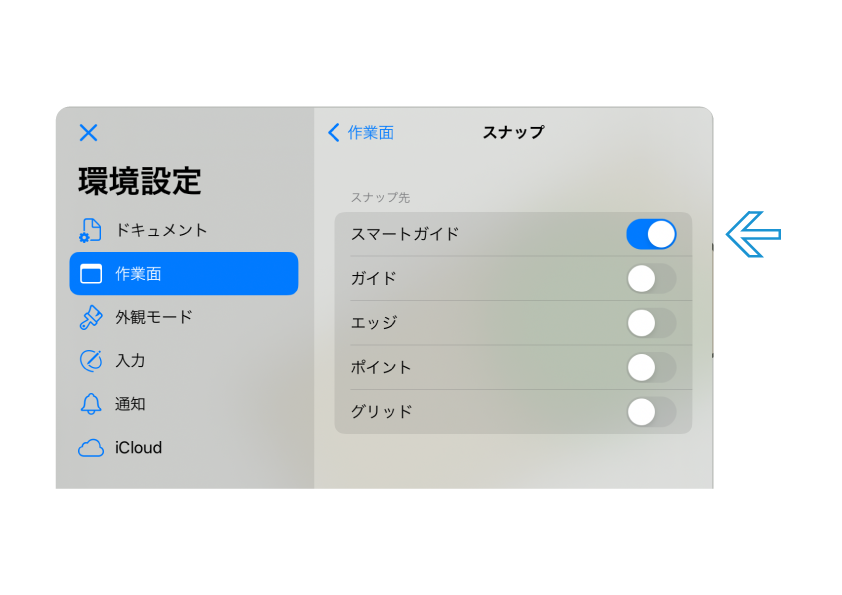
 図形の厳密な位置合わせが必要な場合。
図形の厳密な位置合わせが必要な場合。
余計なスナップはOFFにして、スマートガイドのみにしておくことをオススメします。
さらにスマートガイドすら、位置合わせに支障をきたすことがあります。その際には適宜OFFに切り替えるようにしましょう。
詳しくはこちら⬇︎。
アウトラインモードの活用。
 Vectornatorでの作業中、画面上には塗りなどの「装飾情報」とパスやアンカーポイントの「線情報」が表示されています。
Vectornatorでの作業中、画面上には塗りなどの「装飾情報」とパスやアンカーポイントの「線情報」が表示されています。
装飾情報が表示されていると、オブジェクト同士の重なりが正確にモニターできないこともあるでしょう。
 アウトラインモードをONにすると、オブジェクトの線情報のみを表示させることができます。
アウトラインモードをONにすると、オブジェクトの線情報のみを表示させることができます。
厳密な位置合わせが必要なときは、活用すると良いでしょう。
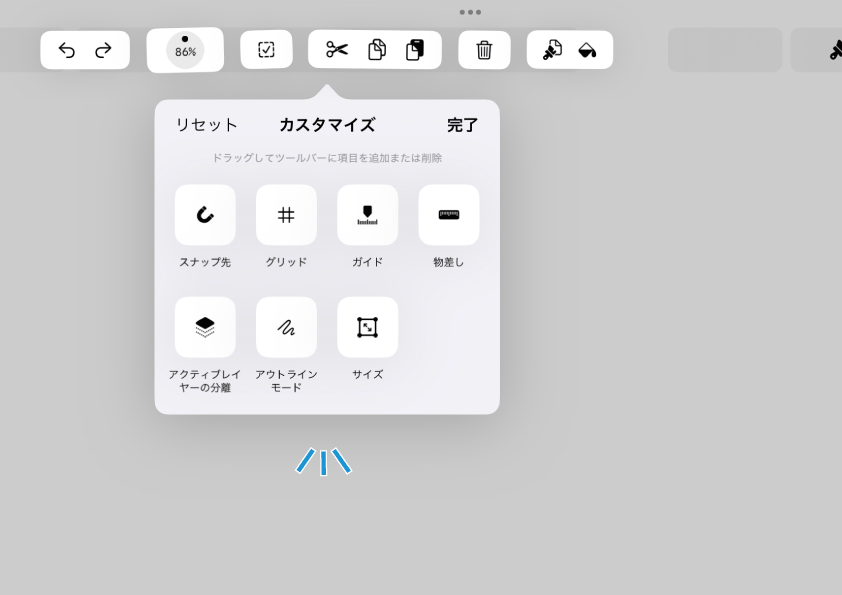
 Vectornatorのバージョン4.11から採用された「アクションバーのカスタマイズ」を使えば、スナップやアウトラインモードに1タップでアクセスすることができるようになります 。ぜひ使ってみてください。
Vectornatorのバージョン4.11から採用された「アクションバーのカスタマイズ」を使えば、スナップやアウトラインモードに1タップでアクセスすることができるようになります 。ぜひ使ってみてください。
詳しくはこちら⬇︎。
下絵にレイヤーを重ねる。
それでは実際に鉛筆イラストを作成していきます。
シェイプビルダーを使ってイラストを作成するとき、いきなりシェイプを並べていっても構いません。
しかしそのようにすると、想定した完成図から徐々にかけ離れたものが出来上がっていき、行き詰まってしまう場合も少なくありません。
そんなときは下絵を準備すると良いでしょう。Vectornatorにはせっかく「レイヤー」が用意されているのですからね ♪
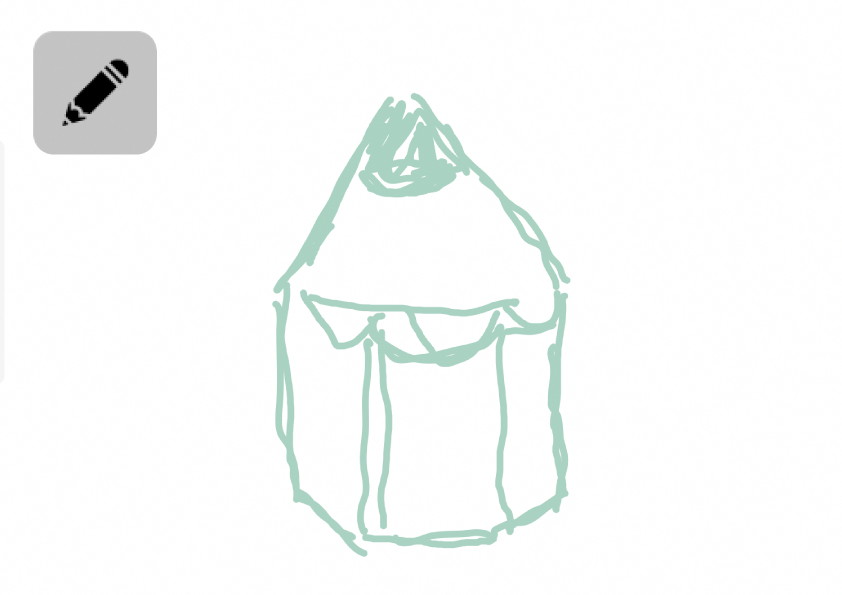
 新規ファイルを作ったら、そこに鉛筆ツールなどのフリーハンドのものを使ってラフ画を描いておきましょう。あるいは、紙に描いたものを撮影してレイヤーに貼り付けるのもありです。
新規ファイルを作ったら、そこに鉛筆ツールなどのフリーハンドのものを使ってラフ画を描いておきましょう。あるいは、紙に描いたものを撮影してレイヤーに貼り付けるのもありです。
イメージを掴むのが目的なので、「ふ」の描いたような下手くそな絵⬆︎で問題ありません。
ここにのちほど上書きを加えるのですが、下絵との区別をしやすいように薄い色で描くか、また画像を取り込んだ場合には不透明度を下げておくことをオススメします。
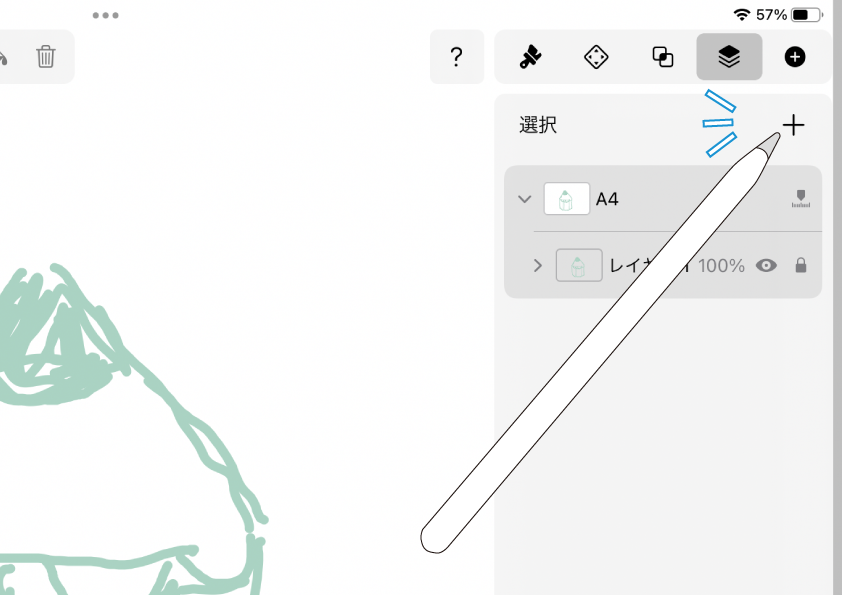
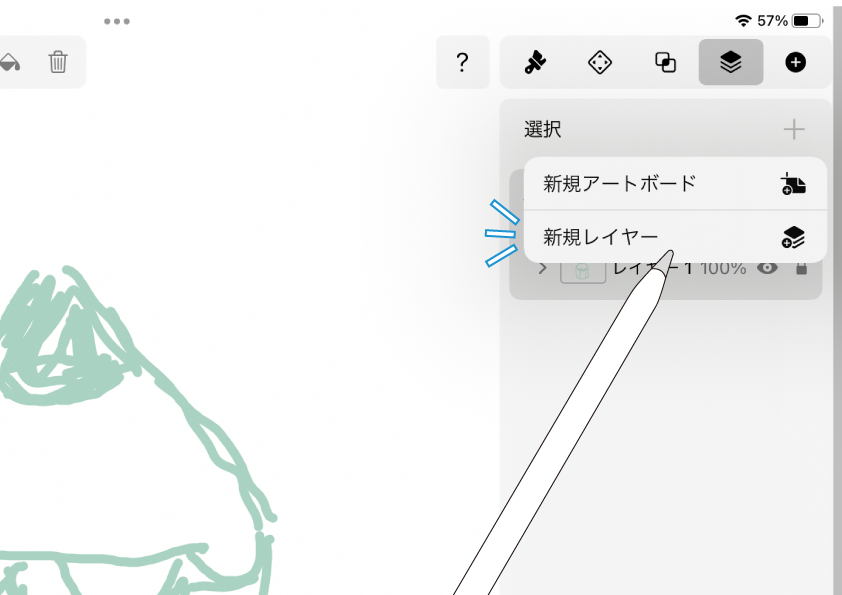
 下絵が準備できたら、レイヤータブを開いて「+」アイコンをタップ。
下絵が準備できたら、レイヤータブを開いて「+」アイコンをタップ。
 新規レイヤー/新規アートボードの選択がたずねられるので、「レイヤー」のほうをタップしましょう。
新規レイヤー/新規アートボードの選択がたずねられるので、「レイヤー」のほうをタップしましょう。
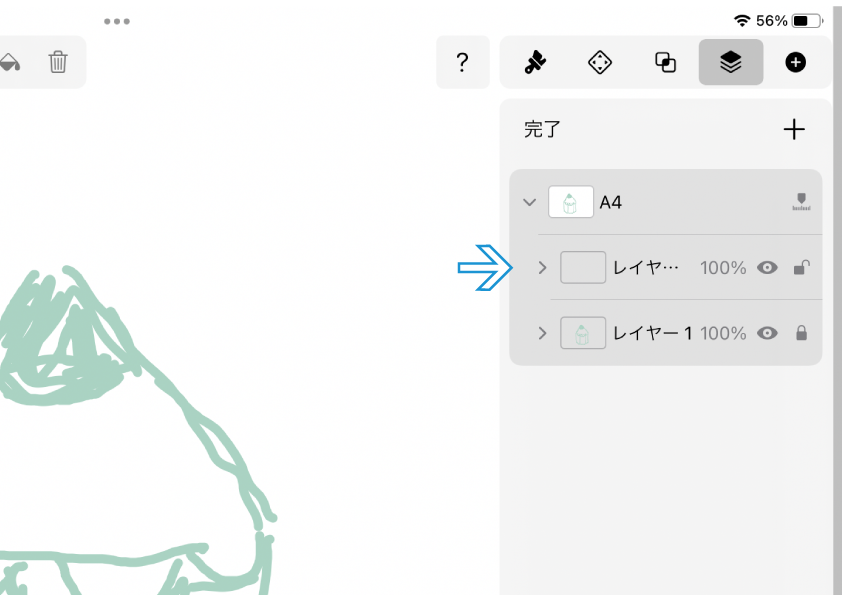
 下絵レイヤーの前面に新しいレイヤーが貼られました。
下絵レイヤーの前面に新しいレイヤーが貼られました。
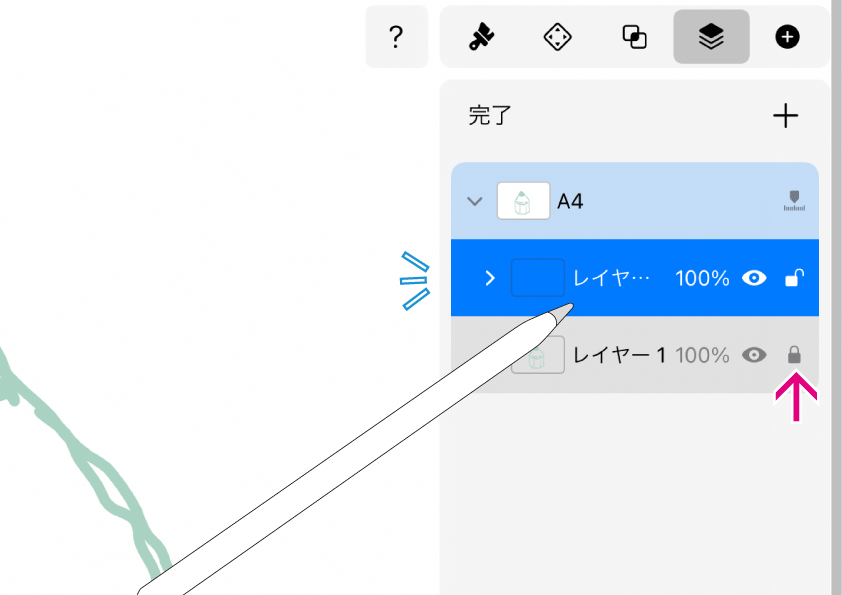
 下絵のレイヤーは間違えて触ってしまわないように、🔒アイコンをタップしてロックしておきましょう。
下絵のレイヤーは間違えて触ってしまわないように、🔒アイコンをタップしてロックしておきましょう。
そして追加されたほうのレイヤーを選択。ここにシェイプを配置していきます。
図形を配置。
重ねたレイヤー上に、ツールバーから図形を選んで配置していきます。
上書きは下絵との区別をしやすいように、濃い色で描いていきましょう。
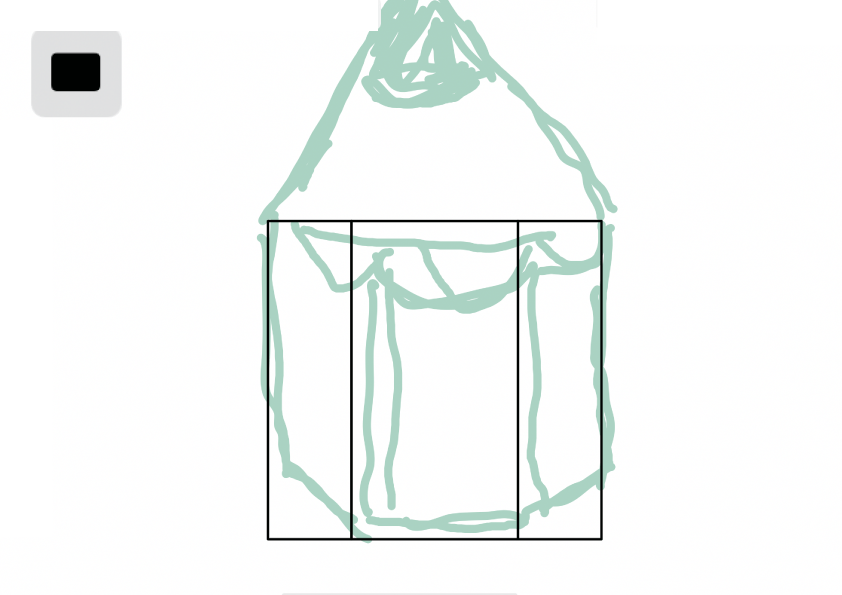
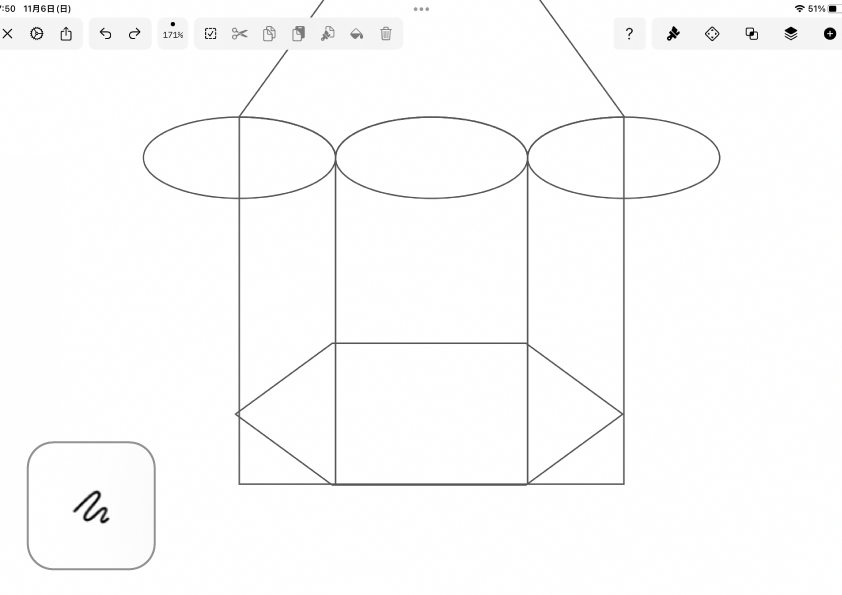
 鉛筆の「棒」の部分からいきます。
鉛筆の「棒」の部分からいきます。
縦長長方形を3つ配置。真ん中のものは両端のものに対して2倍の幅にしています。
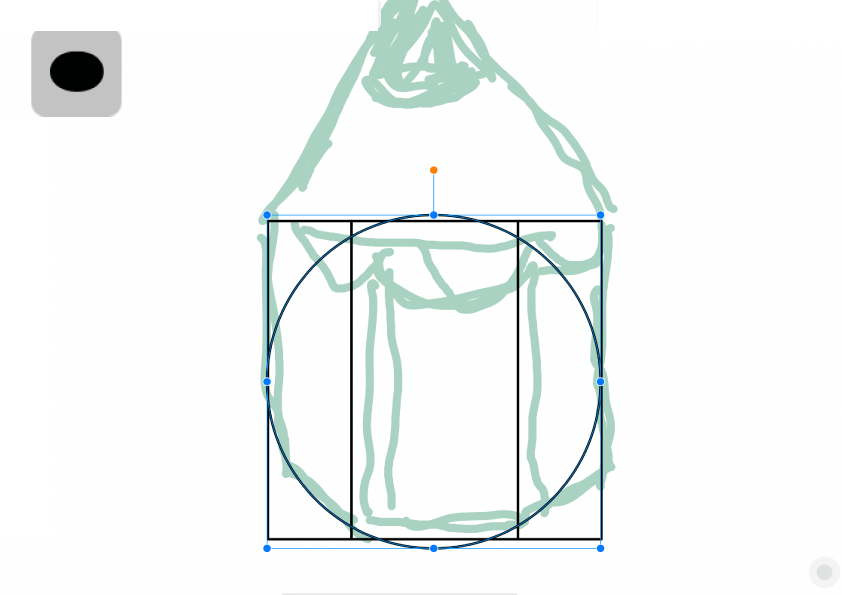
 奥行きの基準を取るための円を描きました。直径は3つの長方形の横幅の合計と同じにし、ぴったりと収めます。
奥行きの基準を取るための円を描きました。直径は3つの長方形の横幅の合計と同じにし、ぴったりと収めます。
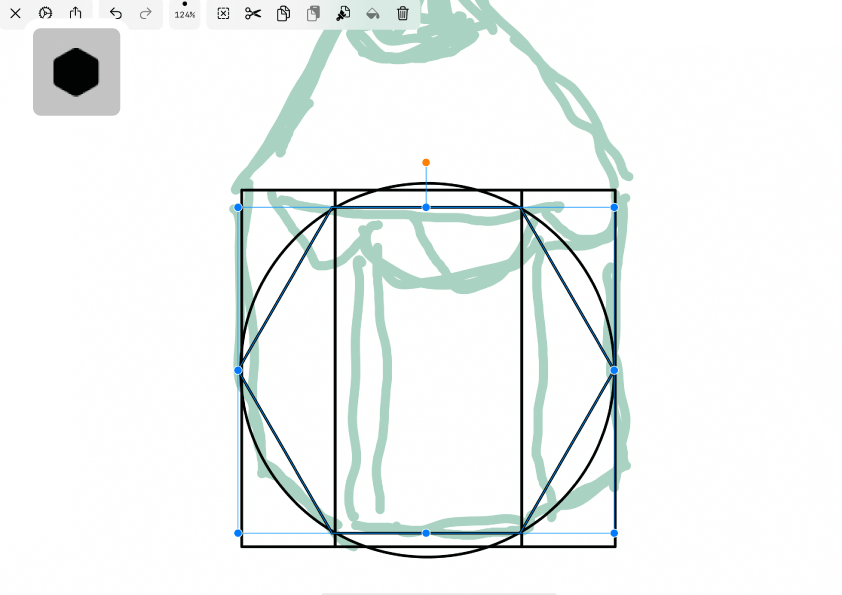
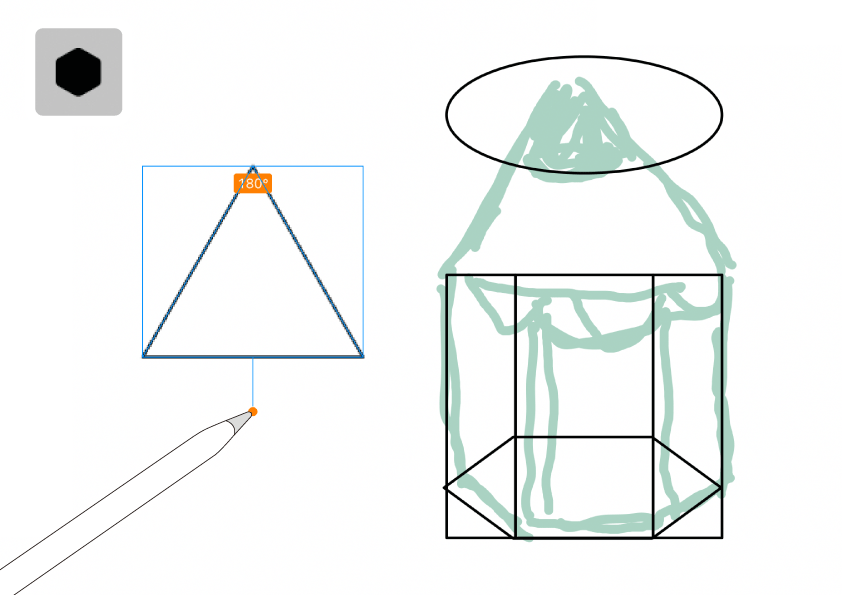
 正六角形を描いて30°回転、円とぴったりの大きさに合わせます。
正六角形を描いて30°回転、円とぴったりの大きさに合わせます。
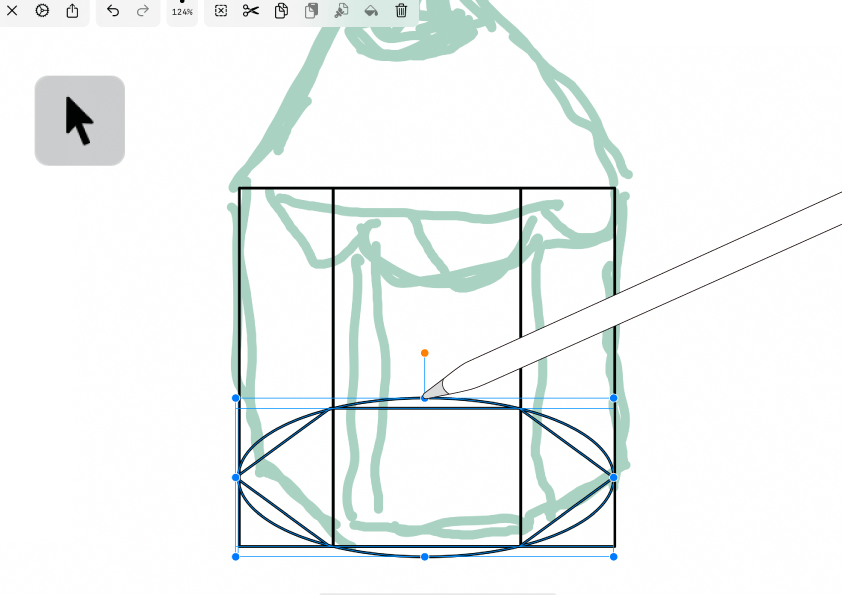
 円と六角形を縦方向につぶします。
円と六角形を縦方向につぶします。
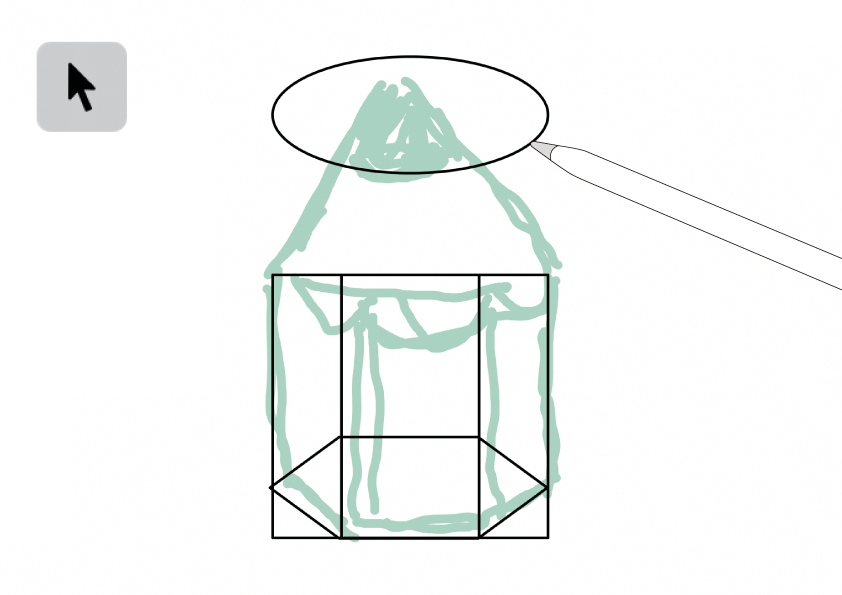
つぶした六角形は鉛筆の底部分の輪郭、楕円は鉛筆の芯の部分のカーブに使います。
 楕円は芯のところに配置しました。
楕円は芯のところに配置しました。
正確なパースを取るとすればこの楕円は縮小すべきなのですが、なんとなく原寸大のほうがいいような気がしたのでそのままにします。
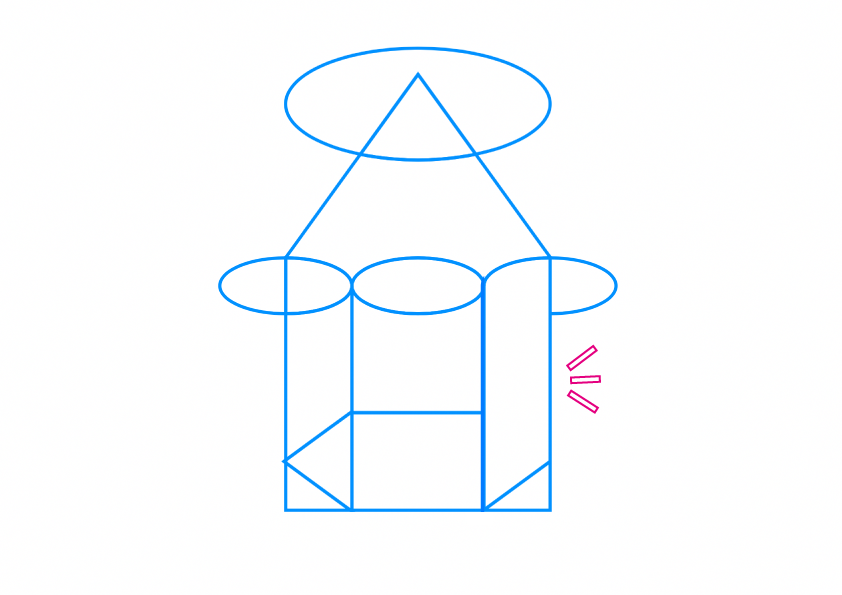
 木の部分です。
木の部分です。
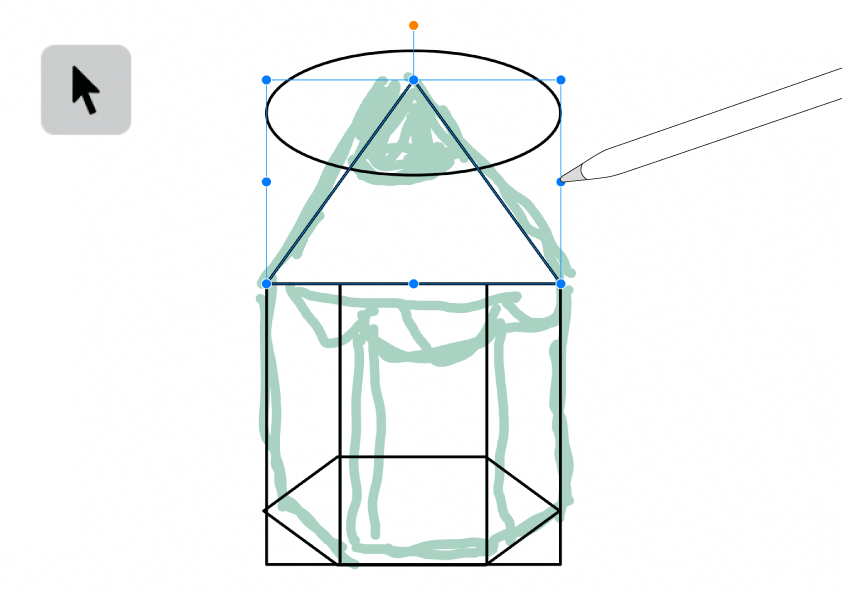
正三角形を描いて、向きを合わせます。
 棒の部分に持っていき、幅を合わせます。
棒の部分に持っていき、幅を合わせます。
 棒の削れている部分を作ります。
棒の削れている部分を作ります。
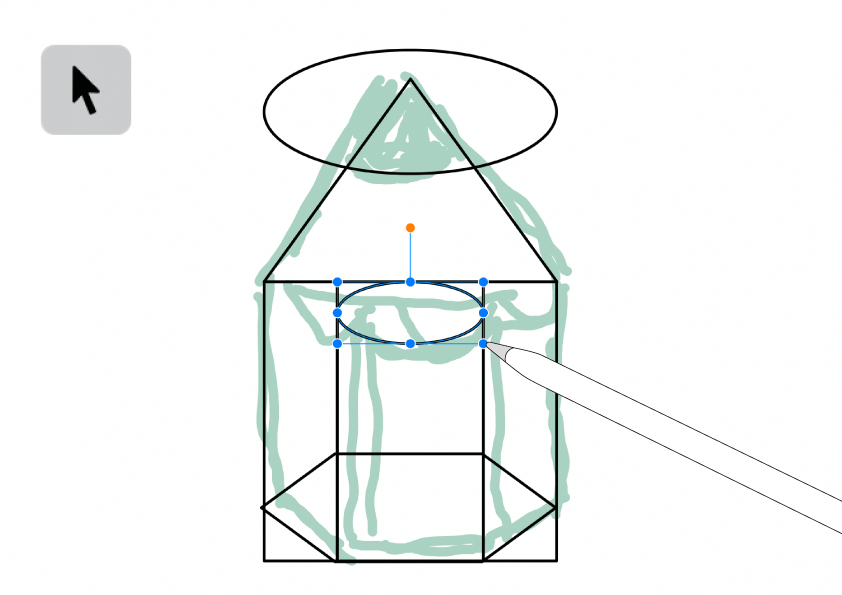
芯のカーブに使った楕円を複製し、六角形の1辺と同じ長さに縮小。
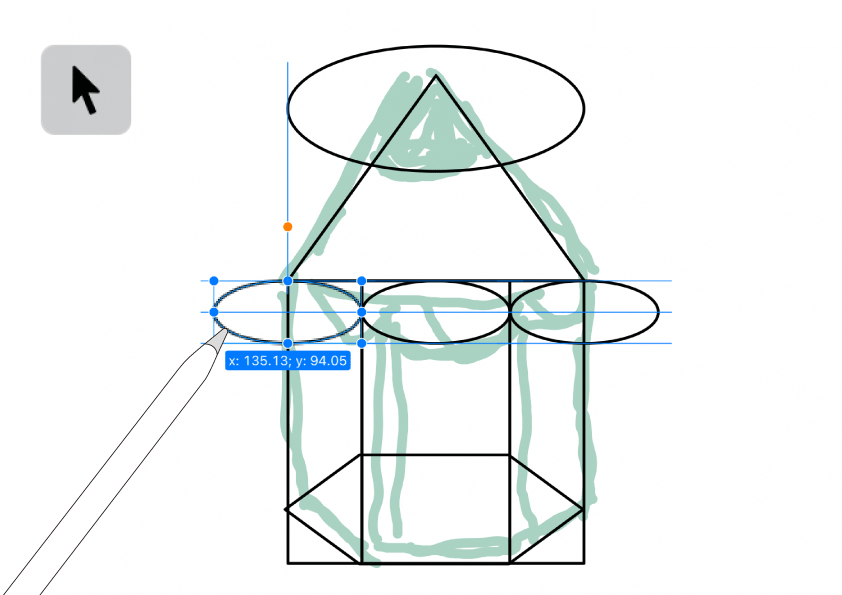
 同じものを3つ並べます。
同じものを3つ並べます。
これでひとまづ、図形の配置は完了です。
 下絵はもうモニターする必要がないため、レイヤーパネルを開き、非表示にしました。
下絵はもうモニターする必要がないため、レイヤーパネルを開き、非表示にしました。
mergeからいきましょう。
図形の配置がおわったところで、シェイプビルダーでmerge(結合)/erase(削除)をおこなっていきます。
シェイプビルダーの操作に慣れないうちは、予期せぬシェイプができてしまって戸惑うかもしれません。そこでいちばん単純明快なのは、「mergeを全て行ってからeraseの作業に入る」ことです。
「結合」は、おもに使いたいパーツを作成します。逆に「削除」は文字通り不要な部分の操作ですよね。
「必要なものを全部揃えてから、不要なものを取り除いていく」という進めかたが予期せぬミスを防いでくれます。
merge。
 ということでmerge(結合)からいきます。
ということでmerge(結合)からいきます。
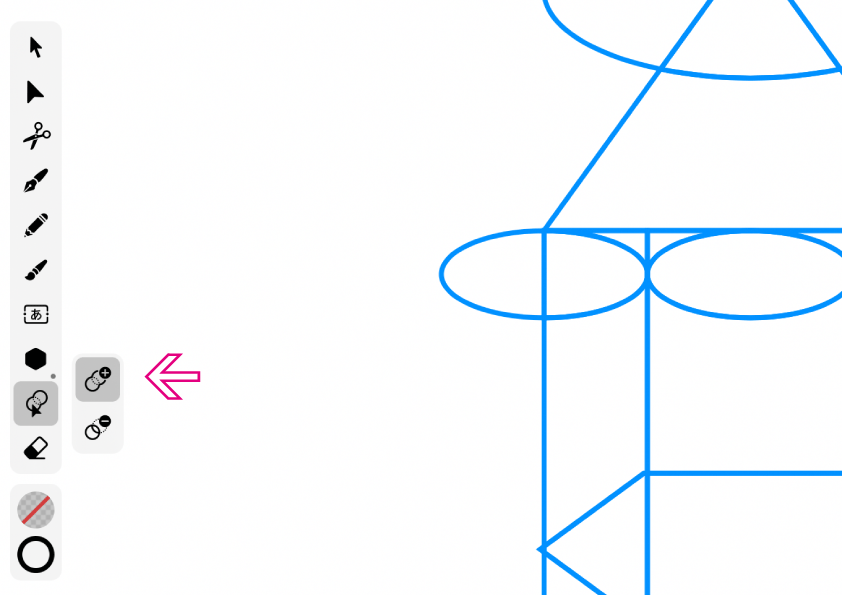
シェイプビルダーモードにし、上の「+」アイコンが選択されていることを確認してください。
 木の部分を結合していきましょう。
木の部分を結合していきましょう。
結合させたい部分をなぞっていきます。
 結合できました。
結合できました。
 続いて棒の部分も順次、mergeさせていきます............
続いて棒の部分も順次、mergeさせていきます............
そう簡単にはいかない。
実際にはシェイプビルダー操作中、思い通りに交差部分がmergeしてくれないことが多々あります。はじめのうちは上手くいかなくてイラッと来ることもあるでしょう。
次のセクションにて、その原因と対処についてお話しします。
うまくいかない!とき。
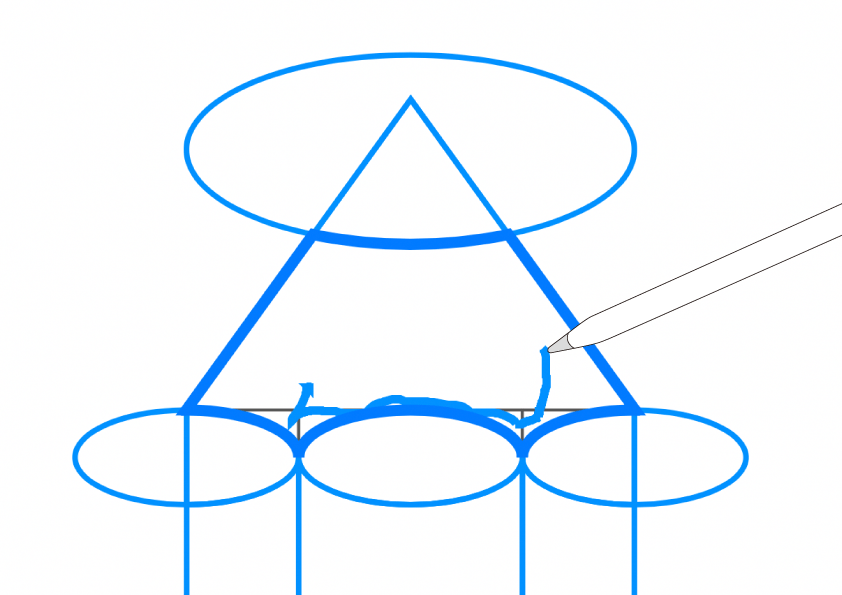
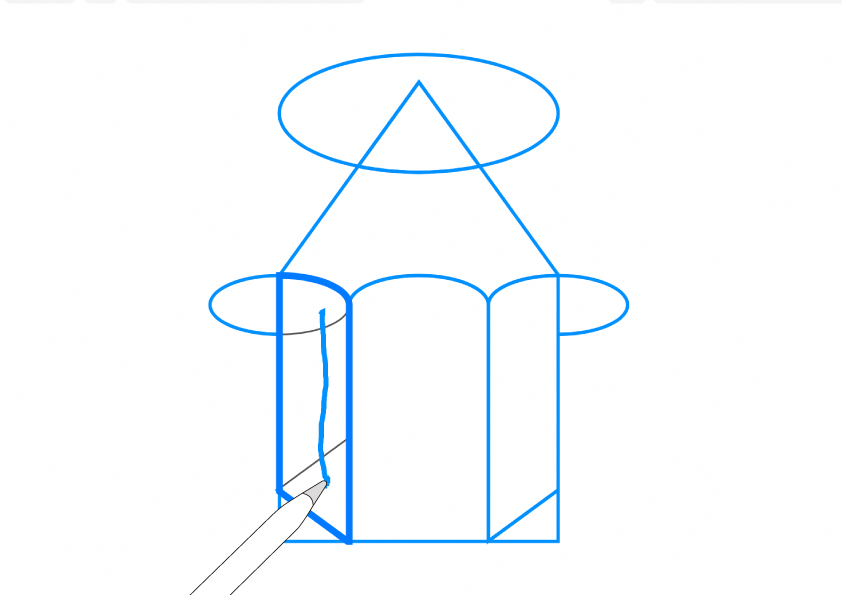
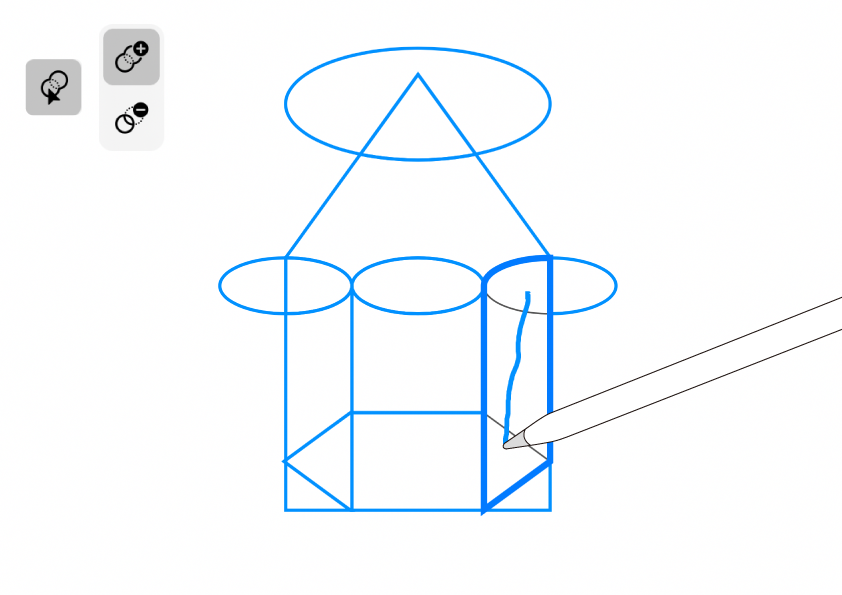
 シェイプビルダーモードのmerge中は、結合後のパスの状態が太線で表示されます。
シェイプビルダーモードのmerge中は、結合後のパスの状態が太線で表示されます。
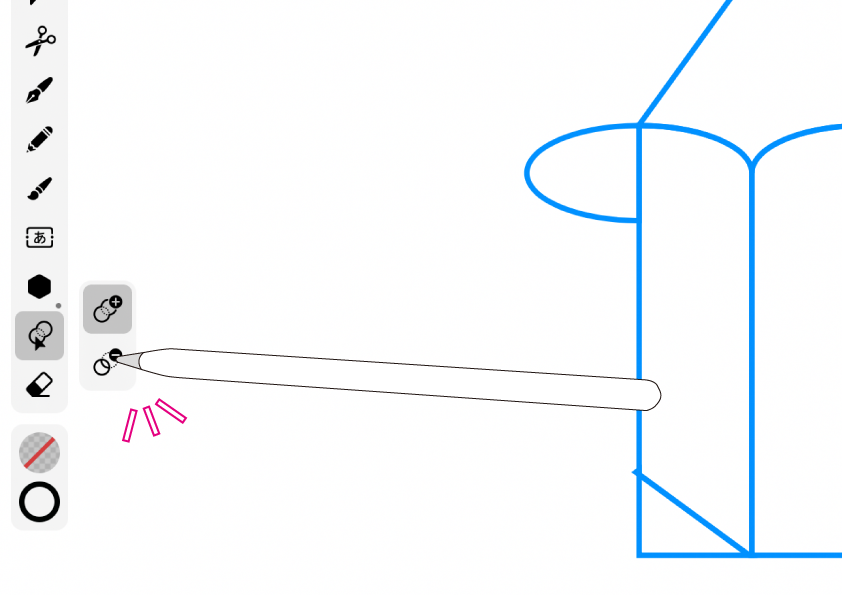
棒の部分を結合しようとなぞったところ、太線が⬆︎のように表示されていました。margeしたくない部分が取り込まれようとしています。
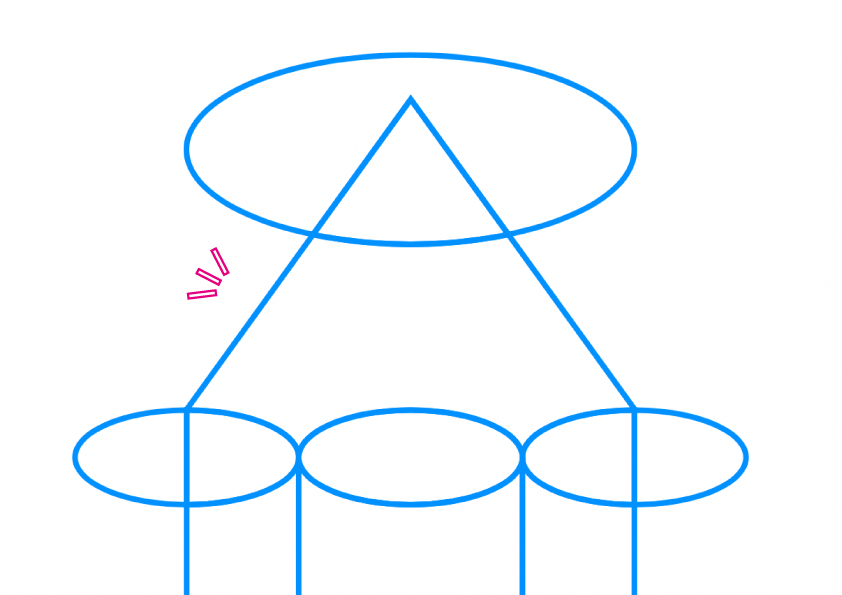
 こうではなく、本来は⬆︎のように結合したいのに。
こうではなく、本来は⬆︎のように結合したいのに。
ぱっと見はわからないのですが、オブジェクトの配置に問題があるのでしょう。
そんなときは何回か手前の操作に戻し、 図形の配置を修正する必要があります。
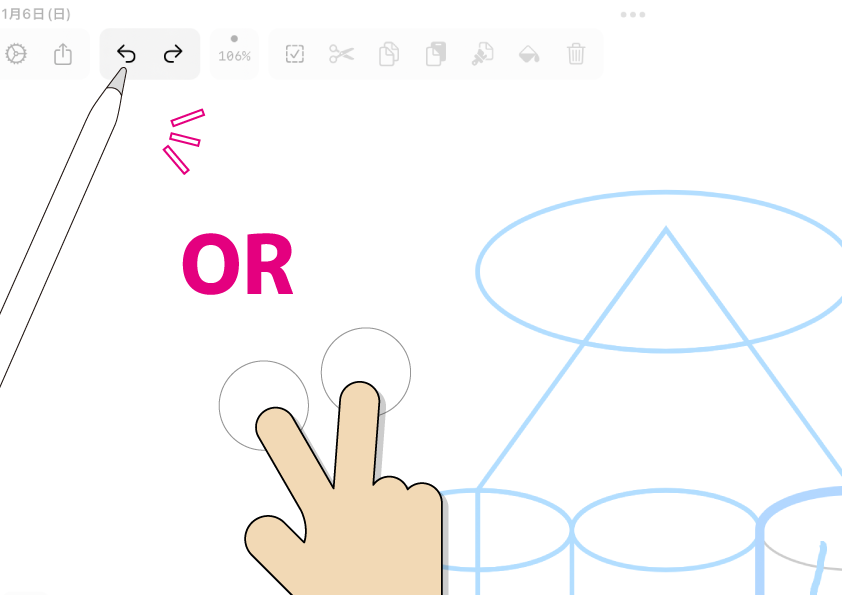
 Vectornatorでundo(1つ前の操作に戻る)には、画面左上アクションバーの「戻る」ボタンをタップするか、2本指のタッチジェスチャーで行います。
Vectornatorでundo(1つ前の操作に戻る)には、画面左上アクションバーの「戻る」ボタンをタップするか、2本指のタッチジェスチャーで行います。
アウトラインをすご〜く拡大。
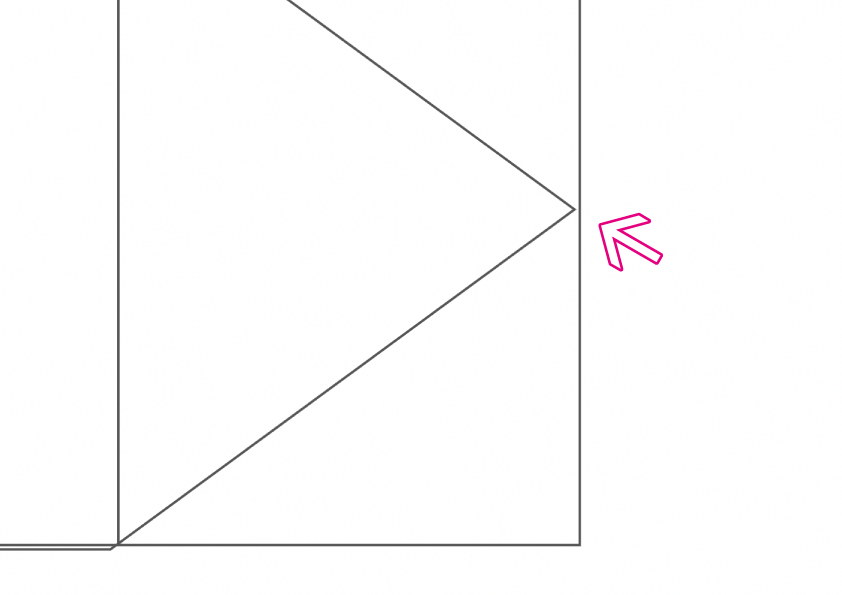
 戻ったら、アウトラインモードにした状態で、問題の部分をすご〜く拡大してみましょう。
戻ったら、アウトラインモードにした状態で、問題の部分をすご〜く拡大してみましょう。
 よくみてみると、図形がわずかに線とはなれてしまっています。
よくみてみると、図形がわずかに線とはなれてしまっています。
接していなかったのでこの部分はシェイプビルダーで分割されなかったのですね。
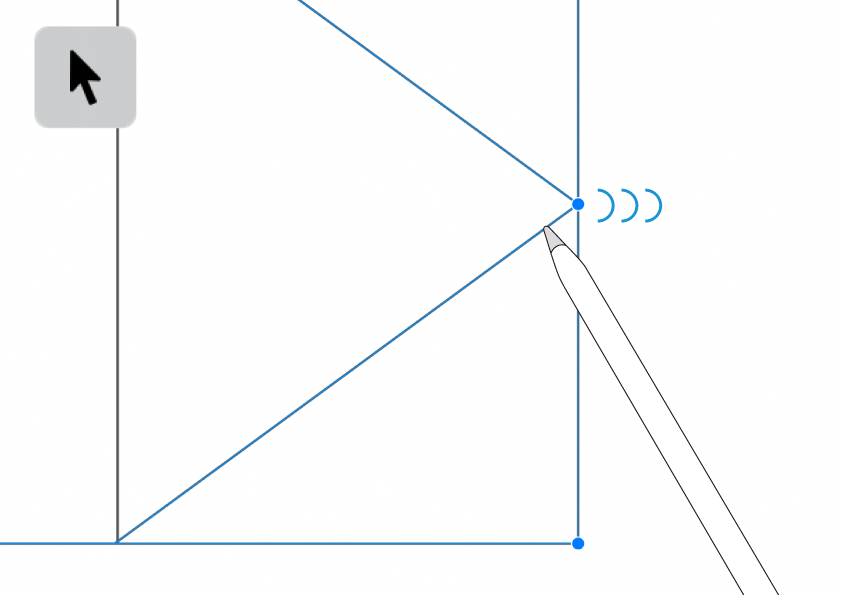
 超拡大の状態のまま、選択ツールでオブジェクトを選んで直線部分に合わせます。
超拡大の状態のまま、選択ツールでオブジェクトを選んで直線部分に合わせます。
オブジェクトがうまく合わさってくれない場合は、さらに画面をズームしましょう。
ズームすればするほど、細かい移動が可能になります。
また時には、スマートガイドすら微調整の支障になっているケースもあります。
その際にはスマートガイドもOFFにし、力技でオブジェクトを移動させましょう。
 オブジェクトを厳密なところに配置できたら、適度に縮小してシェイプビルダー操作を再開。
オブジェクトを厳密なところに配置できたら、適度に縮小してシェイプビルダー操作を再開。
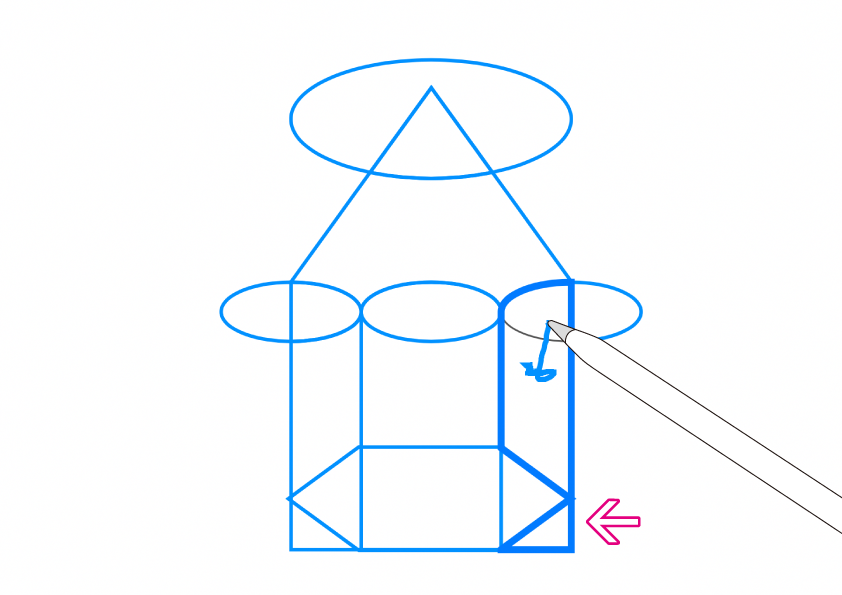
 こんどは予定通りにmergeされました。
こんどは予定通りにmergeされました。
erase。
 mergeが正常に完了したところで、eraseを使って不要な部分を消していきます。
mergeが正常に完了したところで、eraseを使って不要な部分を消していきます。
モードをeraseに切り替えましょう。
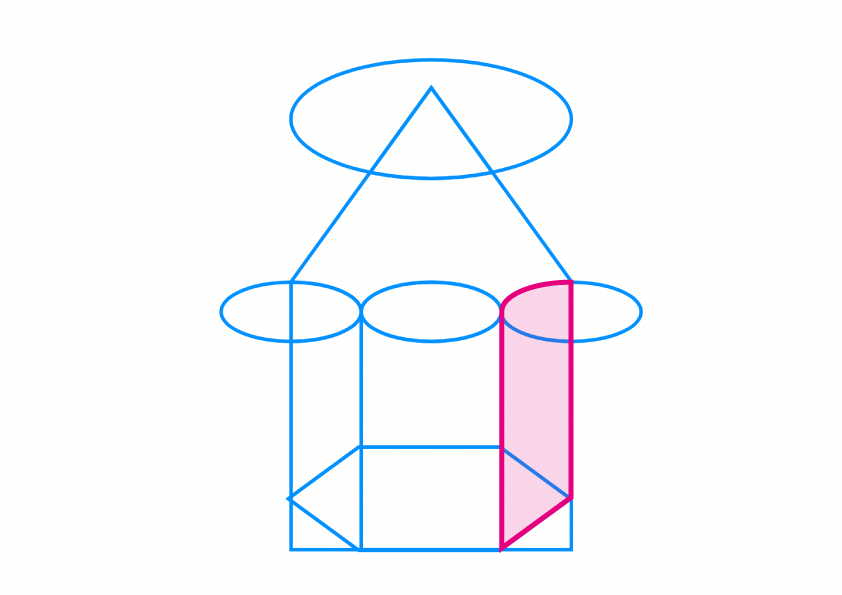
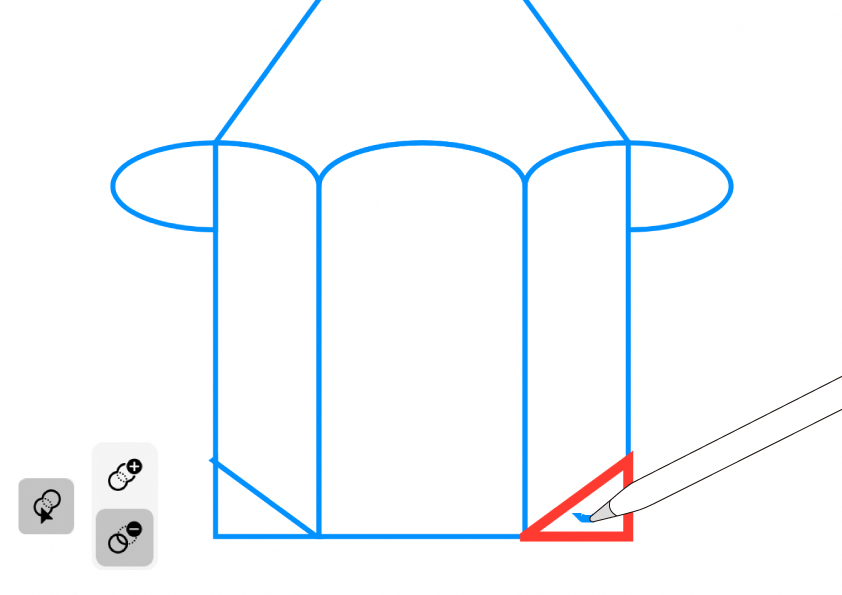
 eraseモードに切り替え、消したい部分を順になぞっていきます。
eraseモードに切り替え、消したい部分を順になぞっていきます。
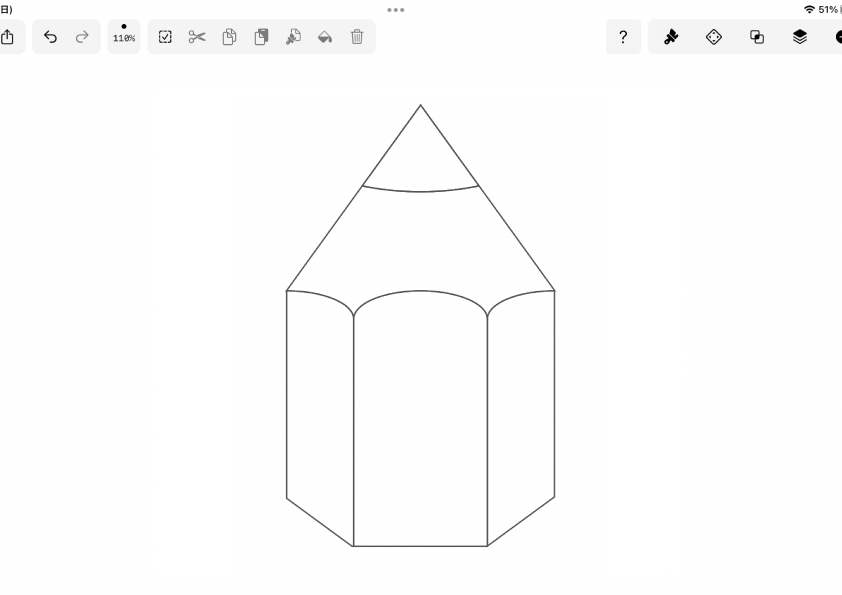
 これでようやく、シェイプ形成完了です。
これでようやく、シェイプ形成完了です。
ゴミの除去と配色。
扨(さて)ここから、仕上げに入っていきます。
ゴミがないか確認。
シェイプの形成がひととおり終わったように見えますが、余計なオブジェクトが残ってしまっている場合が多々あります。
「図形の配置がビミョーにズレていた」などの原因により生成されてしまった「ゴミ」オブジェクトがないか確認し、よけいなものは取り除きましょう。
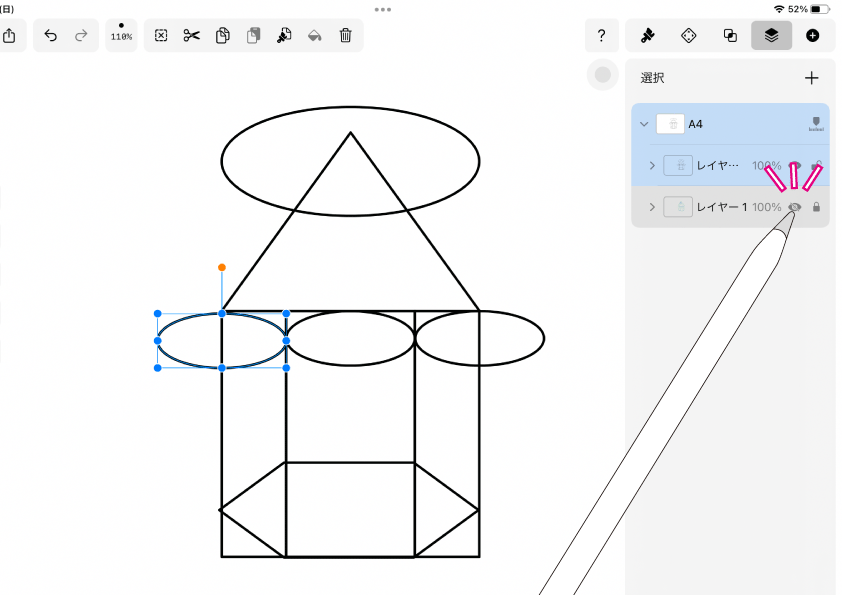
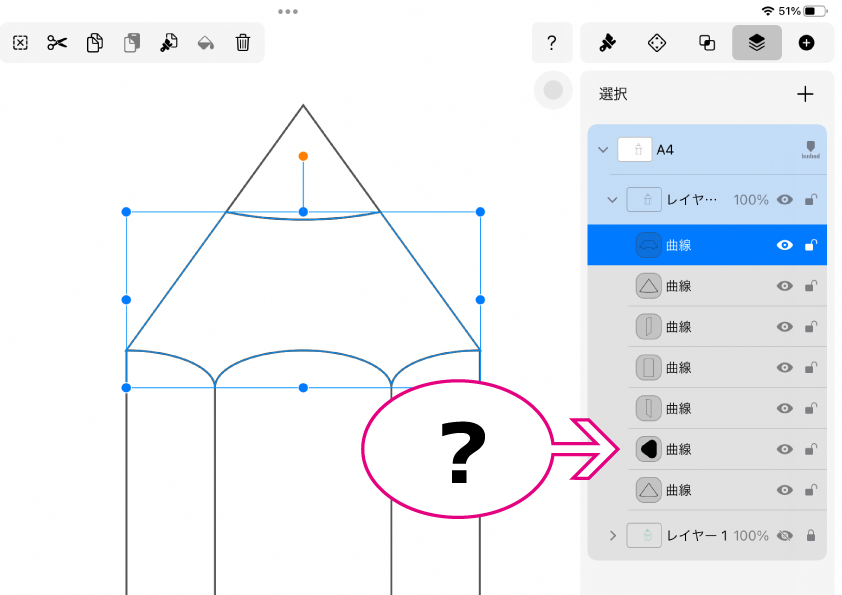
 レイヤーパネルを開いてみました。
レイヤーパネルを開いてみました。
レイヤーの項目にはオブジェクトの大まかな形を表示したサムネイルが添えられているのですが、画像の➡︎のところ、なんだか変なものが紛れているようです。レイヤーパネル上から選択してみましょう。
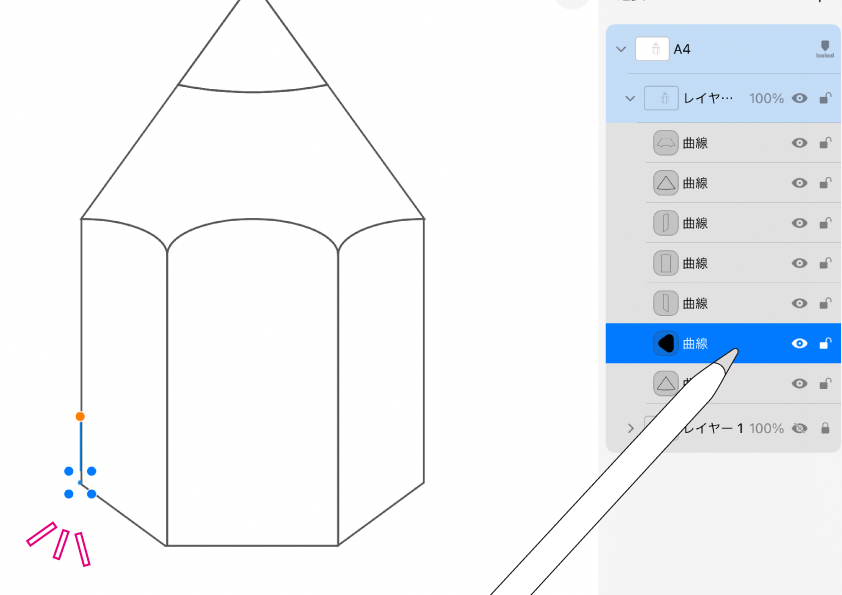
 選択してバウンディングボックスを表示されると、やはり。
選択してバウンディングボックスを表示されると、やはり。
ここに「ゴミ」がありました。削除しておきましょう。
配色して完成。
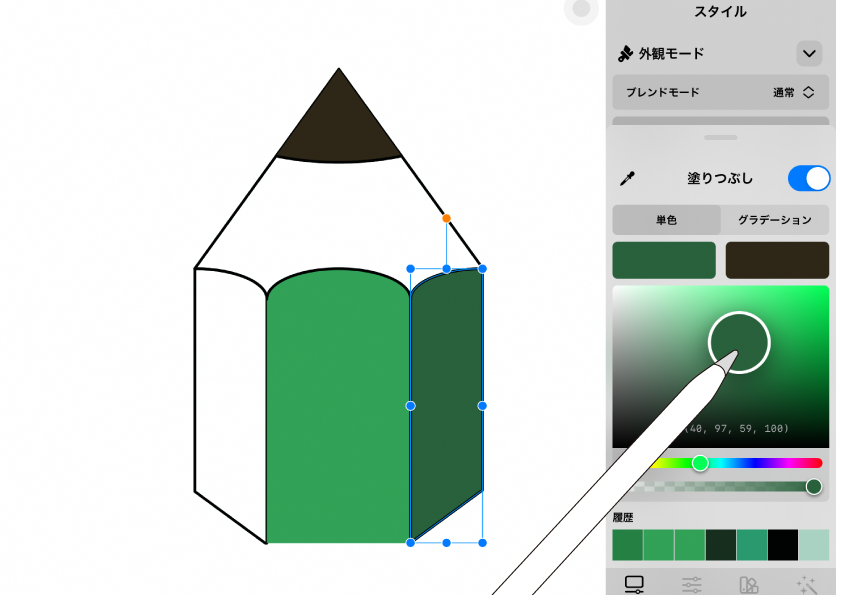
 あとは、配色して完成です。
あとは、配色して完成です。
好みの色で飾ってください。
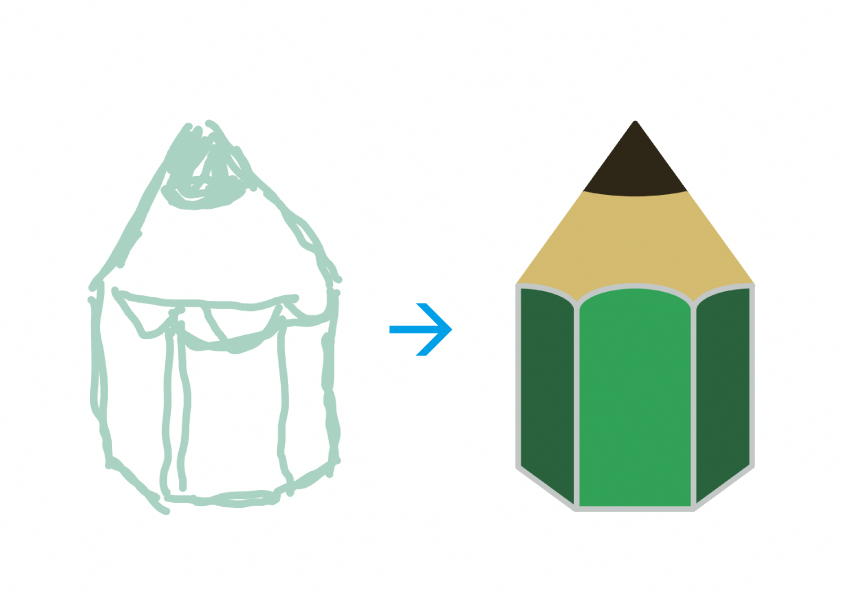
 「ふ」の下手くそな下書きも、このように仕上がりました。
「ふ」の下手くそな下書きも、このように仕上がりました。
ここまでお疲れ様でした!
無限の使い道が♪
最後までお読みくださり、ありがとうございました。
今回はとても長いチュートリアルとなってしまったので、もしかして今後、こういうのは動画として発信したほうが?とちょっと思っている「ふ」です。
Vectornatorのシェイプビルダー、今回紹介したのはほんの一例にすぎません。他にもテキストロゴや黄金比・白銀比を組み合わせたイラストなど、使い道は無限に存在します。長く重宝すべき機能であることは間違いありませんね。
当記事で扱った題材はちょっとロゴマーク寄りのものだったので、シビアな図形配置が要求されてしまいましたね。だけどもちろん、超テキトーに図形を並べて予測不可能なシェイプを作っていくのも楽しいかと思います。
機会があれば、また実践チュートリアルを発信していきたいと思います←その前に「ふ」の基礎画力をもうちょっと向上させねば💧
ではまた〜 ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。