
Vectornator 使い方01。スタート画面について。
〽️Vectornatorをスタート。 〽️新規イラスト作成。 〽️既存のファイルを開く。 〽️イラストファイルの編集。 〽️サイドメニューも活用しよう。 〽️ワクワクしてきた。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornator使い方、第1回目はスタート画面について。イラストファイルの作成・編集、そして豊富に用意された学習に役立つ機能について紹介します。
Vectornatorをスタート。
まずはアプリを立ち上げてみましょう。
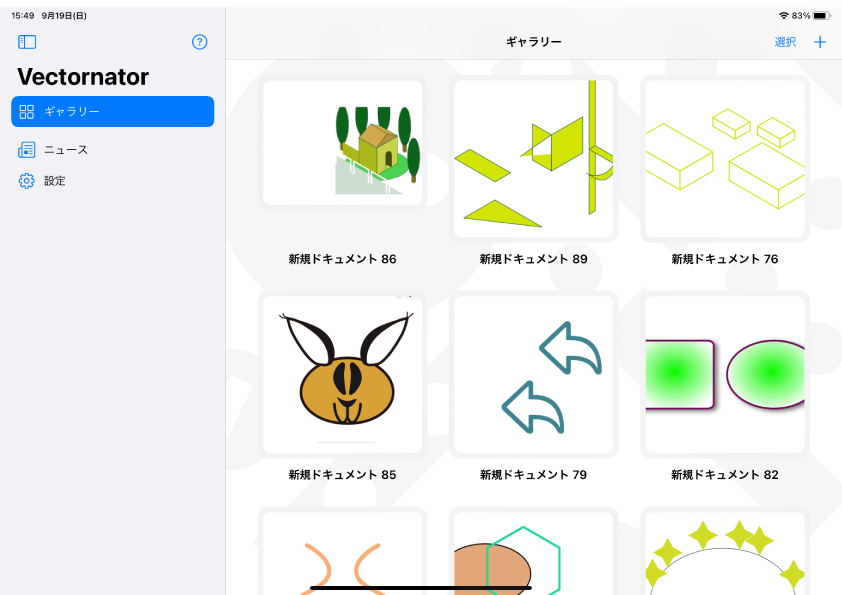
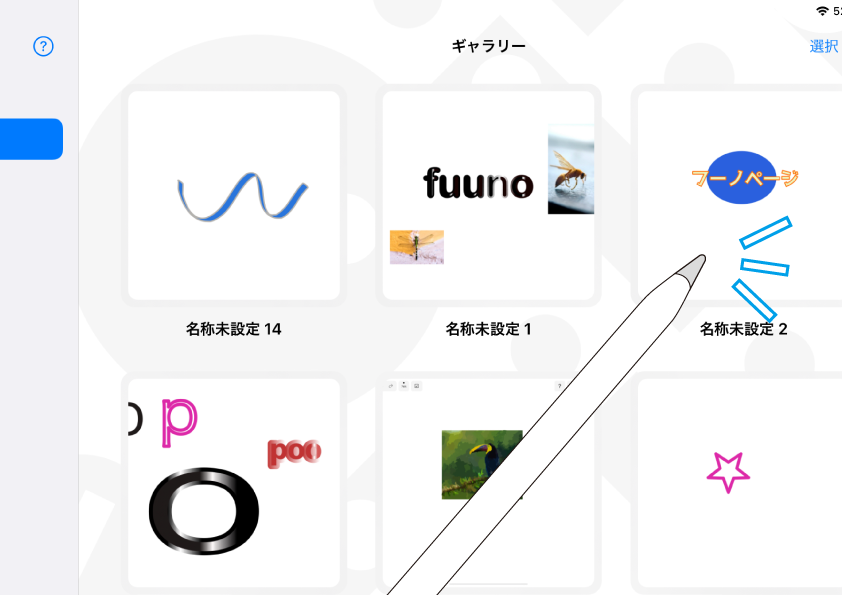
 Vectornatorを起動させると始めに表示されるのがこのトップ画面。
Vectornatorを起動させると始めに表示されるのがこのトップ画面。
この「ギャラリー」には過去に作成したイラストや、プリセットファイル(予めサンプルとして入っているもの)の一覧が表示されます。
新規イラスト作成。
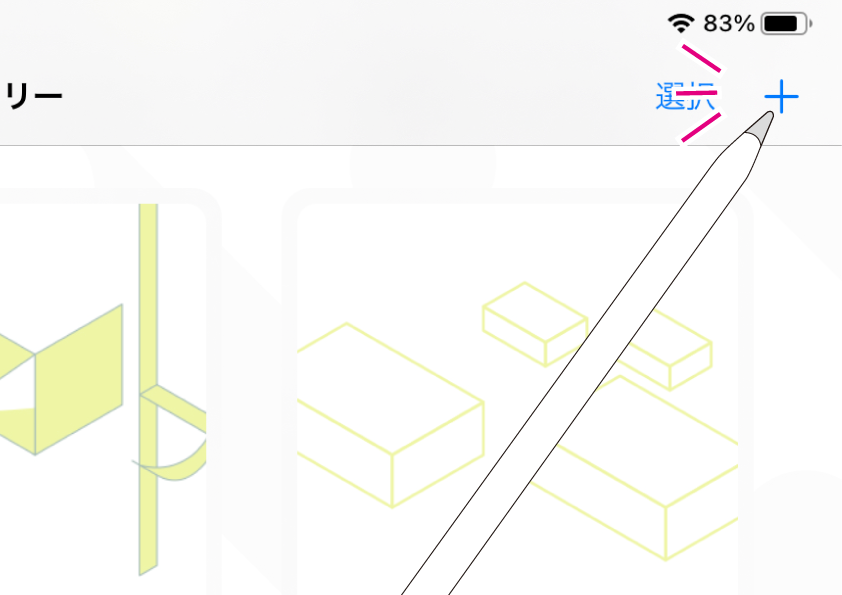
 新たなイラストファイルを作成するには、画面右上にある「+」ボタンをタップします。
新たなイラストファイルを作成するには、画面右上にある「+」ボタンをタップします。
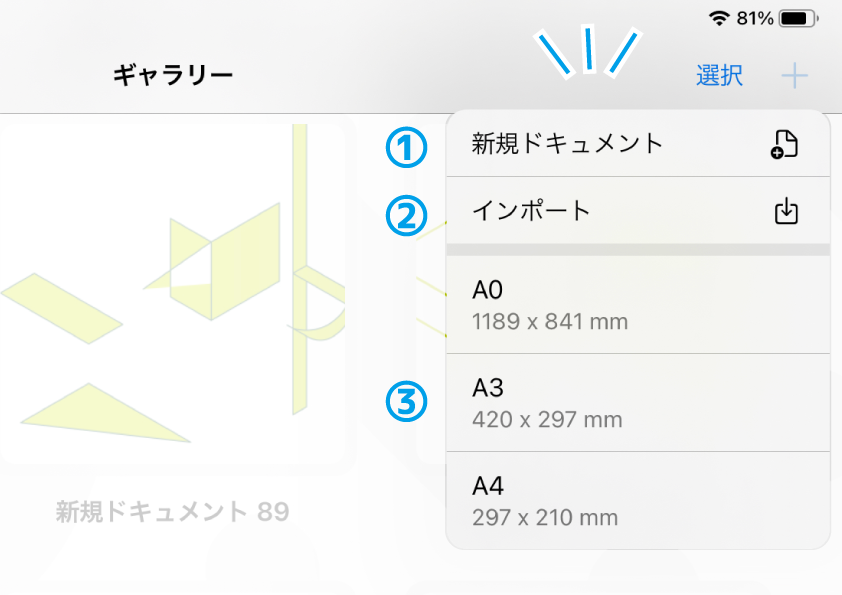
 すると、新規ファイルの作成方法を指定するためのダイアログが開きました。
すると、新規ファイルの作成方法を指定するためのダイアログが開きました。
① 新規ドキュメント
通常はこれです。白紙の状態からイラストファイルを作成します。
② インポート
外部の画像ファイルをVectornatorに取り込み、編集することができます。
③ 最近使った用紙サイズ
イラストファイルは通常、「A4」「正方形のアイコン」などの用紙(アートボード)サイズを指定してから作成します。以前に使った用紙サイズがここに表示されます。
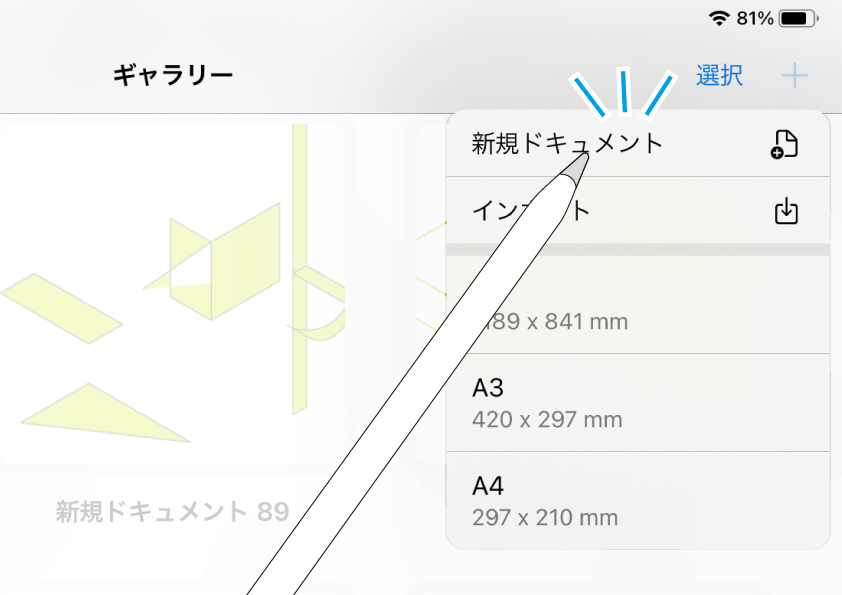
 ここはフツーに、「新規ドキュメント」をタップしてみるとします。
ここはフツーに、「新規ドキュメント」をタップしてみるとします。
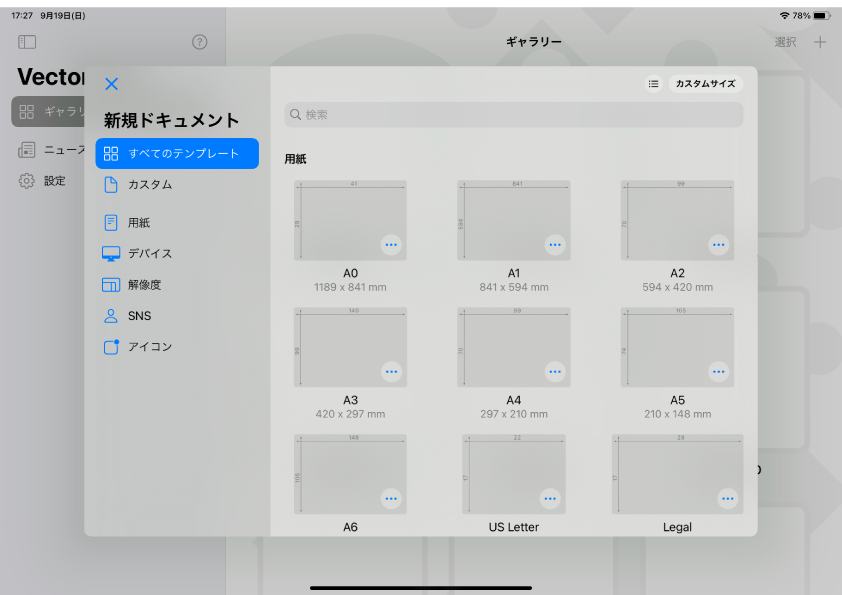
 新規イラストの用紙サイズを指定するためのウインドウが出現します。
新規イラストの用紙サイズを指定するためのウインドウが出現します。
用紙サイズはテンプレート(定型的なサイズ)から選択する方法のほかに、自由にサイズを指定することもできます(カスタムサイズ)。
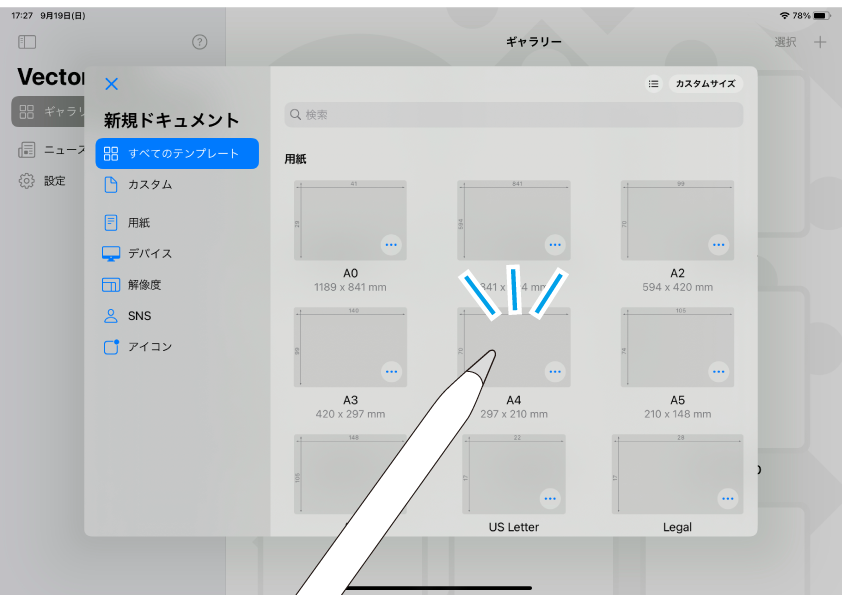
 「A4」を選んでみました。
「A4」を選んでみました。
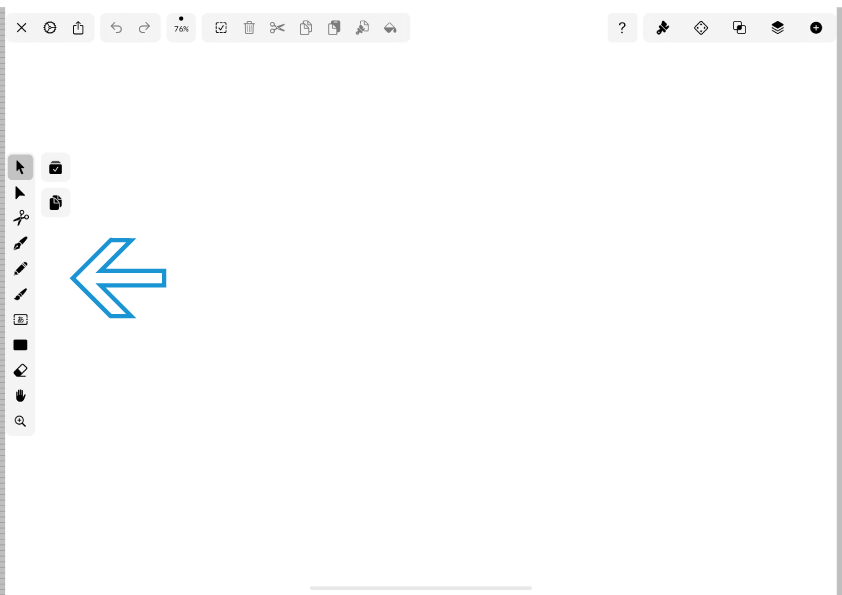
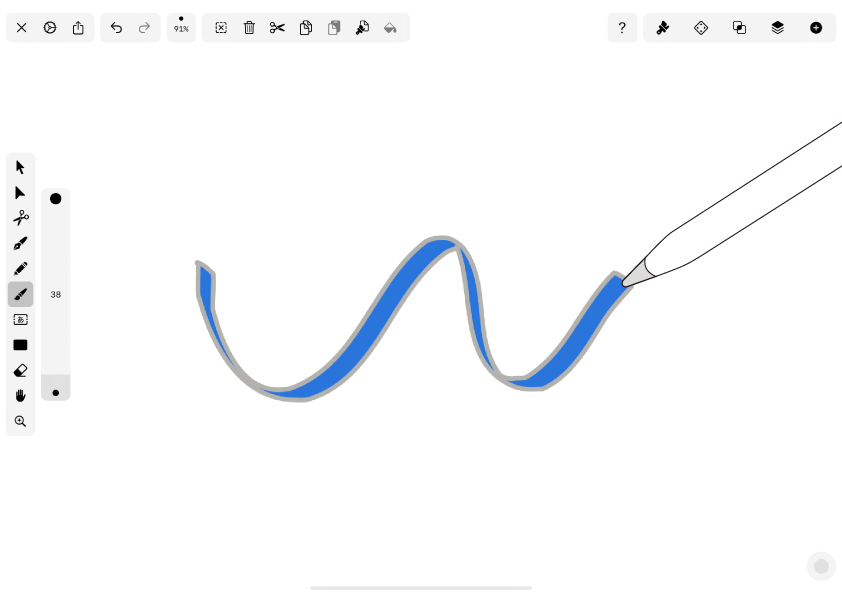
 新規イラストの作業画面(ワークスペース)が開きました!
新規イラストの作業画面(ワークスペース)が開きました!
画面左側(←の部分)には、さまざまな描画ツールが揃っています。何か選んで描いてみましょう。
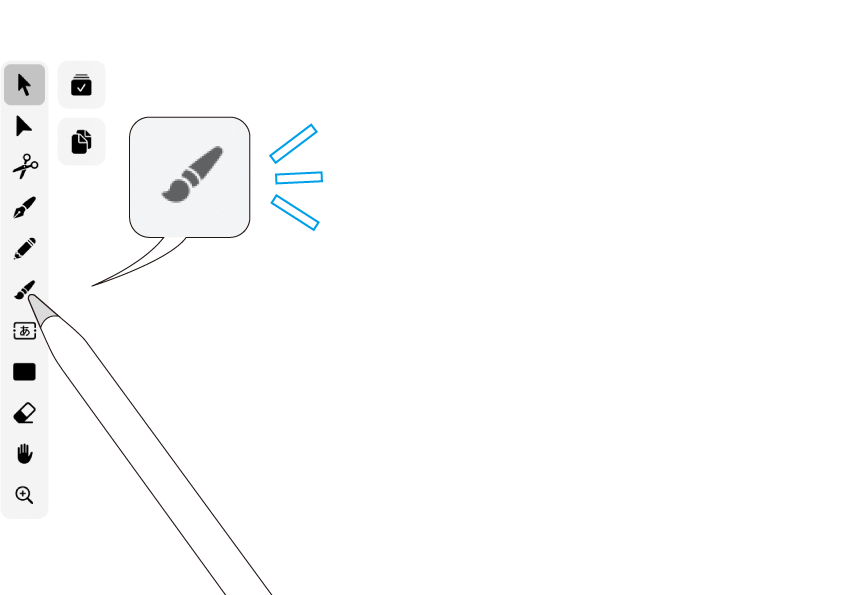
 「ブラシ(筆)ツール」を選んでみました。
「ブラシ(筆)ツール」を選んでみました。
 キャンバス上に、タッチペンや指を使って描画することができます。
キャンバス上に、タッチペンや指を使って描画することができます。
他のツールも試してみてくださいね。
豊富なテンプレ。
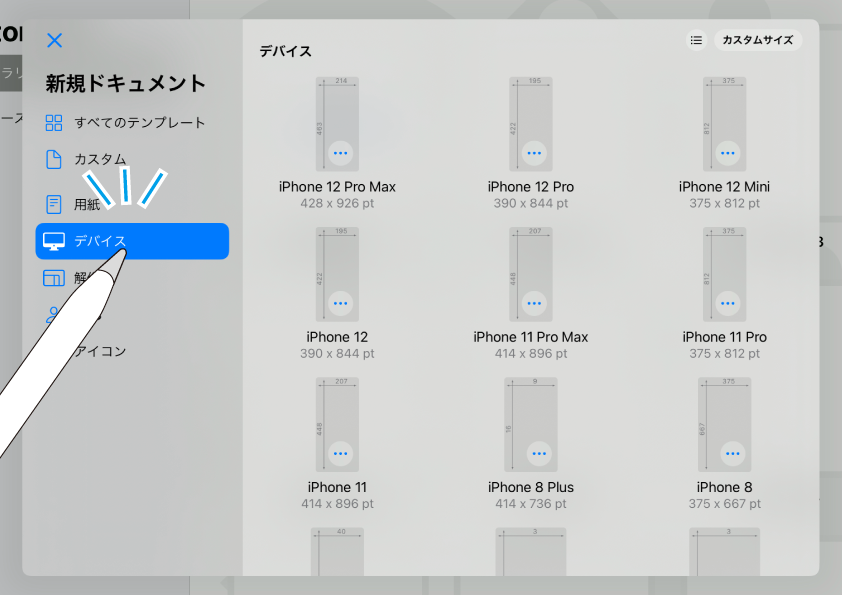
 さきほどの用紙テンプレートには、さまざまなタイプが用意されています。
さきほどの用紙テンプレートには、さまざまなタイプが用意されています。
サイドバーから「デバイス」を選んでみました。各種iPhone/iPadのサイズから選ぶことができます。
 「SNS」。
「SNS」。
主要なSNSに関する、貼り付け画像用のサイズが揃っています。
一般的なメディアコンテンツ用途としては、大抵のものがカバーされているといった印象です。ぜひ有効活用してください。
既存のファイルを開く。
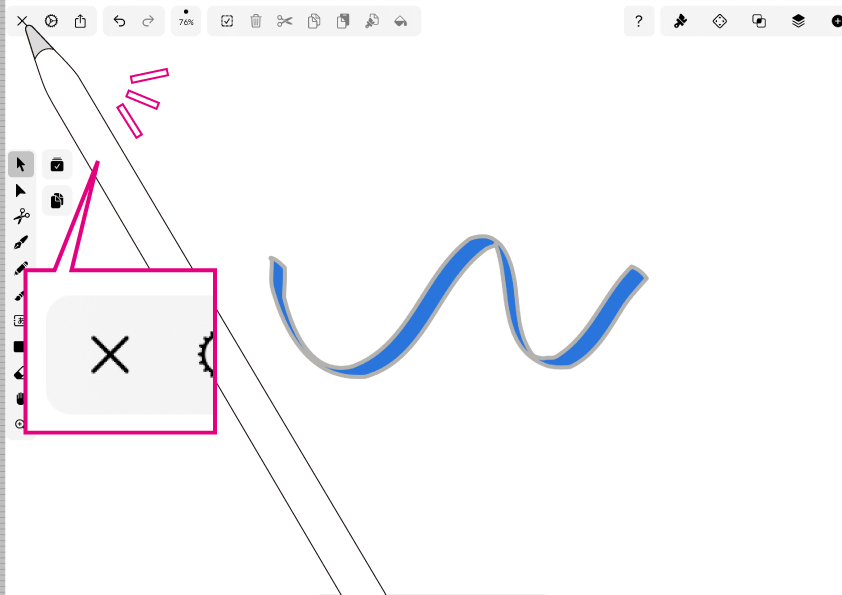
 イラストファイルを閉じる場合は、画面左上の「✖️」ボタンをタップしましょう。
イラストファイルを閉じる場合は、画面左上の「✖️」ボタンをタップしましょう。
作成したファイルは、Vectornator内に自動的に保存されます。
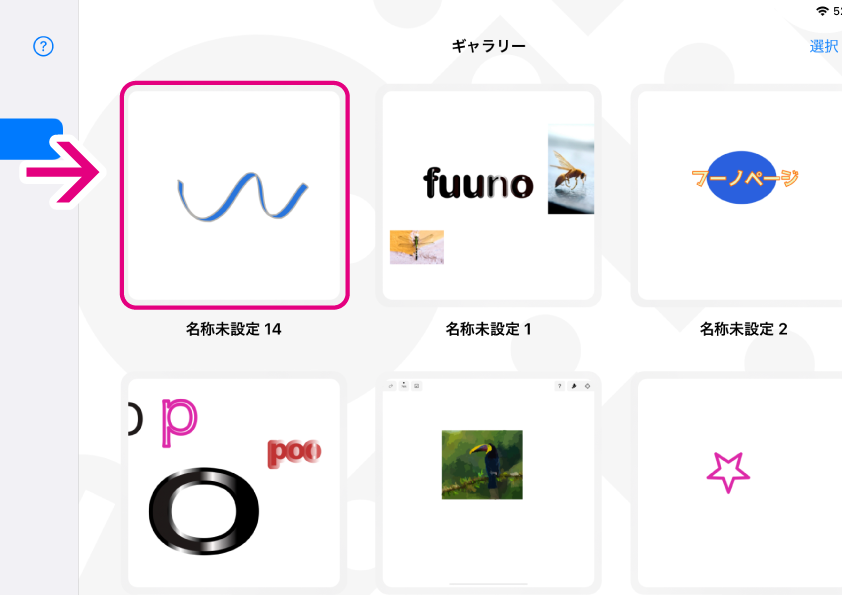
 スタート画面に戻りました。
スタート画面に戻りました。
さきほど作成したものが「ギャラリー」に追加されていますね。
 以前作ったイラストを開きたいときは、ギャラリーのサムネイル画像をタップしてください。
以前作ったイラストを開きたいときは、ギャラリーのサムネイル画像をタップしてください。
いつでも作業を再開することができます。
イラストファイルの編集。
ギャラリー画面から、イラストファイルの編集を行うことができます。
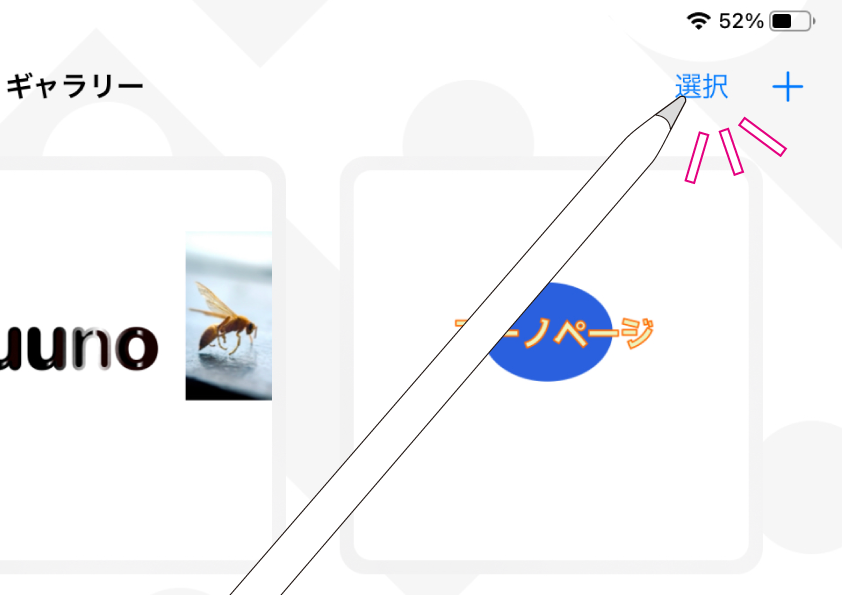
 編集を行うには画面右上「+」ボタンの隣にある「選択」をタップします。
編集を行うには画面右上「+」ボタンの隣にある「選択」をタップします。
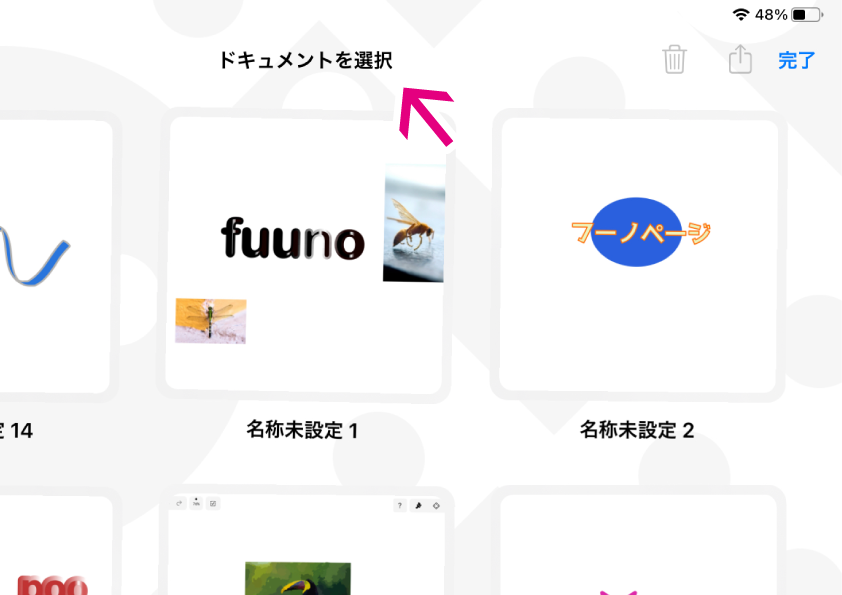
 「ギャラリー」から「ドキュメントを選択」モードになりました。
「ギャラリー」から「ドキュメントを選択」モードになりました。
各サムネイル画像はプルプルと震えています。
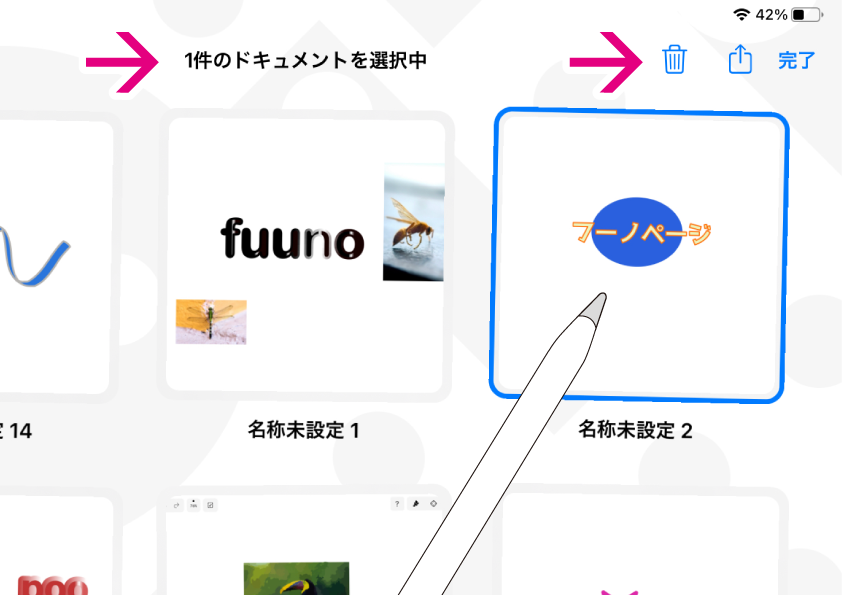
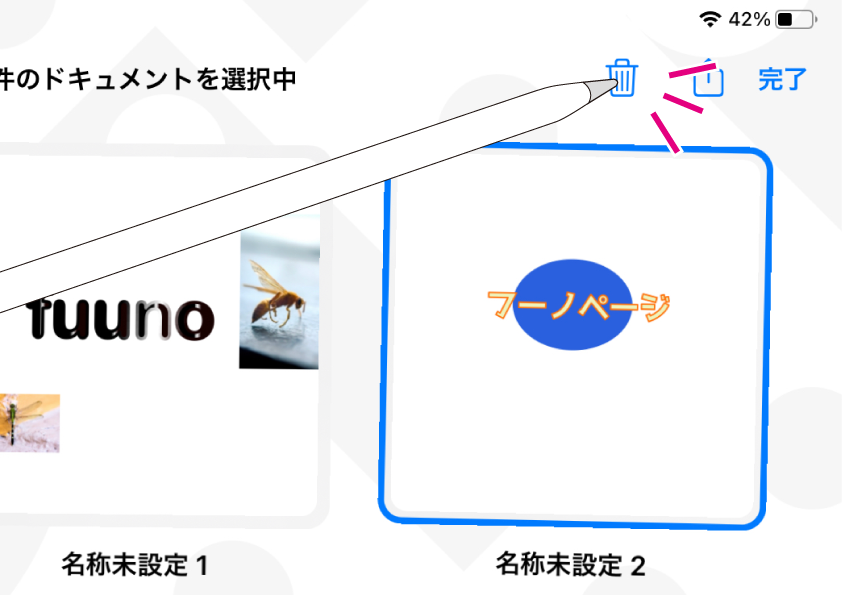
 サムネイルの1つをタップすると、「1件のドキュメントを選択中」となり、ゴミ箱ボタンと共有ボタンが出現しました。
サムネイルの1つをタップすると、「1件のドキュメントを選択中」となり、ゴミ箱ボタンと共有ボタンが出現しました。
 選択したファイルを削除したいときは、ゴミ箱ボタンをタップ。
選択したファイルを削除したいときは、ゴミ箱ボタンをタップ。
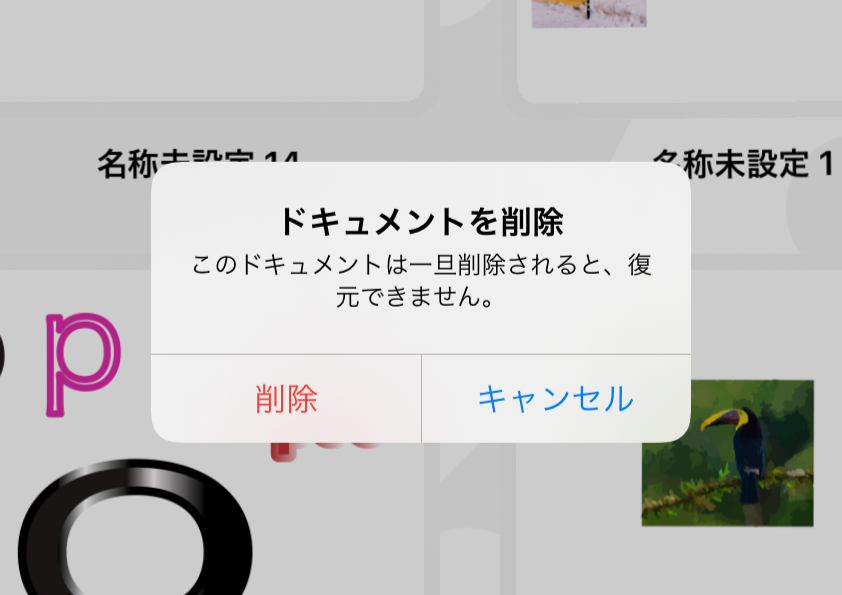
 すると確認のダイアログが出ます。
すると確認のダイアログが出ます。
ほんとに削除したい場合は「削除」、やっぱり・・というときは「キャンセル」をタップしてください。
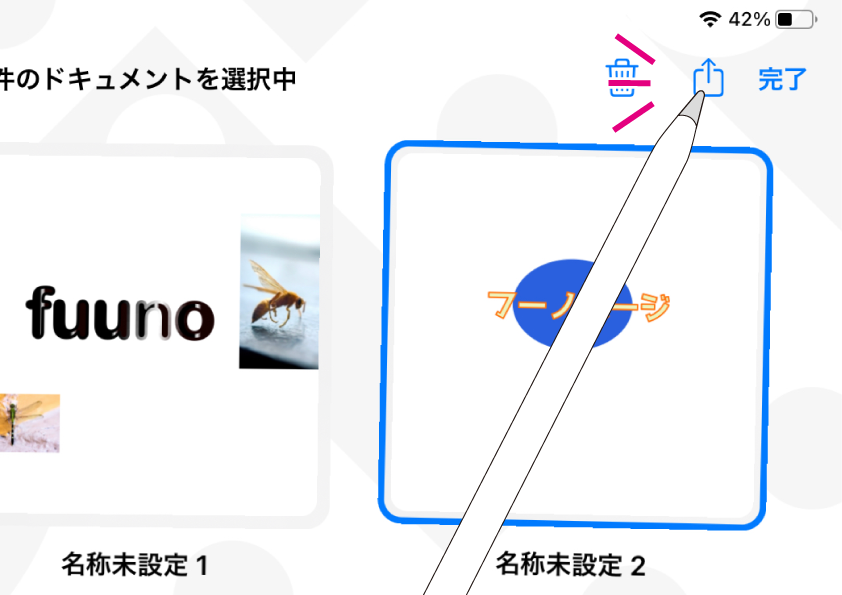
 ファイルを選択したまま、今度は「共有」ボタンをタップしてみましょう。
ファイルを選択したまま、今度は「共有」ボタンをタップしてみましょう。
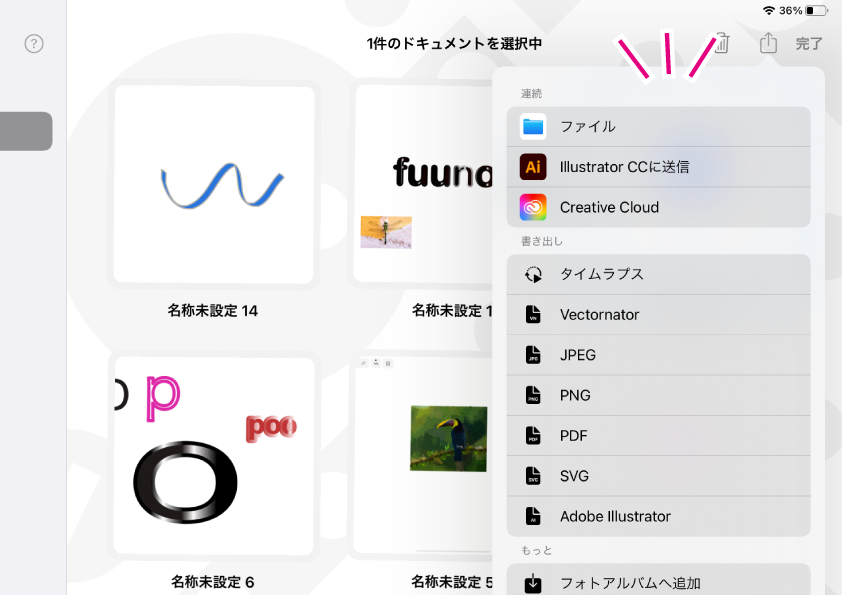
 たくさんの項目が表示されました。
たくさんの項目が表示されました。
「共有」は、イラストファイルを外部アプリに転送したり、さまざまな形式で書き出したりするための機能です。これについては別記事で詳しくお伝えするつもりです。
 ドキュメント選択モードから通常モードに戻りたいときは、「完了」をタップしましょう。
ドキュメント選択モードから通常モードに戻りたいときは、「完了」をタップしましょう。
サイドメニューも活用しよう。
 スタート画面のサイドバーでは現在「ギャラリー」となっていますが、これを切り替えてみましょう。
スタート画面のサイドバーでは現在「ギャラリー」となっていますが、これを切り替えてみましょう。
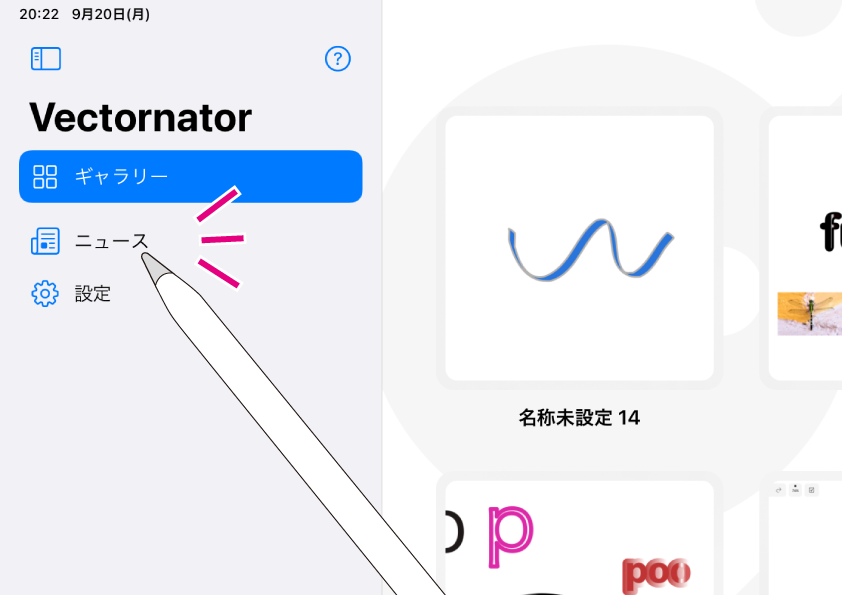
「ニュース」にしてみます。
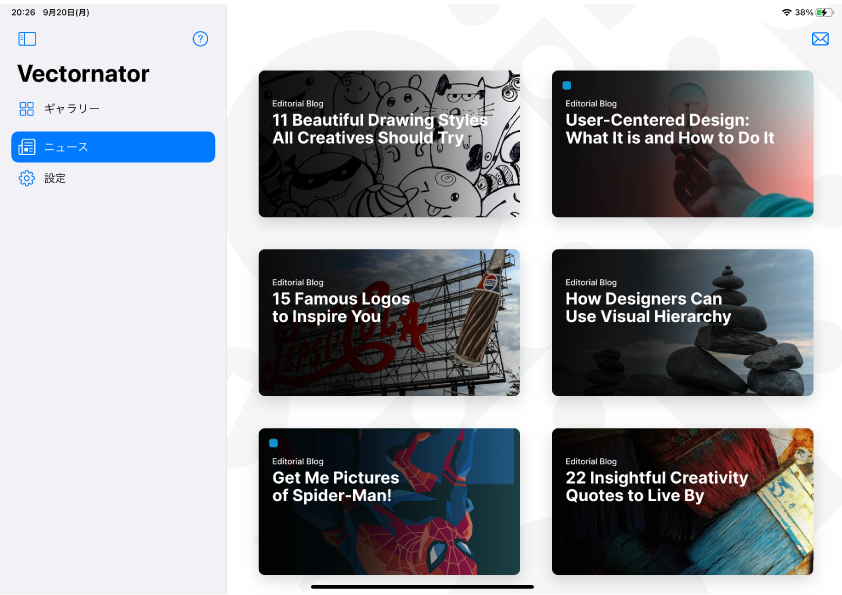
 「ニュース」ではVectornatorブログの最新記事にアクセスすることができます。
「ニュース」ではVectornatorブログの最新記事にアクセスすることができます。
日々進化を遂げているVectornator。ここはチェックしておくといいですよ♪
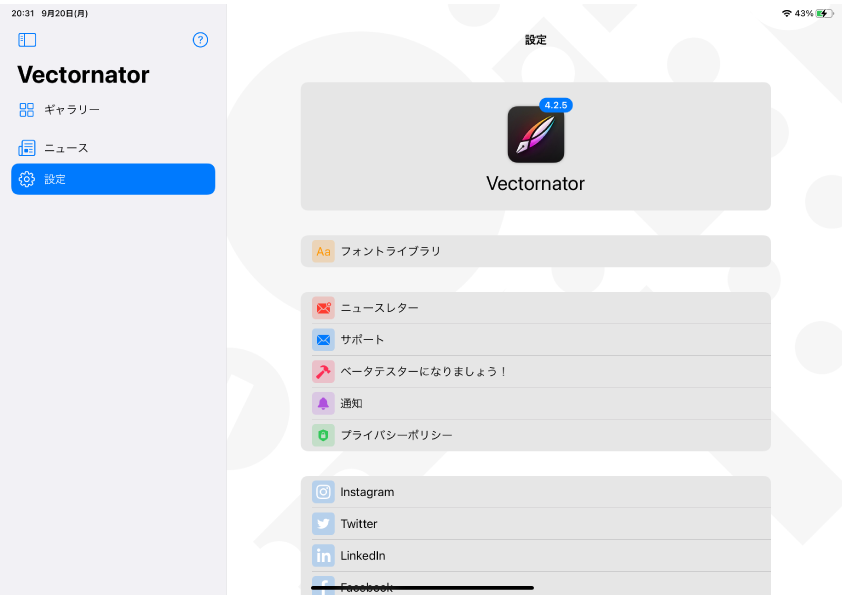
 ニュースの下にあるのが「設定」です。
ニュースの下にあるのが「設定」です。
ここでは主にリクエストをやりとりするための項目と、SNSへのアクセスが置かれています。
またVectornatorの環境設定やFontinator(外部フォントを取り入れるアプリ)への接続もここから行うことができます。
アプリ内にも学習コーナー。
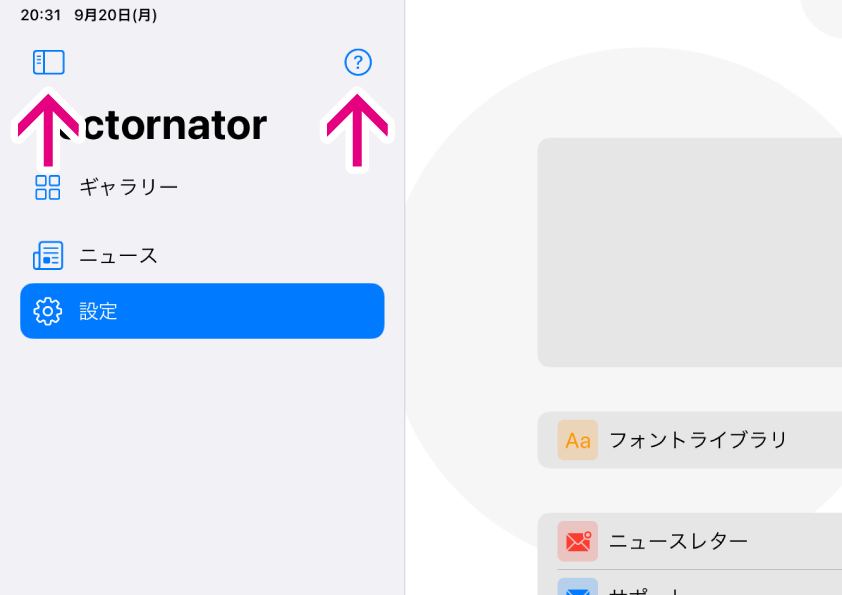
 サイドバーの上部にも2つのボタンが。
サイドバーの上部にも2つのボタンが。
左側にあるのが、サイドバーの表示/非表示です。タップするたびに切り替わります。
右側の「?」ボタンはVectornatorの学習コーナーへの入り口です。Vectornatorを始めたばかりの方はここをぜひとも活用してください。
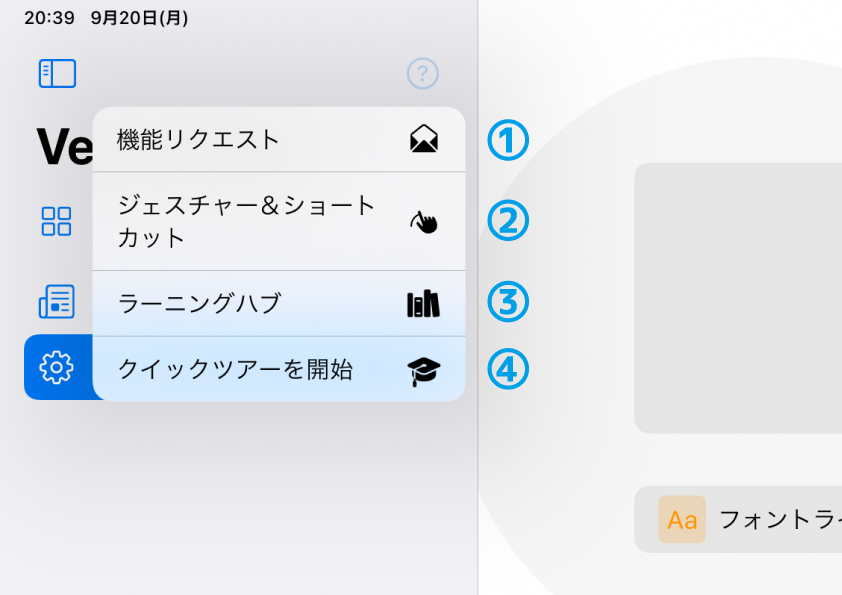
 「?」をタップすると、4つの項目が表示されます。
「?」をタップすると、4つの項目が表示されます。
① 機能リクエスト
② ジェスチャー&ショートカット
③ ラーニングハブ
④ クイックツアーを開始
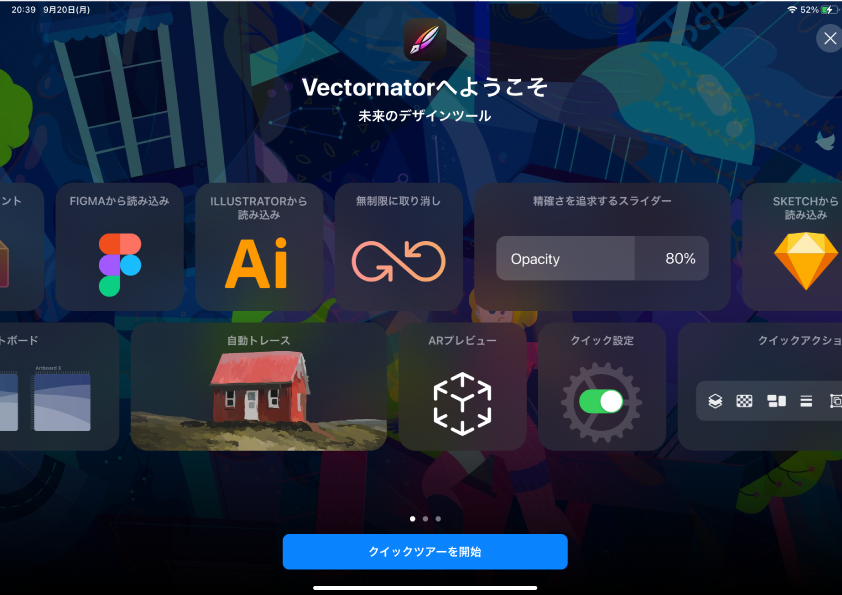
 「クイックツアー」とは、Vectornatorの代表的な機能を一覧できるものです。
「クイックツアー」とは、Vectornatorの代表的な機能を一覧できるものです。
しかも日本語で表示されているので、これはありがたいですね!
ワクワクしてきた。
最後までお読みくださり、ありがとうございます。
今回はVectornatorの事始めとして、スタート画面、新規イラストファイルの扱いについて紹介してきました。
最初からあまり細かく説明しても..と思い、各内容については大まかにお伝えする形になりました。が、Vectornatorには無料アプリとは思えない、本格的なベクターイラストのための豊富な機能が用意されています、ワクワクしてきますね。
扨(さて)次回⬆︎は実際の作業画面について紹介したいと思います。
くわしく知って、イラスト/ロゴ/デザイン作成に役立てていきましょう!
ではまた〜 ♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。