⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornatorのアレンジタブ2回目は、
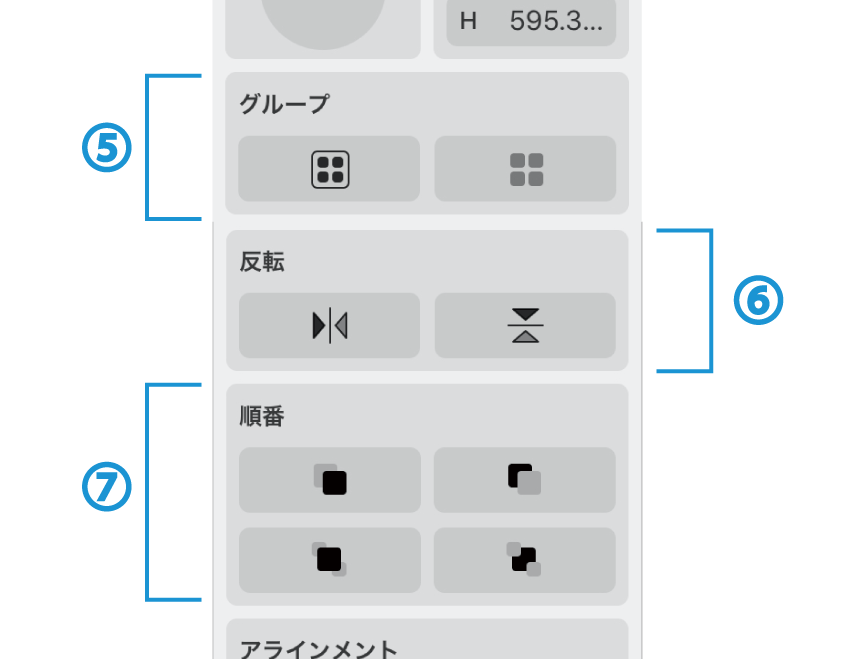
⑤ グループ
⑥ 反転
⑦ 順番
これらの機能について紹介していきたいと思います。
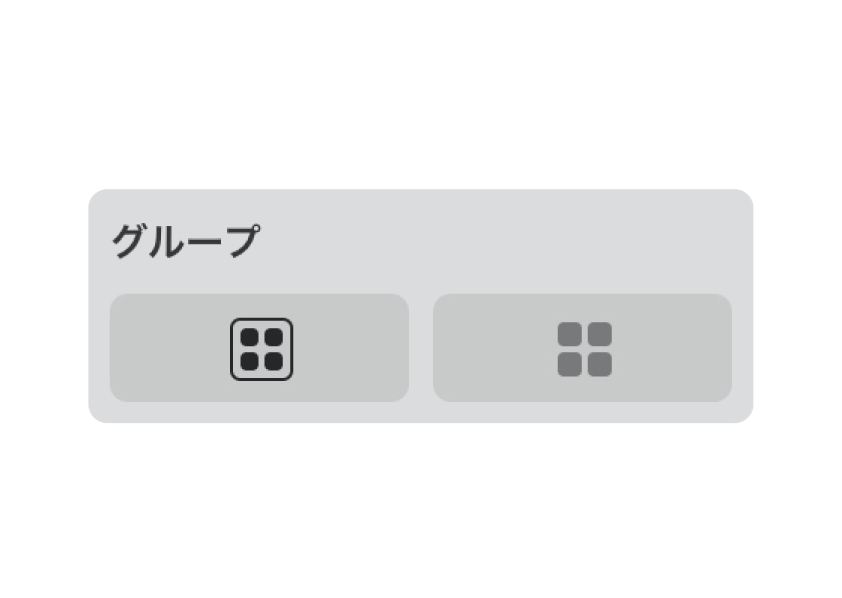
グループ。

最初は「グループ」です。これは、複数のオブジェクトを1つのグループにして、一括で選択/編集することのできる機能です。
左にあるボタンが「グループ化」、右にあるボタンが「グループ解除」です。
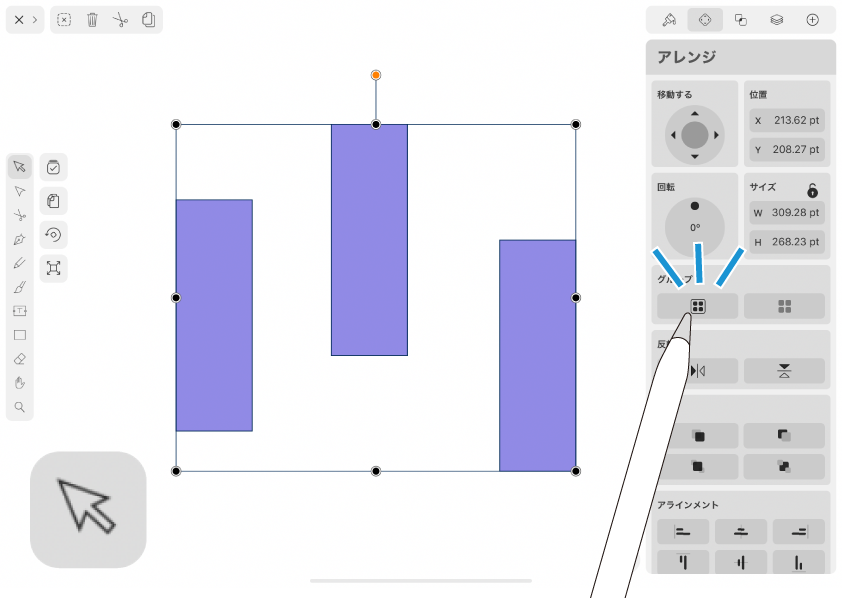
◼︎ 操作。

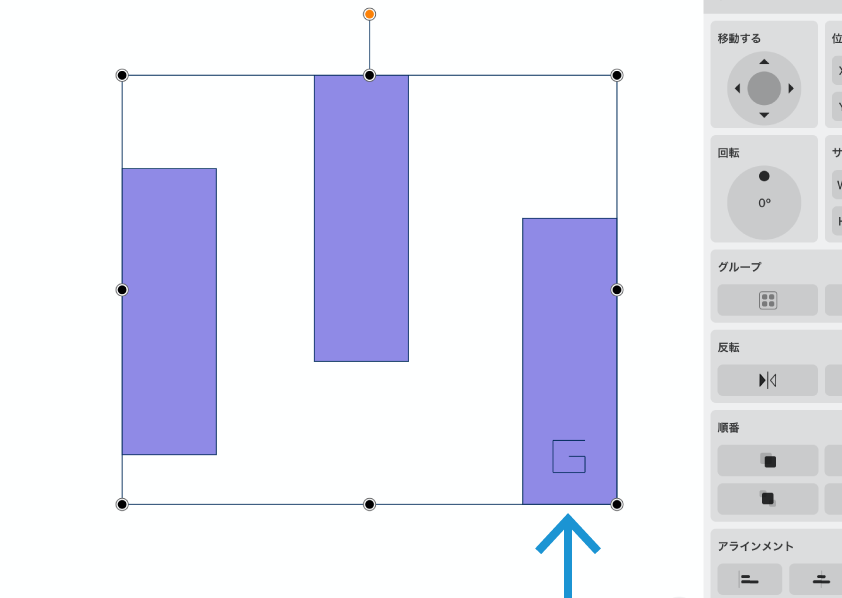
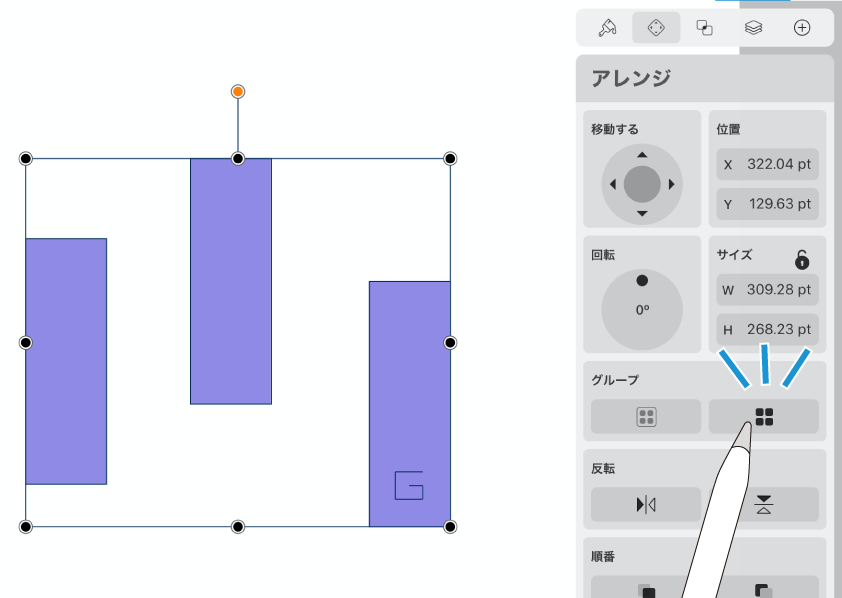
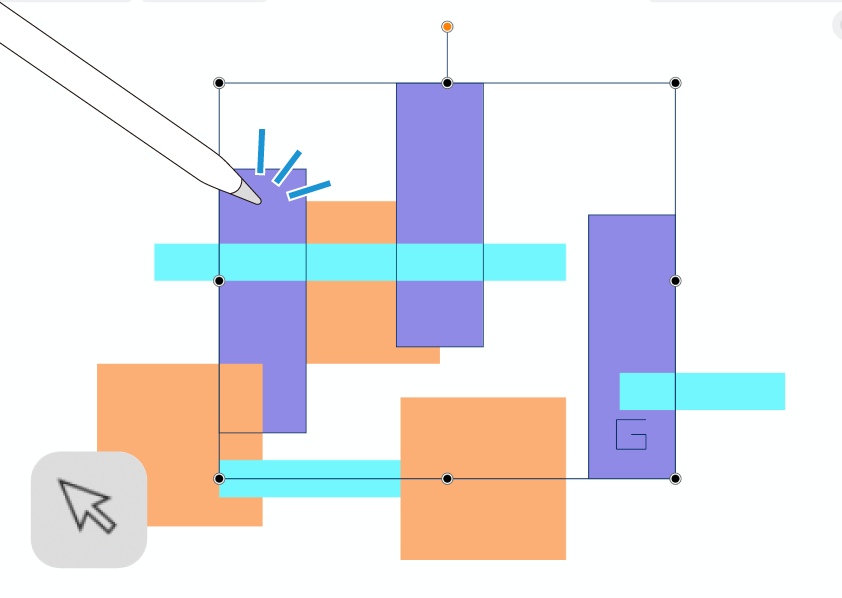
まとめたいオブジェクトを選んで、「グループ化」をタップ。

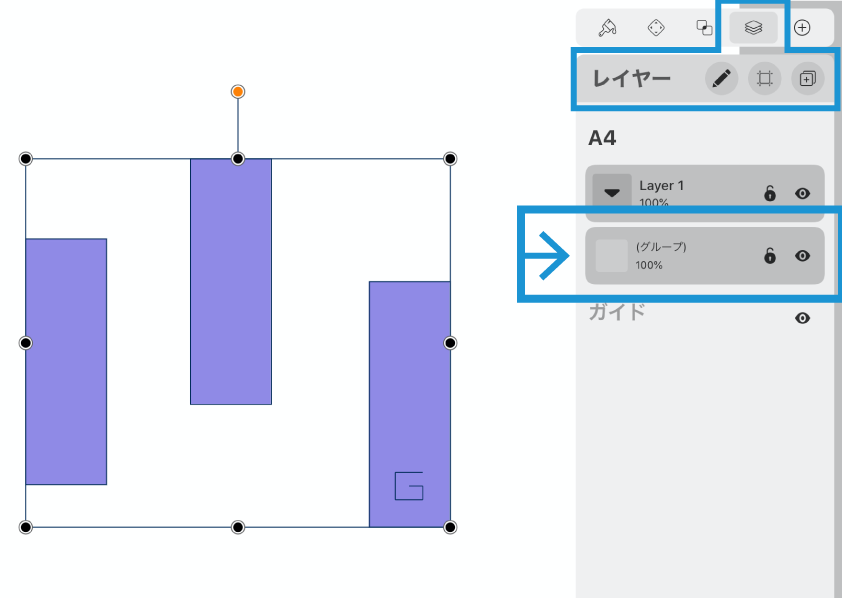
オブジェクトがグループ化されました。グループ化されたオブジェクトのバウンディングボックスの右下には「G」と表示されます。

「レイヤー」タブで確認してみると、グループ化されたものが1つのオブジェクトのように扱われていますね。

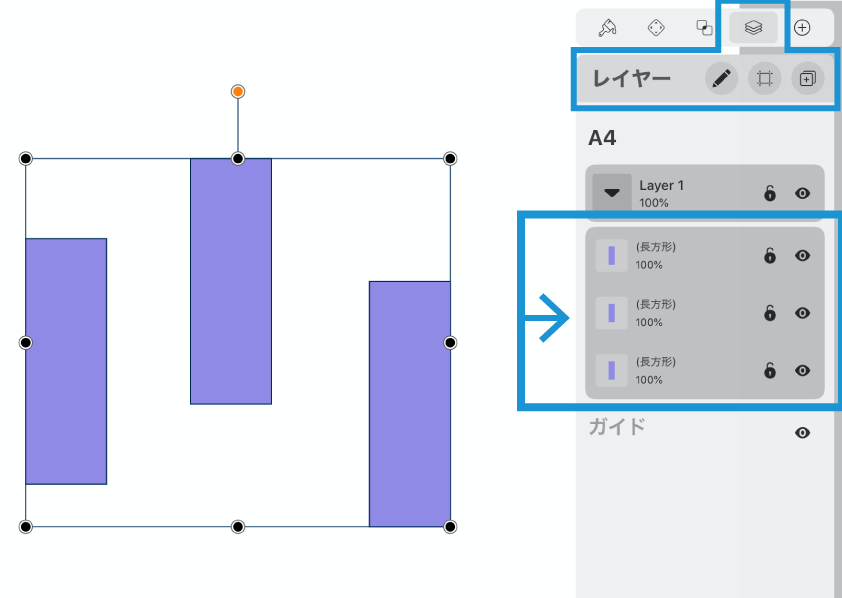
グループを解除したい時には、解除ボタンをタップ。

レイヤーパネル上に於いても、個別のオブジェクトとして認識されました。
◼︎ そのメリットとは?
操作方法はよしとして、「グループ化」することでどういったメリットがあるのか。

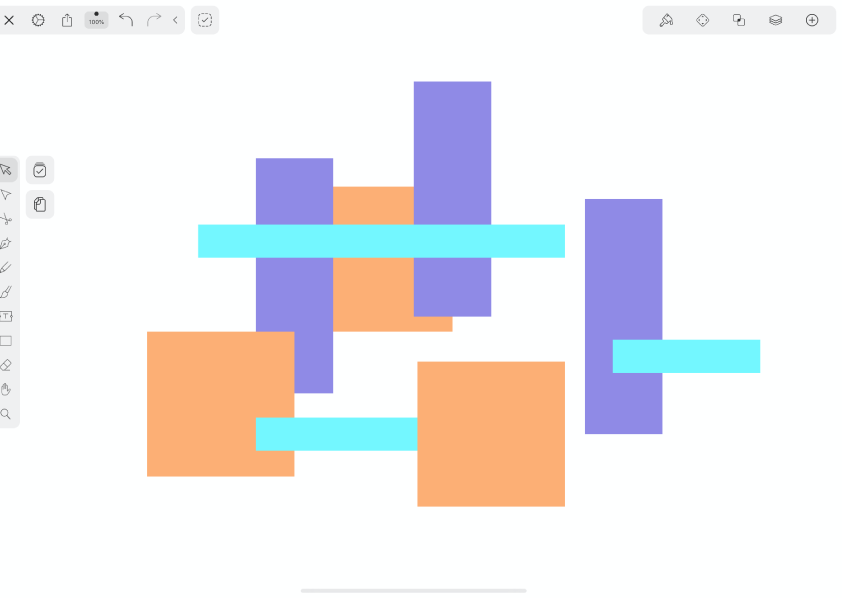
その後色々なオブジェクトを加えていったとき。「3つの紫の長方形だけ選択して編集したい」場合、他のオブジェクトを避けて選択するだけでも大変ですよね。

グループ化しておけば、その一部をタップするだけで「3つの紫」を選択できます。便利ですね。

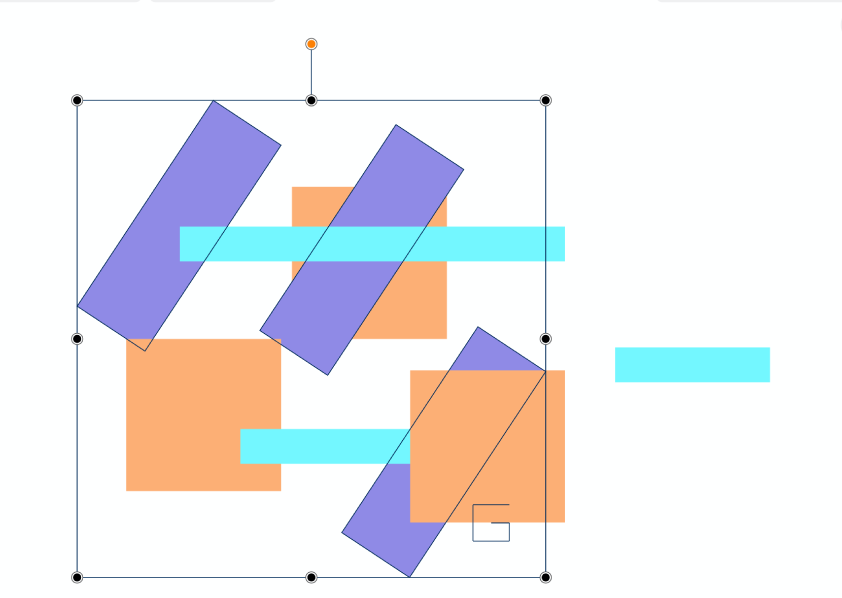
グループとしての移動や変形も可能。

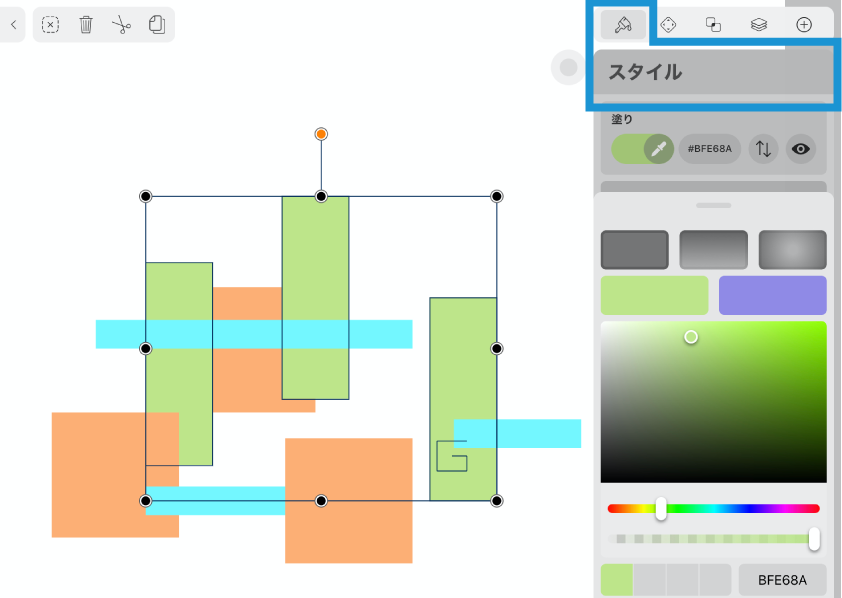
「塗り」などのスタイルの指定も行うことができます。
ただし一括で指定されてしまうため、異なるスタイルのオブジェクトをグループ化している際には注意してください。
レイヤーをまたがったオブジェクトをグループ化すると、上にあるレイヤーにグループが配置されます。
その後グループ解除をしても、元あったそれぞれのレイヤーには戻りません。
反転。


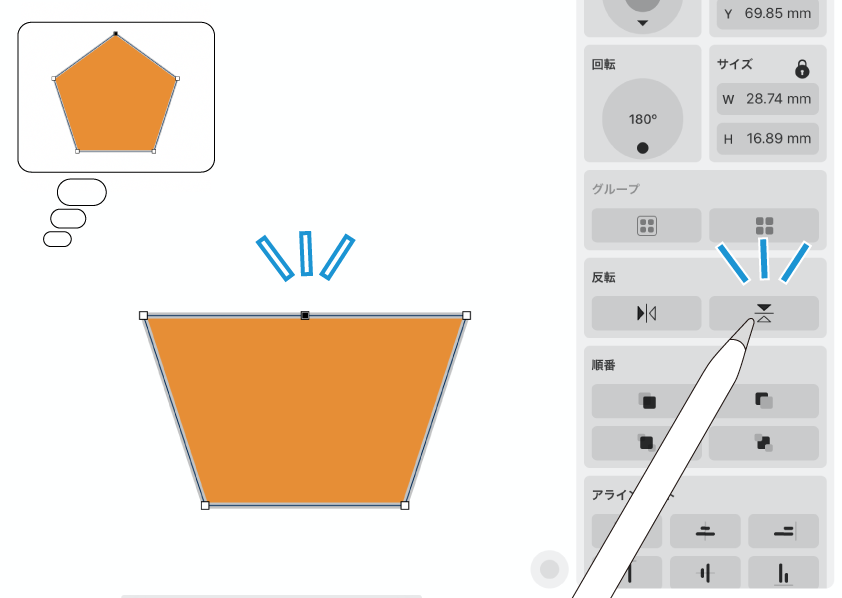
「反転」は、ダイアログボックスの中心軸を基準としてオブジェクトを反転させます。

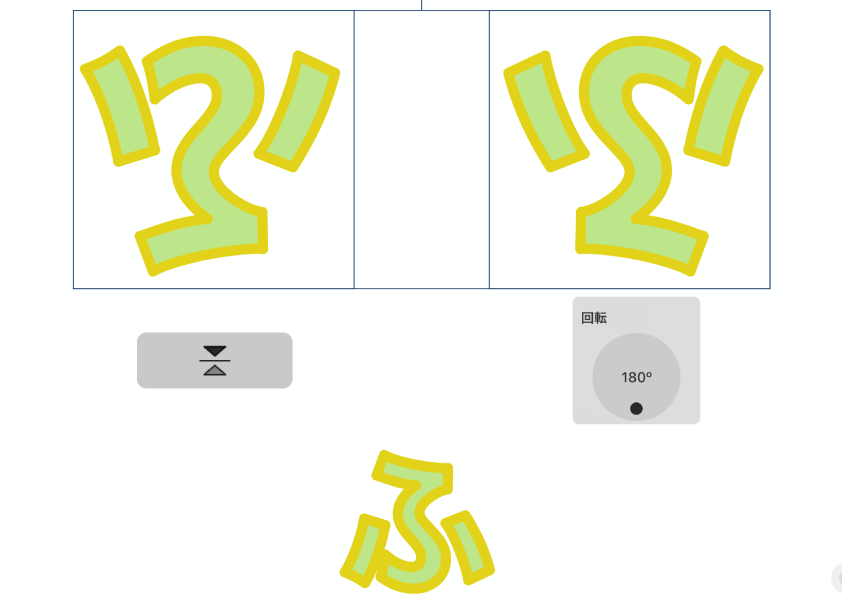
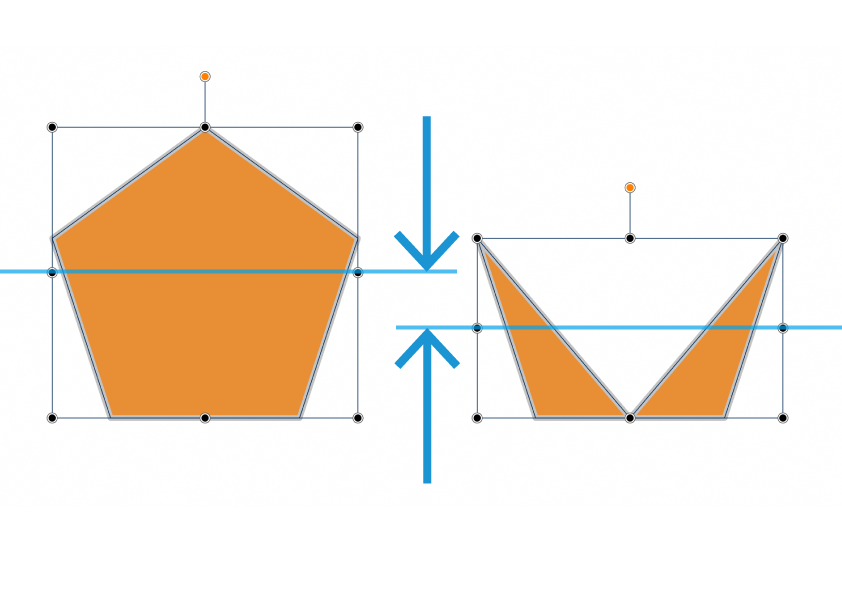
「上下反転」と「180°回転」を比べてみると、「回転」と「反転」は別物であることがわかります。

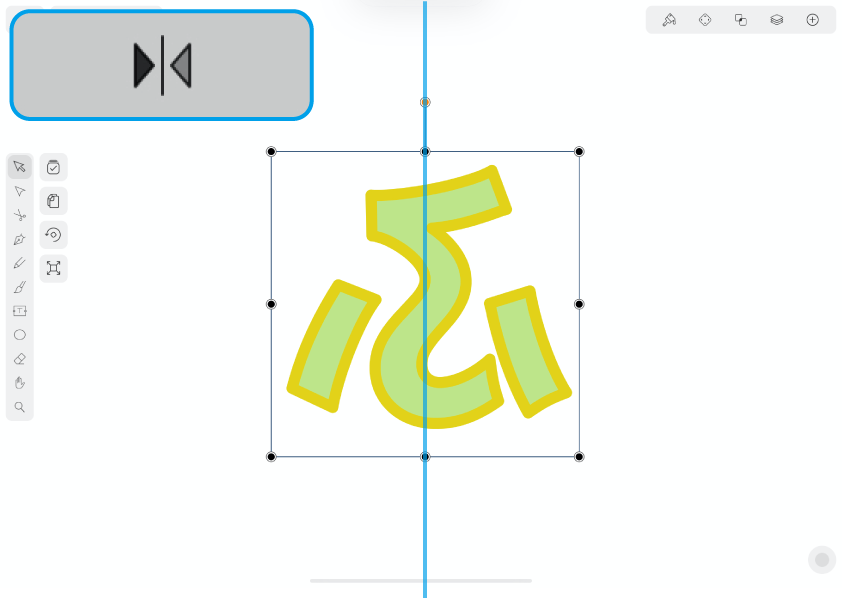
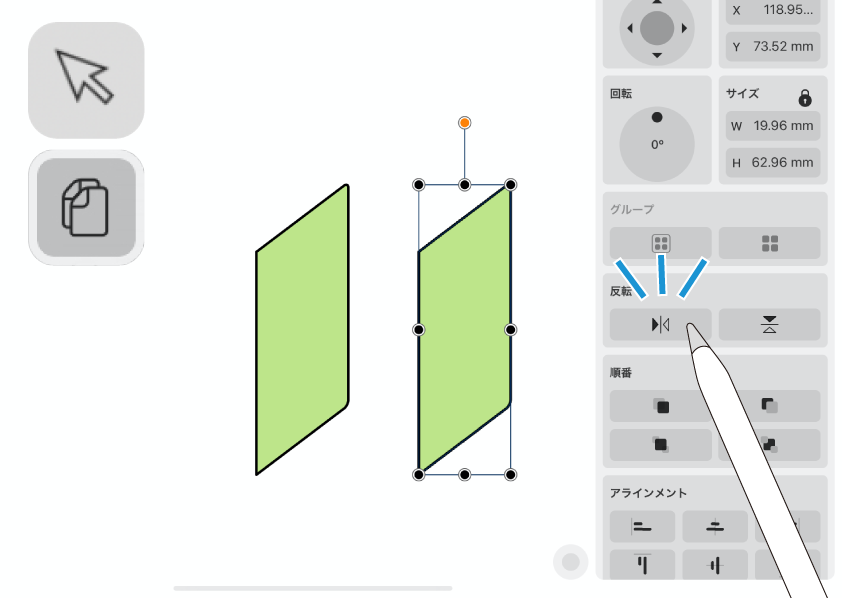
垂直軸に対して反転。上下関係を保ったまま、左右が反転します。

水平軸に対して反転。左右の関係を保ったまま、上下が反転します。

ちょっと使ってみましょう。
このような図形を描き、コピペしたのち反転させます。

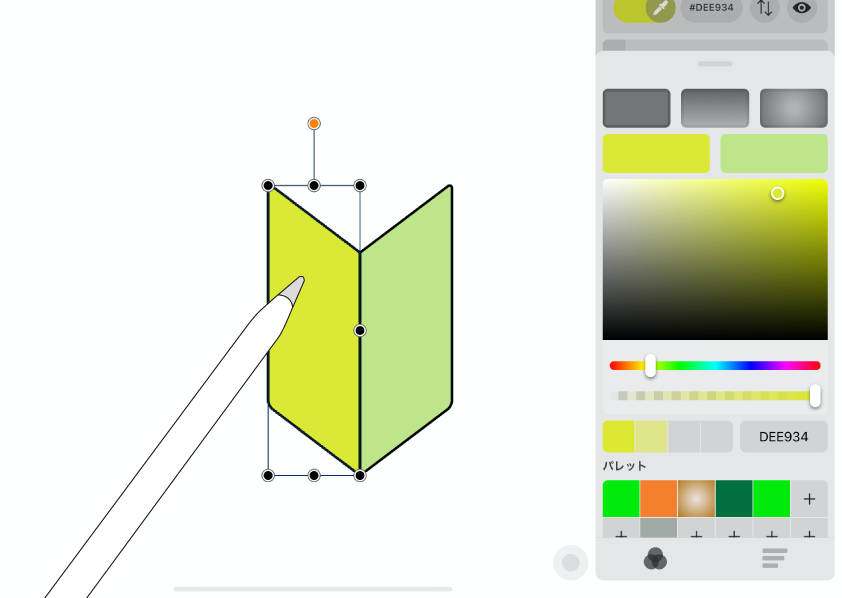
位置や色を調整します。
若葉マーク(もどき)が簡単に作成できました。
◼︎ アンカーポイントの反転。

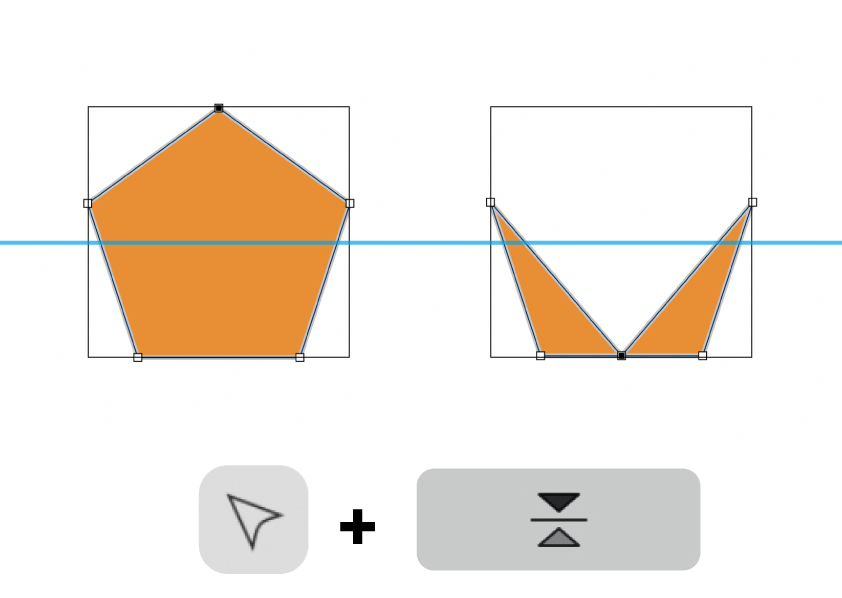
ノードツールでアンカーポイントを選択し、反転させることもできます。

ところが再度反転させると、元の形には戻りません。何故でしょうか。

理由は最初に反転させたときにオブジェクトが変形するため、ダイアログボックスの中心軸の位置も変わってしまうためです。
2回目の反転の時には、移動したあとの中心軸を基準に反転するため、はじめのオブジェクトとは異なった形状になってしまうんですね。
順番。

次に紹介するのは、「順番」です。

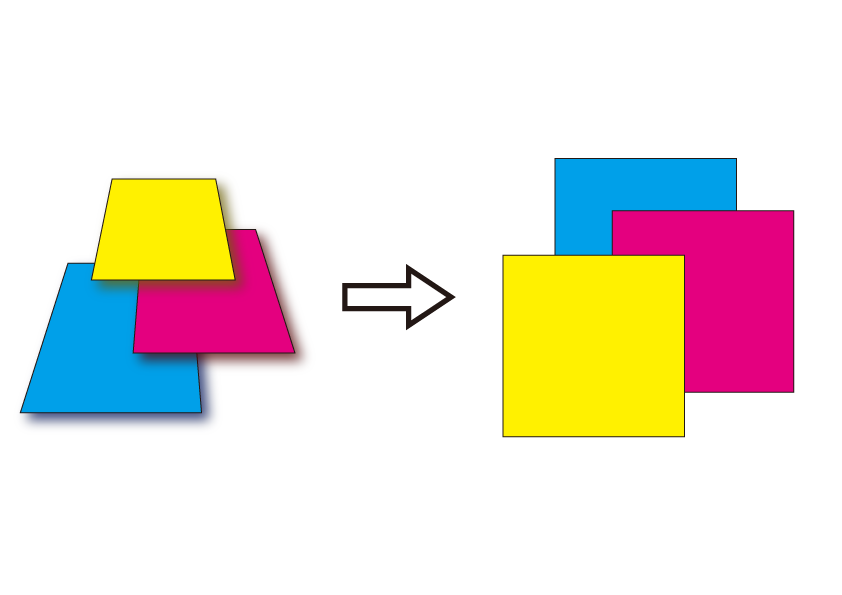
Vectornatorのイラストは、オブジェクトを重ねていくことによって作成されます。オブジェクトの「重なり順」を変更することができるのがこの「順番」の機能です。

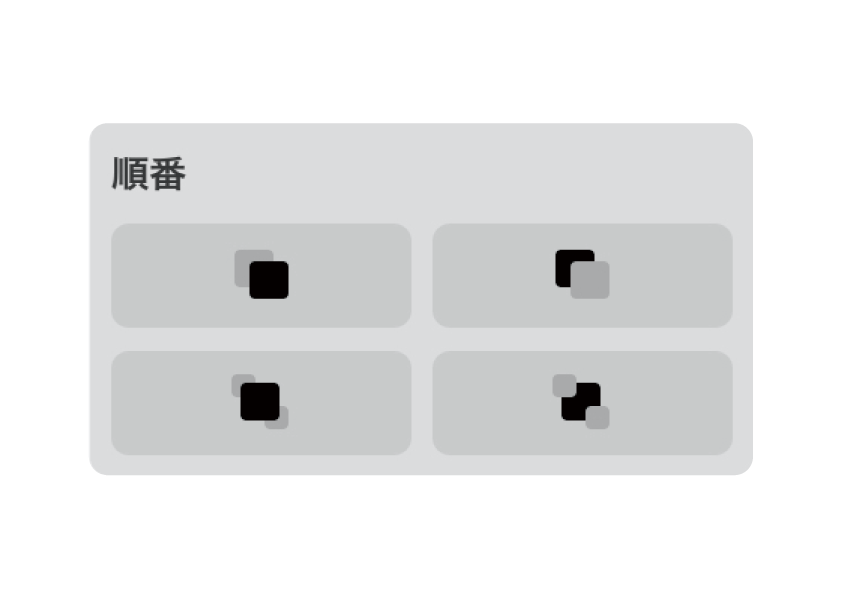
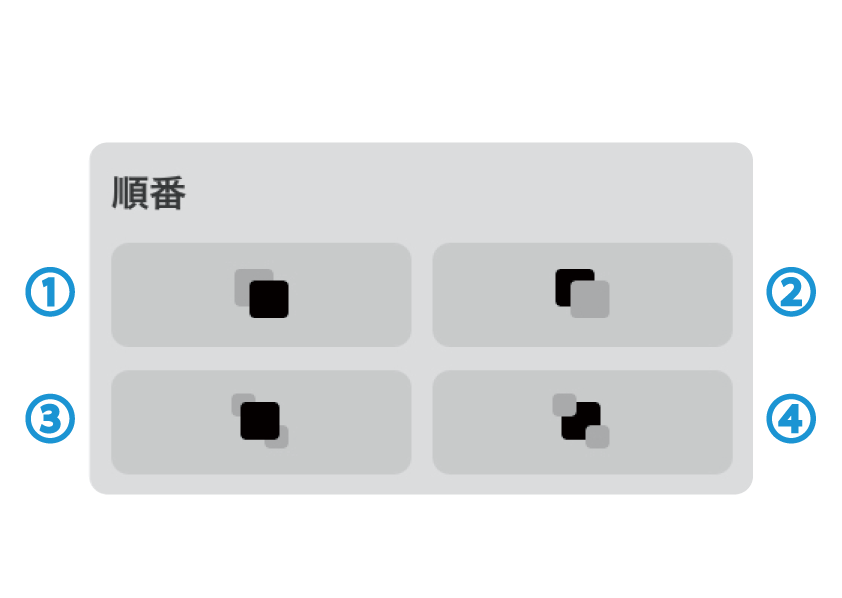
「順番」には4つのボタンがあります。
① 前面に移動
② 背面に移動
③ 最前面に移動
④ 最背面に移動

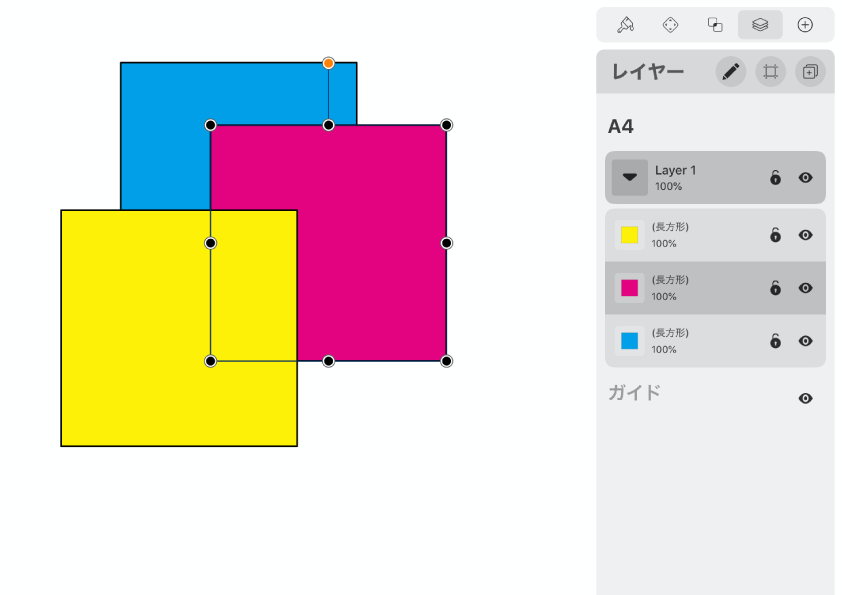
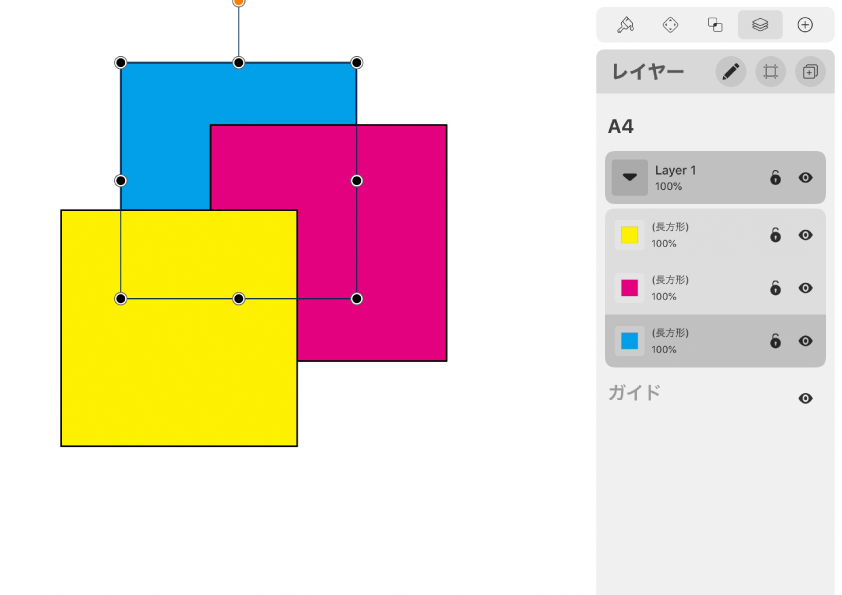
3つの正方形のうち、マゼンタを選択しました。現在イエローの下、シアンの上になっています。

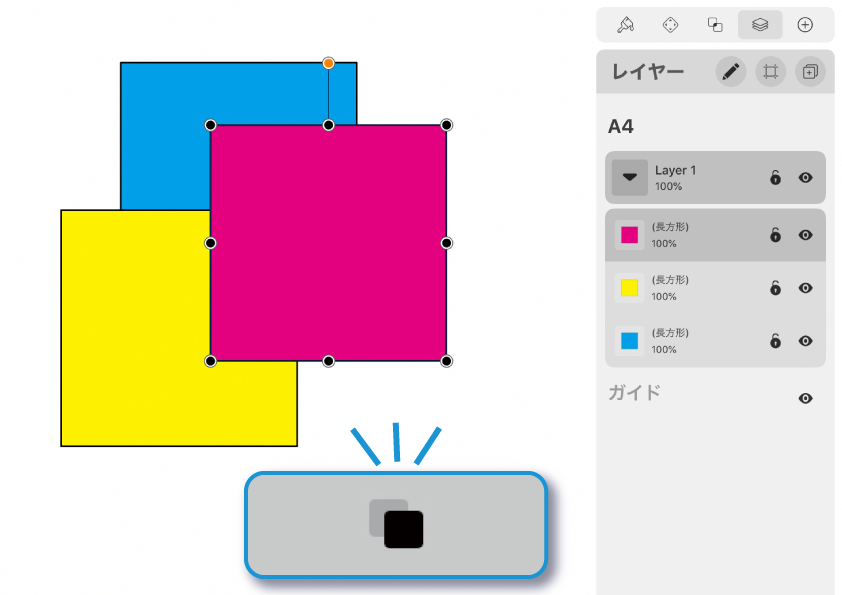
「前面に移動」を指定すると、1つ前面にあるイエローと重ね順が入れ替わります。

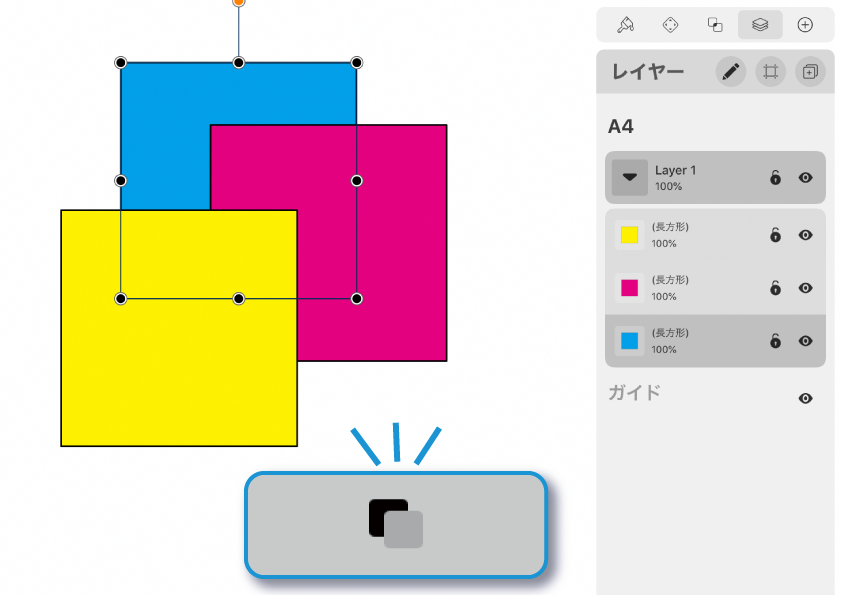
そのあと「背面に移動」を選ぶと、今度は1つ後ろになっていたイエローと入れ替わり、最初の状態に戻りました。

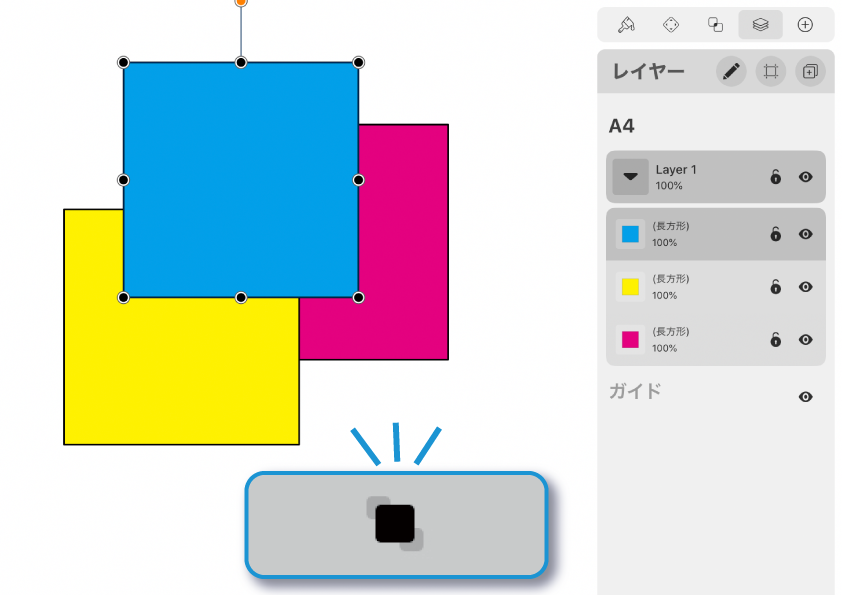
今度は1番後ろになっているシアンを選択します。

「最前面に移動」。シアンが前面になっているオブジェクトを全て追い越し、最前面に来ました。

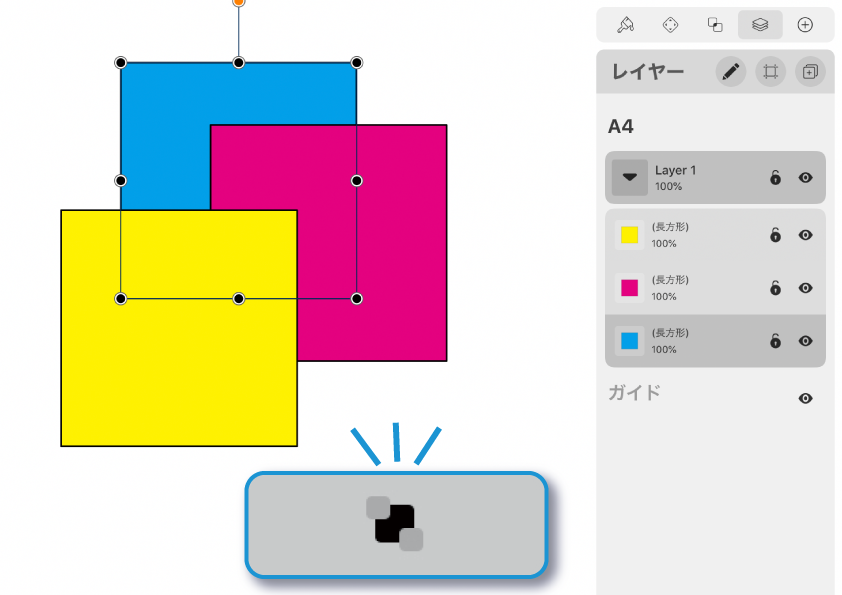
逆に「最背面に移動」にすると、シアンが全てのオブジェクトの後ろに回ります。
◼︎ 手前で編集してから順番を指定。

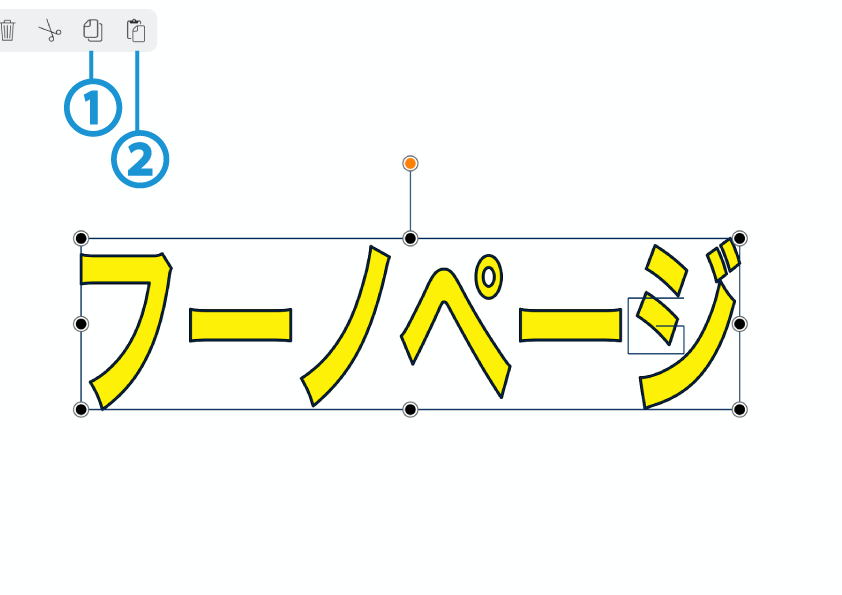
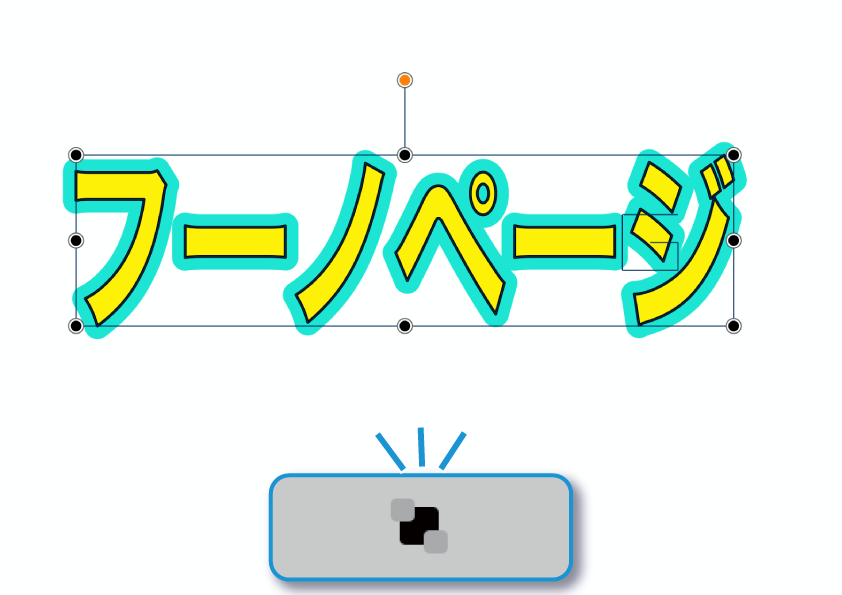
塗り:黄色、線:黒のテキストをアウトライン化・グループ化したもの。
それをコピーして前面に貼り付け。

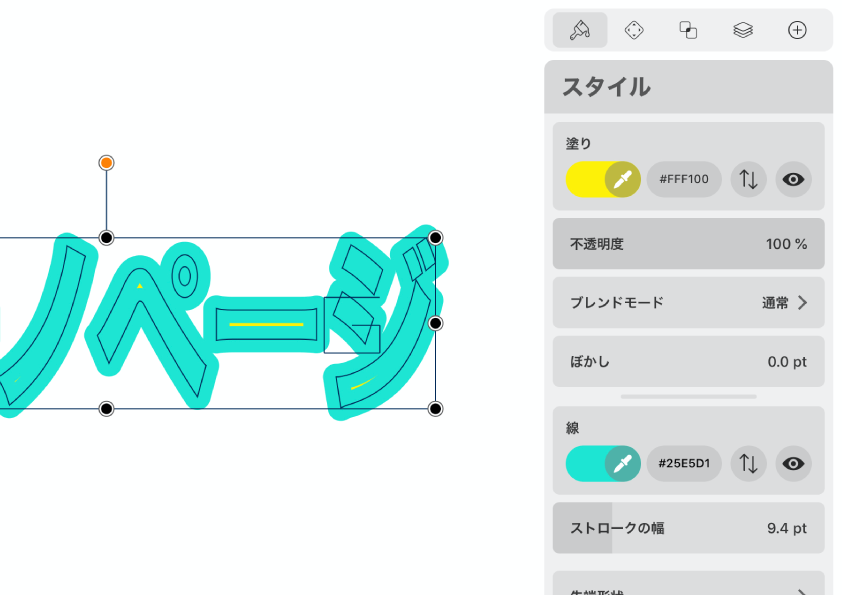
前面のグループを選択し、線の色や幅をエディット。

エディットができたら、「順番」を使って好みの重ね順にしましょう。
このように、オブジェクトの描画やエディットはモニターしやすい最前面で行い、その後で重ね順を調整する、という使い方ができます ♫
ベクターらしくなってきた。
アレンジタブ2回目、「グループ」「反転」「順番」について紹介してきました。
実はこれ以前までに紹介してきたVectornatorの機能は、その多くがラスターグラフィックでも実現可能なものでした。しかしこのアレンジタブの機能を自分のものにできれば、ベクターグラフィックならではの楽しいCG制作が始まっていきます。
是非、習得をお勧めします。ではまた〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。