HTMLとっとと始めよう!
〽️ 難しい概念は要りません。
HTMLを始めよか・・・と本屋さんに行くと、どどん!と分厚い入門書が並んでいてビビる方もいるでしょう。マスターするまで、とても長い道のりだという印象を受けるでしょうが、そんなことはありません。
最初の3割だけ学んで、あとはネットで調べながら十分書いて行くことができます。
この記事以降ではその「最初の3割」を紹介していきます(なるべく継続させます)。HTML,CSSを覚えれば、ブログを書いている方もデザインを自由にカスタマイズすることも可能です。何より面白い。ぜひ学んでみてください。
コーディング環境は整ったかな?
「ふ」のページにはPC上でHTMLをコーディングするおすすめな環境を紹介しています。
▼それがこちら▼
コーディング環境が整ったら、早速書いていきましょう。
とりあへず。呪文を唱える。
これはHTMLを書くための呪文です。Bracketsに入力してください。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
</body>
</html>
できましたか?ではいったんこの呪文をファイルとして保存しておきます。
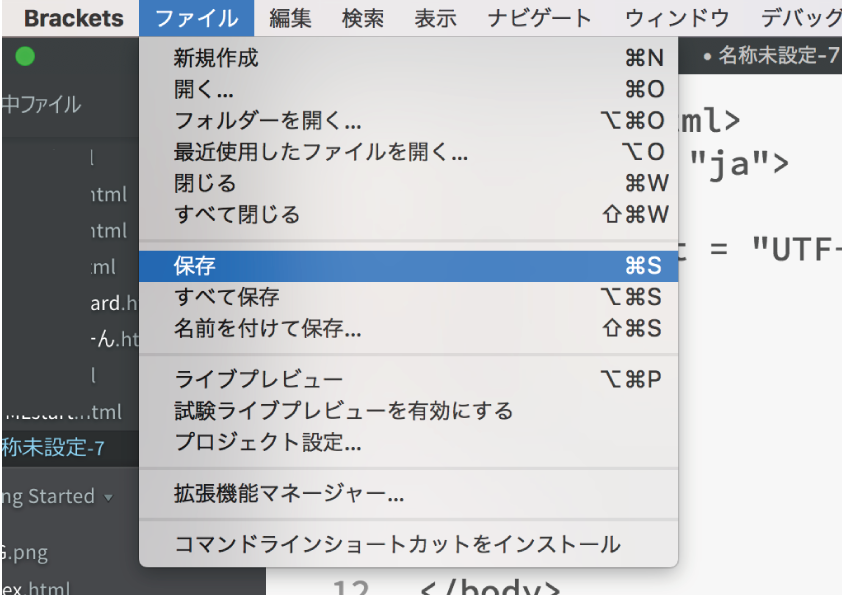
Brackets画面の上部にある「ファイル」▶︎「保存」をクリックします。

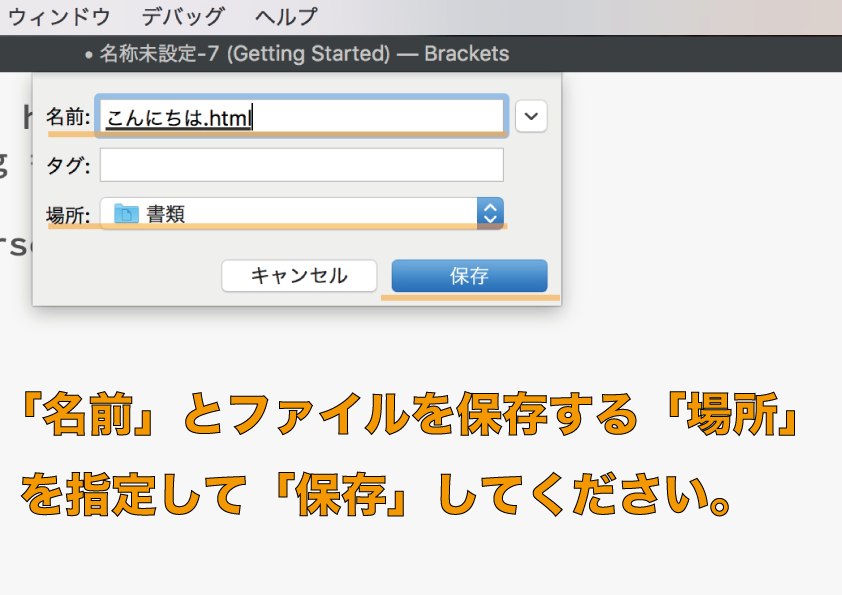
ファイル名(末尾に「.html」をつけるのを忘れずに!)と保存する場所を指定して「保存」を押します。

これから関連ファイルを色々と作っていくにあたって、専用のフォルダを用意することをお勧めします。
それではテキストの <body> と </body> の間にテキストを書いてみましょう。なんでもいいのでまずはタイトルを。じゃあ「こんにちは」と書きます。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
こんにちは
</body>
</html>
ほんとはもっと面白い言葉を書いたほうが楽しいんですが、如何せん公共の場なので。みなさんは好きなタイトルを打ち込んでくださいね(○○○とか)。

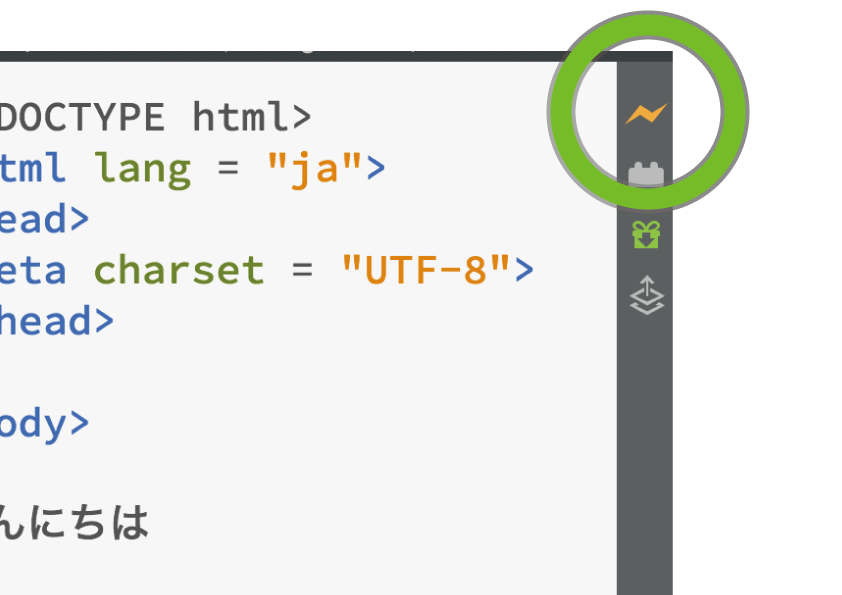
ではブラウザで表示してみましょう。Bracketsの右斜め上にある⚡️マークを押すとChromeが起動して表示されます。

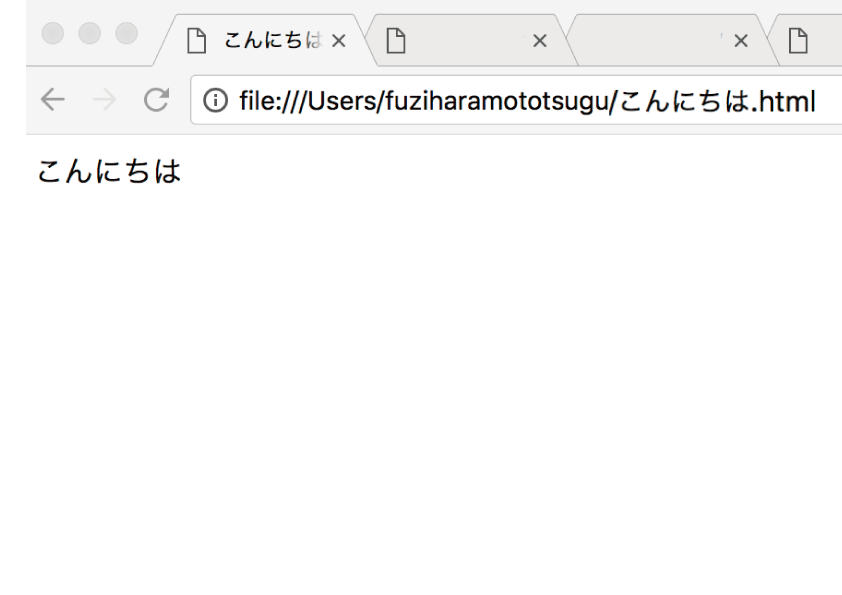
タイトル「こんにちは」が表示されました。
続いて本文も入力していきましょう。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
こんにちは
川田 太郎と申します。好きな信号の色は黄色です。ただいま本業であるキャッチャーを運営するかたわら、HTML/CSSを勉強して巨額のお金を稼ぎたいと思っています。ちなみにお金には一切興味がありません。
</body>
</html>
Brackets ▶︎「ファイル」▶︎「保存」すると自動的にChromeの表示が更新されます。やってみましょう。

んんん・・・・・・・・・・
タイトルの「こんにちは」と本文の「川田 太郎と〜」がひと続きのテキストとして表示されてしまっている。
▼ほんとはこうしたいのに▼

タイトルがでか文字で、本文が普通サイズの文字。
こういうのがあったらいいのに。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
< ▼ これはタイトルなのででかい文字で表示する >
こんにちは
< ▲ ここまでがでかい文字 >
< ▼ これは本文なので普通の大きさで表示する >
川田 太郎と申します。好きな信号の色は黄色です。ただいま本業であるキャッチャーを運営するかたわら、HTML/CSSを勉強して巨額のお金を稼ぎたいと思っています。ちなみにお金には一切興味がありません。
< ▲ ここまでが普通の大きさ >
</body>
</html>
そういうの、あるぜよ。
HTMLの夜明けは近いぜよ。
HTMLでは、<でか文字>〜<ここまでがでか文字>は
<h1> 〜 </h1> で囲めば良いのです。
<普通文字>〜<ここまでが普通文字>は
<p> 〜 </p> でテキストを囲んでください。やってみましょう。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
<h1>
こんにちは
</h1>
<p>
川田 太郎と申します。好きな信号の色は黄色です。ただいま本業であるキャッチャーを運営するかたわら、HTML/CSSを勉強して巨額のお金を稼ぎたいと思っています。ちなみにお金には一切興味がありません。
</p>
</body>
</html>
でか文字や普通文字の囲い(「タグ」と言います)を閉じる時、「/」を付けるのを忘れずに。
ではブラウザで表示してみますよ〜♪ 「ファイル」▶︎「保存」してください。

できはった。
おめでとうございます。
文字の大きさを指定する囲い(タグ)は他にもあります。
<h1> : 一番でかい文字。タイトルなどに使用。
<h2> : その次にでかい文字。中見出しなどに使用。
<h3> : まあまあでかい文字
<h4> : 流れでわかるよね?
<p> : 普通サイズの文字。本文でよく使います。
使ってみましょう。
<html lang = "ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
<h1>
こんにちは
</h1>
<h2>
自己紹介
</h2>
<p>
川田 太郎と申します。好きな信号の色は黄色です。ただいま本業であるキャッチャーを運営するかたわら、HTML/CSSを勉強して巨額のお金を稼ぎたいと思っています。ちなみにお金には一切興味がありません。
</p>
<h2>
将来への展望
</h2>
<p>
HTML/CSSを極めることができたら、情報商材として高額で販売しようかと思っています。とはいえ自分は生活できるだけのお金があれば、なにひとつ不満はありません。
</p>
<h3>
こんな私にたくさんの投資をお願いします。
</h3>
</body>
</html>
「ファイル」 ▶︎ 「保存」でプレビューしてみましょう。

こんな感じになります。
ところで。
簡単なブログのレイアウトはマスターできましたね ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧
 HTML入門者もAdobe Bracketsを使おう!
HTML入門者もAdobe Bracketsを使おう!