
Vectornator、Transform 〜アレンジタブについて④。
〽️ 通常操作。 〽️ 記憶される変形。 〽️ 別のオブジェクトで行う。 〽️ 「基準点」も記憶されている! 〽️ 便利技を開発しよう。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornatorのアレンジタブ4回目。あとひとつ紹介する機能が残っていました。
⑩ Transform
アレンジタブの1番下にあります。
一見、ただの繰り返し機能に思えますが、
これ、便利です。
通常操作。
Transformは「変形、変換」という意味です。が、これ自体が何か特殊な変形を行うわけではありません。
「Transform」は、直前に行った変形を記憶しておいて、再実行するための機能です。
◼︎ 変形を再実行

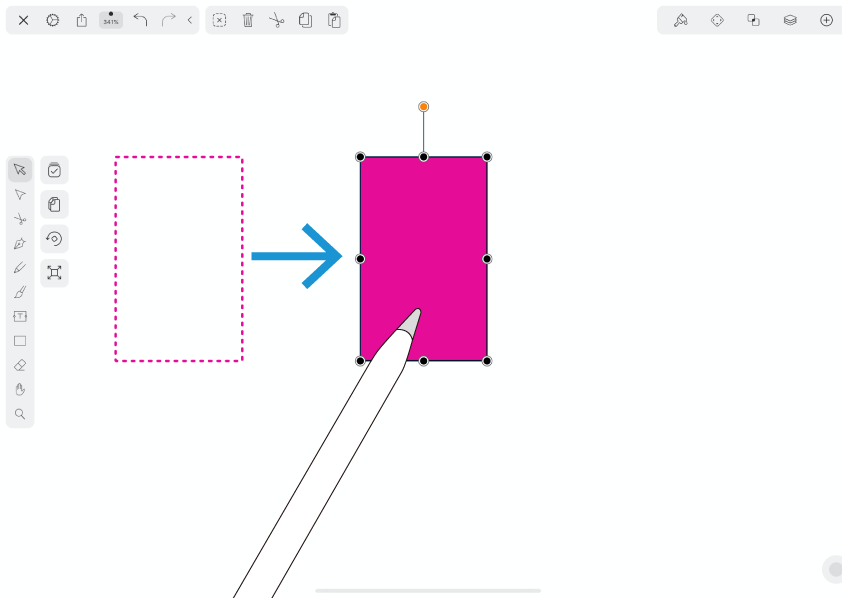
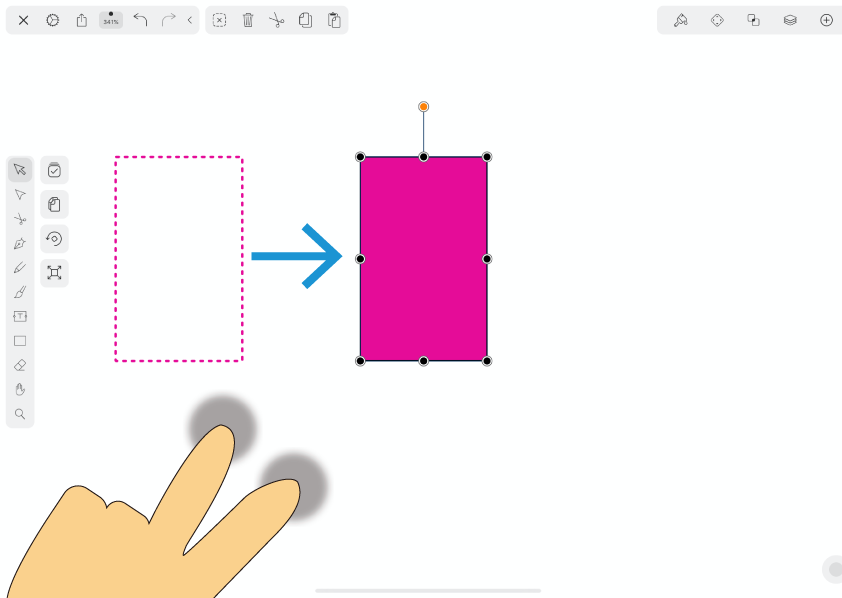
長方形を描き、200pxだけ右に移動させました。
このとき、x方向に200px移動という「変形」が記憶されています。

「変形を再実行」をタップすると、記憶された「x方向に200px移動」が再度実行されます。
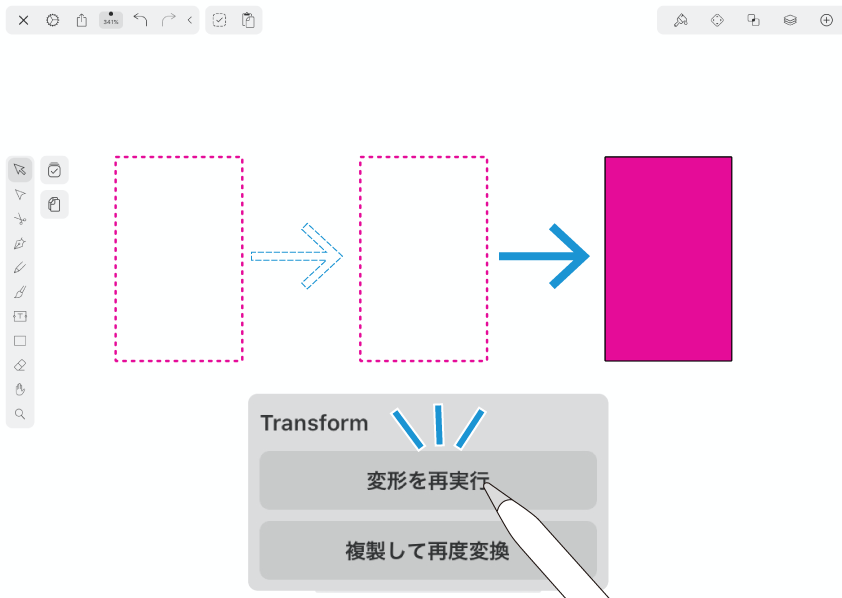
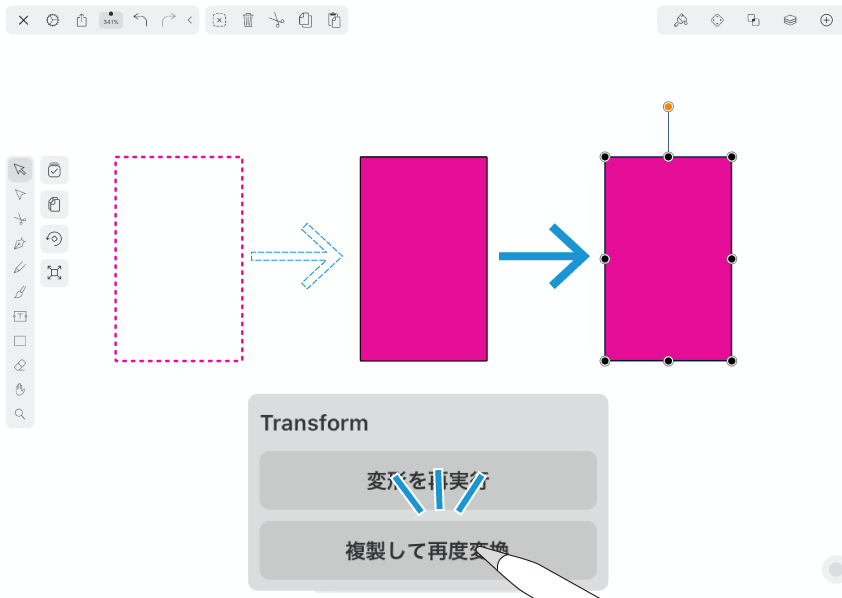
◼︎ 複製して再度変換

操作を1つ手前に戻します。

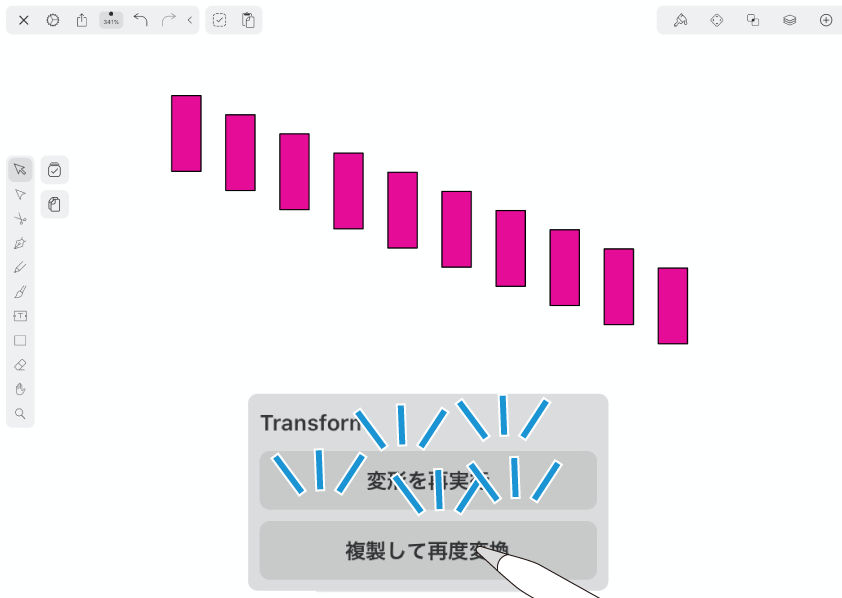
「複製して再度変換」をタップ。こんどは「x方向に200px移動」が実行されつつ、オブジェクトもコピペされました。

等間隔でパターンを描きたい時に便利ですね。
記憶される変形。
記憶して再実行できるオブジェクトの変形は4種類ありました。
◼︎ 移動

◼︎ 拡大/縮小

◼︎ 反転

◼︎ 回転

「移動」「拡大/縮小」「反転」「回転」です。
Transformは直前の変形が記憶されます。うっかり画面上でオブジェクトを触ってしまい、少し移動させてしまった・・などの時には、変形情報が上書きされてしまうので注意してください。
別のオブジェクトで行う。

あるオブジェクトを変形させたのち、別のオブジェクトを選択して「変形を再実行」させるとどうなるのでしょうか。

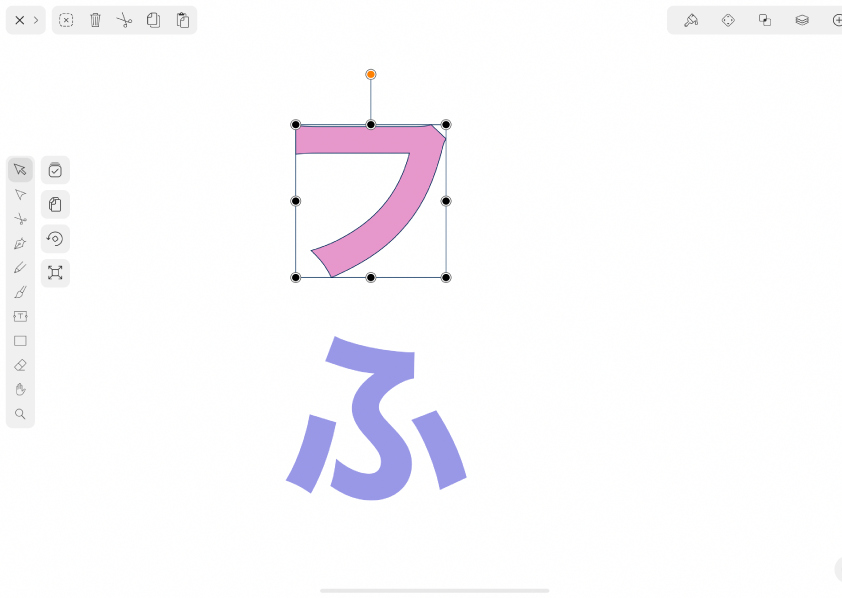
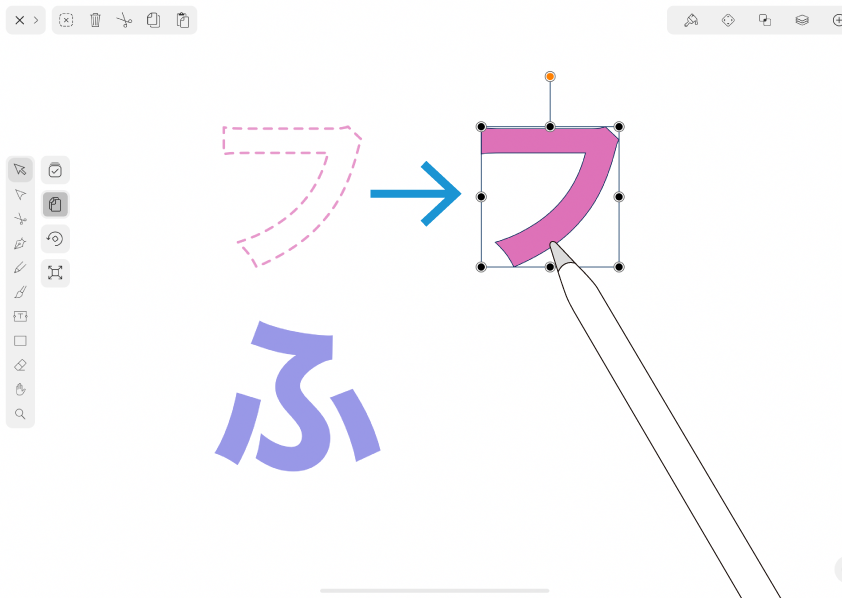
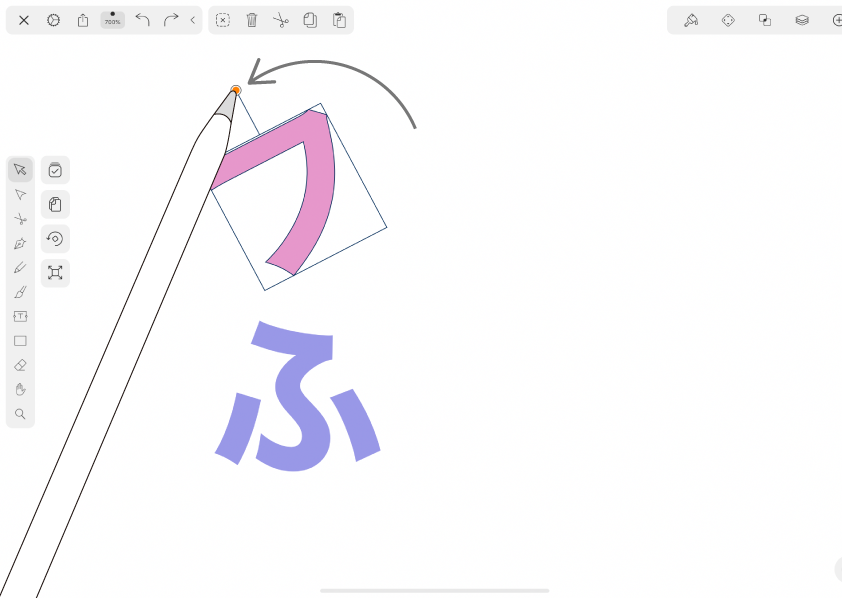
上にある「フ」を「右に移動」させます。ここで変形した情報が記憶されます。

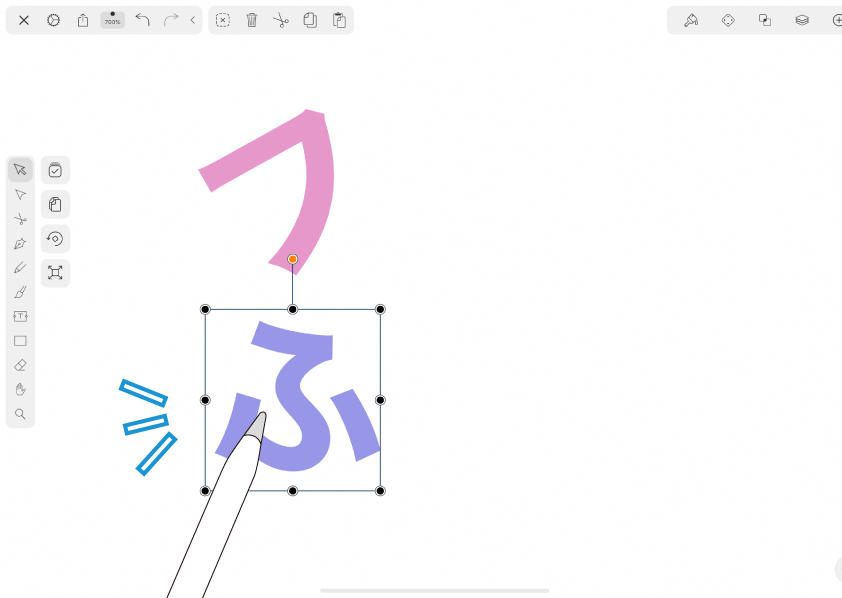
そのあと下の「ふ」を選択。

「変形を再実行」をタップで、記憶された情報どおりに変形しました。
選択しているオブジェクトが変わっても、ちゃんと再実行できるのですね。
◼︎ 回転させてみる。

今度は「回転」で試してみます。
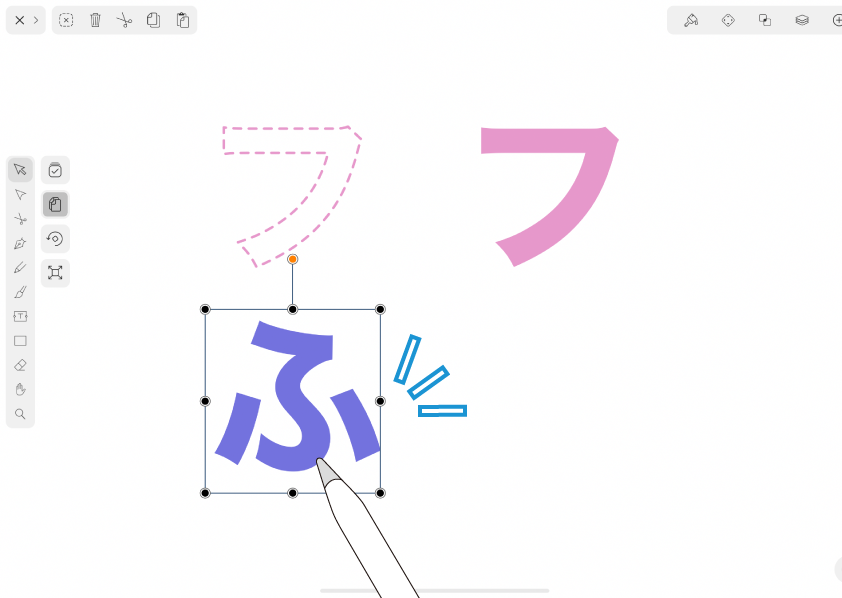
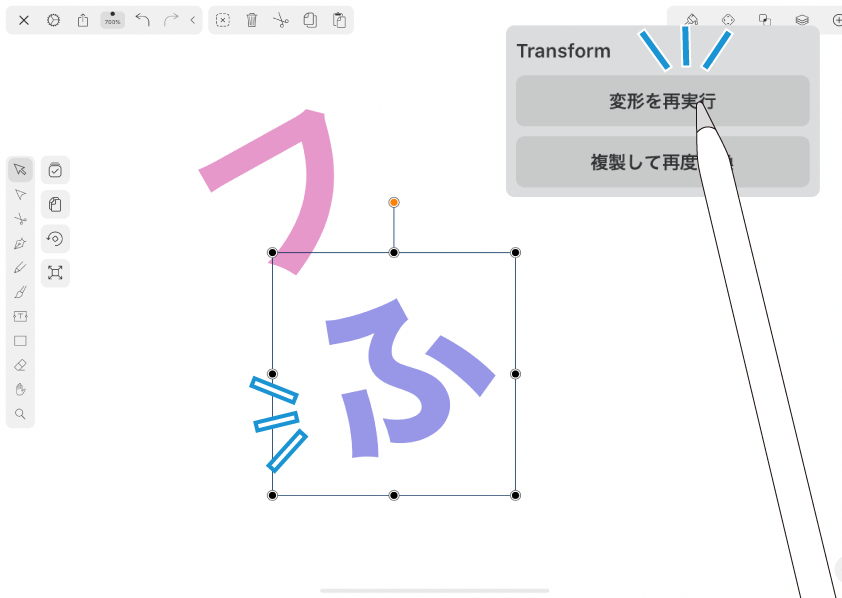
上の「フ」をその場で少し回転させます。

下の「ふ」を選択。

「変形を再実行」で下の「ふ」もその場で回・・
ありゃ。
「回転」はしたのですが、なぜか移動してしまっています。
「基準点」も記憶されている!
実は・・
「移動」以外の「回転」「反転」「拡大縮小」に関しては、変形の「基準点」も記憶されているのでした。

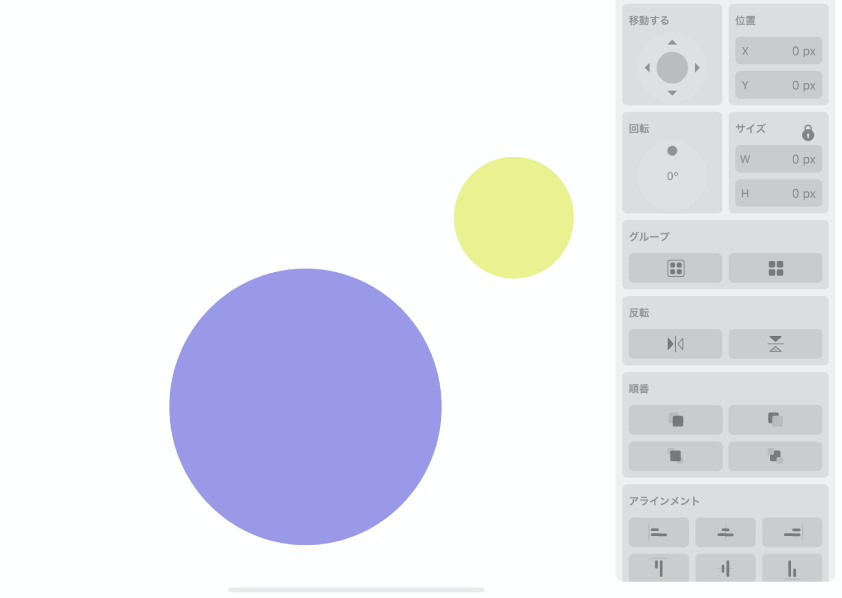
大小2つの円オブジェクトで試してみましょう。

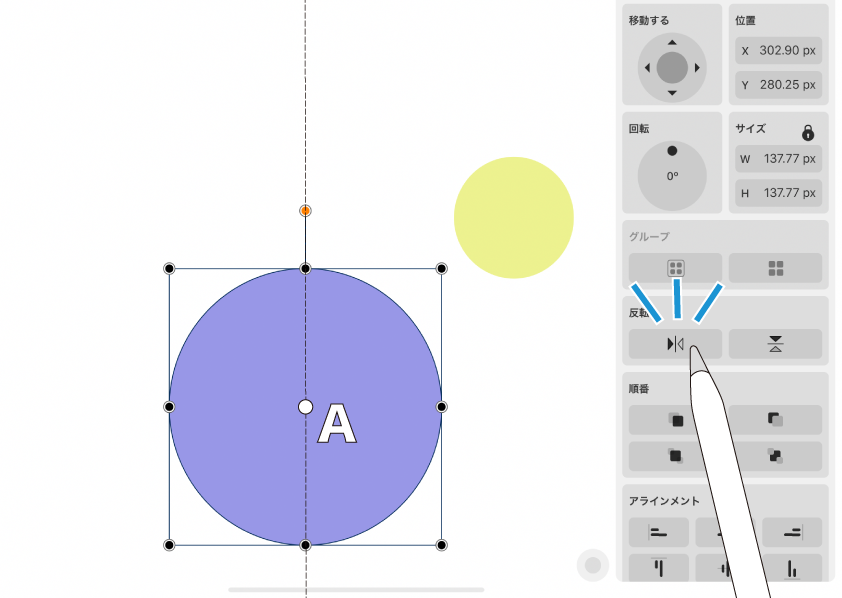
でかいほうの円を選択し、水平方向に反転させました。円なので反転させても見た目は変わりません。
しかしこのとき、
・基準点:でかい円の中心(A)
・変形:水平方向に反転
この基準点と変形の情報が記憶されています。

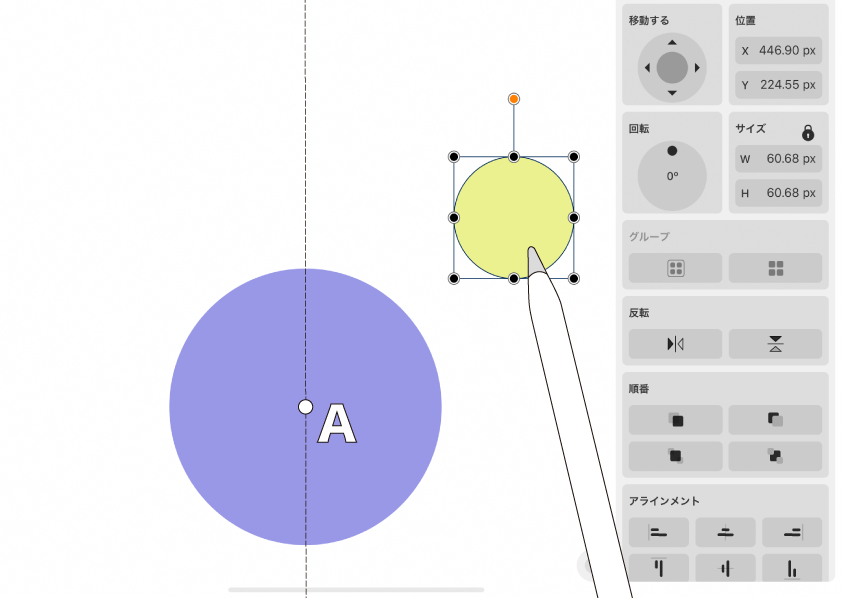
小さいほうの円を選択します。

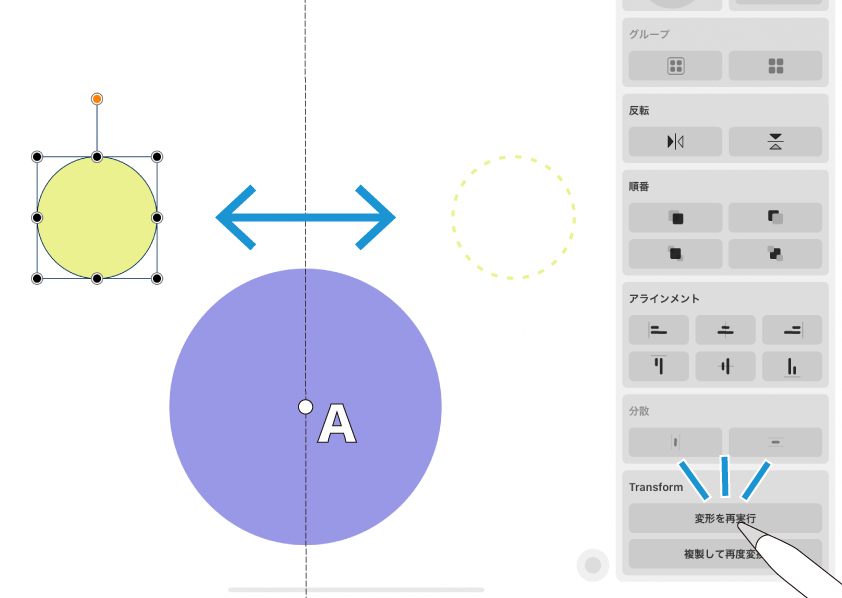
「変形を再実行」をタップするとその場で反転するのではなく、先ほど記憶された「基準点:A」という情報にしたがい、「水平方向に反転」しました。
Transform、ずいぶんとややこしい機能なんだな・・
とんでもございません。
この特徴を利用すれば、すごく便利なことができるのです。

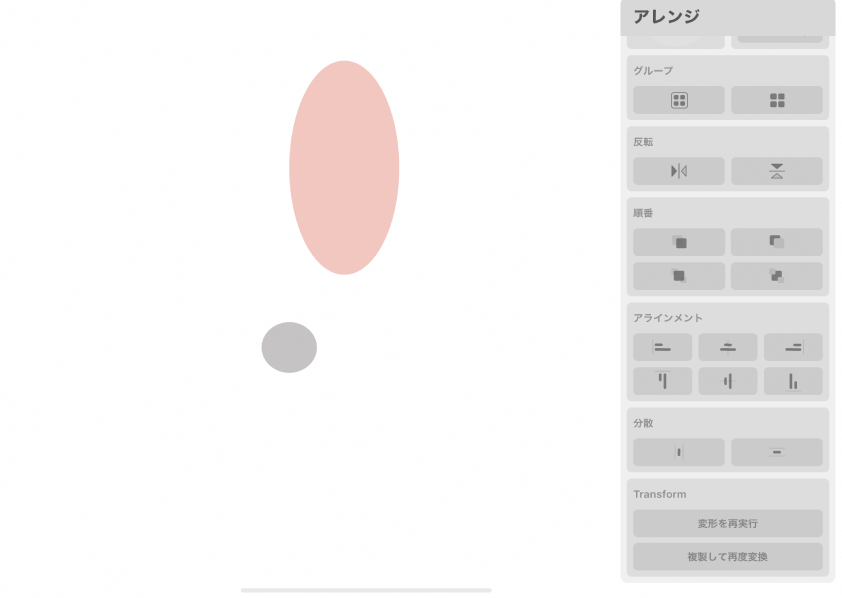
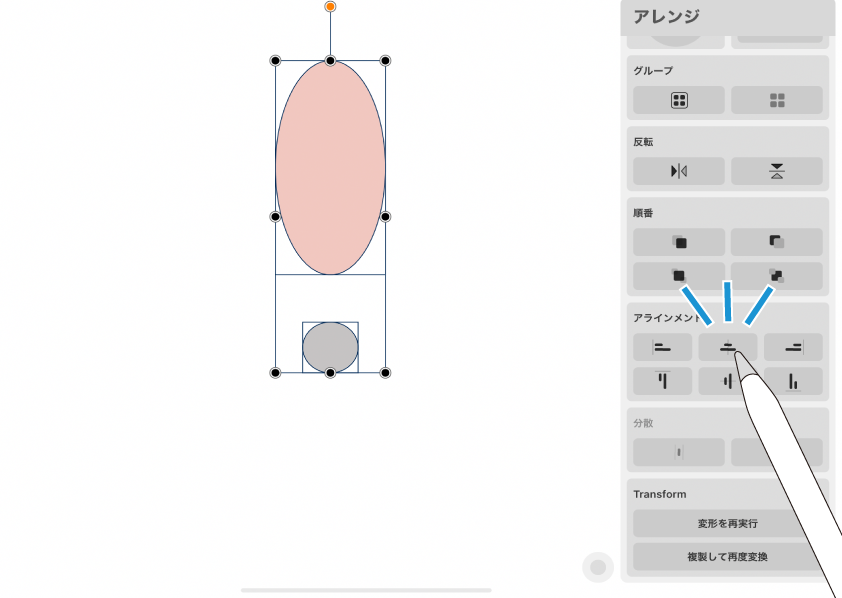
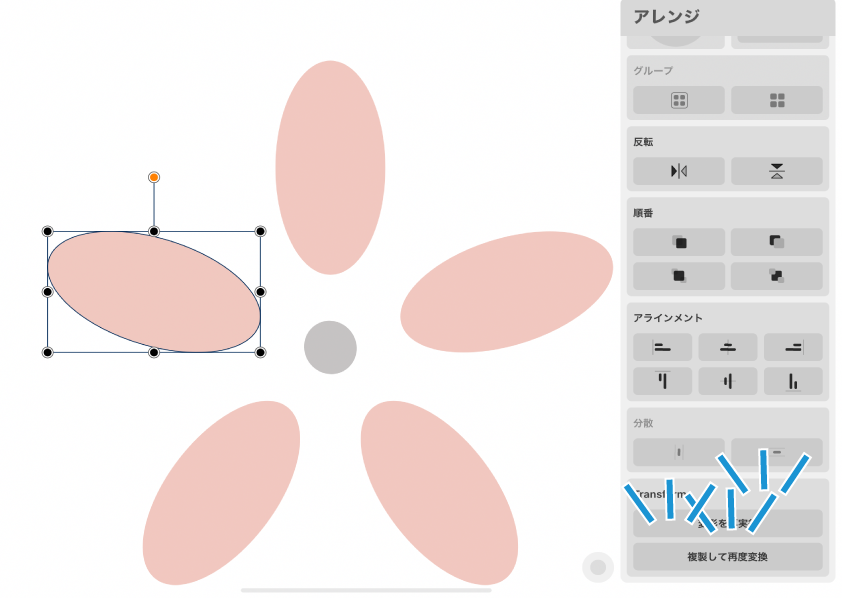
ここに2つの楕円があります。
ピンクのほうは実際のイラストに使う部品、そしてグレーのほうは、基準点と変形を記憶させておくための「ガイドオブジェクト」として使います。

両方選択して、「アラインメント」で水平方向中央に整列させておきます。

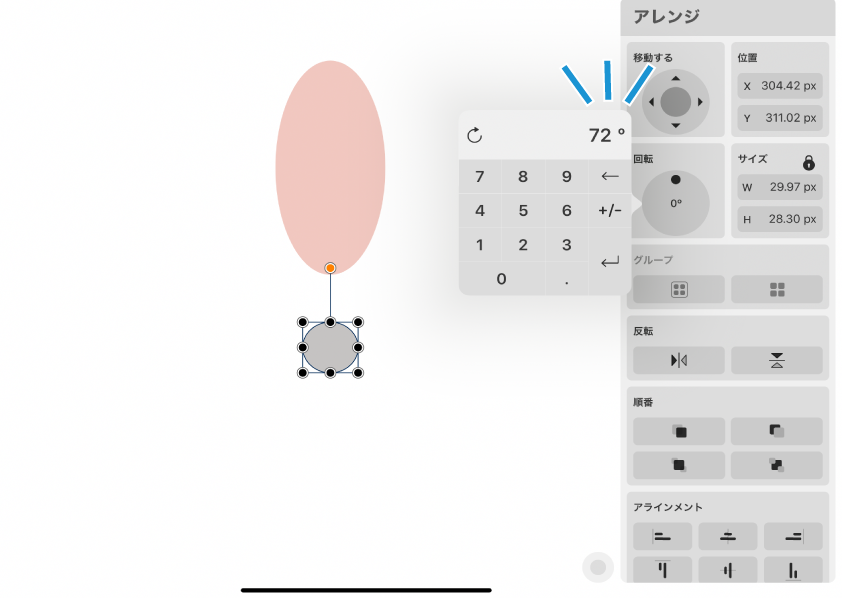
「ガイドオブジェクト」を選択し、72°回転。この時点で記憶される変形情報は、
・基準点:ガイドオブジェクトの中心(A)
・変形:72°回転
ですね。
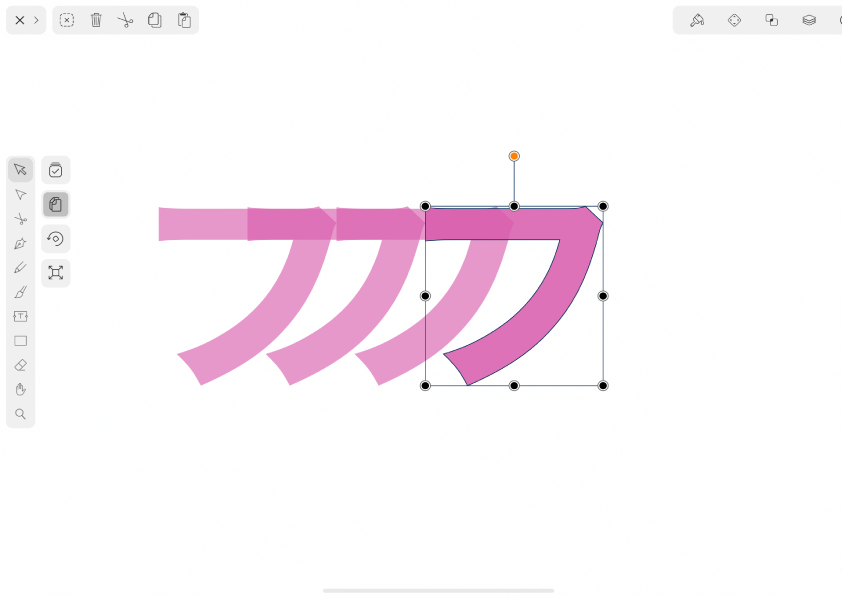
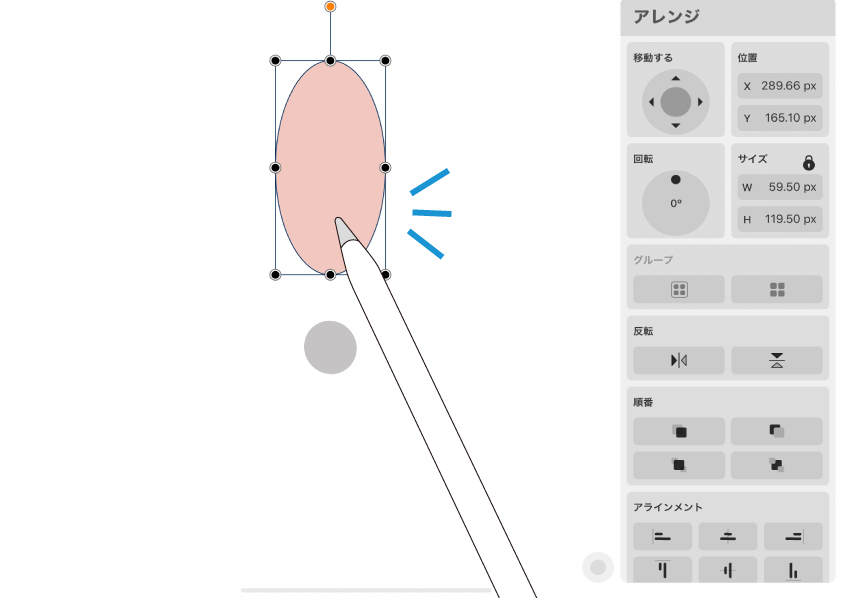
はい、ここからですよ〜

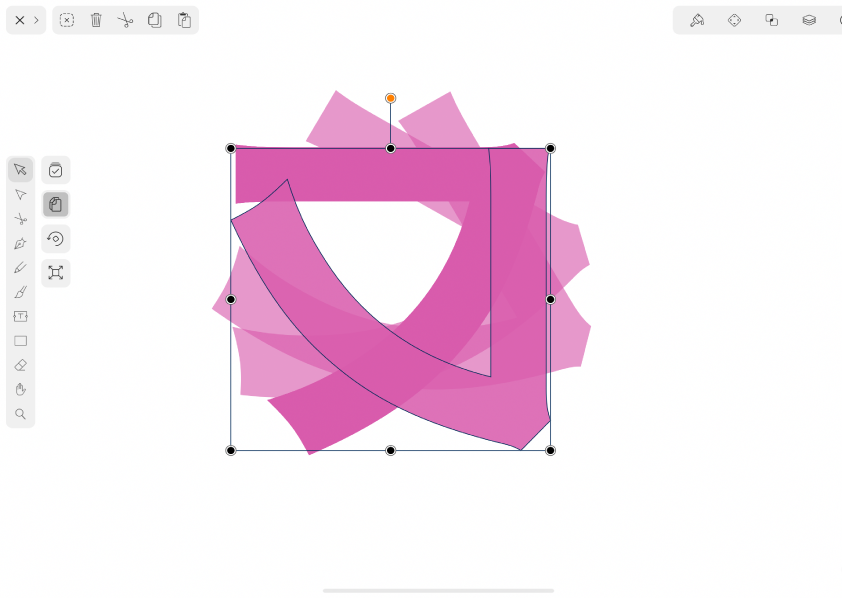
実際の部品に使うピンク楕円を選択。

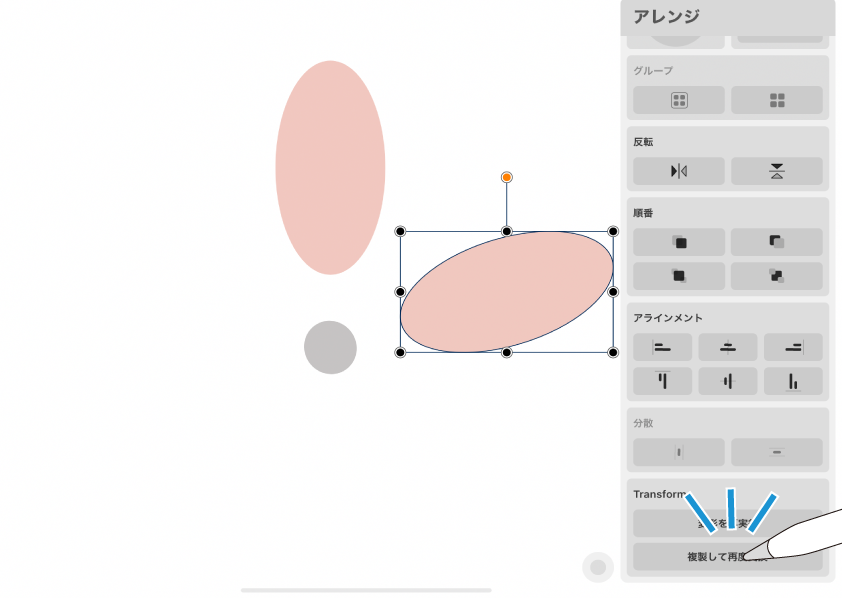
「複製して再度変換」で、基準点をガイドオブジェクトの中心としたまま72°回転できました。

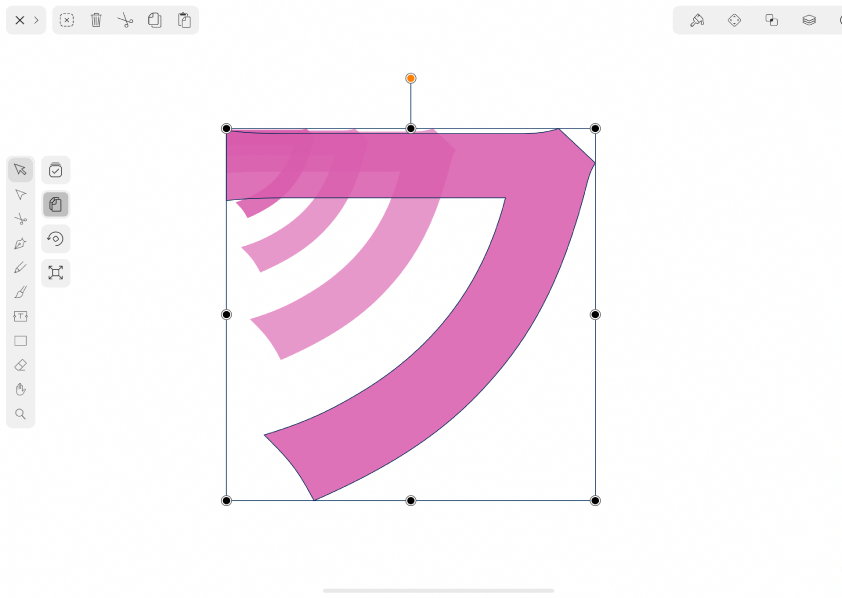
さらに3回おなじ操作を行うと、「さくらの花びら」の完成です。
このように便利な使い方ができるのですね ♪
便利技を開発しよう。
今回紹介したVectornatorのTransform。単なる「繰り返し機能」に止まらないものでしたね。
先のセクションで実験したように、「ガイドオブジェクト」を準備し、「変形の基準点が記憶される」という特徴をうまく使いましょう。
他にもまだまだ便利技がみつかりそうです。
みなさんも是非探してみてください。ではまた〜
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。