
ブレンドモード 実践編-3 〜 Vectornator スタイルタブその⑦。
〽️ HSLベース。 〽️ 色相〜モノクロには影響なし。 〽️ 彩度〜鮮やかさを整える。 〽️ カラー 〜明るさを保ったまま色付け。 〽️ 輝度〜明るさを統一。 〽️ おつかれさまでした。
⬆︎Vectornator使い方についてのまとめページはこちら。
HSLベース。
こんにちは、「ふ」です。
Vectornatorのブレンドモード実践編 - 3。
前回前々回では、RGB値を元にしたブレンドモードについて紹介してきましたが、今回は「HSL値」を使ったモードを試していきたいと思います。
「HSL値」はVectornatorのカラーピッカーにも用意されている「HSB値」と似てはいるものの、異なるパラメータです。
ただしその性質を理解しておけば、HSB側である程度コントロールすることも可能です。
詳しくは⬆︎の記事をご参照ください。
見た目でもOK。
もちろん「見た目」を頼りに色を作っても全然かまいません。
HSLは、人間が実際に感じる「明るさ」や「鮮やかさ」に近いパラメータを採用しているため、体感でもかなり近い効果が反映されます。
色相〜モノクロには影響なし。

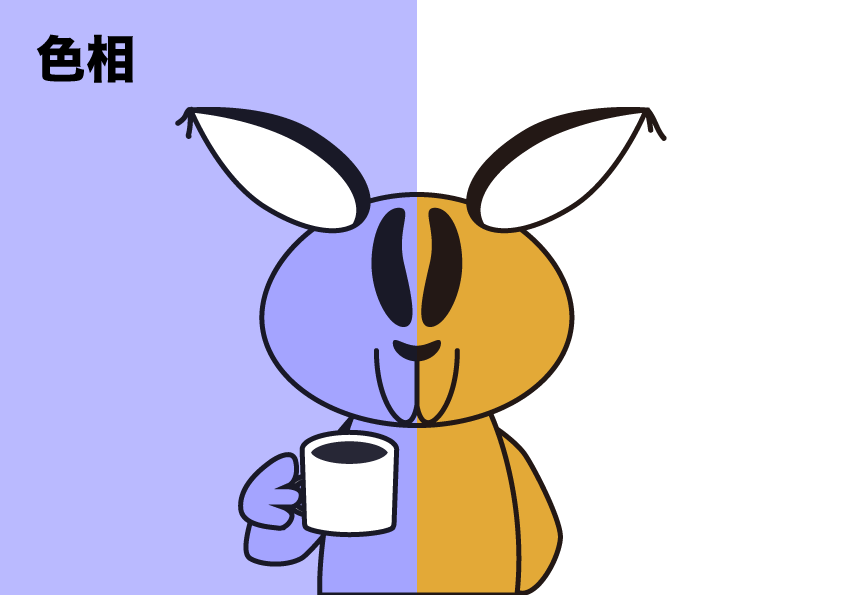
「色相」は下にある基本色の彩度と輝度はそのままに、上となる合成色の色相のみを結果色に反映させます。
画像は「ふ」の上に薄紫を「色相」モードで重ねているのですが、よく見ると耳とマグカップが白のまんまです。黒い部分も黒のまんまに見えますね。
モノクロには影響なし。
色相モードは基本色のモノクロ部分には影響しません。
モノクロの場合はHSL値の彩度は0なので、色彩の影響を受けないからです。

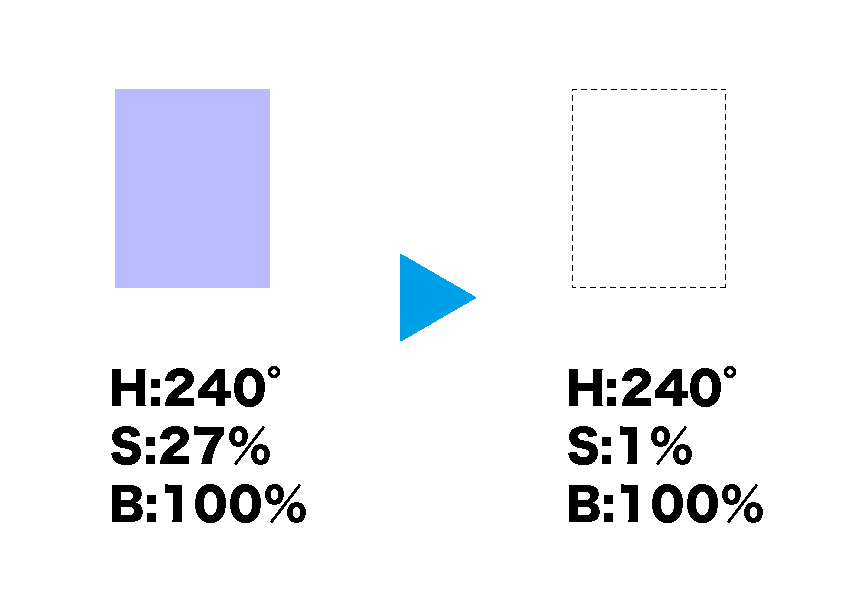
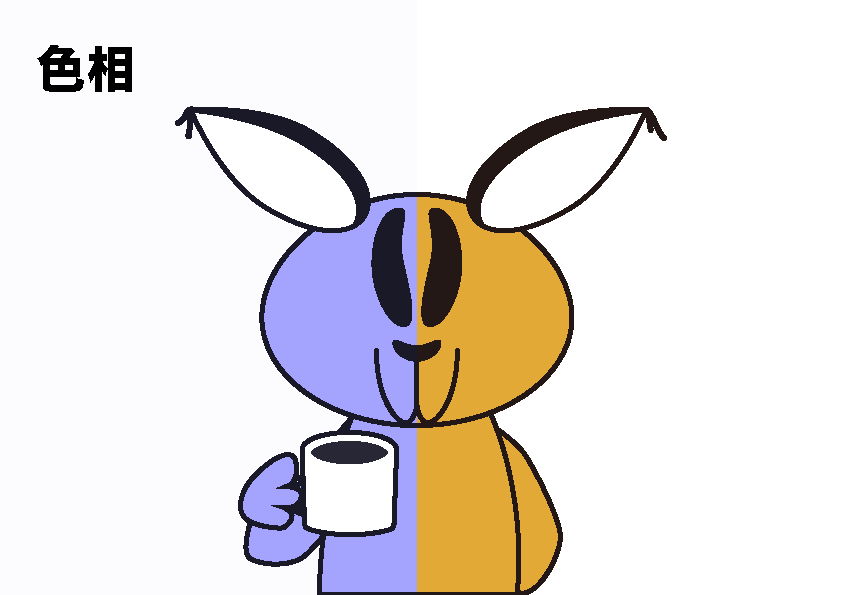
今度は合成色の色相を保ったまま、なるべく白に近づけてみます。

「色相」モードで重ねると、「ふ」自体のみ薄紫にすることができました。
もちろんフィルター的効果として色味を加えることにも使えます。
その時は露骨にならないよう、不透明度を落としてやるといいでしょう。
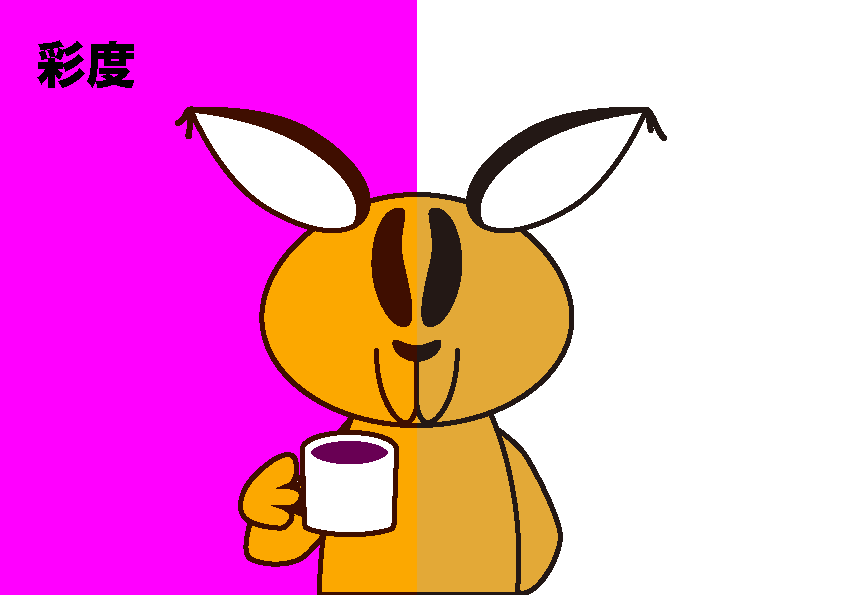
彩度〜鮮やかさを整える。

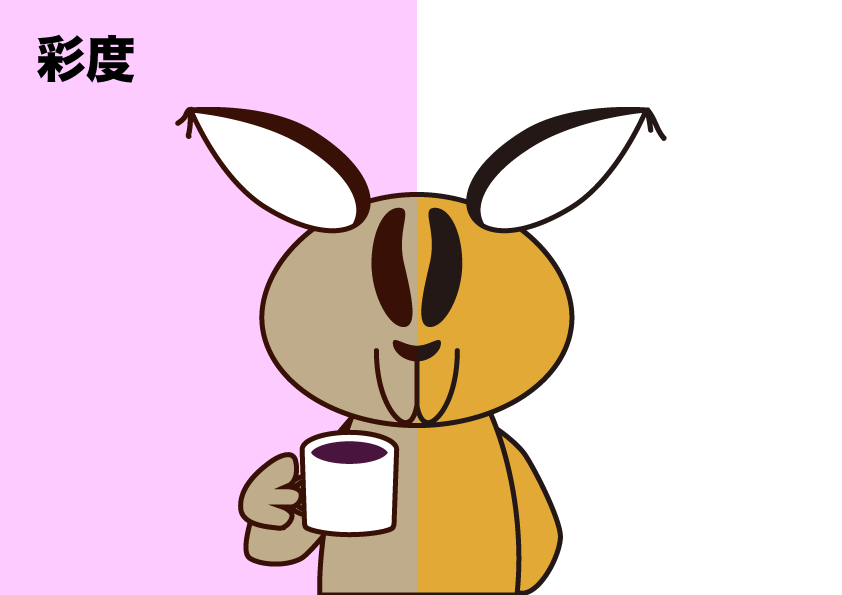
「彩度」は合成色の彩度のみを基本色に移植します。
HSLの彩度は、「色の鮮やかさ」を表すもので、0%になると完全なモノクロに成増。

合成色をもっと鮮やかにしました。下にある「ふ」も鮮やかですね。

今度は完全な白を重ねています。「ふ」がモノクロになってしまいましたね。

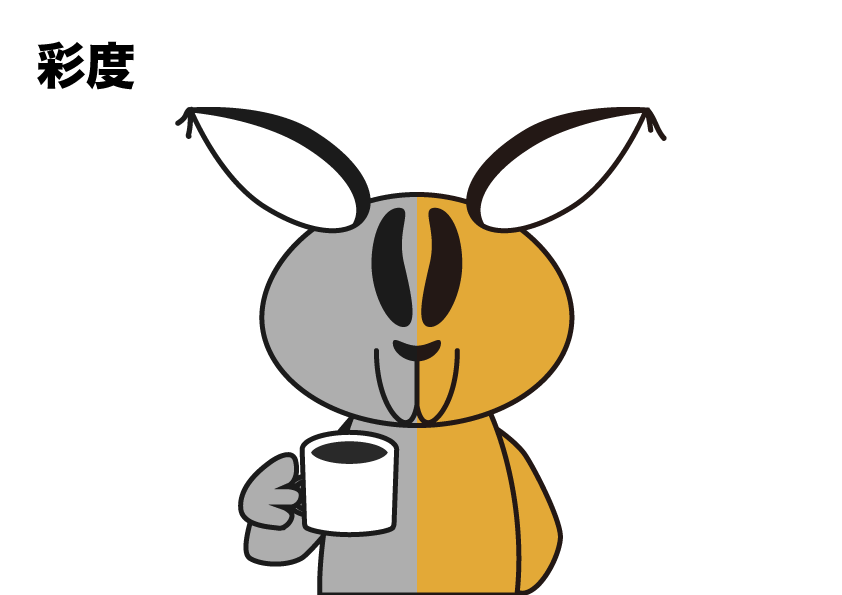
現在「ふ」の周りは透明なのですが、背景に「完全な白」を置いてみます。白はHSLに於いて「輝度:0」なので、色相や彩度の影響を受けることがありません。

「完全な白」は彩度の影響を受けない。これを利用して、「ふ」の体のみに彩度をフィルターさせることができました。マグカップに入っている飲み物は何なのでしょうか・・
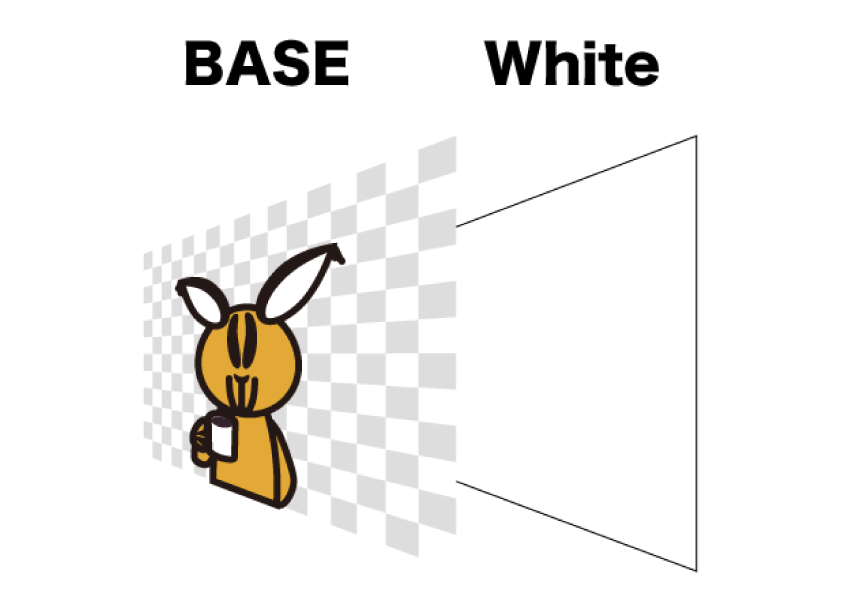
カラー 〜明るさを保ったまま色付け。

「カラー」です。基本色の輝度(明るさ)を保持したまま、合成色の色彩と彩度を移植します。
…て、どういうことなのでしょうか。

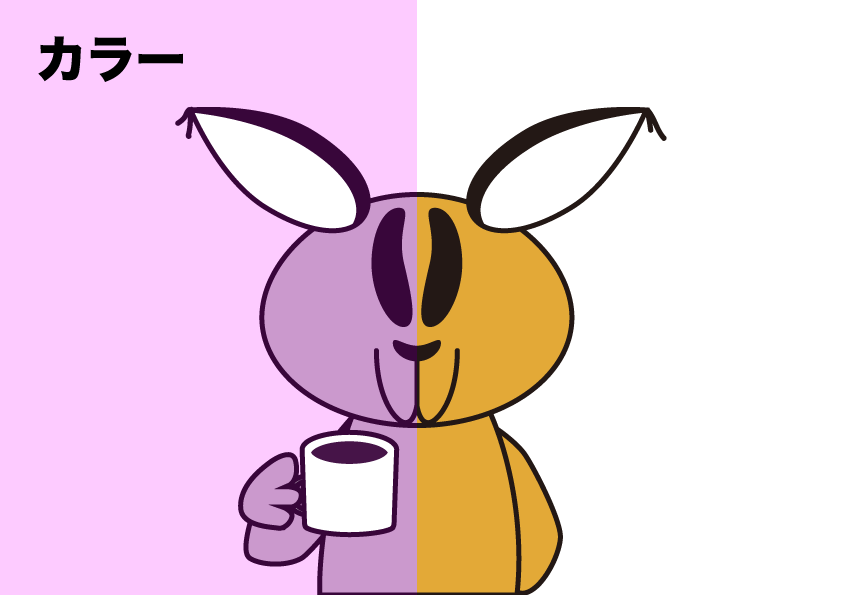
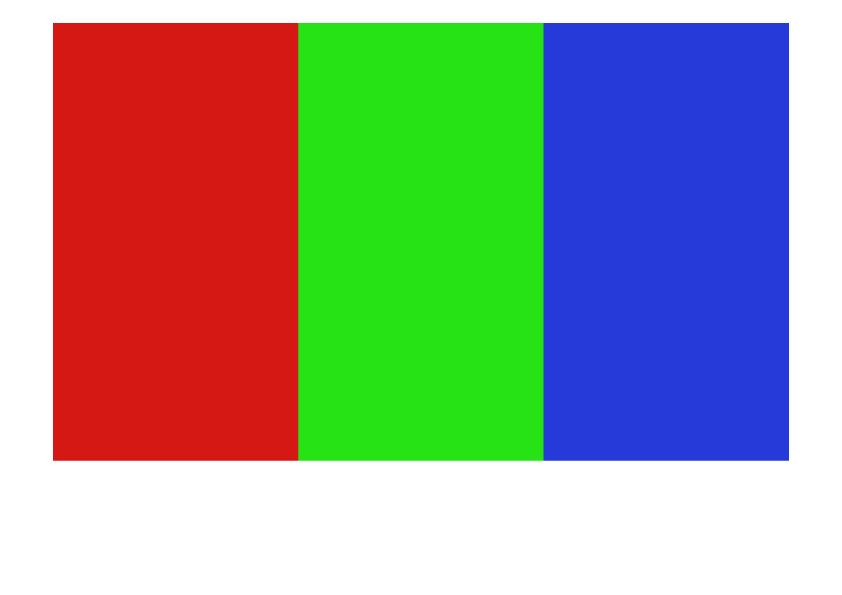
この3色に「カラー」モードで色を重ねてみましょう。

真ん中の明るめのグリーンには明るいまま、左右の赤と青はちょっと暗い状態でフィルターが掛かりました。

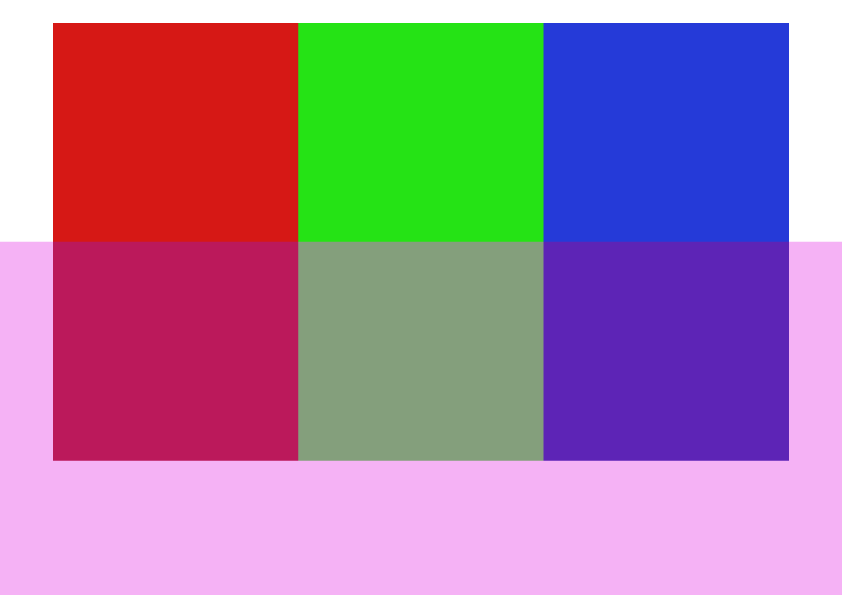
合成色の不透明度を50%まで落とすとこのように、「ほんのり紫掛かった」効果が得られます。
これ、なかなか使えそうですね。

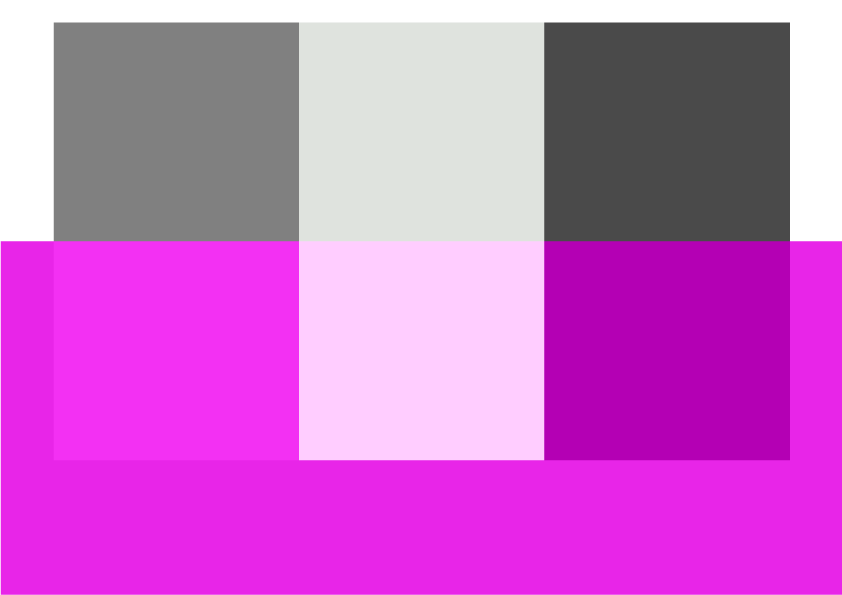
明るさの違うグレーに被せたところ、もとの明るさを保持したまま色合いと鮮やかさだけを移植することができました。
輝度〜明るさを統一。

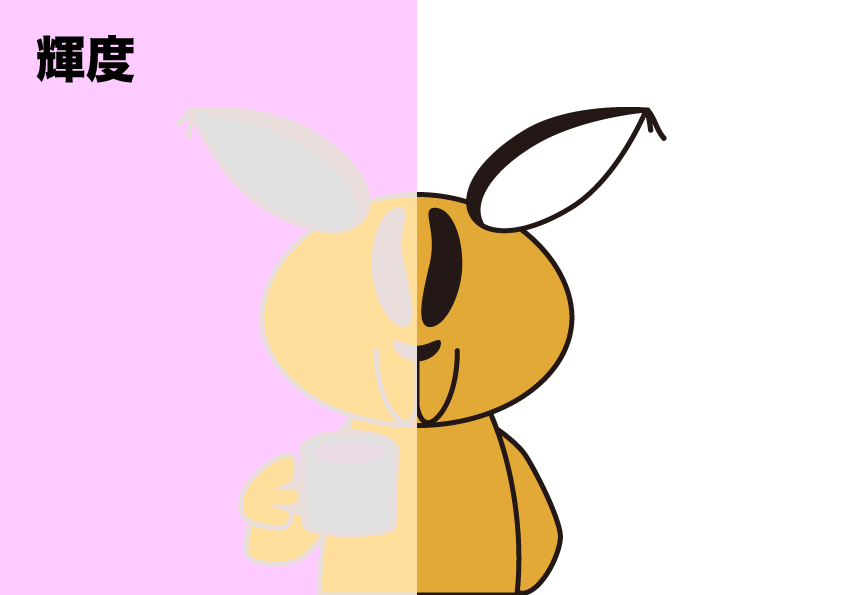
最後は「輝度」です。輝度は見た目の明るさを指定するパラメータで、基本色の色相と彩度を保ったまま、合成色の輝度が基本色に移植されます。
上の画像では明るい色を「ふ」に重ねたもの。基本色の黒い部分が明るくなってしまいました。

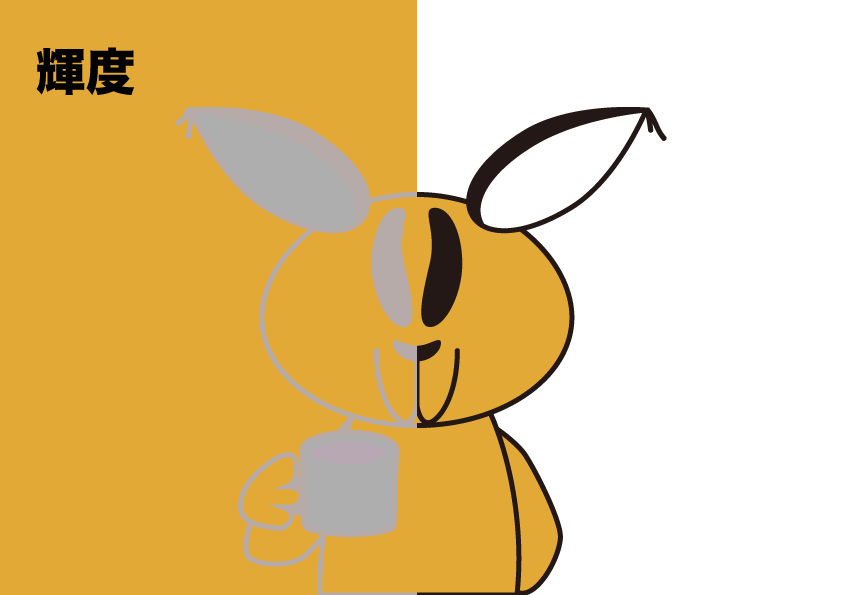
今度は「ふ」の体と同色を重ねてみます。白い部分と黒い部分が抜けましたね。

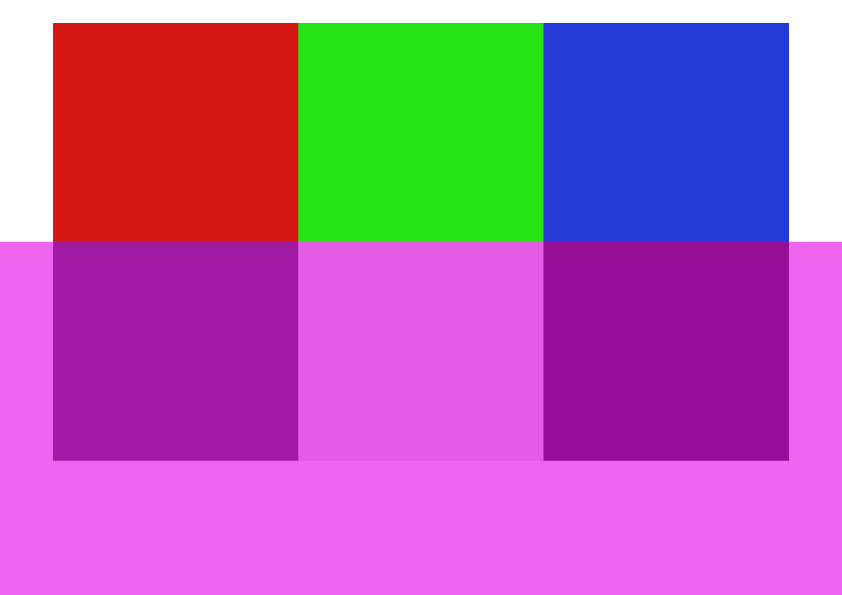
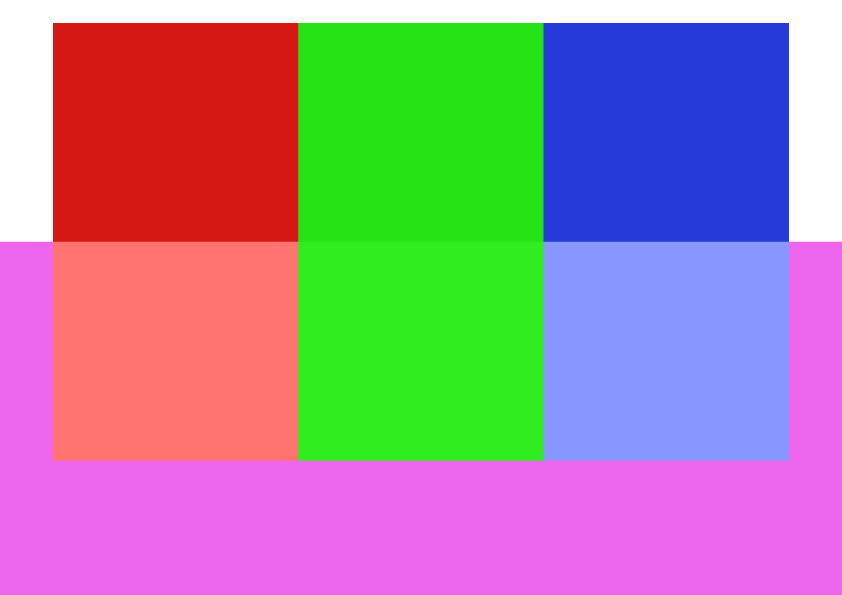
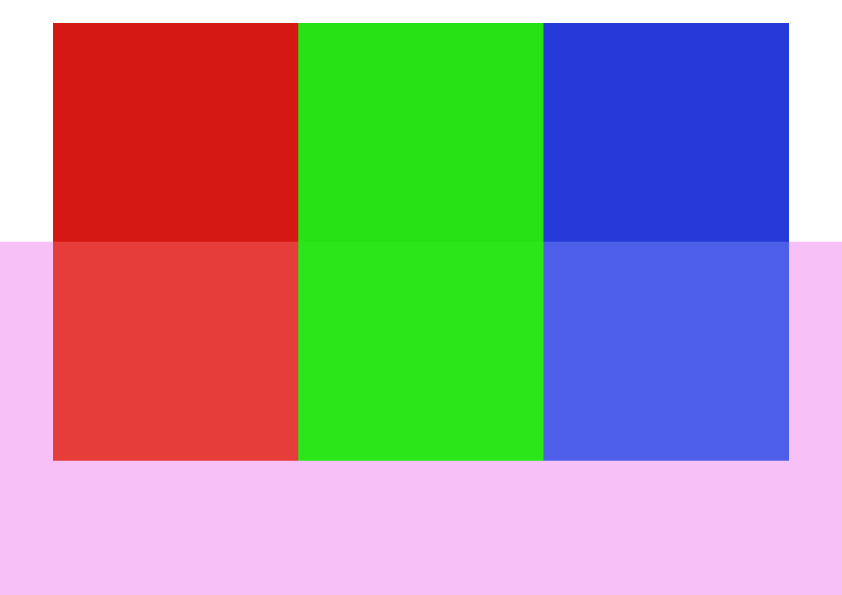
「輝度」は全体の色を明るくするのに便利です。画像は合成色が紫なのですが、下になっている赤、緑、青が一様に明るくなりました。

効果を抑えたい時には、合成色の不透明度を下げてみると良いでしょう。画像では合成色(紫)の不透明度を40%にしました。

少し注意点。これは明るさの違う3種類のグレーの上に「輝度」を被せたものですが、明るさが統一されて全く同じグレーになってしまいました。
おつかれさまでした。
今回はHSLベースのブレンドモードについて紹介してきました。
ここのところ「ふ」はVectornatorのブレンドモードに関する記事を書いてきたのですが、その奥が深いあまり「外伝」も含めると5回に渡るものとなってしまいました。お付き合いくださった方、ありがとうございます。
ちなみにこれらのブレンドモードに関することやHSL値の知識などは、他のCGソフトを利用する際にもそのまま役立つスキルです。是非自分のものにして、活用していってください ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。