
ブレンドモード 実践編-1 〜 Vectornator スタイルタブその⑤。
〽️ デフォルトは通常。 〽️ 比較(暗)〜自然な重なり。 〽️ 乗算〜背景への溶け込み。 〽️ 比較(明)〜黒を消し、白を抜く。 〽️ スクリーン 〜重ねるほどに明るく。 〽️ 関係付けられる4種類。
⬆︎Vectornator使い方についてのまとめページはこちら。
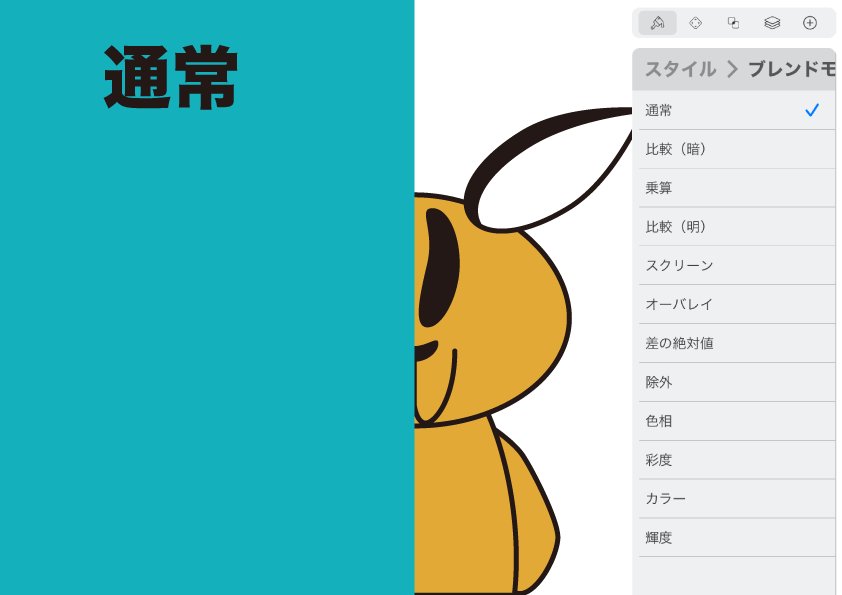
デフォルトは通常。
こんにちは、「ふ」です。
前回⬇︎はVectornatorのブレンドモード(理解編)ということでブレンドモードの基本的な仕組みや概要を紹介しました。

今回からはいよいよ実践編を進めていきたいと思います。
実際にオブジェクトを重ね合わせて、その効果や使い所に迫っていきましょう。
◼︎ デフォルトは「通常」。

まづは「通常」から。これは特に説明の必要はないですね。Vectornator〜というかCGアプリ全般において、デフォルトは「通常」モードで描画されます。
オブジェクトを重ねてみましたが、もちろん何も起こりません。
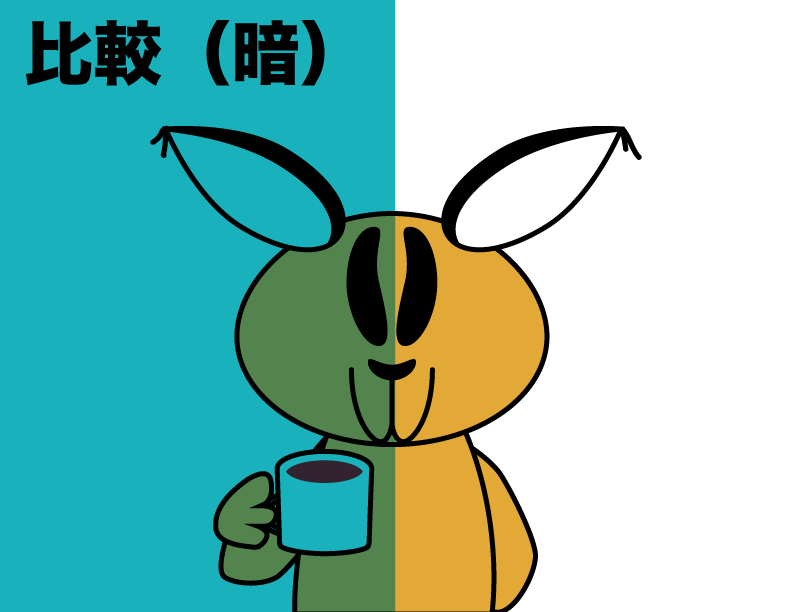
比較(暗)〜自然な重なり。

R = 合成色と基本色のR値の小さいほうを採用
G = 合成色と基本色のG値の小さいほうを採用
B = 合成色と基本色のB値の小さいほうを採用
暗くなる系1つ目は、比較(暗)。合成色と基本色のRGB値それぞれを比較し、小さい方の値を組み合わせたものが結果色。
「自然な色の重なり」と言った印象です。

透明なパネルを重ね合わせたような表現にしたいとき、使えそうですね。

結果色の算出方法が理解できていると面白いこともできます。比較(暗)は合成色の全てのRGB値が基本色のRGB値より大きいとき、結果色のRGBには全て基本色のものが採用されます。

「ふ」のボデー R:228 G:170 B:55
全てのRGB値を大きくした合成色を重ねてみました。
「ふ」のボデーは見た目は何も変わらず。白い部分(R:255 G:255 B:255)である耳の中やマグカップだけにフィルターを掛けることができました。
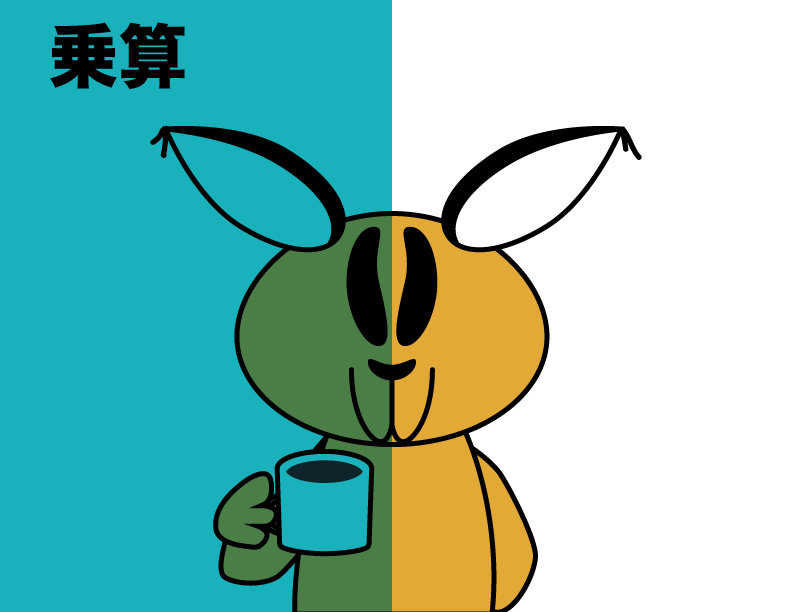
乗算〜背景への溶け込み。

R = (合成色のR)*(基本色のR)/ 255
G = (合成色のR)*(基本色のR)/ 255
B = (合成色のR)*(基本色のR)/ 255
「乗算」です。まづ合成色と基本色のRGB値を掛け合わせます。それだと最大値の255を超えてしまうのでさらに255で割ったものが、結果色のRGB値に採用されます。
画像のようにただ単に重ねたものだと、「比較(暗)」とほとんど変わりませんね。

テキストを乗算モードで重ねてみました。「背景に溶け込ませる」という点では、すごく綺麗な効果が得られます。

「比較(暗)」との違いを検証していきます。
「ふ」の画像を複製して、比較(暗)モードと乗算モードで重ね、比べてみましょう。

結果色 = 基本色と合成色の小さい方の値 → そのまんま
合成色を「比較(暗)」で重ねた場合は全く同じRGB値を比べているので、結果色は変化しません。

結果色 = 基本色*合成色 / 255
= 基本色 *(合成色/ 255)
→ もとの色より値が小さくなる(暗くなる)
こちらは「ふ」がこんがり日焼けしています。
「乗算」の場合は「基本色に(合成色 / 255)を掛けている」と考えることができます。
RGB値の最大値は255なので、(合成色 / 255)は1より小さくなる。したがって結果色は基本色より暗くなるのですね。
そして基本色が白(RGB: 255 255 255)の部分だけは、(合成色 / 255)= 1となるので、影響を受けません。

(合成色 / 255)の考え方を使うと、「特定の成分だけを暗くする」という使い方もできるのです。
まづここに完全な赤、緑、青があります。「赤の成分だけ暗くする」というのをやってみますね。

R 115 →(合成色 / 255)は1未満となる
G 255 →(合成色 / 255)=1
B 255 →(合成色 / 255)=1
こんな合成色を作りました。
緑と青には影響をあたえないように、(合成色 / 255)が1になるように指定しています。

乗算モードで重ねてみると、赤の成分だけ暗くすることができました。
比較(明)〜黒を消し、白を抜く。

R = 合成色と基本色のR値の大きいほうを採用
G = 合成色と基本色のR値の大きいほうを採用
B = 合成色と基本色のR値の大きいほうを採用
今度は「明るくなる」シリーズです。
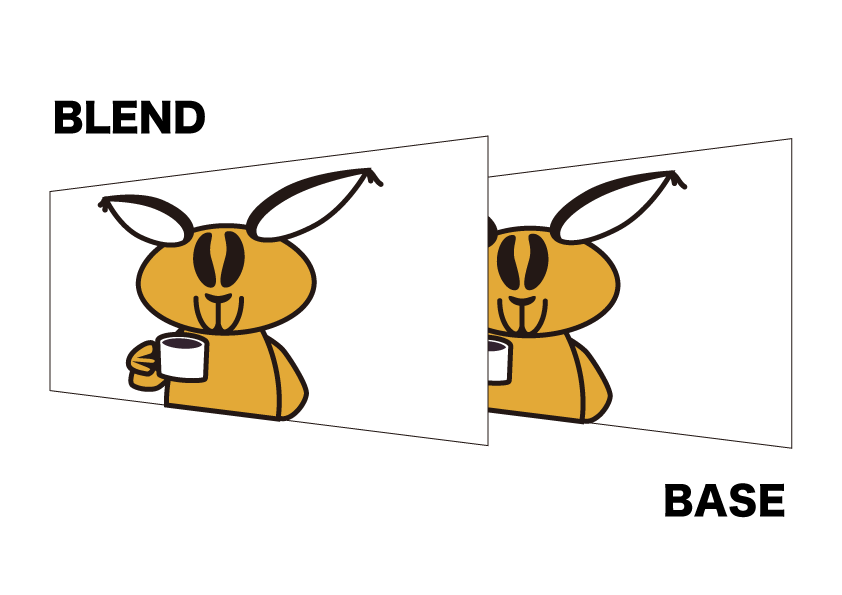
比較(明)は(暗)の逆の処理をします。合成色と基本色のRGB値それぞれを比較し、大きいほうの値を結果色の成分に採用します。「値が大きい」ということは、イコール明るくなるということですね。

「ふ」のボデー R:228 G:170 B:55
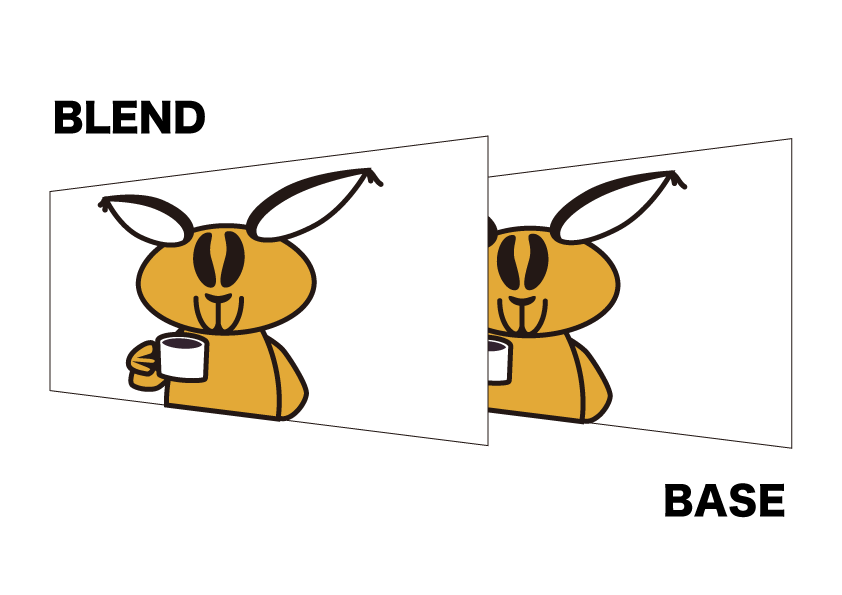
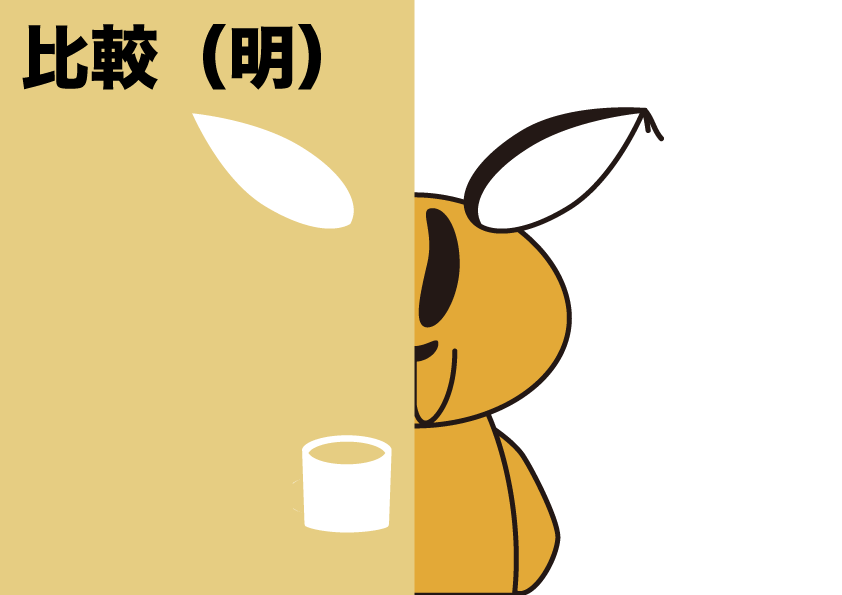
比較(明)は合成色が暗いほうが効果が顕著です。RGB全ての値が「ふ」のボデーより小さい色を重ねてみました。
ボデーの色はそのまま採用され、輪郭線など黒い部分(R:0 G:0 B:0)だけがチョコレート色になりました。これ、パッケージに使えそうだな。

「ふ」のボデー R:228 G:170 B:55
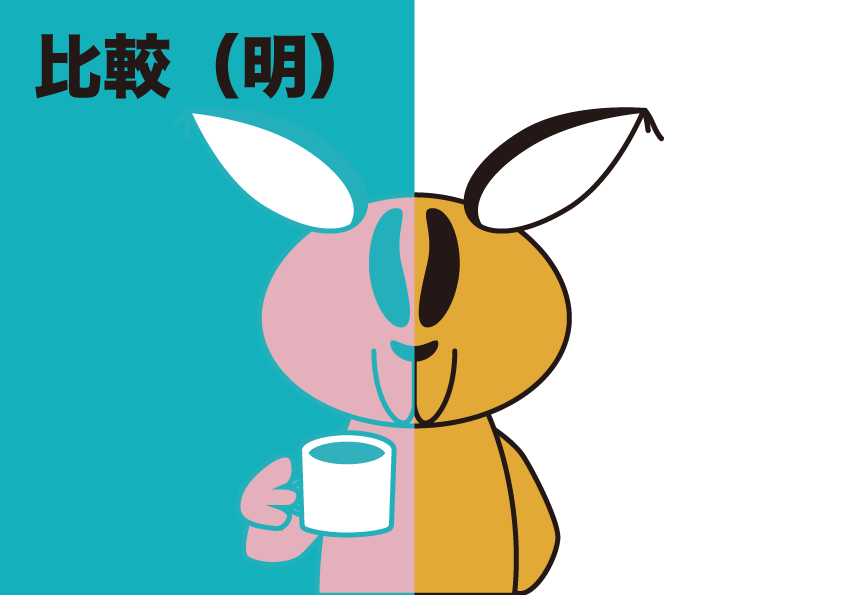
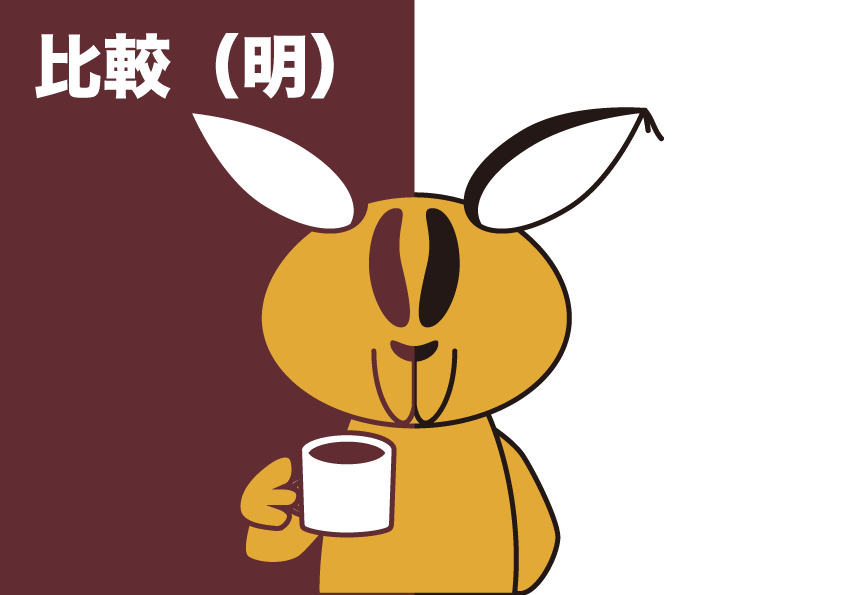
今度は逆に、RGB全ての値が「ふ」のボデーより大きい色を重ねてみました。
体全体は合成色に隠れてしまい、白(R:255 G:255 B:255)だけが抜けましたね。

基本色(テキスト) R:219 G:213 B:159
この画像、テキストの背景に長方形があるように見えますが、実際は長方形を「比較(明)」でテキストの上に重ねたものです。テキストのRGB値全てが長方形より大きいので、前方に抜けてしまっているんですね。

基本色(テキスト) R:219 G:213 B:159
長方形の値をいじって「B」の成分だけ大小関係を逆転させました。テキストと長方形の重なった部分がうまく混ざり合いましたね。
スクリーン 〜重ねるほどに明るく。

R = ( 合成色のR + 基本色のR )
- ( 合成色のR * 基本色のR / 255 )
〜以下同文
「明るくなるシリーズ」その2、スクリーンです。
先ほどの「乗算」の計算式を思い出してみましょう。
結果色のR = 合成色のR * 基本色のR / 255
「スクリーン」は基本色のRと合成色のRを足したものから、「乗算」の計算結果を引いたものです。
効果についても「乗算」と真逆のものに成増。

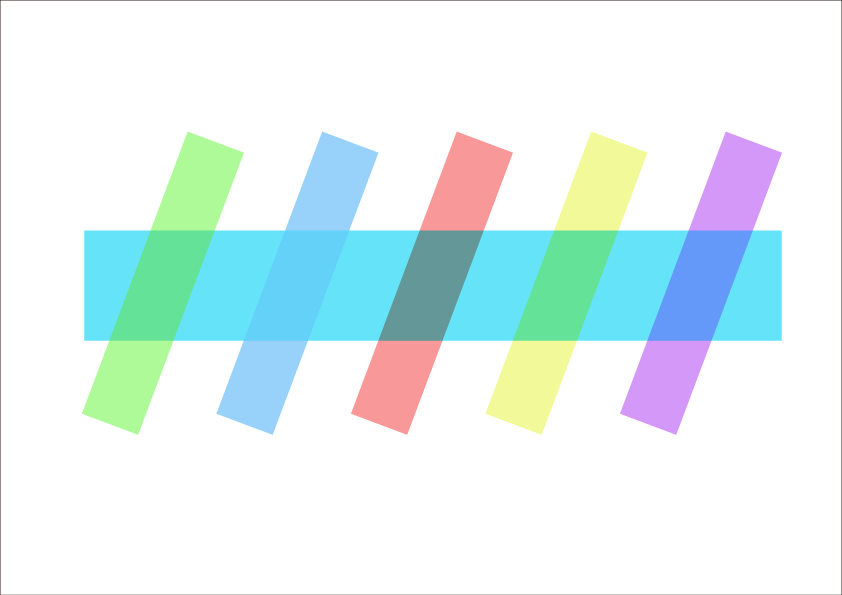
これは「ふ」の上にスクリーンモードのオブジェクトを3枚重ねたものです。
「比較(明)」だと同じものを重ねても変化はみられませんが、「スクリーン」は重ねるほどに明るくなっていきますね。

「乗算」の時のように、同じ「ふ」をスクリーンで重ねてみます。

「ふ」が黄色くなりました。体調がよろしくなさそう。しかも慢性的な意味で。

円形グラデーション(中央:緑 外側:白)の長方形をスクリーン重ね。回想シーンに出てくる「ふ」です。

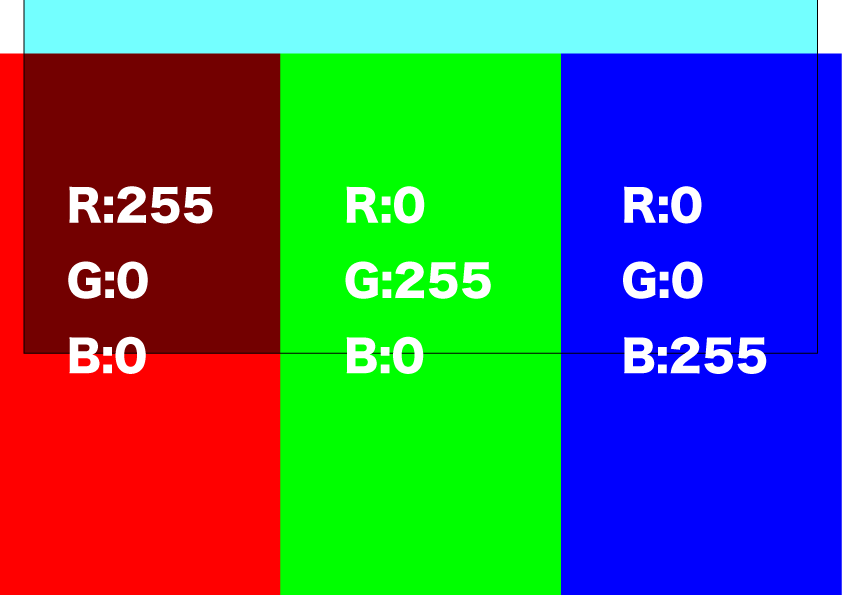
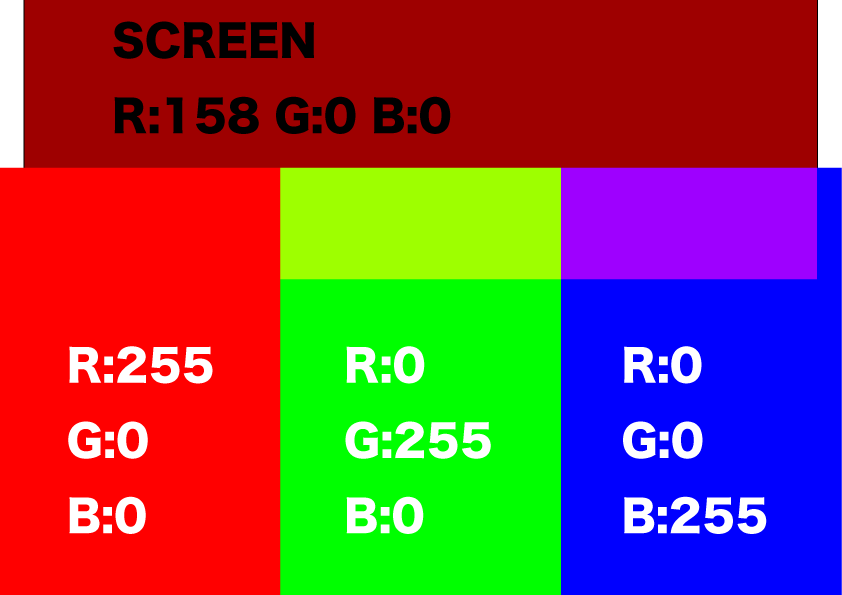
「乗算」のところでも実験した、完全な赤緑青。ここにR成分のみのオブジェクトを「スクリーン」で重ねてみました。
式にしたがって計算するとわかるのですが、赤は変化なし、緑と青だけに効果が表れました。興味深い。
関係付けられる4種類。
Vectornatorのブレンドモード実践編、今回は5種類紹介しました。「通常」はさておき、そのほかの4つは性質によって関係付けることができますね。
◼︎結果色の明るさ
暗くなる:比較(暗)、乗算
明るくなる:比較(明)、スクリーン
◼︎反対の関係にあるもの
比較(暗)←→ 比較(明)
乗算 ←→ スクリーン
ブレンドモードは写真加工でもよく使われる手法です。「フォトショ ブレンドモード」で検索してみるとたくさんの記事がヒットするので、参考にすると良いでしょう。
しかしVector陣営(← ? )も負けてはいられません。引き続きブレンドモードについて紹介していきたいと思います。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。