フーノページ

Vectornator、レイヤー操作③〜レイヤーの編集(後編)。
〽️ オブジェクトの全選択。 〽️ editボタンで複数のレイヤーを編集。 〽️ Layer Opacity。 〽️ お疲れ様でした、が。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
Vectornatorのレイヤー編集、後編です。前回は基本的な操作を集めてみましたが、今回は複数のレイヤーに絡む機能など、少し特殊なものを紹介していきます。
オブジェクトの全選択。

選択したレイヤー上に配置されているオブジェクトを一括で選択する操作です。
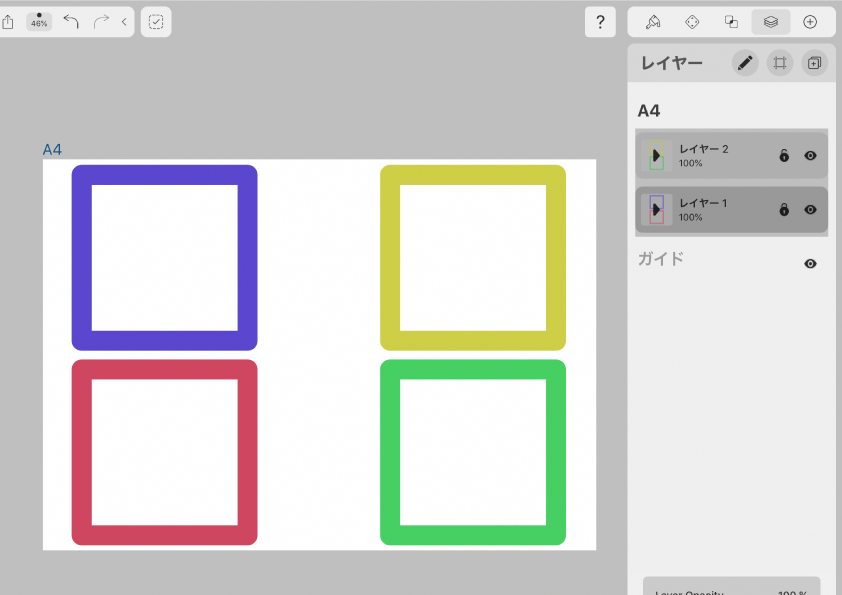
こちらの画像で試してみましょう。

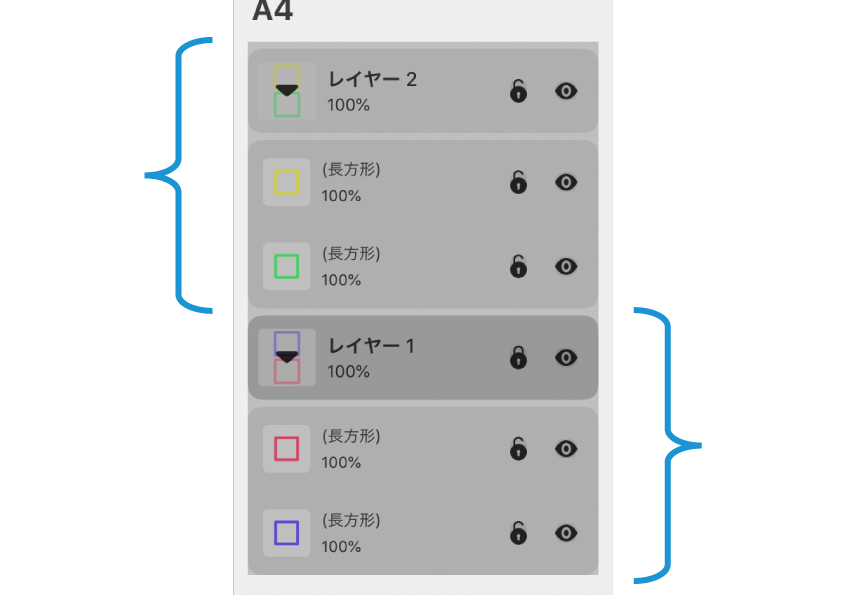
レイヤー1には青と赤の正方形、レイヤー2に黄色と緑の正方形が配置されています。

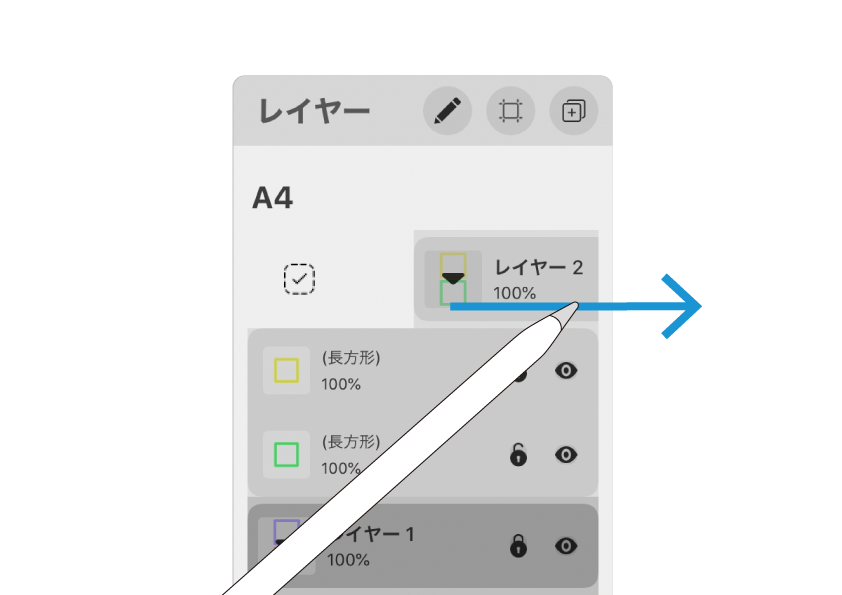
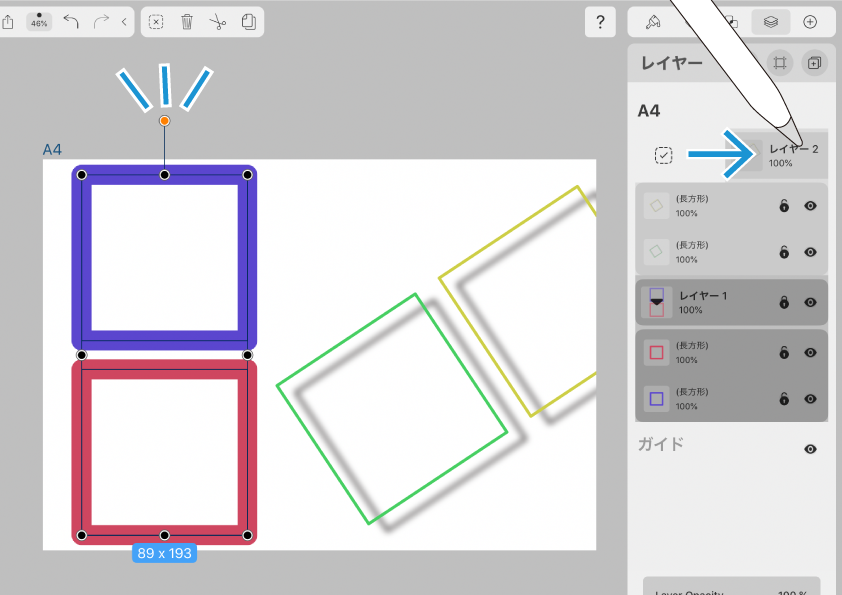
レイヤーの項目を右へスワイプすると(振り切るようにしてください)、チェックマークが出ます。

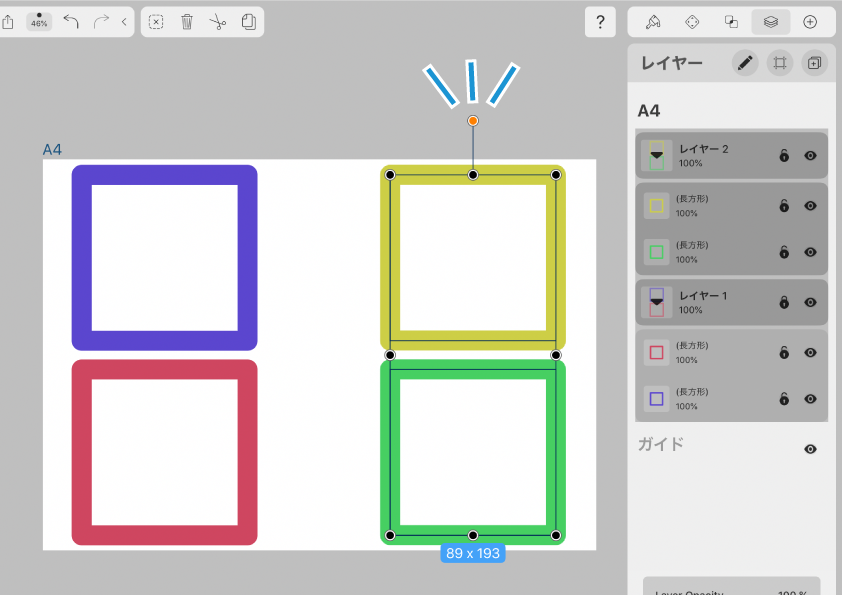
レイヤー2のオブジェクトが全て選択されました。

そのままオブジェクトを一括でエディットすることができます。

再度右スワイプで、選択解除。

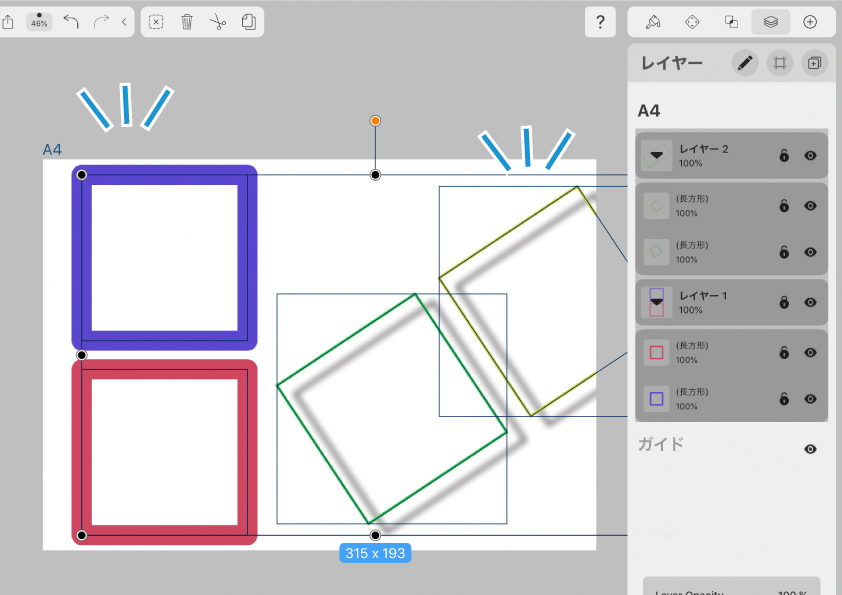
「一括選択」は、複数のレイヤーで行うこともできます。
現在レイヤー1のオブジェクトが一括選択されていますが、そのままレイヤー2を右スワイプすると、両方に含まれているオブジェクトが一括選択状態に成増。

ひとつ注意点が。
この操作を行うと、レイヤーやオブジェクトがロックされていても無差別で一括選択されてしまいます。
作業する際は注意してください。
editボタンで複数のレイヤーを編集。

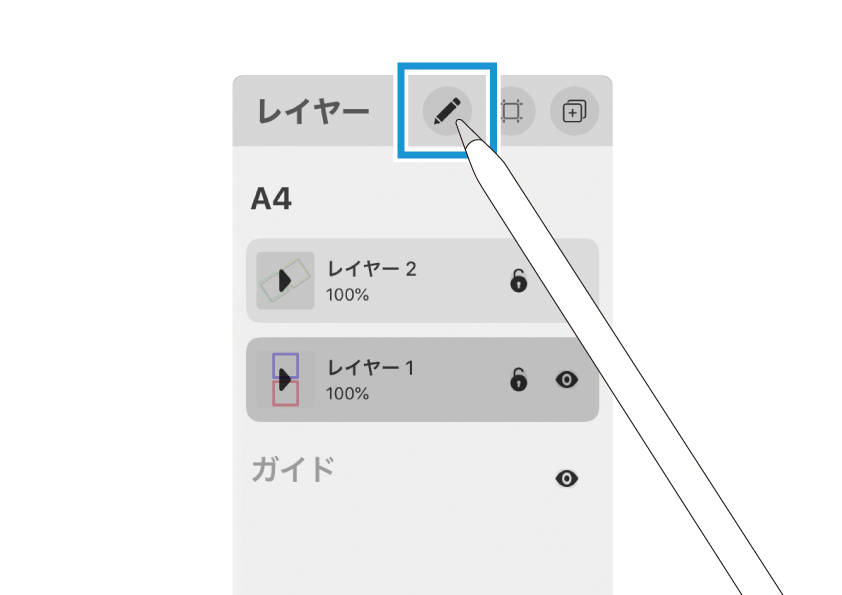
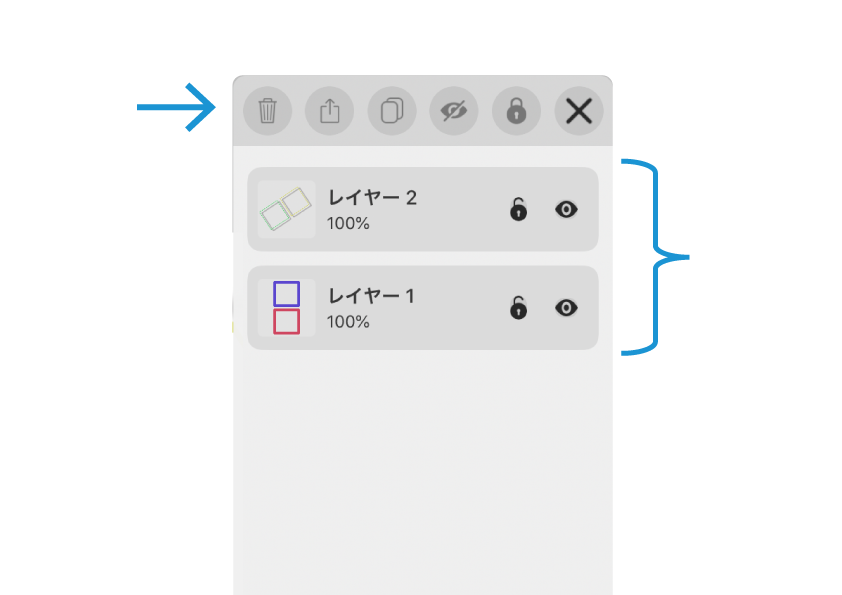
レイヤータブのヘッダ部分にあるペンのようなボタン。これがeditボタンです。
ここからもレイヤーの編集メニューを呼び出すことができます。
タップしてみましょう。

ヘッダ部分には編集メニューが表示されています。まだボタン群は半透明で、押せない状態です。
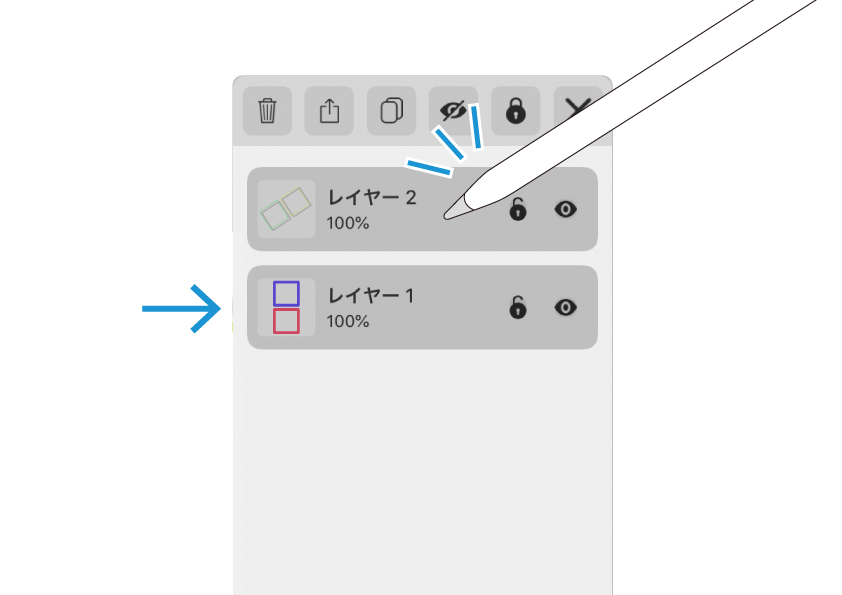
一覧部分には現在選択されているアートボード内のレイヤー一覧が表示されます。

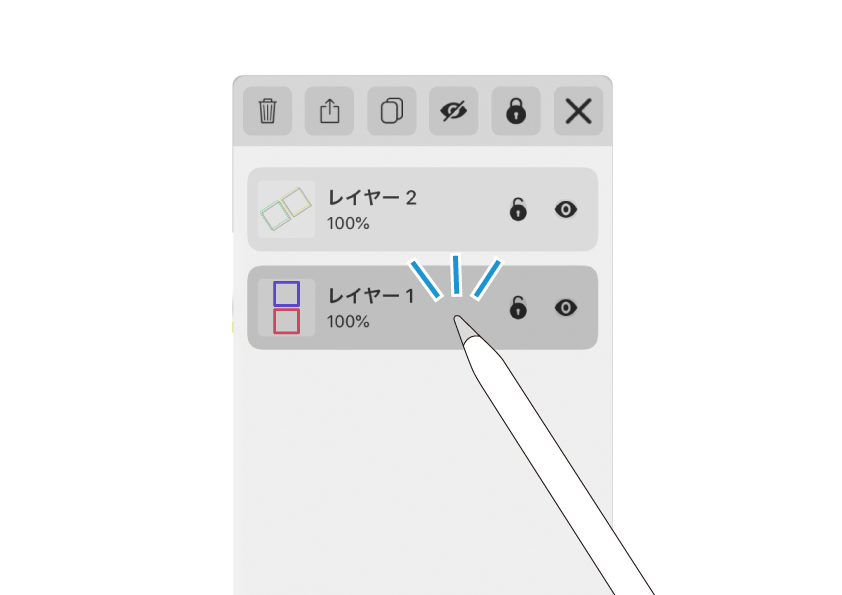
編集したいレイヤーをタップして選択。 レイヤー項目の色が濃くなります。

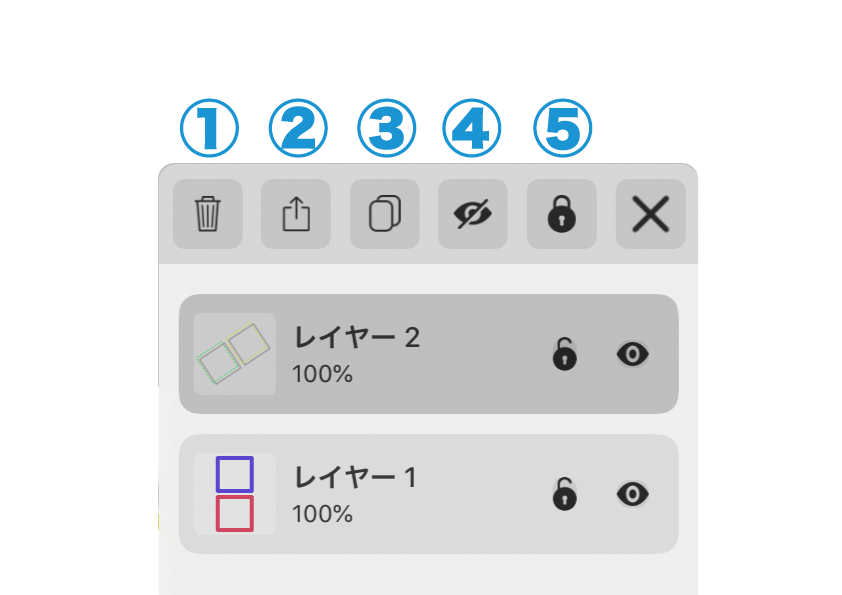
選択するとヘッダにあるボタン群が不透明になり、押せる状態になりました。
①削除
②共有
③複製
④表示/非表示
⑤レイヤーのロック/ロック解除
〜以上の操作が可能に成増。
各機能の詳細については、前編⬇︎を参考にしてください。

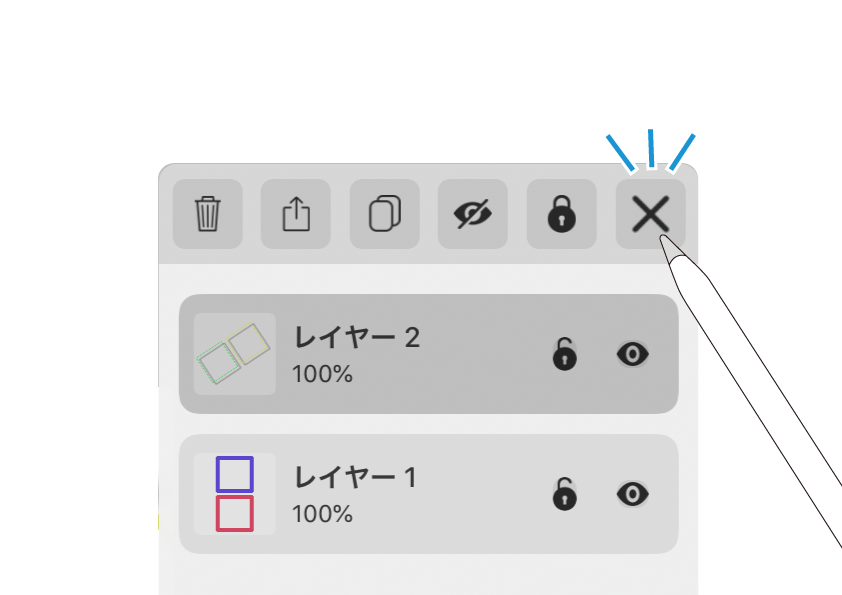
いちばん右のある「✖️」ボタンをタップするとeditモードが解除され、通常のタブ表示に戻ります。

このヘッダ部分をつかったエディット機能の特徴は、複数のレイヤーを選択しての処理ができるという点です。
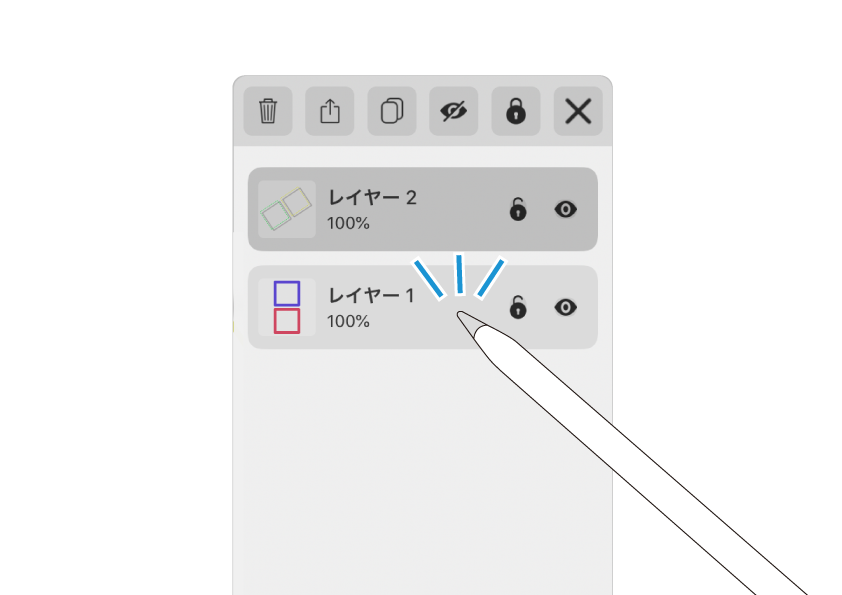
レイヤー1を選択中にレイヤー2をタップすると、両方のレイヤーをまとめての操作が可能。

逆にレイヤー2だけを編集したいときには、レイヤー1を再度タップして選択解除してからレイヤー2を選択するようにしてください。
でないと両方のレイヤーに編集が施されてしまいます。
Layer Opacity。

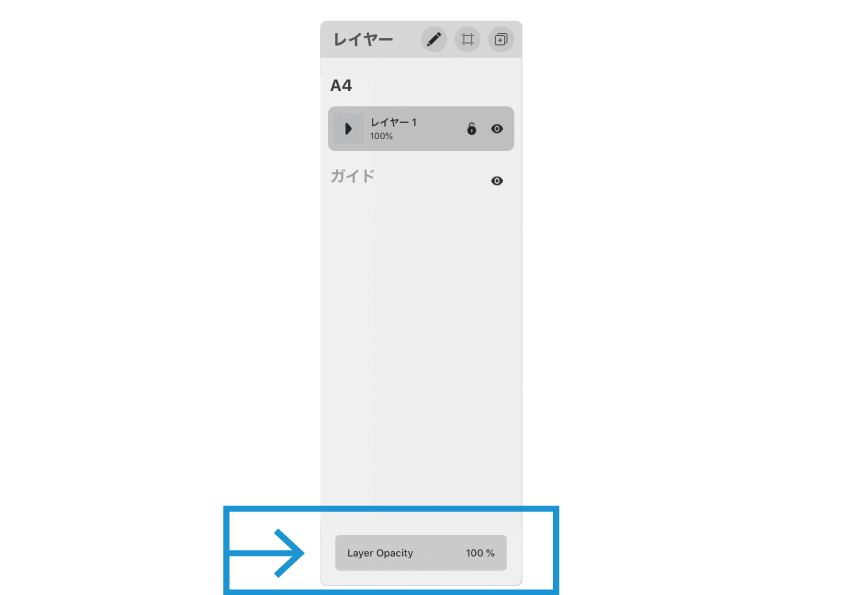
Layer Opacity。オブジェクト単位ではなく、「レイヤー自体の不透明度」を指定します。
なぜかこれだけがタブの1番下にある。

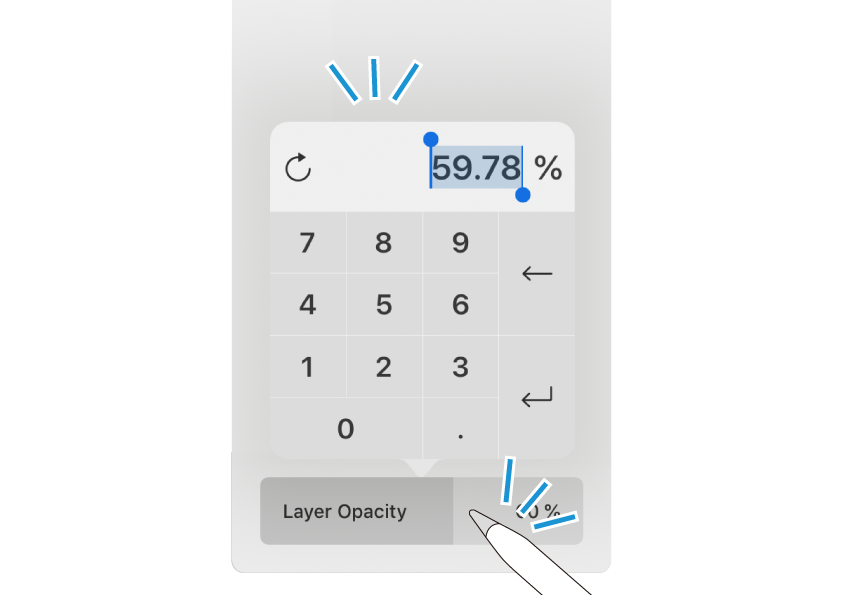
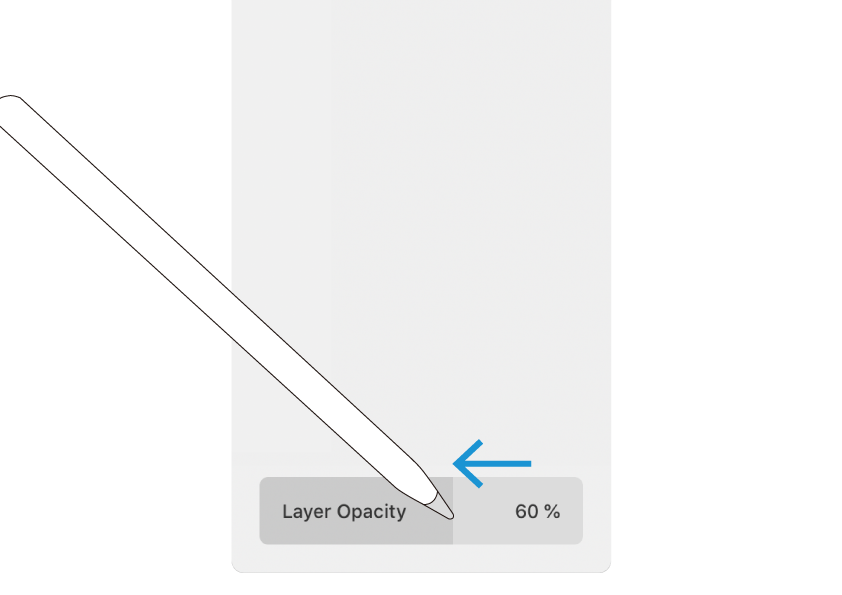
UIはスライダー形式になっていますが、タップするとテンキーが現れて数値入力も可能です。enterキーで決定します。

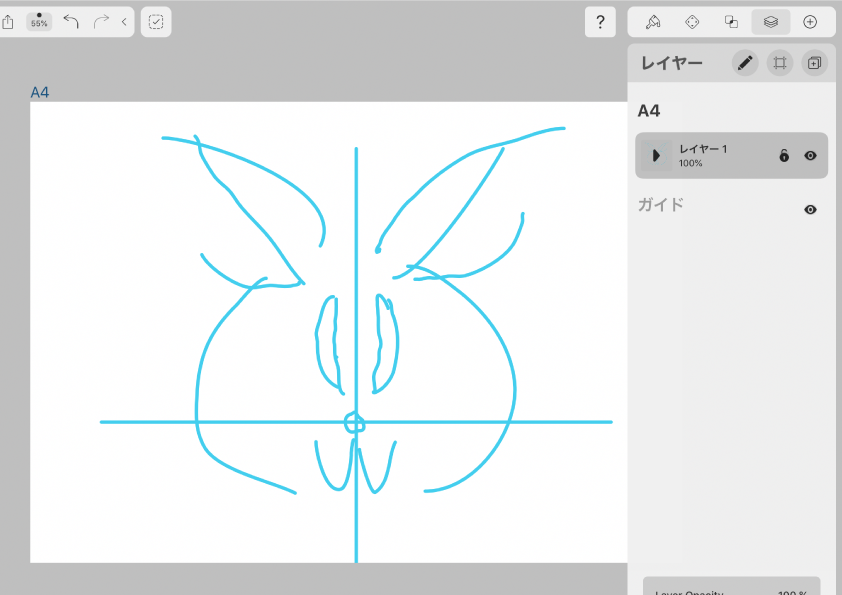
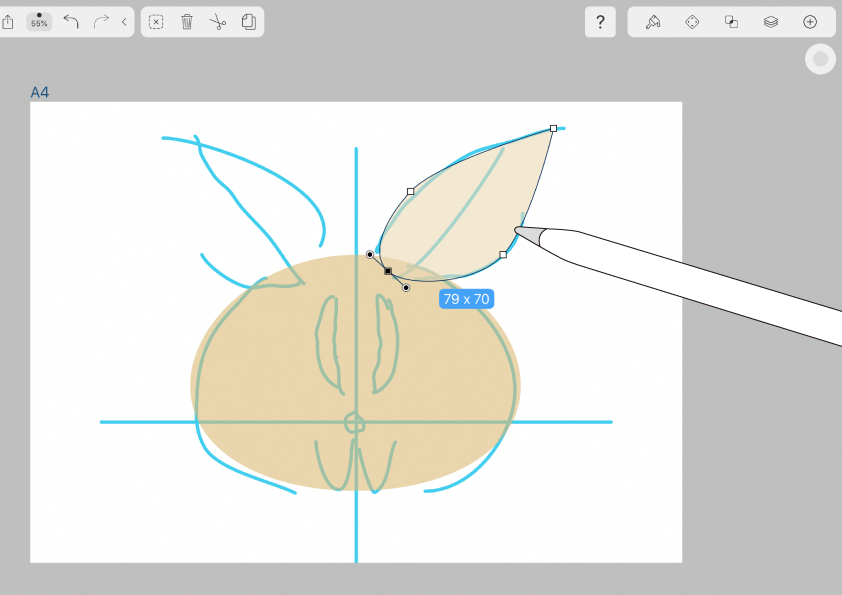
今、下書きレイヤーを作成しました。

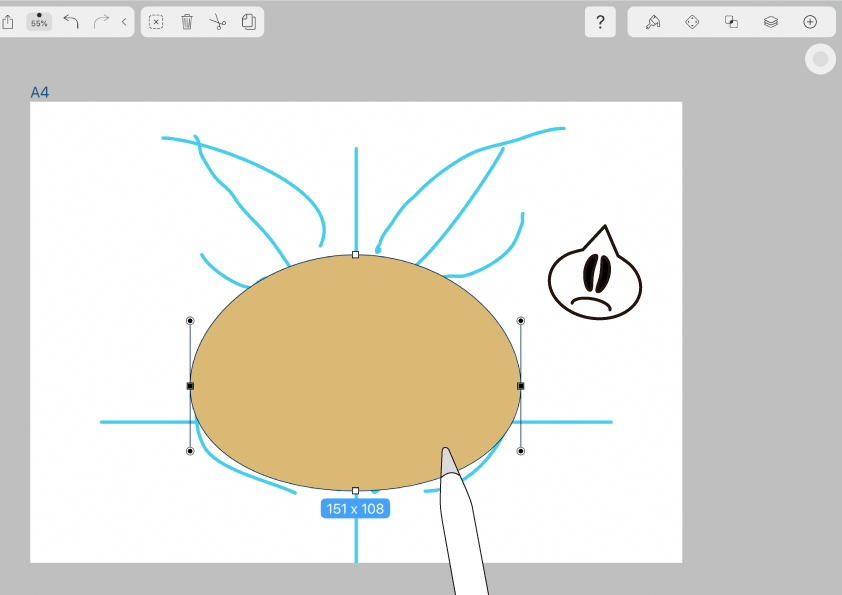
その上に新しいレイヤーを作って仕上げのオブジェクトを描画していくのですが、下書きレイヤーのオブジェクトが隠れてしまってうまく進められません。

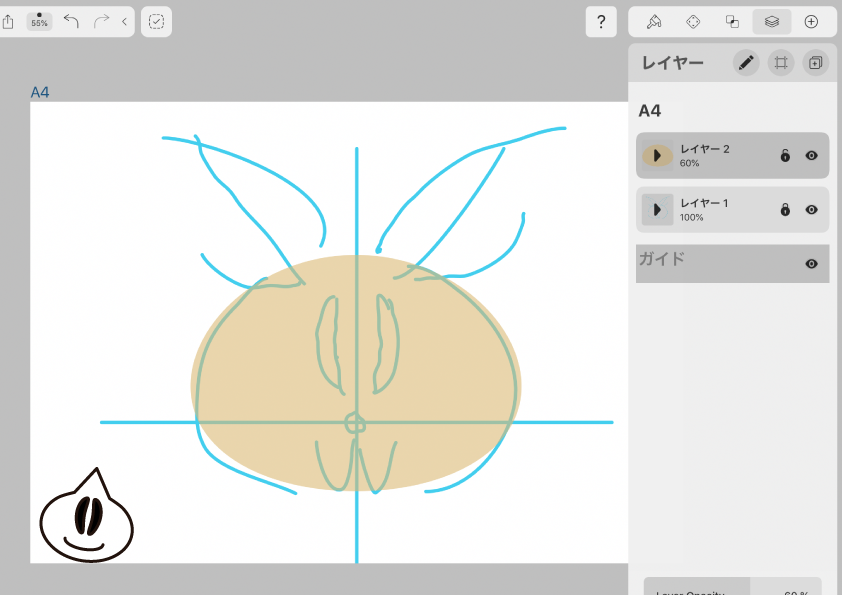
そこで仕上げレイヤーの不透明度を下げます。

下書きを透過させながら、イラストを仕上げていくことができるようになりました。

Layer Opacityはオブジェクト単位でなく「レイヤー自体」を透過させているので、後から追加したオブジェクトも指定された値に従って透過されます。
これは便利ですね。
別のプロパティ。
「オブジェクトの不透明度」と「レイヤーの不透明度」は別のプロパティです。
Layer Opacityを下げた状態で見た目が透過されていても、オブジェクト自体の不透明度は影響を受けません。

少し実例を示してみます。
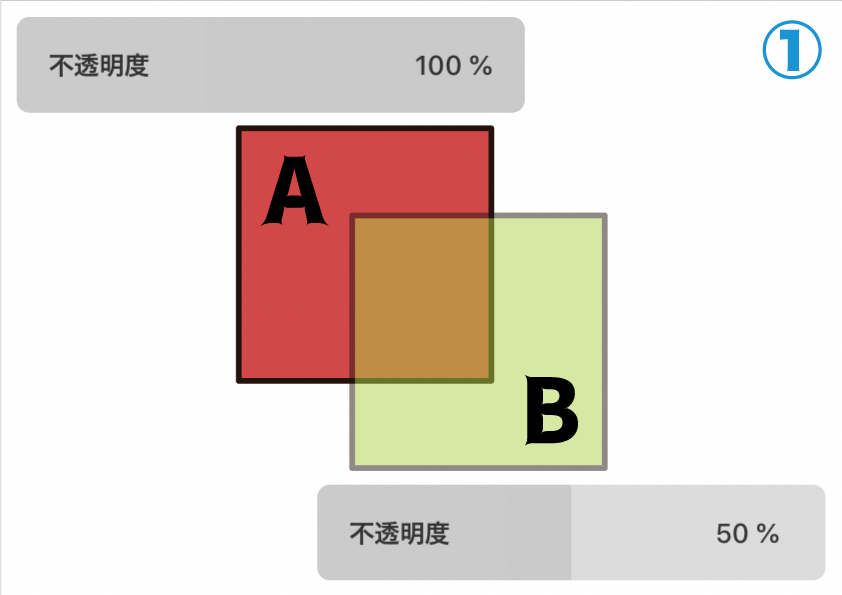
①1つのレイヤー上に、オブジェクト不透明度100%の長方形Aの上にオブジェクト不透明度50%の長方形Bを重ねました。
当然、透過越しにAの長方形が見えています。

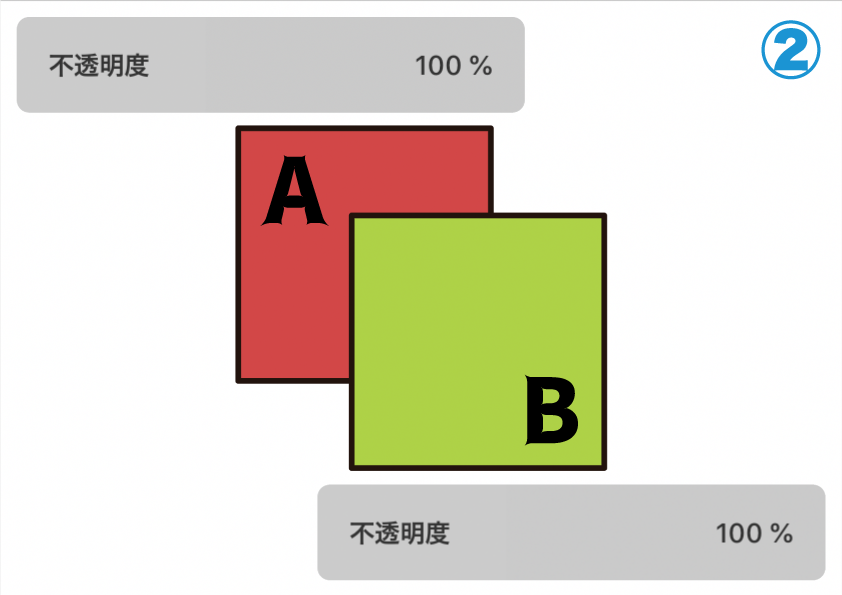
②長方形Bのオブジェクト不透明度を100%にすると完全な不透明になり、Aに重なっている部分は見えなくなりました。

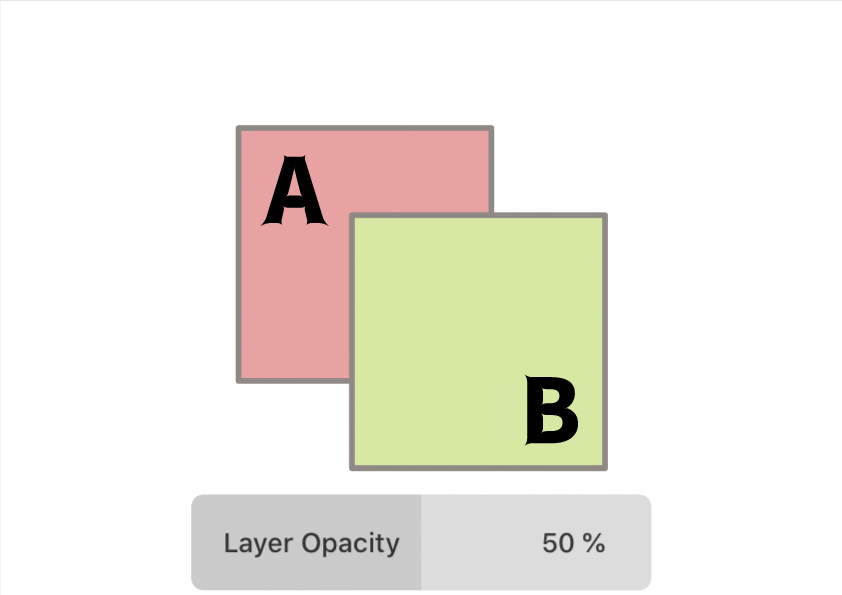
その後Layer Opacityでレイヤー自体の不透明度を50%に下げます。
ところが①のようにはならず、ABが重なっている部分は透過されていません。「レイヤー自体」は透過されているのですが、「オブジェクト自体」は透過されていないので、②のときのように不透明の状態で重なり合います。
お疲れ様でした、が。
前後編にわたり、レイヤーの編集機能について紹介してきました。お読みくださりありがとうございます。
ただ他にも、ガイドレイヤーやアートボード、レイヤーパネルを使ったオブジェクトの操作など、「レイヤータブ」まだまだ便利な機能が存在します。
引き続き紹介していきたいと思いますので、ぜひ一緒に学んでいきましょう。ではまた〜 ♫♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。