袋文字とは?
こんにちは、「ふ」です。
今回はVectornatorを使った「袋文字」の作り方を紹介します。
袋文字とは?
袋文字とは「縁取りのついた文字」のことで、英語では「outline character」と呼ばれています。ベクターグラフィックに親しんでいる方は、英語のほうがしっくりくるかもしれません。
「縁取りのついた文字」であれば線なしテキストオブジェクトに対して線の色をつけるだけで、「袋文字」ということにはなります。
これなら、線のあり/なしの設定を変更するだけでできてしまうのですが。
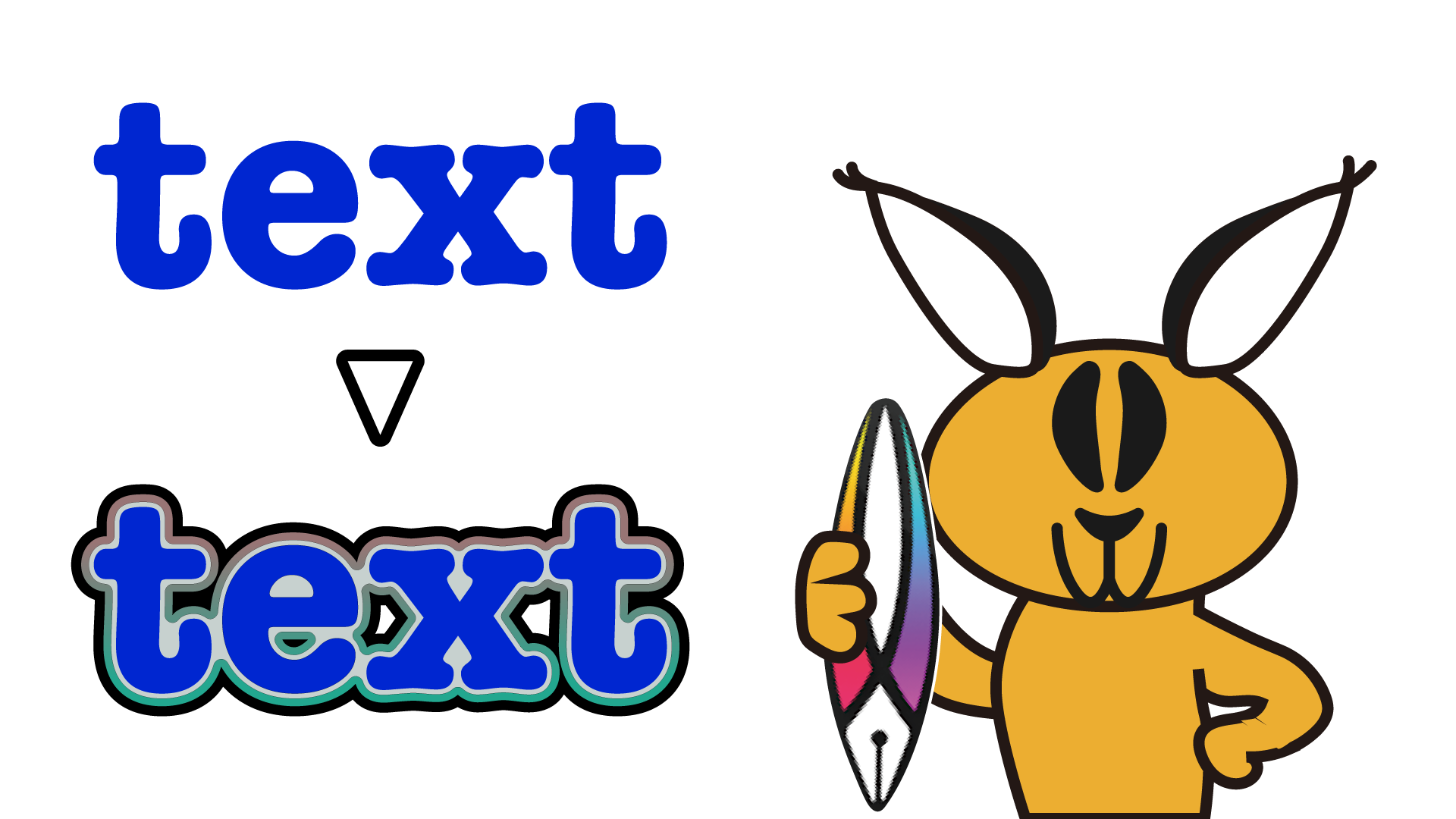
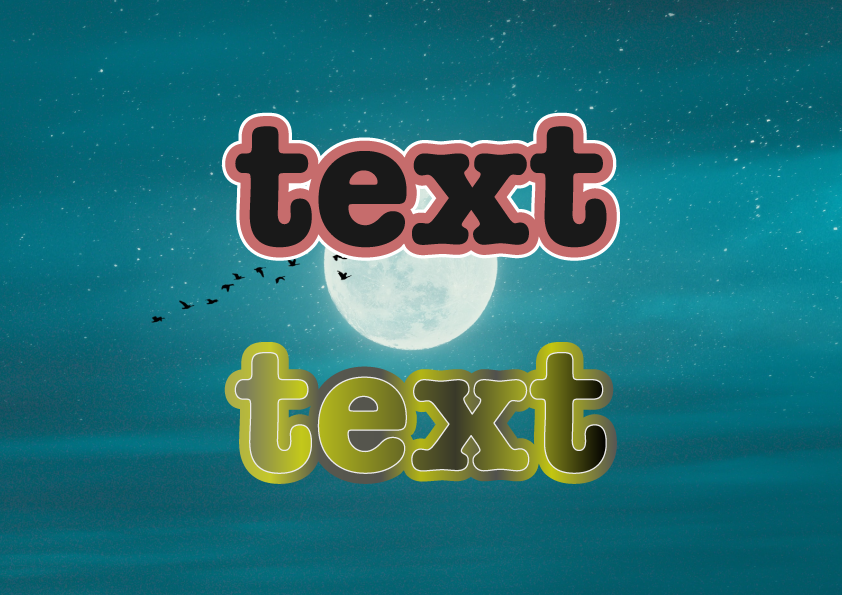
実際にロゴや動画などで使われているのは、⬆︎のように2重3重に輪郭がとられているものが多いかと思います。
このようなものを作るとなると難しそう....と思うかもしれませんが、Vectornatorのパスのオフセット機能を使えば、簡単に作成することができます。
一緒にその手順を学習して、ロゴ作りに役立てていきましょう。
パスのオフセット機能については⬇︎の記事で詳しく紹介しています。参考にしてください。

パスのオフセット、仕組みと使い方〜Vectornator。
2022.07.29
拡大/縮小ではできない表現。
袋文字作り方。
 それでは作成していきましょう。
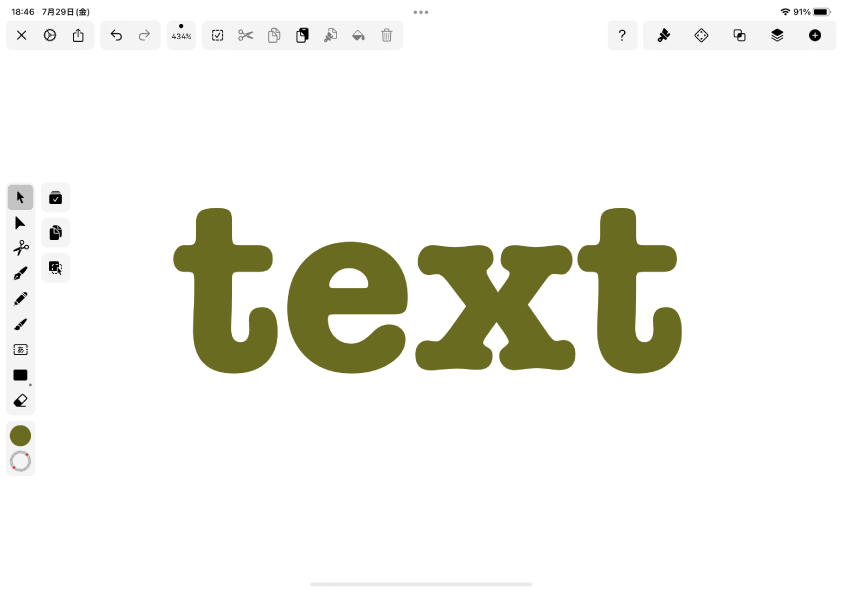
それでは作成していきましょう。
⬆︎はテキストツールで打ち込んだものです。
 まづはテキストデータをパスデータに変換。
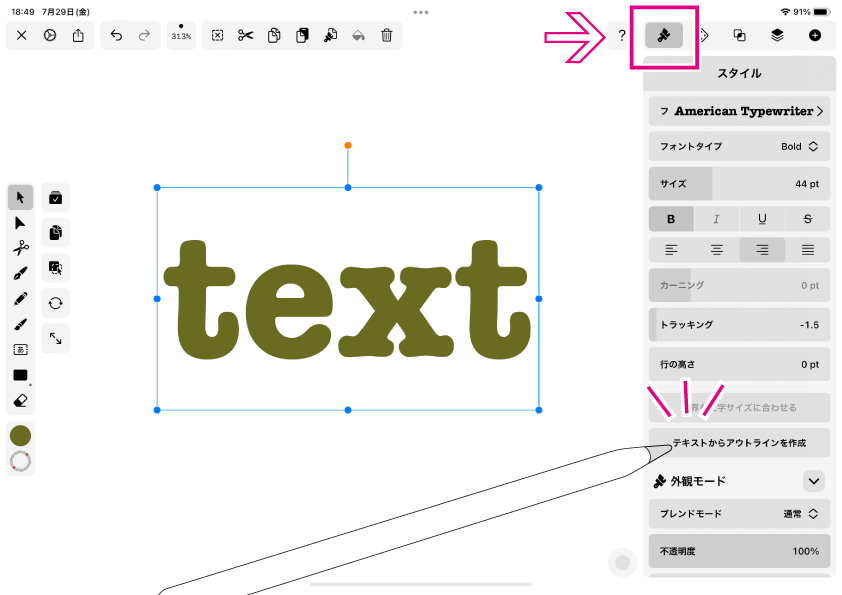
まづはテキストデータをパスデータに変換。
オブジェクトを選択し、スタイルタブの「テキストからアウトラインを作成」をタップしましょう。
 アウトラインが作成されました。
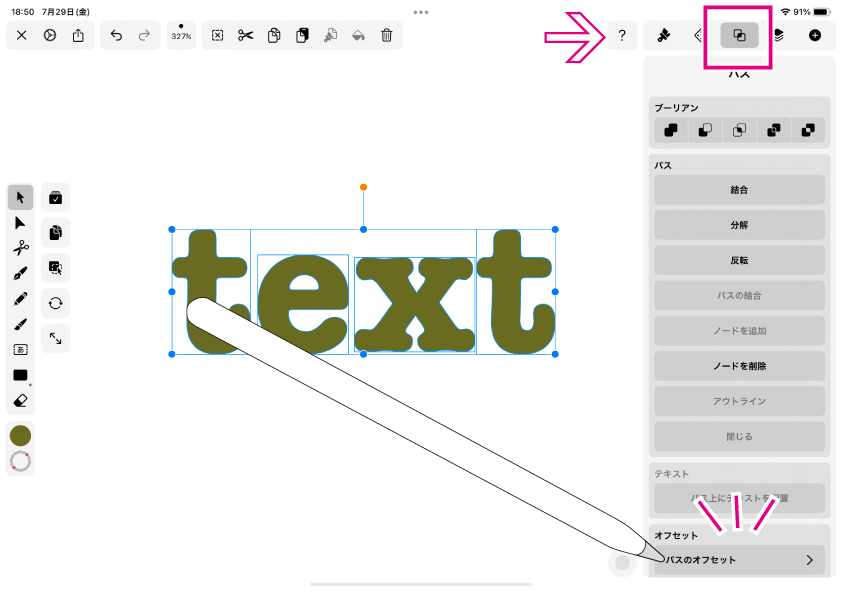
アウトラインが作成されました。
そのままパスタブに切り替え、1番下の「パスのオフセット」をタップ。
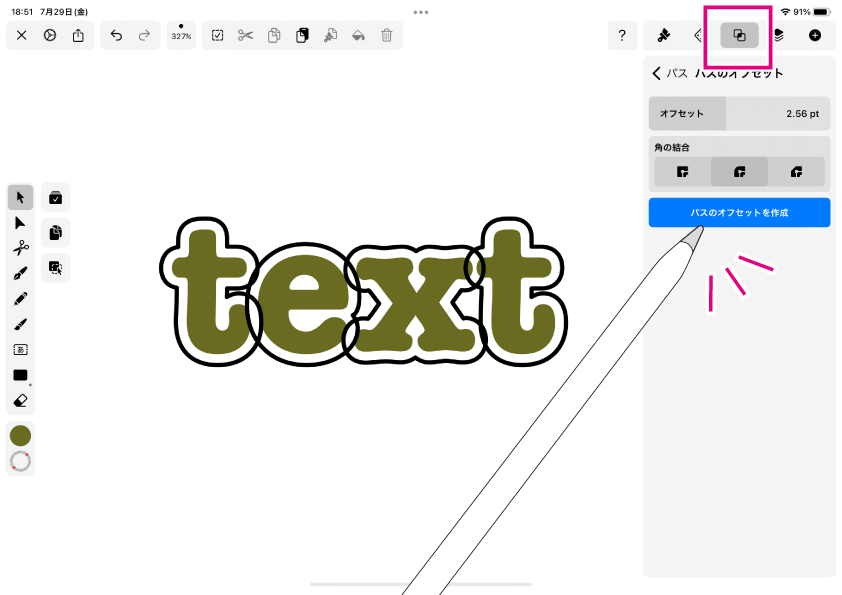
 好みのオフセットを取ったら、「パスのオフセットを作成」しましょう。
好みのオフセットを取ったら、「パスのオフセットを作成」しましょう。
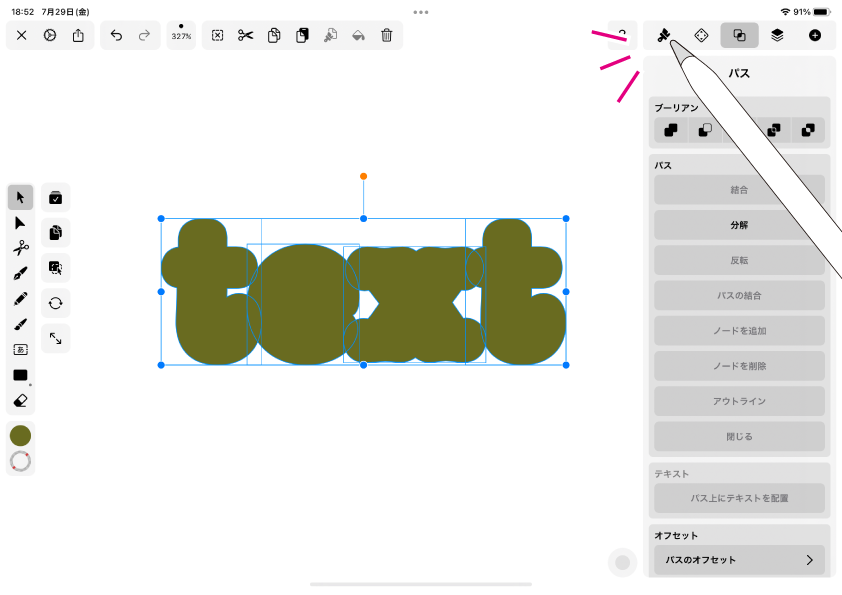
 オフセットを取ったオブジェクトが生成されました。
オフセットを取ったオブジェクトが生成されました。
色・線については元オブジェクトのスタイルを引き継ぐため、わかりづらくなっています。幸い4つの新たなオブジェクトが選択状態になっているため、そのままスタイルタブに切り替えて....
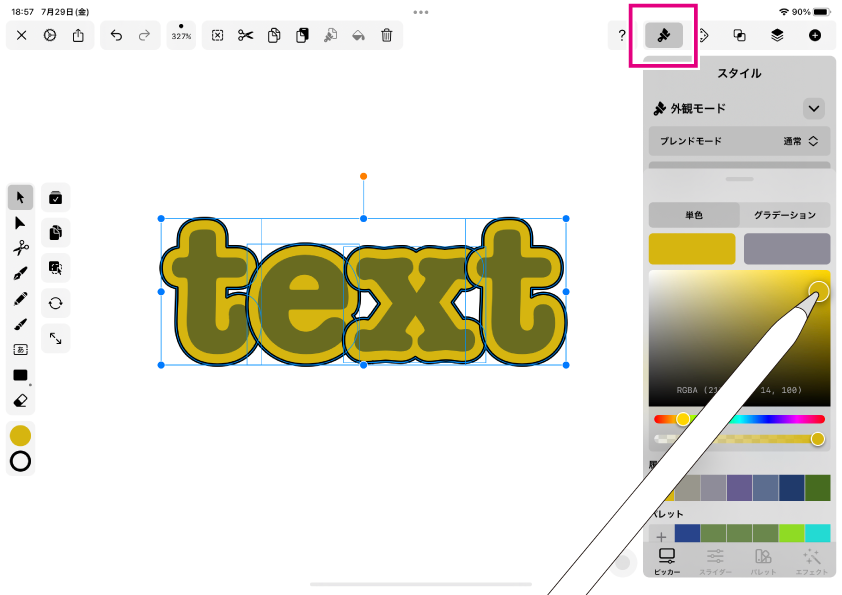
 色と線を変更しました。
色と線を変更しました。
ただし、元パスの外側にオフセットを取ったため、新オブジェクトの4つが重なり合ってしまっています。
 一体化しましょう。
一体化しましょう。
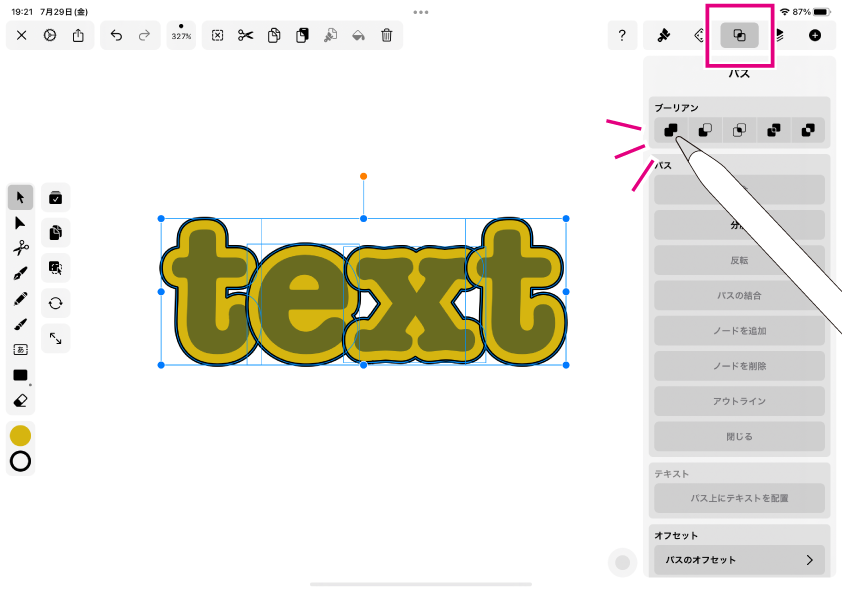
4つの新オブジェクトが選択されている状態のままでパスタブに切り替え、ブーリアンの「合体」をタップ。
 新オブジェクトが一体化しました。
新オブジェクトが一体化しました。
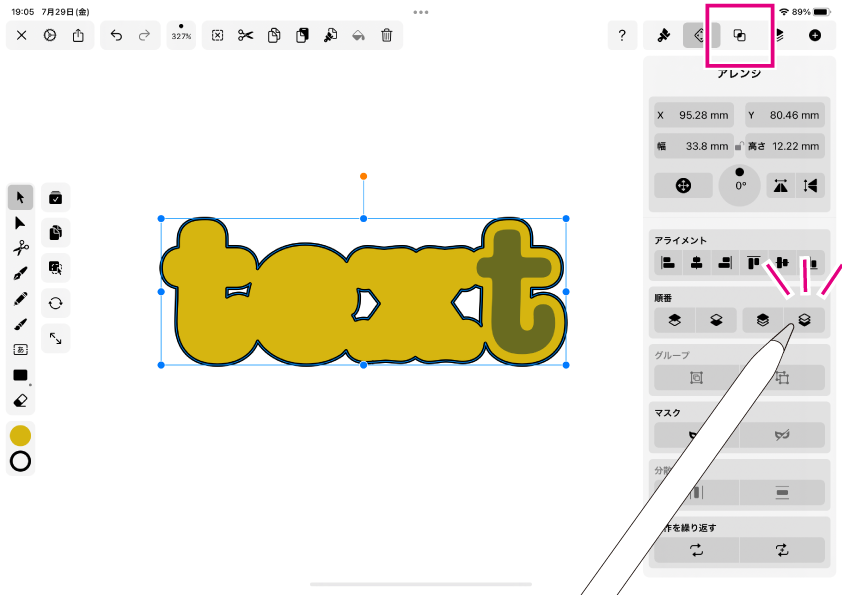
が、重なり順がおかしいですよね。アレンジタブに切り替え、合体した新オブジェクトを最背面に移動させましょう。
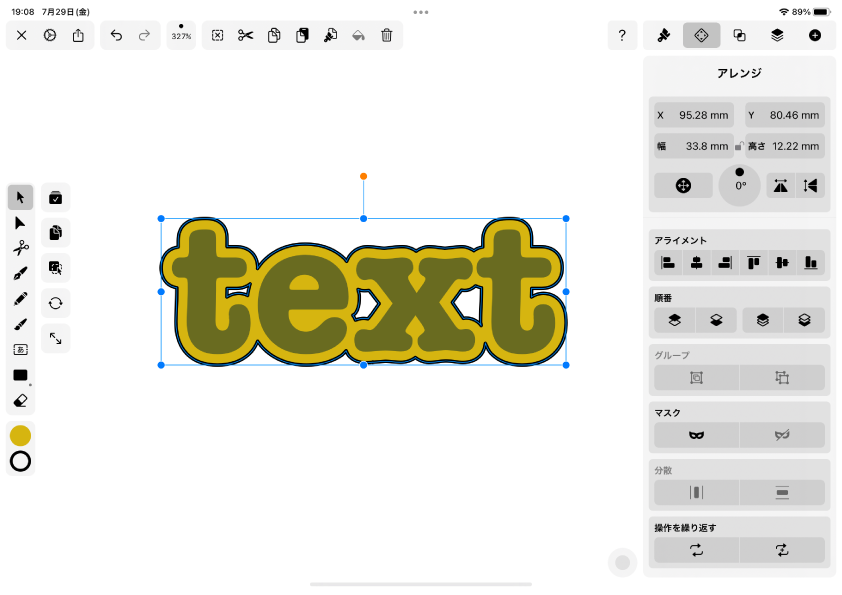
 完成です。
完成です。
好みに応じて元/新オブジェクトのスタイルを調整してください。
選択状態のキープが重要。
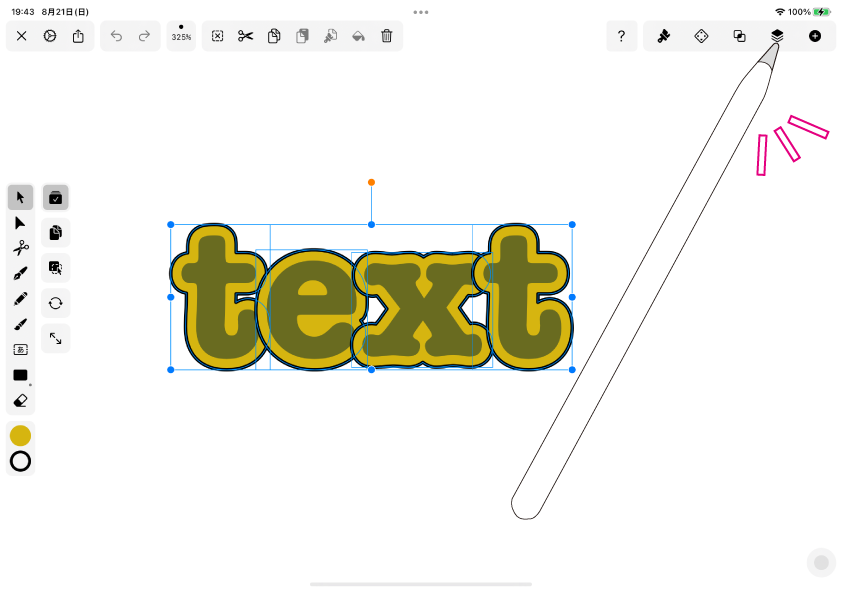
 ⬆︎は、パスのオフセットを作成した直後の状態です。
⬆︎は、パスのオフセットを作成した直後の状態です。
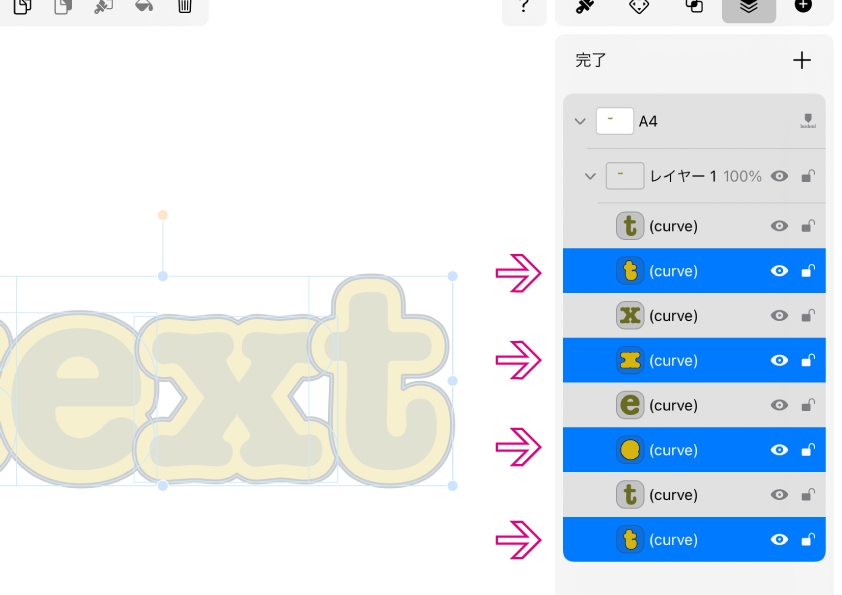
このとき各オブジェクトの重なりはどうなっているのか。レイヤータブを開いて確認してみます。
 現在の重なり順ですが、
現在の重なり順ですが、
元パスの"t"の背面にオフセットの"t"
元パスの"x"の背面にオフセットの"x"....
というように、元パスとオフセットのパスが交互に重なっている状態です。
そして、レイヤーパネルにて青くなっているのが現在選択中のオブジェクトです。パスのオフセットを作成した直後は、上手いことにオフセットのパスがまとめて選択されています。
この選択状態を保ったまま袋文字を編集していくべきでしょう。一度選択を外してしまうと、再度交互に重なり合ったオブジェクトを逐一選択しなければならなくなり、とても手間が掛かります。
今のうちにオフセットのオブジェクト群をグループ化などしておくと、あとで使い勝手が良くなります。
資料はあふれています。
 最後までお読みくださり、ありがとうございました。
最後までお読みくださり、ありがとうございました。
あらためて考えてみると、袋文字というのはいたるところで使用されています。その作り方を練習しておいて損はないでしょう。
どうすれば「目につくテキスト」「見やすいテキスト」になるのか、その参考資料はネット上や街中にあふれています。それらを模倣しながら、すてきな袋文字を作ってください。
ではまた〜 ♫
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。