フーノページ

Vectornator、オブジェクトをレイヤーパネルで操作する。
〽️ オブジェクトにアクセス。 〽️ 選択。 〽️ オブジェクトの編集。 〽️ 階層を移動。 〽️ 両方つかいこなそう。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はレイヤーパネルを使ったオブジェクトの操作について紹介したいと思います。

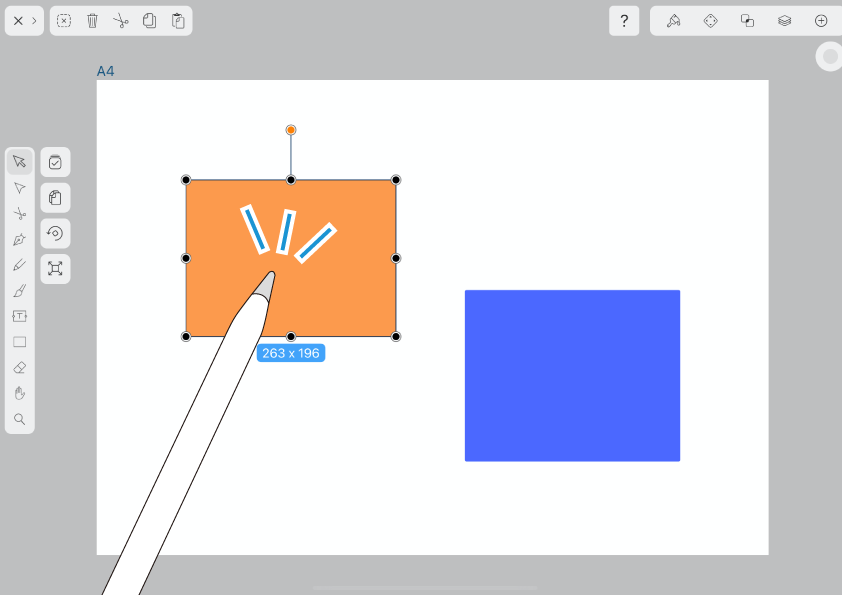
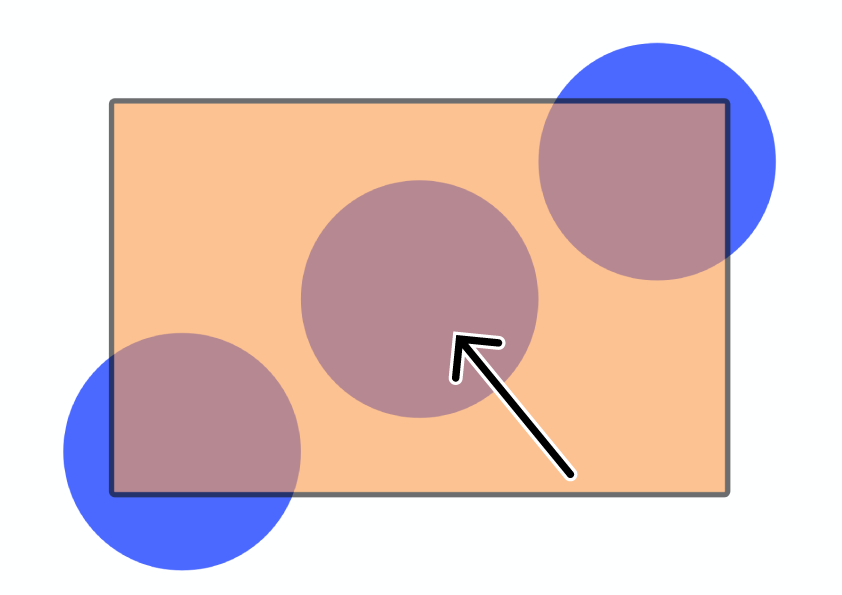
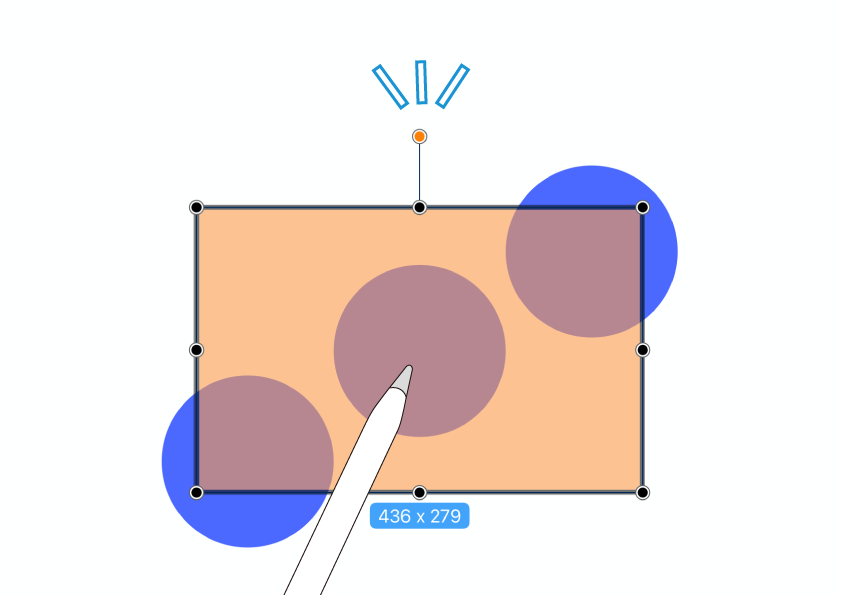
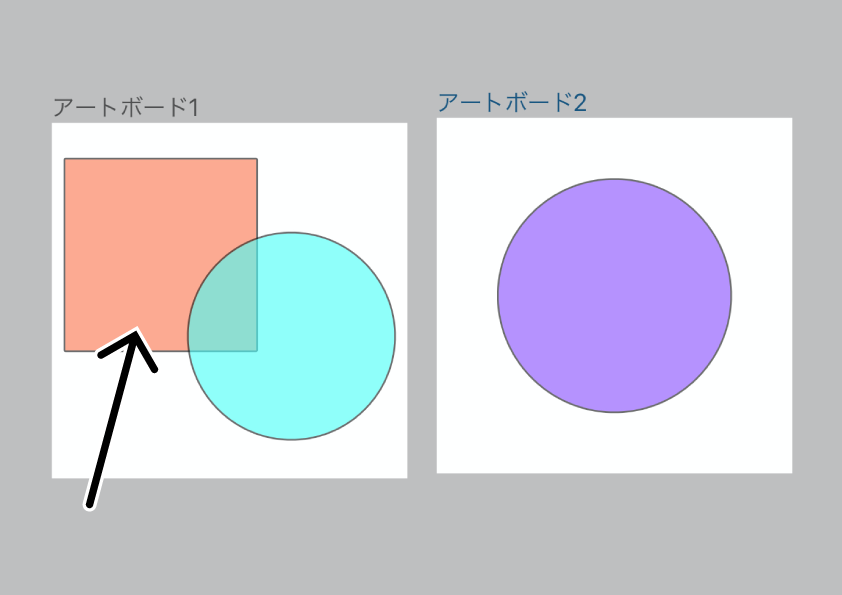
通常オブジェクトを選択する際、タッチ操作で行うことと思います。が、例えば下⬇︎のようなバヤイ。

半透明の長方形の背面に、青い円が置かれています。
・・円のほうに編集を施したい。

しかしキャンバス上をタップして選択することはできません。前面の長方形が選択されてしまいます。
重ね順を1度変更して円を前面に持ってくれば可能ではありますが、もしこれが何層にも重なっているとしたら、大変な作業になりそうです。

こういった時、レイヤーパネルから選択する方法が便利です。
深い層にあるオブジェクトも、すんなり選択することができます。
多数のレイヤーやアートボード、そしてオブジェクトの重なり。イラストの階層構造が複雑になればなるほど、レイヤーパネルを使ったオブジェクトの操作が不可欠となってきます。
是非使い方を知って、今後のイラスト作りに役立てるようにしてください ♪
オブジェクトにアクセス。
先づは目的のオブジェクトにアクセスする方法です。

インスペクターバーからレイヤータブを開きます。

レイヤーパネルが表示されました。
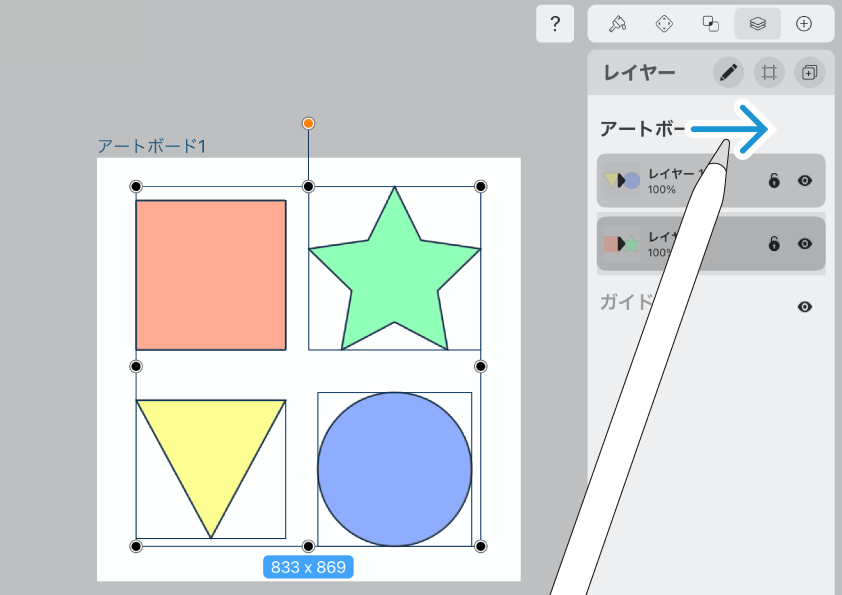
ここから目的のオブジェクトにアクセスするには、アートボード▶︎レイヤー▶︎オブジェクトの順にパネルを展開させます。

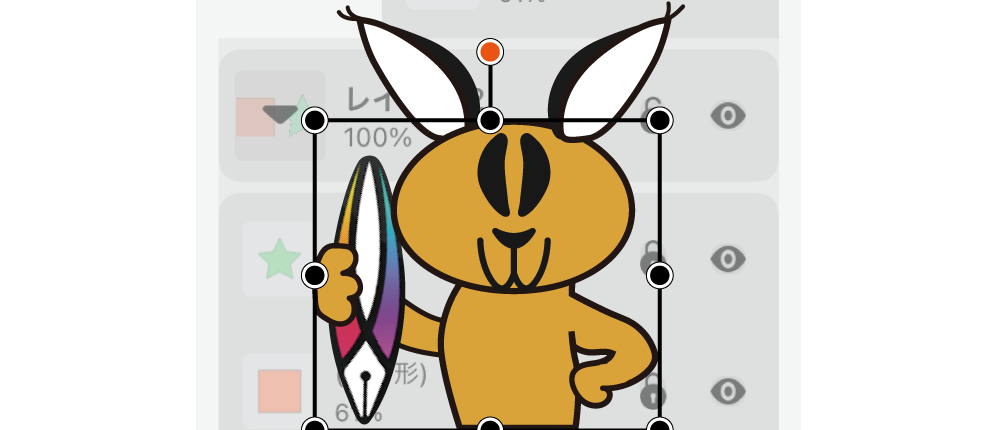
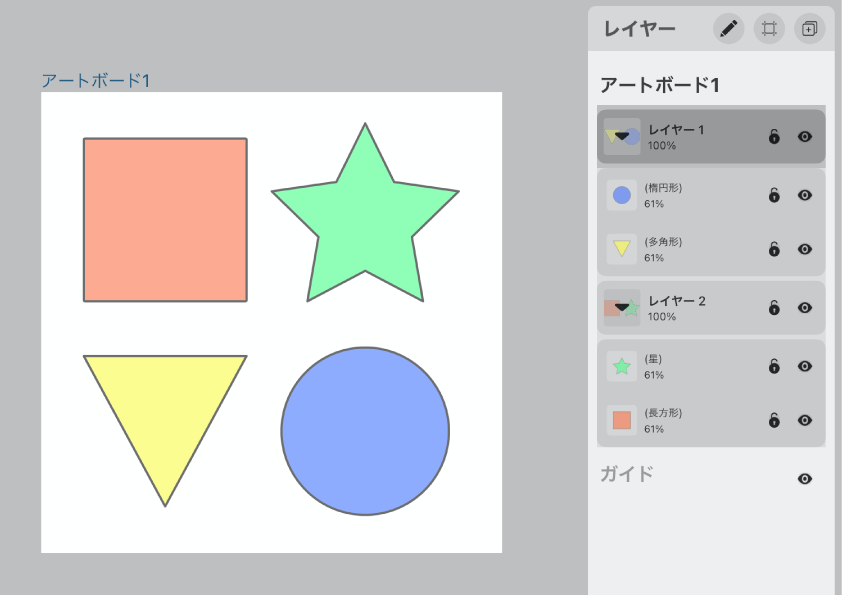
例として使うイラストはこちら。
アートボード1は「レイヤー1」「レイヤー2」の2層構造。
アートボード2のレイヤーは1層になっています。
〜ここでは、アートボード1▶︎レイヤー2のオブジェクトにアクセスしてみます。

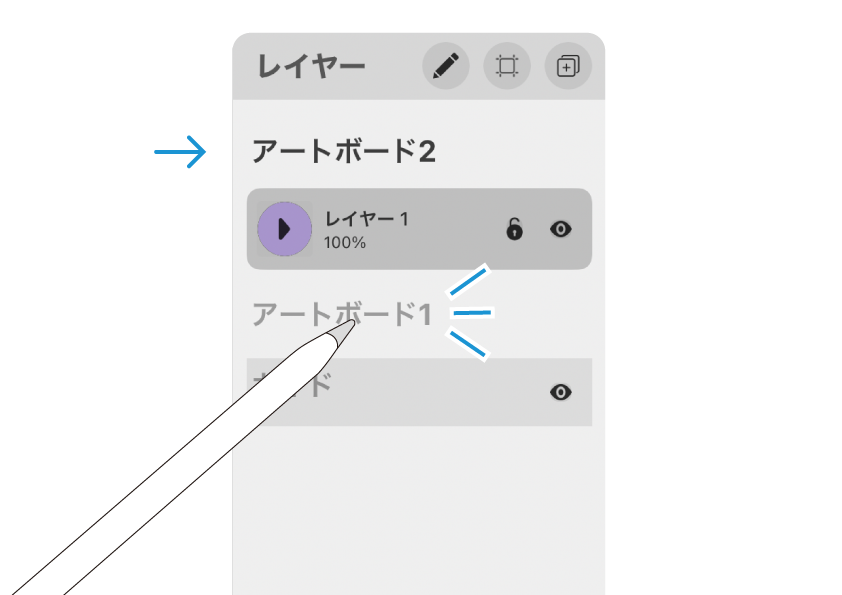
現在アクティブになっているのはアートボード2です。項目が色濃く表示されていますね。
まづは目的のオブジェクトが含まれている、アートボード1をタップしましょう。

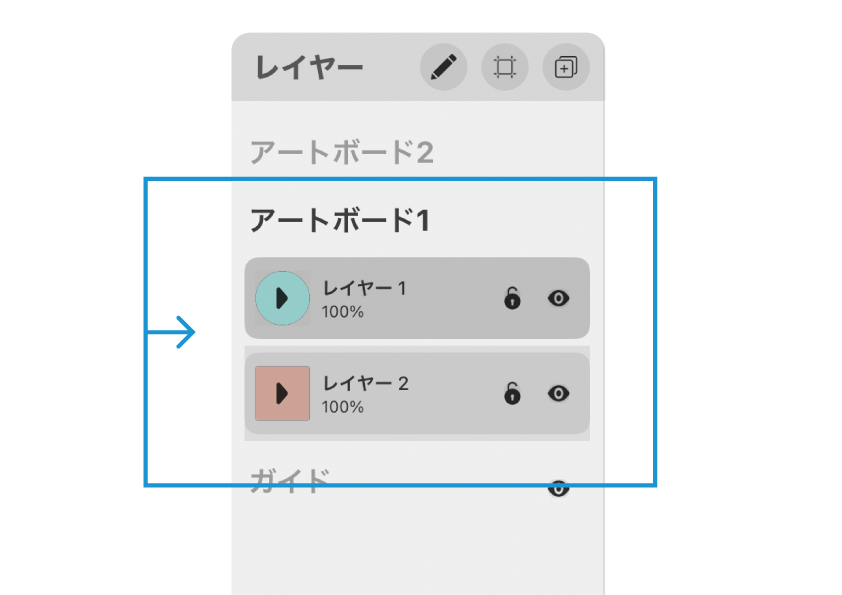
アートボード1がアクティブになりました。
レイヤーの一覧が表示されます。

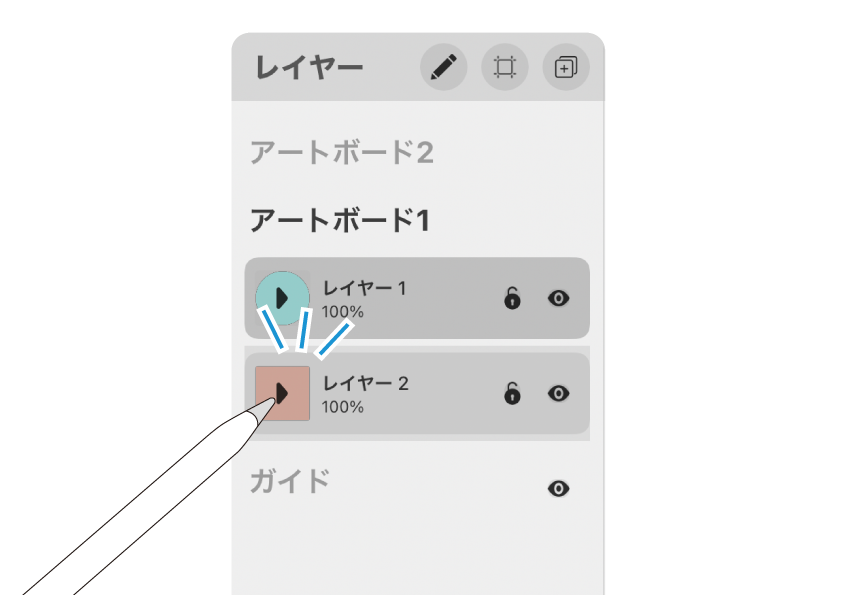
その中からレイヤー2のサムネイル( '▶︎' マークになっている部分)をタップ。

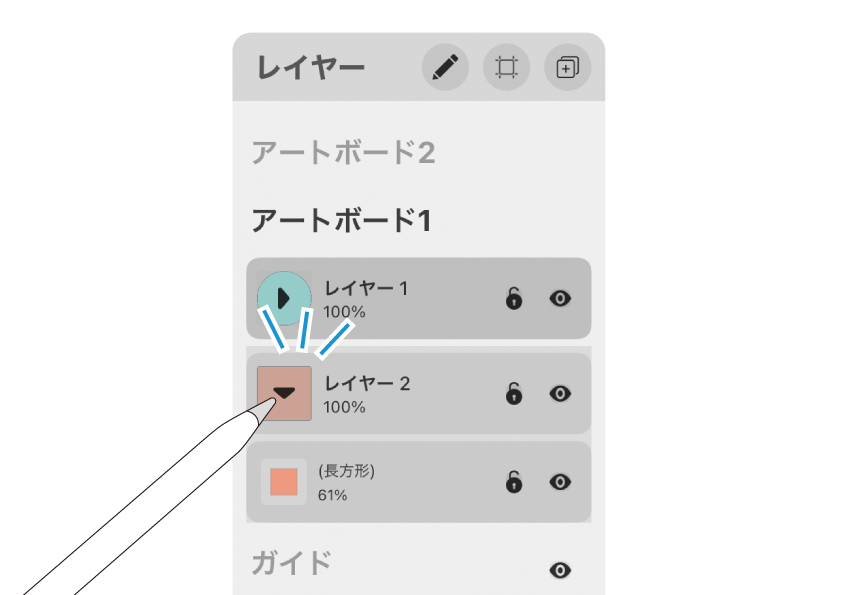
オブジェクトの一覧が表示されました。
ここから個別のオブジェクトにアクセスすることができます。

一覧を折りたたむには、再びレイヤーのサムネイルをタップします。
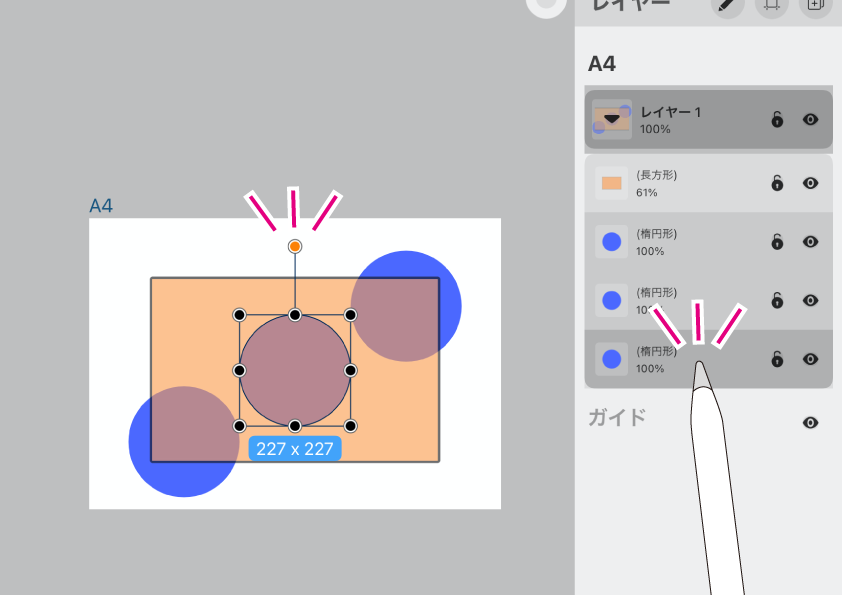
選択。
レイヤーパネルを使うことで、いろんな形式の選択を便利に行うことができます。

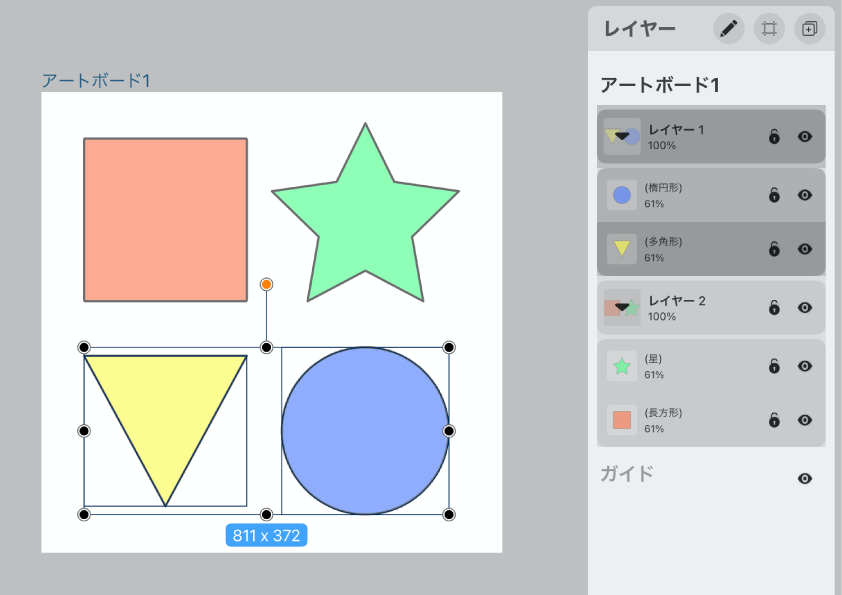
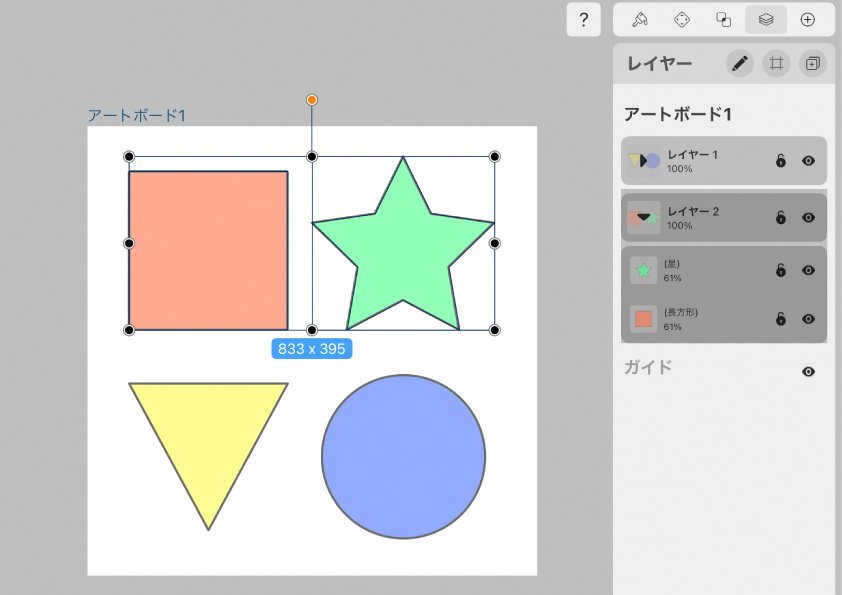
現在アートボードには「レイヤー1」「レイヤー2」の2層があります。
「レイヤー1」に青い円と黄色の三角形、「レイヤ−2」に緑の星と赤の正方形が配置されています。

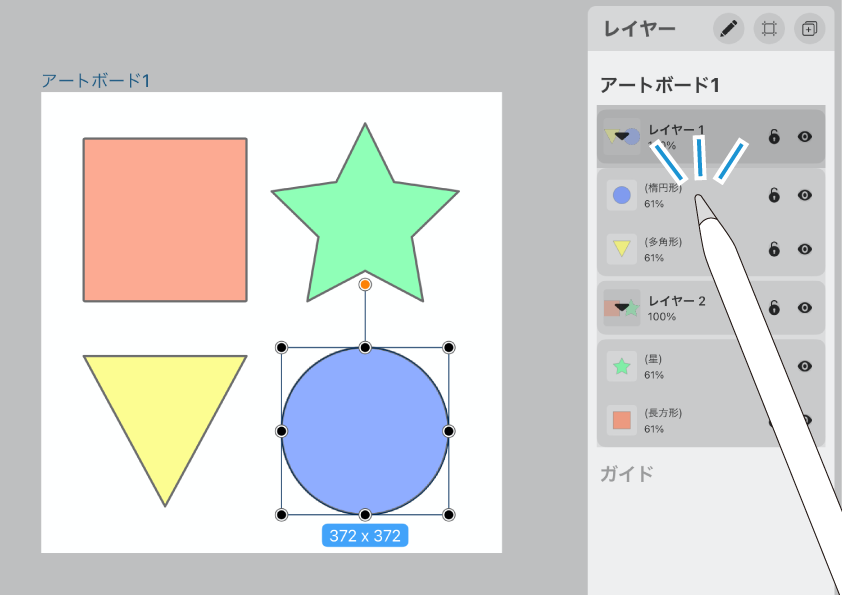
オブジェクトを1つだけ選択するなら、普通に項目をタップしてください。
その後他のオブジェクトをタップすると選択が切り替わります。

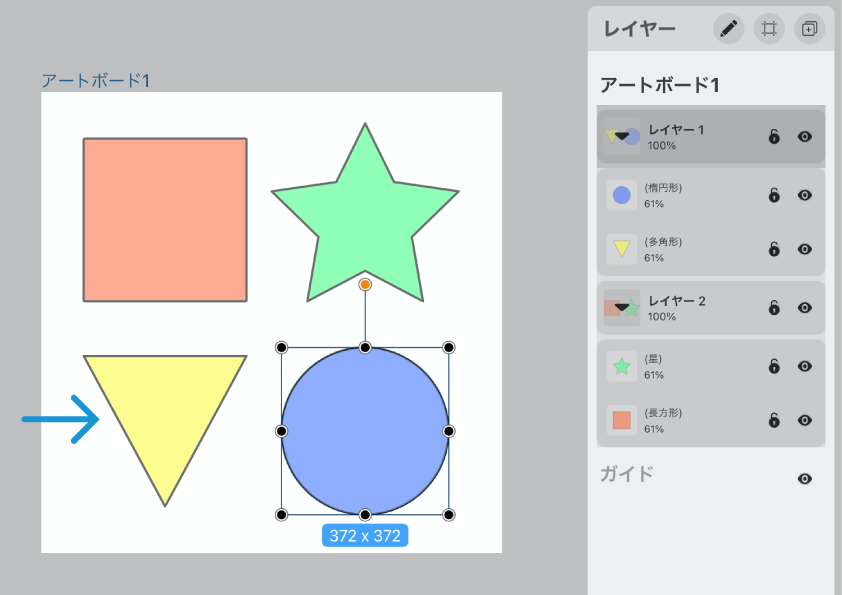
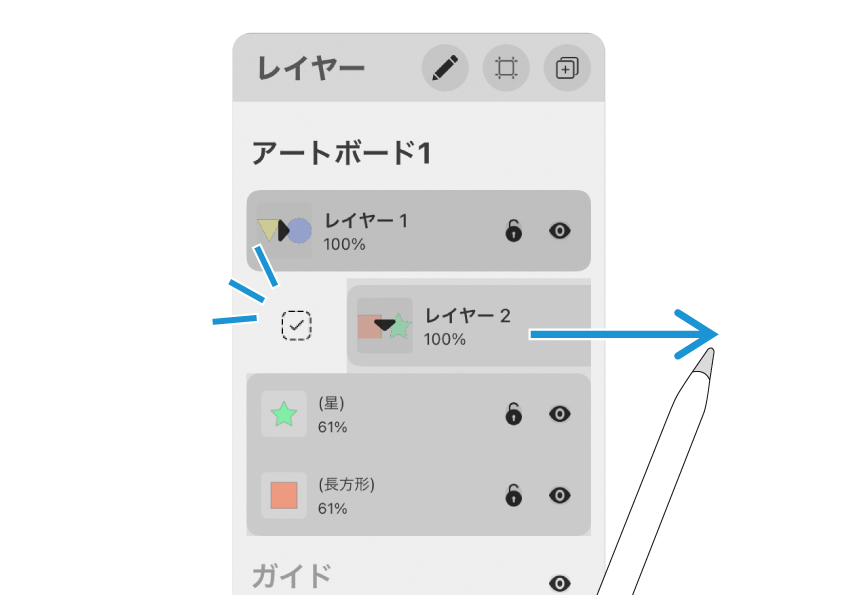
今、青のオブジェクトを選択中ですが、黄色も選択したい。

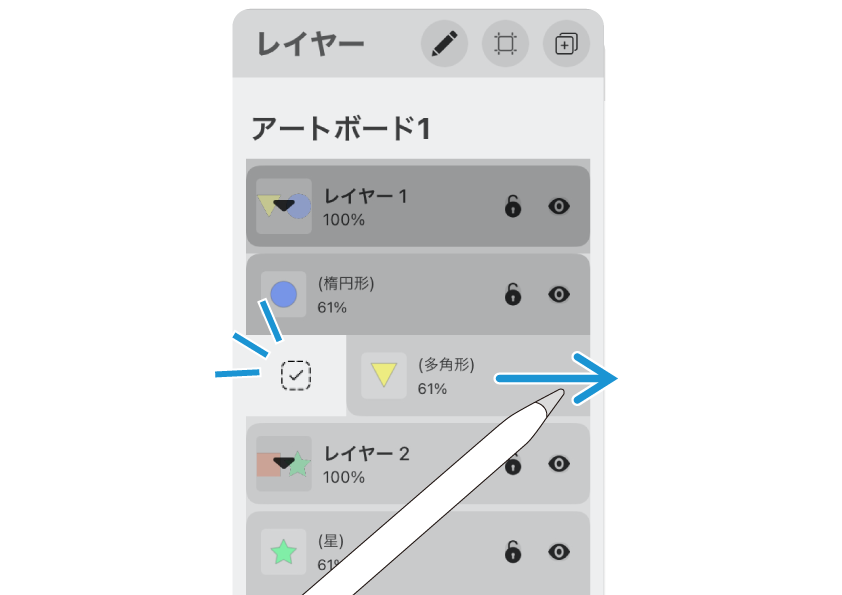
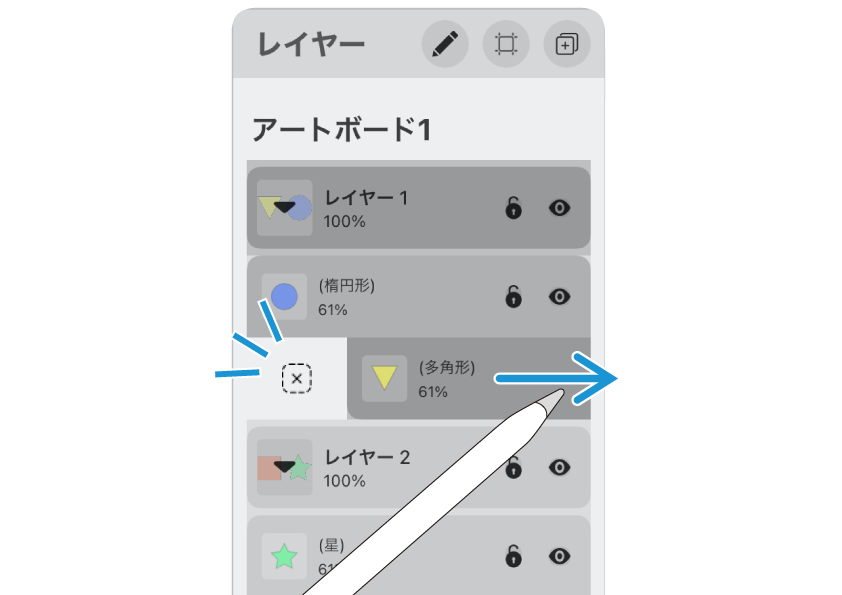
黄色の項目を少し右にスワイプすると、チェックマークが出てきます。
これをタップ。

両方のオブジェクトがバウンディングボックスで囲まれます。
選択中の青に加え、黄色も選択状態になりました。「複数選択」が実現します。

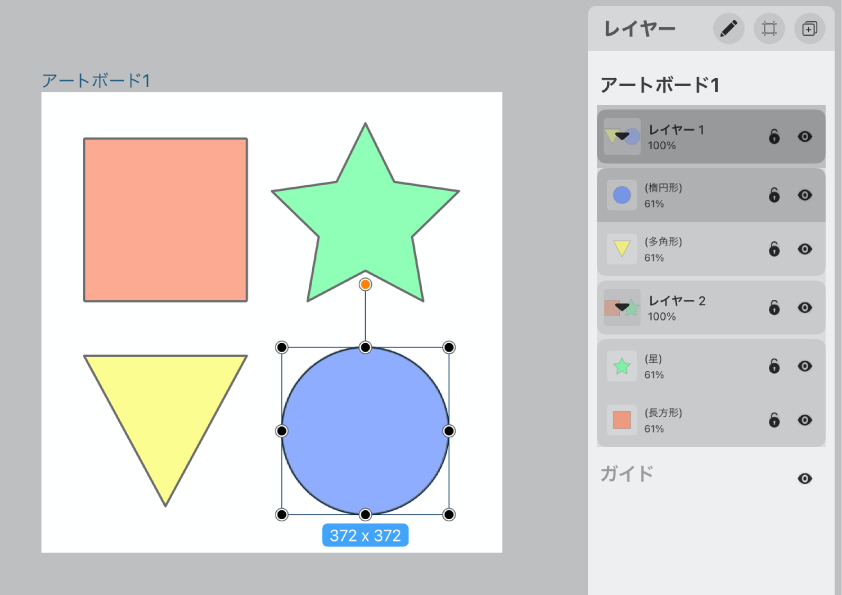
今度は選択中の2つのオブジェクトのうち、黄色だけを選択解除してみます。
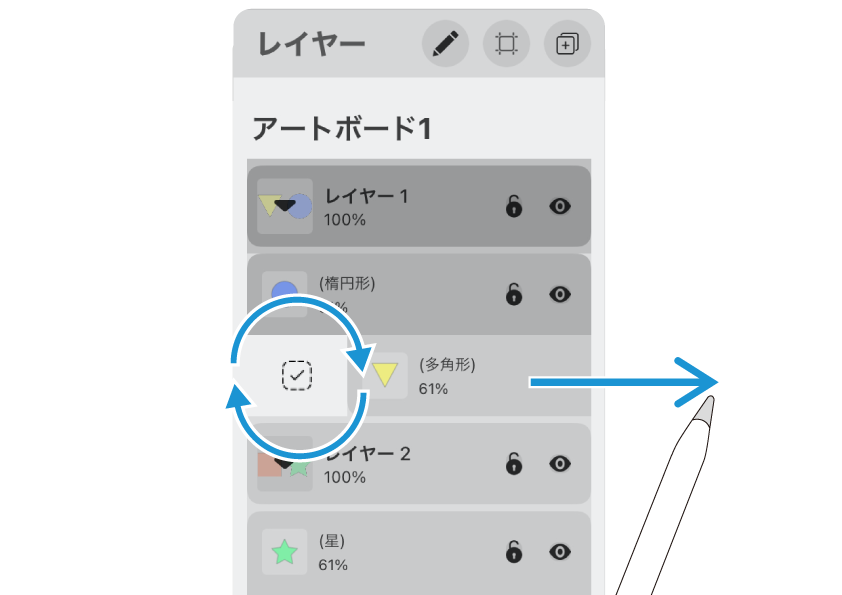
項目を再び右へスワイプ。今度は「×」マークが出てくるのでタップ。

黄色の選択は解除されましたが、青は選択されたままです。
「個別解除」も可能ということですね。
〜このように、レイヤーパネルを使うと、
オブジェクトやレイヤーが複雑に重なり合ったイラストほど、この機能が効果を発揮します。

選択/選択解除の切り替えは、項目を右に振り切るようにスワイプすることでも切り替えることができます。
◼︎ 一括選択。
レイヤーパネルを使っての選択では、該当するレイヤーやアートボードに含まれる全てのオブジェクトを「一括で選択する機能」も用意されています。

今度はオブジェクトではなく、「レイヤー2」の項目をスワイプして選択。

「レイヤー2」に含まれるオブジェクトが全て選択されました。

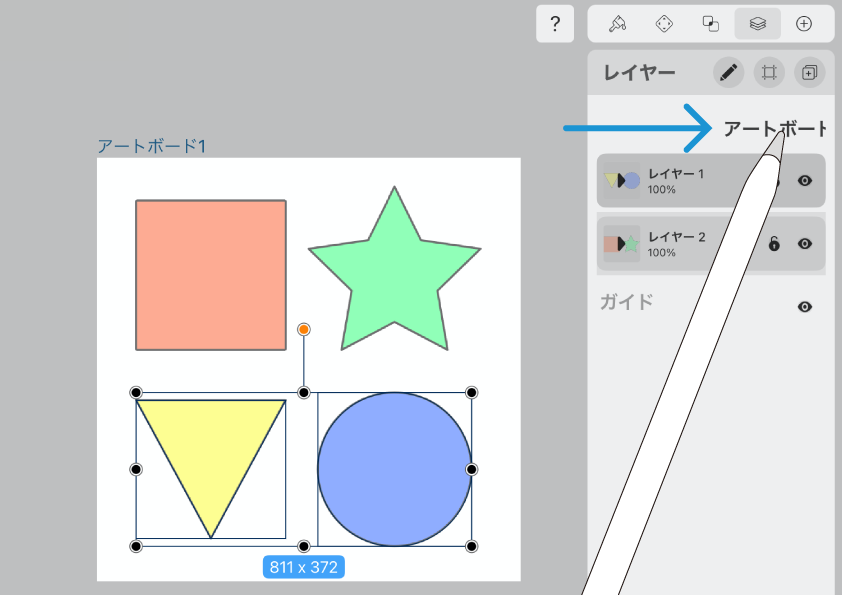
この状態から、今度はアートボードに含まれるオブジェクトを一括選択してみたいと思います。
アートボードの項目は他のものと違い、チェックマークが出ません。
「右に振り切りスワイプ」形式で操作します。

1度スワイプさせたところ、全てのオブジェクトが選択解除されました。
1つ前の操作でレイヤー2のオブジェクトが選択されていたため、「全解除」が作動した模様。

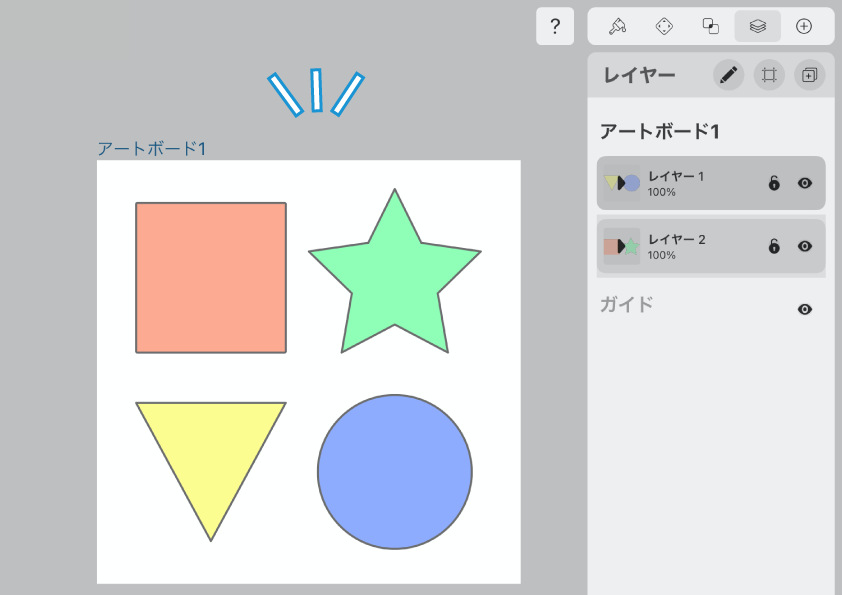
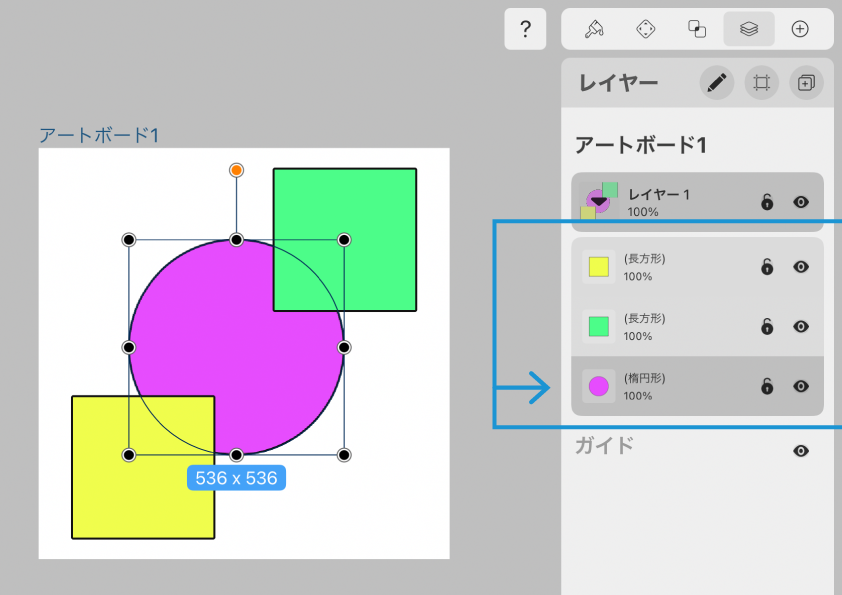
再度右スワイプで、アートボードに含まれる全オブジェクトが選択されました。
アートボードの項目は全選択/全解除が切り替わるのですね。

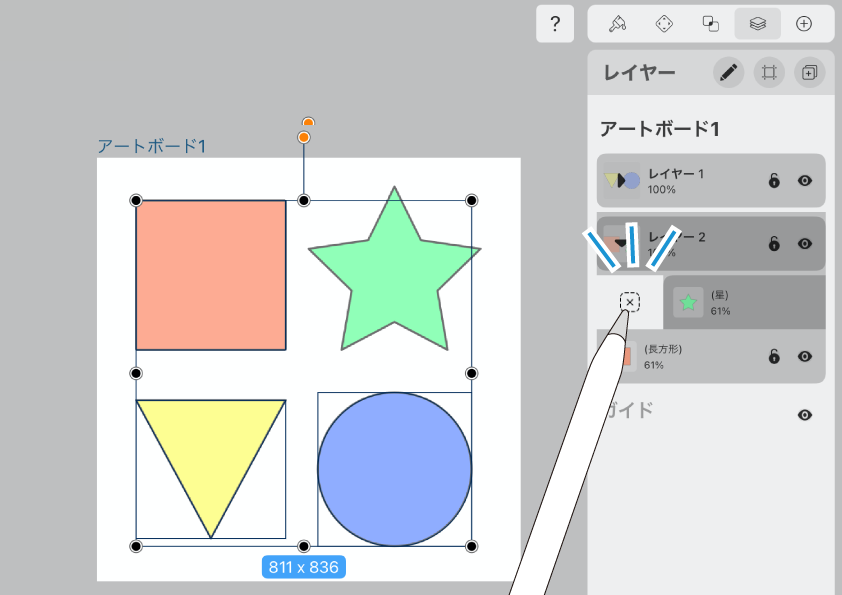
もちろんそのあとで選択を外したいオブジェクトにアクセスし、個別に選択解除することも可能です。
画像は「緑の星」だけを解除したところ。
オブジェクトの編集。
レイヤーパネル上から、オブジェクトのロックや削除などの編集を行うことができます。

「緑の星」の項目で試してみます。
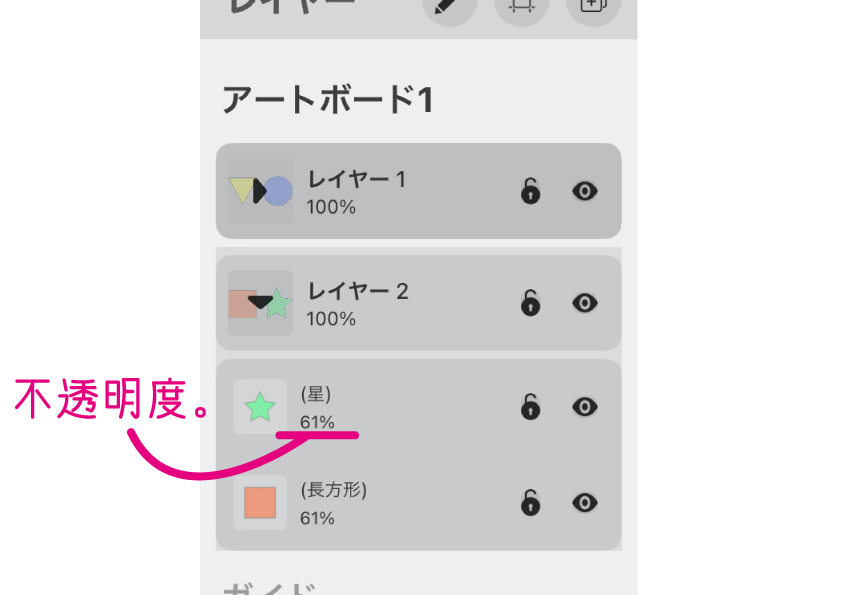
オブジェクト名は「星」となっています。その下にある「〇〇%」というのは不透明度を示しています。
不透明度を調整したいときは、スタイルタブから行うようにしてください。
◼︎ リネーム。

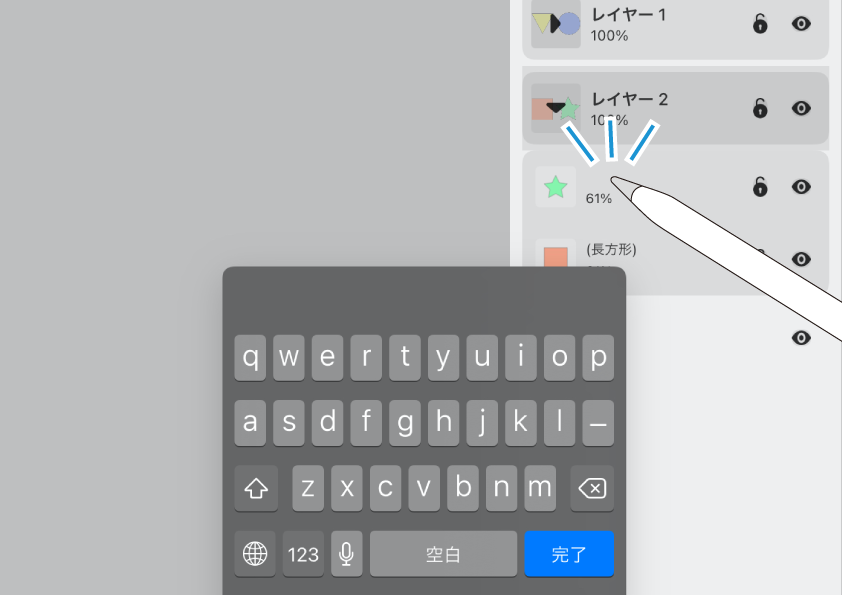
オブジェクト名を変更したいときは、名前の部分をタップしてください。
キーボードを表示させて変更することができます。
◼︎ 削除。

オブジェクトを削除したい場合。
項目を長押しすると、削除ボタンが表示されるのでタップしてください。
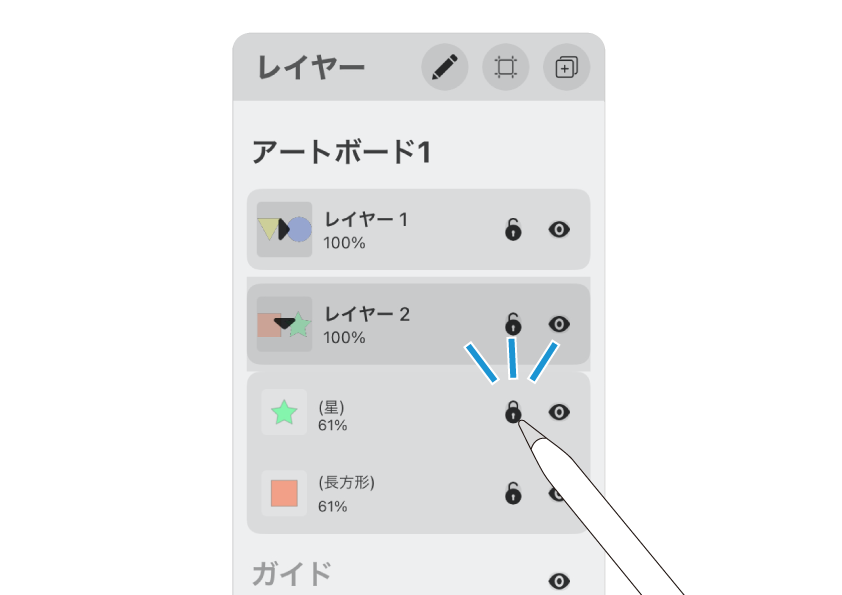
◼︎ ロック。

オブジェクトをロックして選択・編集をできないようにします。
右のほうにある「🔒」マークをタップすることで、ロック/ロック解除を切り替えることができます。

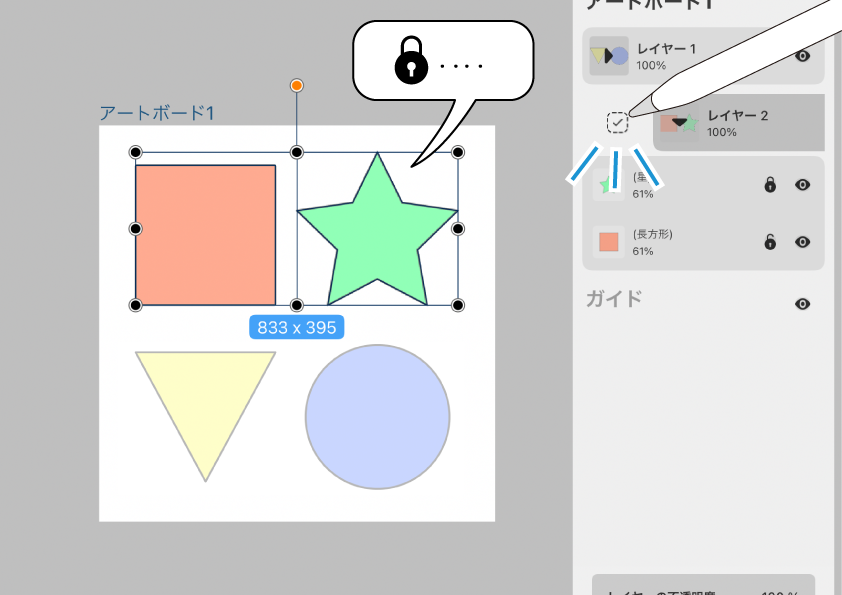
しかし‥
「ロック」が有効となるのは、オブジェクトごとの選択もしくはタッチ操作による選択の場合のみです。
先ほどの「レイヤー内一括選択」を施した場合には、ロックされているオブジェクトも一緒に選択されてしまうので、注意してください。
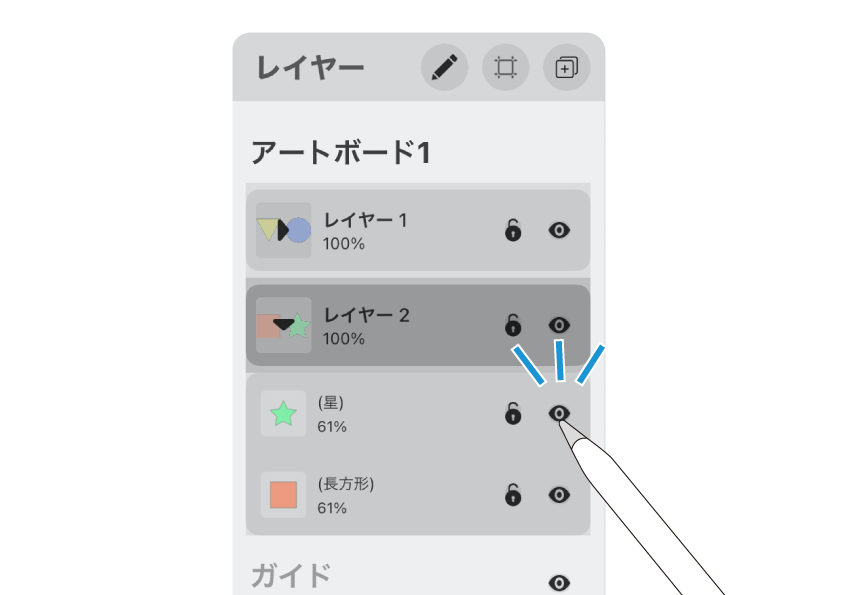
◼︎ 表示/非表示。

項目の1番右にある「👁」のアイコンを押すことで、オブジェクトの表示/非表示を切り替えることができます。
表示/非表示はロックが掛かっているオブジェクトにも有効です。
オブジェクトを削除するのではなく、一時的に非表示&編集禁止にしたいとき。「非表示」と「ロック」機能の合わせ技が便利です。
階層を移動。
レイヤーパネルを使うことにより、オブジェクトの重ね順やレイヤー/アートボード間の移動が可能です。

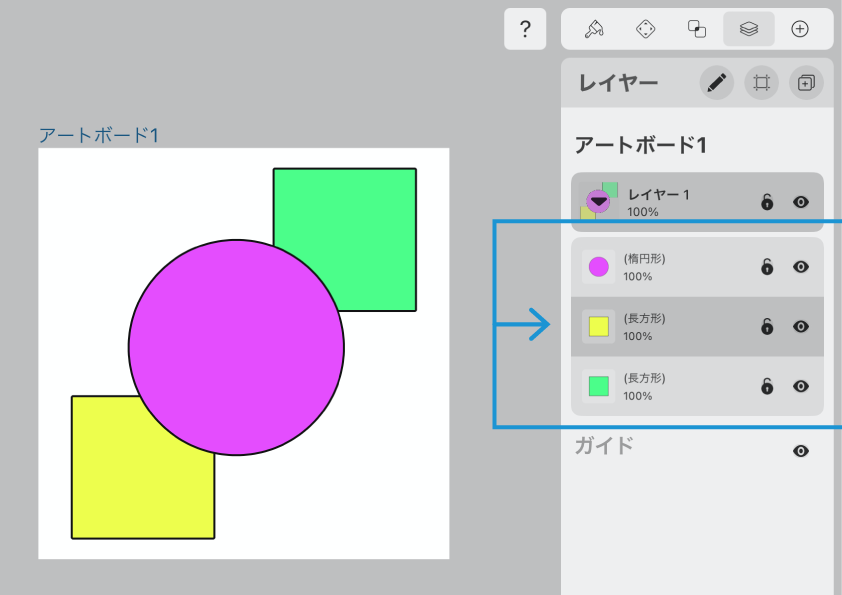
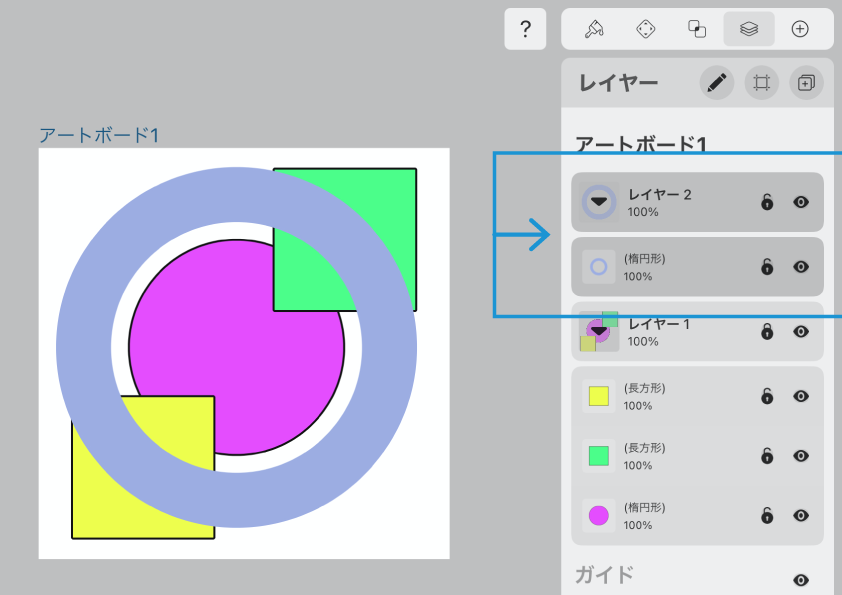
1つのレイヤーの中に、前面から「紫」▶︎「黄色」▶︎「緑」の順にオブジェクトが配置されています。
「紫」の重ね順を変更してみたいと思います。それには、項目をホールドしてレイヤーパネル内を移動させるのですが、この「ホールド」操作には少しコツがあります。

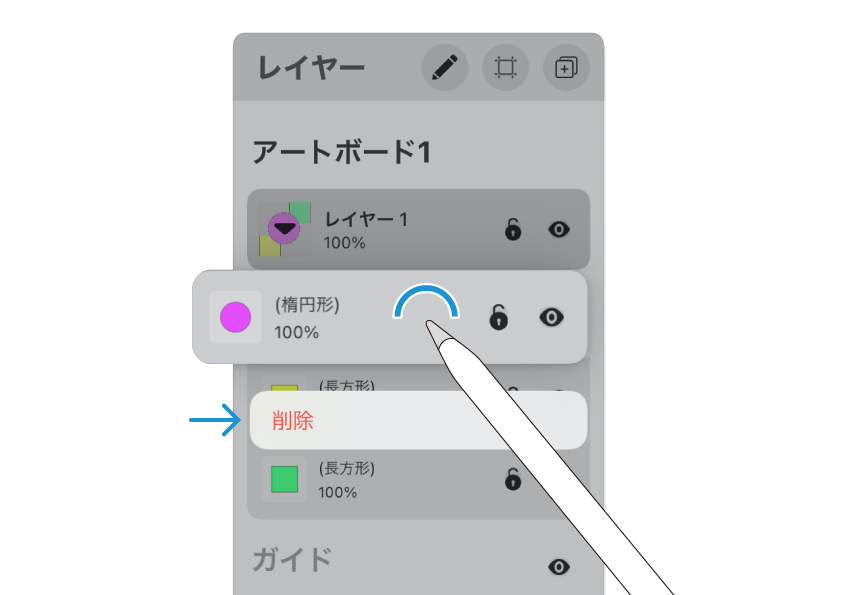
まづは項目を長押し。
先に紹介したように、項目を長押しすると「削除」ボタンが出現します。このまま下に押し下げると「削除」機能が作動してしまいます。

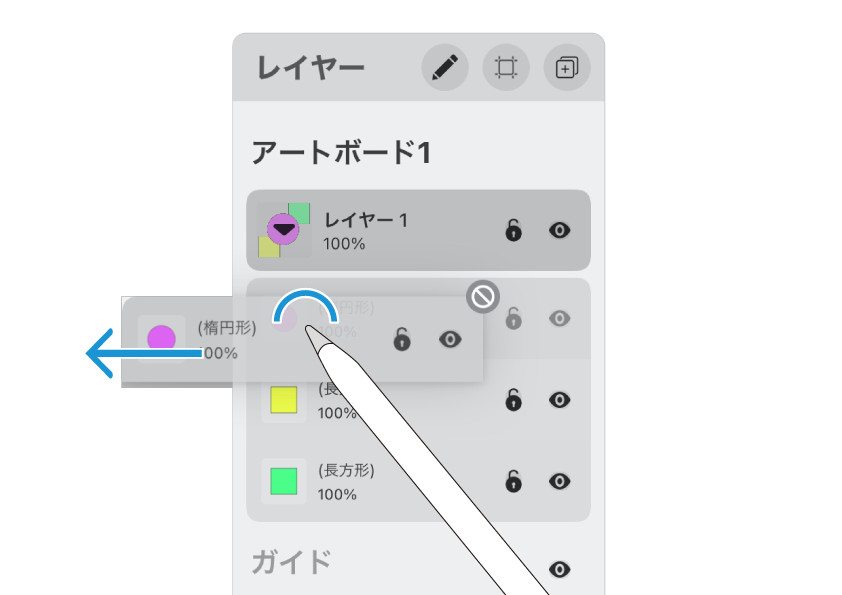
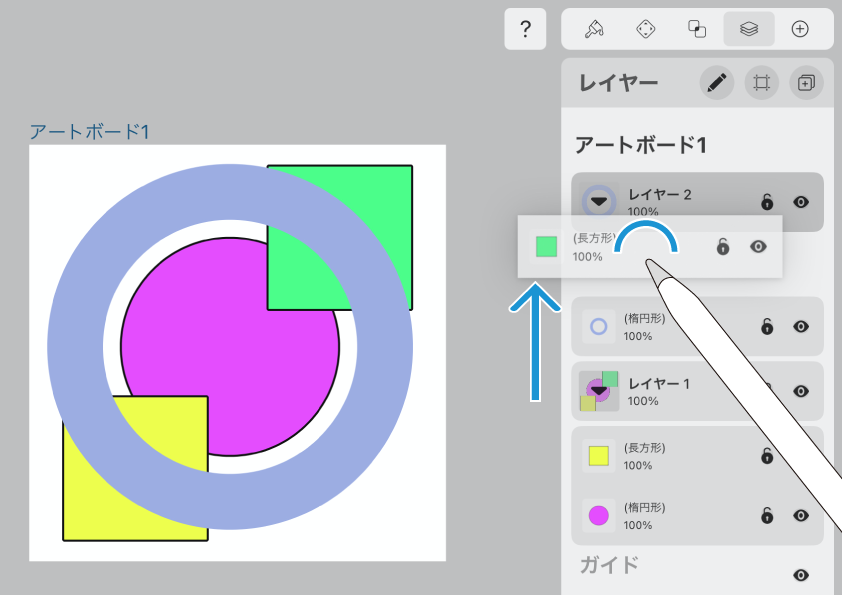
そこで項目をつかんだまま、少し横にずらしてやりましょう。
レイヤーパネルが明るくなり、「削除」モードから「ホールド」状態に変わりました。

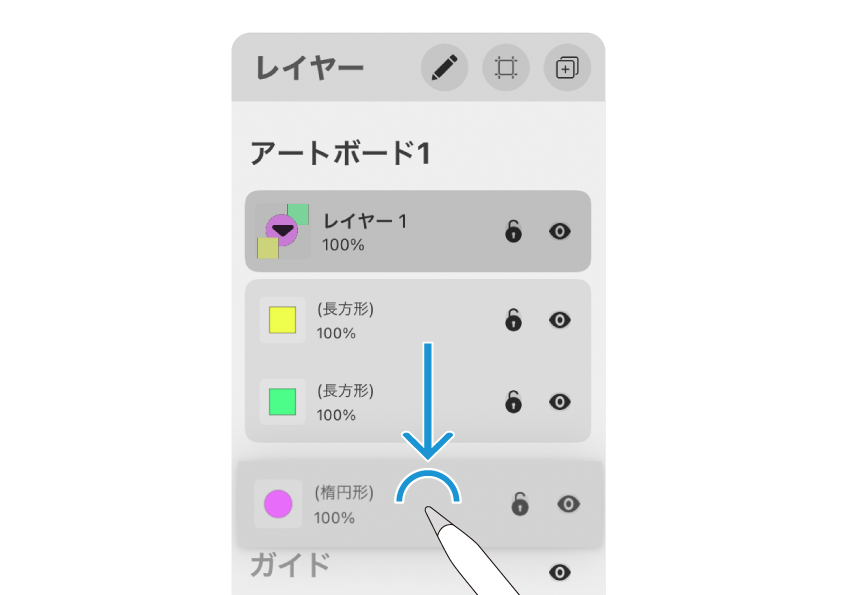
項目をホールドしたまま、最背面にドラッグ。

重ね順を変更することができました。

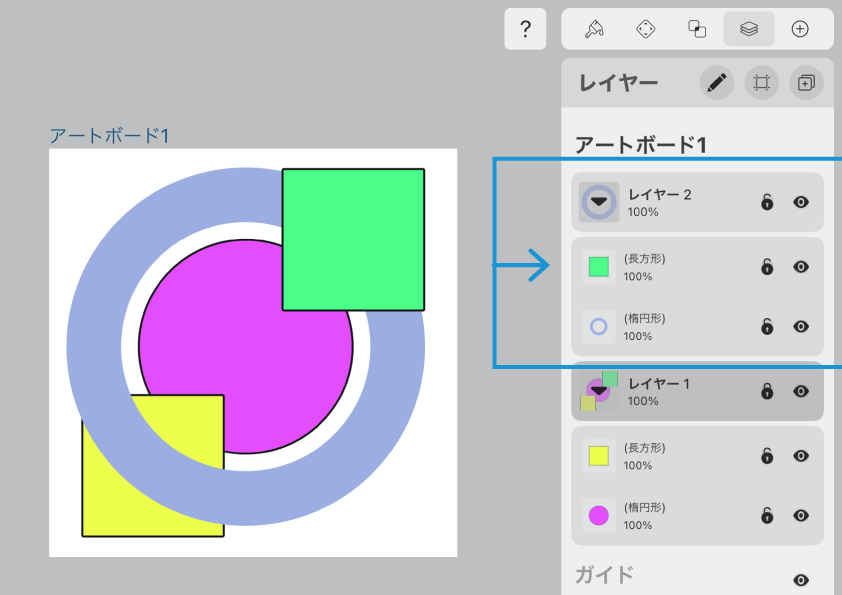
今度はレイヤーをもう1枚重ね、そこに青い円を描きました。

背面にある「レイヤー1」の緑正方形をホールドし、「レイヤー2」の階層へドラッグします。

レイヤー間でオブジェクトを移動させることができました。

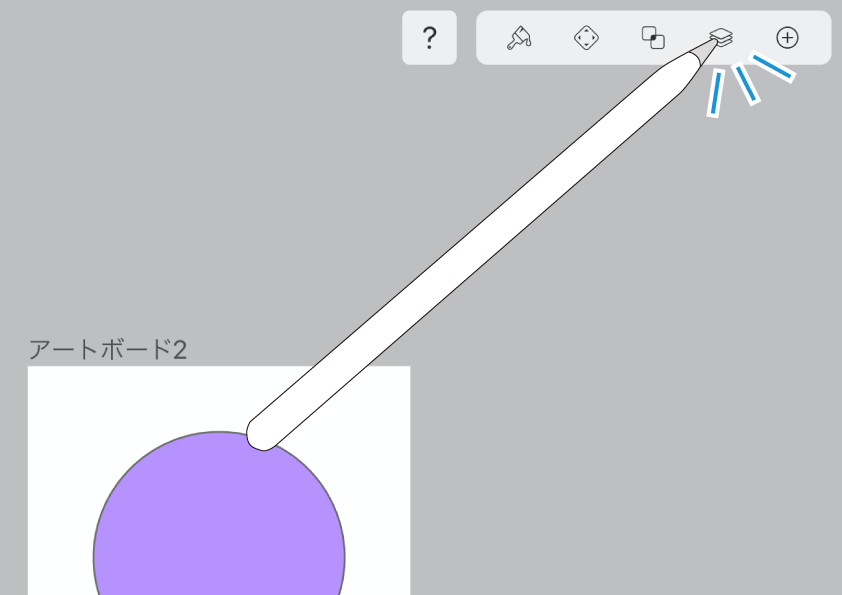
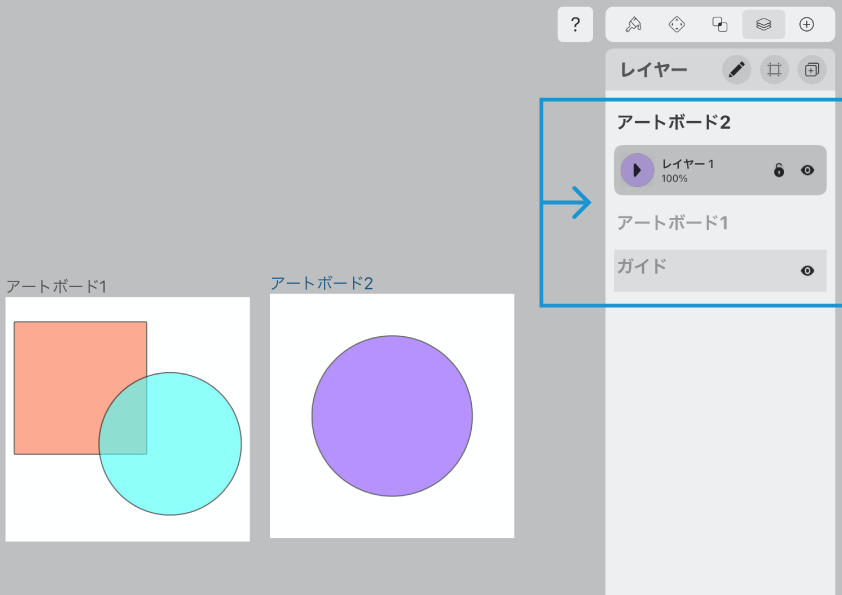
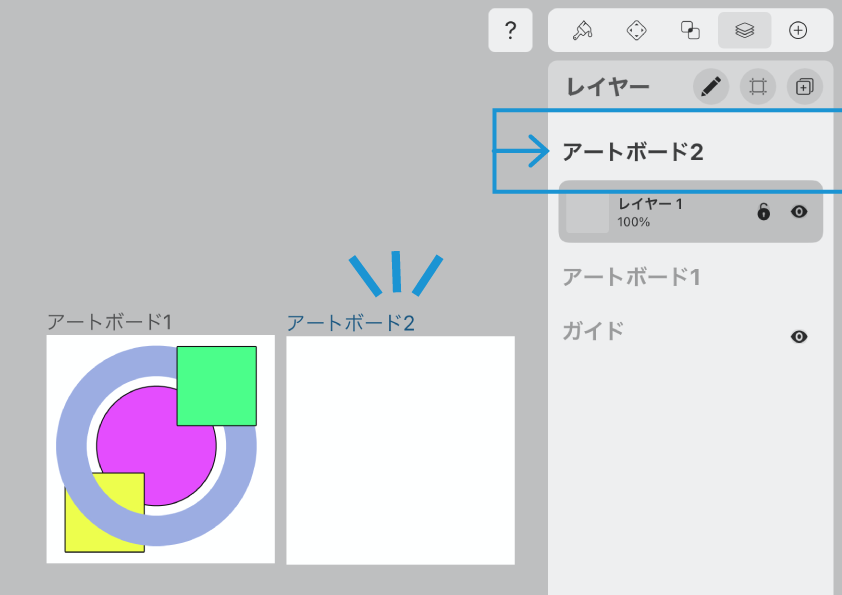
さらに、アートボードも1枚追加します。

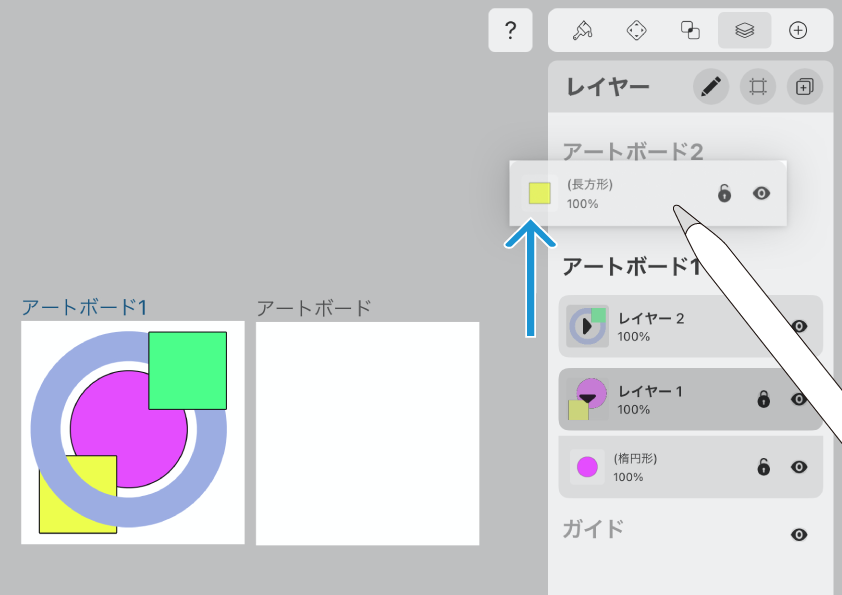
アートボード1▶︎レイヤー1に配置していた黄色正方形をホールドし、追加したアートボード2へドラッグ。

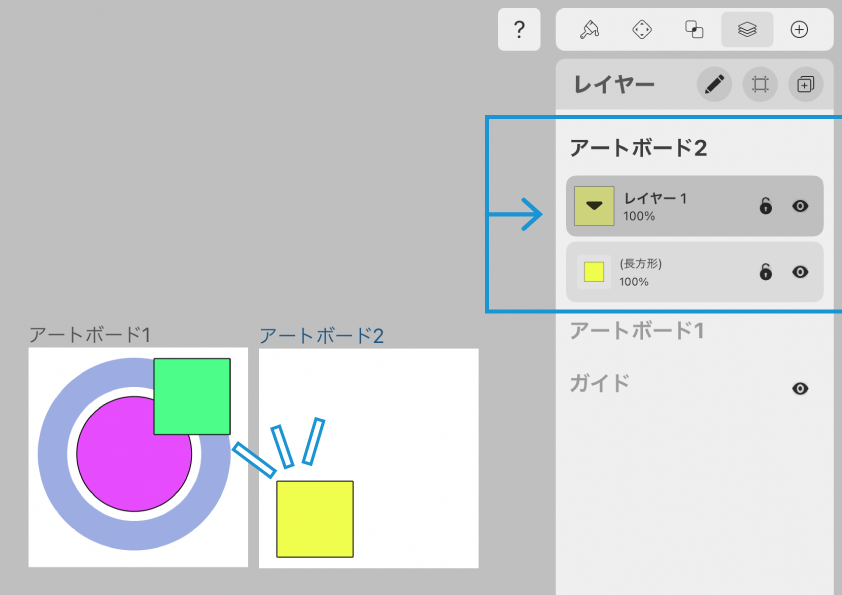
アートボード間の移動もできました。
両方つかいこなそう。
今回はレイヤーパネルを使ったオブジェクトの操作について紹介しました。最後までお読みくださりありがとうございます。
iPad/iPhoneのタッチ操作は直感的で非常に便利なものです。ただタッチ操作だけでは、どうしても編集困難なケースも出てきます。
そこで今回紹介したレイヤーパネルからの操作。精度の高い選択や編集が可能です。
両方の編集方法をマスターすれば、 効率的なイラスト制作が可能になるでしょう。ぜひ使ってみてください。ではまた〜 ♪
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。