フーノページ

Vectornator4.0の新機能。
〽️設定が使いやすく! 〽️グリッドがお引越し! 〽️クイックアクション! 〽️オープンパスを閉じる! 〽️スタイルのコピぺ! 〽️SF Symbols! 〽️使いやすくなりました。
⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
2021年3月、Vectornatorがメジャーアップデート。version4.0となりました!
今回は主な追加・変更された内容⬇︎
① 設定が使いやすく!
② グリッドがお引越し!
③ クイックアクション!
④ スタイルのコピペ!
⑤ オープンパスを閉じる!
⑥ SF Symbols!
をお伝えしたいと思います。
設定が使いやすく!
Vectornator4.0では新たに「クイック設定」というものが搭載されました。

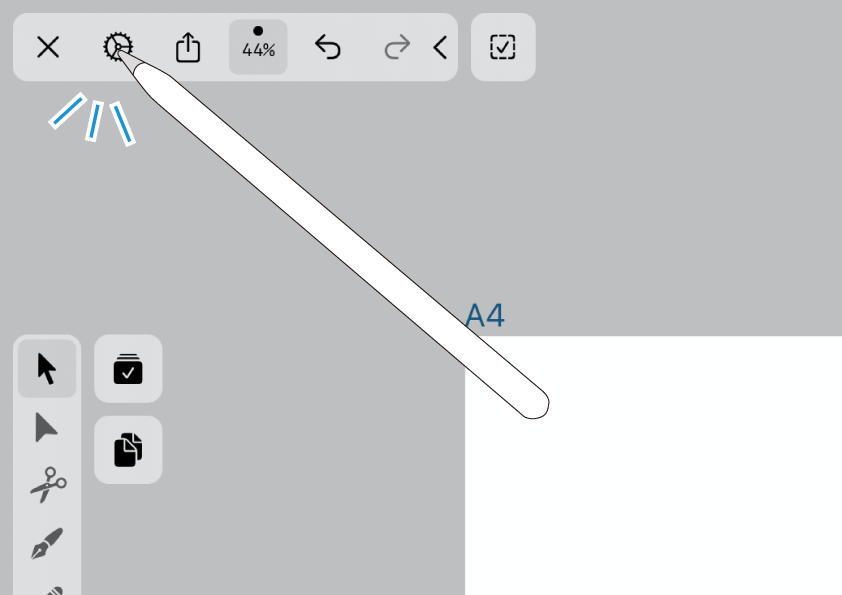
従来「作業面タブ」を表示するには画面左上のナビゲーションバーにある歯車アイコンをタップしていました。

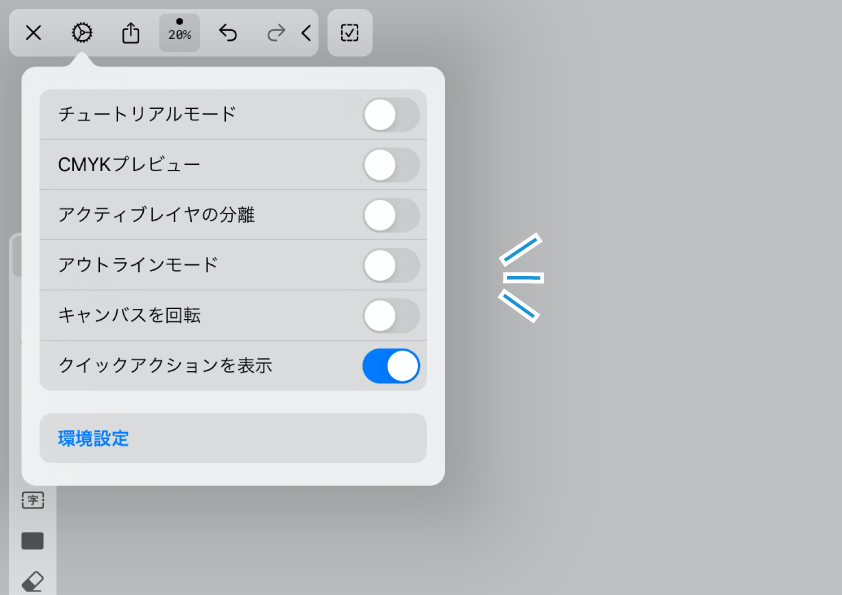
ver4.0では、歯車をタップするといきなり「クイック設定」のダイアログが開きます。
よく使う設定機能をここに登録しておけば、一瞬でアクセスすることができるように。便利になりましたね。

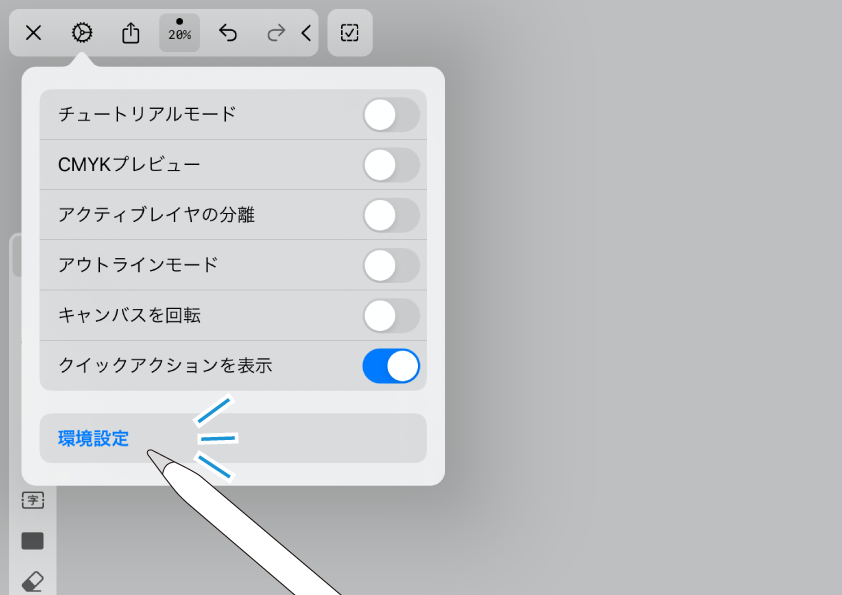
詳しく設定を行いたい場合は、1番下の「環境設定」をタップ。

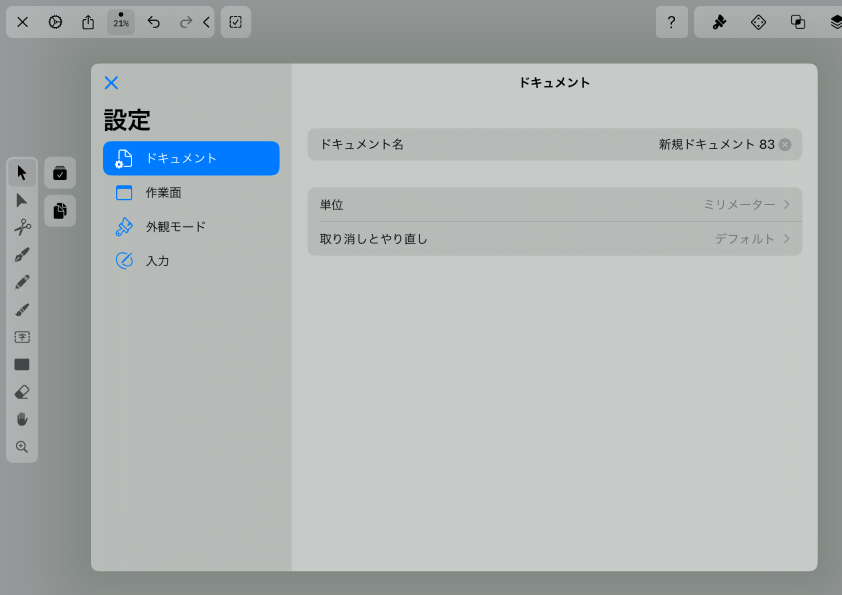
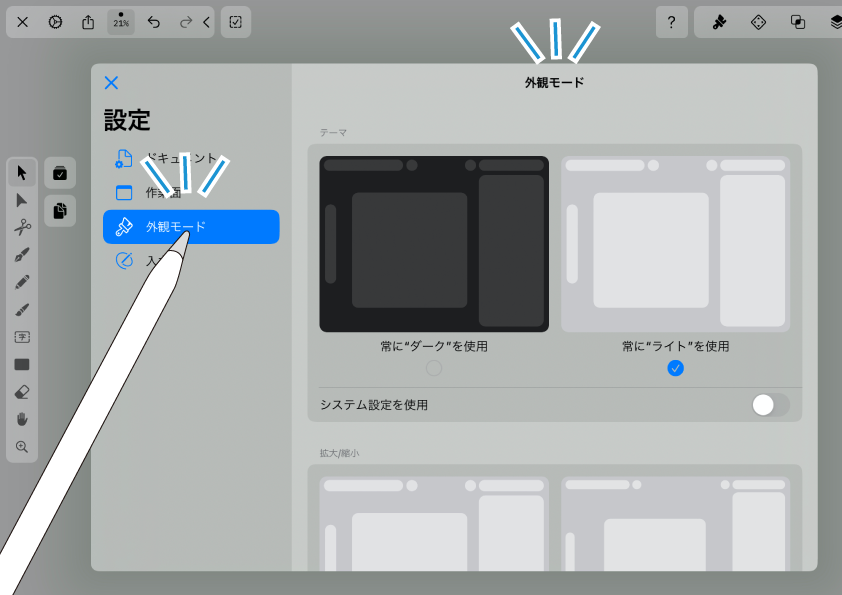
「環境設定」が開きました。
・ドキュメント情報
・作業面
・画面設定
・入力デバイス
の項目で構成されています。

それぞれをタップすると、詳細な設定を行うことが可能です。
Vectornatorの環境設定は多数の項目に渡っています。以前は作業面タブの中に1列に表示されていて、スクロールしながら目的のものを探していました。
ver4.0ではこのように階層構造で表示されるようになったため、求めている項目にたどり着きやすくなっています。

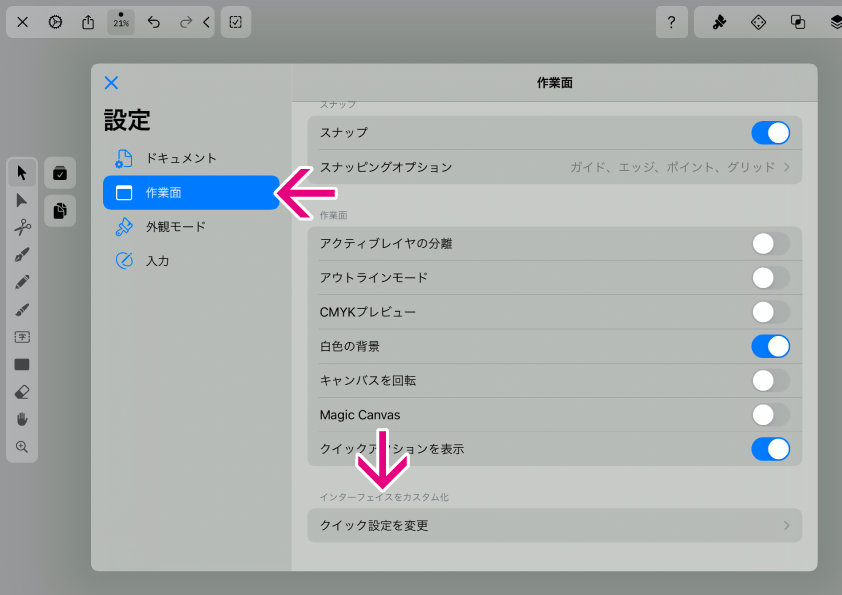
「作業面」の1番下に、「クイック設定を変更」というものがあります。
ここでクイック設定に登録したい機能を指定します。

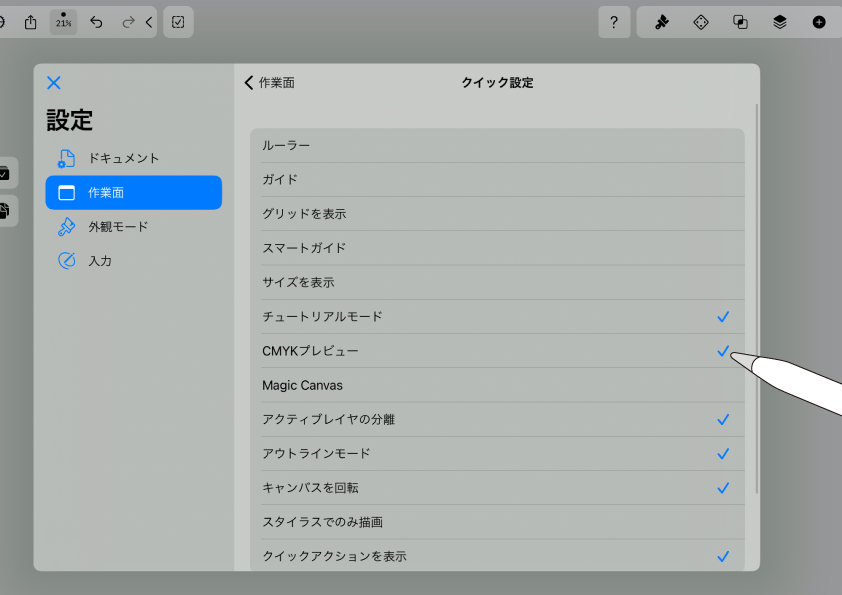
クイック設定に表示したい項目にチェックを入れてください。
グリッドがお引越し!

設定関連の中に含まれていたグリッド機能ですが、この度スタイルタブのほうに引っ越しました。

呼び出し方。
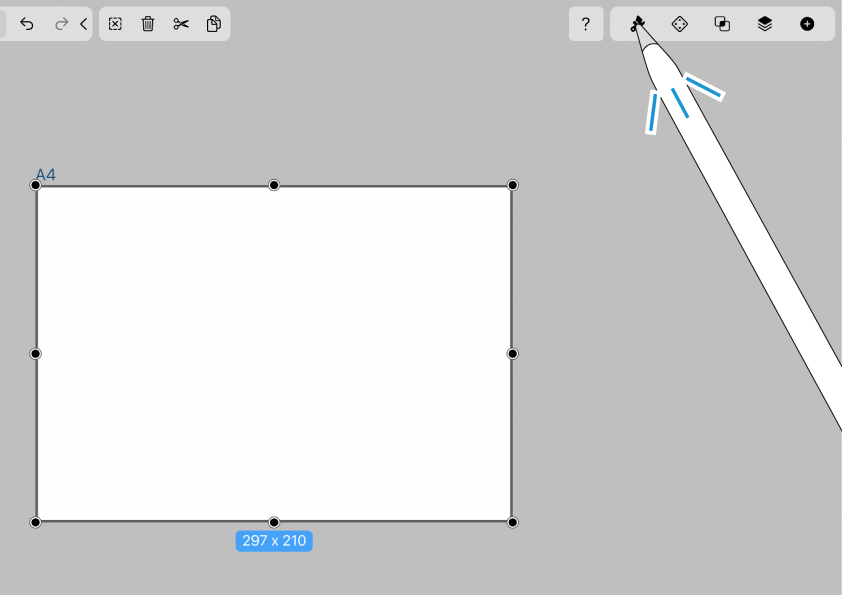
アートボードの左上にある名前の部分をタップして、「アートボード自体」を選択します。

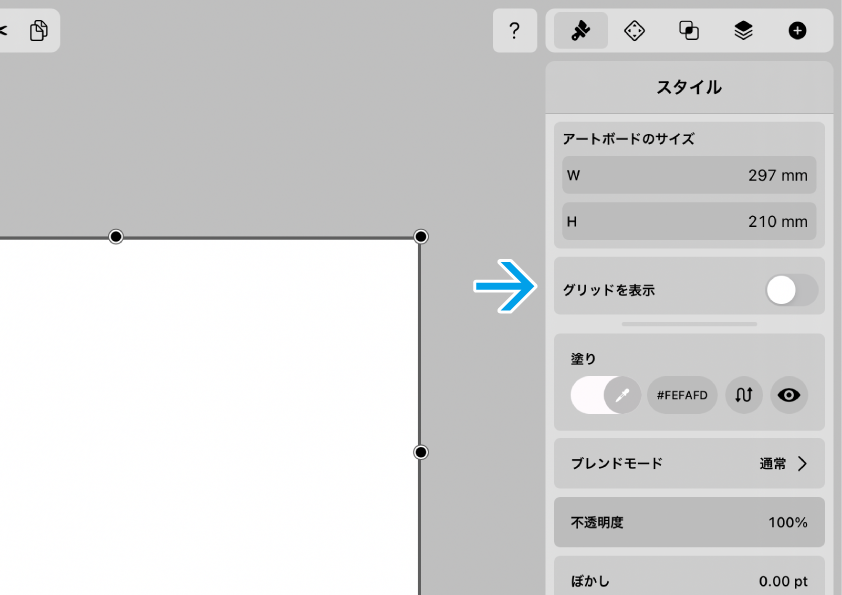
その状態で画面右上のインスペクタータブから、スタイルタブを開きます。

ここにグリッドが引っ越していました。

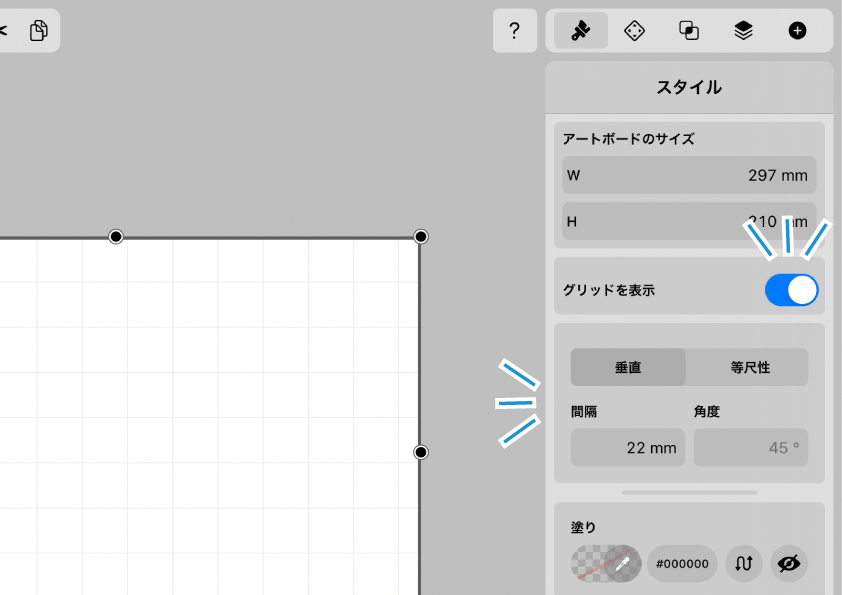
「グリッドを表示」をONにすると、タイプや大きさを指定することができます。

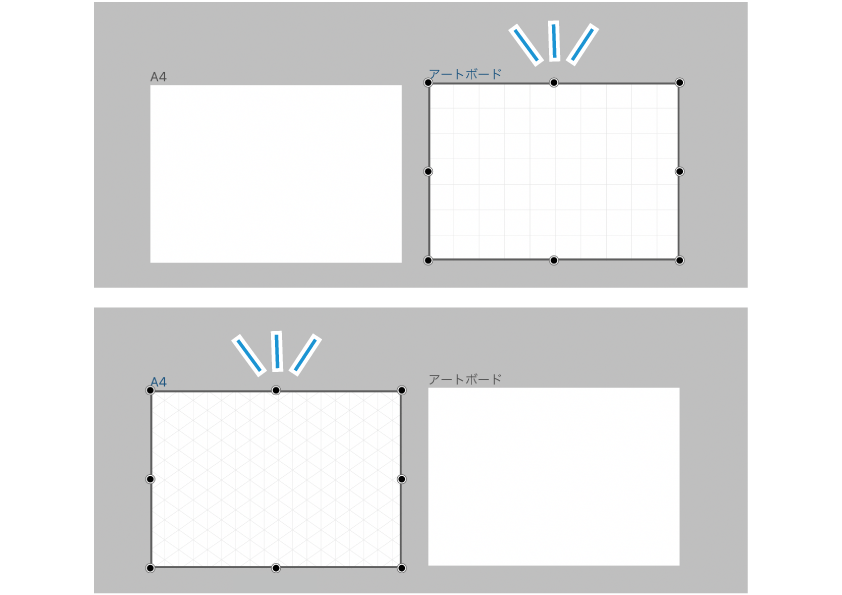
グリッドはアートボードごとに異なるものを設定することができます。
それぞれのアートボードをアクティブにすると、グリッドが表示されます。
グリッドは「個別のアートボードのスタイル」という位置付けになったのですね。
クイックアクション!
ver4.0にはもう1つのクイック、「クイックアクション」という機能が追加されました。

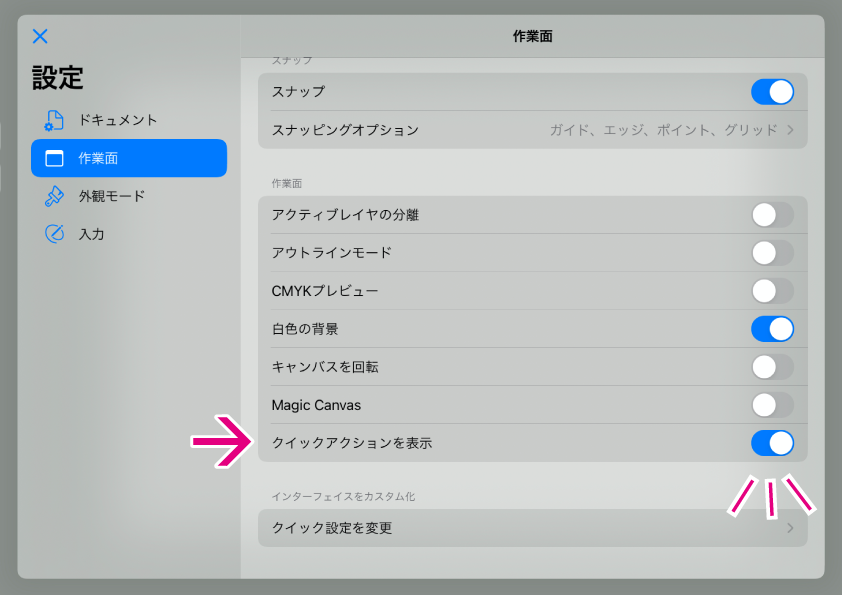
クイックアクションを使用するには環境設定→作業面から、「クイックアクションを表示」をONにしておいてください。

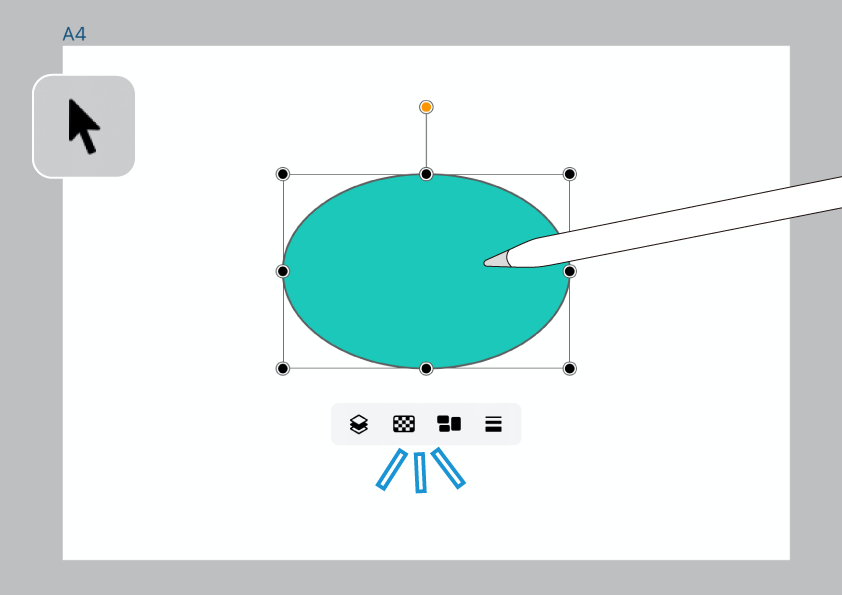
選択ツールでオブジェクトを選択すると、下部にクイックアクションバーが表示されます。

バーにはよく使いそうな機能のアイコンが。

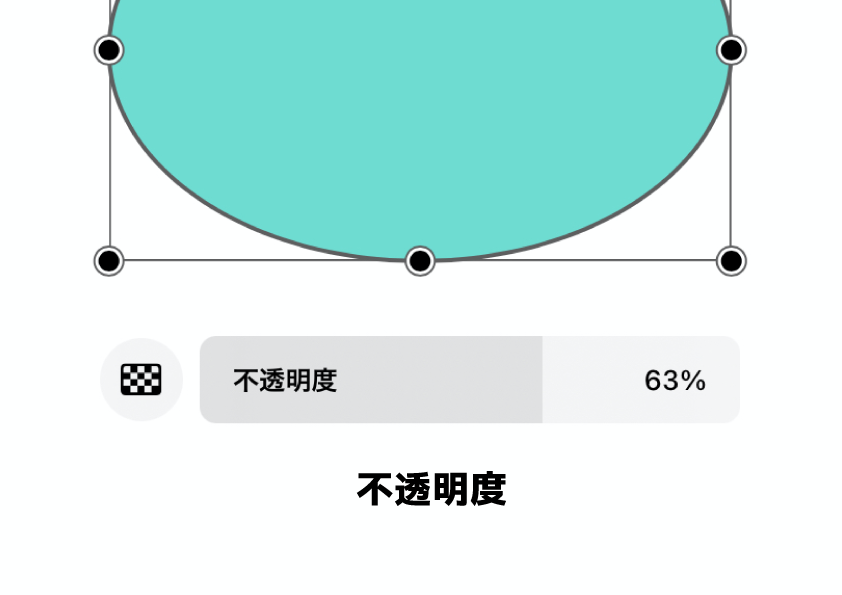
各アイコンをタップすると、スライダーや選択アイコンが出現。
インスペクターバーの各タブにアクセスすることなく、その場で指定を変更することができます。

選択するオブジェクトのタイプによって、クイックアクションに表示される内容は違ってきます。
「ふ」もしばらく触ってみましたが、テキストオブジェクトのクイックアクションがすごく便利でした!
オープンパスを閉じる!
これは待ち焦がれた機能です。
パスタブに、「オープンパスを閉じる」機能が追加されました。

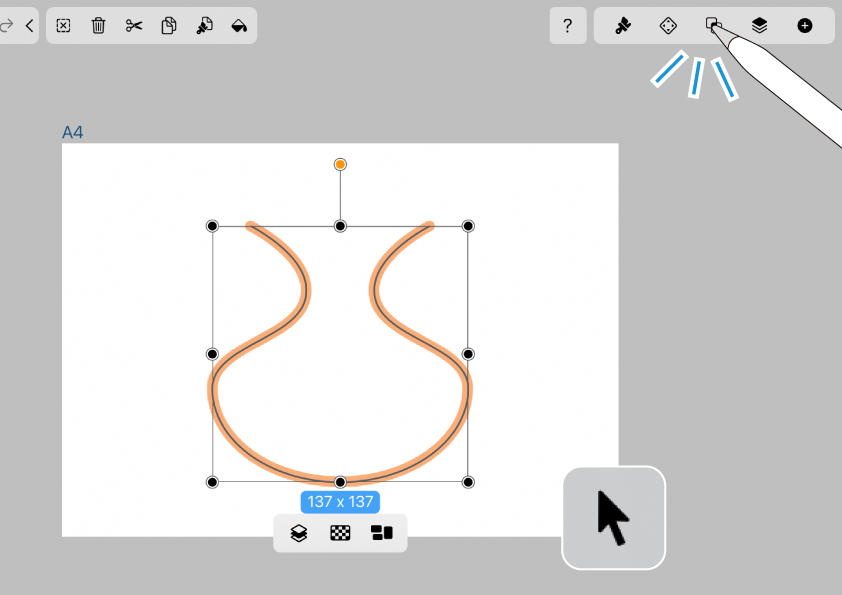
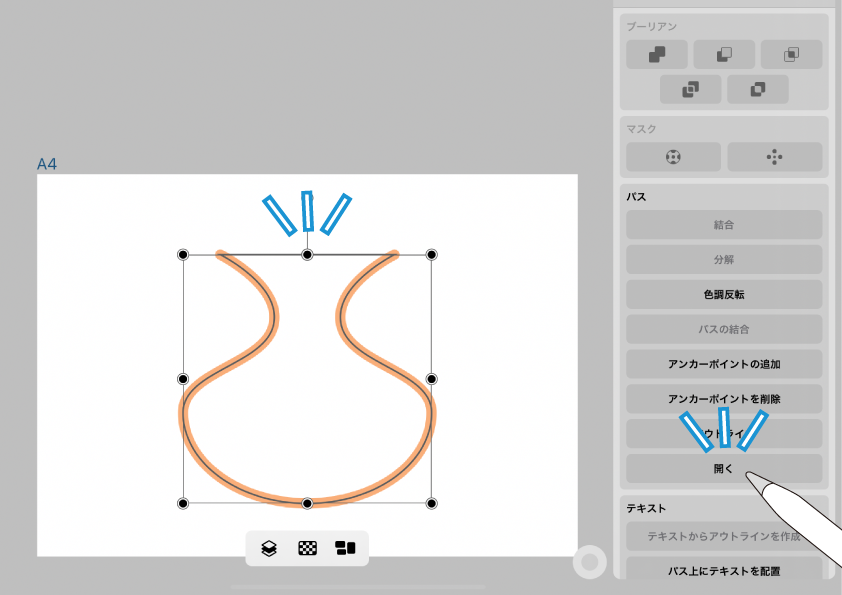
たとえばこのような「開いたパス」。

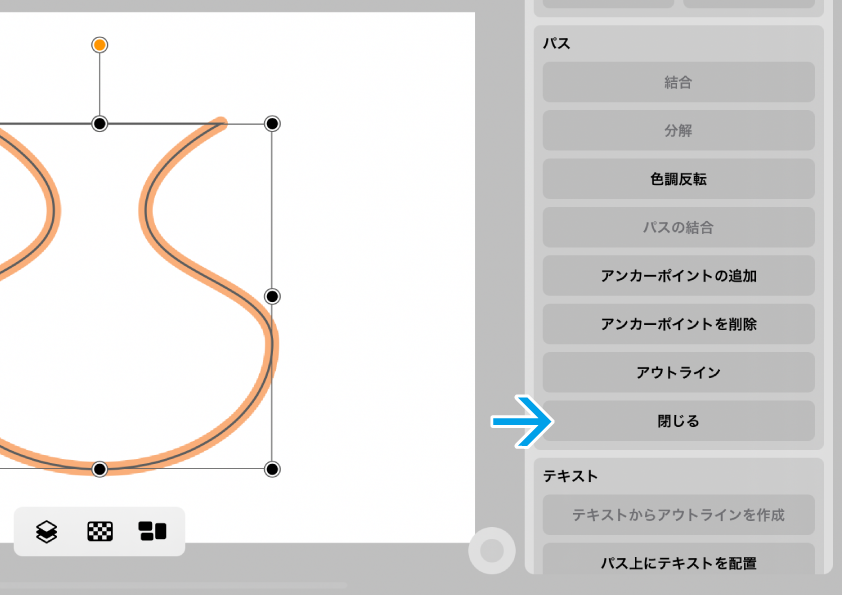
選択してパスタブを開きます。

これまでの項目に加えて、「閉じる」が追加されています。

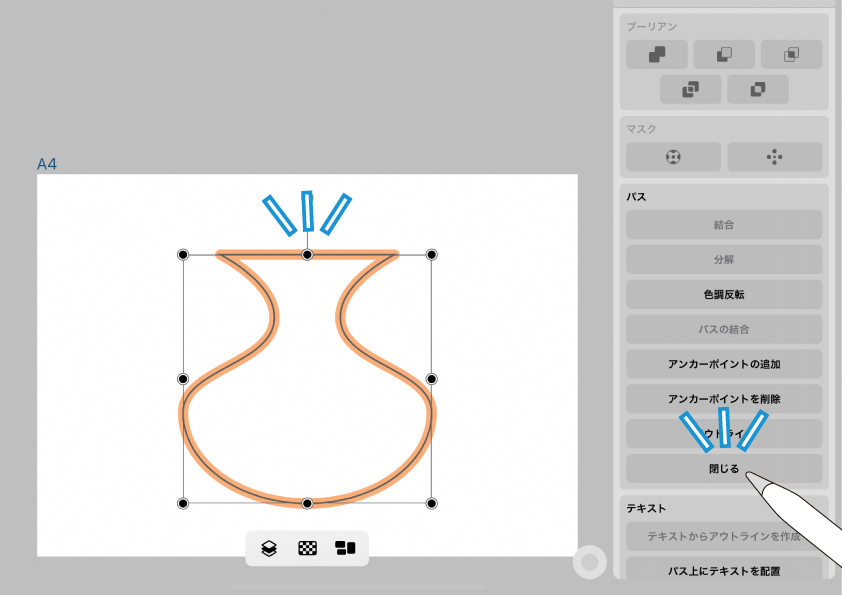
タップすると簡単にオープンパスを閉じることができました。

逆に閉じている状態から「開く」こともできるようです。
これまで、オープンパスを閉じるには「ノードツールでアンカーポイントを選択し、そのあとペンツールに切り替えて・・」と少し面倒な操作が必要でした。
でも。これからは1撃で処理することができます ♫
スタイルのコピぺ!

アクションバーには、「スタイルのコピペ」ボタンが追加されていました。

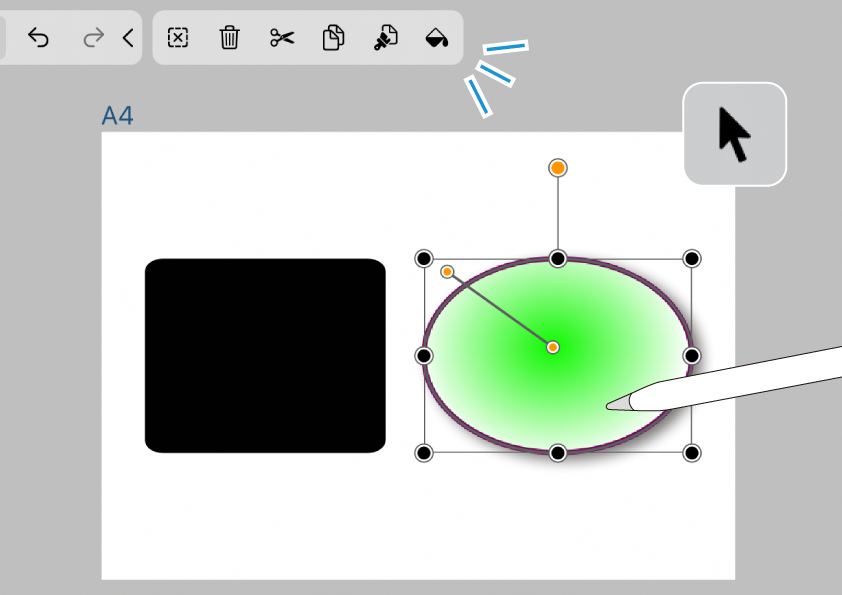
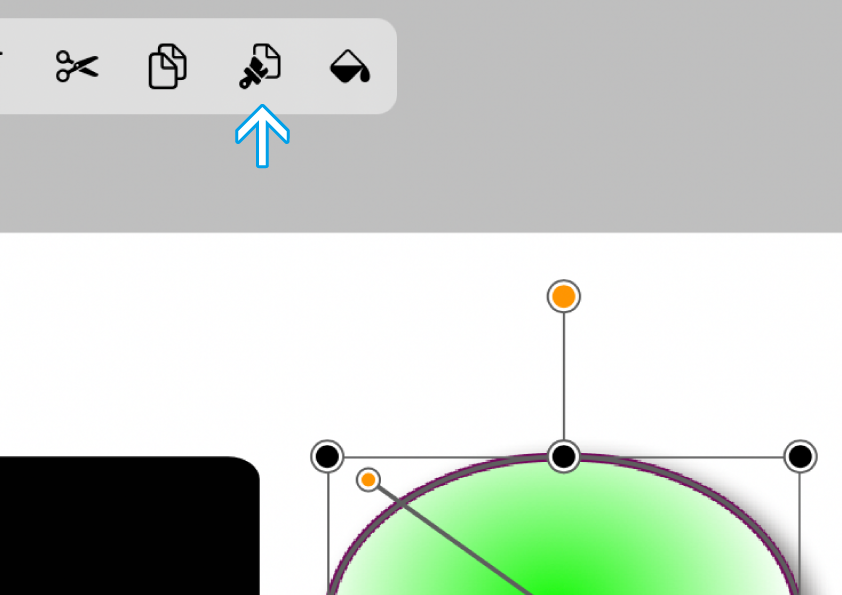
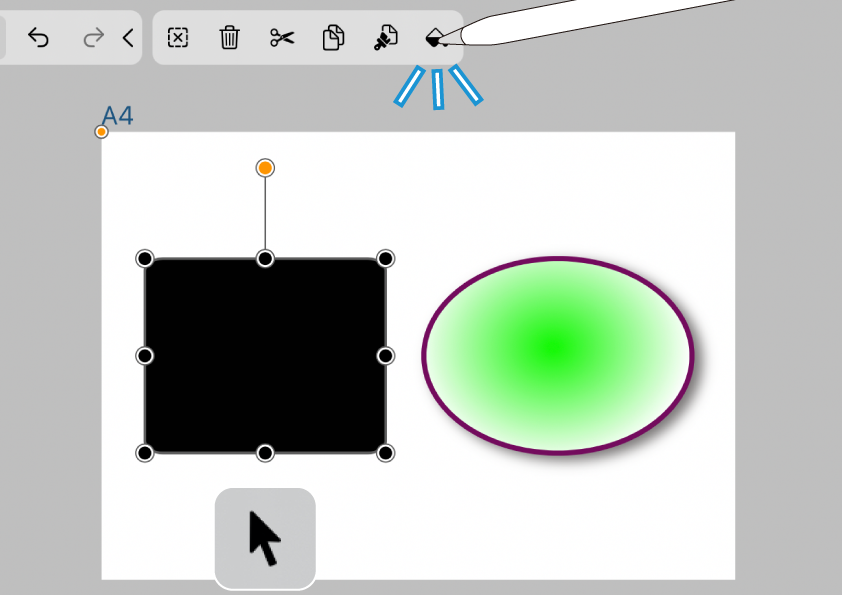
選択ツールでオブジェクトを選択すると、画面上部にあるアクションバーが展開されます。

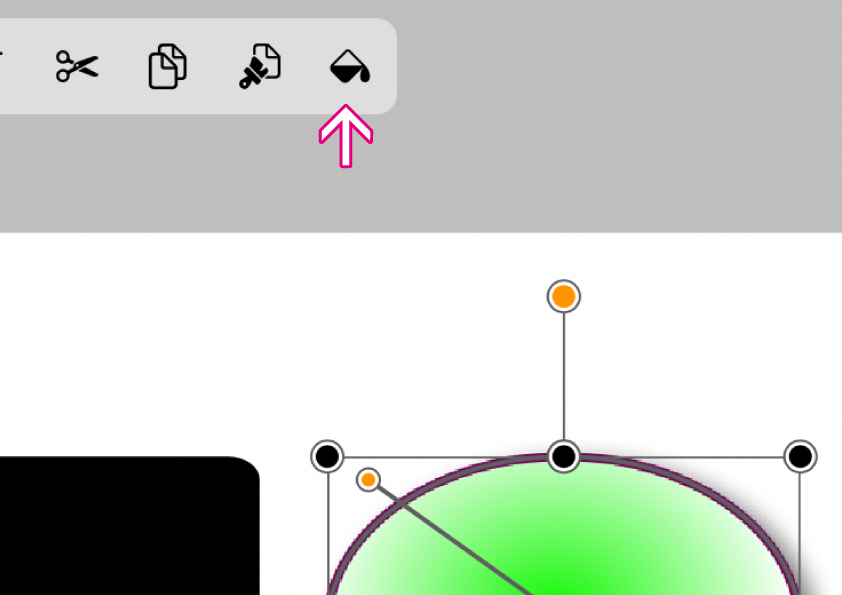
その中にあるこのアイコンが「スタイルのコピー」です。
タップしてオブジェクトのスタイルをコピーしてみます。

コピーすると、アクションバーの中にペーストボタンが出現。「現在何かのスタイルが記憶されている」という状態ですね。
※「ふ」のVectornatorは結構いじった後なので、既に出現していました。

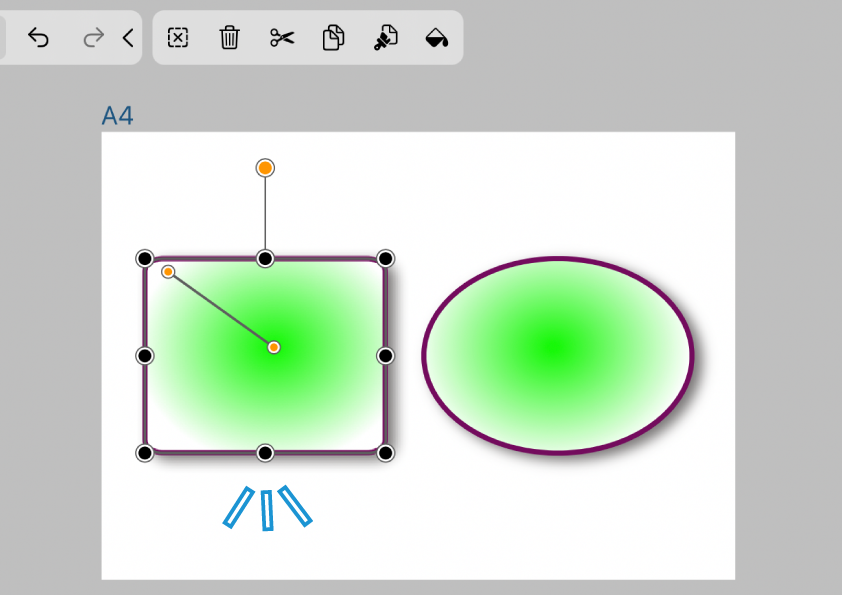
別のオブジェクトを選択し、ペーストしてみます。

塗りや線のスタイルがペーストされました。
SF Symbols!
「SF Symbols」とは、Appleが提供しているベクター形式のアイコン画像です。
インポートタブに新しく「SF Symbols」が追加され、Vectornator内で直接インポートできるようになりました。

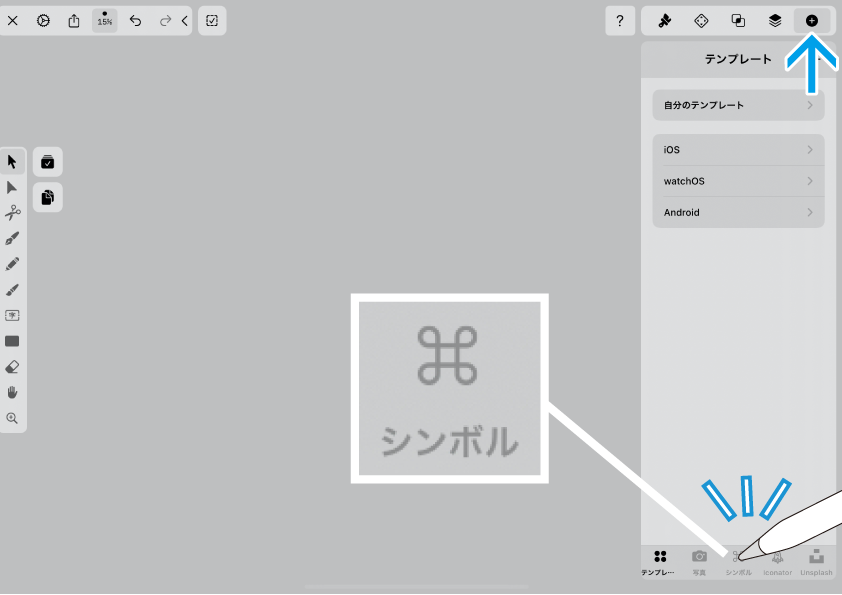
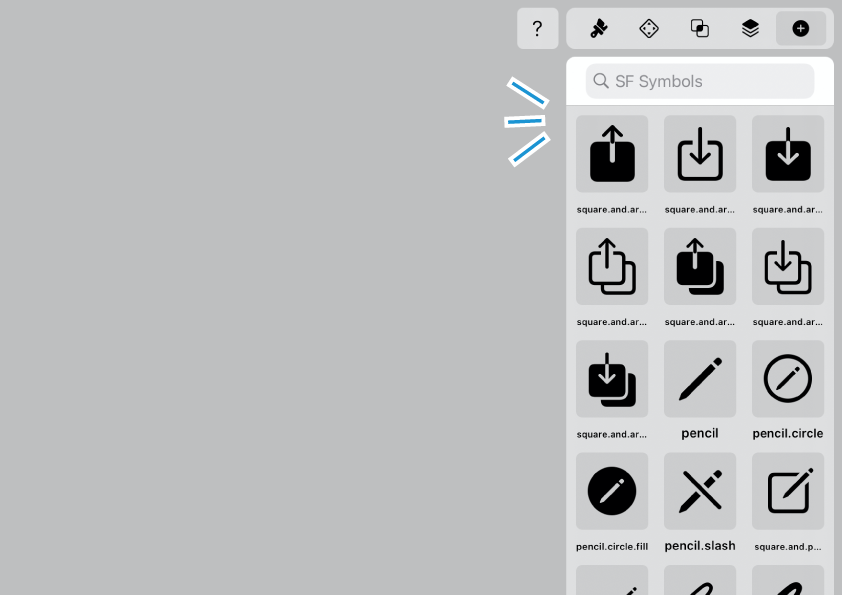
さっそく使ってみます。 インポートタブを呼び出し、フッタにある「シンボル」をタップ。

SF Symbolsのタブが開きました。
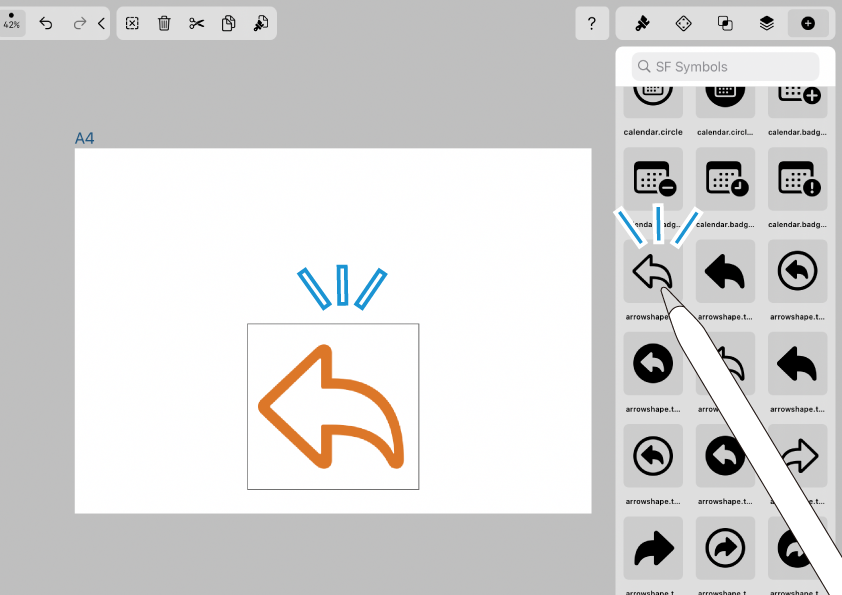
上部の検索窓にキーワードを入れて絞り込むこともできますが、タブをスクロールするだけでも色々出てきます。

矢印のようなアイコンをタップしてみました。
その場でアートボードにペーストされます。

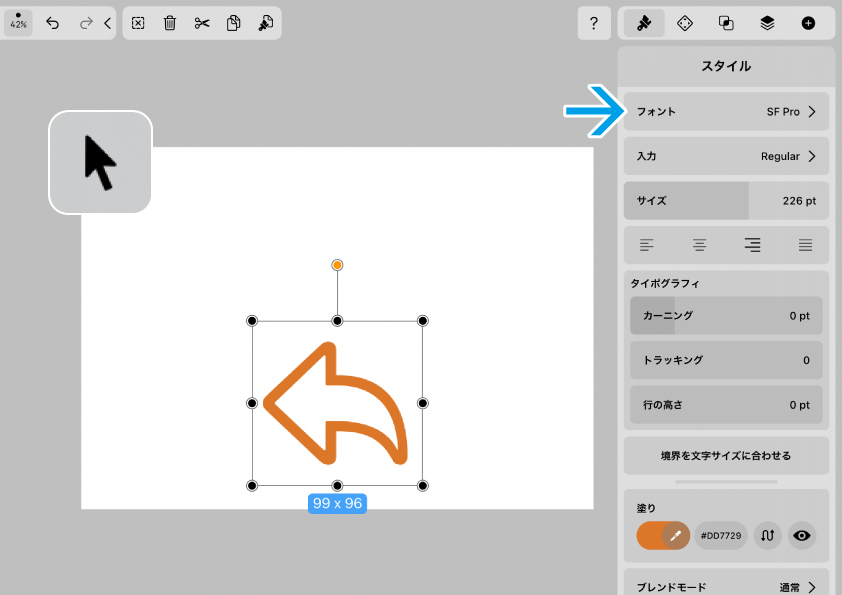
選択状態でスタイルタブを開くとわかるのですが、SF Symbolsはテキストオブジェクトとしてインポートされるみたいです。
細かくカスタマイズしたい場合は、テキストをアウトライン化しましょう。
使いやすくなりました。
最後までお読みくださり、ありがとうございます。
さすがメジャーアップデート。たくさんの機能が加わり、とても使いやすくなりましたね!
ver4.0の内容については「ふ」もまだまだ調査段階で、今回は概要程度の紹介になりました。
また新たなことや詳しいことが分かり次第、紹介したいと思います。ではまた〜 ♫♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。