⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornatorの「クイックアクション」という機能について紹介します。
 オブジェクトの内容を編集したいとき。
オブジェクトの内容を編集したいとき。
従来であれば、「オブジェクトを選択→各種タブにアクセス→その中から目的の項目を選んで編集」という3つのステップを踏む必要がありました。
 Vectornatorバージョン4から追加された「クイックアクション」を使えば、オブジェクトを描画・選択した瞬間によく使いそうな編集メニューが表示されます。
Vectornatorバージョン4から追加された「クイックアクション」を使えば、オブジェクトを描画・選択した瞬間によく使いそうな編集メニューが表示されます。
それにより、1ステップで目的の操作にアクセスすることができます。これは優れもの。
 またオブジェクトの種類によっては、特有のクイックメニューも用意されています。
またオブジェクトの種類によっては、特有のクイックメニューも用意されています。
使い方を知って、作業効率のアップを図りましょう。
表示方法。
 「クイック設定」を表示できるようにしましょう。
「クイック設定」を表示できるようにしましょう。
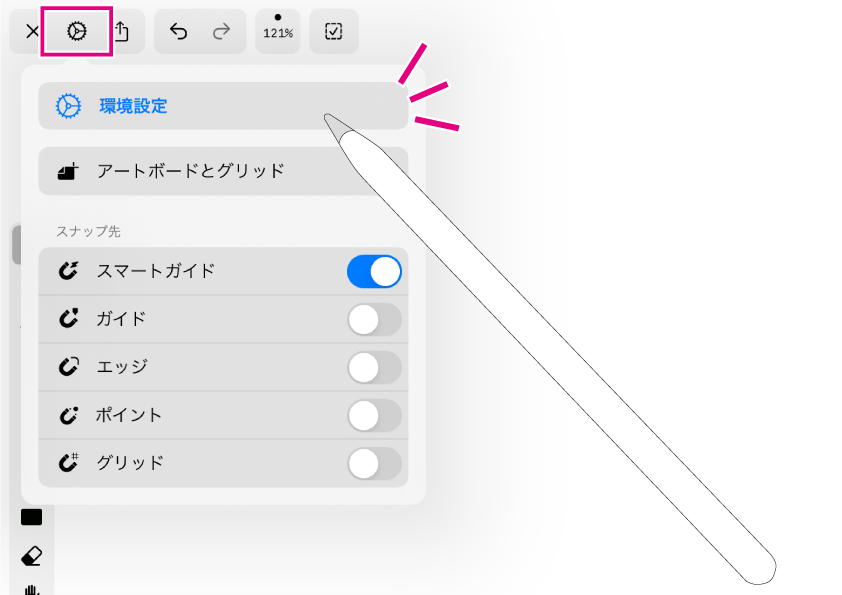
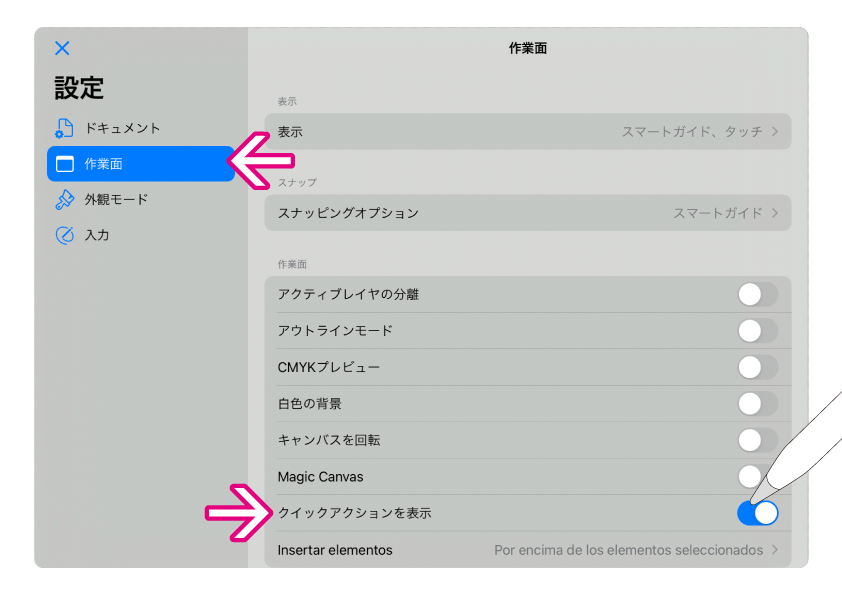
いつものように画面左上の歯車アイコンをタップして、「環境設定」を開きます。
 環境設定ウインドウが開いたら「作業面」にアクセス。
環境設定ウインドウが開いたら「作業面」にアクセス。
その中にある「クイックアクションを表示」のスイッチをONにしましょう。
これで設定完了です。
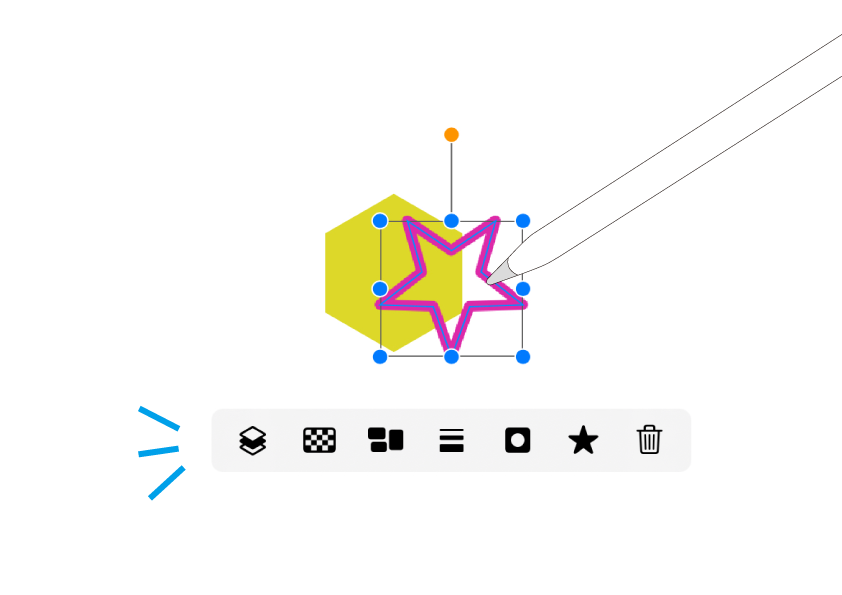
 オブジェクトを描画・選択した瞬間にクイックアクションメニューが出現するように成増。
オブジェクトを描画・選択した瞬間にクイックアクションメニューが出現するように成増。
 表示されたメニューのいづれかをタップすると、
表示されたメニューのいづれかをタップすると、
 スライダーなどが表示され、すぐに編集することができます。
スライダーなどが表示され、すぐに編集することができます。
クイックアクションの項目は全てアイコンで表現されています。
1つ1つ、探っていくとしましょう。
基本セット。
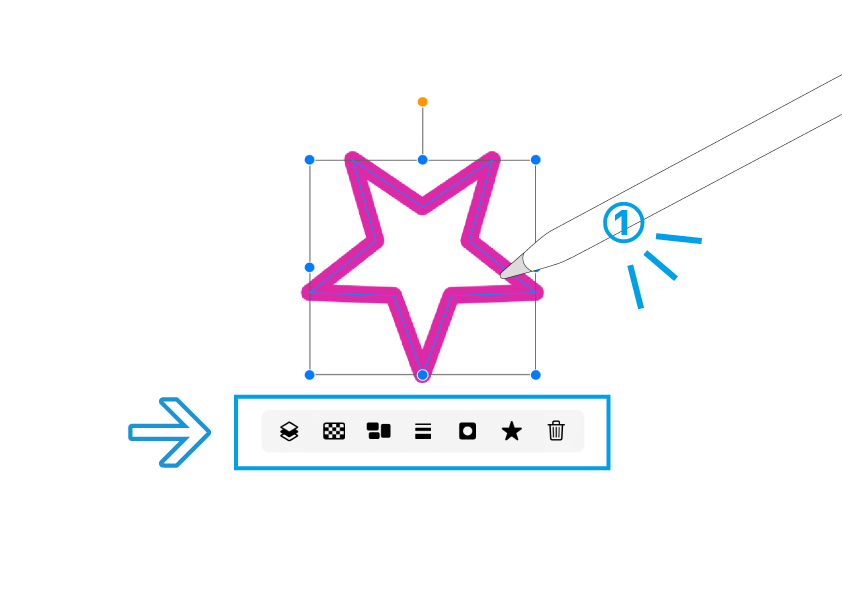
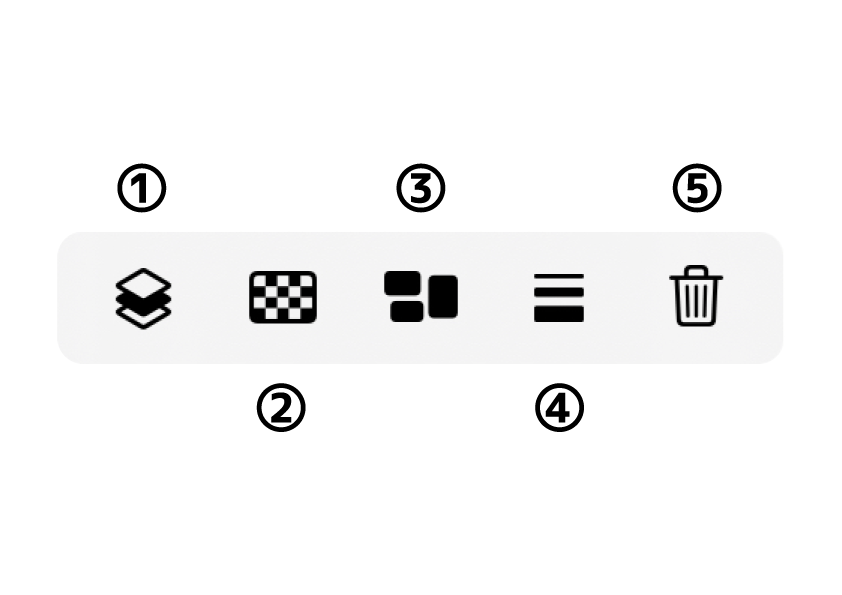
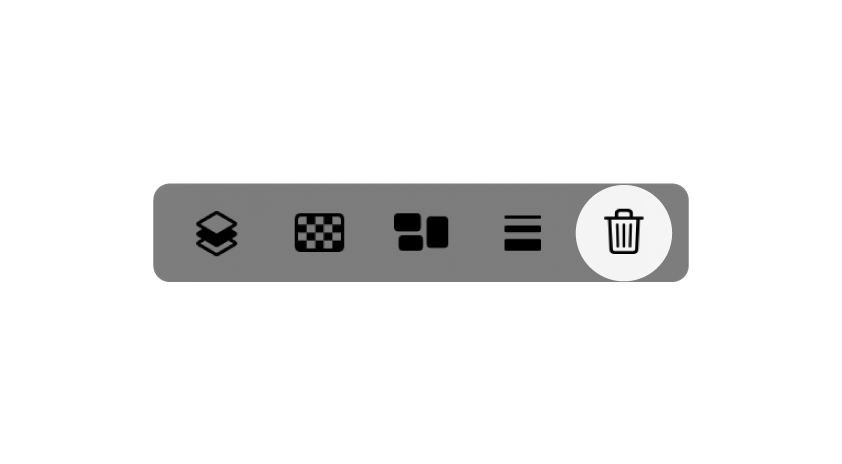
 こちら⬆︎が基本となるクイックアクションメニューです。
こちら⬆︎が基本となるクイックアクションメニューです。
① 重ね順
② 不透明度
③ アラインメントと分散
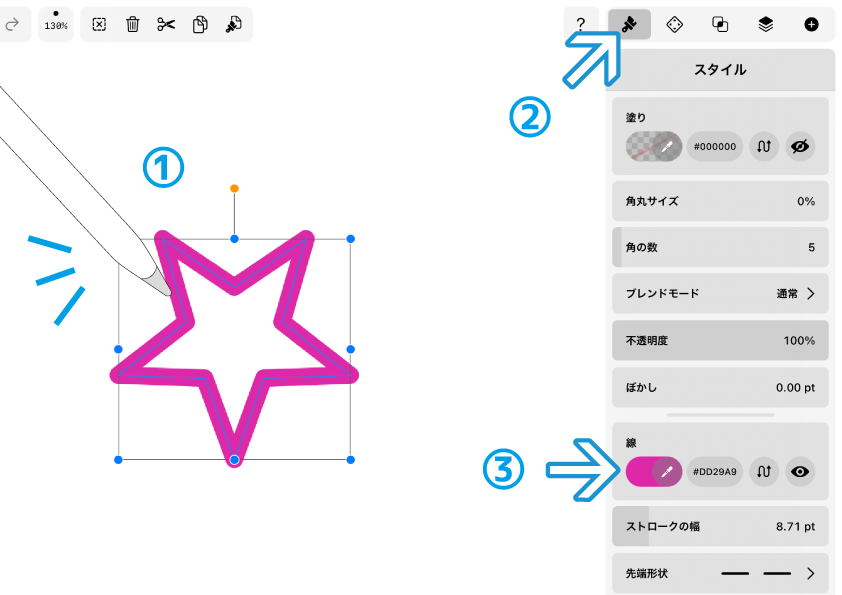
④ ストローク(線)の幅
⑤ 削除
インポートされた画像を除く、全ての描画オブジェクトに対してこの5つが用意されています。
① 重ね順。
 選択したオブジェクトの重ね順を操作することができます。
選択したオブジェクトの重ね順を操作することができます。
見慣れないスライダーが出てくるので、説明しておきます。
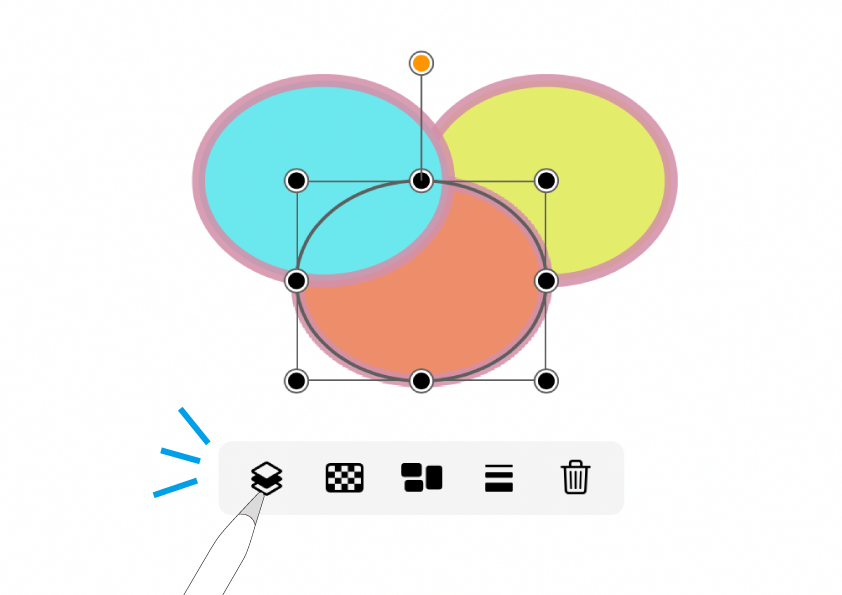
 現在3つの楕円があり、赤が選択されています。
現在3つの楕円があり、赤が選択されています。
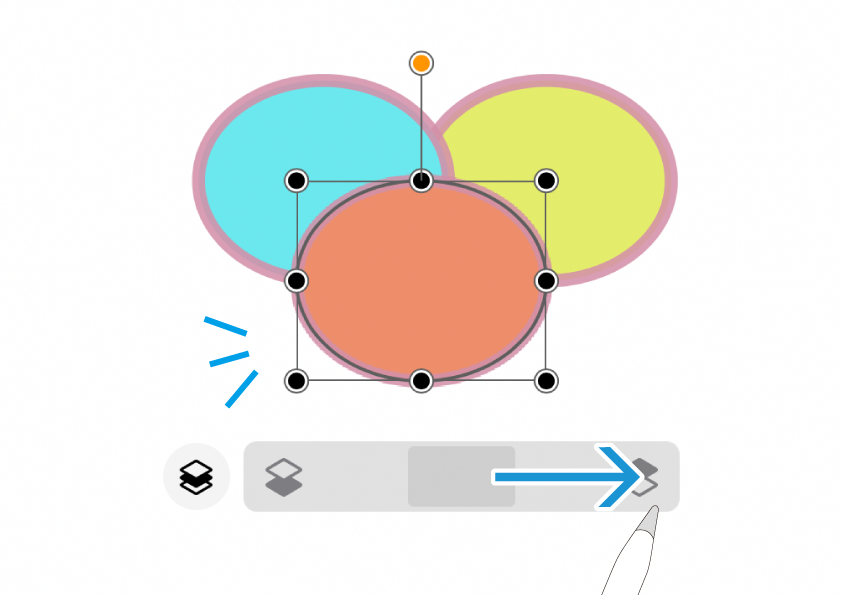
重ね順的に赤は青の背面、黄色の前面になっていますが、クイックアクションから「重ね順」をタップしてみましょう。
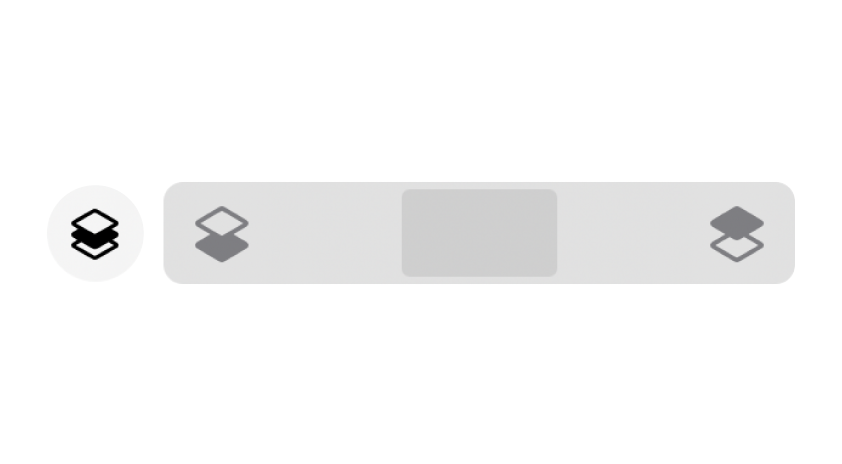
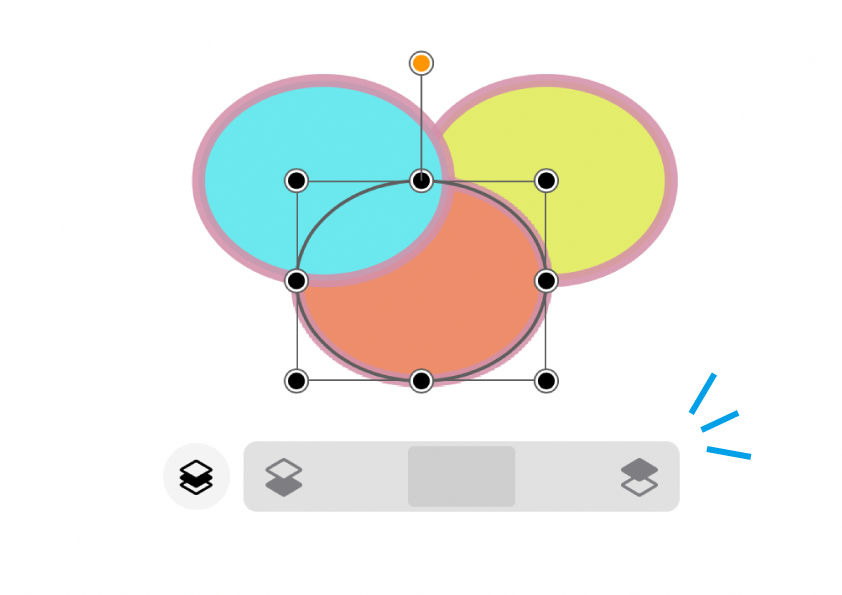
 重ね順のスライダーが表示されました。
重ね順のスライダーが表示されました。
 スライダーを左へスワイプすると、赤楕円が1段階前面に移動しました。
スライダーを左へスワイプすると、赤楕円が1段階前面に移動しました。
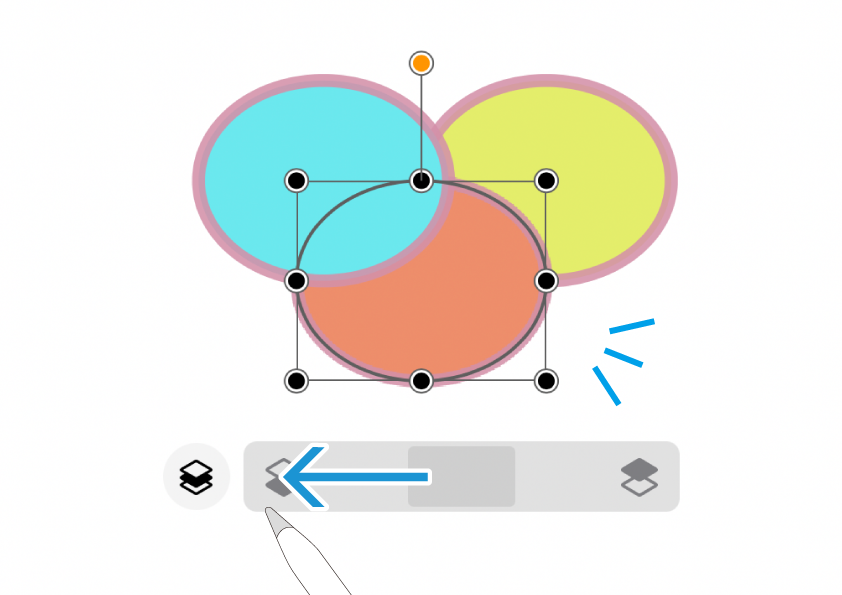
 左へスワイプすると、今度は1段階背面に移動します。
左へスワイプすると、今度は1段階背面に移動します。
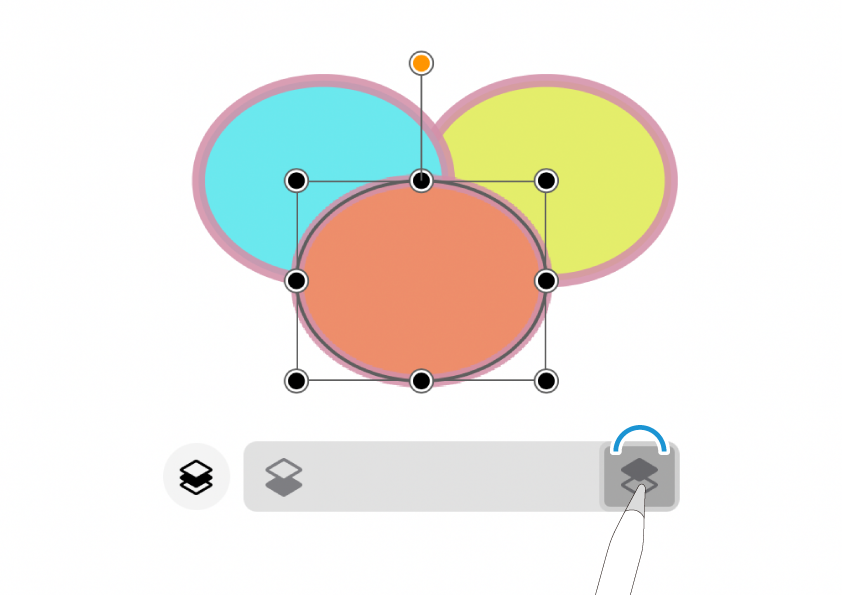
 スライダーをいづれかの方向に動かし、そのまま離さずにキープ。
スライダーをいづれかの方向に動かし、そのまま離さずにキープ。
するとオブジェクトが最前面/最背面まで移動します。
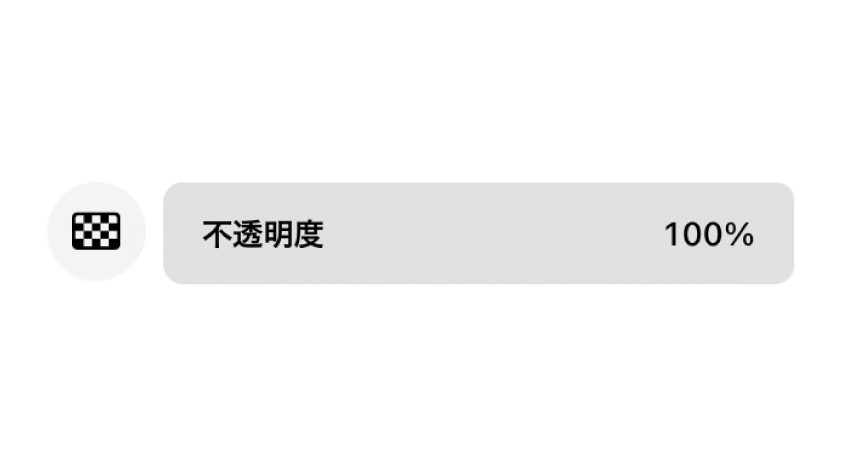
② 不透明度。
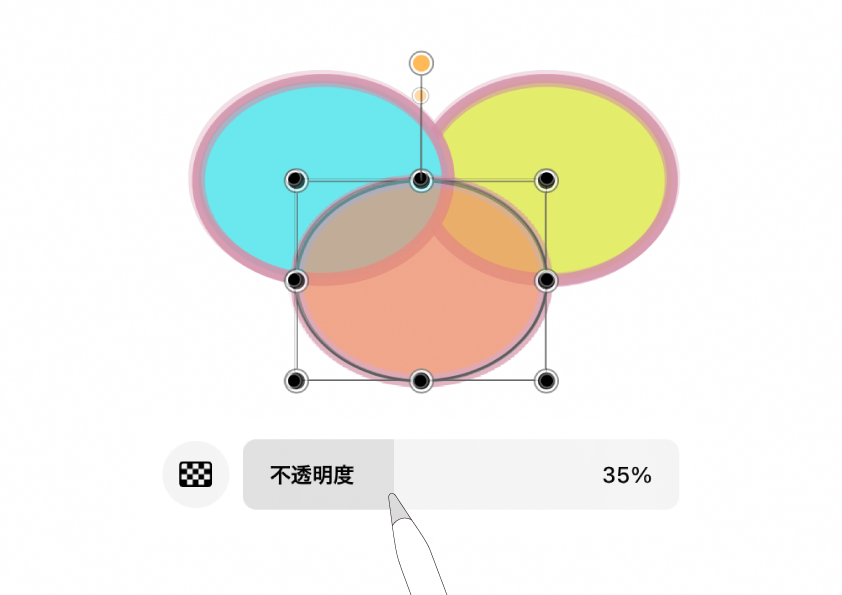
 オブジェクトの不透明度を調整します。
オブジェクトの不透明度を調整します。
これは単純なスライダーですね。
 スライダーを左右に動かすと、不透明度が変化します。
スライダーを左右に動かすと、不透明度が変化します。
③ アラインメントと分散。
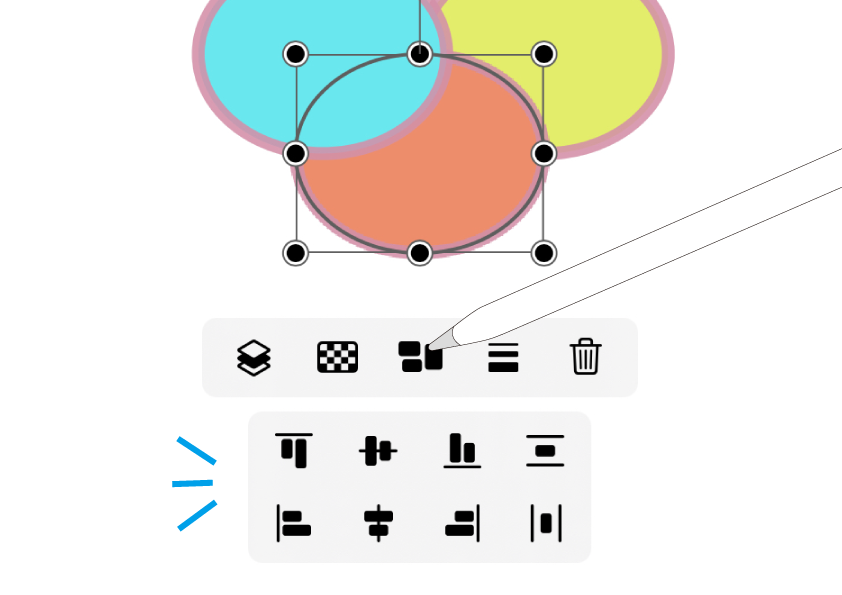
 オブジェクトの整列・分散を行います。
オブジェクトの整列・分散を行います。
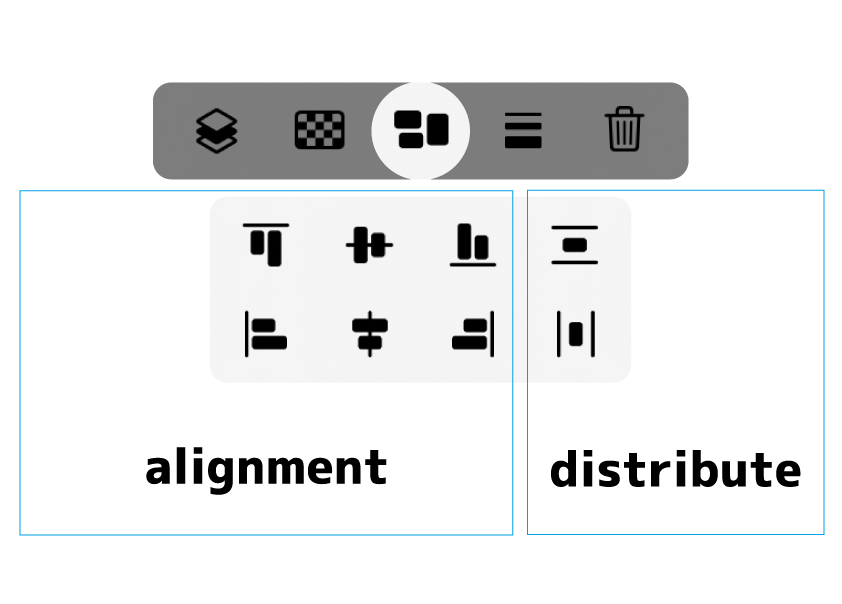
⬆︎の左6つは整列(alignment)。
オブジェクトを単体選択している時はアートボードに、複数選択している時は選択範囲に対して、整列を行います。
右の2つは分散(distribute)。3つ以上のオブジェクトを選択したときに、選択範囲に対して均等に配置することができます。
 タップすると、スライダーではなくボタン群が出現し、選択することで操作します。
タップすると、スライダーではなくボタン群が出現し、選択することで操作します。
アラインメントと整列については、⬇︎の記事で詳しく紹介しています。参考にしてください。
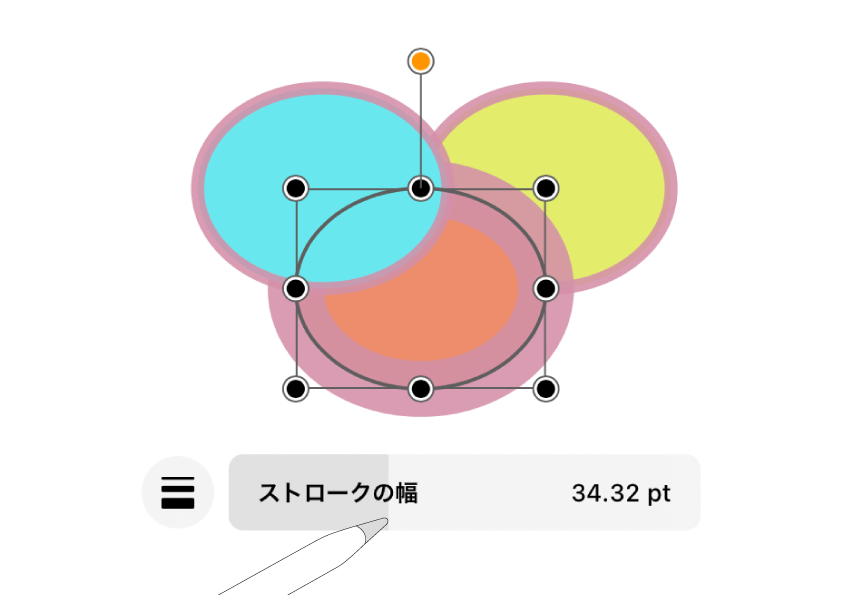
④ ストローク(線)の幅。
 オブジェクトの線幅を指定します。
オブジェクトの線幅を指定します。
 スライダーを使って調整。
スライダーを使って調整。
⑤ 削除。
 削除ボタンです。
削除ボタンです。
 タップするだけでオブジェクトが削除されます。
タップするだけでオブジェクトが削除されます。
オブジェクト特有のもの。
特定のオブジェクトにだけ用意されているクイックアクションメニューも多数あります。
それらをみていきましょう。
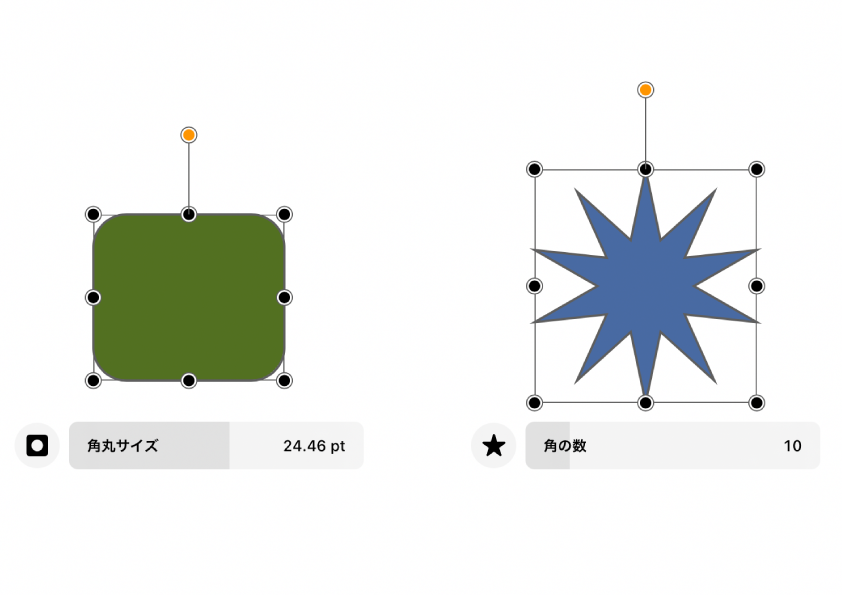
⑥ 角丸(多角形グループ)。
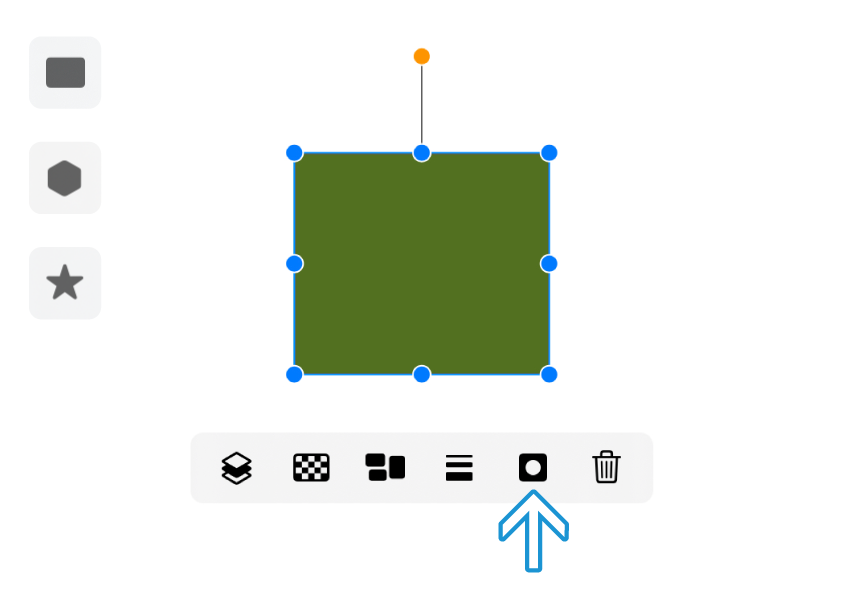
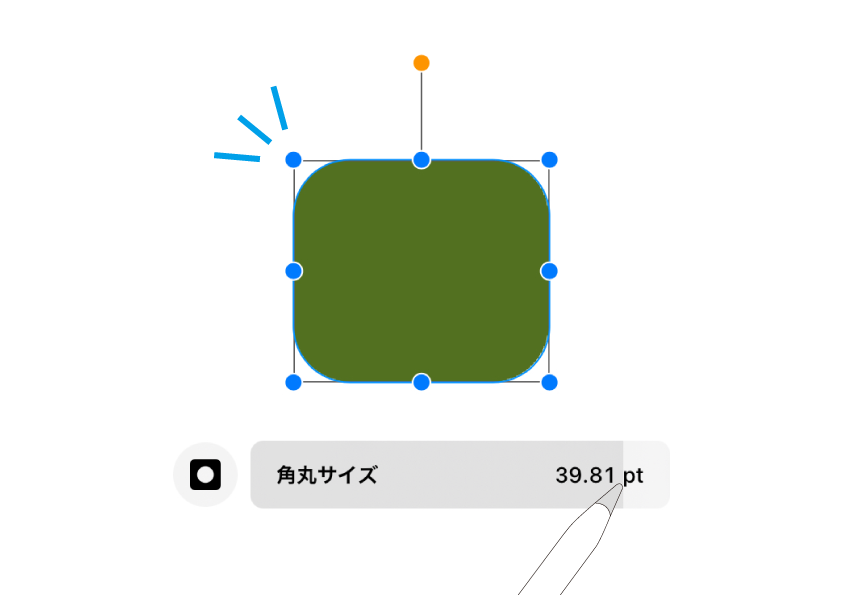
 長方形、多角形、スターに用意されている角丸サイズメニューです。
長方形、多角形、スターに用意されている角丸サイズメニューです。
 タップするとスライダーが現れ、角丸サイズを調整することができます。
タップするとスライダーが現れ、角丸サイズを調整することができます。
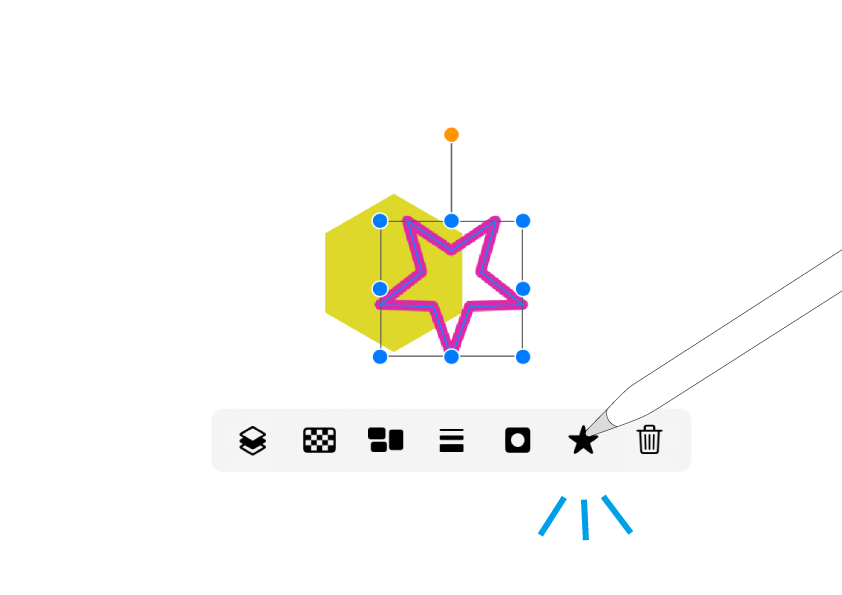
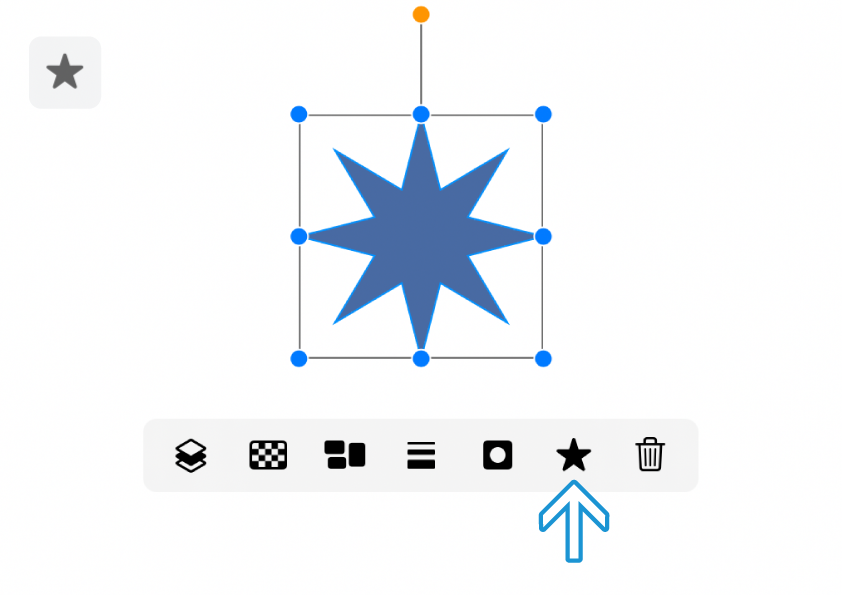
⑦ 頂点の数(スター)。
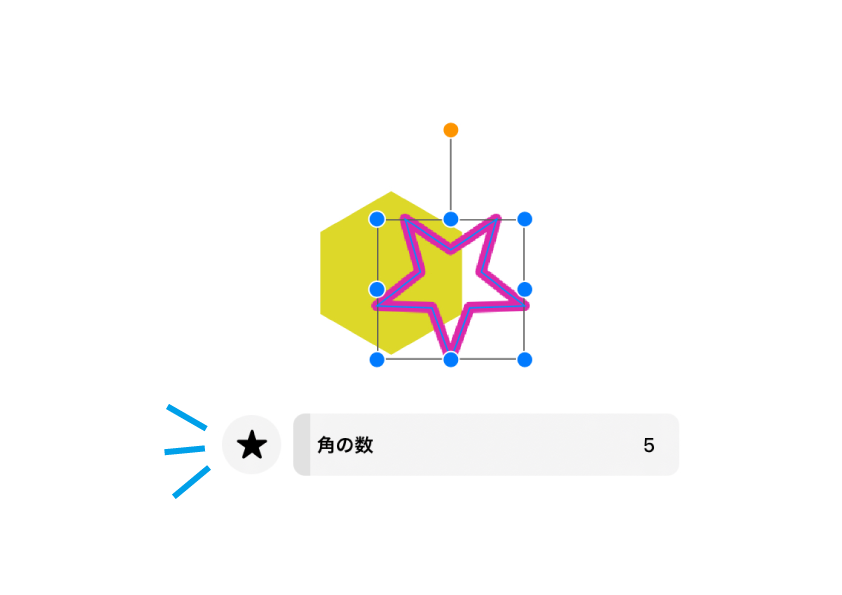
 スターには角丸サイズに加え、「頂点の数」がメニューに用意されています。
スターには角丸サイズに加え、「頂点の数」がメニューに用意されています。
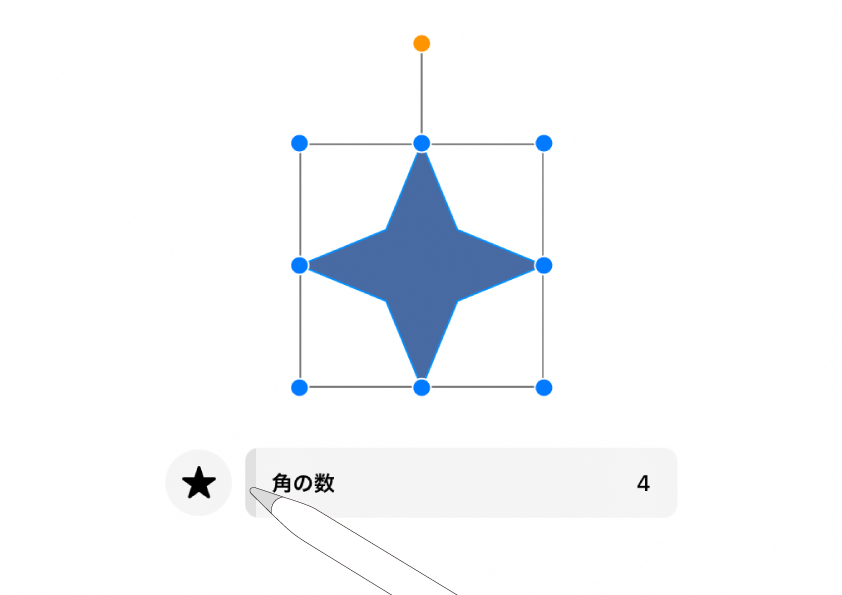
 スライダーを使っての調整。
スライダーを使っての調整。
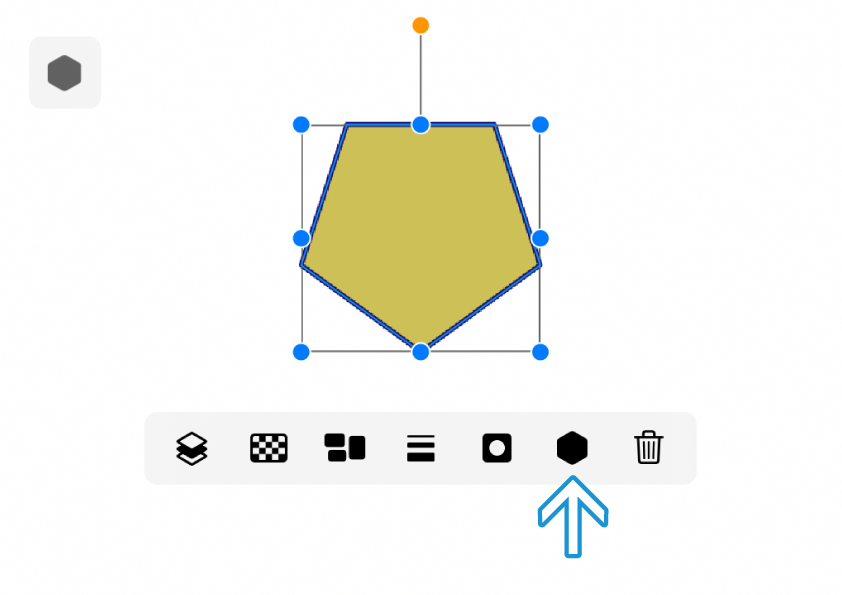
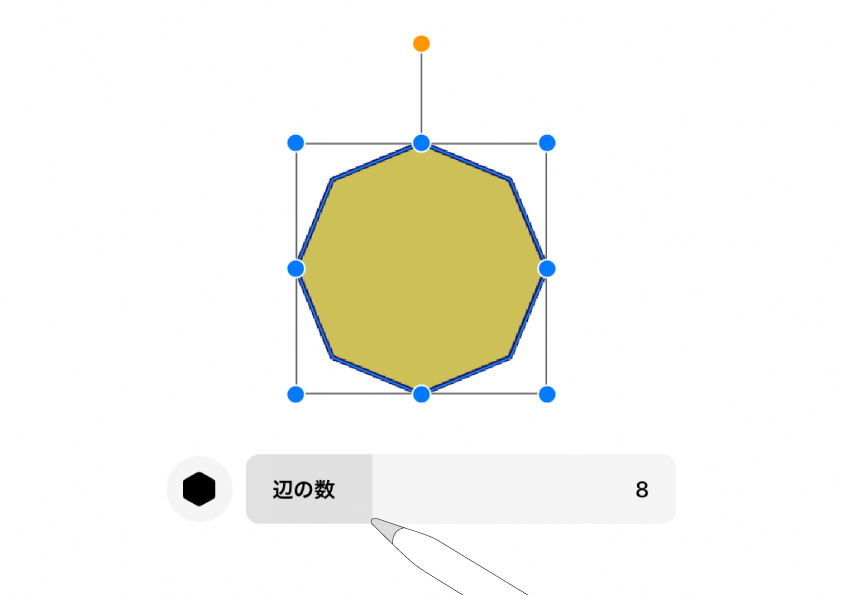
⑧ 辺の数(多角形)。
 多角形の「辺の数」を変更できます。
多角形の「辺の数」を変更できます。
 「〇〇角形」へと変更。
「〇〇角形」へと変更。
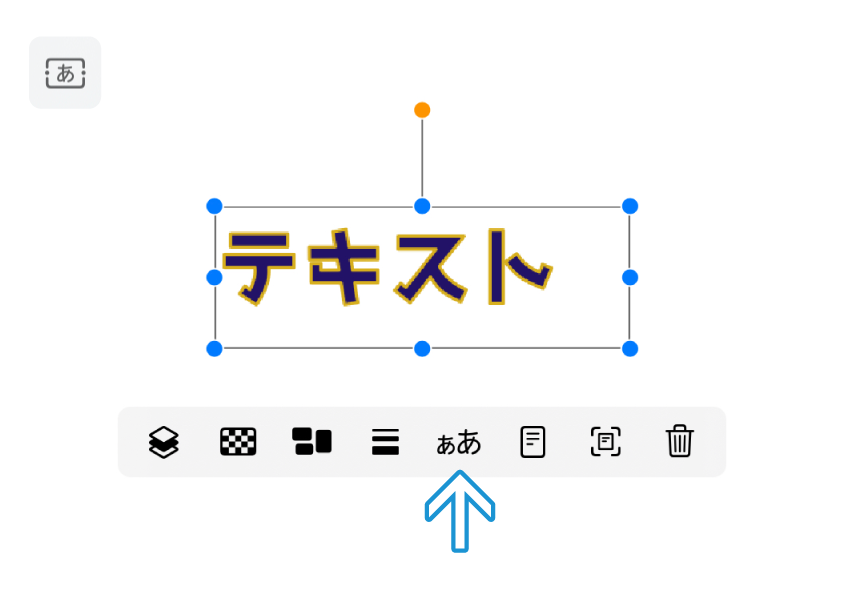
⑨ フォントサイズ(テキスト)。
 テキストオブジェクトには独自のメニューが複数用意されています。
テキストオブジェクトには独自のメニューが複数用意されています。
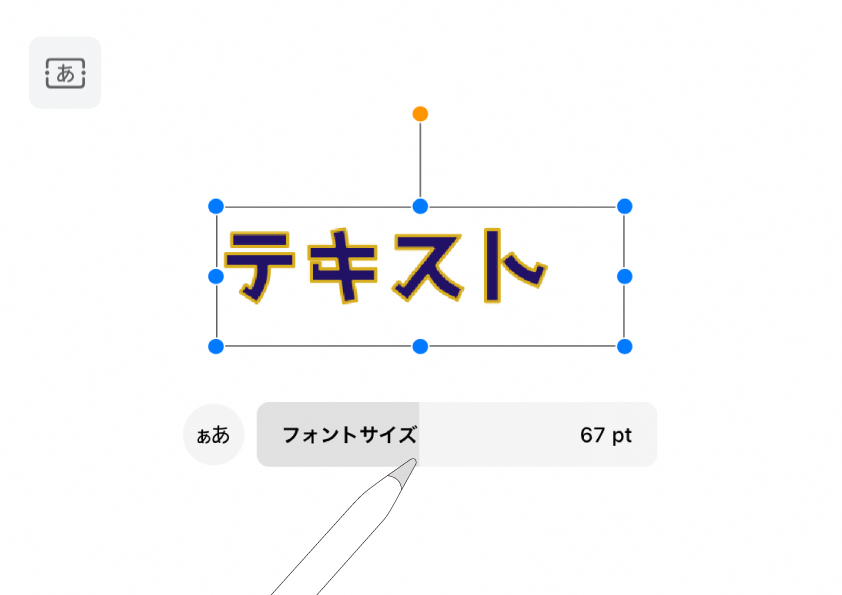
先づ、フォントサイズ。
 スライダーでフォントサイズを調整できます。
スライダーでフォントサイズを調整できます。
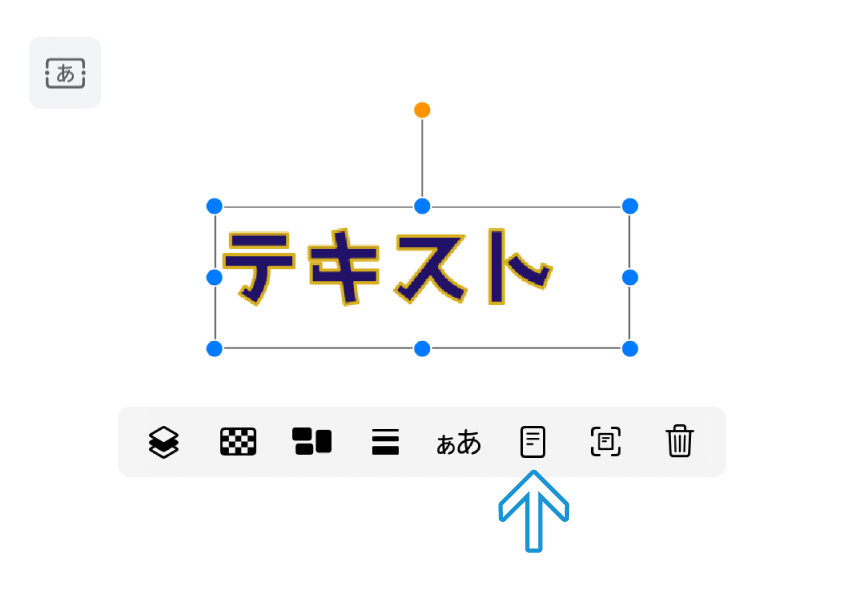
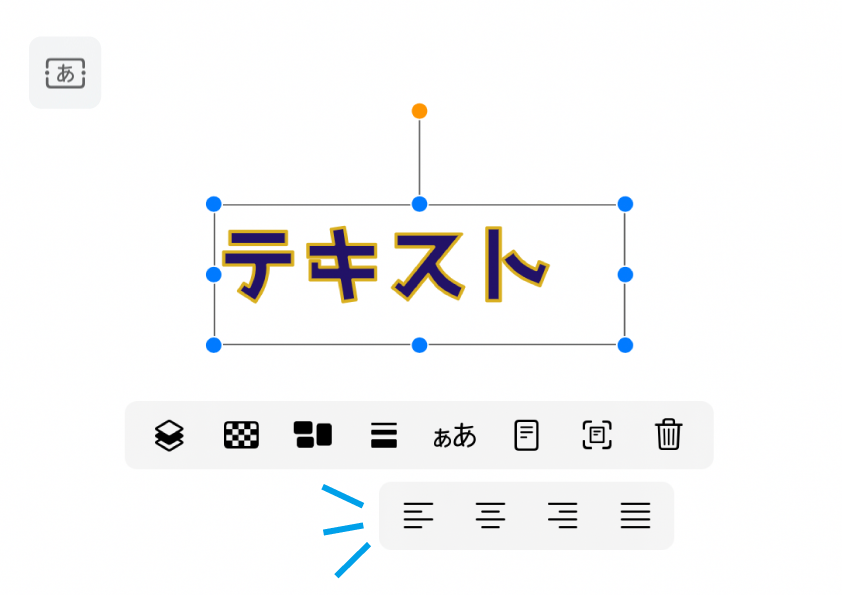
⑩ 文字揃え(テキスト)。
 これは「文字揃え」のアイコンです。
これは「文字揃え」のアイコンです。
 テキストボックスに対しての文字揃えを、左寄せ/中央寄せ/右寄せ/均等配置の4つから選ぶことができます。
テキストボックスに対しての文字揃えを、左寄せ/中央寄せ/右寄せ/均等配置の4つから選ぶことができます。
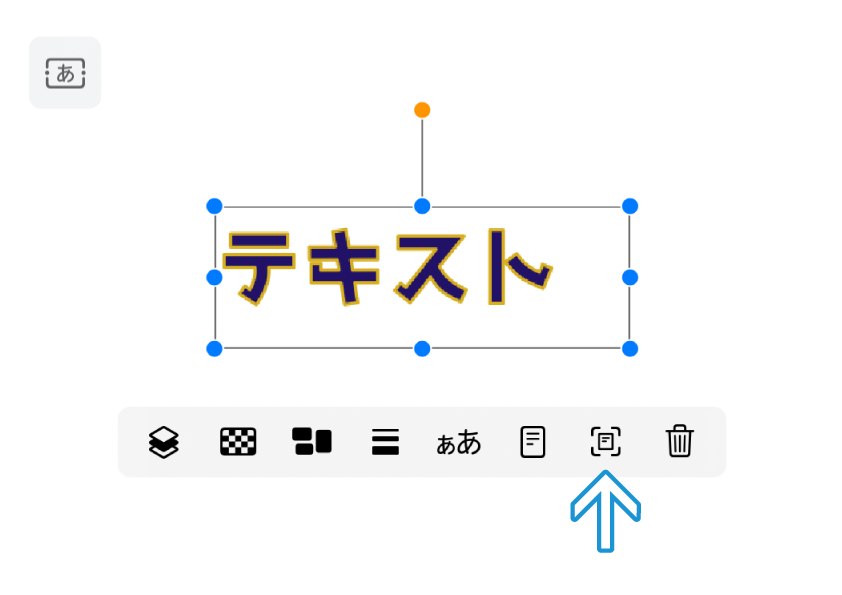
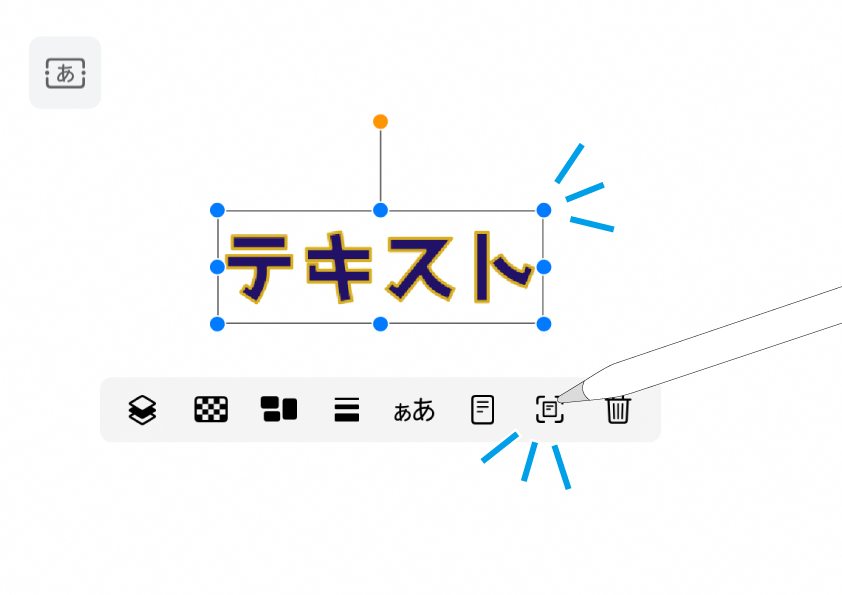
⑪ ボックスのフィット(テキスト)。
 3つ目は「ボックスをテキストサイズにフィットさせる」。
3つ目は「ボックスをテキストサイズにフィットさせる」。
 タップすると、オブジェクトのサイズに合わせてテキストボックスが修正されました。
タップすると、オブジェクトのサイズに合わせてテキストボックスが修正されました。
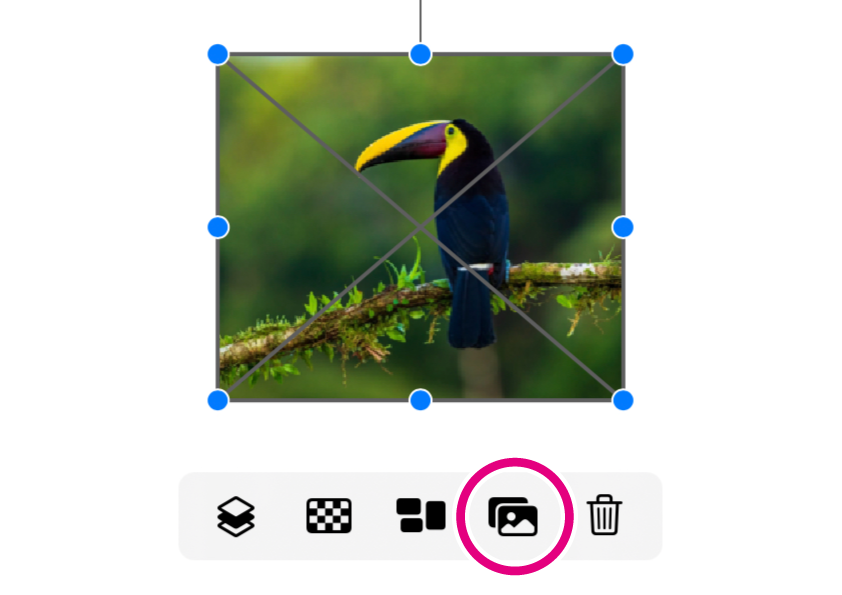
⑫ 自動トレース(インポート)。
 これ⬆︎はUnsplashからインポートした画像です。Unsplashには、Vectornatorのアプリ内から直接アクセスすることができます。
これ⬆︎はUnsplashからインポートした画像です。Unsplashには、Vectornatorのアプリ内から直接アクセスすることができます。
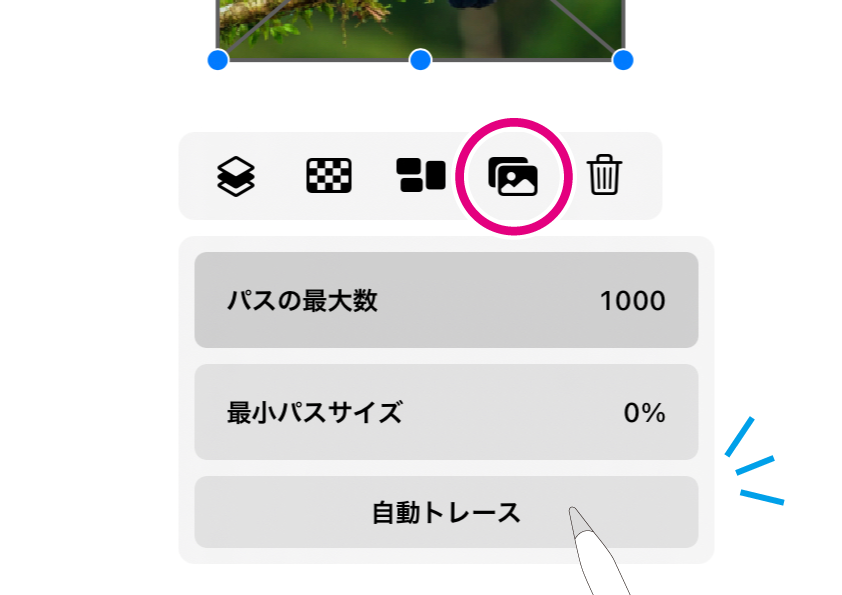
インポート画像には、基本セットの「線幅」メニューはないのですが、代わりに「自動トレース( ◯ )が用意されています。
 アイコンをタップするとトレースの設定ウインドウが開きます。
アイコンをタップするとトレースの設定ウインドウが開きます。
調整ができたら、「自動トレース」をタップ。
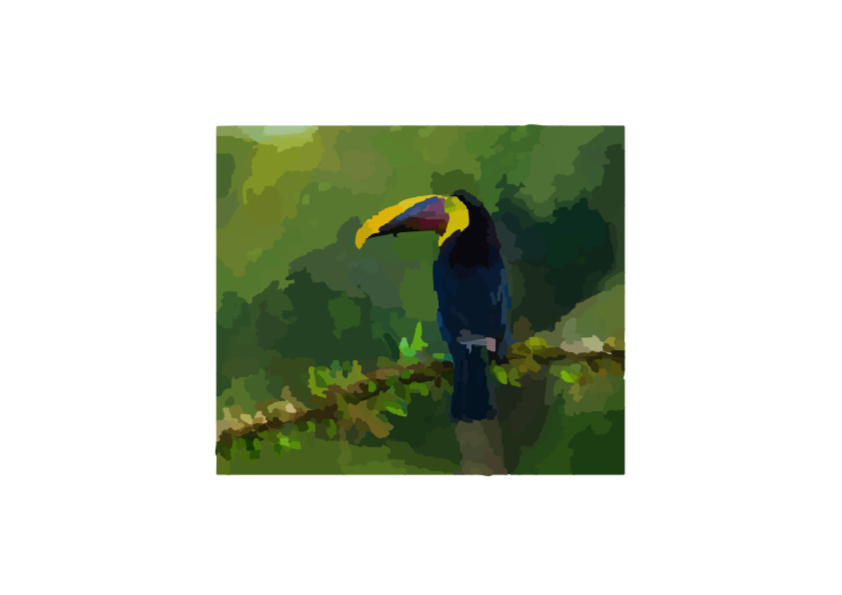
 写真がベクターにトレースされました。
写真がベクターにトレースされました。
複数選択のバヤイ。
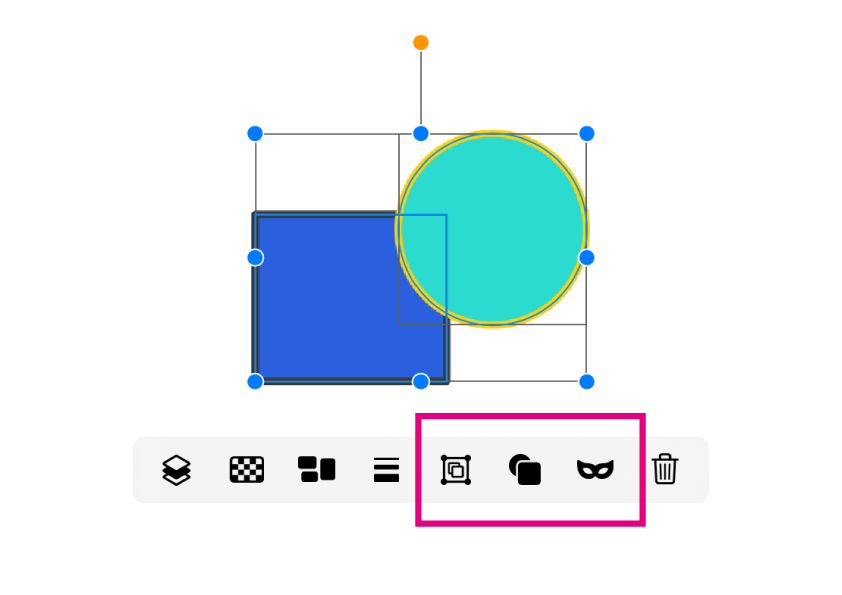
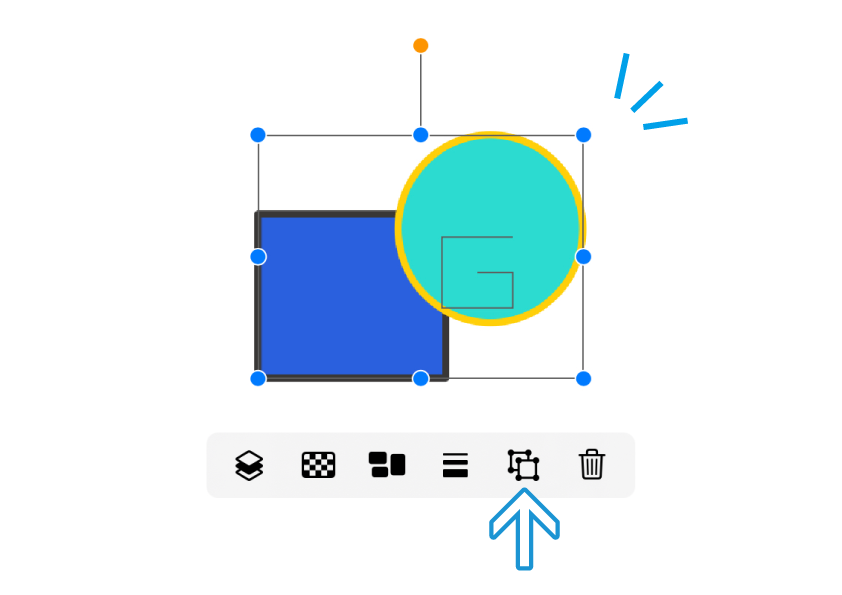
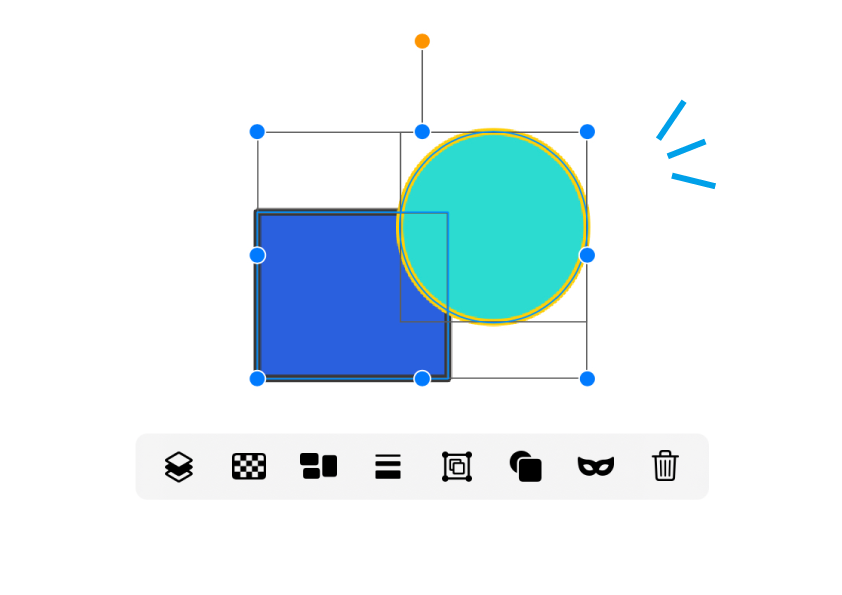
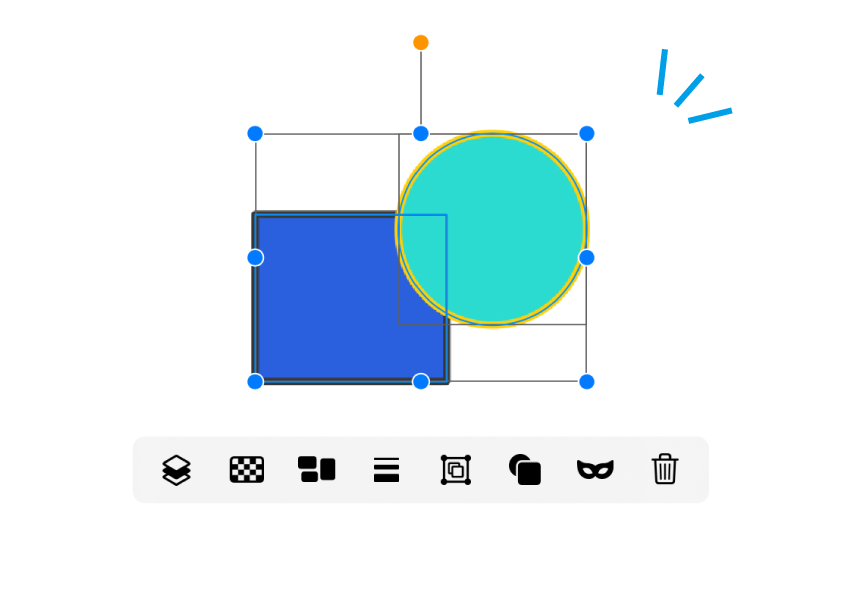
 複数の図形オブジェクトを選択した場合。
複数の図形オブジェクトを選択した場合。
基本セットに加え、3つのメニューが表示されました。怪しげなメガネもあります(笑)
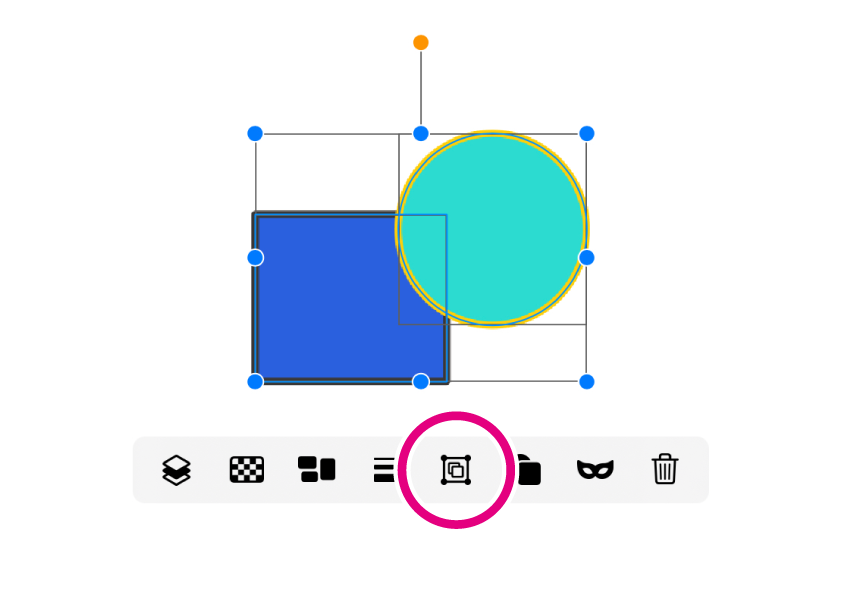
⑬ グループ/グループ解除(複数)。
 1つめ。グループ/グループ解除です。
1つめ。グループ/グループ解除です。
 タップすると2つの図形オブジェクトがグループ化されました。
タップすると2つの図形オブジェクトがグループ化されました。
そして、下のクイックアクションメニューが変更されています。グループ化した結果「単一選択」状態になったためです。
メニューには基本セット及び、「グループ解除」のアイコンが出現しました。
 「グループ解除」をタップすると、グループ化前の状態に戻りました。
「グループ解除」をタップすると、グループ化前の状態に戻りました。
⑭ パスファインダー(複数)。
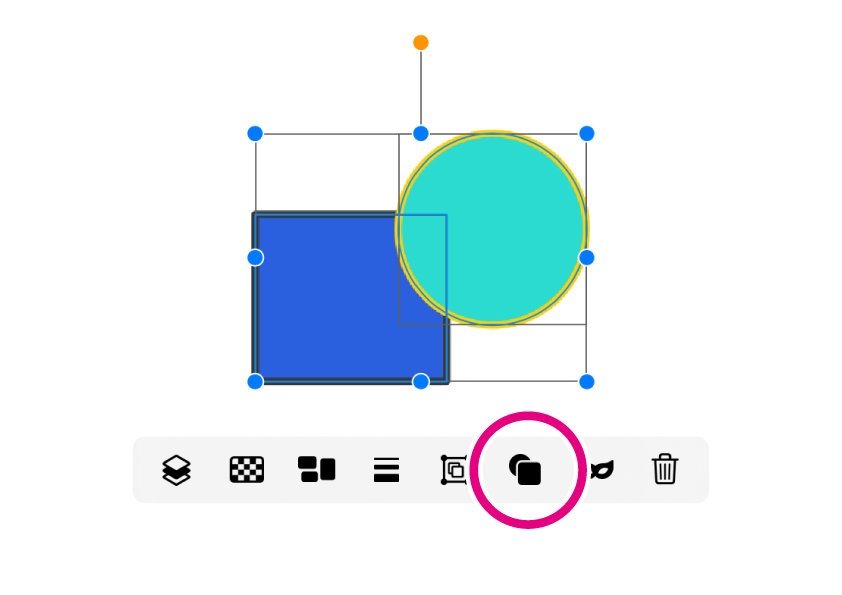
 2つ目はブーリアン(パスファインダー)です。
2つ目はブーリアン(パスファインダー)です。
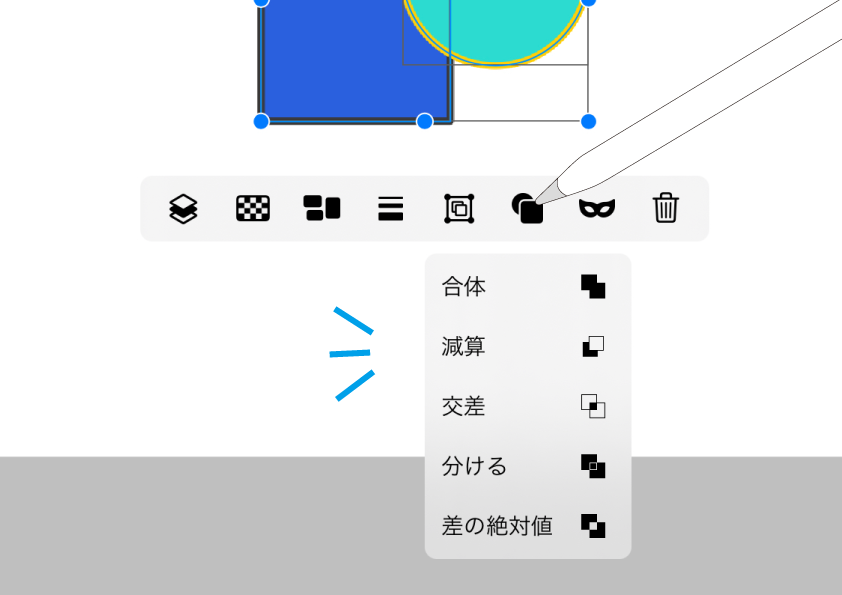
 タップするとパスファインダーのメニューが出現しました。これは嬉しい限り。
タップするとパスファインダーのメニューが出現しました。これは嬉しい限り。
パスファインダーについては、こちら⬆︎の記事で詳しく紹介しています。
便利なのでぜひ使ってみてください。
⑮ クリッピングマスク(複数)。
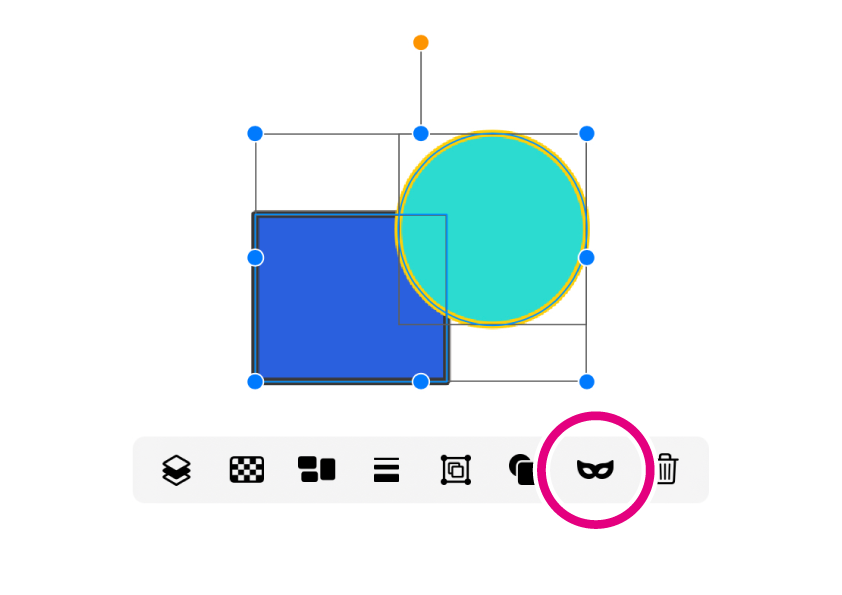
 3つ目の怪しいメガネは、クリッピングマスクです。
3つ目の怪しいメガネは、クリッピングマスクです。
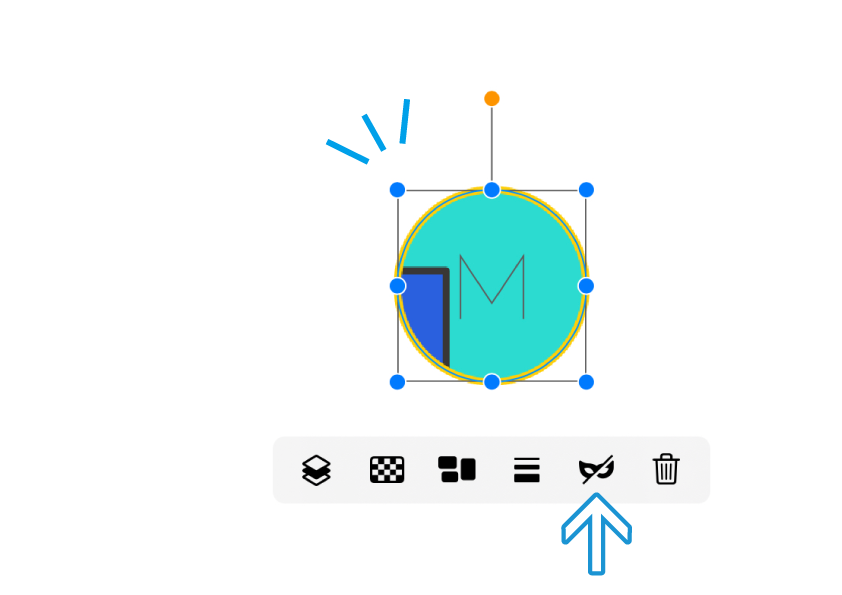
 タップすると、前面オブジェクトでクリップされました。
タップすると、前面オブジェクトでクリップされました。
グループ化のときと同様、下に表示されているメニューも変更されます。基本セットに加えて「クリッピングマスク解除」のアイコン。
 解除アイコンをタップすると、元の状態に戻ります。
解除アイコンをタップすると、元の状態に戻ります。
⑯ パスにテキストを配置(テキスト+図形)。
 楕円オブジェクトとテキストオブジェクトを同時に選択したケースです。
楕円オブジェクトとテキストオブジェクトを同時に選択したケースです。
下には膨大な量のメニューが並びました。
基本セット +
テキストに関するメニュー +
グループ化、マスク
テキストとオブジェクトの選択なので、パスファインダーは表示されません。
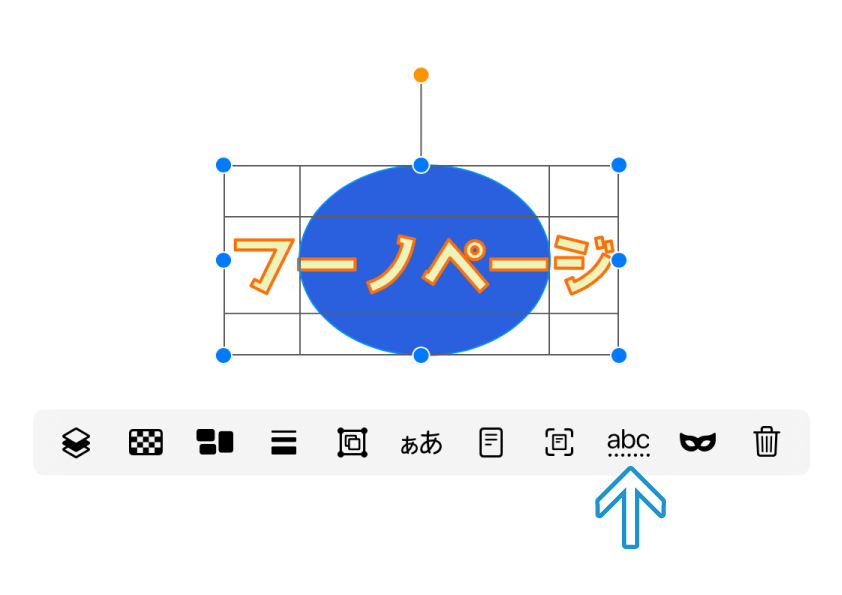
新たに出ている「abc」のアイコンは、「パス上にテキストを配置」する機能です。
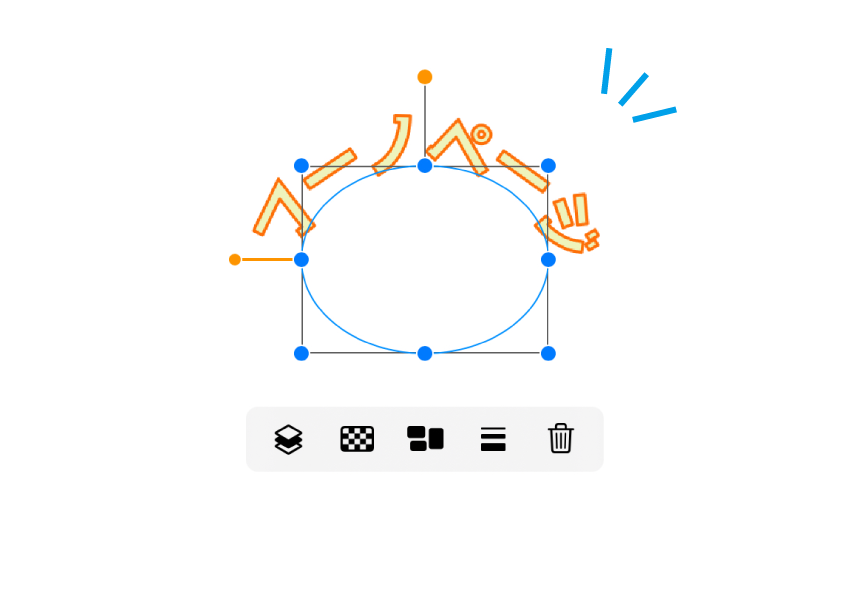
 タップすると楕円オブジェクトにそってテキストが配置されました。
タップすると楕円オブジェクトにそってテキストが配置されました。
 ちなみに「解除」メニューは表示されません。
ちなみに「解除」メニューは表示されません。
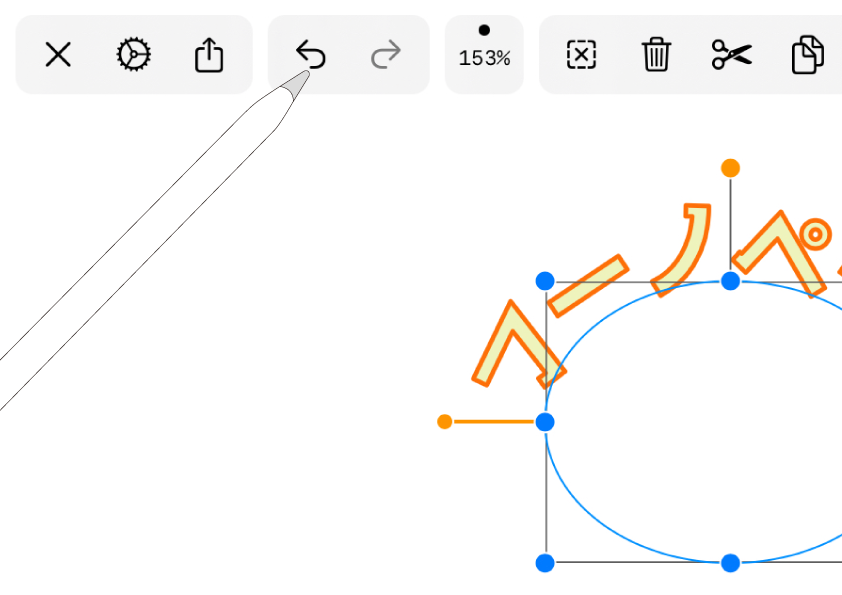
操作を取り消したい場合には画面を2本指でタップするか、「戻る」ボタンで元の状態に戻してください。
タッチデバイスに最適。
最後までお読みくださり、ありがとうございました。
今回はVectornatorのクイック編集について紹介してきました。ここに用意されているメニューだけでも、かなり多彩な編集が可能です。選択しているオブジェクトの種類や状態によって、よく使いがちなものを表示してくれる、これも嬉しいところです。
Vectornatorにはデスクトップ版もあります。PC環境であれば、キーボードショートカットにより作業を短縮できるのですが、iPhoneやiPad単体で操作する場合。タッチ操作のみでの各種メニューへのアクセスは少し面倒なものがありました。それを解消してくれるのが、この「クイックアクション」機能です。ぜひ活用してみてください。
ではまた〜 ♬
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
