⬆︎Vectornator使い方についてのまとめページはこちら。

こんにちは、「ふ」です。
Vectornatorのアレンジタブ3回目、
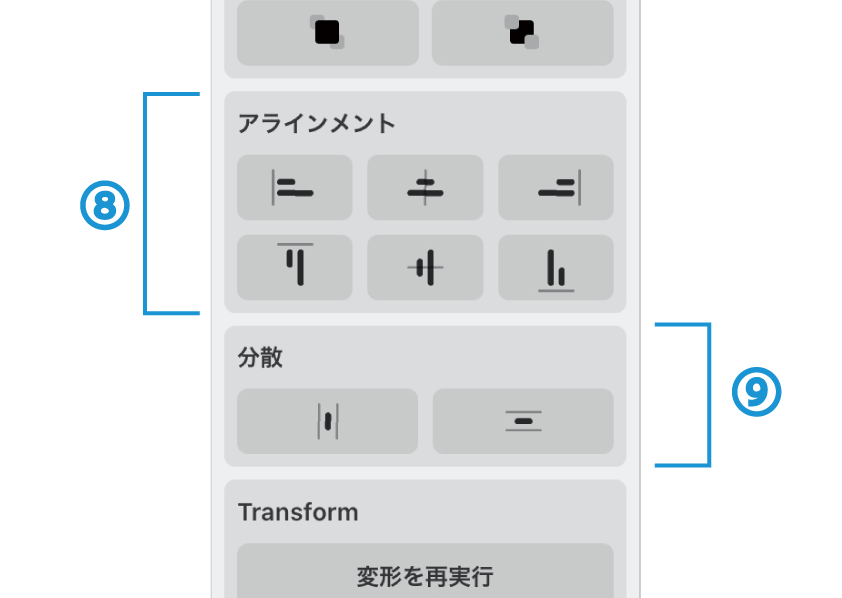
⑧ アラインメント
⑨ 分散
これらについて紹介していきたいと思います。
いずれの機能とも、オブジェクトを整頓して配置するための便利なものです。
整列(アラインメント)。

アラインメント(alignment)は、「整列する、一直線に並べる」といった意味です。

フリーハンドで配置した複数のオブジェクトを整列させる時に便利な機能です。

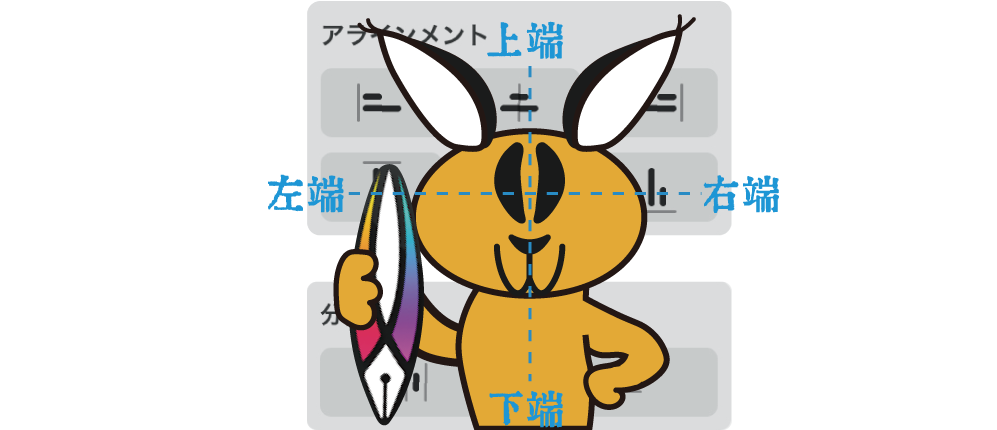
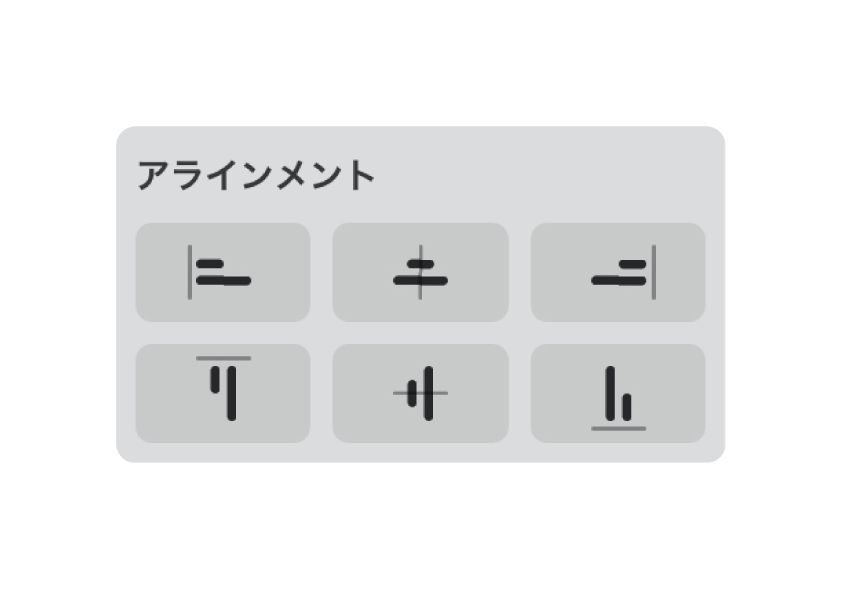
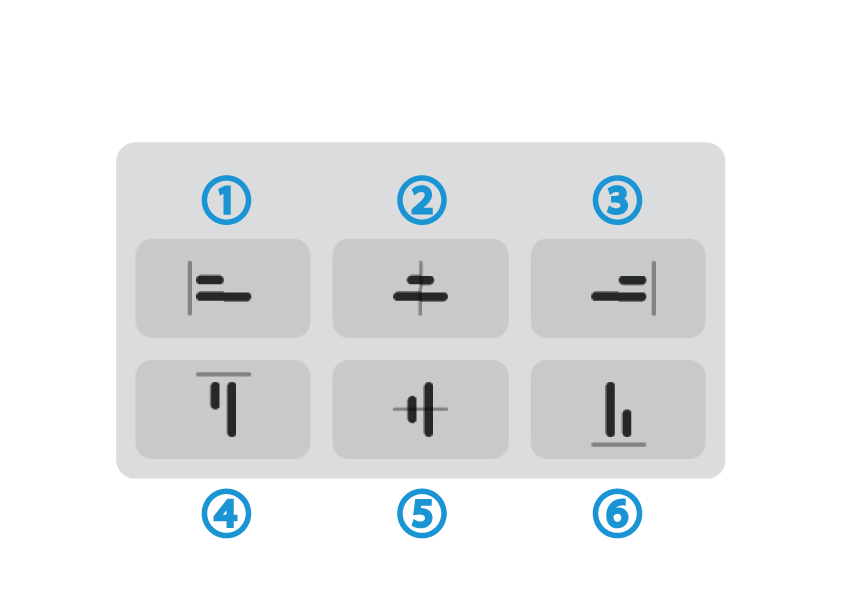
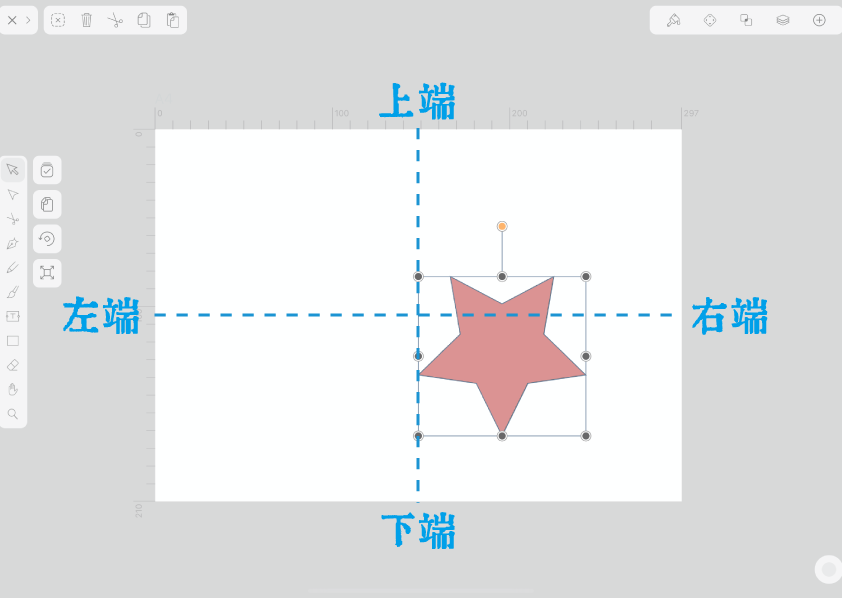
アラインメントには6種類のボタンがあります。
〜水平方向〜
①左寄せ
②左右中央寄せ
③右に寄せ
〜垂直方向〜
④上寄せ
⑤上下中央寄せ
⑥下寄せ

アラインメントの基準は、選択しているオブジェクトが単一か複数かによって変わってきます。
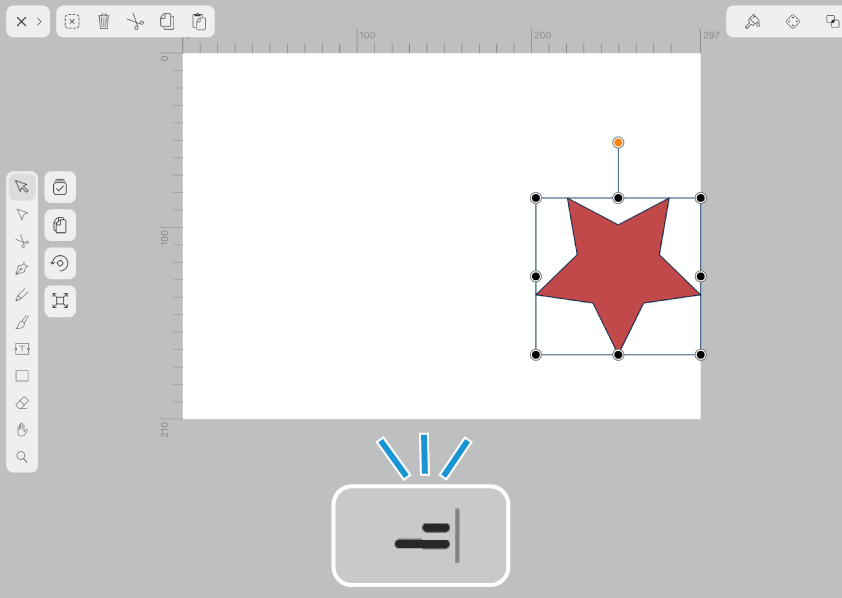
◼︎ 単一のバヤイ。

単一のオブジェクトを選択しているときは、アートボードに対してアラインされます。
◼︎ 右寄せ

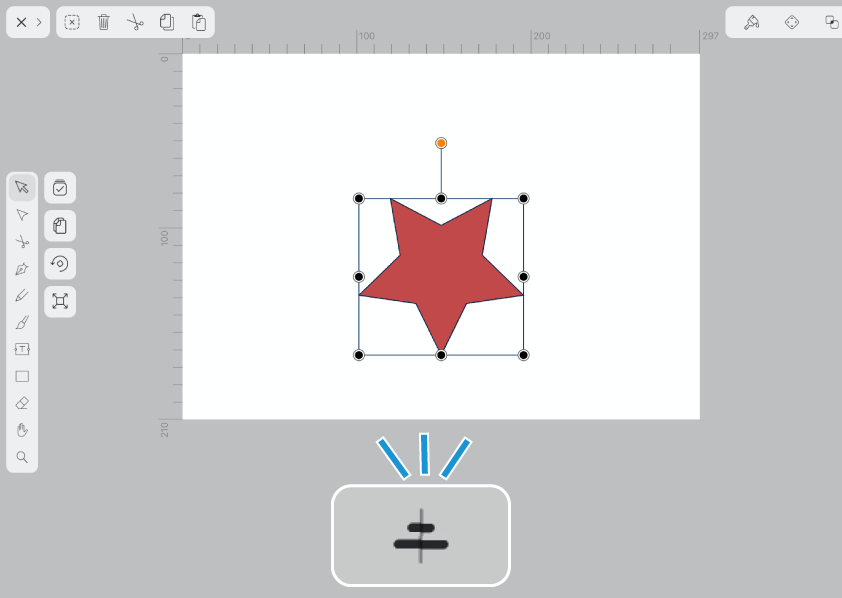
◼︎ 左右中央寄せ

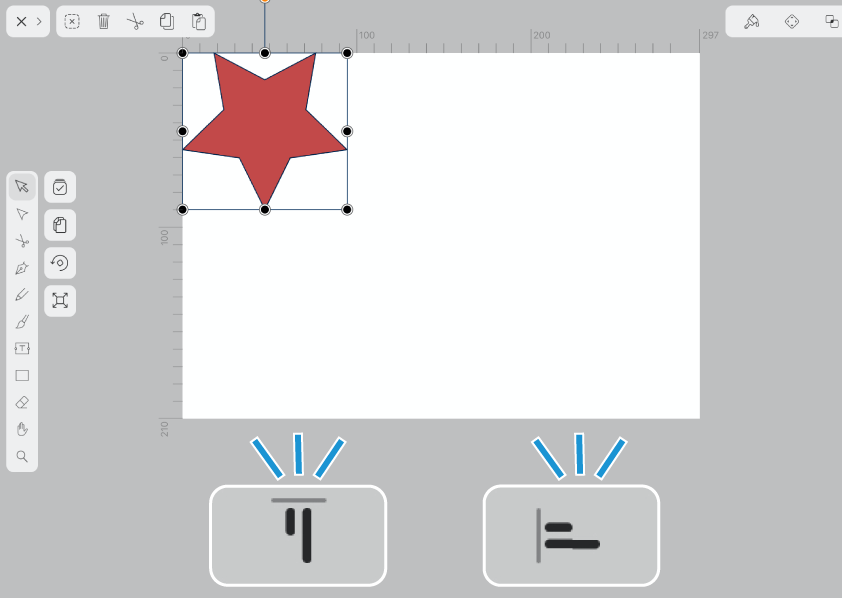
◼︎ 上寄せ&左寄せ

2種類以上のアラインを組み合わせることも可能です。
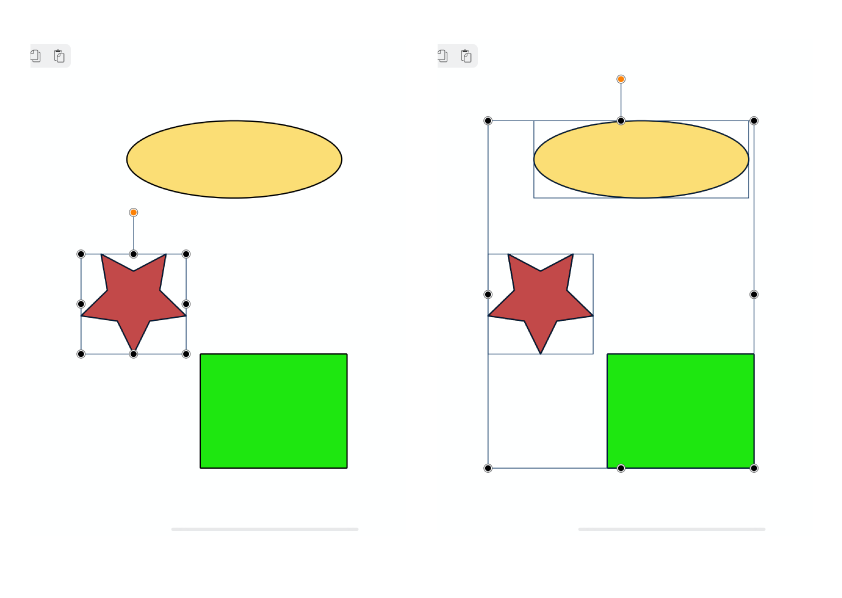
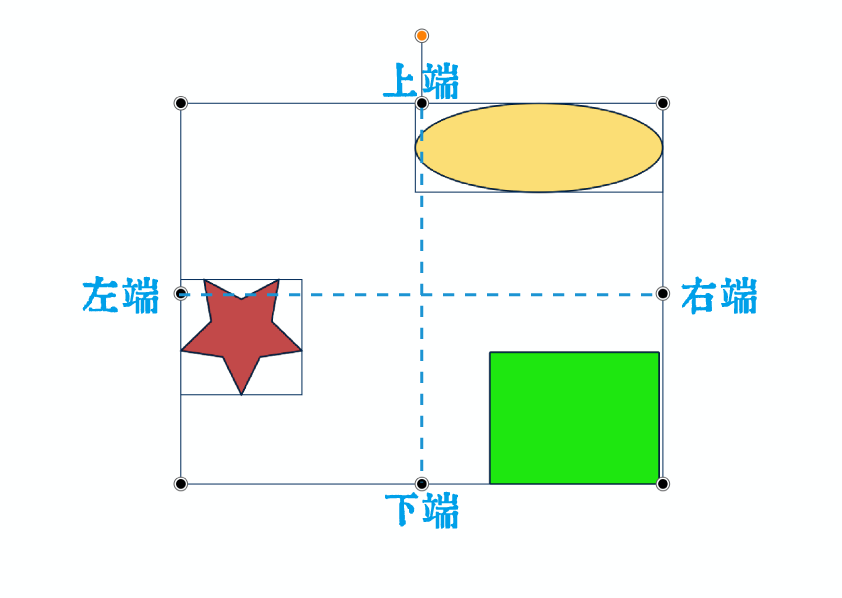
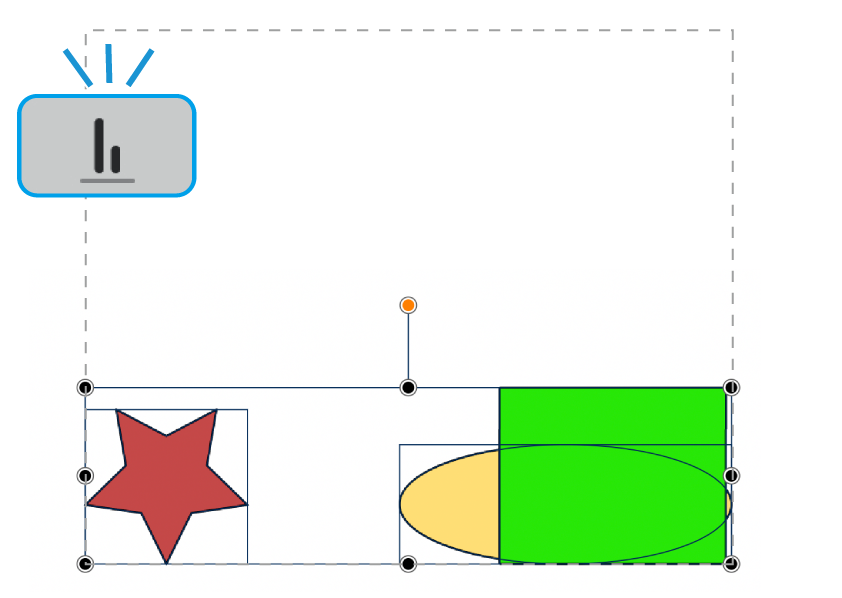
◼︎ 複数のバヤイ

複数選択した時。全てのオブジェクトを囲む、バウンディングボックスが基準と成増。
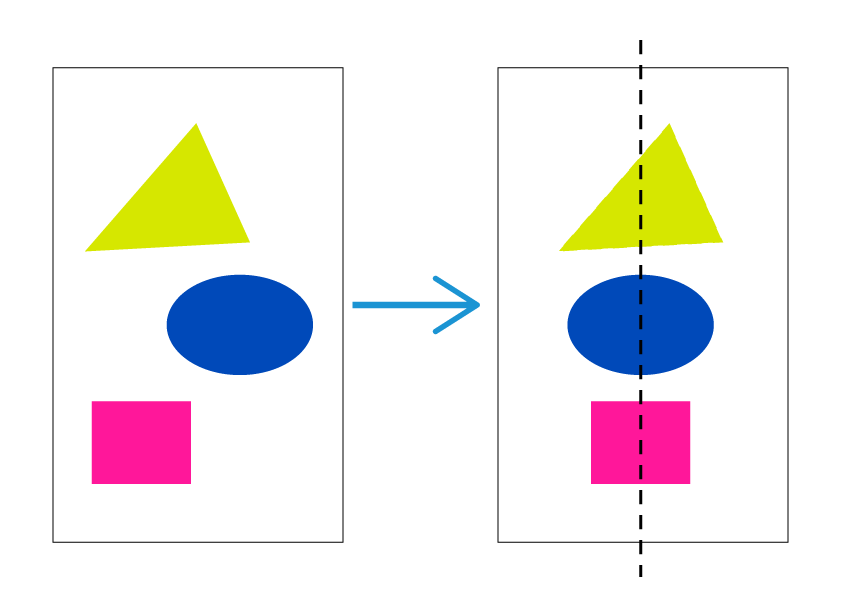
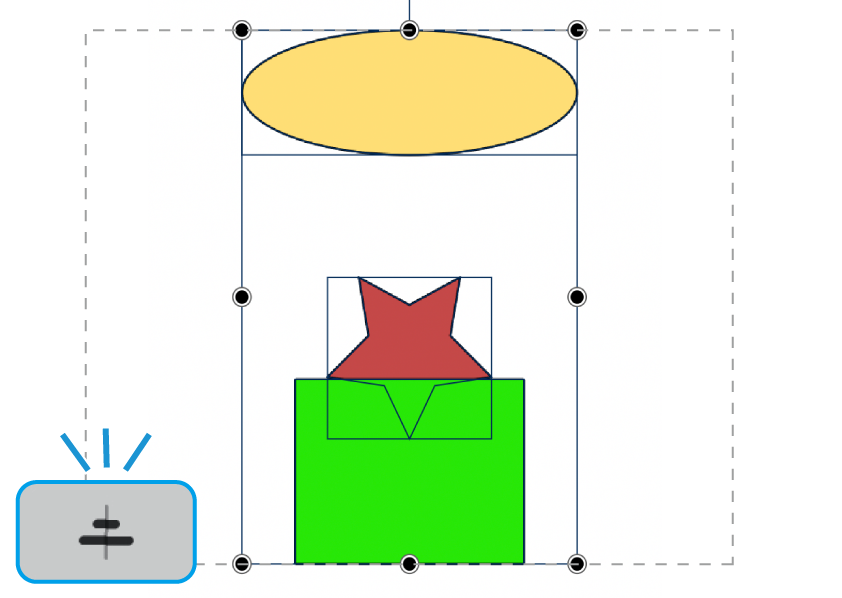
◼︎ 左右中央寄せ

◼︎ 下寄せ

バウンディングボックスを基準に、アラインが取られます。
ただし、整列後はボックスの状態も変化するところに注意してください。
どういうことかと言うと、
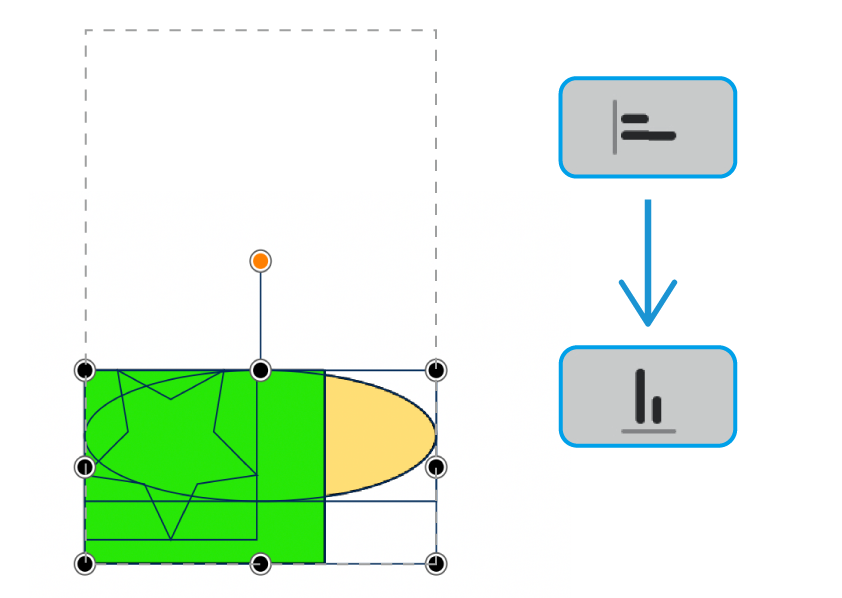
◼︎ 左寄せののち、下寄せ

左寄せをしたのち、下寄せ〜などとアラインメントを2回行うと、オブジェクトがひとところに集まってしまいます。
アラインをとる度に、基準となるバウンディングボックスがどんどん縮んでいくからですね。「整列」をやり直したい時は画面を2本指でタップし、直前の操作を取り消してから行うようにしましょう。
◼︎ グループ化でセンタリング。

ロゴが完成した時にアートボードの中央にもっていきたい、というケースはよくあると思います。

しかし複数のオブジェクトを選択していることになるので、そのままだとうまくいきません。

そんな時は全てのオブジェクトを選択してグループ化。そうすると単一の要素を選択しているとみなされ、アートボードに対してアラインをとることが可能です。
分散(distribute)。

分散(distribute)は、オブジェクトを平均的に配置させることができます。

間隔がバラバラになっているオブジェクトを等幅に分布させることができ、非常に便利な機能です。

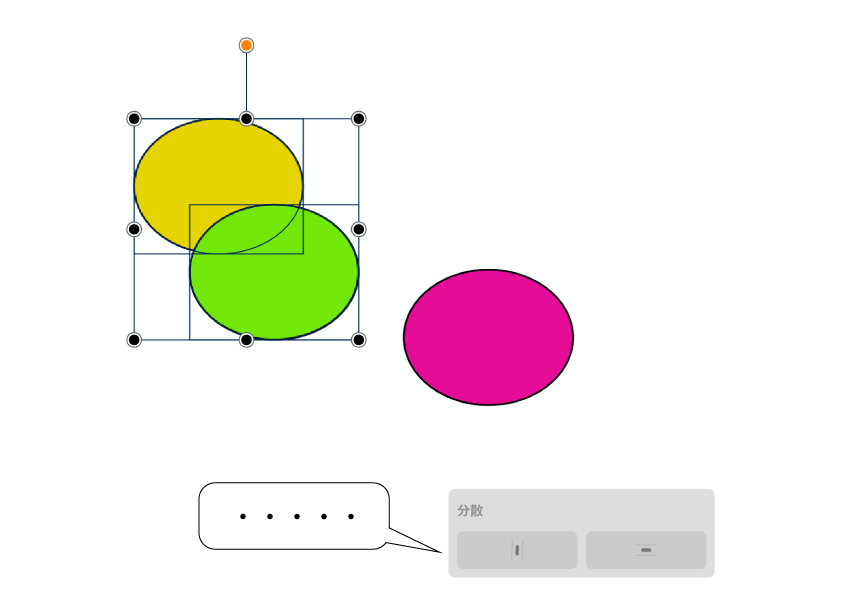
3つ以上のオブジェクトを選択していないと、この機能は使えません。

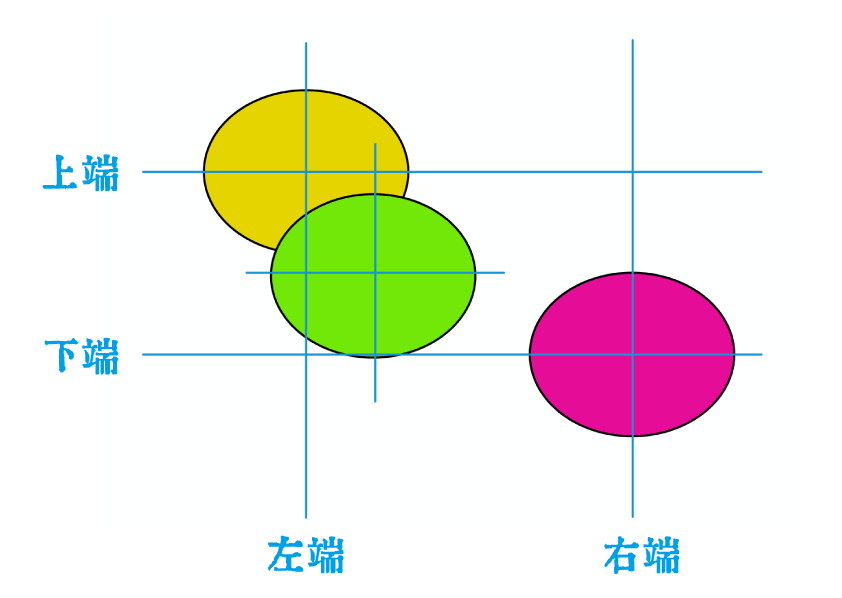
その理由としては、「分散」の基準がバウンディングボックスの中心線であることと、両端にあるオブジェクトの中心線が端部になるためです。 2つのオブジェクトを選択している状態では、「端部」しか存在しないことに成増。これでは分散する意味がない、ということですね。
「分散」には、水平方向と垂直方向の2種類があります。
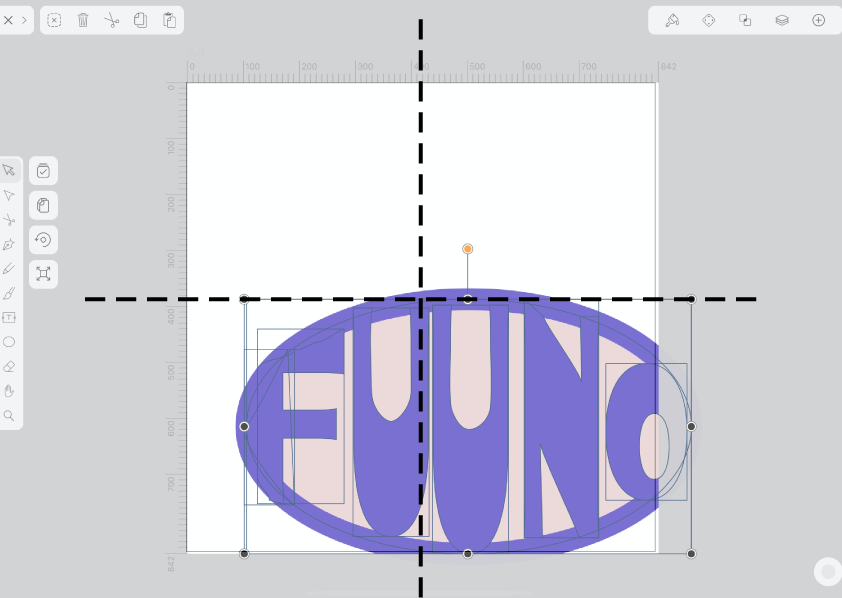
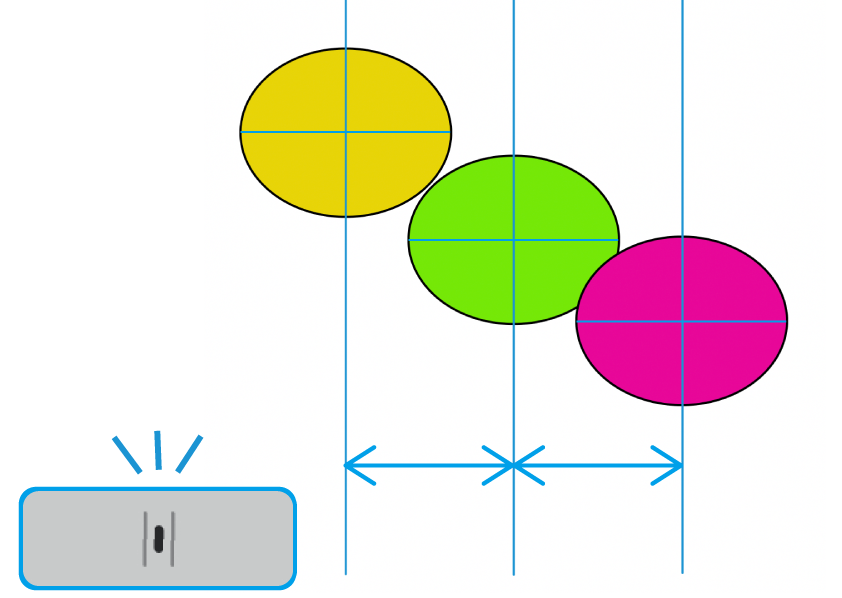
◼︎ 水平方向

水平方向に対して、オブジェクトの中心軸が平均的に配置されます。
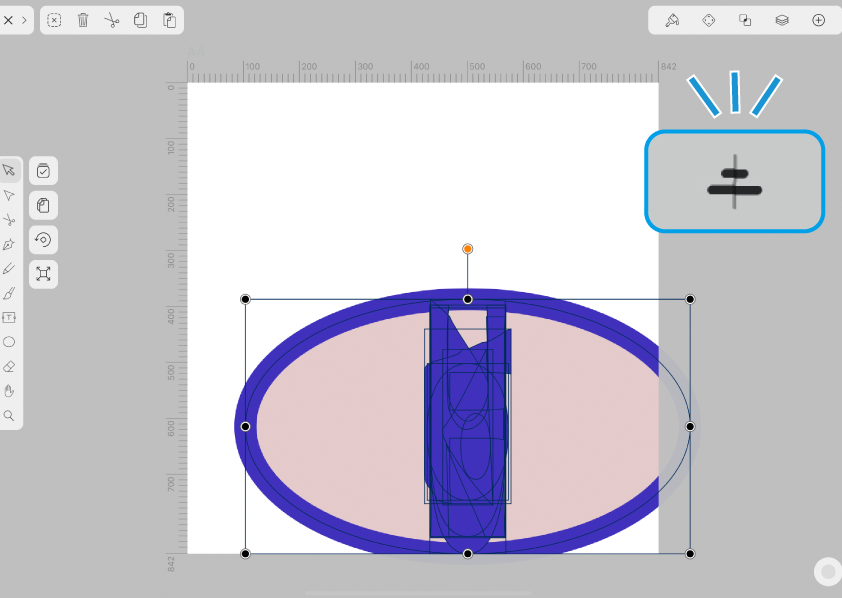
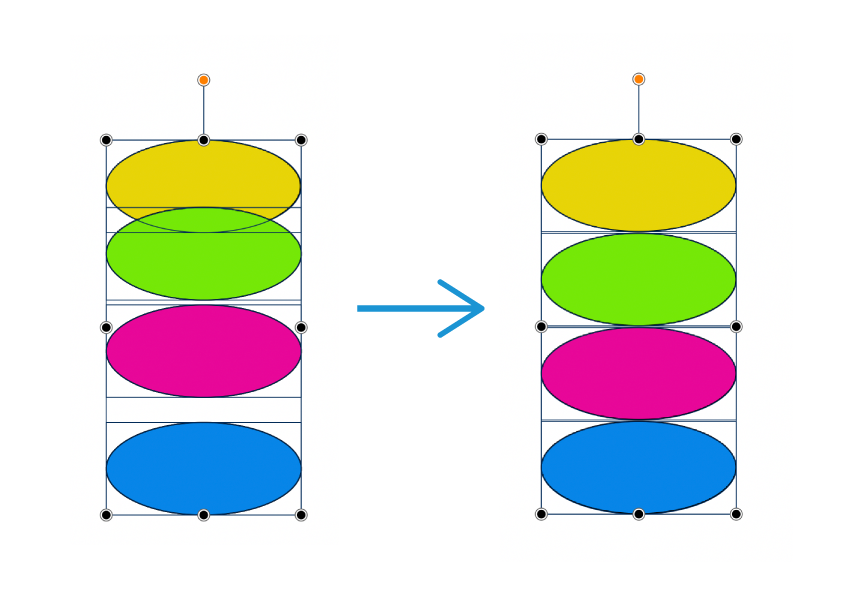
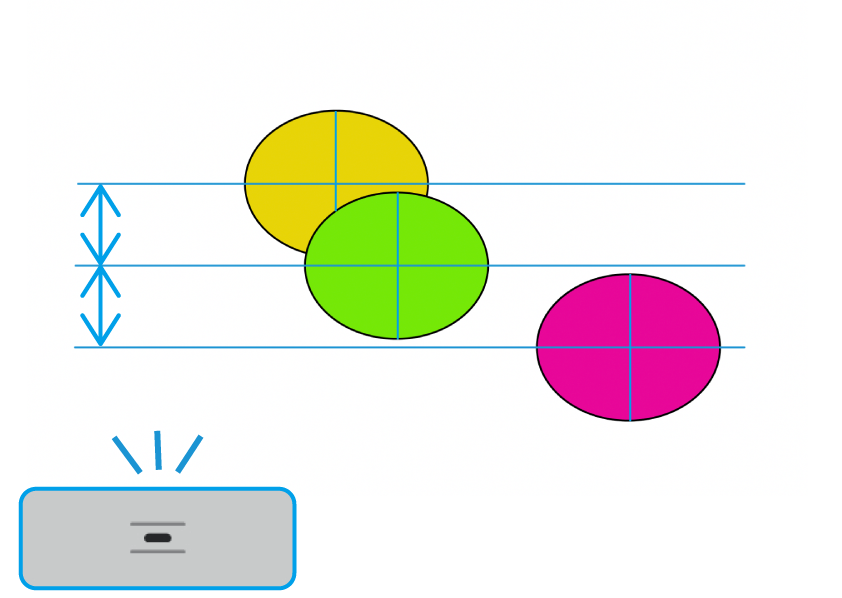
◼︎ 垂直方向

垂直方向に分散します。
この「分散」という和訳、「分布」としたほうがしっくり来る・・と思うのは「ふ」だけでしょうか。
基準が違って来るので注意。
ここまで、Vectornatorの整列と分散について紹介してきました。
各機能や選択しているオブジェクトの数によって「基準」が違って来るので注意してください。少しまとめておきます。
◼︎整列(alignment)
・単一オブジェクト:アートボードが基準。
・複数オブジェクト:全体を囲むバウンディングボックスの端部が基準。
◼︎分散(destribute)
・3つ以上のオブジェクトを選択しないと成立しない。
・各オブジェクトのバウンディングボックスの中心線が「平均」の基準。
・両端にあるオブジェクトの中心線がそのまま端部になる。
扨(さて)今回は2機能のみの記事となりました。
「ふ」はここのところ、また1記事が長くなってしまう傾向にあったので、思い切ってここで締めさせていただきます。
ではまたお会いしましょう ♫
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。