1番単純な方法。
こんにちは、「ふ」です。
今回はイラレ。上の画像のような交差したリングの作り方。意外とweb上で紹介されていないので書いてみました。
方法としてはいろんなツールを使ったものがあるみたいですが、「パスファインダー」を使うのが1番単純明快なのかと。
それではいってみます。
リングを作成。
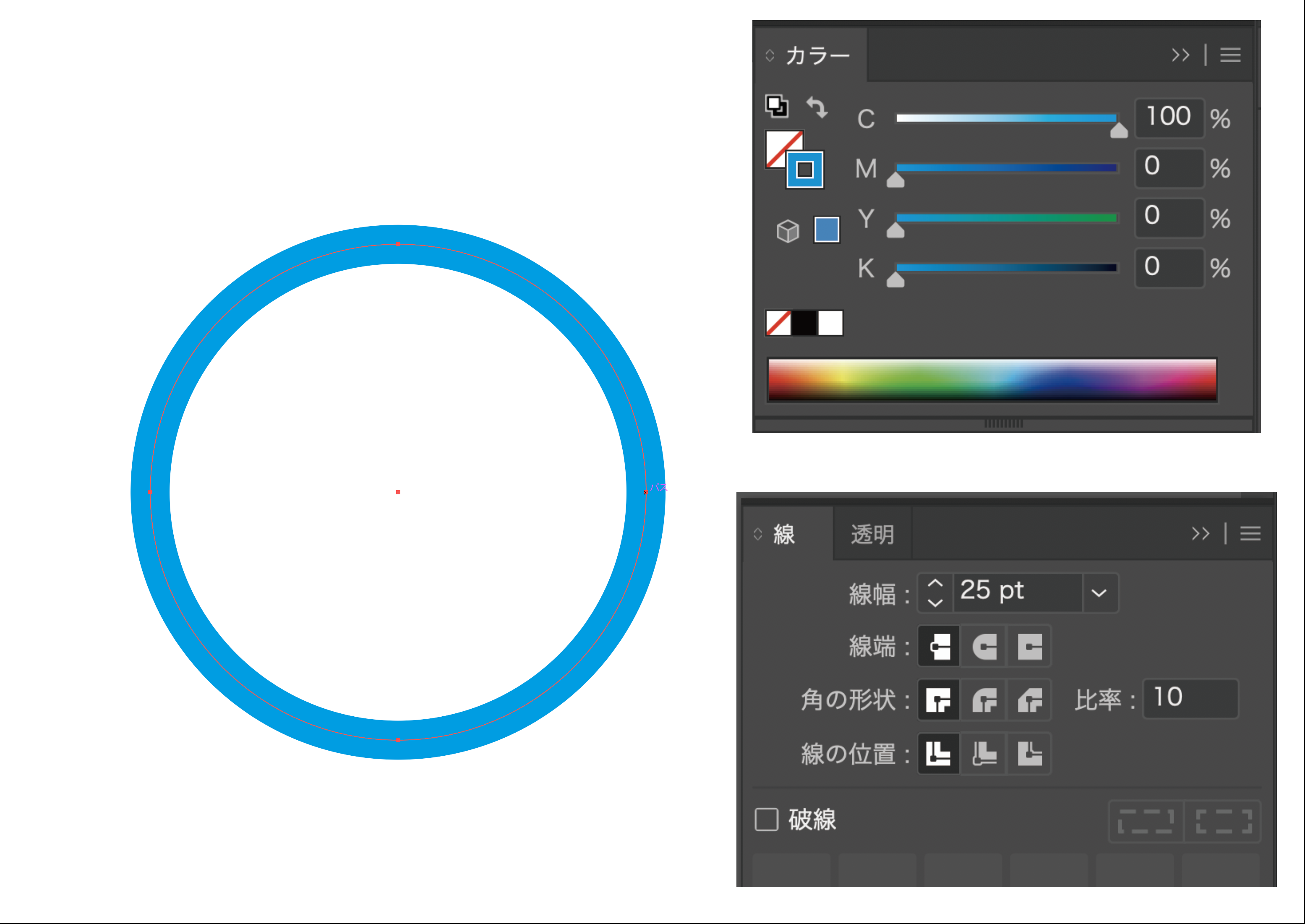
楕円形ツール(L)で、Shiftキーを押しながらドラッグして正円を描きます。

線幅や色をお好みで設定。
Shift+optionを押したまま真横に動かすと複製できます。
分かりやすいようにもう1つのリングは色を変えておきましょう。
両方を選択し、「オブジェクト」→「パス」→「パスのアウトライン」でアウトライン化。
線も黒にしておきました。
パスファインダーで分割して編集。
扨(さて)、リングどうしの重なった部分を編集していきましょう。

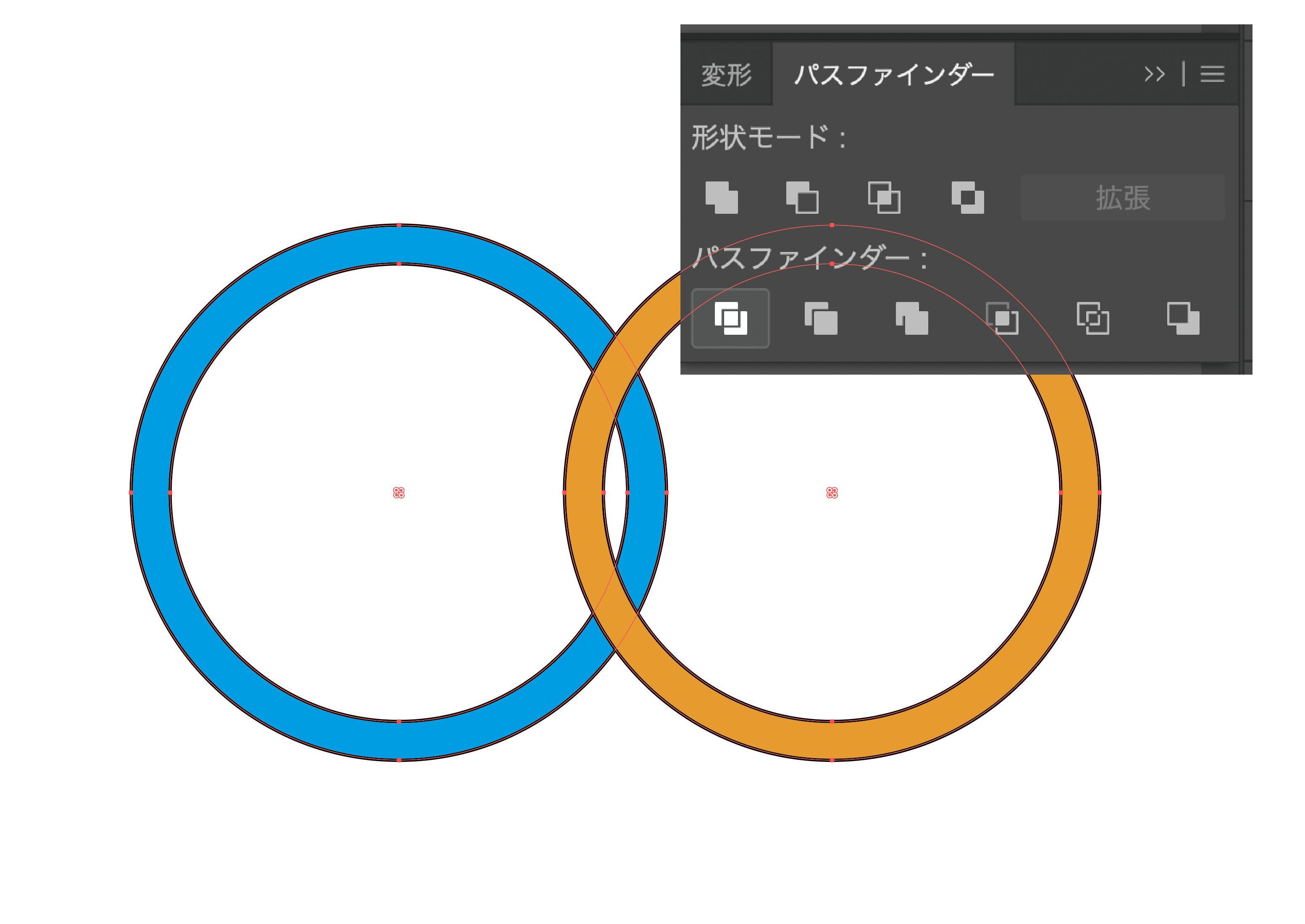
両方のリングを選択し、パスファインダーの「分割」をクリック。
重なり合った部分とそうでない箇所が、それぞれ独立したオブジェクトとなりました。

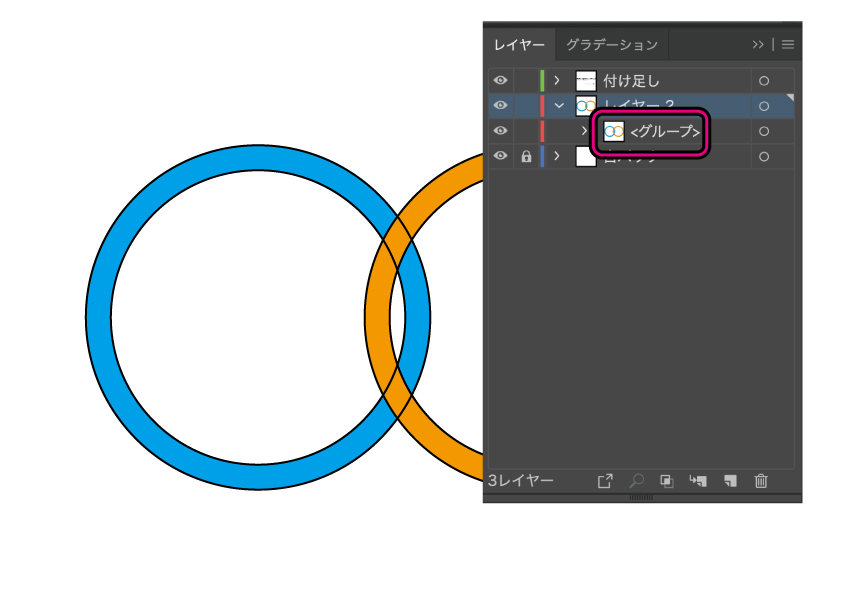
この時点では分割されたオブジェクトはグループ化されてしまっています。個別で編集できるように「オブジェクト」→「グループ解除」しておきましょう。
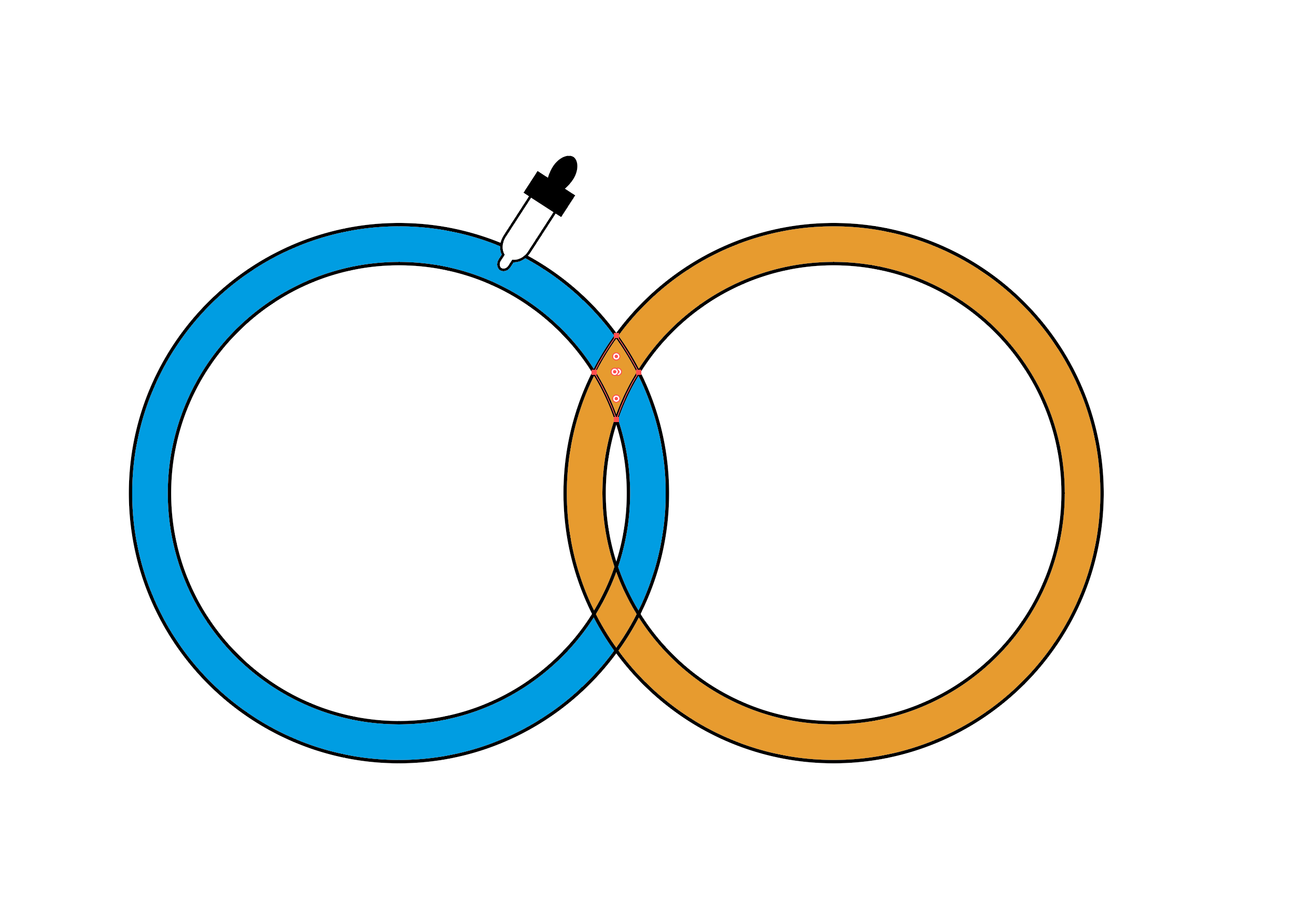
ここのオブジェクトの色を変えてやれば、リングが繋がりそうです。

オブジェクトを選択し、スポイトツール(i)で左側のリングの色を拾ってやりましょう。
はい、一応それらしくなってきました。
でもまだ、余計な線がありますね…これを消していきたい。
合体させて仕上げる。
余計な線があるのはそもそも、オブジェクトを分割させたのが原因です。パスファインダーの「合体」を使って同じ色のオブジェクトをひとつのものに戻しましょう。

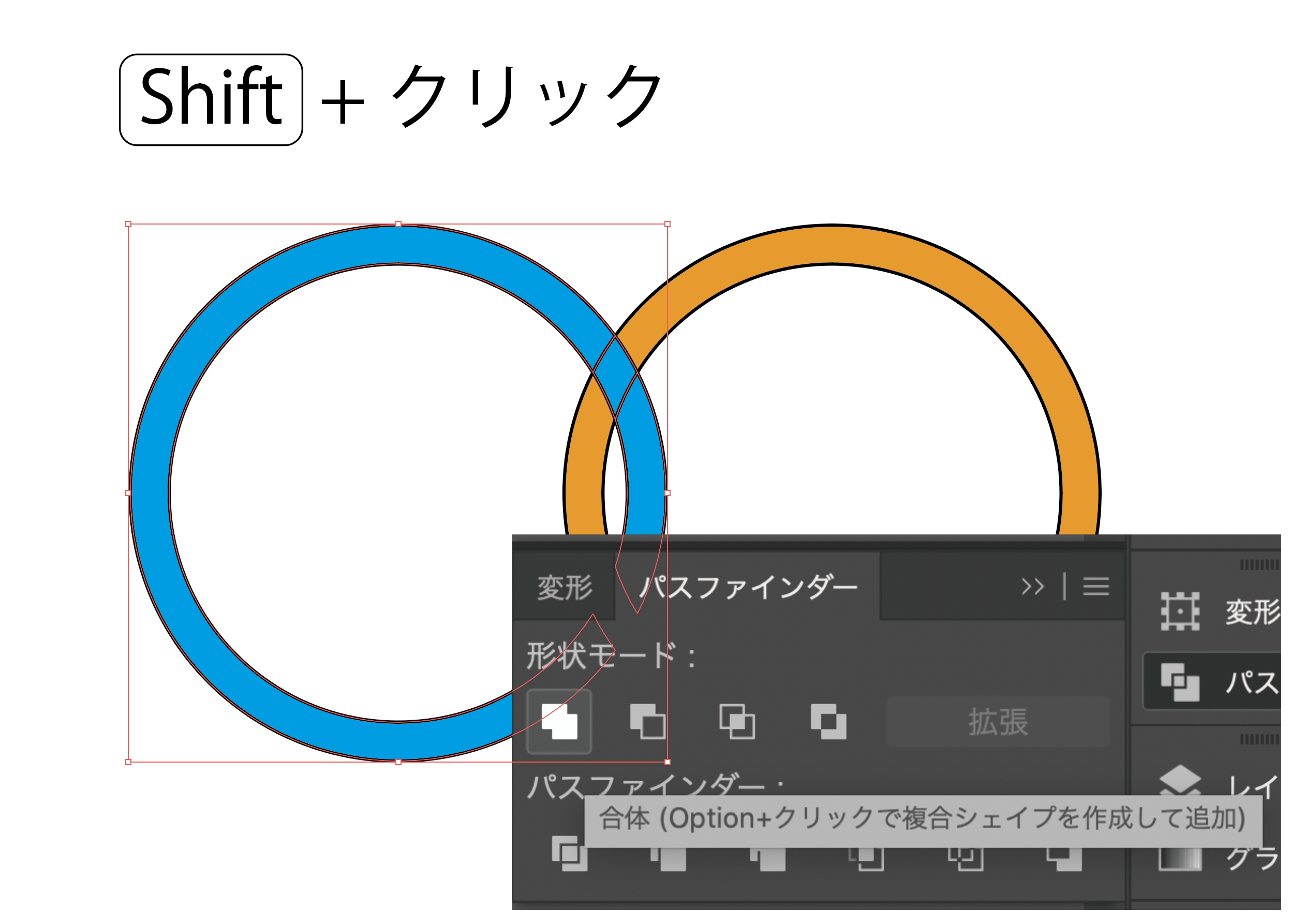
選択ツールでShiftキーを押しながら青いオブジェクトを全て選択し、「合体」を適用。
青のリングが一体化しました。同様にオレンジにも「合体」を適用させましょう。
完成。
これで完成です!お疲れ様でした。

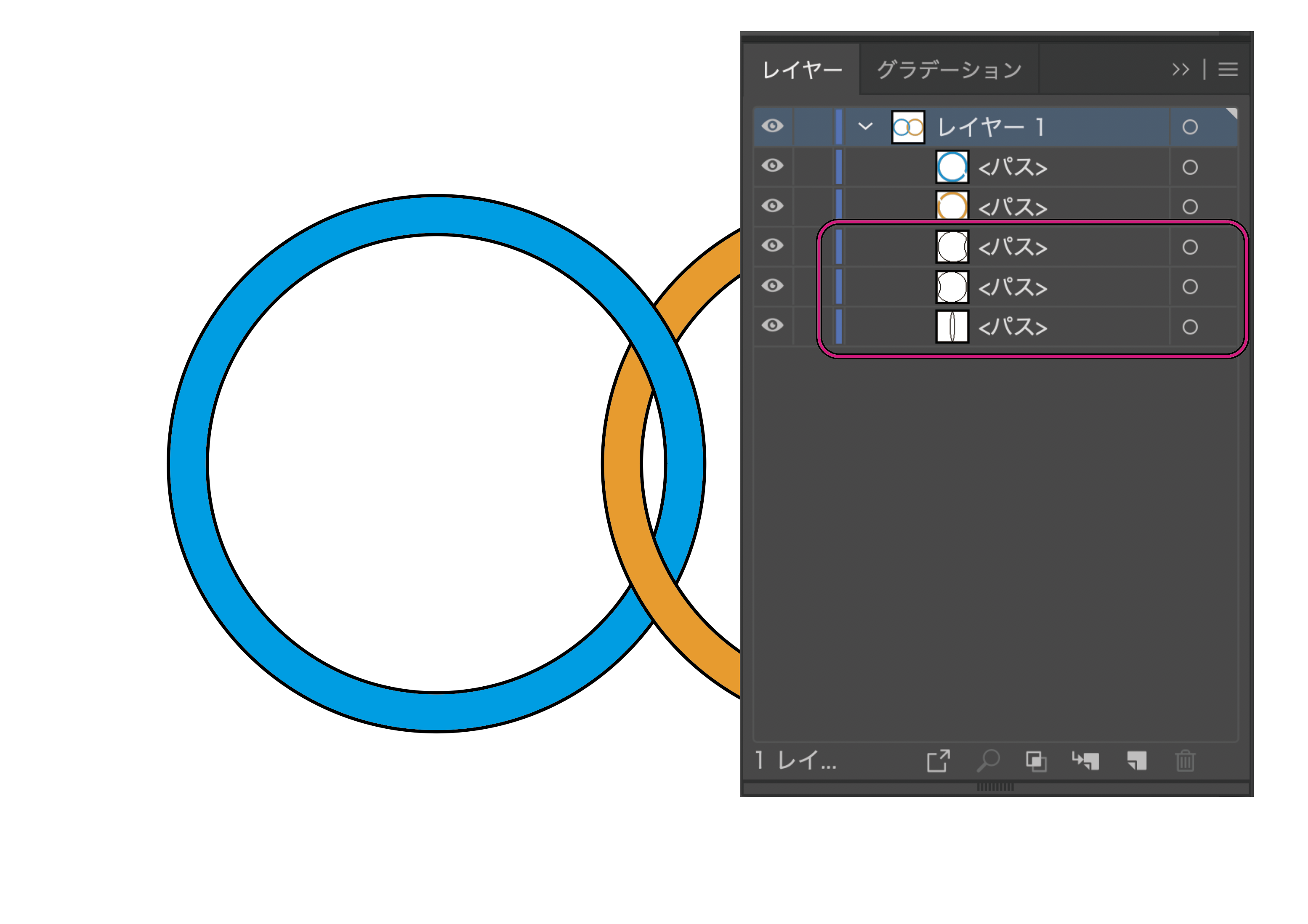
レイヤーパネルを開くと、「分割」の時に生成された余計なパスが残っています。これはゴミです。削除しておきましょう。
つまりこういうこと。
今回はイラレで交差したリングを作ってみました。パスファインダーを使って色々編集してきましたが、要は何をしたのか。完成したオブジェクト同士を少し離してみると解ります。
はい、こういうことですね!交差部分をカットしたリングを2つ作って重ねているのです ♪
今回はビギナーの方にも分かりやすいように事細かく手順を書いてみました。ページ自体が長くなってしまい複雑に感じる方もいるかもですが、何回か試してみるとパスファインダーは便利で直感的な機能だと思えるようになるでしょう。
ではここで、
「フーノページ」からの挑戦状。
これ、どう作りますか?
ふふふ。このようにイラレでいろんな図形を試してみるのもすごく面白いですね。
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧