BOXY SVG 〜お手軽SVG作成アプリを使ってみる。
〽️ UI部品作成には最適。
こんにちは。「ふ」です。
webサイトに自分で作ったSVG画像を使いたい。しかしながらイラレのような高額なソフトはちとしんどい、という方。結構いらっしゃるのではないでしょうか。
確かにweb用の簡単なSVGを扱うためだけに、illustlator(2019年8月現在、税込で年額¥28,252)を購入するのはリスキーです。
そんな中で、BOXY SVGという安価で使いやすいという評判のSVG編集ツールを見つけたので試してみたいと思います。
このソフト、元々はChromeの拡張機能として無料で公開されていた模様。現在は¥1000前後の有料となっていますが、MacやWinのネイティブアプリとしても発売されています。
有料になったのは悲しいけれど、イラレなど購入するのに比べれば出費は断然安く抑えられますね。

UIは全部英語です。
でもグラフィックソフトを使っている人は予測しながら操作できると思います。 Googleさんらしいシンプルなインターフェースですね。
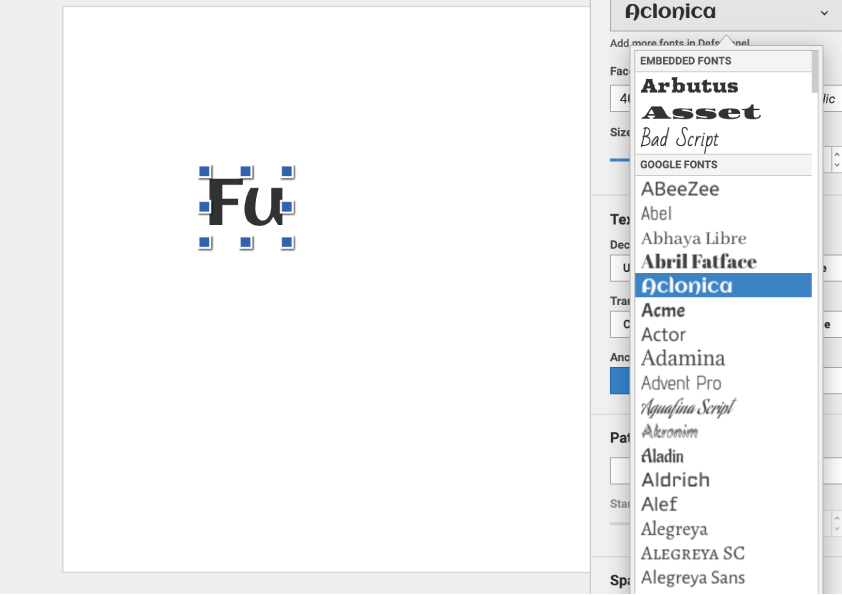
テキストを打ってみます。

英字フォントはGOOGLE FONTSの中から選べるようで、種類は山のようにあります。ただし日本語フォントが一切ありませんでした。対応してくれると嬉しいのだが。

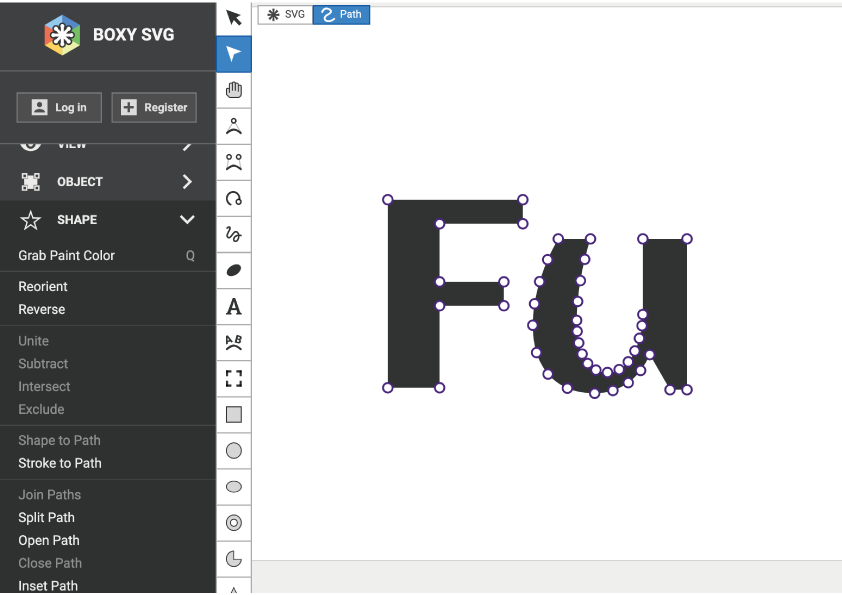
SHAPE ▶︎ Shape to Pathでアウトライン化できました。

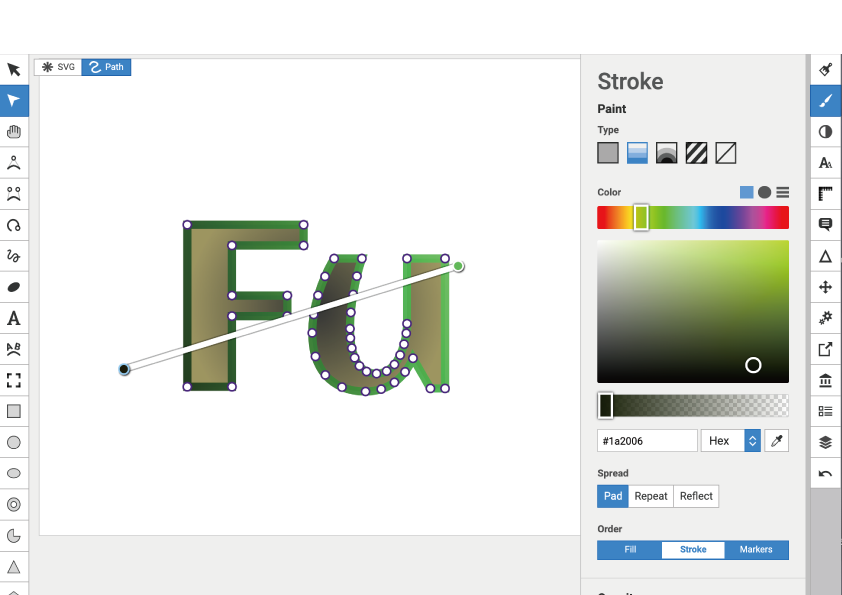
グラデーションは線/塗りつぶし共に設定できます。基準位置を調節できるバーが表示されるのが面白い。

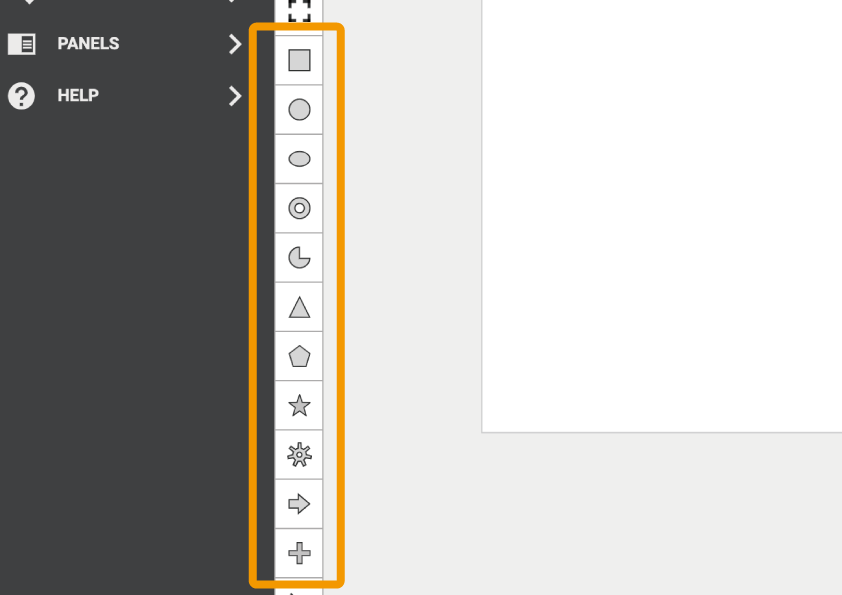
BOXY SVGには図形ツールが豊富に用意されています。
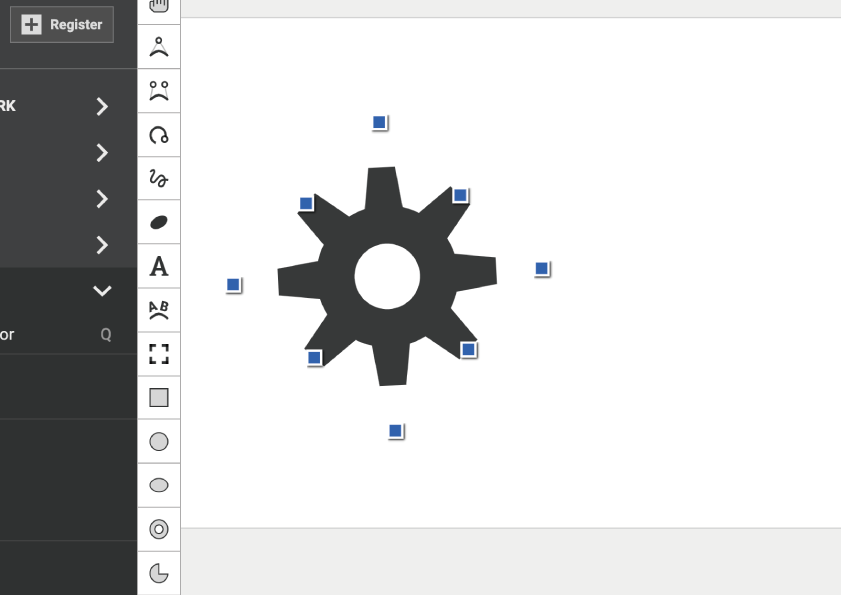
◼︎ cog(歯車)ツール

cog(歯車)ツールなんか、そのままUI部品に使えるではないか。
イラレでこの図形作るとなると少し手間がかかるんですよね。

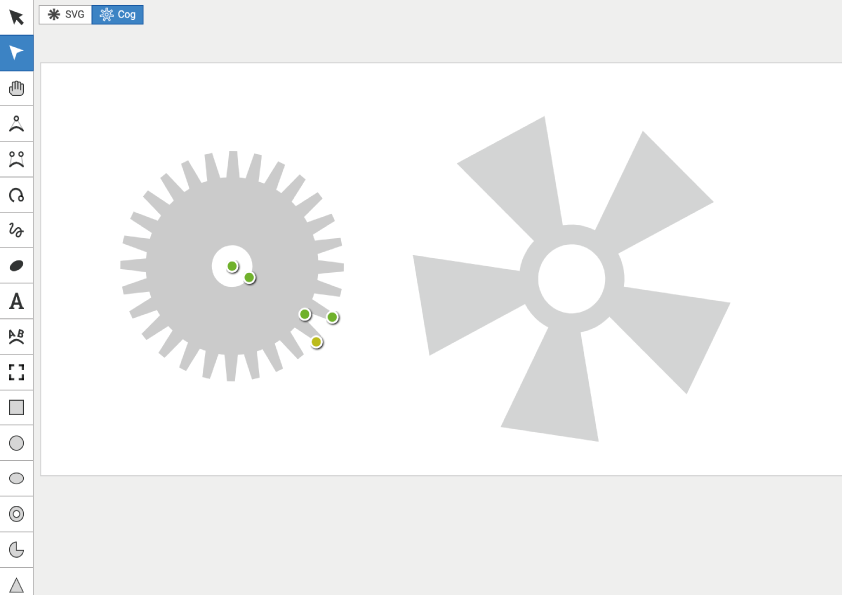
さらにeditツールで歯の数や大きさなどを調整できるぞ! 右のオブジェクトはなんか危険なマークみたいになった・・
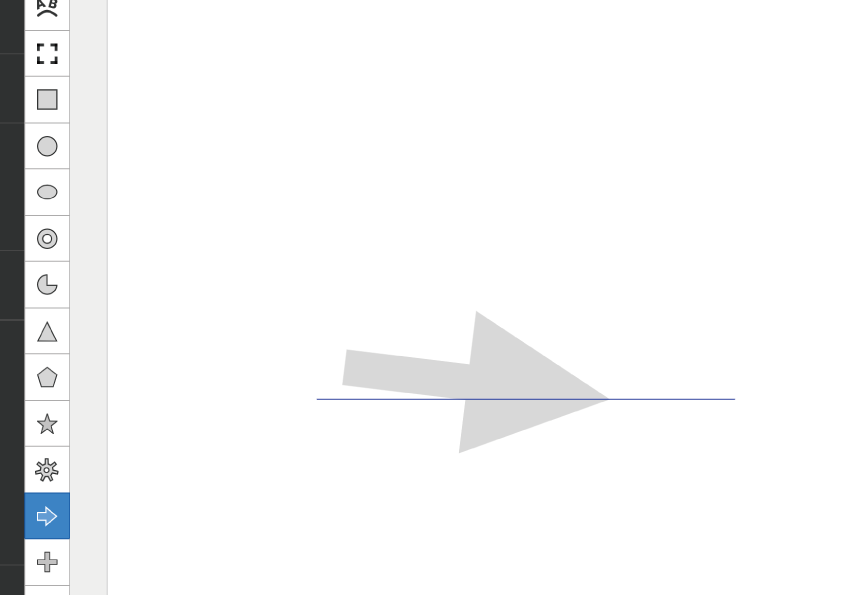
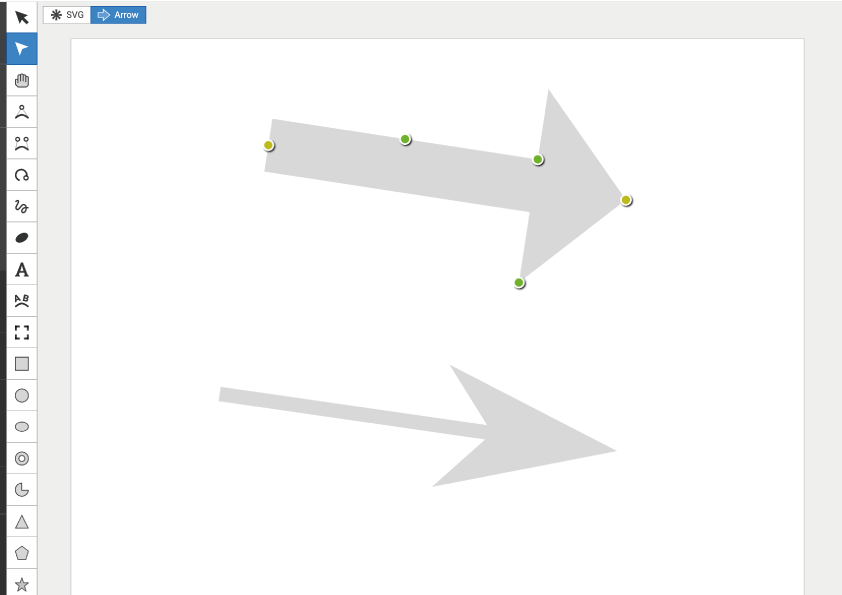
◼︎ arrow(矢印)ツール

矢印ツール。これもまんまUI部品ですね(笑)

これもeditツールを使って矢の太さなど色々と変形させることができます。
さらに触っていてちょっと面白かったものがありました。
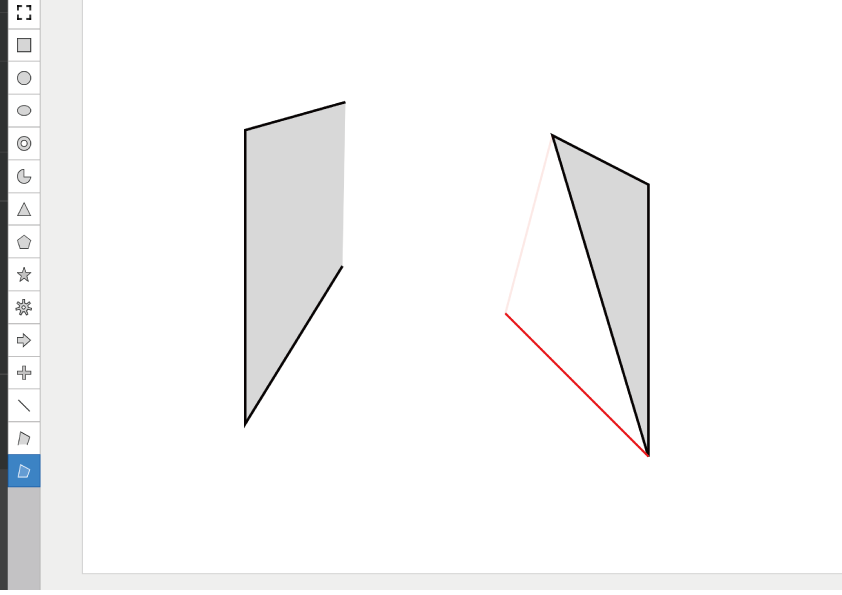
◼︎ ポリゴンツール

3DCGのような、奥行きのあるオブジェクトを作ることができるみたいです。 修行不足な「ふ」は3Dは詳しくないのですが、これを機にちょっと遊んでみようかな。
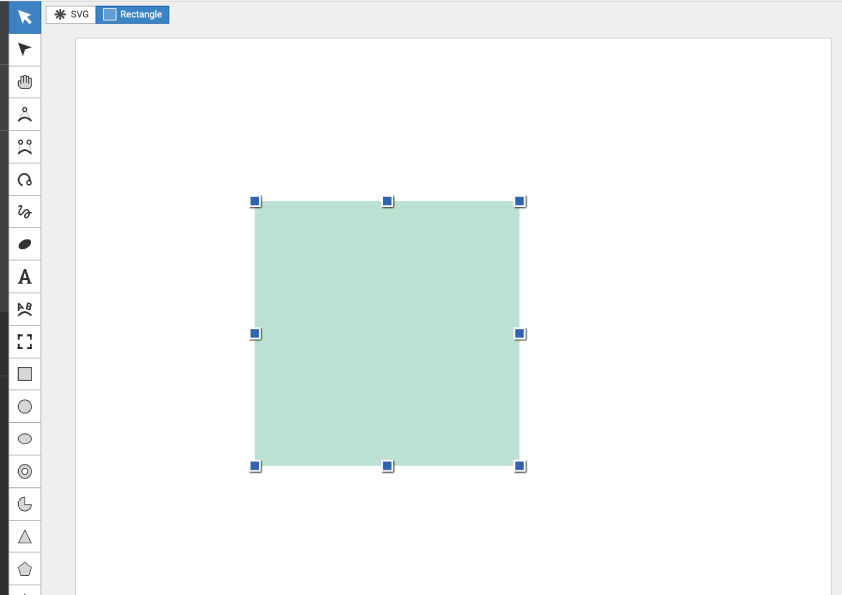
◼︎ 回転/変形(?)ツール

transformツールを1回クリックすると、普通に拡大縮小/移動ができます。

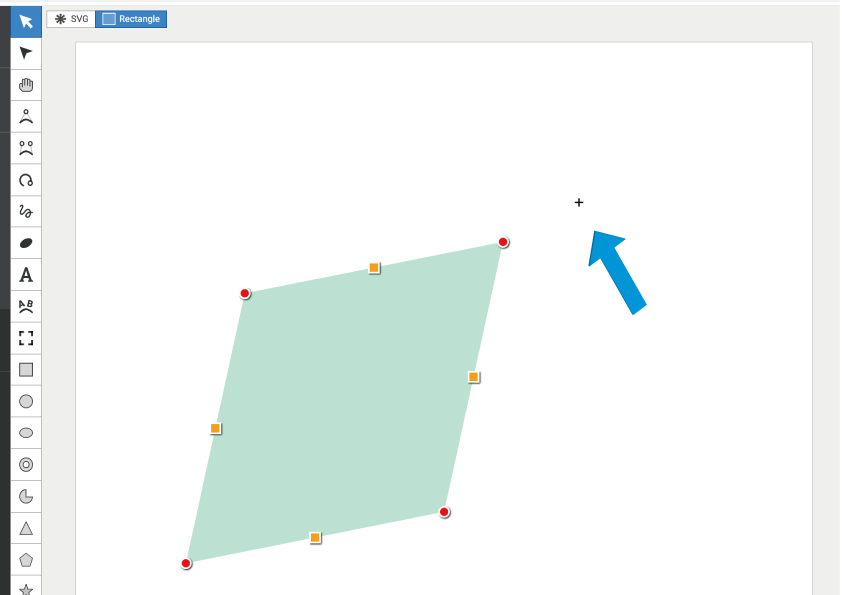
選択しているオブジェクトを再度クリックすると「+」の印を基準とした回転/変形ツールとして使えます。
「ふ」のようなイラレ虫(新語)から見たBOXY SVGの総評です。
最初は、高価なベクターグラフィックソフトの簡易版のように捉えていました。
しかしながらこのBOXY SVG、操作もわかりやすく面白いツールもあるので、イラレとの併用もアリかな、と思わされました。
興味ある方はぜひお試しあれ ♫
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。
🐧 twitter 🐧