フーノページ

Vectornator、画像取り込み〜importタブについて。
〽️ タブを開いてみる。 〽️ テンプレート。 〽️ 写真。 〽️ Iconator。 〽️ Unsplash。 〽️ 分析してみよう。
⬆︎Vectornator使い方についてのまとめページはこちら。
こんにちは、「ふ」です。
今回はVectornatorのインスペクターバーの最後の項目、importタブの使い方について紹介します。

importタブには、デバイス内の画像やweb上から素材をインポートするための機能がまとまられています。

好みの素材が見つかったら、サムネイルをタップもしくはホールド(少し長押し)&ドラッグで、キャンバス内に取り込むことができます。
iOSやiPadOS、どんどん便利になってきていると言えど、アプリ間を行き来しての操作はなかなかに面倒なものです。
importタブの機能を使えば、いちいち他のアプリやサイトから画像をコピーしてこなくても、Vectornator内で取り込み作業を完結させることができます。
タブを開いてみる。

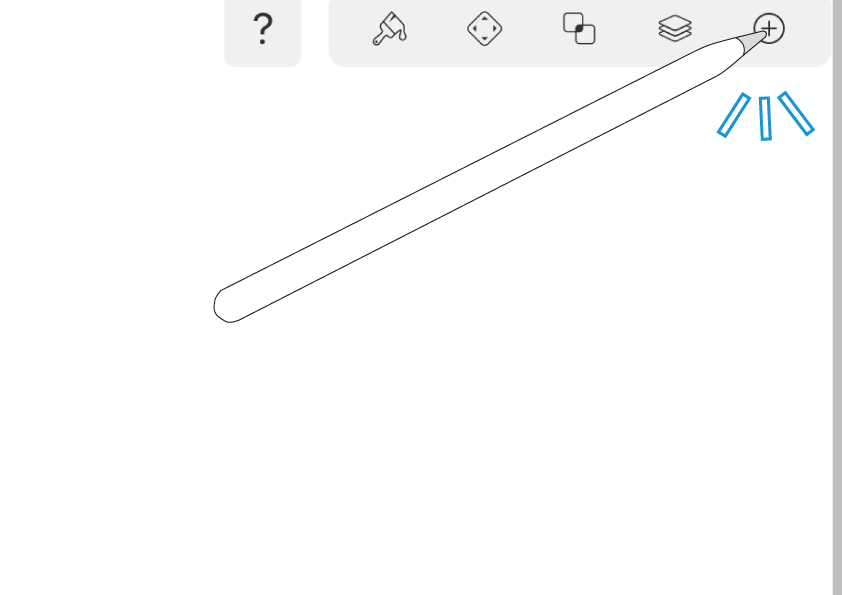
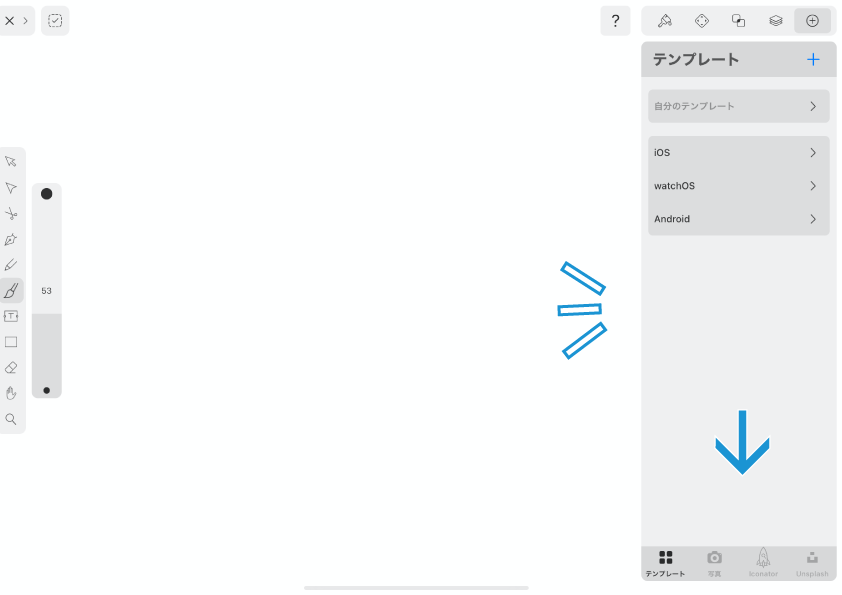
Vectornatorの画面右上のインスペクターバー。
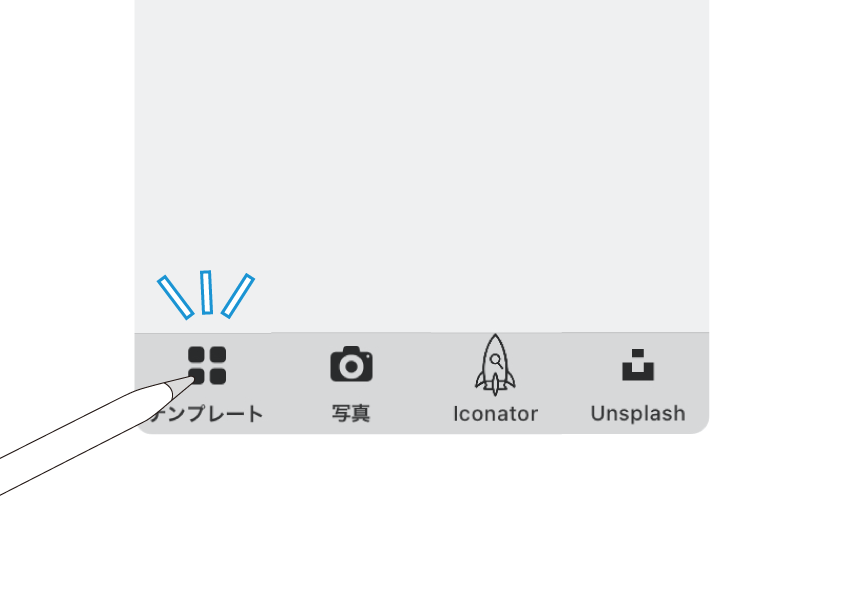
1番右の「+」アイコンをタップすると、importタブが開かれます。

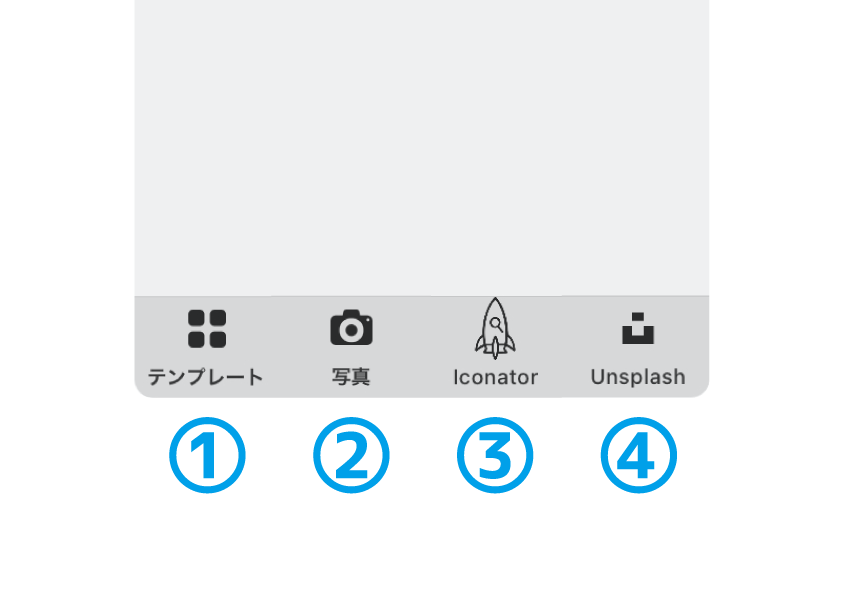
開かれたタブの1番下に切り替えボタンがあり、各種インポート先のタブを開くことができます。

インポート先は次の4種類。
① テンプレート
② 写真
③ Iconator
④ Unsplash
〜各タブについて詳しく見ていきましょう。
テンプレート。
「テンプレート」ではベクター素材のテンプレートが用意されています。また、自分で作成したオブジェクトをテンプレートに登録することも可能です。

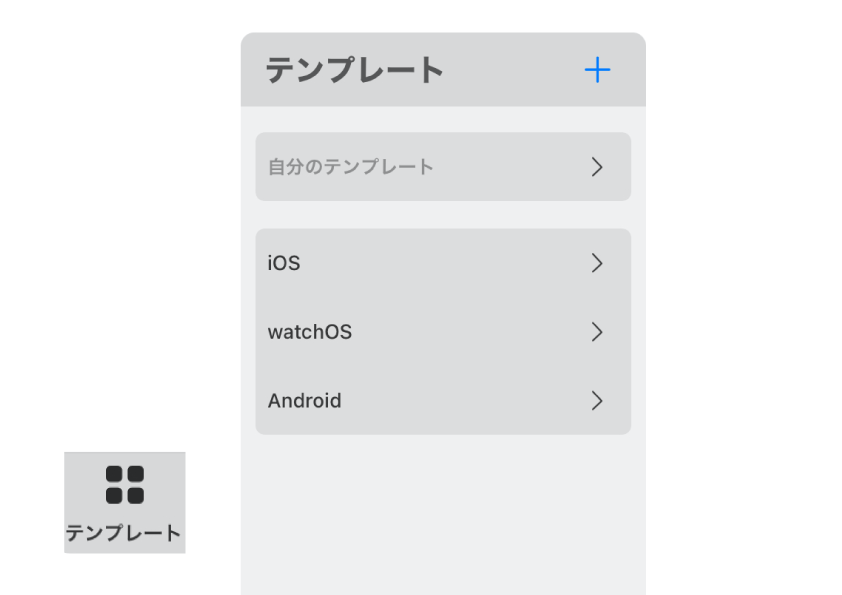
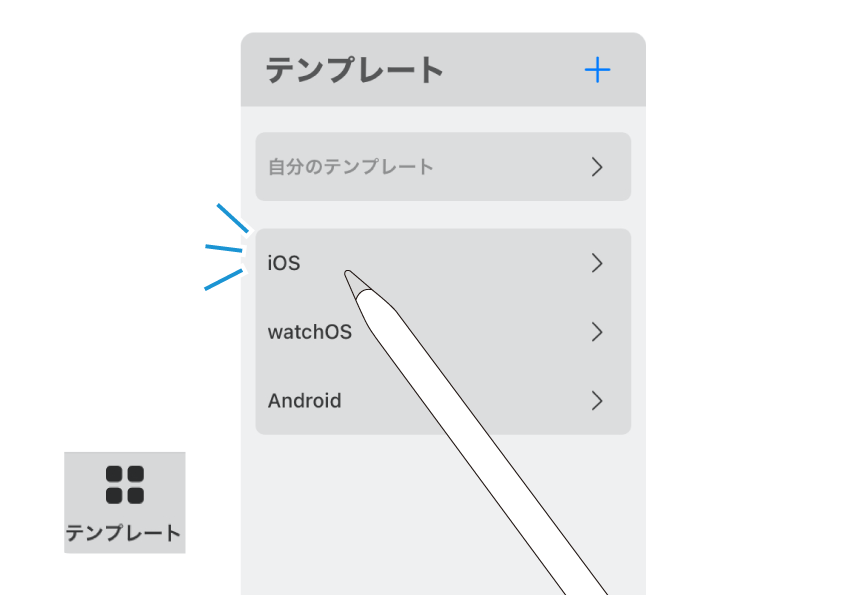
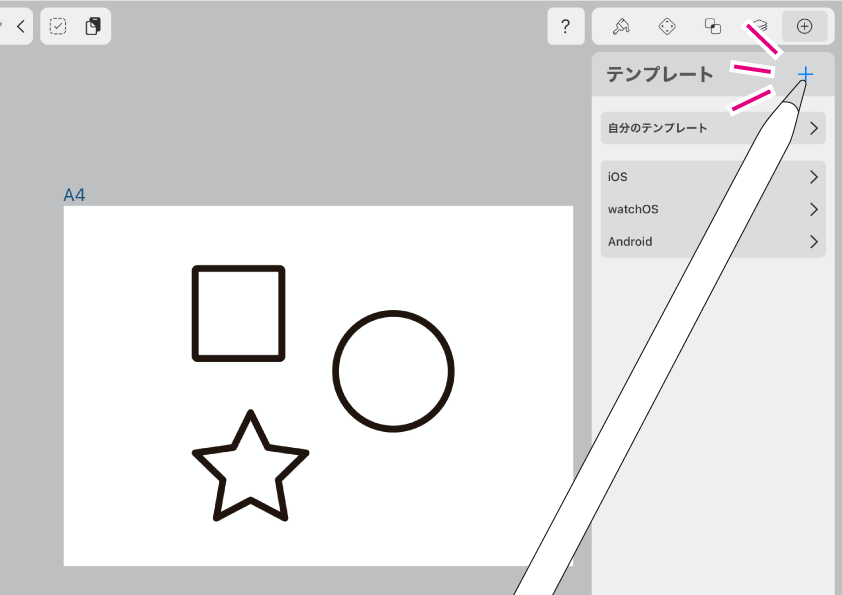
テンプレートボタンをタップし、タブを表示させます。

項目のところには「自分のテンプレート」と、その下に並んでいるのがプリセットのテンプレートです。

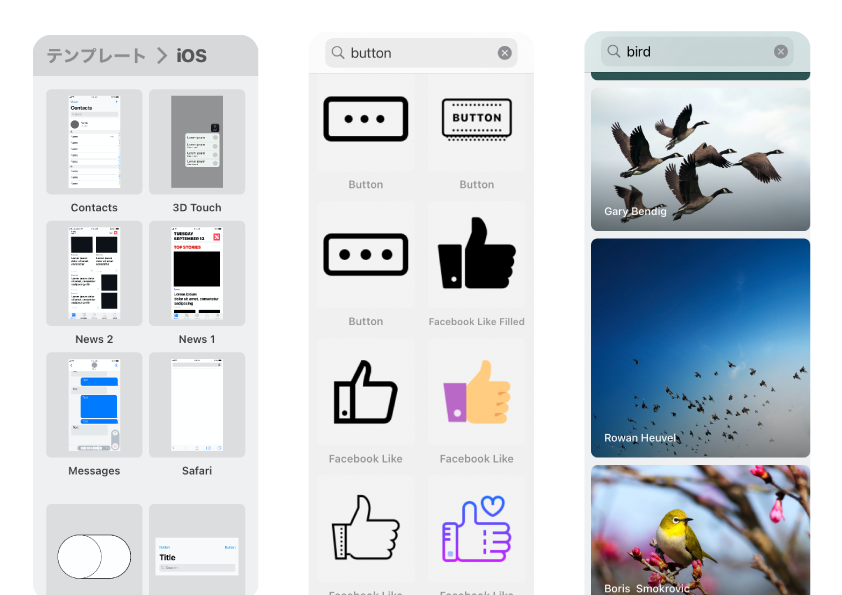
試しにプリセットの「iOS」を選んでみます。

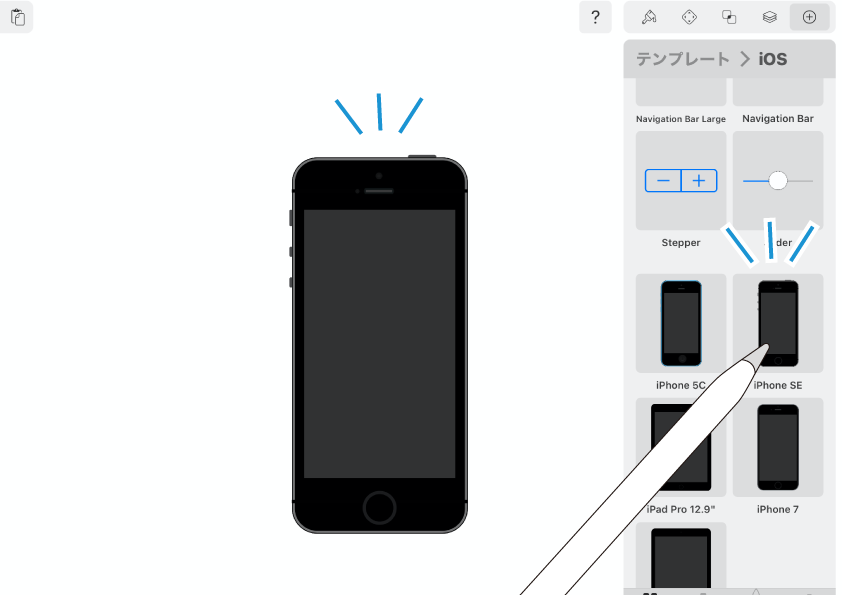
iOSの画面に使われている素材が並んでいますね。
ワークスペースに貼り付けてみます。

iPhone SEの素材を貼り付けてみました。
「テンプレート」にある素材はベクター画像なので、貼り付けたものを編集することができます。

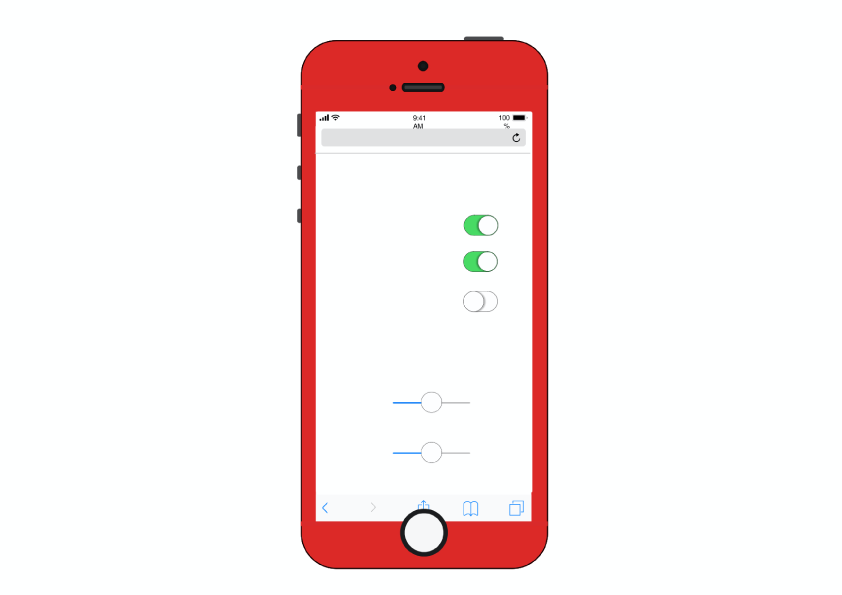
少し塗りをいじって、ボタンなどの素材を加えてみました。(ホームボタンが画面にくいこんでいる‥)
テンプレートのプリセットにはiOSの他に「watchOS」「Android」があります。このへんは、UIデザイン向けに用意されているのですね。
◼︎ テンプレートの登録/削除。
今度は自分で作った素材をテンプレートに登録してみましょう。

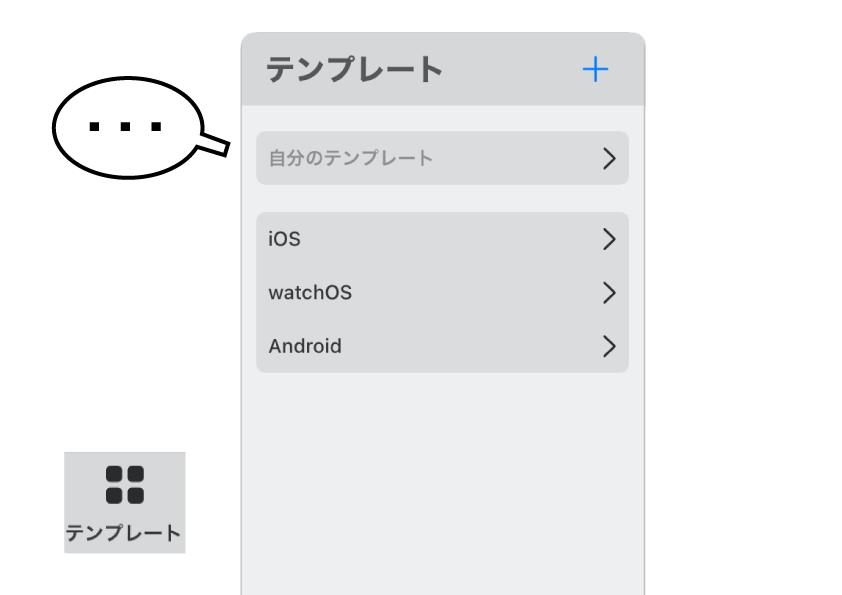
現在「自分のテンプレート」ボタンは半透明に表示されていて、タップすることができません。まだ何も登録されていないからです。

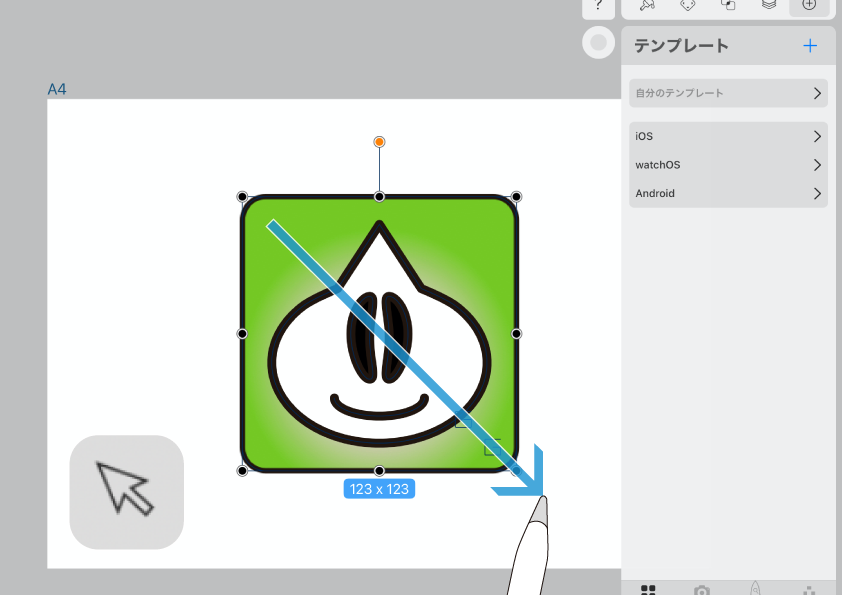
作成したアイコン⬆︎をテンプレートに登録して、使い回したい。

選択します。

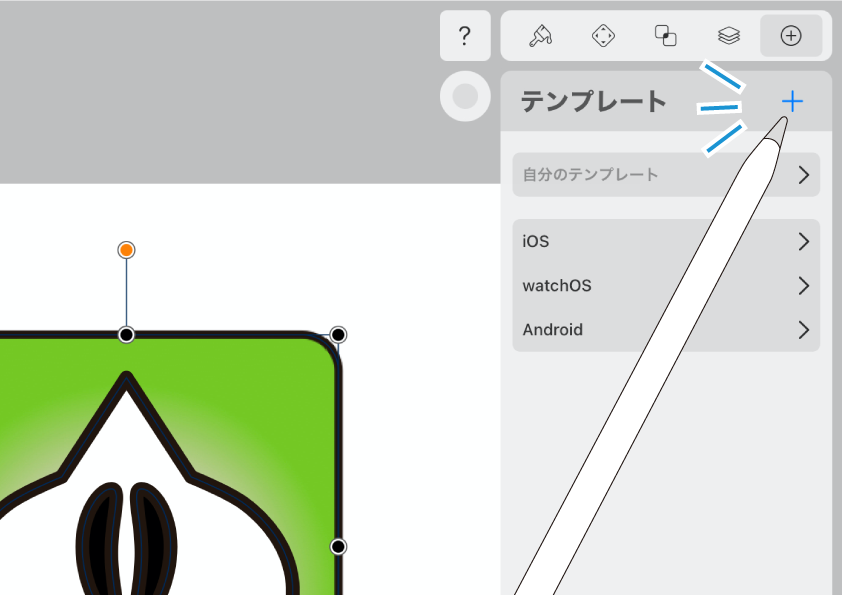
選択したまま、テンプレートタブの右上にある「+」ボタンをタップ。

先ほどまで半透明で表示されていた「自分のテンプレートボタン」が色濃くなり、押せるようになりました。
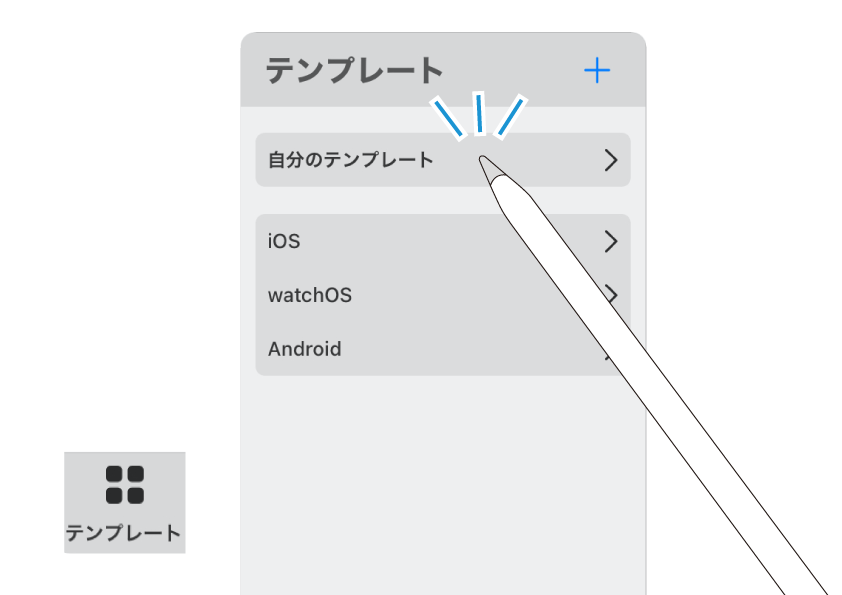
タップして展開します。

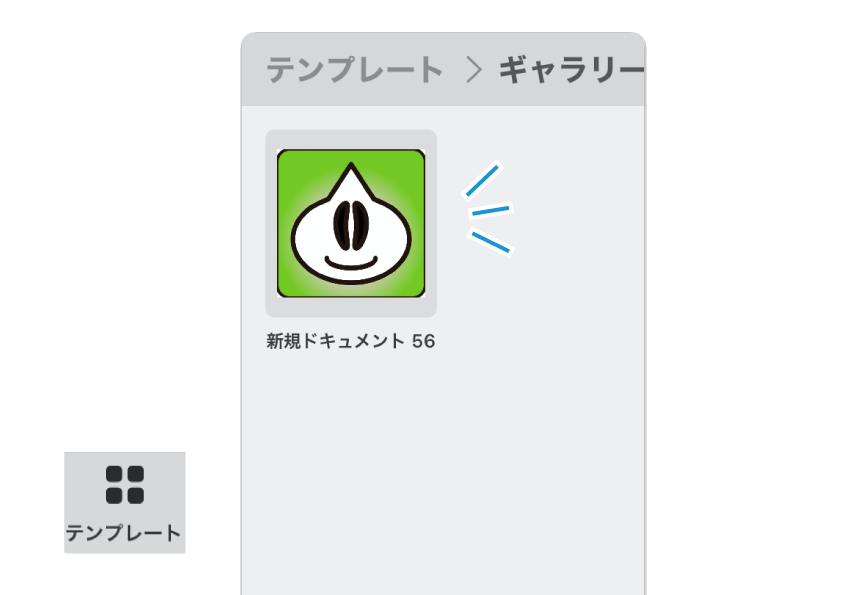
あ、登録されていますね ♫

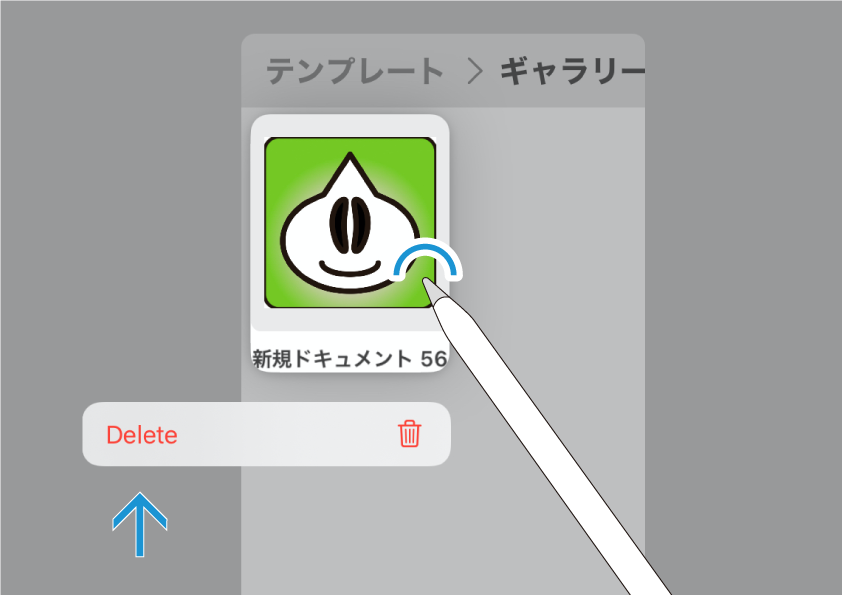
登録した素材を削除したい時はサムネイルを長押しすると、Deleteボタンが表示されます。

今度は何も選択していない状態で、登録してみましょう。

全てのオブジェクトがテンプレートとして登録されました。
デザインの「雛形」としての使い道もありそうです。
登録したテンプレートはイラストファイルをまたいで使い回すことができます。ロゴマークなどをあちこちで使いたい時には便利ですね。
写真。
「写真」ではiOSの写真アプリにアクセスし、画像を取り込むことができます。

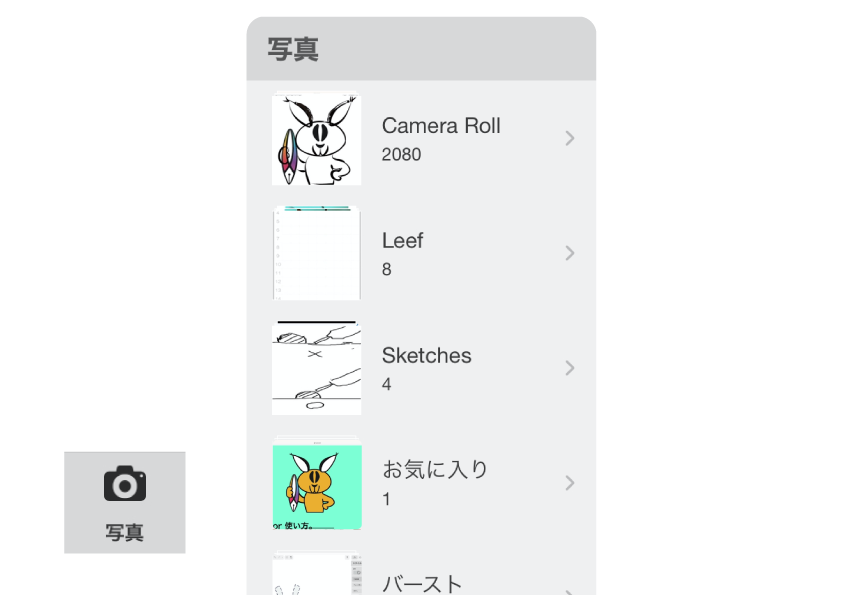
タブ内ではCamera Rollをはじめ、写真アプリ内での分類が反映されていますね。

分類された項目をタップすると、その内容一覧が表示されます。
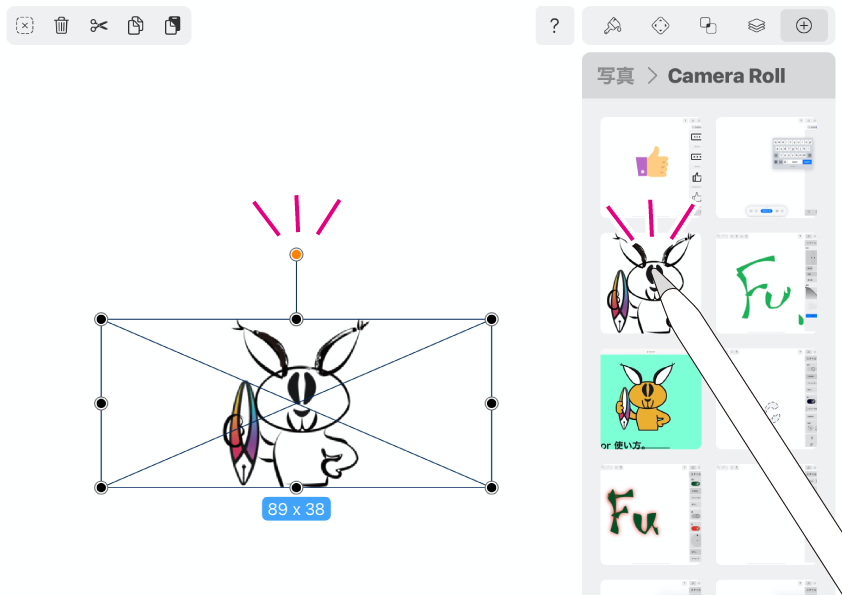
サムネイルをタップまたはホールド&ドラッグすると、canvas上に配置されます。
Iconator。

「Iconator」については、以前の記事⬇︎で紹介しました。
さまざまなアイコンのストック素材が用意されています。
記事執筆当時(2019.12月。←もう1年経つのですね‥)は用意されているアイコンの数は「数千」とされていましたが、現在(2020.12月)では80000個となっています!
すごい量になったものですね〜(もしかすると、はじめからその数だったかも)。

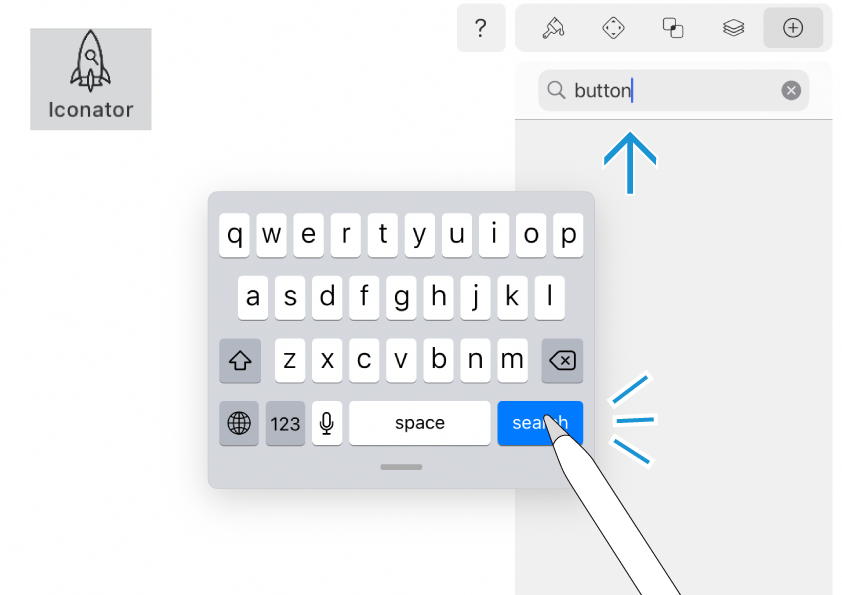
タブ上部にある検索窓にキーワード(英語)を入力して「search」をタップ。

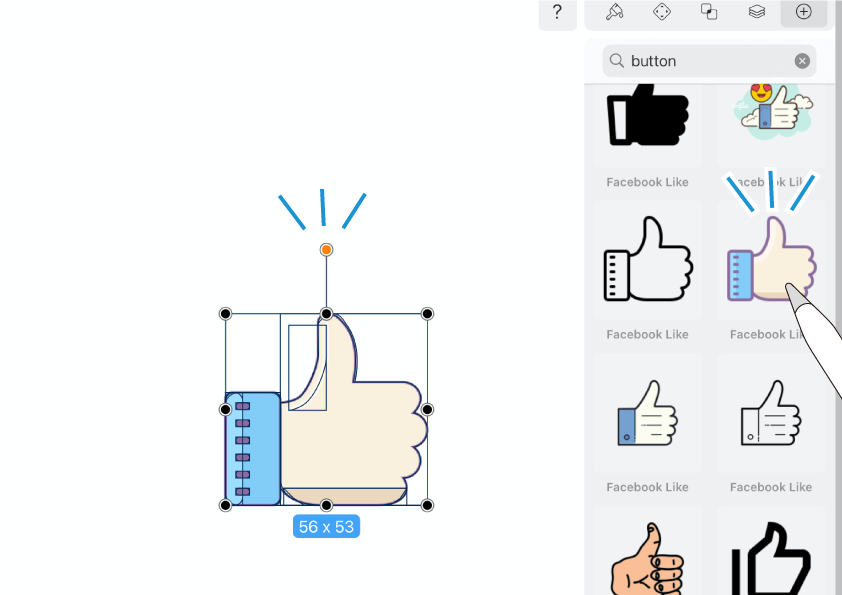
関連するアイコン一覧が表示されます。
サムネイルをタップまたはホールド&ドラッグして配置。
アイコンは全てベクターデータになっているので、通常のオブジェクトと同じく編集が可能です。
Unsplash。

Unsplashは高品質な写真をダウンロードできる無料のストックフォトサイトです。
https://unsplash.com/
通常、素材をダウンロードするにはwebサイトにアクセスするのですが、Vectornatorではアプリ内で直接アクセス/素材取り込みが可能です。

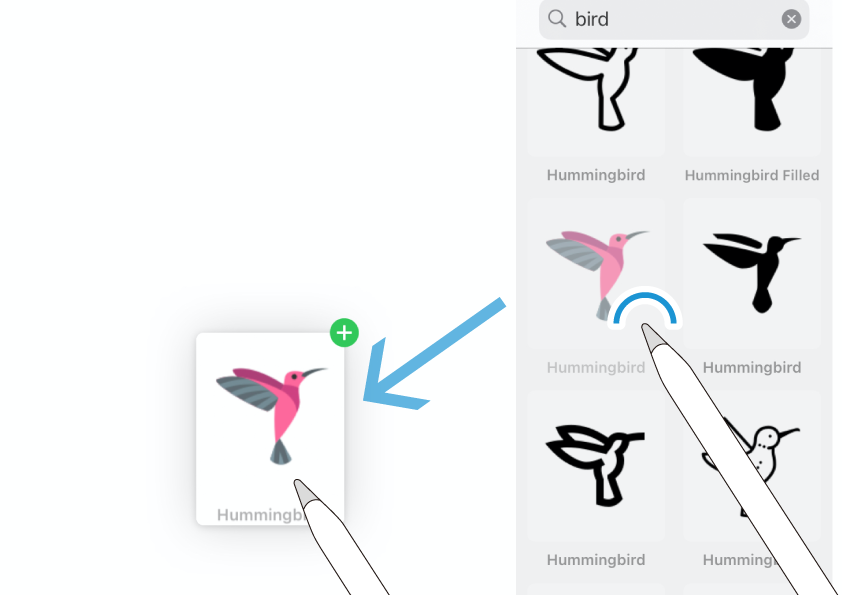
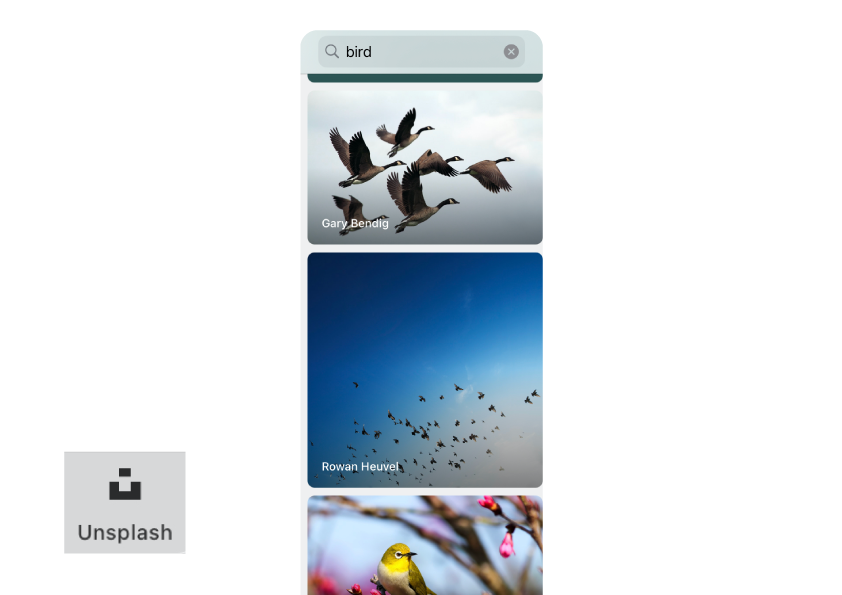
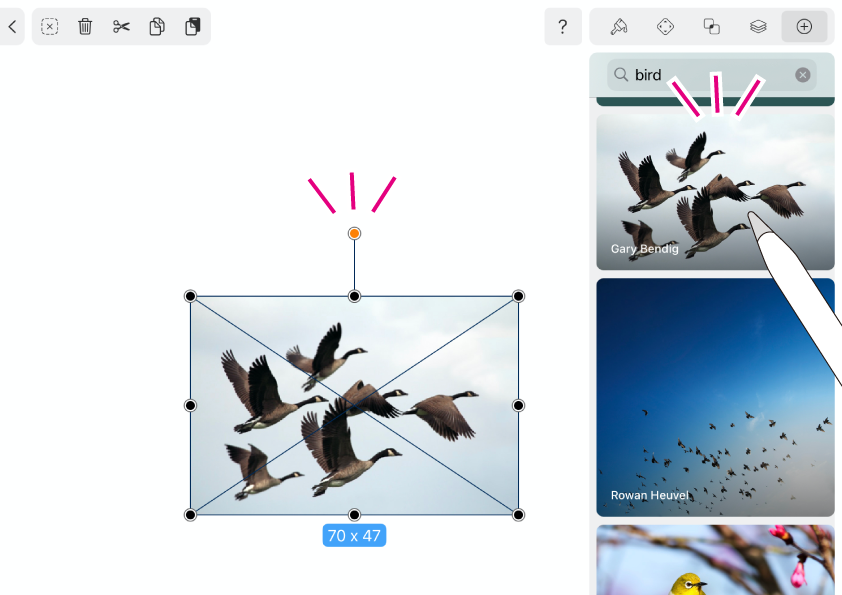
Iconatorのときと同じく、キーワードを入力して画像を検索します。
「bird」と入力しました。

鳥さんがいっぱい出てきました。

タップまたはホールド&ドラッグで画像を鳥込み(取り込み)ましょう。
分析してみよう。
今回はVectornatorのimportタブについて紹介してきました。最後まで読んでくださってありがとうございます。
簡単に素材が利用できて便利なのはもちろんのこと、特にIconatorに用意されているベクター素材においては、その構造を調べてみるとなかなか参考になることでしょう。
皆さんも是非、遊んでみてください。ではまた〜 ♩
関連記事
「ふ」です。
swift、web、ガジェットなど。役立つ情報や観ていてたのしいページを書いていきたいと思います。